В изменчивом мире интернета веб-дизайн очень быстро становится устаревшим. Неприглядный, немодный дизайн говорит о том, что у вас нет представлений о современных тенденциях и вы не готовы тратить свое время и деньги на свой онлайн-бизнес. Поэтому разработчикам и дизайнерам WordPress очень важно держать в памяти то, что сейчас актуально в сфере веб-дизайна, если они хотят оставаться востребованными и конкурентоспособными.
Невозможно сказать со стопроцентной уверенностью, что именно станет следующей вехой в веб-дизайне 2014 года, однако учитывая существующие тренды и наблюдая за успехом (или провалом) редизайна крупных брендов, можно сформировать примерную картину того, что, скорее всего, будет пользоваться популярностью в ближайшие месяцы.
Вот мои главные прогнозы тенденций в веб-дизайне WordPress на 2014 год:
1. Адаптивный дизайн, проектируемый изначально под мобильные устройства (mobile-first).

Мы уже видели сильный сдвиг в сторону адаптивного дизайна, который вызван растущим использованием мобильных устройств в сети. В то время как остаются многочисленные небольшие блоги, использующие старые неадаптивные темы, крупные бренды и сетевые компании практически наверняка потребуют от разработчиков, чтобы их сайты, выполненные на заказ, обладали адаптивным дизайном, дабы гарантировать максимальную читабельность и юзабилити для мобильных устройств в будущем.
Количество адаптивных тем заметно выросло в 2013 году, поэтому вполне можно ждать, что новые премиальные темы будут иметь адаптивные настройки по умолчанию. В настоящее время 60% тем, доступных в хранилище WordPress, являются адаптивными.
Процент использования мобильных устройств для доступа к интернету значительно вырос за последние 12 месяцев. 21% пользователей мобильных устройств в США подтвердили, что они используют свои телефоны в качестве основного способа выхода в онлайн в 2013 году. Для сравнения: в 2012 процент таких пользователей был 17%. Вероятнее всего, к концу года мы получим еще большую часть пользователей, которые получают доступ к сайтам через свои планшеты или смартфоны.
Я думаю, что в 2014 мы столкнемся с появлением сайтов, разработанных изначально под смартфоны и мобильные устройства, в то время как пользователи ноутбуков и персональных компьютеров будут рассматриваться как менее важная часть общей аудитории.
Вот лишь некоторые примеры WordPress-тем, которые прекрасно смотрятся на мобильных устройствах: Möbius, HandHeld, One Theme.
2. Крупные шрифты и акцент на типографике

Веб-шрифты сегодня перестали быть прерогативой одержимых типографикой разработчиков и плавно стали мейнстримом. Дни, когда мы должны были выбирать из двух шрифтов, Arial и Times New Roman, давно канули в лету. Скорее всего, мы увидим еще больший акцент на создании дизайна при помощи умного использования шрифтов с меньшей зависимостью от графики. В случае соответствующего применения типографики можно создать действительно умопомрачительный дизайн, который будет нести в себе одно удовольствие от чтения. Вот лишь некоторые доступные темы с акцентом на типографике: Read WP, Typominima, Hipster.
Небольшие размеры шрифтов уходят в прошлое, поскольку читабельность и опыт взаимодействия выходят на первый план. Еще совсем недавно крупный размер шрифта считался любительским и непрофессиональным, однако, к счастью, все эти ретрограды вымерли вместе с динозаврами, и сегодня использование шрифта меньше 16 пикселей - это моветон. Возросший процент использования мобильных устройств требует того, чтобы шрифт был крупным, дабы пользователям iPhone не нужно было постоянно увеличивать и уменьшать масштаб страниц.
Многие популярные сайты уже используют крупный размер шрифта, включая SitePoint, Medium и Zen Habits, и мы можем ждать, что в 2014 появится еще больше сайтов с крупными, читабельными шрифтами.
3. Полноэкранные фоновые изображения и видео

