Неважно, приняли вы окончательное решение об адаптивном редизайне сайта, либо этот вопрос всё ещё находится на рассмотрении, вам необходимо прояснить некоторые вопросы, касающиеся SEO. Потому что трудности с верхней полосой, контент-стратегией, внутренними ссылками и особенности мобильных устройств могут сделать этот процесс весьма запутанным.
Прежде чем начать, нужно установить чёткую грань между косметическим и полным редизайном. Данное разграничение главным образом сводится к вопросу о том, собираетесь ли вы изменять URL- адреса на вашем сайте. Решение об изменении URL-адресов в корне меняет ситуацию и вынуждает проделать некоторое количество дополнительных шагов, чтобы успешно совершить переход от старого сайта к красивому новенькому.
Следующий анализ рассматривает распространённые проблемы, возникающие при косметическом редизайне с превращением неадаптивного сайта в тщательно проработанную адаптивную модель.

1. Верхняя полоса
Область верхней полосы стартовой страницы (десктоп)
Тут веб-дизайнеры сталкиваются с некоторыми трудностями. Вам, как владельцу проекта в общем, и как специалисту SEO в частности, нужно понимать важность донесения своих пожеланий дизайнерам на начальной стадии процесса, до и во время создания макета сайта.
Адаптивный дизайн, будучи своеобразным прорывом, обладает своим собственным стилем и внешним видом, что иногда может противоречить некоторым успешным методам SEO. Использование области верхней полосы является одним из таких камней преткновения.
Для адаптивного дизайна очень характерно наличие пустого пространства и предоставление "воздуха" отдельным элементам. Тем не менее, элементы, ответственные за внутренние ссылки и доступность страниц пользователю со стартовой страницы, как правило, сильно смещены вниз, уступая место гигантским баннерам.
Громадные баннеры и слайдеры, так часто встречающиеся на адаптивных сайтах, снова-таки встраиваемые веб-дизайнерами, зачастую заставляют посетителей прокручивать страницу, чтобы добраться до ссылок в меню, легко обрабатываемых поисковыми роботами до редизайна.
Убедитесь в том, что на вашем шаблоне стартовой страницы основные категории расположены в области верхней полосы. Это предельно важно, особенно для сайтов электронной коммерции, переходящих на адаптивный интерфейс.
Простой способ исправить проблему: наскрести свободное место, чтобы подтянуть контент со ссылками повыше. Этого можно достичь многими путями, но большинство стратегий используют уменьшение размера баннеров, свободного места, изменение шрифтов.
Трудности с контентом верхней полосы
Другой проблемой адаптивного дизайна является размещение текста без ссылок в верхней полосе. В адаптивном дизайне упор делается на визуальную составляющую, и контент-стратегия зачастую остаётся в стороне (вскоре мы чуть подробнее поговорим об этом). Серьёзная трудность на стартовой странице и в шаблонах уровня категорий заключается в том, что при просмотре со стационарного компьютера практически отсутствует какой-либо контент в верхней полосе.
Поисковые системы могут оценивать расположение контента на странице. Контенту в верхней полосе и большому блоку SEO-контента чуть выше нижнего колонтитула будут присвоены разные значения поисковыми системами.
Если у вас мало или совсем отсутствует текст без ссылок в верхней полосе, хотя в предыдущей версии он там был, на это нужно обратить внимание и проработать изменения со своими дизайнерами.
2. Контент-стратегия
Существует целый ряд вопросов, связанных с контент-стратегией, при переходе к адаптивному дизайну. Кроме потери текста без ссылок, часто встречающейся в адаптивном дизайне, зачастую снижается частота использования ссылок, а также ключевых слов для определённых фраз в тексте без ссылок. Сделайте выборочную проверку каждого основного шаблона при редизайне.

