В этом уроке мы нарисуем с вами фотореалистичную иллюстрацию с изображением хрустального лебедя в бокале.

Дополнительные материалы, которые понадобятся нам в уроке:
Примечание: автор использовал Adobe Photoshop CS4.
Шаг 1
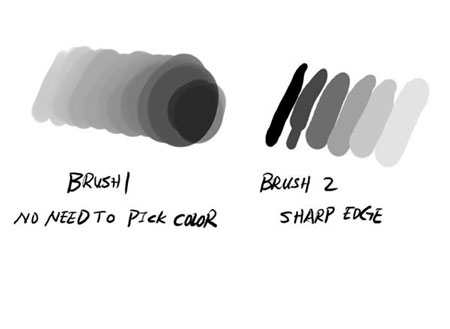
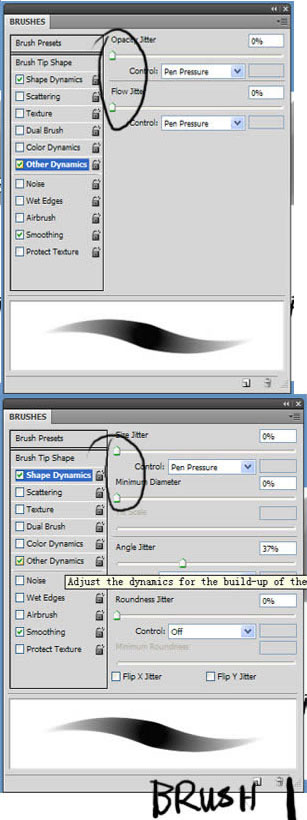
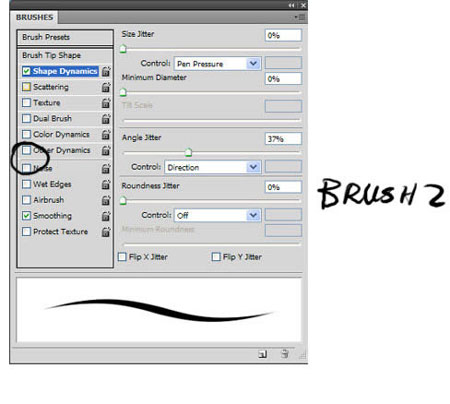
Мы будем использовать всего две базовые кисти. Первая кисть нужна для сглаживания жестких краев и создания градиентных переходов. При рисовании в черно-белом цвете есть одно большое преимущество: нет необходимости постоянно подбирать цвета, все нужные оттенки серого можно получить путем регулирования давления пера на планшет. Вторая кисть, на самом деле, стандартная круглая кисточка с жесткими краями и настройками Shape Dynamics (Динамика формы). Мы будем использовать ее, в основном, для создания наброска и текстурирования. Ниже вы можете увидеть параметры каждой кисти.



Шаг 2
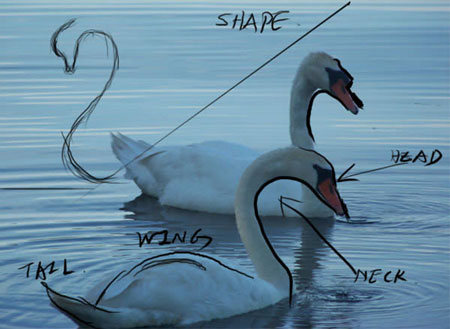
Наша основная задача - нарисовать хрустального лебедя в бокале с водой. Нам нужно воссоздать три материала: хрусталь, воду и стекло. Источник света находится сверху. Теперь давайте посмотрим на фото лебедей.

Шаг 3
Мы не будем перерисовывать всего лебедя. Нам нужна только форма шеи и клюва. Крылья и хвост не так важны, поэтому сосредоточимся только на шее и клюве.

