 С помощью данного урока мы научимся создавать сцену, которая способна передать не только цвет, сюжет, освещение, глубину резкости, а также покажет эмоциональную нагрузку. В данном уроке, который был создан Терезой Ларсон, Вы увидите, как можно создавать иллюстрацию доброй дикой природы посредством Photoshop. Давайте приступим.
С помощью данного урока мы научимся создавать сцену, которая способна передать не только цвет, сюжет, освещение, глубину резкости, а также покажет эмоциональную нагрузку. В данном уроке, который был создан Терезой Ларсон, Вы увидите, как можно создавать иллюстрацию доброй дикой природы посредством Photoshop. Давайте приступим.
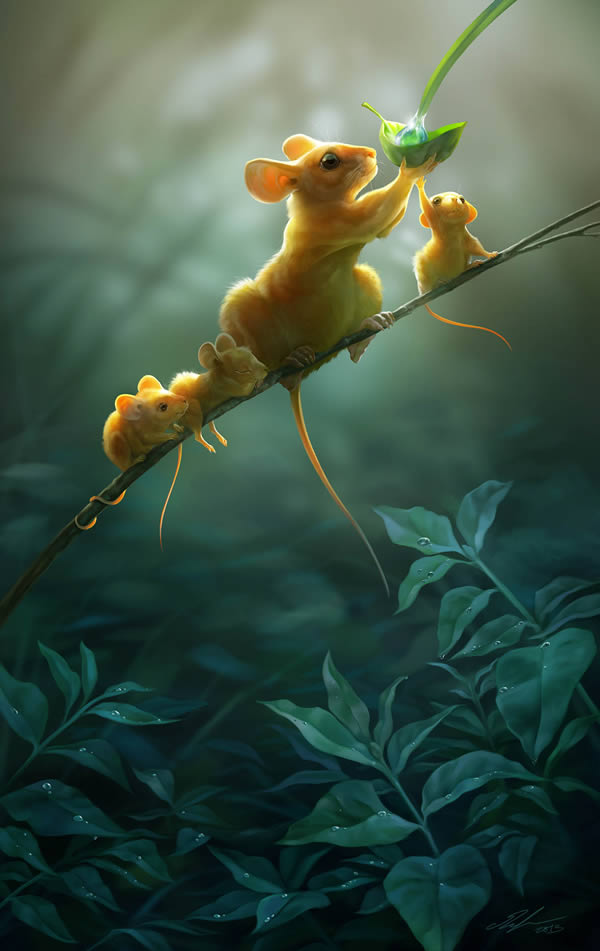
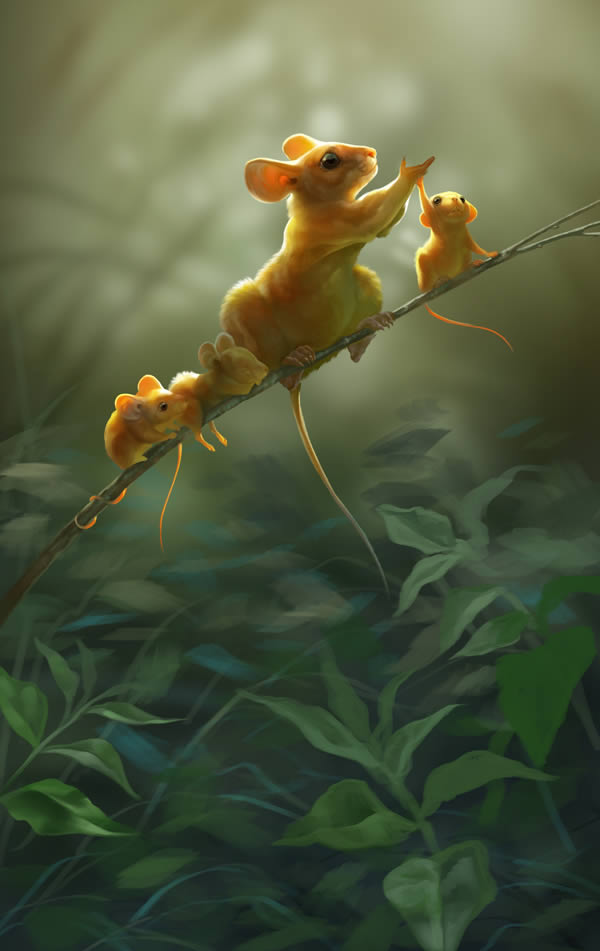
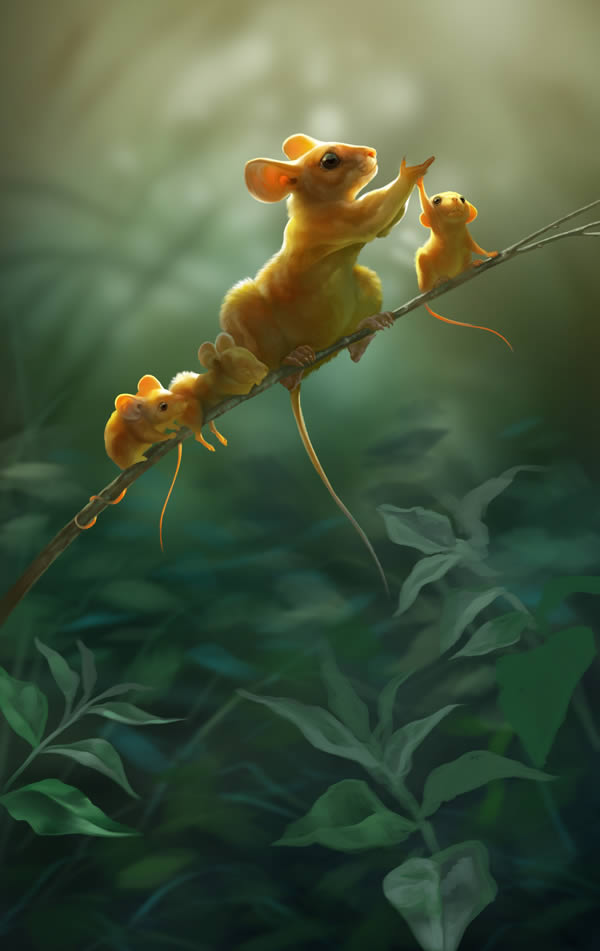
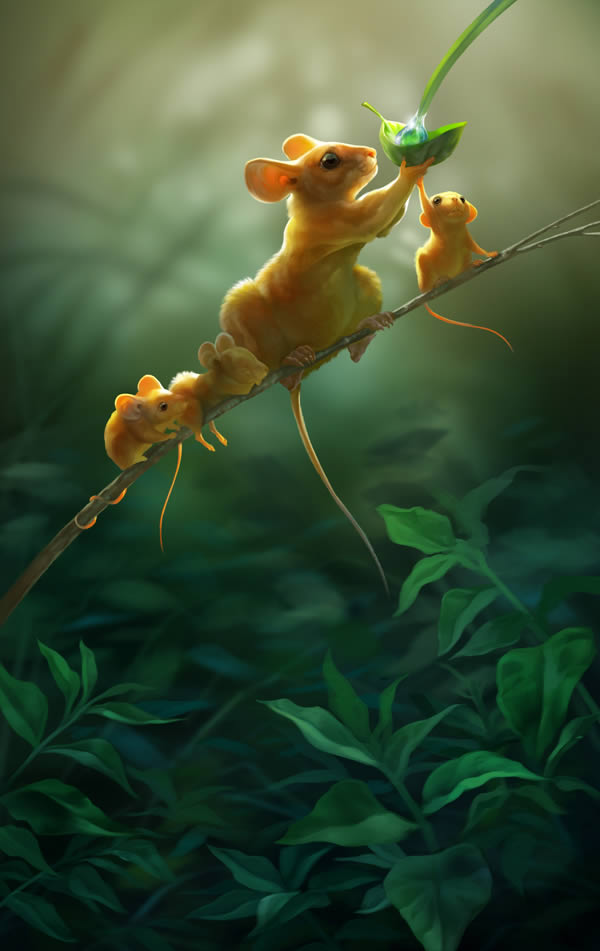
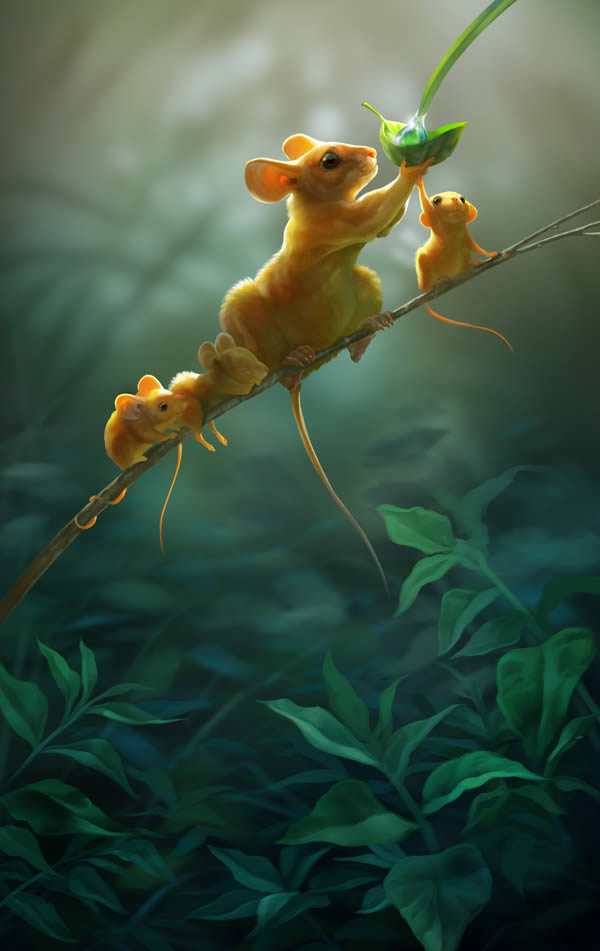
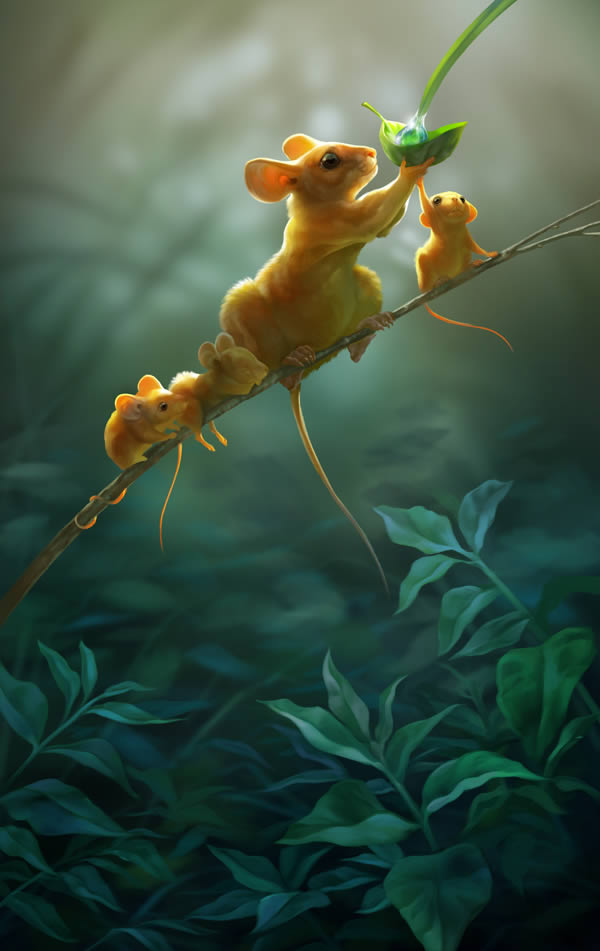
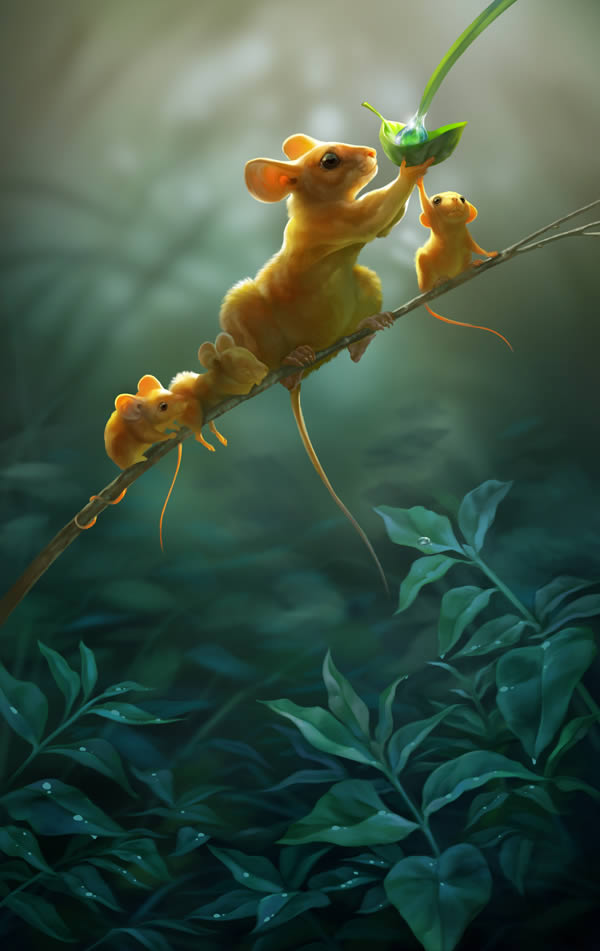
Конечный результат данного урока будет выглядеть так:

