
Все больше становится минималистичных страниц, о которых и пойдет речь в статье.
За последние несколько лет веб-дизайнеры постепенно пришли к тому, что нагромождение элементов на страницах не очень хорошая идея.
Бессмысленные фото из фотостоков, отталкивающие текстуры в фоне, извилистая навигация, социальные кнопки, виджеты блог постов и другие "навороты" отвлекают пользователей от целей, которые были заложены в дизайне.
Многие дизайнеры предпочитают использование фундаментальных форм добавлению все большего количества разных элементов и опций.
И хотя мы делаем сайты, которые визуально проще чем их предшественники, они добиваются куда больших результатов.
Несколько примеров минималистичных LP
Чтобы удостовериться, что мы понимаем одно и тоже давайте взглянем на примеры минималистичных посадочных страниц (далее - LP):
Обратите внимание, что приложения в примерах не самые простые; они решают полезные, инновационные и сложные задачи для своих пользователей.
Но сложность LP никак не связана со сложностью приложения.
Давайте изучим несколько замечательных примеров минималистичных LP и выведем подходы к дизайну, советы и идеи.
Минималистичные LP: Большая идея
Первое, что бросается в глаза - любая минималистичная LP служит только одной главной цели.
Это может быть регистрация, подписка или скачивание чего-либо, но самое важное, что есть только одно четко определенное действие, которое, по мнению дизайнера, должен совершить пользователь.
На минималистичных LP отсутствует сложная навигация, Вы не увидите много социальных кнопок. В таком дизайне не применяются фото из фотостоков, цель которых - заполнить пустое пространство.
Каждый элемент в дизайне тщательно выбирается, чтобы направить пользователя на совершение главного действия.
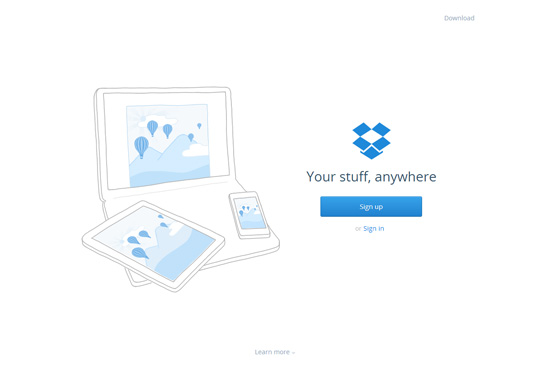
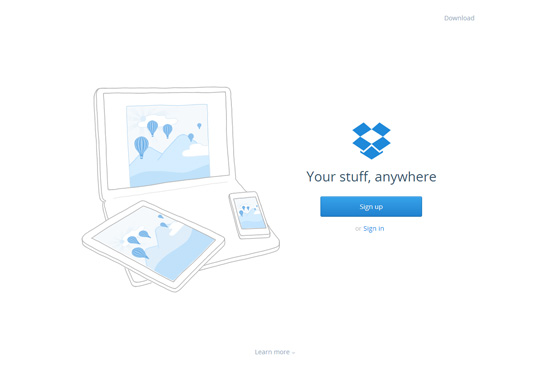
Примеры LP: Dropbox
LP Dropbox главный пример хорошего минималистичного дизайна, который направлен на то, чтобы пользователь легко заметил единственный призыв к действию - зарегистрироваться.