Шаг 4
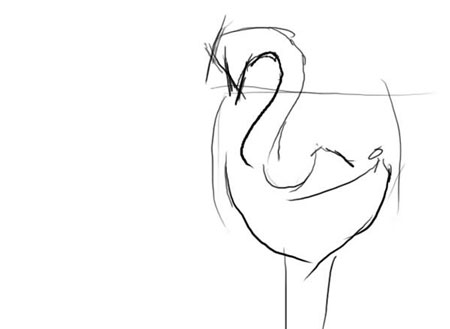
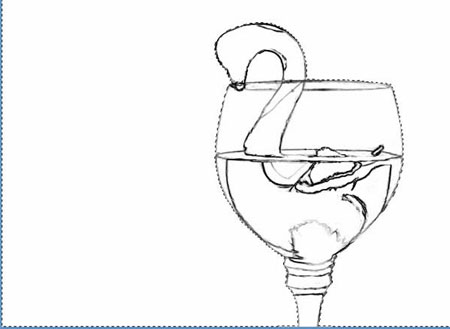
Создаем новый слой, жмем клавишу D, чтобы сбросить цвета. Рисуем базовую форму лебедя и бокала кистью №2. Сейчас нам не нужны идеальные линии, легкого наброска будет достаточно, чтобы перенести идею на бумагу.

Шаг 5
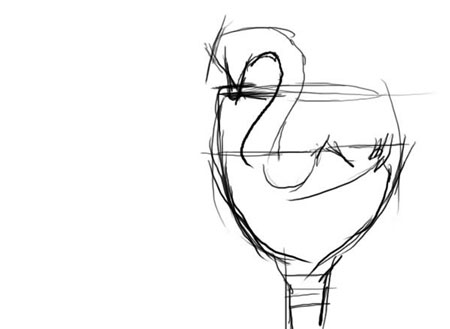
Продолжаем работать с наброском. Создаем еще один новый слой над предыдущим. Теперь мы добавим больше деталей форме бокала и нарисуем уровень воды. Также обратите внимание, что кончик клюва пересекает ободок бокала.

Шаг 6
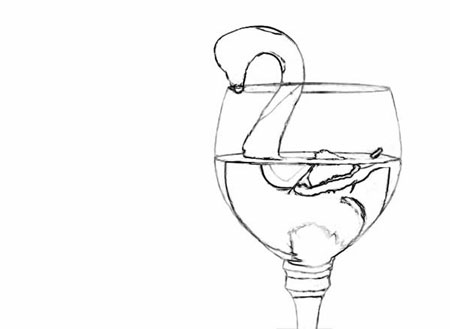
Вот так выглядит финальный вариант наброска, достаточно детализированный и аккуратный, так что мы можем продолжить урок добавлением черно-белых оттенков.

Шаг 7
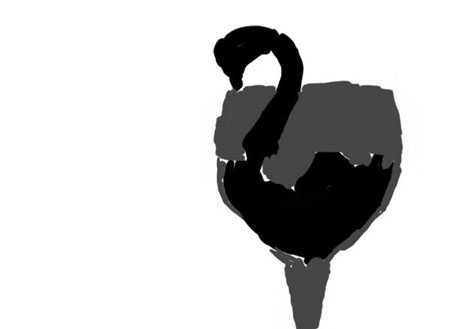
Далее мы продолжим работу с наброском немного иным путем. На самом деле, порядок создания эскиза не столько важен. Гораздо важнее знать, что вы хотите создать, иметь четкий образ в голове. Мы воспользуемся кистью №2, но большего диаметра, чтобы нарисовать силуэт лебедя. Обратите внимание на красивый изгиб его шеи, клюв, брюхо. Крылья и хвост я намеренно сделал маленькими, чтобы они не отвлекали внимание зрителя.

Шаг 8
Детализируем силуэт.

Шаг 9
Серым цветом рисуем форму бокала.

Шаг 10
Дорабатываем края.

Шаг 11
Переходим Filter - Stylize - Find Edges (Фильтр - Стилизация - Выделение краев).

Шаг 12
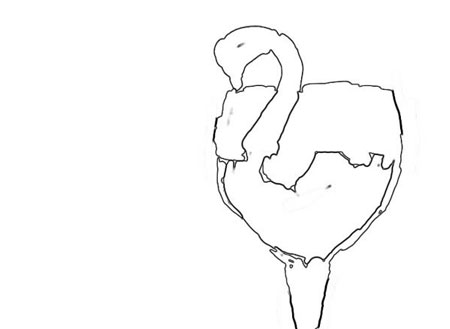
В результате у нас получился вот такой контур.