1. Создаем базовый рисунок
Шаг 1
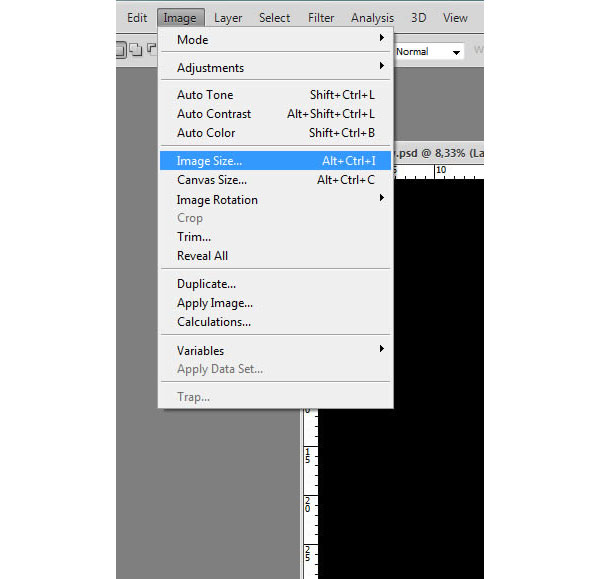
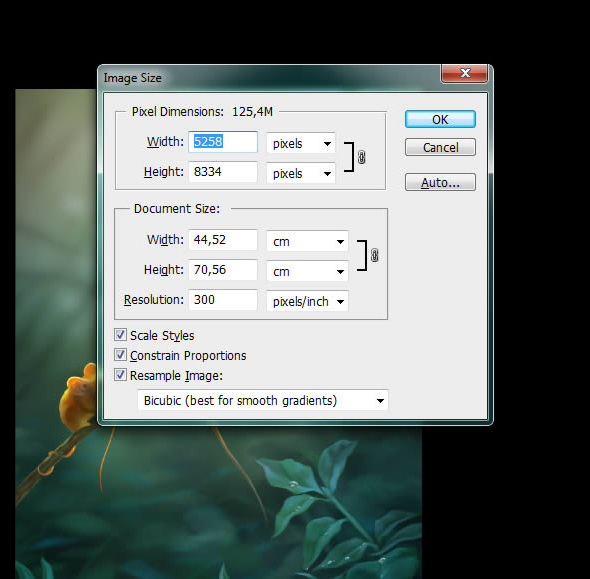
Создаем новый документ (File> New ...), и ставим довольно большой размер. Убедитесь, что Вы работаете в 300 точек на дюйм, в случае, если вы хотите в дальнейшем распечатать ваше изображение. Большой размер файла залог того, что при печати изображение не потеряет качество.