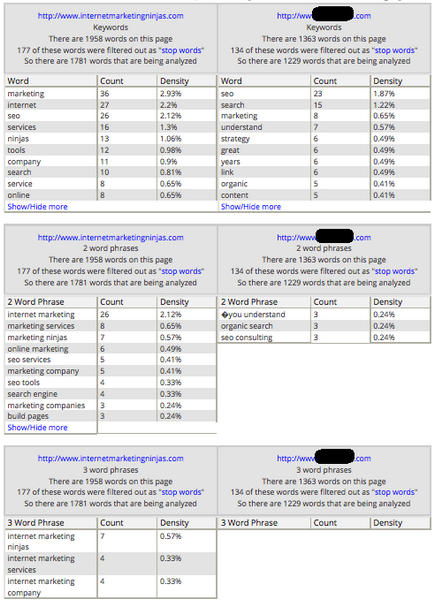
Полезным средством проверки частоты ключевых слов является Side by Side SEO Comparision Tool. Хочется отметить одну очень полезную особенность этого инструмента: он ведёт счёт ключевых фраз из одного, двух и трёх слов на заданной странице. В идеале каждая анализируемая страница должна, подобно изысканному вину, сочетать в себе следующие "ингредиенты":
- Короткие (short-tail) и длинные (long-tail) фразы, включая уместные варианты и перефразировки, относящиеся к данной странице.
- Частота ключевых слов, относительно одинаковая для конкретных фраз.
- Ключевые слова, появляющиеся на странице со ссылками и без них.
На каждом уровне вашего сайта в среднем должен поддерживаться хороший баланс вышеперечисленных элементов для ряда слов на каждой странице. При редизайне, особенно адаптивном, некоторые из данных аспектов не сохраняются.
Чтобы проверить это, введите адреса URL на текущем и разрабатываемом сайте для одной и той же страницы и сравните. Это сравнение покажет, если частота ключевых слов уменьшилась, или же она была настолько мала, что над ней стоит серьёзно поработать при редизайне.
3. Рассмотрение внутренних ссылок
Использование внутренних ссылок является серьёзной темой для рассмотрения при любом редизайне. Зачастую, особенно при адаптивном редизайне сайтов электронной коммерции, плохо продуманная система использования внутренних ссылок передаётся по наследству от старого сайта, либо практичные системы внутренних ссылок и меню вовсе убираются.
Характерной особенностью старых сайтов являлась как раз хорошо продуманная система внутренних ссылок. Тем не менее, со сменой методов дизайна, сейчас везде царит минимализм. Ваша изначально хорошая система внутренних ссылок может быть утеряна.
На адаптивных сайтах, как правило, категории хорошо взаимосвязаны, но стоит копнуть глубже, например, перейти на уровень продуктов, и качество внутренних ссылок заметно падает. Также, кроме повышения уровня прямых и перекрёстных продаж, наличие хорошей внутренней перелинковки очень важно с точки зрения SEO.

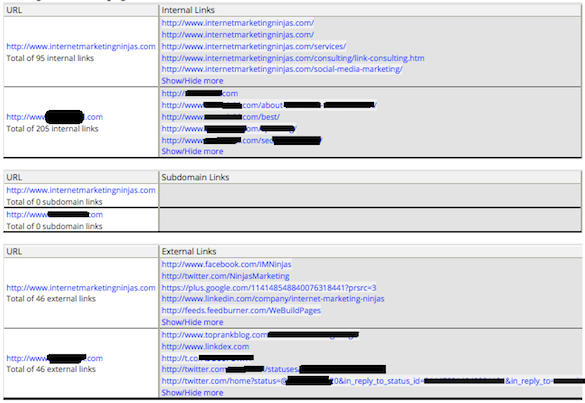
Предельно простой метод проверки качества системы ссылок снова заключается в использовании Side-by-Side SEO Comparison Tool. При подборе шаблона для каждой страницы обязательно проверьте количество внешних ссылок на странице для каждого типа шаблона.
Убедитесь, что наиболее информационно значимые страницы хорошо перелинкованы между собой. Проверьте, чтобы страницы нижнего уровня были хорошо связаны с верхними, а также уделите внимание перекрёстным ссылкам - это особенно важно для сайтов электронной коммерции
4. Мобильные устройства
Возникает гораздо меньше вопросов с мобильными устройствами на адаптивных сайтах по сравнению с созданием второй кодовой базы, чтобы иметь мобильную версию сайта на m.example.com. Тем не менее, особенности есть, и ими практически всегда пренебрегают.
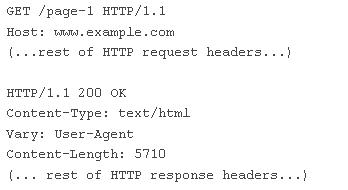
В случае с Google, рекомендуется использовать разные серверные заголовки, если ваш сайт выдаёт разные html-страницы по одному и тому же URL-адресу. Это укажет поисковым роботам, что страница, выдаваемая этим URL-адресом, будет зависеть от агента пользователя, например, googlebot или googlebot-mobile.
Это изменение поможет Google выдавать необходимый кеш страницы и находить оптимизированный под мобильные устройства контент на вашем сайте быстрее. Ниже приведен пример:

Расставление приоритетов на конкретных аспектах адаптивного редизайна
Редизайн сайта в общем является одним из наиболее стрессовых периодов в работе любого SEO- специалиста. В зависимости от того, делаете вы полный или лишь косметический редизайн, и от количества заинтересованных лиц в этом проекте, возможные результаты могут сильно разниться.
С вышеперечисленными специфическими трудностями адаптивного редизайна обычно можно справиться при хорошем собрании по требованиям, либо же на стадии создания макета. У меня были случаи, когда было сложно одновременно угодить требованиям эстетики, бренда и SEO, используя адаптивный дизайн, но хорошо слаженная совместная работа с дизайнерами и другими ключевыми игроками позволяет получить удовлетворяющий всех результат, не ставя под удар невероятную эстетическую привлекательность, которую даёт адаптивный дизайн.
Самое главное, что нужно сделать, как и в случае любого редизайна, убедиться, что на начальной стадии проекта чётко прописаны требования SEO, и плотно работать с остальной командой в течение всего жизненного цикла редизайна.