Единственный элемент, на котором сделан акцент - это кнопка "Зарегистрироваться".
Да, на LP Dropbox есть и второстепенные действия - скачивание десктопного приложения, авторизация или тур по сайту. Но дизайн не делает на них акцент и не мешает новым пользователям выполнять главное действие - регистрироваться.
Все несущественные элементы либо убраны из дизайна, либо никак не акцентируются:
- Название сайта (Dropbox) не присутствует на LP; оказалось, что даже название приложения несущественный элемент
- Чтобы объяснить как работает Dropbox используется простой рисунок, который так же служит для привлечения внимания к кнопке регистрации
- Слоган "Your stuff, anywhere" очень короткий и простой
Dropbox сделали уверенный выбор действия, которое должен совершить пользователь и дизайн LP подчеркивает это действие.
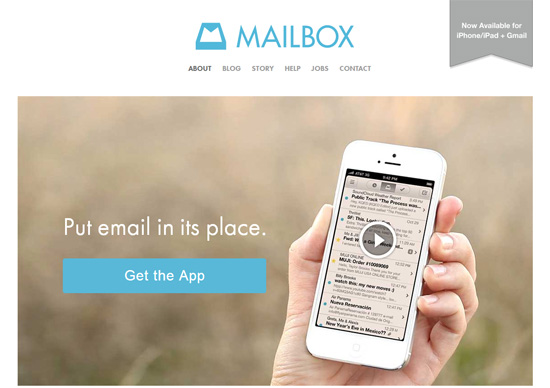
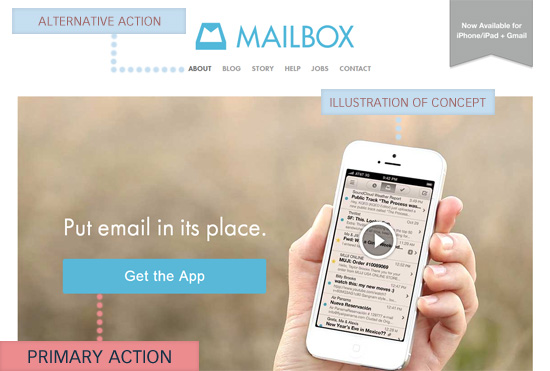
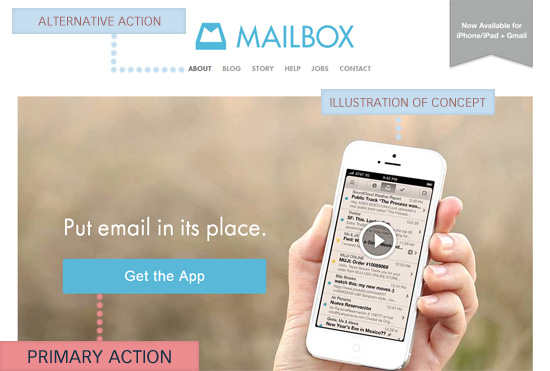
Примеры LP: Mailbox
Mailbox это приложение, которое помогает пользователям эффективно работать с почтой на смартфонах. Его LP еще один хороший пример минималистичного дизайна.
Главное действие - переход на страницу приложение в App Store.

Справа от призыва к действию располагается кликабельный скриншот реального приложения, который объясняет суть Mailbox.
В меню сайта есть и альтернативные действия, но визуально они никак не выделяются.
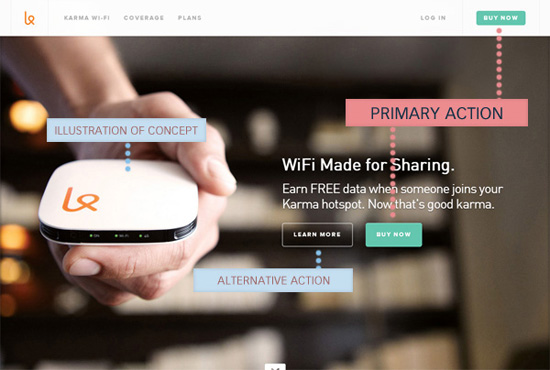
Примеры LP: Karma
Karma это еще один отличный пример красивого минималистичного дизайна LP.
Главное действие на этой странице - клик по кнопке "Купить сейчас", которая дублируется в шапке страницы и в центре. Цвет, стиль и текст обеих кнопок совпадает, чтобы создать связь между ними.