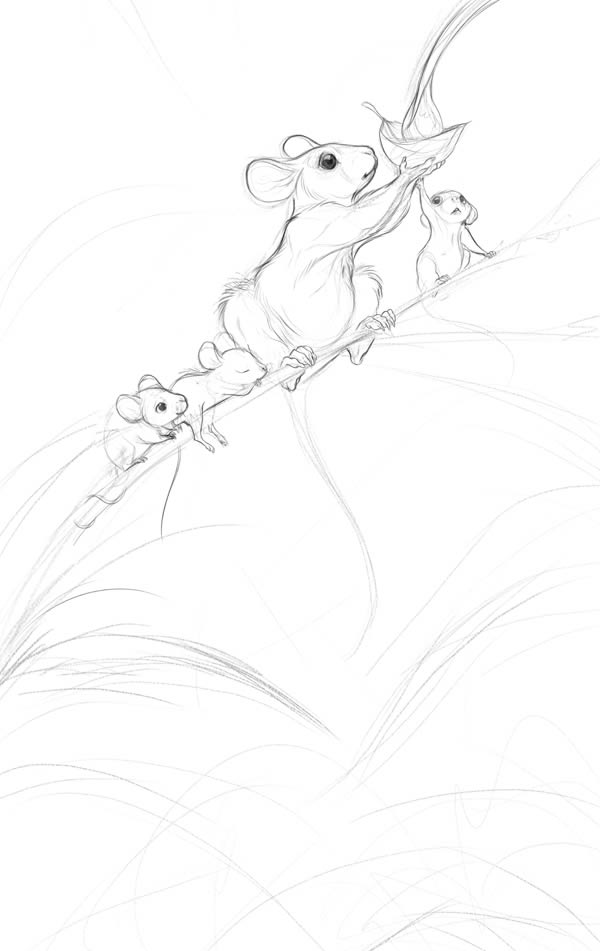
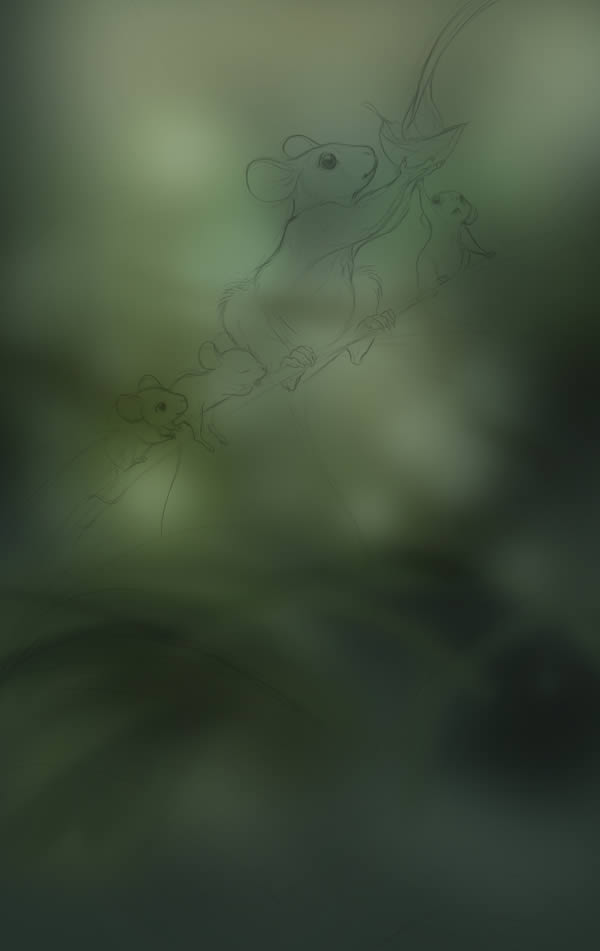
Делаем быстрый эскиз на новом слое (Layer> New ...> Layer) / (Shift + Command / Ctrl + N), где будет изображен сюжет, который в последствии и будет нашей иллюстрацией дикой природы. Рисунок не обязательно должен быть четким и хорошо прорисованным, он выступает в качестве ориентира, поэтому прорисовывать детали нет необходимости. Ставим режим наложения - Умножение (Multiply). Прозрачность ставим на 50%, чтобы не слишком отвлекаться на линии.


2. Блики света на заднем фоне
Шаг 1
Берем базовый цвет для изображения, как представлено ниже. В данном случае автор задумал раннее утро с прямыми лучами света, которые падают сзади на мышей. Цвет также должен передавать влажность воздуха, будто после дождя. Лучше всего использовать мягкую кисть и обозначить несколько мест попадания лучей сквозь траву на мышей. Фон на данном этапе не главное, главными героями, которые держат внимание зрителя, остаются грызуны на ветке.

