Дорогой дизайнер и недизайнер!
Эта статья для вас обоих. Дизайнеру она послужит хорошим напоминанием, на что нужно обращать внимание прежде всего. Недизайнеру она поможет понять произошедший сдвиг от объемного к плоскому дизайну, а так же что это значит с технической точки зрения.
Плоский и минималистичный дизайн - это то, чем я зарабатываю свой хлеб. С тех пор, как я стал работать с дизайном, я всё время упрощаю объем, минимизирую отдельные элементы и увеличиваю пустое пространство. В данный момент эти два стиля слились воедино и вышли на передовую мобильного дизайна. И я хотел бы поделиться тем, чему научился.
Внезапно повсюду
В отличие от фанатов андерграундной группы, которые кричат "продались!", как только их любимая группа попадает в мэйнстрим, я рад, что благодаря Apple минималистичная эстетика медленно вышла на передовую дизайнерской моды. (Мы чуть позже ещё вернёмся к тому, что такое "мода" в дизайне).

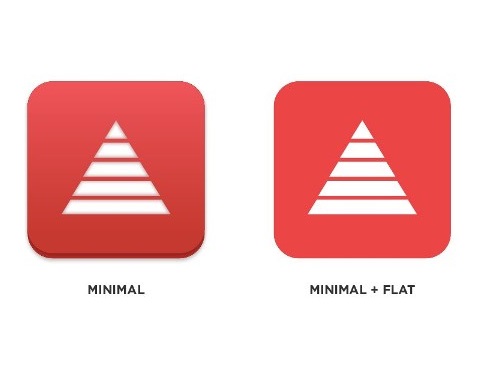
Минималистичный дизайн слева всё ещё содержит несколько объемных эффектов, отделяющих элементы друг от друга. Минималистичный и плоский дизайн справа полностью удаляет какой бы то ни было объем и помещет все элементы на одну плоскость.
Также есть ощущение, что Apple донёс плоский дизайн до самой широкой аудитории, и она полюбила такой дизайн. Как и ожидалось, обновление iOS7 в плоском дизайне было преподнесено как "новое" и "свежее", в то время как это ново и свежо для Apple. Всё это уже давно нас окружает.
Дизайн как мода
Дизайнерская эстетика, как и мода, тоже следует трендам: какие-то вещи становятся крутыми на некоторое время, затем уходят, а затем - часто через большой промежуток времени - возвращаются вновь. Любой, кто говорит вам что-то другое, просто глупый гном (правда, без этой огромной остроконечной красной шляпы, конечно).
Если вы один из тех дизайнеров, который просто делает свою работу без оглядки на тренды, это потрясающе. Возьму на себя смелость и скажу, что так оно и должно быть. Но если вы один их тех, кто следит за всеми новыми трендами, тогда послушайте, о чём я вам скажу. Потому что если вы собираетесь работать с плоским дизайном, то делайте это хорошо. Не хочу, чтобы вы испортили этот стиль всем остальным.
Одно измерение
Так как в нашей работе мы исключаем один из способов отделения элементов друг от друга, оставшиеся у нас способы мы должны применять еще более тонко, чем раньше. По сути, чем с меньшим числом элементов мы работаем, тем более эффективно каждый из них должен взаимодействовать со зрителем.

