Kylix 2 продолжает направление, начало которому было положено Kylix 1 - средством быстрой разработки приложений для операционной системы Linux. Как и Kylix 1, Kylix 2 продолжает традиции компонентного программирования, заложенные фирмой в хорошо известном отечественным программистам средстве разработки Delphi, позволяющем легко и быстро создавать, например, клиентские приложения к серверным базам данных. До появления Kylix для Linux не было аналогичных средств разработки. Как ожидается, появление подобных средств разработки в Linux должно повысить ее конкурентоспособность по отношению к семейству операционных систем Windows. Рассмотрим, чем отличается Kylix 2 от Kylix 1 и Delphi 6.
Тестирование производительности приложений
Для оценки производительности средств разработки будем использовать имеющийся в комплекте поставки этого средства разработки демонстрационный пример из каталога \Demos\Threads, показывающий возможные способы реализации алгоритмов пузырьковой сортировки, сортировки посредством выбора и быстрой сортировки (метод Хоара) для массива целых чисел:
TSortArray = array[0..114] of Integer;
Интерфейс данного приложения представлен на рис. 1. Эксперименты производятся на двухпроцессорном компьютере с двумя процессорами Pentium III-550 и объемом оперативной памяти 1 гбайт, который помимо оценки производительности приложений, полученных компиляцией в различных средствах разработки, позволит оценить масштабируемость различных ОС.

Рис. 1
Для проведения дальнейших экспериментов введем некоторые изменения в демонстрационный проект. Положим на форму компонент TLabel, присвоив ему имя Test и поместив дополнительный код, использующий две функции (TimeToStr и Time) из модуля SysUtils в методы StartBtnClick и ThreadDone:
with Test do
Caption:=Caption+’-’+TimeToStr(Time);
Тогда на форме будет отображаться время завершения каждого алгоритма сортировки.
Читатели, которые экспериментировали с Kylix 1, знают, что выполнение приложения, скомпилированного с помощью Kylix в ОС Linux и имеющего графический интерфейс, производится значительно дольше по сравнению с аналогичным приложением, скомпилированным с помощью Delphi для ОС Windows. Тем приятнее будет узнать, что Kylix 2 сводит эту разницу практически к нулю. В табл. 1 представлены результаты работы указанного выше приложения, скомпилированного с помощью Kylix 1 и Kylix 2 и выполнявшегося в ОС Linux, а также приложения, скомпилированного со помощью Delphi 6 и выполнявшегося в Windows XP.
|
Размер сортируемого массива |
Операционная система и средство разработки | Время выполнения алгоритма быстрой сортировки | Время выполнения алгоритма сортировки посредством вставки | Время выполнения алгоритма пузырьковой сортировки |
|
115 |
Linux, Kylix 1 | 45 с | 54 с | 1 мин 34 с |
|
115 |
Linux, Kylix 2 | 1 с | 1 с | 1 с |
|
115 |
Windows XP, Delphi 6 | 0 с | 0 с | 0 с |
Таблица 1
Если оставить в проекте графический вывод, код будет работать десятки минут даже при небольших размерах сортируемого массива. Поэтому отключим вызовы процедуры PaintArray в методах BubbleSortBoxPaint, SelectionSortBoxPaint и QuickSortBoxPaint. Суть эксперимента заключается в том, что мы будем менять размер сортируемого массива от 65 000 до 250 000 элементов и фиксировать изменение времени, затрачиваемого на выполнение реализованных алгоритмов. Результаты представлены в табл. 2. Конечно, выбранный способ замеров времени имеет погрешности. Этим можно объяснить наличие нулевых значений для некоторых замеров.
| Размер сортируемого массива | Операционная система и средство разработки | Время выполнения алгоритма быстрой сортировки | Время выполнения алгоритма сортировки посредством вставки | Время выполнения алгоритма пузырьковой сортировки |
| 62 500 | Windows XP, Delphi 6 | 1 с | 15 с | 58 с |
| 125 000 | Windows XP, Delphi 6 | 2 с | 62 с | 4 мин 1 с |
| 250 000 | Windows XP, Delphi 6 | 3 с | 11 мин 59 с | 31 мин 35 с |
| 62 500 | Linux, Kylix 2, с графическим выводом | 25 с | 25 с | 1 мин 1 с |
| 62 500 | Linux, Kylix 2 | 0 с | 8 с | 57 с |
| 62 500 | Linux, Kylix 1 | 1 с | 15 с | 1 мин 4 с |
| 125 000 | Linux, Kylix 2 | 0 с | 1 мин 14 с | 4 мин 14 с |
| 250 000 | Linux, Kylix 2 | 0 с | 12 мин 22 с | 31 мин 58 с |
Таблица 2
Тем не менее качественные выводы можно сделать даже на основе этих данных. Во-первых, код, скомпилированный с помощью Kylix 2, работает более эффективно по сравнению с аналогичным кодом, скомпилированным с помощью Kylix 1. Во-вторых, время выполнения приложений под управлением ОС Windows XP и под управлением Mandrake 8.1 Linux оказалось сопоставимым. В-третьих, независимо от средств разработки и используемых ОС, лучшее время показал алгоритм быстрой сортировки (c теоретической трудоемкостью операций).
Чтобы не тратить много времени на тестирование, в исходном проекте было произведено отключение методов, реализующих алгоритмы пузырьковой сортировки и сортировки посредством перебора. Результаты тестирования представлены в табл. 3. Они оказались аналогичны предыдущим.
| Размер сортируемого массива |
Операционная система и средство разработки | Время выполнения алгоритма быстрой сортировки |
| 500 000 | Windows XP, Delphi 6 | 0 с |
| 5 000 000 | Windows XP, Delphi 6 | 3 с |
| 50 000 000 | Windows XP, Delphi 6 | 29 с |
| 62 500 000 | Windows XP, Delphi 6 | 36 с |
| 72 500 000 | Windows XP, Delphi 6 | 42 с |
| 500 000 | Linux, Kylix 2 | 0 с |
| 5 000 000 | Linux, Kylix 2 | 2 с |
| 50 000 000 | Linux, Kylix 2 | 29 с |
| 62 500 000 | Linux, Kylix 2 | 36 с |
| 72 500 000 | Linux, Kylix 2 | 42 с |
Таблица 3
Web-сервисы и Web-приложения
В палитре компонентов Kylix 2 появились две новые страницы: WebServices и WebSnap. Компоненты, представленные на этих страницах, полностью эквивалентны компонентам Delphi с аналогичными названиями (рис. 2, 3).