Шаг 13
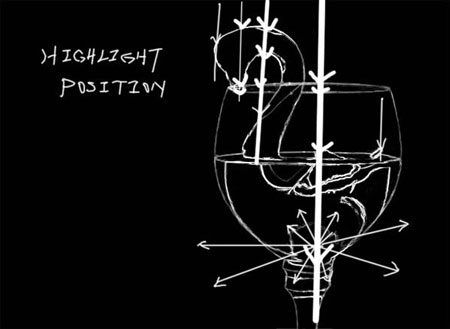
Перед тем, как продолжить рисовать, обратите внимание на рисунок ниже. Посмотрите внимательно и попытайтесь представить, как будет вести себя свет и как это будет влиять на объекты. Самая длинная линия показывает основной луч света, исходящий сверху. Он проходит сквозь полупрозрачного лебедя, воду и на дне бокала лучи расходятся во все стороны, создавая яркий источник света. Это самая яркая точка на рисунке.
Некоторое количество света проходит ниже сквозь ножку бокала. Остальные четыре луча освещают голову лебедя, хвост и крылья, которые выглядывают из воды. Запомните эту схему, она нам очень пригодится в дальнейшей работе.

Шаг 14
Это быстрый набросок, сделанный кистью №1. Мы видим, что весь рисунок состоит из трех уровней серого: 0, 50 и 90. Хотя картинка выглядит достаточно грязно, это не мешает нам уже сейчас четко видеть идею иллюстрации.

Шаг 15
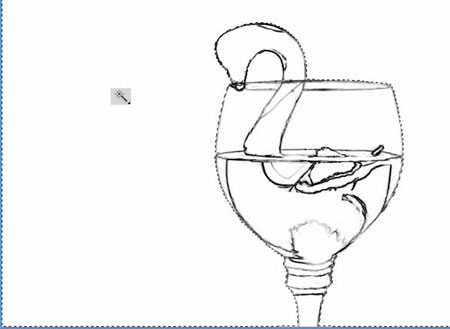
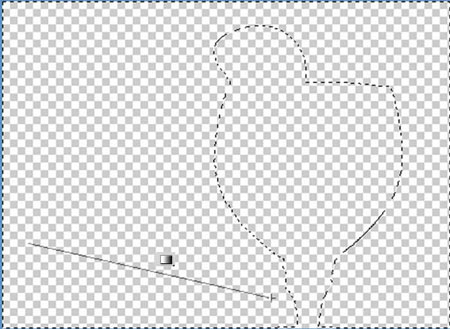
Активируем слой с эскизом, берем Magic Wand Tool ![]() (Волшебная палочка) (W) и кликаем по фону, чтобы выделить его. Затем создаем новый слой над эскизом.
(Волшебная палочка) (W) и кликаем по фону, чтобы выделить его. Затем создаем новый слой над эскизом.

Шаг 16
Берем Gradient Tool ![]() (Градиент) (G) и заливаем выделение, как показано ниже.
(Градиент) (G) и заливаем выделение, как показано ниже.


Шаг 17
Эта более детальная версия наброска поможет нам правильно заполнить отдельные области рисунка. Вам не обязательно делать так же, как у меня. Можете поэкспериментировать с оттенками серого из шага 14.

Шаг 18
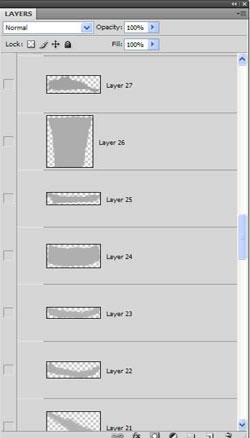
Обратите внимание, что каждый элемент находится на отдельном слое.

Шаг 19
Теперь с помощью Magic Wand Tool ![]() (Волшебная палочка) (W) мы выделяем голову лебедя и заливаем ее инструментом Paint Bucket Tool
(Волшебная палочка) (W) мы выделяем голову лебедя и заливаем ее инструментом Paint Bucket Tool ![]() (Заливка) (G). Эта деталь более плоская, в отличии от тех, которые мы заливали градиентом, поэтому здесь предпочтительнее использовать именно Paint Bucket Tool (Заливка) (G). Кроме того, для заполнения выделения мы также можем использовать кисть №2 с большим диаметром.
(Заливка) (G). Эта деталь более плоская, в отличии от тех, которые мы заливали градиентом, поэтому здесь предпочтительнее использовать именно Paint Bucket Tool (Заливка) (G). Кроме того, для заполнения выделения мы также можем использовать кисть №2 с большим диаметром.