Крупные изображения выглядят привлекательно на широкоформатных мониторах и ретина-дисплеях, помогая сохранить равновесие между артистичностью и минимализмом в дизайне. Сегодня есть много веб-сайтов, которые используют широкие фоновые изображения для достижения привлекательного эффекта. К примеру, посмотрите темы InStyle от Elegant themes и Full Frame от Graph Paper Press, чтобы получить представление о том, как этот тренд дизайна работает в WordPress.
Поскольку скорости доступа к интернету и веб-технологии продолжают улучшаться и развиваться, можно вполне ожидать активного появления сайтов с анимированными изображениями и роликами на заднем плане. Spotify демонстрирует нам, как можно преобразовать достаточно простой дизайн во что-то более привлекательное без отрыва от полезности. ThemeForest предлагает широкий спектр полноэкранных видео тем WordPress.
4. Flat-дизайн.

Apple всегда были законодателями моды в сфере дизайна. Когда они отказались от теней, градиентов, 3D-графики и скевоморфизма в пользу простейшего flat-дизайна в iOS 7, мир стал двигаться в этом направлении. Мы видели много примером flat-дизайна в прошлом году, и этот тренд, вполне вероятно, продолжит свое победоносное шествие в 2014 году. Разработчики будут создавать простые, чистые темы. Сейчас в числе таких тем можно назвать Colangine, Proxy, Coffee & Cream.
5. Ультраминималистичный дизайн.

В 2013 году мы видели отказ от сложного дизайна в пользу упрощенного опыта взаимодействия, и я считаю, что эта тенденция в 2014 будет продолжена. Необычные эффекты параллакса и магические приемы HTML5, конечно, по-прежнему будут находиться в центре внимания, однако, скорее всего, они станут мимолетным увлечением, в то время как ультраминималистический дизайн станет нормой.
Простой дизайн позволяет акцентировать внимание исключительно на контенте, что прекрасно работает как для текстовых сайтов, так и для сайтов с изображениями или цифровым портфолио. Такой тип упрощенного дизайна используется для того, чтобы предложить лучший опыт взаимодействия пользователям, а не только продемонстрировать дизайнерские навыки автора. Трендом станут минимальные объемы графики, простые цветовые схемы, а также много свободного пространства.
The New York Times - один из мощных новостных ресурсов, который не так давно был переделан в минималистическом ключе. Я думаю, что другие бренды последуют его примеру. Уже появилось много минималистических тем для WordPress: Clear, Exposito, Less.
6. Сенсорная навигация

Перелистываемые галереи изображений, которые могут быть просмотрены на мобильных устройствах, уже давно стали нормой. Поскольку количество пользователей, которые имеют доступ в интернет через мобильные устройства, уверенно растет, нас в будущем ждет плавный отход от навигации, разработанной для щелчков мыши, к перелистыванию при помощи свайпинга, пинчинга и тэппинга.
Скроллинг вниз длинной страницы или прокрутка по изображениям гораздо проще совершается на устройствах с сенсорным экраном, чем на обычном компьютере - по этой причине стало так много очень длинных веб-страниц. Можно ждать, что в 2014 все больше и больше проектов будут использовать жесты для навигации и функциональности.
7. Одностраничные сайты

Длинные одностраничные сайты возникли в качестве побочного эффекта при создании дизайна для мобильного интернета. Эти сайты можно легко просмотреть путем быстрой прокрутки вниз; они удивительно просты. Многостраничные массивные сайты уходят в прошлое, а на замену им приходят тщательно спроектированные сжатые одностраничные сайты.
Длинные веб-страницы долгие годы использовались в продажах, поскольку отсутствие навигации заставляет пользователей дольше находиться на сайте. Умный дизайн сегодня означает, что с помощью навигации пользователи должны перемещаться к различным областям страницы, размеченным графическими элементами, которые четко разделяют отдельные секции сайта.
Сайты с бесконечной прокруткой, такие как Pinterest, а также блоги, которые подгружают дополнительный контент, как только пользователь достиг самого низа страницы, также увеличили свою популярность, поскольку пользователям не нужно совершать дополнительных кликов (соответственно, меньше времени уходит на загрузку страниц) для перемещения по многочисленным страницам.
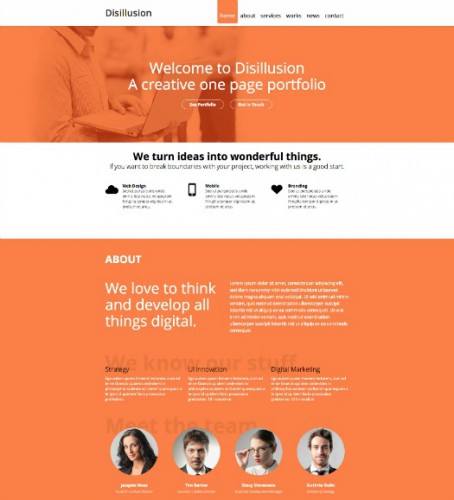
Одностраничные сайты уже стали предпочтительным выбором для многих проектов, и, скорее всего, в 2014 году эта тенденция продолжится. Если вы ищете длинную одностраничную тему для WordPress, то воспользуйтесь Disillusion, Mustache или Corsa.
8. Фиксированная горизонтальная навигация и смерть сайдбара