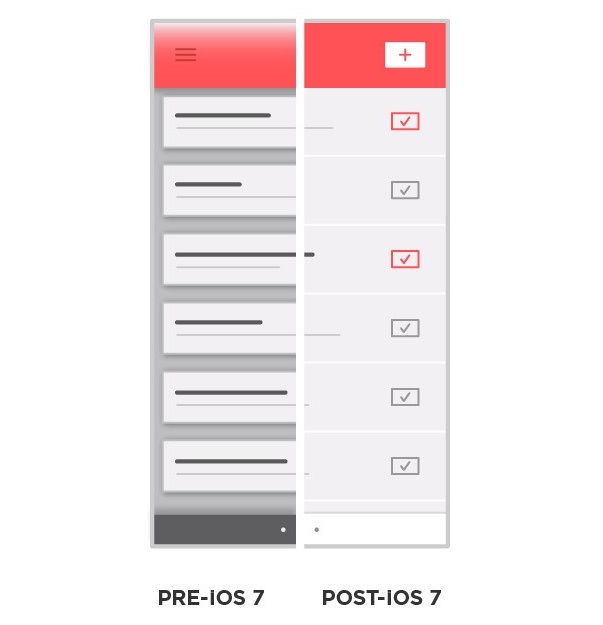
До iOS 7: много градиентов, отбрасываемых теней, фасок и лежащих друг над другом уровней. После iOS 7: только один уровень (одно измерение), никаких теней, тонких градиентов, ничего.
Основная проблема при переходе от объемного к плоскому дизайну - это работа только на одном уровне. До появления iOS 7 у нас были такие эффекты для передачи объема как отбрасываемые тени, текстуры, градиенты и т.п. Сегодня же всё существует в единой плоскости. Это и есть плоский дизайн.
Три принципа, которыми необходимо овладеть
Вот три основных принципа, которые вам нужно всегда держать в голове, когда вы работаете с плоским дизайном: иерархия, блочность и линия взгляда.
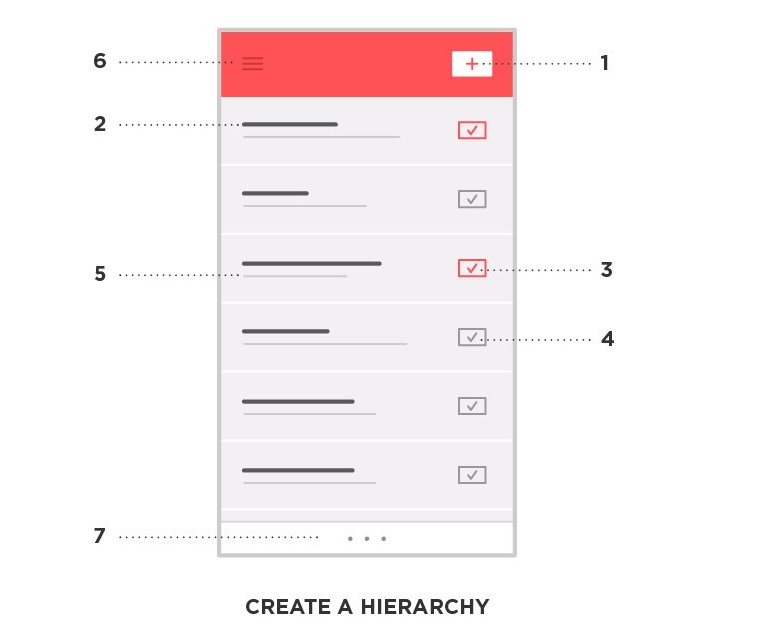
1. Иерархия
В iOS 6 и более ранних версиях иерархия элементов строилась в том числе на различиях в объеме. Вы могли применить отбрасываемую тень к блоку меню, "приподняв" его таким образом над всем остальным контентом и заявляя тем самым о его более "высоком" уровне в иерархии. Теперь такого нет.

Чем более важен элемент, тем больше внимания пользователя он должен привлекать.
Создание визуальной иерархии крайне важно для успешного взаимодействия со зрителем. Самое худшее, что можно сделать - это поставить сильный акцент на наименее важной части вашего интерфейса. Чтобы убедиться, что вы так не поступили, создайте список элементов, упорядочив их от самого важного к самому неважному, и проверьте, что вы спроектировали интерфейс соответственно, используя размер, цвет, вес, местоположение и т.д.
Это нас подводит ко второму принципу.
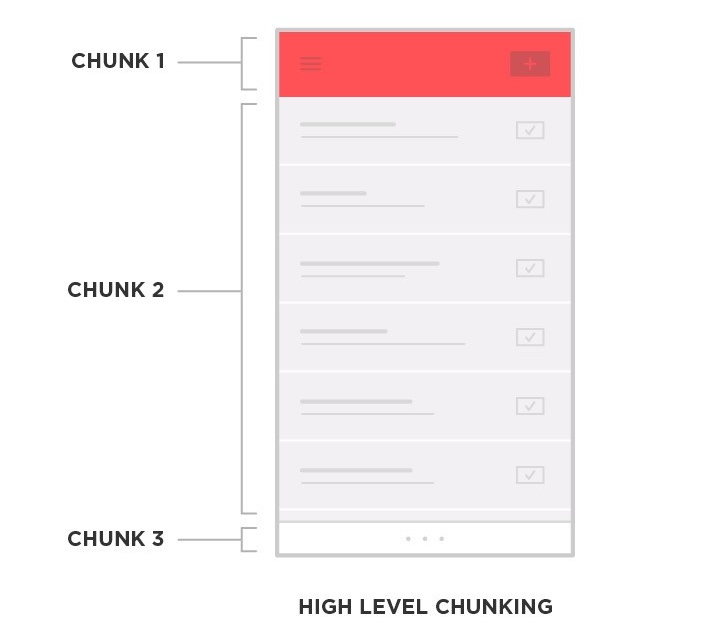
2. Блочность
Самое первое, чему учат в школах дизайна - отойти на шаг от своей работы и посмотреть на неё, прищурившись. Этот приём смазывает все элементы, позволяет увидеть их в менее детализированном виде и помогает таким образом увидеть и оценить более общие формы. Блочность проистекает из того же самого метода оценки.
Чтобы лучше понять блочность, представьте, что речь идёт о макро иерархии. Другими словами, вы берёте самые общие части интерфейса и применяете к ним принцип иерархии. У вас могут быть десятки отдельных элементов, но на макро уровне может быть всего две-три отдельные области. Это и есть блоки.