Шаг 20
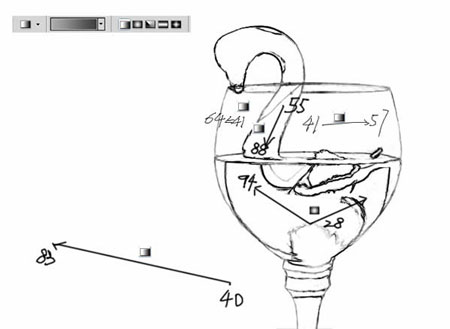
Ниже вы видите эскиз с точными цифровыми значениями, которые мы будем использовать для заливки. Как всегда, вам не нужно в точности копировать все цифры. Можете использовать примерно такие же значения, которые я показал в шаге 14.

Шаг 21
Теперь мы можем посмотреть результат, который имеем на данном этапе работы. Делаем все слои снова видимыми, если они были скрыты, включая эскиз, который находится под слоями с заливкой. Группируем все слои (Ctrl+G) и даем группе любое название. Жмем Command/Ctrl+Shift+Alt+E, чтобы объединить все видимые слои на отдельном новом. Это удобно, когда вы хотите вернуться на шаг назад, чтобы что-то исправить. Эта группа пригодится нам позже, когда мы будем наносить цвет.

Шаг 22
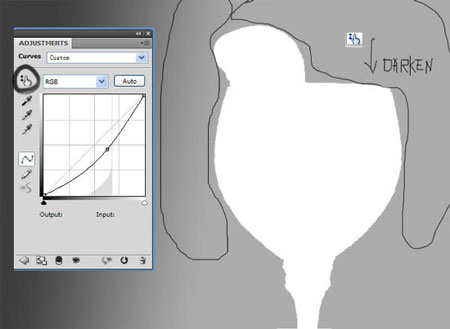
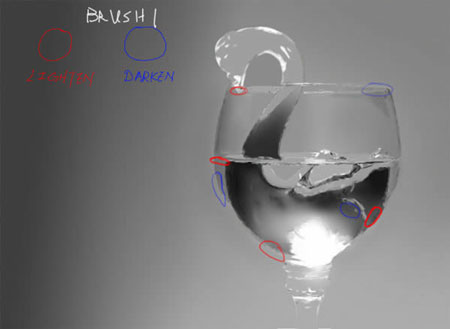
Основа готова. Каждый последующий шаг будет направлен на придание реализма иллюстрации. Области, отмеченные на скриншоте ниже, слишком яркие. Их нужно сделать немного темнее.

Шаг 23
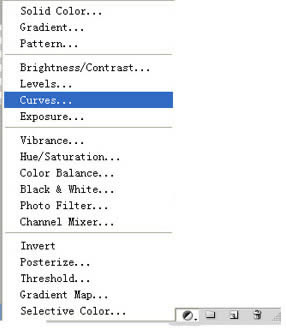
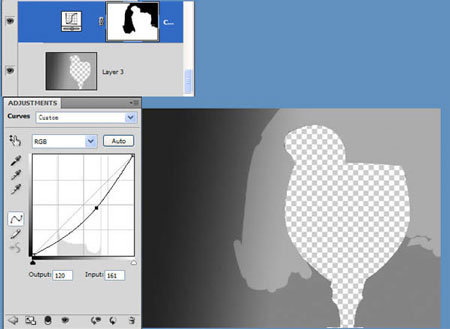
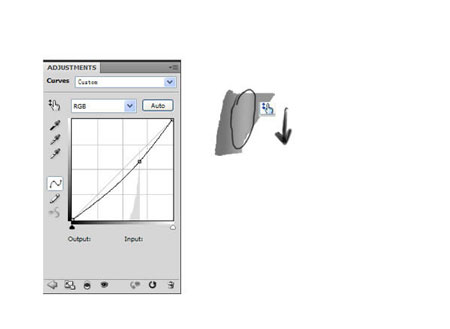
Для этого мы будем использовать корректирующий слой Curves (Кривые). Активируем фоновый слой, кликаем по специальной иконке внизу панели слоев и выбираем Curves (Кривые). Или переходим Layer - New Adjustment Layer - Curves (Слой - Новый корректирующий слой - Кривые). В результате появится окошко с настройками. Кликаем по иконке руки, перемещаем ее в область, которую хотим затемнить, и слегка тянем вниз. Вы сразу же увидите результат. Остановитесь, когда будете довольны. Жмем клавишу D, чтобы сбросить цвета. С помощью кисти №2 редактируем маску корректирующего слоя, закрасив ту область, которую мы собираемся затемнить.




