За последние несколько лет веб-дизайнеры постепенно пришли к тому, что "захламление" сайтов несущественными элементами - плохая идея. Такие элементы веб-дизайна, как бессмысленные изображения, запутанные навигационные системы, бесчисленные кнопки социального обмена и прочее уводят пользователей от основных целей веб-страницы.
Вместо добавления материала многие выбрали уменьшение компонентов проекта, чтобы добиться простой формы. При этом не стоит забывать, что сейчас делают сайты визуально намного проще, чем наши предшественники.
Несколько примеров минимализма целевых страниц
Давайте рассмотрим минимализм landing page некоторых успешных веб-приложений:



Отметим, что указанные приложения являются довольно сложными, при этом они предлагают полезные и во многом инновационные вещи для своих пользователей. Тем не менее интересно, что они не имеют замысловатую целевую страницу.
Давайте изучим некоторые примеры минимализма целевых страниц, чтобы увидеть шаблоны проектирования, а также узнать полезные идеи и советы от веб-разработчиков.
Минимализм landing page: одна основная идея
То, что вы сразу же заметите в минималистских целевых страницах - у них есть только одна основная задача. Это может быть нажатие на кнопку "Зарегистрироваться", или введение адреса электронной почты в веб- форме, или скачивание чего-то на свой компьютер. Одно четко определенное действие, которое хочет веб-дизайнер от пользователей.
Здесь нет сложных меню навигации. Вы, как правило, не найдете кнопок социальных медиа на таких веб-страницах. Конструкция сайта лишена декоративных изображений, единственной целью которых является всего лишь заполнение пробелов.
Каждый элемент дизайна тщательно отобран. Все стратегически разработано только для этого самого единственного действия от пользователей.
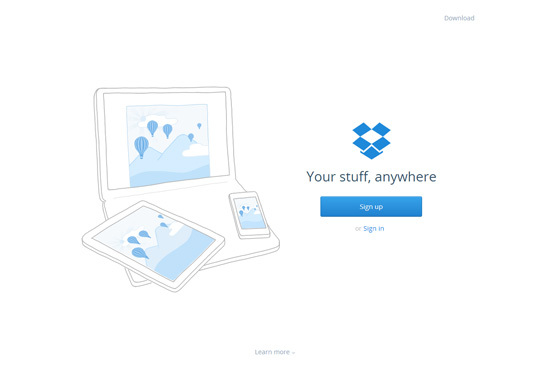
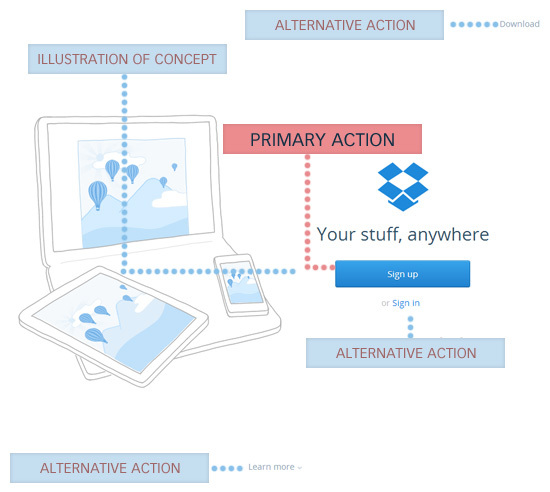
Landing Page пример: Dropbox
Веб -сайт Dropbox является примером того, как минималистский дизайн ярко демонстрирует эту концепцию. Landing page от Dropbox имеет только один призыв к действию, исходя из предназначения веб-страницы. Основная цель дизайна - получить посетителей сайта, чтобы они нажали на кнопку "Зарегистрироваться". Так, кнопка "Зарегистрироваться" является наиболее ярким элементом на странице. Все остальное не имеет такого значения.
Конечно, есть и вторичные альтернативные действия посетителей целевых страниц Dropbox. Это кнопки "Загрузите программное обеспечение", "войдите в систему" (если вы уже пользователь Dropbox) или "узнать больше о Dropbox". Однако эти альтернативные кнопки созданы таким образом, чтобы никак не препятствовать основной цели - нажатие на кнопку "РЕГИСТРАЦИЯ".
Все несущественные элементы удалены или приглушены:
-Название сайта ( Dropbox ) даже не отображается на странице;
-Чтобы объяснить, как работает Dropbox, используется простая иллюстрация, что вдвойне обращает внимание пользователей на кнопку "Зарегистрироваться";
-Слоган ("Ваш материал, в любом месте") короткий и несложный.