Иерархия структуры на макро уровне. Отдельные элементы образуют микро уровень.
Как только вы поняли, какие общие блоки у вас есть, вы можете дальше применить принцип иерархии к каждому из них, всё более устраняя необходимость в устаревших искусственных тенях и текстурах. Это достигается теми способами, о которых мы говорили про иерархию: размер, цвет, вес, местоположение и т.д.
Последний и самый важный элемент в наших трёх принципах - это зритель.
3. Линия взгляда
Если сервис запускается в центре леса, и никто вокруг не видит его, существует ли он? Зритель - это неконтролируемая контрольная группа, это лакмусовая бумажка, с помощью которой мы как дизайнеры можем всё оценить и спланировать. Короче, это то, как воспринимается то, что мы делаем, над чем мы работаем, что оптимизируем.
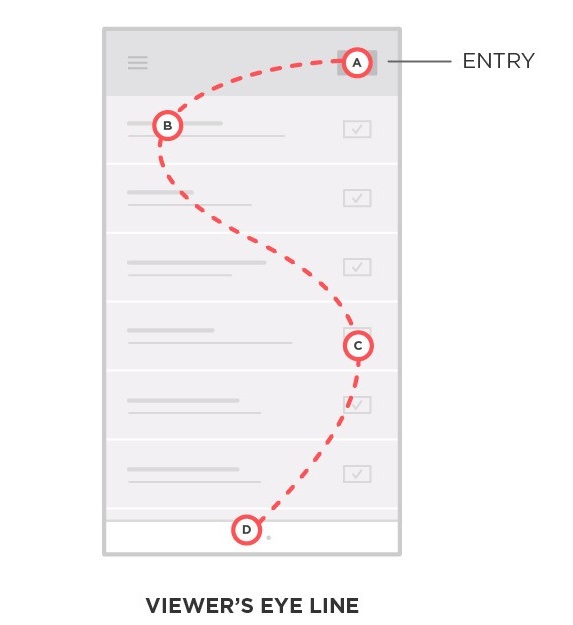
Линия взгляда - это тропа, по которой наша техника иерархии и блочности ведёт глаза зрителя. Обычно, взгляд начинает свой путь с верхнего левого угла и движется вниз к нижнему правому углу, "прочитывая" контент словно книгу. Сверху - вниз, слева - направо.

Держите в голове естественную склонность зрителя, когда занимаетесь проектированием. У вас нет 100% контроля над линией взгляда, который не столь гибок, как наша иерархия.
Контролируя визуальные веса элементов, дизайнер высвечивает собственную тропу и таким образом может управлять линией взгляда. Мы становимся первооткрывателями экрана, применяем нашу силу иерархии и оспариваем у взгляда его естественную склонность. "Сверху - вниз, слева - направо", в конечном итоге превращается в "Держи меня за руку, я покажу тебе, куда идти".
Как три капли воды
Я думаю, для всех довольно очевидно, что все три разобранных нами принципа пересекаются друг с другом. Иерархия и блочность - это микро и макро методы по управлению линией взгляда. А линия взгляда - это полугибкое правило, которое помогает располагать элементы в нашей иерархии и блочности. Правильно всегда иметь в виду все три принципа, включая их техники и ограничения, чтобы создавать дизайн, который эффективно взаимодействует с пользователем.