3. Глубина и свет
Шаг 1
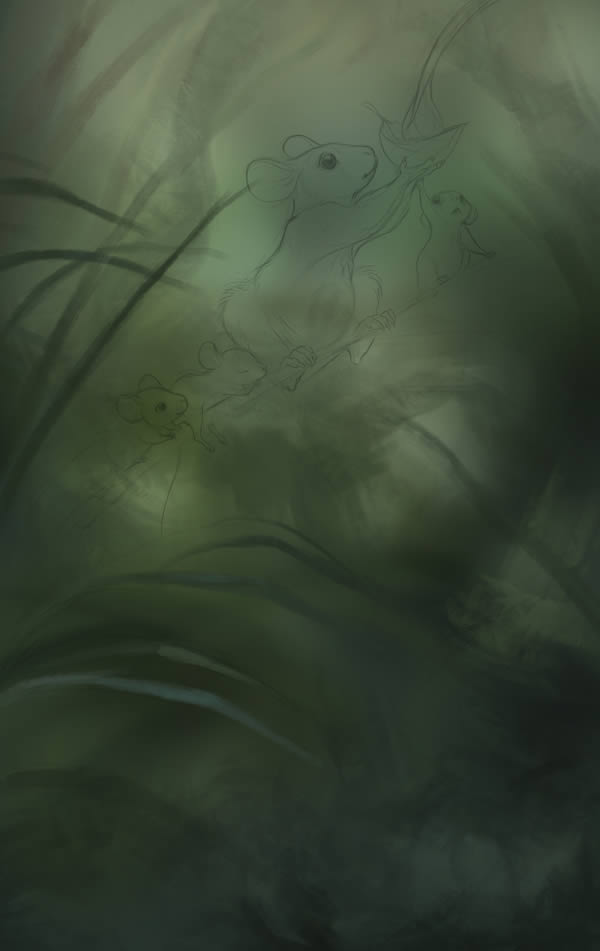
Создаем новый слой (Layer> New ...> Layer), где можно использовать узорную кисть для изображения листвы и травы, которая на рисунке отображается ближе к зрителю. Добавляя все больше деталей то на переднем плане, то на более отдаленном, необходимо придать объем изображению. Однако не стоить много внимания уделять деталям, движения и мазки необходимо делать легко и быстро.

Шаг 2
Новый слой листвы необходимо сгладить: Filter> Blur> Gaussian Blur. Необходимо так настроить радиус размытия, чтобы трава и листья были все еще читаемые, однако не такими резкими, как изначально.
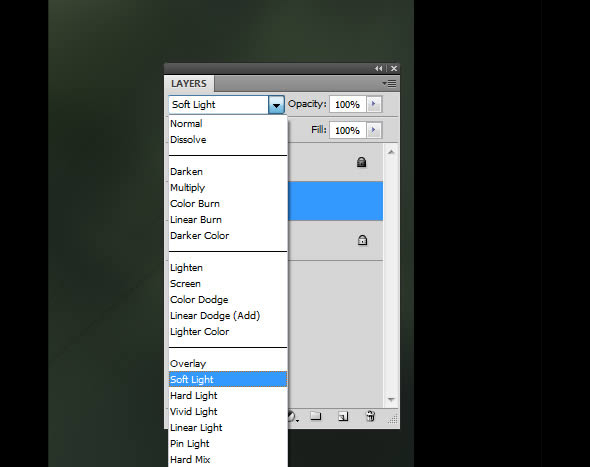
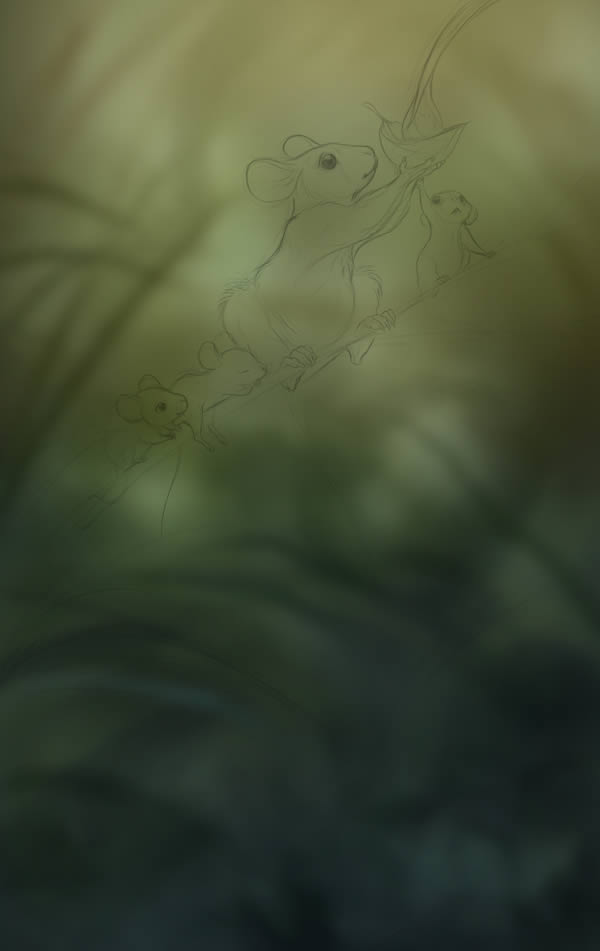
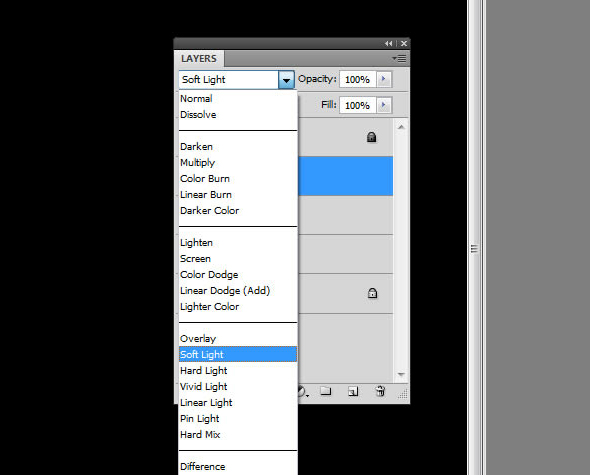
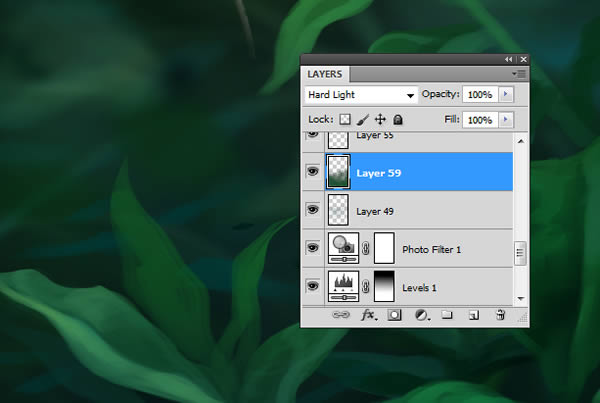
После этого необходимо создать новый слой (Layer> New ...> Layer) с режимом наложения - Мягкий свет (Soft Light). Задаем более оранжевый свет сверху изображения, тем самым передавая утро и пробуждение природы после ночи, и голубоватый цвет внизу, наполненный влагой и темнотой.
Основная палитра иллюстрации будет желтовато-коричневого с голубовато-зеленого цветов.