Шаг 24
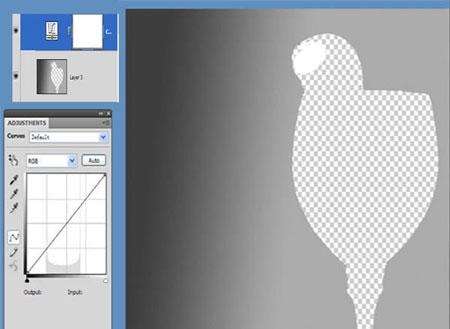
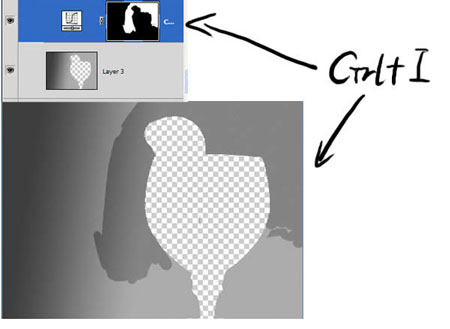
Затем жмем Command/Ctrl+I, чтобы инвертировать маску.

Шаг 25
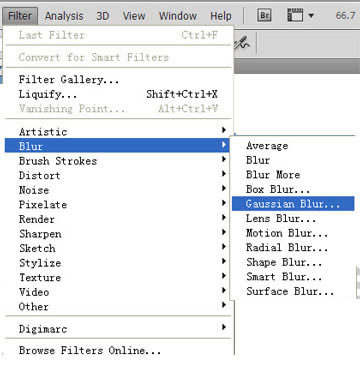
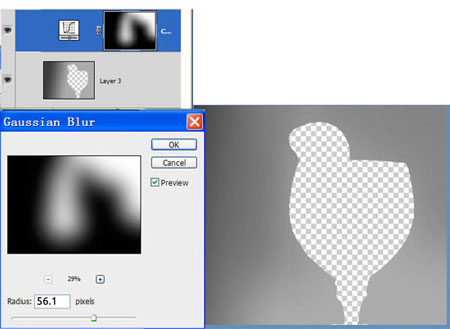
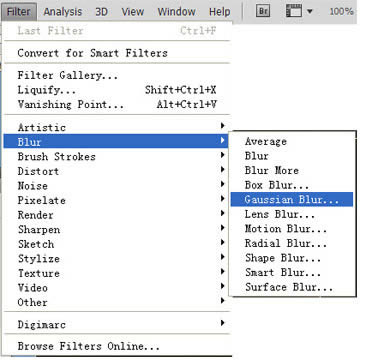
Переходим Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу). Устанавливаем Radius (Радиус) на 56.1 или такой, чтобы края были достаточно хорошо размыты. Такой способ размытия можно использовать в любой ситуации, когда нужно смягчить жесткие края.


Шаг 26
Применяем описанную технику к остальным проблемным местам и получаем готовый результат. Не так много заметных изменений, но разница видна.



Шаг 27
Теперь обратите внимание на брюхо лебедя. Скучновато, не правда ли? В реальном мире четко разделенные объекты неестественны. Давайте попытаемся добавить в этом месте немного движения. Красными стрелками отмечены места, где нужно поработать кистью.

Шаг 28
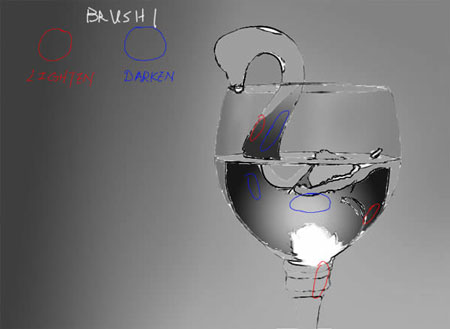
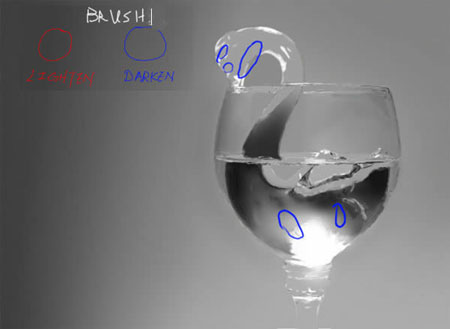
Используем кисть №1, чтобы осветлить или затемнить области, отмеченные ниже (красный - осветлить, синий - затемнить). Жмем D, чтобы сбросить цвета, затем X, чтобы поменять их местами. Белым цветом мы будем осветлять, а черным, естественно, затемнять. В этом и есть преимущество кисти №1, о котором я упоминал в начале урока. Нам не нужно постоянно подбирать цвет для каждой отдельной области. Мы просто жмем клавишу X, чтобы поменять цвета местами, и по ходу рисования регулируем давление пера на планшет, чтобы получить нужный оттенок серого.