Так, landing page от Dropbox уверенно и смело показала, какие действия требуются от посетителей сайта, причем это сделано очень грамотно и четко.
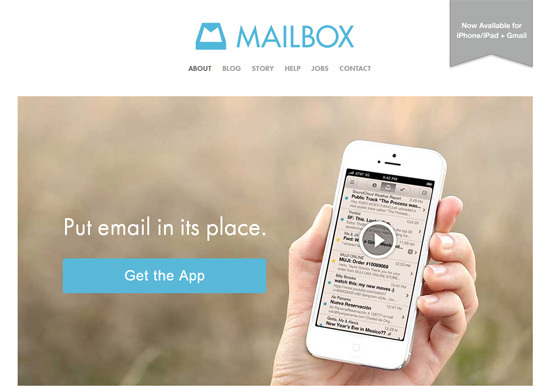
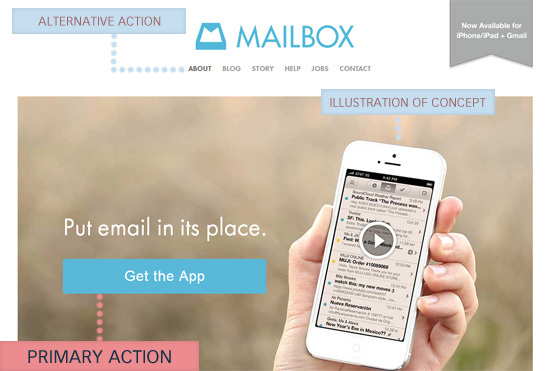
Landing Page пример: Mailbox
Mailbox - это приложение, помогающее своим пользователям эффективно использовать электронную почту на мобильном устройстве. Этот сайт показывает нам другой пример прекрасного минималистского дизайна целевой страницы.
Первичное действие - нажать большую, отчетливо выделяющуюся кнопку с надписью "Получить приложение", которое дает пользователю Mailbox в Apple App Store.
Значок на изображенном мобильном устройстве открывает видео при нажатии. Оно эффективно иллюстрирует то, что же такое Mailbox. Альтернативные действия видны на навигационном меню сайта, но навигационное меню визуально не выделяется.
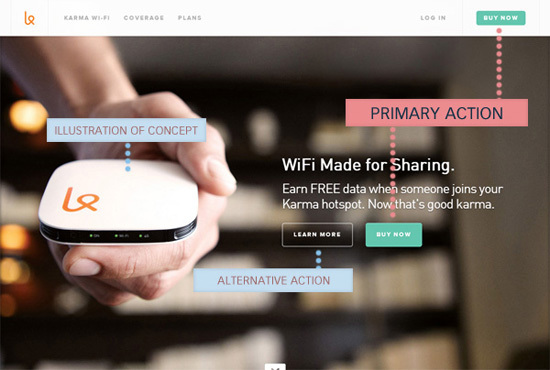
Landing Page пример: Karma
Karma является еще одним прекрасным примером красивого минимализма целевой страницы.
Желаемое действие для этой landing page - нажать на кнопку "Купить". Первичное действие отображается дважды: одно в середине сайта, а другое - в его верхней части. Кнопки призыва к действию обе зеленые, одинаково помечены и визуально схожи, что создает между ними связь.
Вторичное альтернативное действие пользователя - нажатие на кнопку "Узнать больше". Как можно увидеть, прозрачность кнопки "Узнать больше" снижает ее визуальный вес и не "крадет" внимание от основной кнопки "Купить".
Краткое описание над кнопками вызова к действию коротко информирует об уникальной ценности предложения от Karma: подключение и обмен благодаря Wi-Fi.
Фоновое изображение имеет свой смысл. Оно показывает, как выглядит продукт и дает представление о его размере (контекстная подсказка - продукт очень полезный).