4. Мыши
Шаг 1
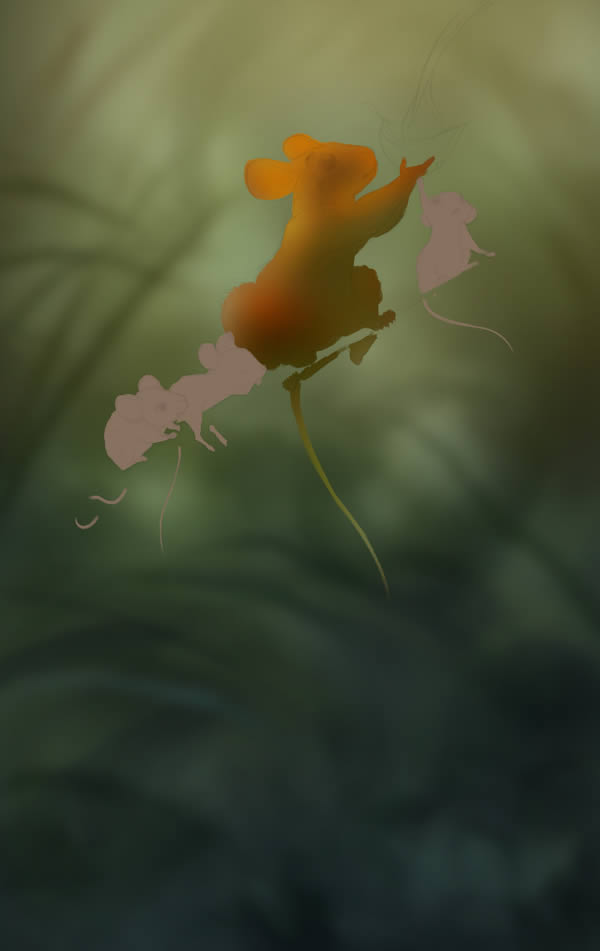
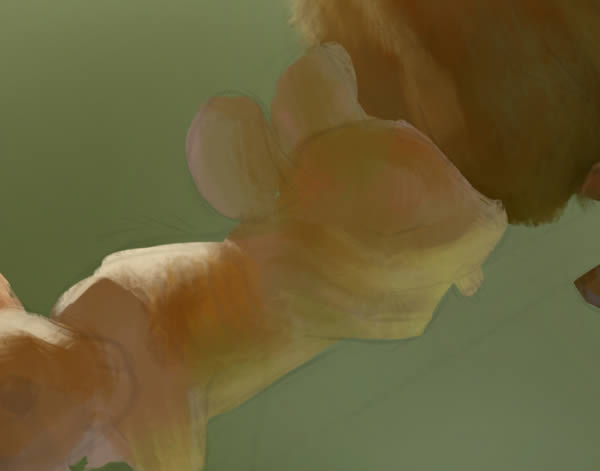
Переходим к нашим главным героям. Добавляем новый слой (Layer> New ...> Layer) и используем нейтральный коричневый цвет базы. Необходимо выбрать цвет не слишком темный и не слишком светлый. В данном случае середина - это то, что нам нужно. Это будет хорошей отправной точкой для построения света и тени достаточно эффективно.

Шаг 2
С этого основного слоя добавляем новый слой (Layer> New ...> Layer), который необходимо объединить с базовым слоем, удерживая Alt, и щелкнув между двумя слоями. Благодаря этому все, что мы будем рисовать на новом слое будет оставаться в рамках базового слоя.
Этот новый слой будет начальным для отображения света на матери-мыши. Свет необходимо сделать богатым и ярким. Стиль слоя - Жесткий свет. Сверху и сзади мыши падает оранжевый свет, а под мышью оттенок необходимо брать зеленовато-голубой, так как есть отражение света от листвы под мышью, который проецируется на ее нижней части тела.
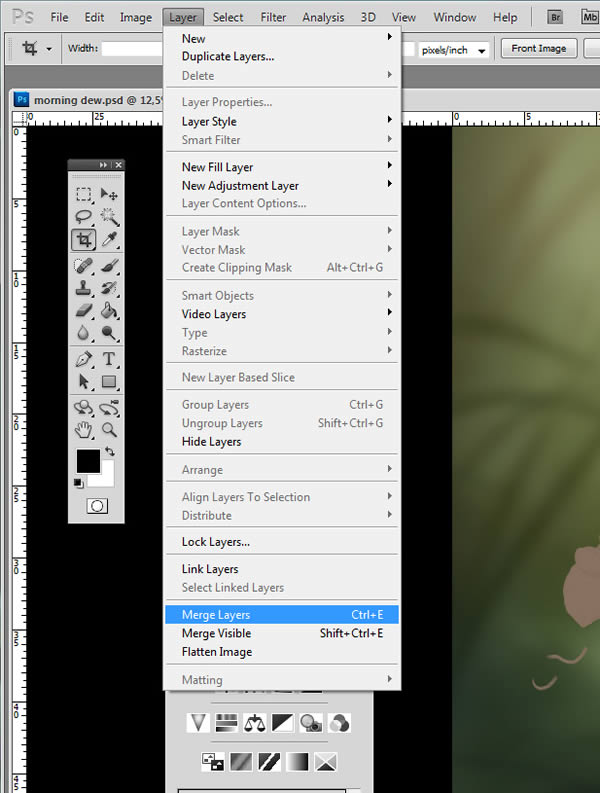
Как только достигнут необходимый свет, нужно объединить слои, нажав Command / Ctrl + E или Layer> Merge Layers, для того, чтобы потом не запутаться в множестве вами созданных слоях.



Шаг 3
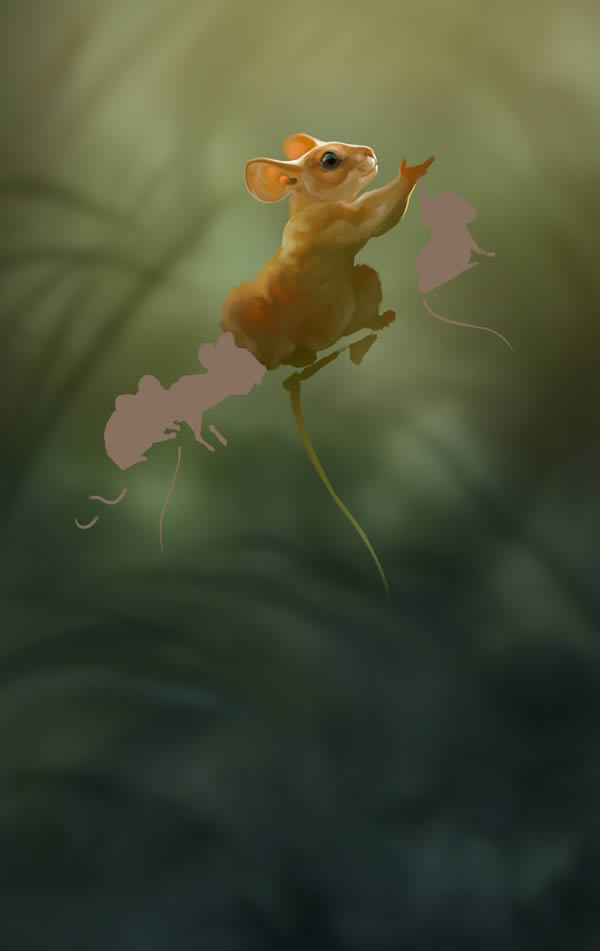
Как только есть цвета и основание света, пришло время, чтобы начать создание форм. Добавляем новый слой (Layer> New ...> Layer) и связываем его с основным слоем еще раз, и тогда, используя кисть, начинаем лепить формы путем уточнения света и теней.
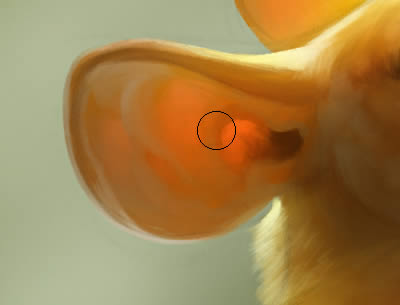
Необходимо следить за тем, где находится источник света и как он повлияет на изображение. Стиль для этого слоя необходимо использовать нормальный. Автор советует изучить дополнительную литературу по использованию света и цвета, если ваши знания по этому вопросу ограничены, что даст вам больше возможностей понять и применить принципы построения композиции и передать настроение.
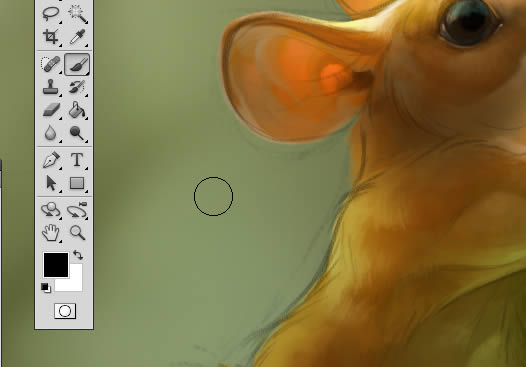
Так как уши мыши, как правило, довольно тонкие, то часть света будет светить через них красным свечением.


