В этом уроке вы узнаете, как с помощью фильтров, кистей и режимов смешивания создать яркий текст в космическом стиле.

Начинаем с создания нового документа (Ctrl+N) размером 1280х1024 пикселей (цветовой режим RGB) с разрешением 72 пикселя/дюйм. Берем Paint Bucket Tool ![]() (Заливка) (G) и заливаем фон черным цветом.
(Заливка) (G) и заливаем фон черным цветом.

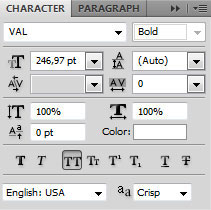
Далее нам нужно написать слово "SPACE". Активируем Horizontal Type Tool ![]() (Горизонтальный текст) (Т), выбираем шрифт, размер и цвет на панели Character (Шрифт). В уроке использован шрифт VAL. Закругленные шрифты отлично подходят для многих видов графического дизайна: веб, печать, логотипы, пиктограммы.
(Горизонтальный текст) (Т), выбираем шрифт, размер и цвет на панели Character (Шрифт). В уроке использован шрифт VAL. Закругленные шрифты отлично подходят для многих видов графического дизайна: веб, печать, логотипы, пиктограммы.

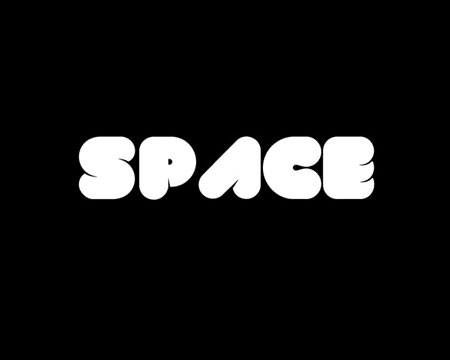
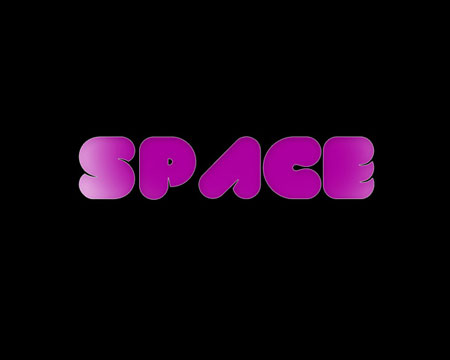
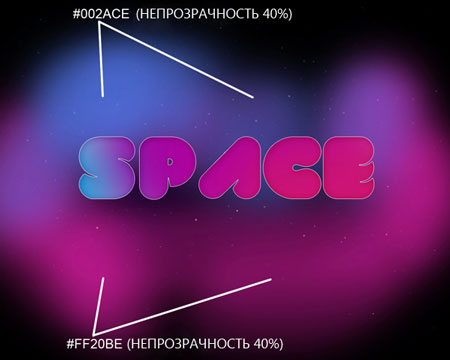
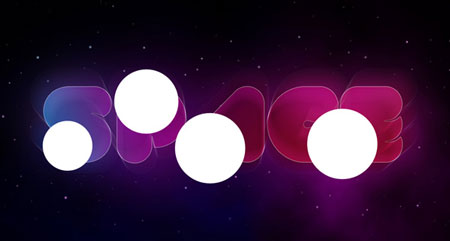
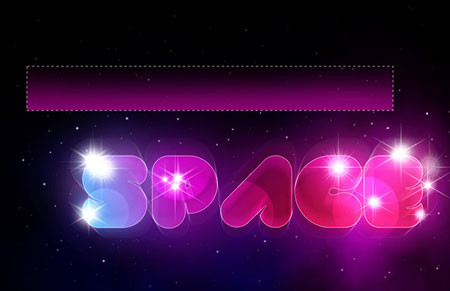
Кликаем на рабочем полотне и пишем слово "SPACE".