Альтернативное действие, которое может совершить пользователь - кликнуть на кнопку "Подробнее" (Learn more). Но эта кнопка прозрачная и имеет меньший визуальный вес, чтобы не отвлекать от главной кнопки "Купить сейчас" (Buy now).
Короткое описание сверху кнопок заключает в себе уникальное ценностное предложение: общественная раздача WiFi.
В данном примере фоновая фотография имеет большое значение - она показывает как выглядит продукт и дает наглядное представление о размере устройства (рука, держащая устройство, является своего рода подсказкой).
Основные компоненты минималистичной LP
Должно быть Вы уже заметили 3 повторяющихся элемента дизайна минималистичных LP:
- Главное действие
- Объяснение, что представляет собой продукт/сервис
- Альтернативные действия
Держите в уме эти 3 пункта, читая следующий раздел и глядя на примеры.
Советы по дизайну минималистичных LP
В этом разделе мы рассмотрим некоторые советы и идеи, в основе которых лежат ключевые компоненты LP, описанные выше
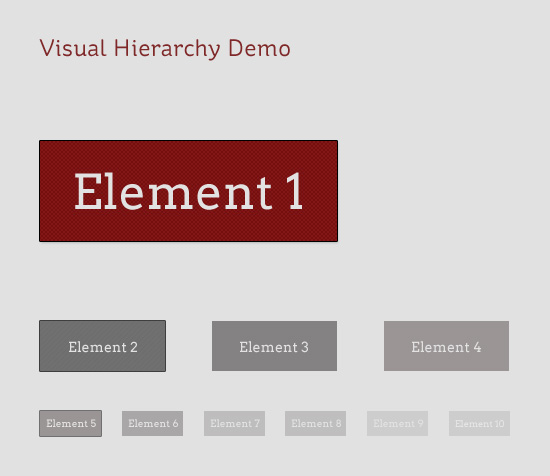
Фокус на создание хорошей визуальной иерархии
Для того, чтобы привлечь внимание к наиболее важным частям LP, визуальная иерархия должна быть правильно выстроена.
Визуальная иерархия - это продуманное расположение элементов дизайна, при которой соблюдается порядок просмотра элементов (т.е. пользователи сначала обращают внимание на самые важные элементы).
Вот список некоторых характеристик, которые влияют на положение элементов дизайна в визуальной иерархии:
- Размер. Чем больше размер, тем выше элемент в иерархии
- Положение на странице. Для большинства сайтов элементы в шапке и слева на странице занимают более высокое положение в иерархии
- Цветовой контраст. Чем выше контраст между элементом и фоном или соседними элементами, тем выше позиция элемента в иерархии
- Визуальная сложность. Чем сложнее элемент по сравнению с соседями, тем он выше в иерархии
- Пустое пространство. Чем больше пустого пространства вокруг элемента, тем он выше

В приведенном примере обратите внимание, как размер, расположение, контраст, визуальная сложность и пустое пространство используются для формирования визуальной иерархии.
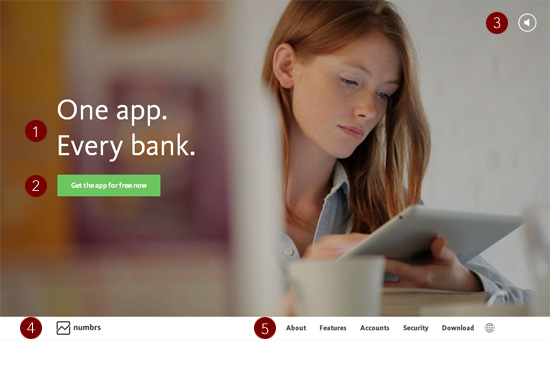
Примеры LP: Numbrs
На примере минималистичного дизайна Numbrs можно разобрать принципы визуальной иерархии.
Описание приложение (1) и кнопка призыва к действию (2) это два наиболее выделяющихся элемента на странице.