Еще одна особенность дизайна, которая возникла под влиянием роста мобильных технологий - это фиксированная навигация. Поскольку длинные прокручиваемые страницы становятся все более популярными, а веб-дизайнеры стремятся улучшить опыт взаимодействия, дизайн WordPress с фиксированным верхним навигационным меню будет активно внедряться в проекты. Такой дизайн позволяет иметь всегда под рукой простую навигацию. При этом прокручивать страницу вверх не понадобится.
Наряду с фиксированной навигацией, ограниченное пространство экрана мобильных устройств говорит о том, что мы будем наблюдать отмирание сайдбара. Сайдбары зачастую удаляются или перемещаются в самый низ страницы при меньших разрешениях экрана в адаптивных темах WordPress, поэтому они редко выступают подходящим местом для размещения важных элементов сайта.
Можно ждать рост одноколоночных тем WordPress, когда элементы сайта содержатся в хэдере и футере, а не в сайдбаре.
9. Grid-макеты в стиле Pinterest

"Порционный", визуально разбитый на группы контент, популярный на таких сайтах, как Pinterest и Tumblr, удобен для пользователей, привлекателен, значительно упрощает просмотр большого количества материалов, как при чтении обычных бумажных журналов, особенно если вы используете планшеты или сенсорные устройства.
Такой стиль дизайна стал популярным в разных приложениях и на разных сайтах. Feedly, Google Now, Windows 8, Spotify, Sitepoint и Facebook - все они сегодня используют grid-макеты, иногда называемые "картами", для вывода на экран больших объемов контента в удобном для просмотра формате.
Эти небольшие участки контента, или карты, просты в управлении, могут быть расширены или спрятаны, их просто организовать или переупорядочить для поддержки разных разрешений экранов. С их помощью можно легко выводить на экран множество разных видов контента - текст, изображения, видео на одной странице.
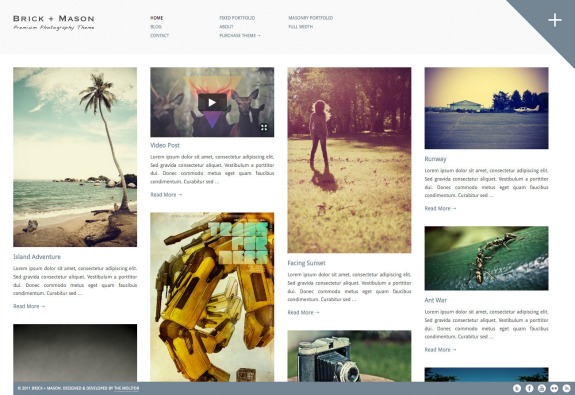
Можно ожидать и другие проекты, которые будут подражать этому дизайну в 2014 году. В качестве текущих проектов можно назвать Pinstagram, Notebook, Brick + Mason.
2014 - год мобильных устройств?

Вы, вероятно, заметили, что красная нить всех тенденций - это упрощение просмотра веб-страниц с мобильных устройств, повышение удобства их чтения для пользователей мобильного интернета. Я думаю, тот факт, что мобильный сектор только расширяется, окажет самое большое влияние на веб-дизайн в этом году. Каковы ваши прогнозы развития тенденций дизайна в 2014 году?