Рис. 2

Рис. 3
Теперь можно создавать Web-сервисы XML для Linux с помощью Kylix 2 так же просто, как и для Windows при помощи Delphi, и быстро разрабатывать распределенные приложения, используя технологию WebSnap.
Web-сервис - это объект, реализующий один или несколько методов, к которым можно обращаться через Internet из какого-либо другого приложения. Эта технология позволяет создавать распределенные приложения, части которых могут функционировать на любых платформах и располагаться в произвольных местах, что делает ее весьма привлекательным средством интеграции корпоративных приложений.
Технология WebSnap позволяет создавать мощные и сложные по структуре Internet-приложения. Технология WebSnap допускает разделение приложения на блоки с несколькими контейнерами WebModule, что дает возможность вести их параллельную разработку. Также в приложении может существовать несколько компонентов-диспетчеров, обрабатывающих различные типы запросов. В WebSnap поддерживаются сценарии на JScript или VBScript, позволяющие отделить логику генерации HTML-кода от бизнес-логики. Кроме того, диспетчер страниц может обрабатывать запросы к именованным страницам при обращении к ним из серверных сценариев и приложений. Поддержка сессий позволяет хранить информацию о конечном пользователе, которая может быть полезна для реализации таких возможностей, как авторизация и отключение пользователей. Компоненты-диспетчеры автоматически отвечают на различные запросы в соответствии с заложенной бизнес-логикой. Дизайнер WebSnap позволяет создавать Web-страницы визуально и просматривать результаты во время разработки. Предварительный просмотр сгенерированных страниц доступен для всех компонентов.
Компоненты TAdapter, TPagedAdapter, TDataSetAdapter, TLoginFormAdapter, TApplicationAdapter и др. служат для поддержки языков сценария на стороне сервера.
Компоненты TPageDispatcher, TAdapterDispatcher, TWebDispatcher обеспечивают диспетчеризацию HTML-запросов и ответов на них в соответствии с бизнес-логикой.
Компоненты TStringsValuesList, TDataSetValuesList, TWebUserList дают возможность включить в содержимое HTML-страниц различные списки (текстовых строк, строк наборов данных, пользователей и т.п.). Компоненты TXSLPageProducer и TAdapterPageProducer позволяют генерировать страницы на основе компонентов типа TXXXAdapter и прочих, представляющих собой отдельные страницы, «собирая» их в единый HTML-документ. При этом TXSLPageProducer позволяет формировать содержимое страницы на основе XML-трансформации исходного шаблона, описанного в соответствии со стандартами XML и XSL (eXtensible Stylesheet Language) и исходными данными в том же формате, сформированными внутри приложения, считанными из файла или полученными с помощью компонентов доступа к данным (dbExpress, DataSnap). Контейнерами в иерархии WebSnap являются компоненты TWebSnapDataModule, TWebAppPageModule и др. Внутри этих контейнеров могут находиться компоненты для генерации содержания и компоненты WebActionItem для описания реакции приложения на HTTP-запросы.
Внутри контейнера может быть несколько компонентов-диспетчеров WebDispatcher, имеющих отдельные деревья WebActionItem для различных типов запросов (рис. 4).

Рис. 4
Технология WebSnap поддерживается большим числом мастеров (Wizards) для генерации скелетов приложений и повторяющихся промежуточных действий, а также средствами визуальной разработки и предварительного просмотра генерируемых данных.
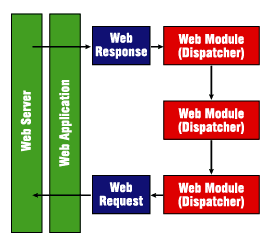
Любое приложение, построенное по технологии WebSnap, содержит по крайней мере один контейнер. Всего допускается четыре типа контейнеров - WebAppPageModule, WebAppDataModule, WebPageModule и WebDataModule. Работа приложения при использовании WebSnap строится по следующей схеме (рис. 5).

Рис. 5
Компонент TAdapterDispatcher производит поиск заданного поля HTTP-запроса (query field) или поля контента (content field) и направляет запрос к соответствующему компоненту приложения WebSnap, а также автоматически обрабатывает входящие данные от элементов HTML-форм и динамические запросы изображений.
Компонент WebDispatcher производит поиск в списке компонентов TWebActionItem на соответствие части URL PathInfo и наличие заданного в URL метода, затем передает исполнение соответствующей части HTTP-запроса найденному компоненту.
Компонент TPageDispatcher обеспечивает передачу управления обработкой HTTP-запроса одному из контейнеров PageModule (явно указанному в запросе, назначенному свойством DefaultPage или главному PageModule приложения).