Шаг 4
Добавляем еще один слой (Layer> New ...> Layer) и связываем его (Alt + клик между слоями) с основным слоем снова. Используем мягкий или жесткий свет, в зависимости от того, какой эффект мы хотим. Жесткий свет будет иметь большее влияние, но его нужно использовать осторожно, чтобы не сжечь изображение. Добавляем немного оранжевого света, чтобы добавить теплоты в верхней части тела мыши. Нижняя часть тела получает еще один легкий зеленовато-синий тон. После этого объединяем слои.

Шаг 5
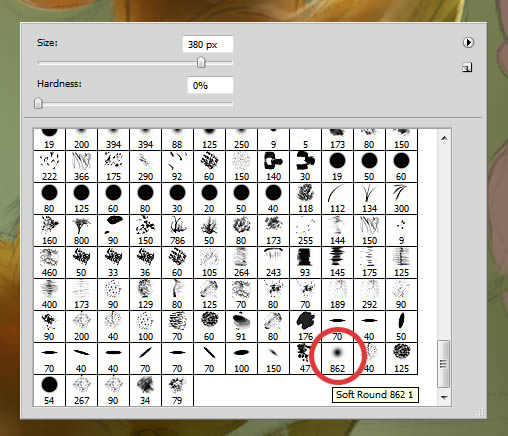
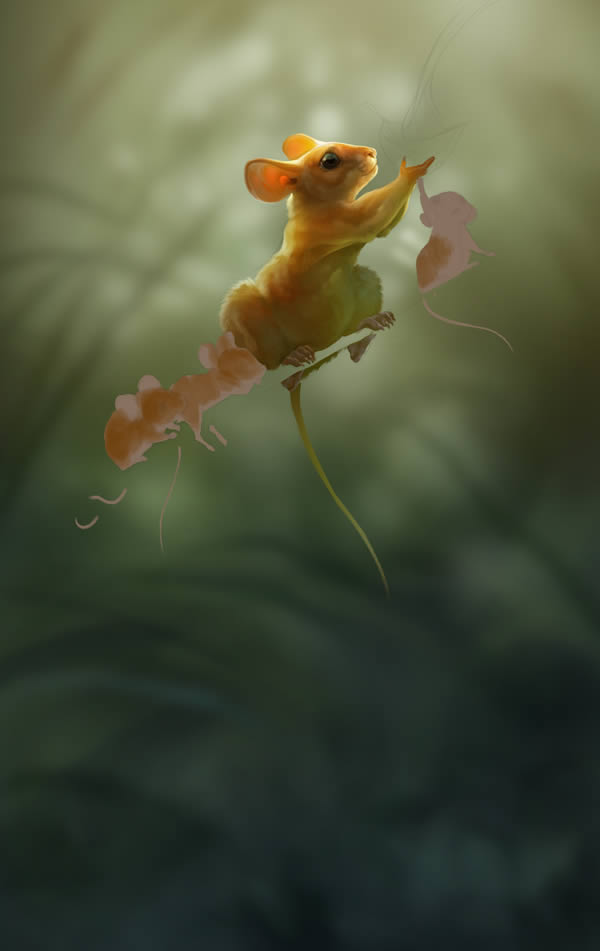
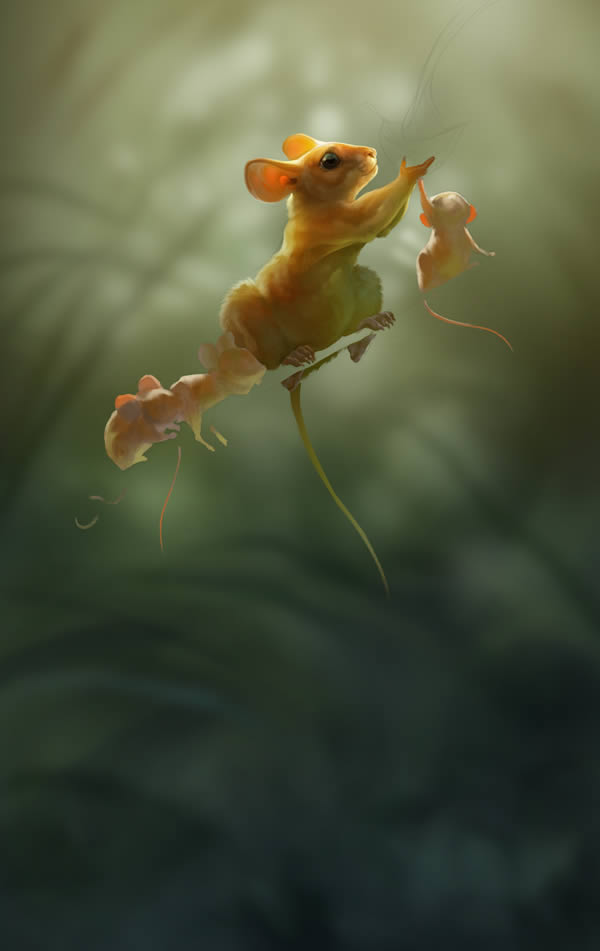
Верхний фон на изображении все еще достаточно темный для утра. Автор решил осветлить его пятнистым светом и облегчить тем самым фон, как будто лучи пробиваются сквозь листву и траву. Выбираем мягкую круглую кисть без острых углов. Также прорисовываем детей-мышей, делая те же приемы, что и для матери-мыши на новом слое (Layer> New ...> Layer).



Шаг 6
Во время рисования и пересмотра общей картины необходимо учитывать возможность добавления жесткого света. Также нужно обращать внимание на то, от куда падает свет и что будет стоять у него на пути.
Мышата, которые находятся ближе к матери, будут немного защищены от света, поэтому мы не добавляем резкий свет на все их тело, а заполняем только спинку и верх дальнего мышонка. Хвосты и уши также подвержены свечению только с одной стороны, что нужно учитывать.



Шаг 7
Веткой мы создали для мышей место, где они будут сидеть и собирать утреннюю росу. Добавляем новый слой и объединяем его с базовым, изменив режим наложения на - Жесткий свет (Hard Light).
Прорисовываем самые яркие детали для изображения мышат. Осторожно рисуем оранжевым светом на местах интенсивного свечения. В этом процессе вы можете доверится своему взгляду и интуиции - добавлять свет там, где кажется, что он необходим.