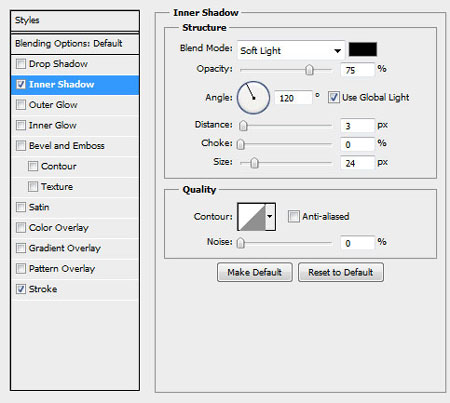
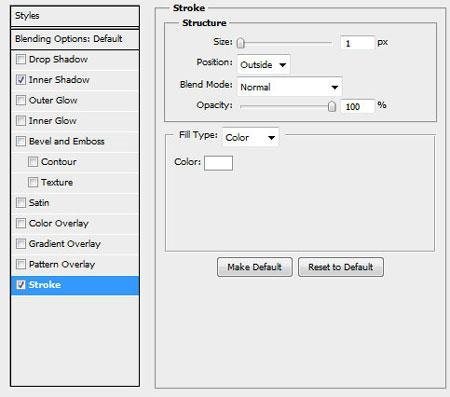
Далее жмем на кнопку Add a layer style (Добавить стиль слоя) в нижней части панели слоев и выбираем Inner Shadow (Внутренняя тень).

Затем Stroke (Обводка).

Получаем следующий результат:

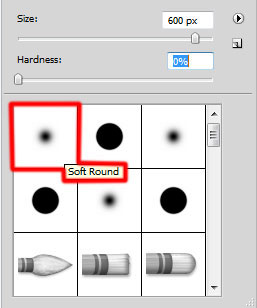
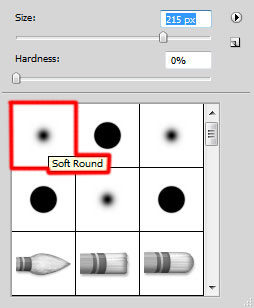
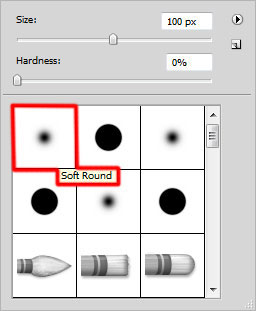
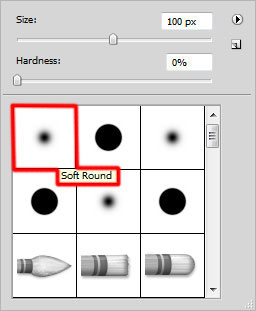
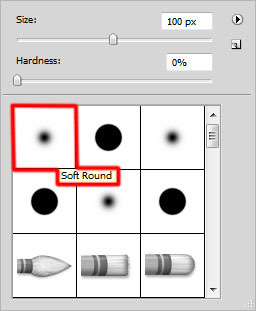
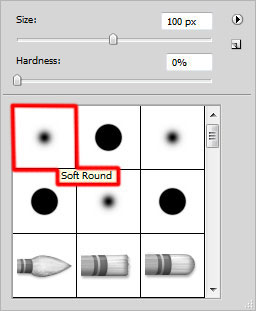
Создаем новый слой и берем мягкую круглую кисточку ![]() (В).
(В).

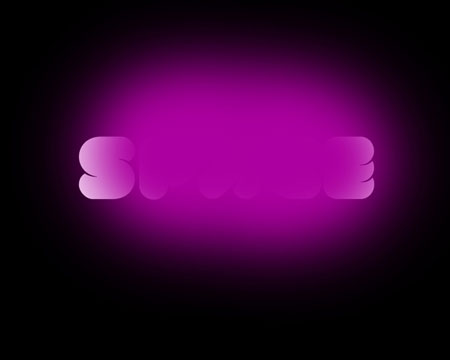
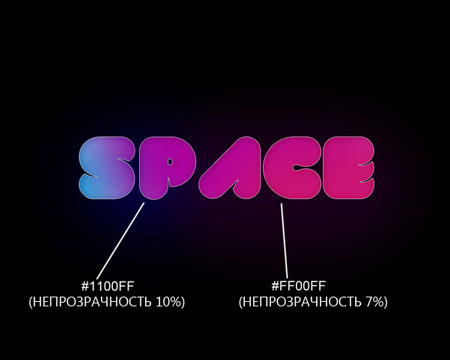
Выбираем цвет #AC009F и кистью закрашиваем текст, как показано ниже.