Кнопки управление звуком (3) имеет довольно высокое положение в визуальной иерархии, т.к. пользователю может захотеться выключить звук на странице.
Как видно, название продукта (4) и альтернативные действия (5) гораздо ниже в визуальной иерархии.
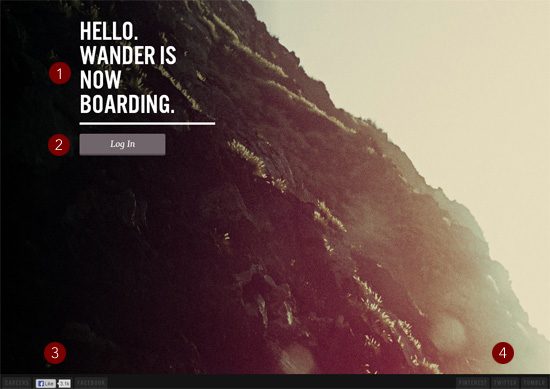
Примеры LP: Wander
Другой пример хорошей визуальной иерархии можно увидеть на LP Wander.
Зайдя на страницу, Вы увидите всего 4 элемента.

Самым главным элементом иерархии является надпись, которая объясняет, что проекту нужны новые пользователи (1). Под надписью находится кнопка-призыв к дейтсвию, предлагающая пользователям залогиниться (2).
Значительно ниже в визуальной иерархии находятся альтернативные действия - например, кнопка "Мне нравится" на Facebook, которая так же отображает текущее количество лайков, убеждая пользователей совершить главное действие (зарегистрироваться).
Самый нижний элемент в иерархии - просмотры социальных профилей проекта.
Создание визуальной иерархии в Вашем дизайне
Вот несколько ссылок на руководства по составлению визуальной иерархии:
- Работа с визуальным весом в Вашем дизайне - руководство по выбору правильного визуального веса исходя из позиций в визуальной иерархии
- Создание фокуса в Вашем дизайне - описание техник привлечения внимания к элементам дизайна
- Принципы гештальта в дизайне - набор психологических теорий (гештальт), которые подразумевают полезные техники для выстраивания визуальной иерархии
Убедитесь, что главное действие это наиболее видный элемент
Сначала нужно определиться с тем, какое действие должны совершать пользователи. Клик по определенной кнопке? Лайк страницы в Facebook? Заполнить форму?
Выберите единственное главное действие и сосредоточьтесь только на нем, дизайн страницы должен акцентировать внимание только на этом действии.
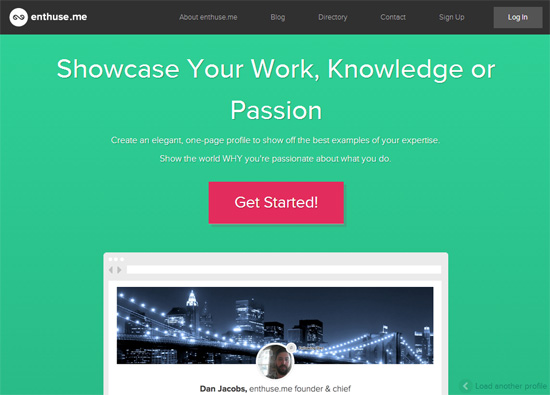
Примеры LP: enthuse.me
Хороший пример странички, где главное действие ярко выделено - LP enthuse.me:

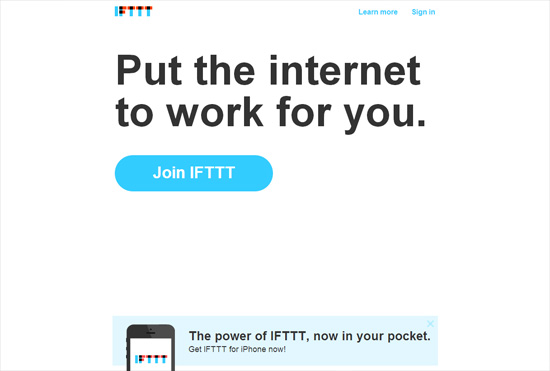
Примеры LP: IFTTT
Заметьте, как бросается в глаза призыв к действию на LP IFTTT:

Используйте цвета и типографику стратегически
Веб-дизайнеры, создающие минималистичные LP имеют ограниченный инструментарий - цвет и типографика самые главные в нем.
Примеры LP: Basecamp
Basecamp является хорошим примером минималистичной LP, в который цвет и шрифты играют большую роль.