Основные компоненты минималистских landing page
Минималистская landing page состоит из трех основных компонентов:
1.Первичное действие
2.Объяснение того, что такое продукт / услуга
3.Альтернативный вариант
Советы по созданию минималистских landing page
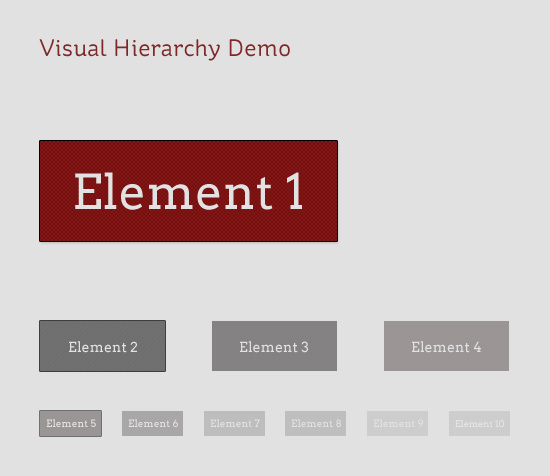
Сосредоточьтесь на создании правильной визуальной иерархии
Для того, чтобы привлечь внимание к наиболее важным частям landing page, визуальная иерархия должна быть верной. Визуальная иерархия - расположение элементов в конструкции страницы таким образом, чтобы в первую очередь были видны наиболее важные элементы.
Некоторые из основных характеристик, влияющие на положение элемента дизайна в визуальном иерархии landing page:
-Размер: большие элементы находятся выше по визуальной иерархии
-Положение на веб-странице: для большинства сайтов элементы в верхней и в левой части веб-страницы выше по визуальной иерархии
-Цвет, контраст: сильный контраст между конкретным элементом и его фоном, а также между другими элементами в непосредственной близости от него приведет к более высокой позиции по визуальной иерархии
-Визуальная сложность: внешне более сложный элемент по сравнению с соседними элементами дает больший визуальный вес
-Пробелы: большие пробелы вокруг элемента дают ему высокий визуальный вес
В приведенных ниже примерах сайтов можно увидеть, как размер, положение, цветовой контраст, визуальная сложность и пробелы используются для установления нужной визуальной иерархии.
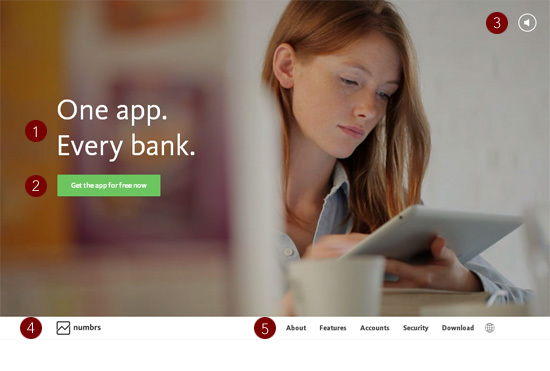
Пример: Numbrs
Минималистский веб-дизайн Numbrs является хорошим примером для разговора о визуальной иерархии.
Описание приложения (1) и первичной кнопки призыва к действию (2) являются двумя наиболее яркими элементами веб-страницы.
Регулятор громкости (3) также находится довольно высоко в визуальной иерархии, и при желании можно выключить звук, когда Вы находитесь на этой landing page.
Название сайта (4) и альтернативные действия (5) располагаются ниже по визуальной иерархии.
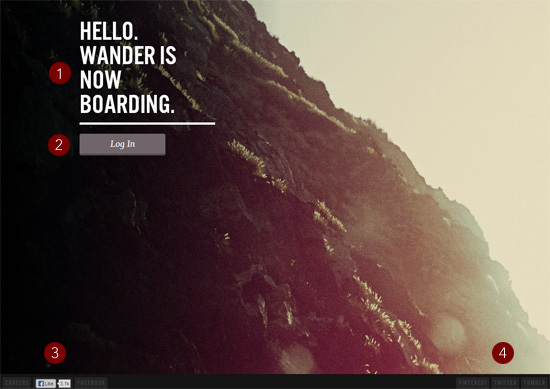
Пример: Wander
Другая версия грамотной визуальной иерархии можно увидеть в минималистской landing page от Wander. Здесь только четыре элемента веб-дизайна:
Верхняя надпись в визуальной иерархии является информацией о том, что сайт открыт только зарегистрированным людям (1). Ниже текста есть призыв к действию - кнопка "войти в систему"(2).
Значительно ниже в визуальной иерархии идут вторичные альтернативные действия посетителей landing page сайта Wander. Кому-то может захотеться бродить по Facebook (3). Кнопка Facebook также отображает количество лайков, что выполняет еще одну задачу - доказательство интереса к приложению среди посетителей соцсетей.
Другие посетители по альтернативному действию сайта могут зайти в другие социальные сети Wander или читать блог Tumblr (4).
Убедитесь, что первичное действие является заметным элементом на сайте
Первый шаг должен четко определять, какое именно первичное действие вы хотите от посетителей Вашего сайта. Нажать на определенную кнопку? Заполнить веб-форму? Нравится ли Ваша страница Facebook?