Зажимаем клавишу Alt (Windows) или Option (Mac OS) и кликаем между текстовым слоем и тем, который мы закрашивали, чтобы создать обтравочную маску.

Получаем следующий результат:

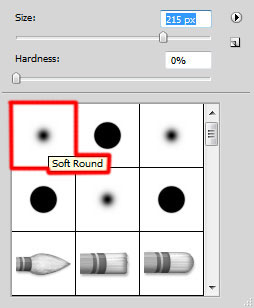
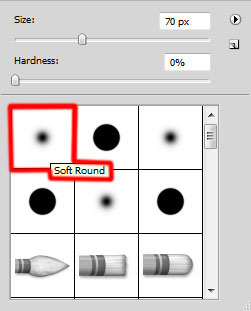
Создаем новый слой и берем круглую мягкую кисть ![]() (В).
(В).

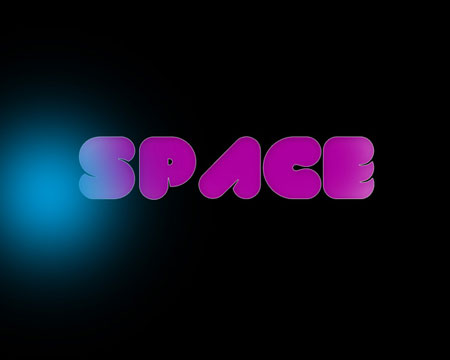
Выбираем цвет #00B6FF и закрашиваем левую сторону текста (непрозрачность кисти 60%).

Зажимаем клавишу Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.

Получаем следующий результат:

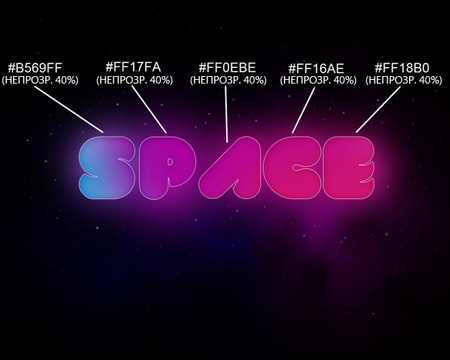
Создаем еще один новый слой, берем мягкую круглую кисть ![]() (В), выбираем цвет #CA1472 и закрашиваем правую часть текста.
(В), выбираем цвет #CA1472 и закрашиваем правую часть текста.

Зажимаем клавишу Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.

Получаем следующий результат:

Группируем текстовый слой вместе с цветовыми пятнами (зажимаем Ctrl, чтобы одновременно выделить несколько слоев, затем Ctrl+G, чтобы добавить их в новую группу).
Объединяем группу в один слой (Ctrl+E). Создаем новый слой под текстовым, затем берем мягкую круглую кисть ![]() (В).
(В).

Закрашиваем фон, как показано ниже.

Устанавливаем Fill (Заливка) этого слоя на 50%, режим наложения на Lighten (Замена светлым).

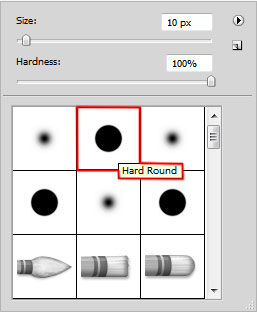
Создаем новый слой и жесткой кистью белого цвета рисуем точки, которые будут у нас звездами. Чтобы результат был разнообразнее, во время работы регулируем размер и непрозрачность кисти.