Шаг 8
Этот шаг вносит больше деталей в наше изображение. Рисуем мех. Однако не нужно прорисовывать каждую волосинку, достаточно лишь взять одну из готовых кистей, которая имитирует мех, что позволит вам не тратить много времени.
Добавляем свет на ветку, учитывая угол его падения.

5. Доработка фона
Шаг 1
Оставим мышей в покое и поработаем над фоном. Листья, которые лежат ближе всего к зрителю будут отличаться от общей листвы и травы, что придаст хорошего контраста изображению. Основной цвет - зеленый на новом слое (Layer> New ...> Layer), хотя в итоге они не будут полностью зелеными.
Это будет база для дальнейших наших действий. Ближайшие листья расположим на отдельном слое, а идущие за ними, размоем, чтобы придать ощущение глубины.

Шаг 2
К слою с листьями дальше от зрителя применяем небольшое размытие по Гауссу (Filter> Blur> Gaussian Blur). Листья не нужно очень размывать, легкого эффекта вполне хватит, чтобы было видно их контуры. Листья же на переднем плане останутся такими же резкими как и сами мыши, так как они находятся на примерно одном расстоянии от зрителя.
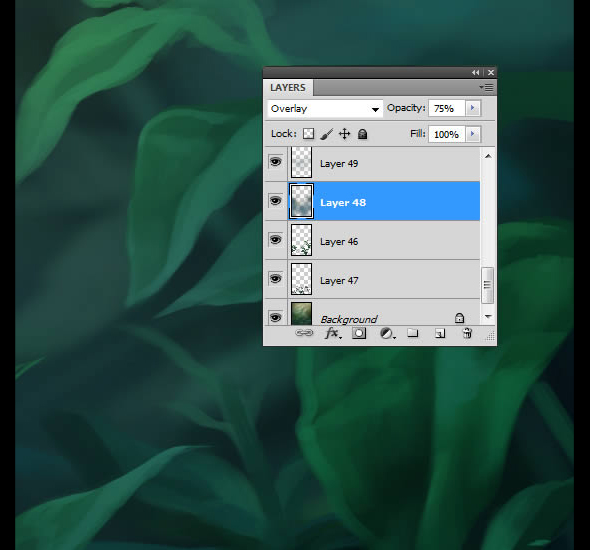
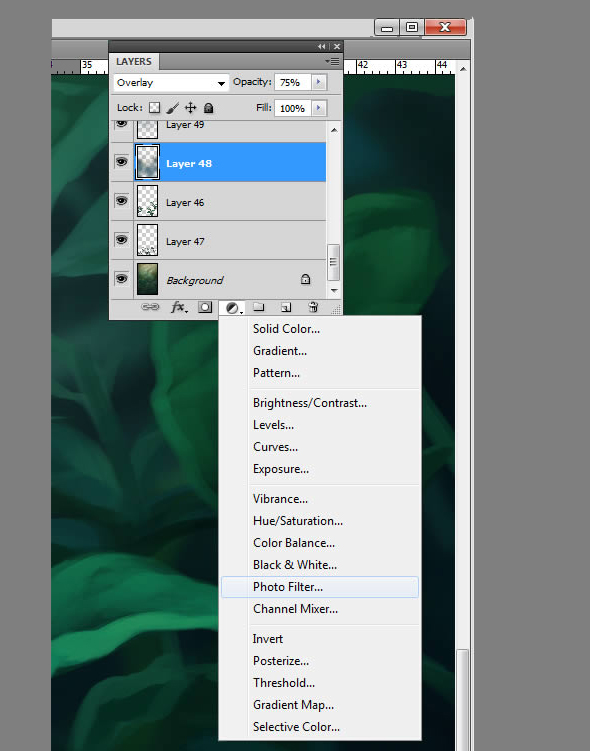
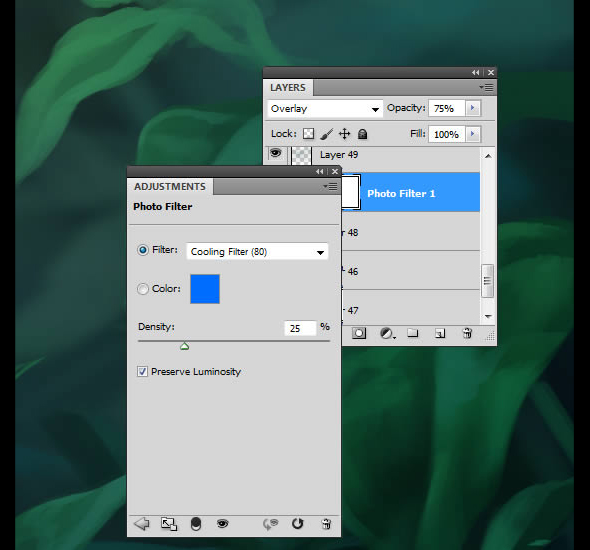
Создаем новый слой (Layer> New ...> Layer) с наложением около 75%. Пришло время для добавления влажные атмосферные явлений. Основной цвет - синий, кисть - мягкая. Затем осторожно придаем фону голубоватый оттенок. Добавляем охлаждающий фильтр с плотностью 25%.




Шаг 3
Теперь переходим к тому, чтобы придать внешний вид миске, в которую мыши будут собирать капли росы. Применяются те же действия, что и к остальным. Базовый слой - нейтральный зеленый.

Шаг 4
Добавляем яркий свет к стороне миски, которая ближе всего к солнцу. Миска сделана из тонких листьев, поэтому свечение достаточно яркое.

Шаг 5
Для того, чтобы изображение стало более реалистичным, добавляем контраст - темные участки делаем темнее, светлые - еще светлее.

Шаг 6
Рисуем травинку, по которой будет стекать роса, на конце которой изображаем кристалл капли воды.

Шаг 7
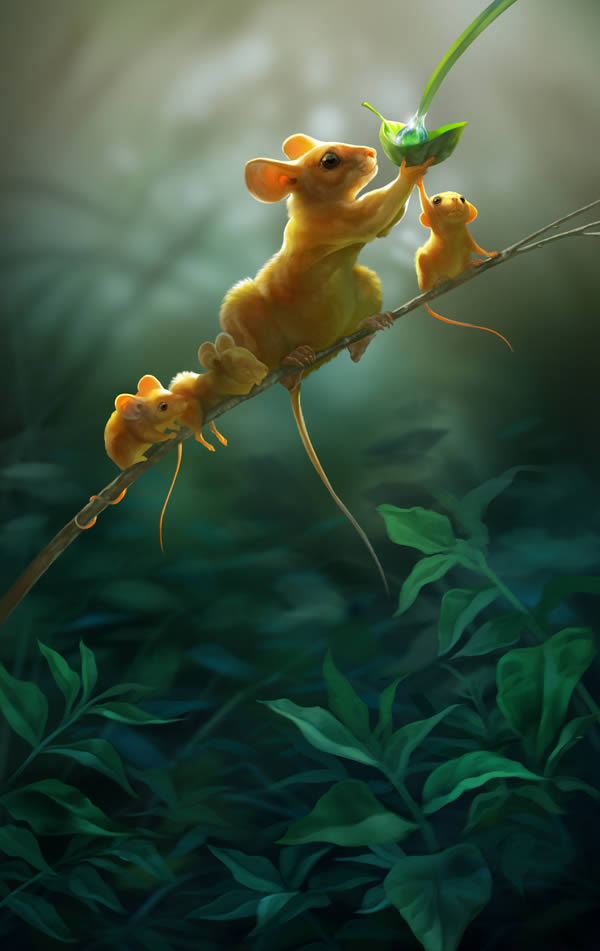
Возвращаемся к фону и доводим до совершенства листья, опять же учитывая угол падения света на все предметы. Тень и свет - это то, что поможет передать живость и реалистичность иллюстрации в целом.