Выберите одно самое главное первичное действие, а затем соедините все остальные элементы. Тогда дизайн веб-страницы будет способствовать выполнению главного действия.
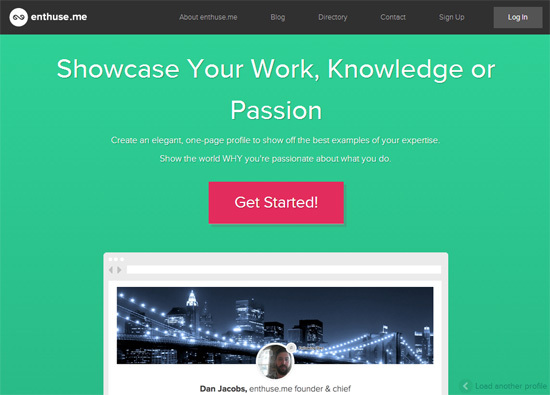
Пример: enthuse.me
Хороший вариант landing page, где первичное действие в виде выпуклой кнопки, можно увидеть на сайте enthuse.me:
Здесь хорошая визуальная иерархия, где сразу видно, что первичное действие - нажать на кнопку "Начать!".
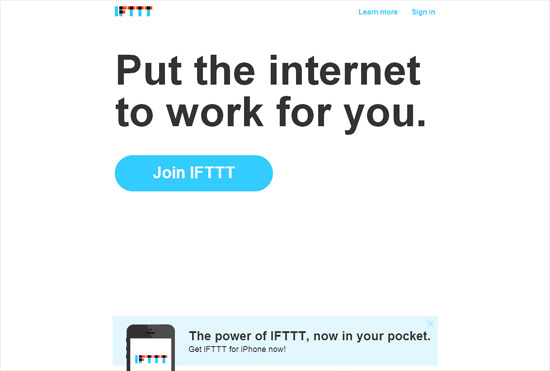
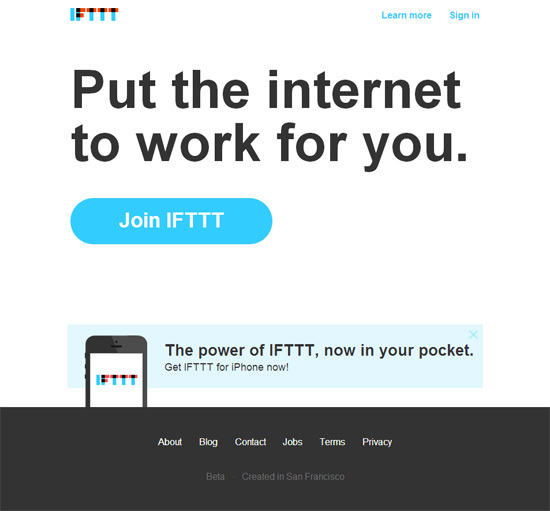
Пример: IFTTT
Обратите внимание, какое совершенно очевидное первичное действие у целевой страницы сайта IFTTT:
Используйте цвета и оформление грамотно
Веб-дизайнеры, создающие минималистские сайты, имеют всего несколько инструментов в своем арсенале: оформление и цвет являются главными из них.
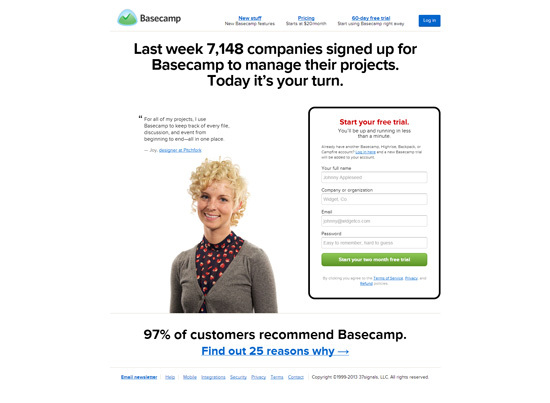
Пример: Basecamp
Basecamp является примером минимализма целевой страницы, которая использует цвет и само оформление очень разумно.
Так, зеленый цвет используется для первичного призыва к действию. Синий - для вторичного призыва к действию (кнопка входа в систему для существующих пользователей и ссылка на веб-страницу с описанием причин, почему люди используют Basecamp).
Большие шрифты и изменения цветов элементов дизайна служат для обращения внимания на то, что действительно важно в landing page.