Шаг 29
Результат не очень радует глаз, но и хуже не стало.

Шаг 30
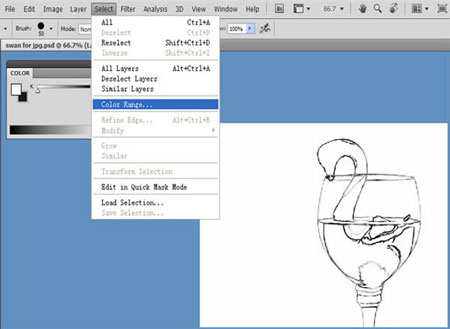
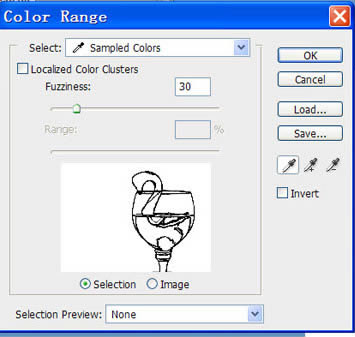
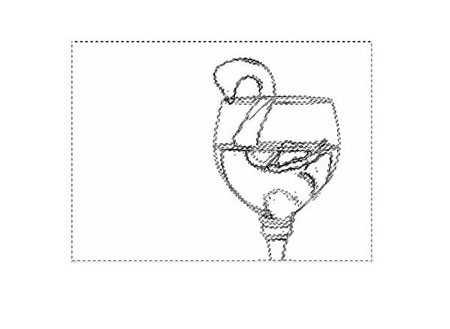
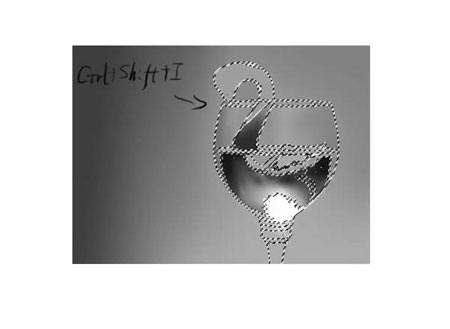
Теперь мы поработаем над эскизом. Активируем слой и выбираем белый цвет (клавиша D, затем Х). Далее Select - Color Range (Выделение - Цветовой диапазон), устанавливаем fuzziness (размытость) на 30 и жмем OK. Так как у нас был выбран белый цвет, которым также заполнен фон, то команда Color Range (Цветовой диапазон) выделит все белые участки изображения. После этого активируем слой с лебедем, на котором мы работаем. Жмем Command/Ctrl+Shift+I, чтобы инвертировать выделение. В результате мы создали выделение контура.




Шаг 31
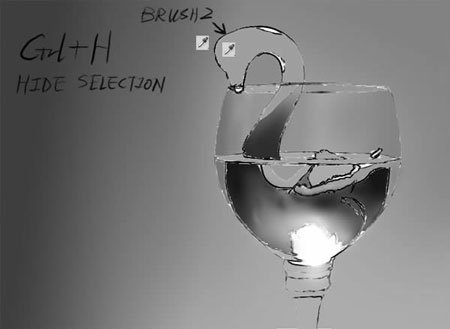
Берем кисть №2 диаметром чуть шире контура. Жмем Command/Ctrl+H, чтобы скрыть выделение. Берем пробу цветов с обеих сторон контура и закрашиваем его.


Шаг 32
С помощью кисти №2 белого цвета добавляем блики. Используем схему из шага 13.