Шаг 8
Дорабатываем передний план. В общей картине передний план по сравнению с остальными кажется немного светлым. Добавляем новый слой с Жестким светом (Hard Light). Цвет - темный зеленый для нижней части изображения. Добавим новый мягкий слой и убираем излишнюю зелень голубым цветом с переднего плана. Большую глубину света придаст еще один слой для дальних от зрителя листьев в серо-голубых тонах.






Шаг 9
Почти пришло время добавлять капли росы на листья, однако автор еще решил окончательно отшлифовать листья.


6. Рисуем капли росы
Шаг 1
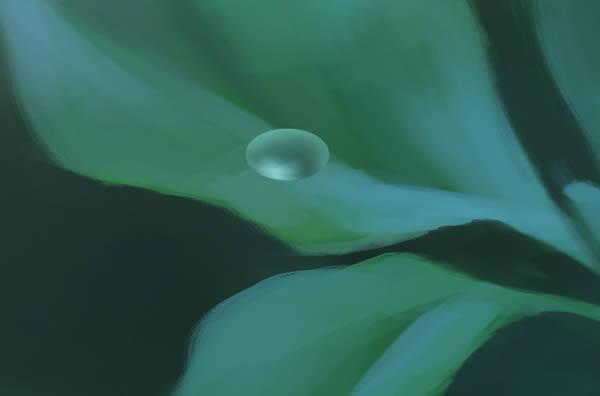
На новом слое (Layer> New ...> Layer) рисуем инструментом Овальная область наши капли. Заливаем овальные выделения голубым цветом. В центре капля немного темнее, а по краям светлее.

Шаг 2
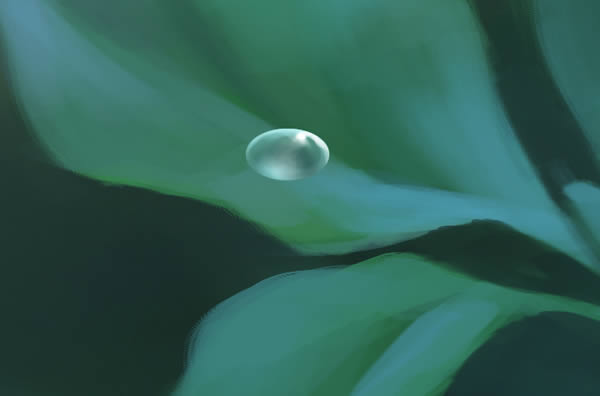
Делаем эффект прохождения сквозь каплю луча света. В точке вхождения свет самый яркий, в точке выхода - рассеянный.

Шаг 3
Добавляем овальное выделение меньше размером рядом с большой каплей и применяем те же действия. Затем придадим тени нашим каплям и добавим света внутри тени.

Шаг 4
Капли уменьшаем в масштабе и изменяем форму. Добавляем на все листы нашего переднего плана.


7. Добавление последних штрихов
Шаг 1
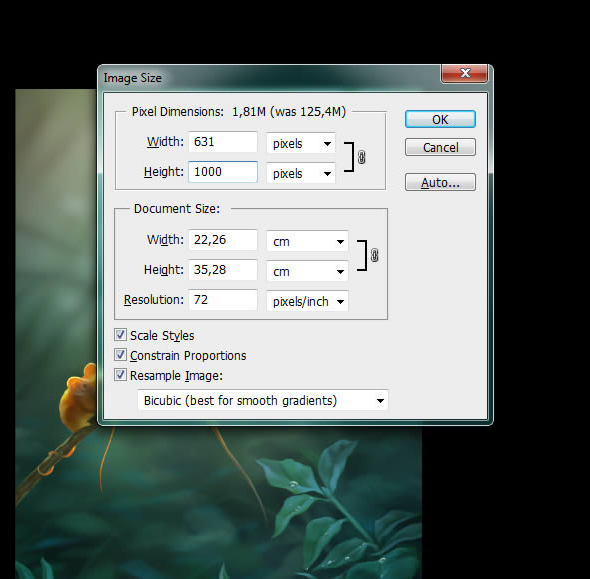
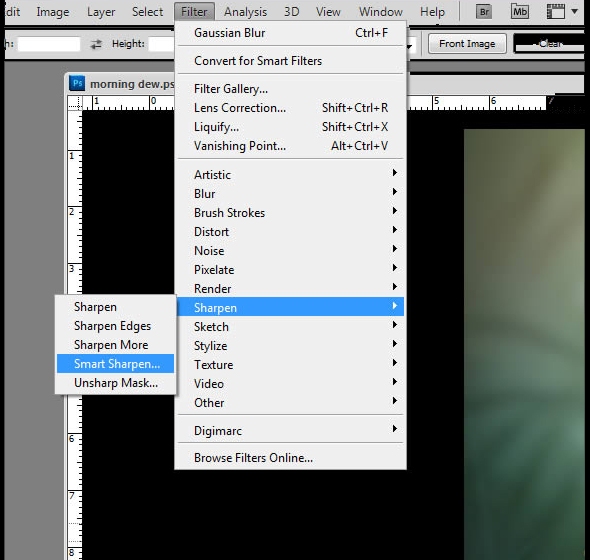
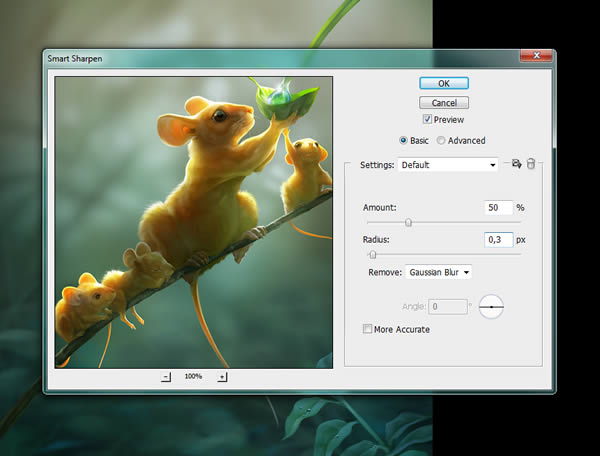
Как только передний план и сами мыши выглядят так, как нужно, добавляем окончательный слой резкости. Объединяем все слои и придаем изображению необходимый размер. Добавляем резкость Слои> Sharpen> Smart Sharpen. Теперь ставим водяной знак на готовое изображение и можем загружать в различные галереи.








Заключение
В данном уроке вы узнали как создавать иллюстрацию доброй дикой природы посредством Photoshop с выставлением цвета, подборкой цветовой палитры, постановкой сцены, которая может передать настроение. Надеемся, что вы узнали интересные приемы, которые помогут вам в иллюстрировании собственных работ. Желаем удачи в творчестве.