Зеленый цвет используется для главного призыва к действию. Синий используется для второстепенных призывов к действию (авторизация или просмотр 25 причин, по которым стоит использовать сервис).
Размеры шрифта и вариации в цветах элементов правильно распределяют внимание между элементами LP.
Примеры LP: Path
Следующий пример - LP Path, где цвет и отличные шрифты используются для создания правильной визуальной иерархии.
Примечательный зеленый цвет используется для главного действия (заполнение формы):

Разница в размере шрифта, цвете текста и расположении правильно разбивает LP на разные области внимания.
Используйте как можно меньше текста
Сейчас известно, что пользователи редко читают текст на страницах. Логично предположить, что на LP продукта, который пользователь видит в первый раз, его терпение еще меньше.
Минималистичные LP должны иметь короткие и понятные надписи. Чем меньше пользователю предстоит читать, тем быстрее он выполнит требуемое действие.
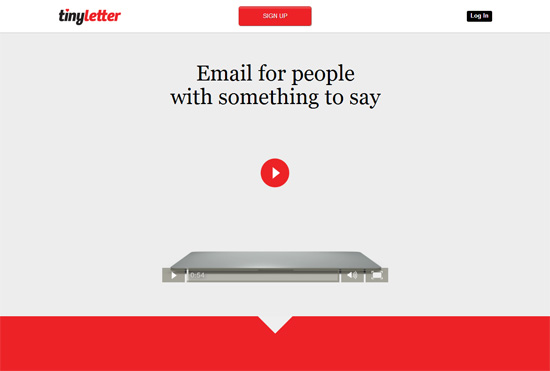
Примеры LP: Contently
Описать суть Contently можно в трех словах - "Рассказывайте хорошие истории" (Tell Great Stories). Сразу становится очевидно, что это сервис, суть которого направлена на контент. Количество текста на странице сведено к минимуму, уменьшая вероятность того, что пользователь собьется с пути к совершению действия.

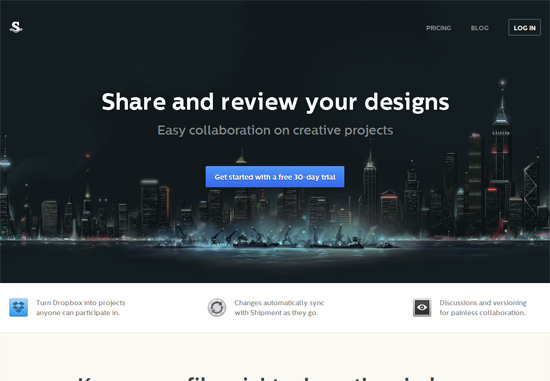
Примеры LP: Shipment
Хорошим примером коротких текстов на LP является Shipment. Всего 5 слов - "Делитесь и рецензируйте Ваш дизайн" (Share and review your design) - нужно пользователю, чтобы полностью понять, чем Shipment может быть полезным.