Звезды тоже размещаем под текстом.

На слой со звездами добавляем маску, нажав на кнопку Add layer mask ![]() (Добавить слой-маску) в нижней части панели слоев. Затем берем мягкую круглую кисть
(Добавить слой-маску) в нижней части панели слоев. Затем берем мягкую круглую кисть ![]() (В) черного цвета (непрозрачность 70%).
(В) черного цвета (непрозрачность 70%).

Редактируем маску, чтобы скрыть некоторую часть звезд.

Создаем новый слой под текстовым и берем мягкую круглую кисть ![]() (В). Закрашиваем звезды, как показано ниже.
(В). Закрашиваем звезды, как показано ниже.


Зажимаем клавишу Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.

Устанавливаем режим смешивания этого слоя на Linear Light (Линейный свет).

Снова создаем новый слой под текстовым и мягкой круглой кистью закрашиваем фон.


Устанавливаем режим смешивания этого слоя на Hard Light (Жесткий свет).

Добавляем на слой маску и применяем к ней фильтр Filter - Render - Clouds (Фильтр - Рендеринг - Облака).

Теперь нам нужно создать эффект свечения. Создаем новый слой и мягкой круглой кистью закрашиваем фон под текстом.


Устанавливаем Fill (Заливка) этого слоя на 50%.

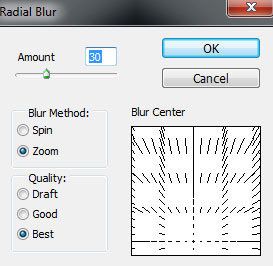
Дублируем (Ctrl+J) слой с текстом. Применяем к дубликату фильтр Filter - Blur - Radial Blur (Фильтр - Размытие - Радиальное размытие).

Получаем следующий результат:

Устанавливаем Fill (Заливка) этого слоя на 70%.

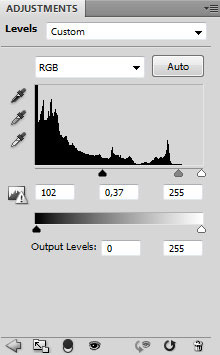
Кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Levels (Уровни).

С помощью ползунков настраиваем значения (102 и 255).

Добавляем на корректирующий слой маску, кликнув на кнопку Add layer mask ![]() (Добавить слой-маску) в нижней части панели слоев. На маске жмем Ctrl+I, чтобы инвертировать ее цвет. Затем берем мягкую круглую кисть белого цвета.
(Добавить слой-маску) в нижней части панели слоев. На маске жмем Ctrl+I, чтобы инвертировать ее цвет. Затем берем мягкую круглую кисть белого цвета.

Редактируем маску корректирующего слоя.

Зажимаем клавишу Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.

Получаем следующий результат:

Используя инструмент Ellipse Tool ![]() (Эллипс), рисуем несколько небольших окружностей белого цвета.
(Эллипс), рисуем несколько небольших окружностей белого цвета.


Устанавливаем Fill (Заливка) на 50% и меняем режим смешивания на Overlay (Перекрытие). Эти параметры применяем ко всем слоям с окружностями.

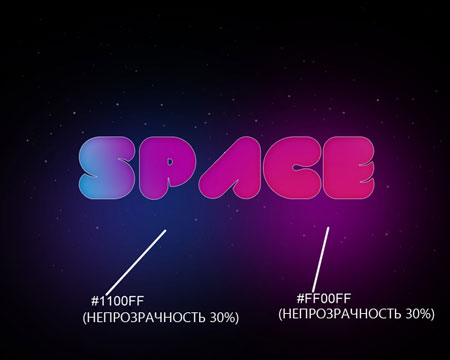
На каждый слой с окружностью вставляем маску, затем берем мягкую круглую кисть ![]() черного цвета (непрозрачность 30%).
черного цвета (непрозрачность 30%).