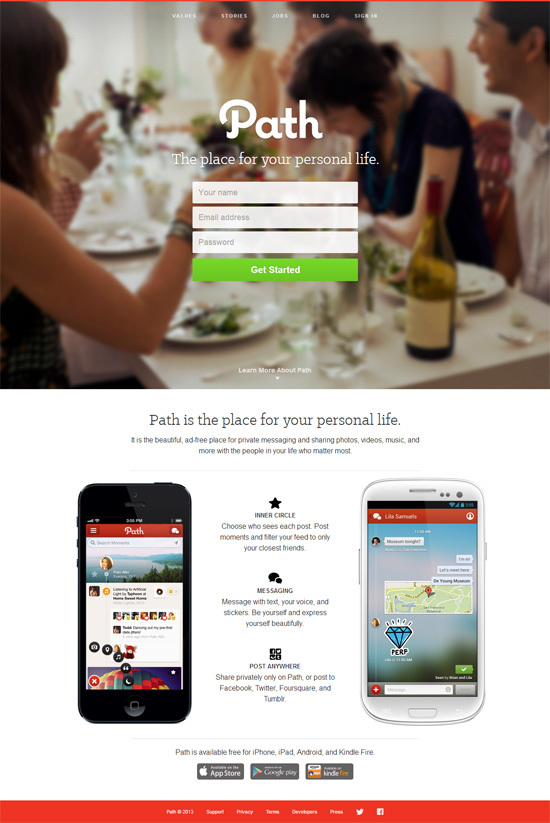
Пример: Path
Давайте посмотрим на то, как сайт Path использует цвет и большой шрифт для построения соответствующей визуальной иерархии. Выделяющийся зеленый цвет используется в первичном призыве к действию - заполнение веб-формы.
Разные размеры шрифта, цвет и само дробление текста на сегменты и разделы вызывает интерес к целевой странице.
Придерживайтесь сжатого содержания текста
В настоящее время очень известный факт, что интернет-пользователи редко читают весь текст веб-сайта. Можно предположить, что терпения у пользователя еще меньше, когда он заходит на незнакомую ему целевую страницу.
Минималистские landing page должны иметь короткое и легкое для понимания текстовое сообщение. Чем меньше нужно читать, тем быстрее посетители сайта выполнят желаемое действие.
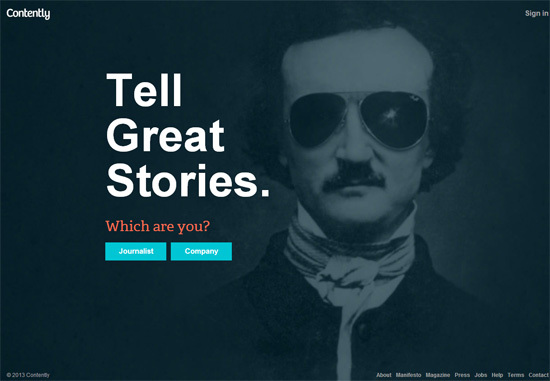
Пример: Contently
Сайт Contently может описать свою веб-службу всего в 3 словах: "Расскажите отличные истории". Это настолько глубоко, учитывая то, что веб-сервис сосредоточен вокруг этого содержания! Небольшое количество текста на landing page снижает вероятность изменения решения посетителя сайта по выполнению действия.
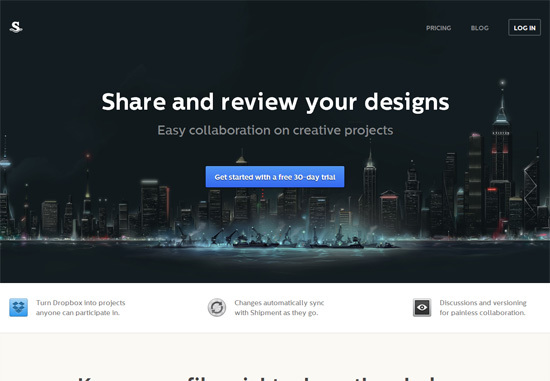
Пример: Shipment
Еще один хороший вариант короткого текста можно увидеть на Shipment. В этих простых словах - "Примем участие и рассмотрим Ваш проект"- посетитель сайта становится мгновенно в курсе того, что сайт Shipment может сделать для него / нее.
Опишите товар / услугу быстро
Есть много способов наиболее эффективно показать, как работает продукт или услуга. Ключевым моментом здесь является простота объяснения. Давайте рассмотрим несколько способов, которые иллюстрируют эту концепцию.