Шаг 33
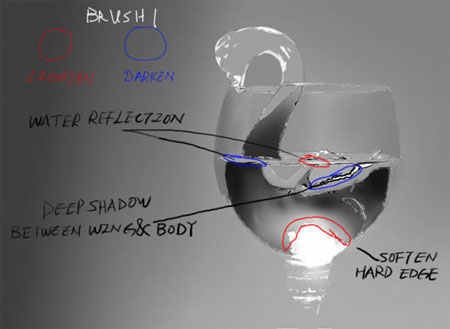
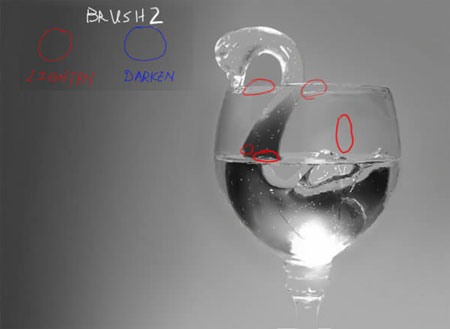
Продолжим работу с деталями. На картинке ниже отмечены области, которые требуют доработки. Поверхность воды слишком плоская, без отражений, а область между крылом и телом вообще не заполнена. Блик внизу бокала имеет очень некрасивые края. Чтобы все это исправить, используем кисть №1.


Шаг 34
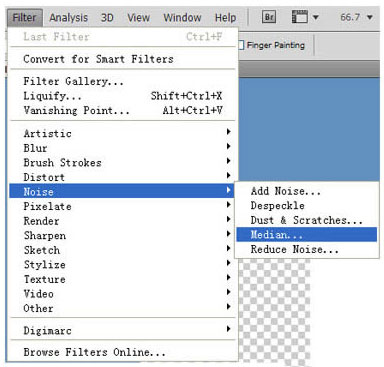
Приблизив изображение, мы увидим несколько лишних белых точек. Давайте избавимся от них с помощью фильтра Filter - Noise - Median (Фильтр - Шум - Медиана), Radius (Радиус) 1 px. Очень важно, чтобы радиус был именно 1 пиксель. Большее значение испортит работу.




Шаг 35
Осталось еще несколько черных точек, от которых тоже необходимо избавиться. В этом раз мы воспользуемся кистью №2. Берем пробу цвета рядом с точкой и закрашиваем ее.


Шаг 36
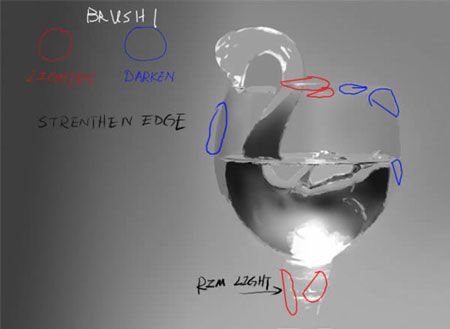
Теперь мы поработаем над краями бокала. Хорошая проработка границ очень важна, когда необходимо добиться реалистичного результата. Посмотрите на горы вдали, и вы увидите, что сначала исчезают текстуры и детали, еще дальше тускнеют цвета, но четкие края видны даже на очень большом расстоянии. Забавно, что рисуя, мы делаем все наоборот: сначала базовая форма, затем цвет и в конце детали. Посмотрите, как изменился бокал после проработки краев. Этот простой совет сделает вашу иллюстрацию достаточно убедительной.


Шаг 37
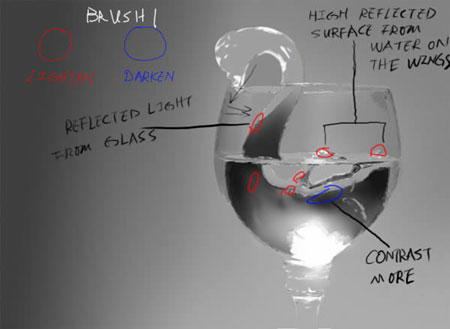
На данный момент лебедь и бокал хорошо проработаны, чтобы перейти к следующему этапу, но вода все еще плоская. Так как лебедь погружен в воду, его крылья и хвост должны быть мокрыми. На них должно быть больше отражений и бликов. На левой части шеи должно быть больше света, отражающегося от стекла. Кроме того, области ниже крыла нужно добавить контрастности. Для этого используем кисть №1. Запомните, что все изменения, которые мы делаем, очень мягкие и аккуратные. Используйте зум, чтобы детальнее проработать проблемные участки.