Редактируем маску, чтобы частично скрыть окружности. На отмеченной ниже окружности мы инвертируем маску (Ctrl+I), затем редактируем ее кистью белого цвета.

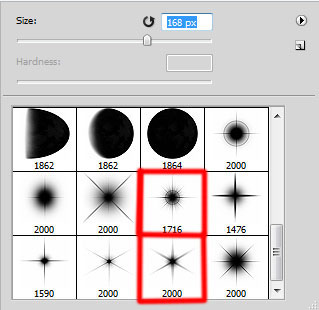
Далее загружаем набор кистей для Photoshop'а. Выбираем кисточку light_brushes_2 и копируем ее в папку C:\Program Files\Adobe\Adobe Photoshop X\Presets\Brushes (Х - ваша версия Photoshop'а).
Создаем новый слой и выбираем загруженные кисти для создания эффекта сияния.

Белым цветом рисуем блеск, регулируя непрозрачность кисти.

Устанавливаем режим смешивания слоя на Overlay (Перекрытие).

Дублируем слой с блеском и меняем режим смешивания копии на Lighter Color (Светлее).

Создаем новый слой и с помощью мягкой кисти белого цвета (непрозрачность 15%) рисуем свечение, как показано ниже.


Устанавливаем Fill (Заливка) этого слоя на 85% и меняем режим смешивания на Soft Light (Мягкий свет).

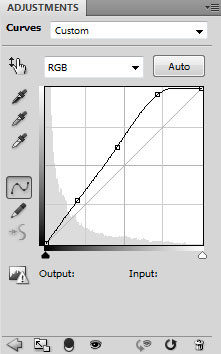
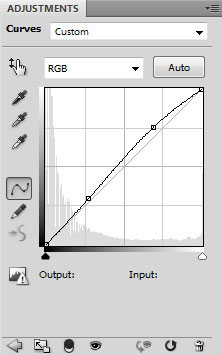
Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Curves (Кривые). Настраиваем кривую, как показано ниже.

Получаем следующий результат:

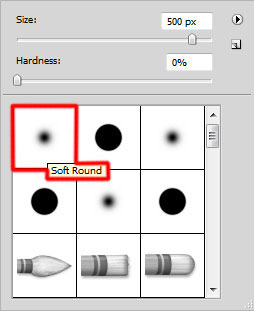
Создаем новый слой и мягкой круглой кистью ![]() белого цвета (непрозрачность 15%) добавляем больше свечения.
белого цвета (непрозрачность 15%) добавляем больше свечения.


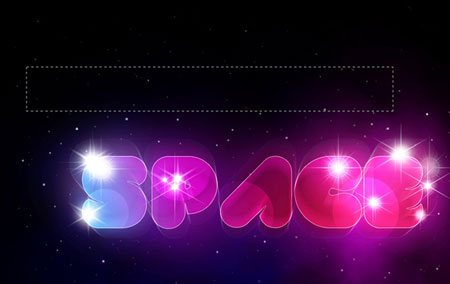
Добавляем новый слой и активируем Rectangular Marquee Tool ![]() (M). Создаем прямоугольное выделение, как показано ниже.
(M). Создаем прямоугольное выделение, как показано ниже.

Выбираем цвет #84026E и мягкой кистью проводим внутри выделения.

Получаем следующий результат:

Используя трансформацию (Ctrl+T), корректируем размер получившейся линии и размещаем ее, как показано ниже.

Устанавливаем режим смешивания линии на Vivid Light (Яркий свет).

Создаем новый слой и мягкой круглой кистью белого цвета рисуем что-то похожее на световой луч.


Зажимаем клавишу Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.

Устанавливаем режим смешивания слоя на Vivid Light (Яркий свет).

Группируем слои с линией (зажимаем Ctrl, чтобы одновременно выделить несколько слоев, затем Ctrl+G, чтобы добавить их в новую группу).
Добавляем для группы маску, нажав на кнопку Add layer mask ![]() (Добавить слой-маску) внизу панели слоев. Затем берем мягкую круглую кисть
(Добавить слой-маску) внизу панели слоев. Затем берем мягкую круглую кисть ![]() черного цвета (непрозрачность 20%).
черного цвета (непрозрачность 20%).