Объясняйте суть продукта/сервиса быстро
Существует много способов демонстрации, как работает продукт/сервис. Единственное правило тут - простота.
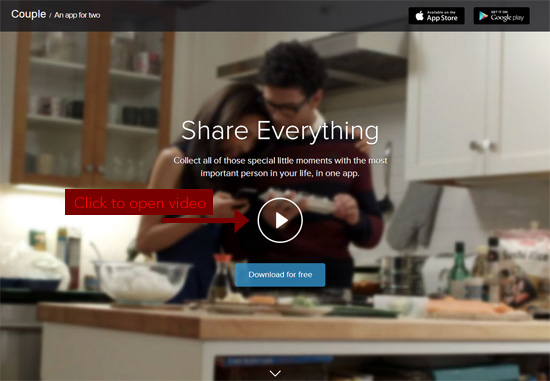
Пример видео объяснения: Couple
Проект Couple использует видео, чтобы объяснить суть своей работы, учитывая тот факт, что видео может значительно увечить конверсию.
Видео постепенно появляется при клике на иконку в центре экрана:

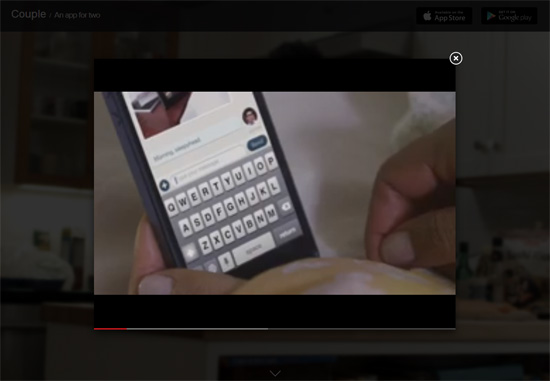
После нажатия, YouTube ролик открывается в модальном окне. Его легко закрыть, так что пользователю не обязательно смотреть весь ролик, прежде чем выполнить следующее действие.

Этот пример так же демонстрирует правило, которое следует применять к второстепенным действиям и контенту - постепенное открытие. Видео на странице имеет большой визуальный вес, что сильно влияет на визуальную иерархию, поэтому оно открывается только при желании пользователя.
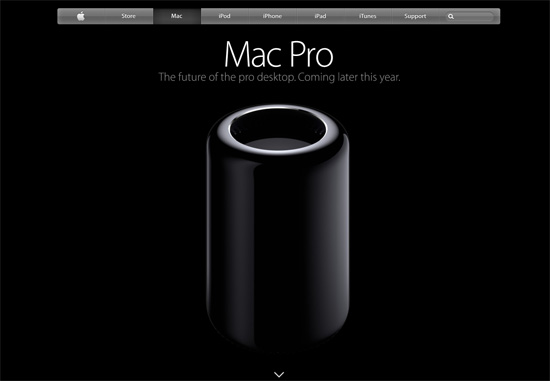
Пример интерактивного описания: Apple Mac Pro
Минималистичная LP Apple Mac Pro демонстрирует еще один популярный подкод к описанию продукта - интерактивный тур.

Описание начинается с небольшой анимации, чтобы привлечь внимание и показать, что страничка интерактивная.
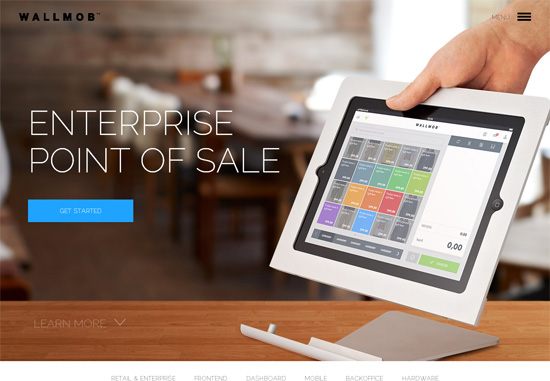
Пример описания с помощью статичного фото: Wallmob
Фото с большим разрешением на LP Wallmob это образец использования фото для передачи какого-то сообщения.

Оно наглядно демонстрирует, что такое Wallmob - кассовое приложение для мобильного устройства.
Сложная простота
Как видно, минималистичный дизайн для LP основан на простой концепции - в центре внимания должна быть одна и только одна цель.
Убирая лишние элементы, Вы получаете возможность направить Ваш дизайн (а также внимание пользователей) только на те элементы, которые реально важны.