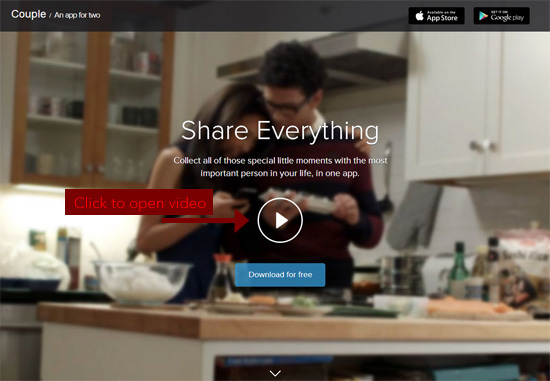
Пример видеообъяснения: Couple
Приложение Couple использует видео для объяснения, как работает их продукт. Они воспользовались тем, что видео продукции может значительно увеличить конверсию.
Так, видео постепенно раскрывается при нажатии на кнопку со значком "Play Now":
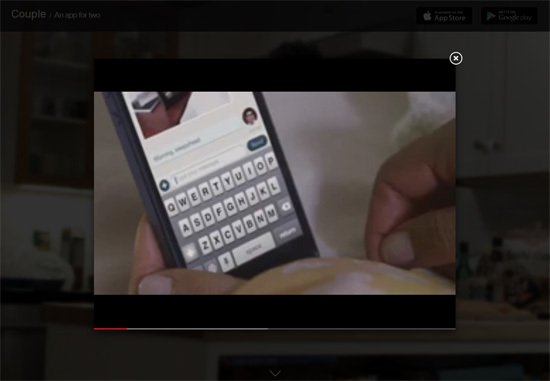
После нажатия на эту кнопку видео с YouTube отображается в модальном окне. Модальное окно легко закрыть, так что пользователь не обязан смотреть все видео перед совершением действия.
Этот пример показывает концепцию, которая должна быть применена к вторичным действиям: постепенное раскрытие. При использовании видео вместо того, чтобы показывать видео сразу, его показывают только тогда, когда пользователь явно хочет его видеть. Это влияет на визуальную иерархию целевой страницы, так как landing page с видео имеет большой визуальный вес из-за его размера и цвета.
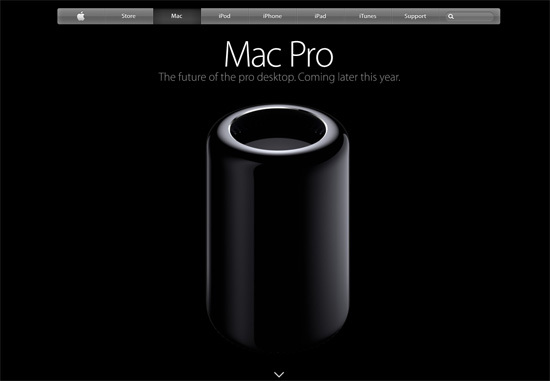
Пример интерактивного объяснения: Apple Mac Pro
Минималистская целевая страница Apple Mac Pro демонстрирует другой популярный способ описания продукта: интерактивное объяснение продукта.
Объяснение начинается с быстрой анимации, чтобы привлечь внимание, а также для намека на то, что веб-страница имеет интерактивную анимацию.
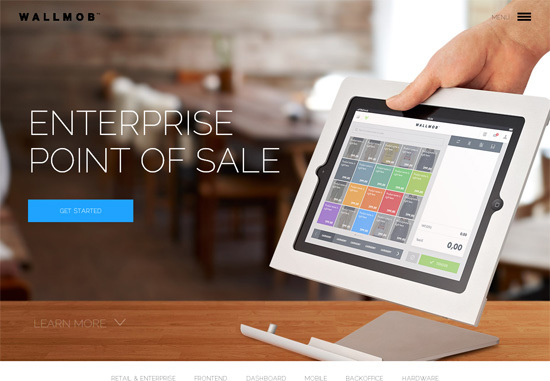
Пример c фото: Wallmob
Фото высокого фонового разрешения на Wallmob является образцом того, как можно использовать важное изображение.

Фоновое фото иллюстрирует, чем является Wallmob: это точка продажи программ для Вашего мобильного устройства.
Простота - залог успеха
Как Вы можете заметить, способ создания целевых страниц имеет простую концепцию: минималистская целевая страница имеет только одну главную цель - призыв к действию. Удалив все ненужные элементы, у Вас есть возможность направить все свои усилия на то, чтобы посетители на сайте уделяли внимание вещам, действительно имеющим значение.