Редактируем маску, чтобы немного скрыть концы светового луча.

Дублируем группу. Активируем базовый слой в дубликате группы и жмем Ctrl+Shift+U, чтобы обесцветить его. Черной кистью редактируем маску копии группы. Размещаем дубликат, как показано ниже (Ctrl+T).

Три раза дублируем первую группу с лучом и трансформируем копии, как показано ниже (Ctrl+T).

Создаем новый слой и мягкой круглой кисть ![]() белого цвета (непрозрачность 30%) рисуем свечение.
белого цвета (непрозрачность 30%) рисуем свечение.

Устанавливаем режим смешивания на Overlay (Перекрытие).

Создаем новый слой и берем мягкую круглую кисть ![]() (непрозрачность 15%). Синим цветом закрашиваем левую часть документа, а желтым - правую.
(непрозрачность 15%). Синим цветом закрашиваем левую часть документа, а желтым - правую.


Меняем режим смешивания слоя на Saturation (Насыщенность).

Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Curves (Кривые). Настраиваем кривую, как показано ниже, чтобы немного подкорректировать цвет.

Получаем следующий результат:

Рисуем окружность, используя Ellipse Tool ![]() (Эллипс).
(Эллипс).

Устанавливаем Fill (Заливка) слоя с окружность на 11% и меняем режим смешивания на Vivid Light (Яркий свет).

Дублируем окружность и уменьшаем ее (Ctrl+T). Размещаем копию, как показано ниже.

Вставляем маску ![]() на слой с окружностью и мягкой черной кистью
на слой с окружностью и мягкой черной кистью ![]() (непрозрачность 20%) редактируем ее, чтобы скрыть ту часть, которая находится между буквами P и А.
(непрозрачность 20%) редактируем ее, чтобы скрыть ту часть, которая находится между буквами P и А.

Получаем вот такой результат:

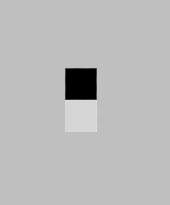
Теперь нам нужно создать текстуру. Для этого создаем новый документ (Ctrl+N) размером 1х2 пикселя (цветовой режим RGB) с разрешением 72 пикселя/дюйм. Берем инструмент Pencil Too ![]() l (Карандаш) (В) и устанавливаем его размер на 1 пиксель. Верхний пиксель заполняем черным цветом, а нижний - серым.
l (Карандаш) (В) и устанавливаем его размер на 1 пиксель. Верхний пиксель заполняем черным цветом, а нижний - серым.

Затем переходим Edit - Define Pattern (Редактирование - Определить узор). В появившемся окне вводим название текстуры.
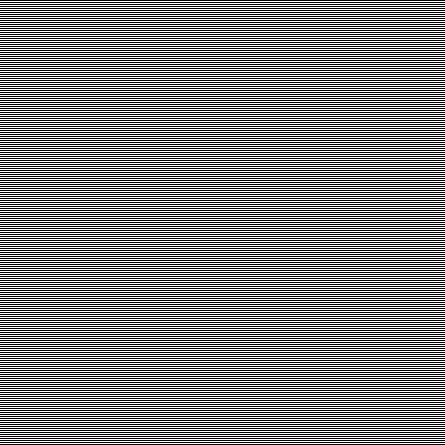
Возвращаемся к основному документу и создаем новый слой. Далее переходим Edit - Fill (Редактирование - Заливка). В диалоговом окне для Use (Использовать) выбираем Pattern (Узор), в выпадающем меню находим созданную текстуру и жмем OK.

Устанавливаем Fill (Заливка) текстуры на 60% и меняем режим смешивания на Soft Light (Мягкий свет).

Мы закончили!
Автор: AdobeTutorials.com
Переводчик: Daewon (Макс Енин)