Шаг 38
В этом шаге мы доработаем еще три области: удалим лишние штрихи в левой части бокала, сильнее размоем большой блик внизу и растянем тень в правой части вдоль обода. Для работы используем Smudge Tool (Палец).


Шаг 39
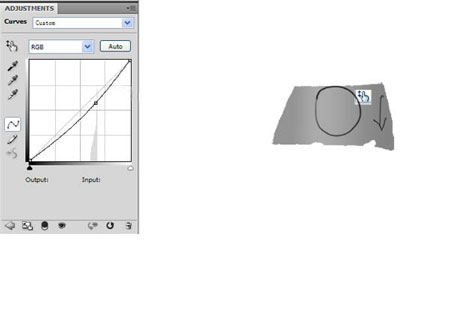
Далее нам нужно сделать так, чтобы бокал не сливался с фоном. Для этого мы воспользуемся уже известной техникой с использованием корректирующего слоя Curves (Кривые). Применяем коррекцию, редактируем маску и размываем ее.


Шаг 40
Помните, я говорил, что клюв должен пересекаться с ободом бокала? Это очень незначительный, но привлекающий внимание момент. Давайте выделим его. Кроме того, в задней части туловища есть трещина, которую тоже необходимо выделить. Она недостаточно яркая, но чтобы не нарушать хрупкого баланса мы будем редактировать только область вокруг трещины и сделаем ее темнее.


Шаг 41
Если мы переместим свой взгляд в левый край документа, то заметим пару областей, которые не очень хорошо вписываются. Давайте затемним их с помощью корректирующего слоя Curves (Кривые).


Шаг 42
Теперь все настолько идеально, что мы могли бы перейти к нанесению цвета, но, оказывается, есть еще несколько моментов, которые необходимо доработать. Помните, что наша основная задача - создать реалистичного лебедя в бокале с водой. Реалистичного. Да, он получился красивый и имеет узнаваемую форму, но ему не хватает текстурности. В реальном мире ничто не идеально. Берем кисть №1 размером 1 пиксель и белым цветом начинаем добавлять точки на лебеде. Также добавляем несколько трещинок и дополнительных теней в местах, указанных ниже.


Шаг 43
Вот теперь мы действительно близки к идеалу. Мы сделали все, что в наших силах. Внимательно посмотрите еще раз на свою работу, обратите внимание на бокал и воду. Им не хватает бликов. Поэтому используем кисть №2, чтобы добавить их в отмеченных местах. Положение точек на стекле выбрано не случайно. Именно в этих местах они наиболее удачно подчеркивают кривизну бокала и не конфликтуют с другими деталями.


Шаг 44
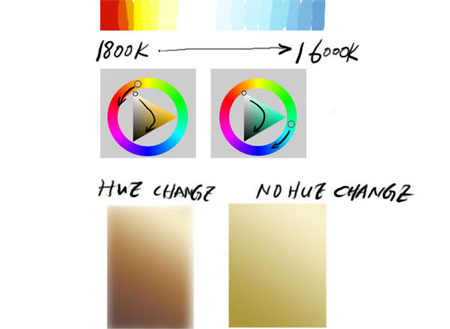
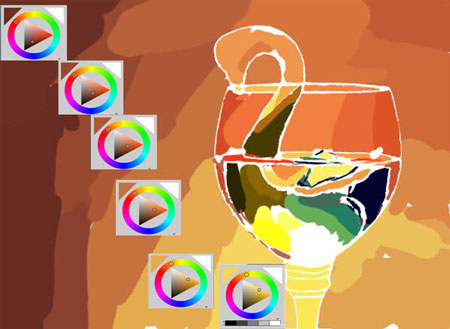
Работая с цветом, очень важно учитывать температуру оттенков. Оттенок будет меняться в зависимости от того, насколько цвет становится светлее или темнее. Средние тона, как правило, более насыщены, чем светлые или темные. Поэтому выбирая цвета для рисования на цветовом колесе, старайтесь брать оттенки по кривой линии, как показано ниже. Это ключ к правильному подбору цветов.

Шаг 45
Выделяем и заполняем цветом все черно-белые части рисунка, которые мы создали в начале урока. Для этого можете воспользоваться инструментом Paint Bucket Tool ![]() (Заливка) (G) или кистью №2. Ниже вы можете увидеть готовый вариант. Выбирайте цвета, руководствуясь советами из предыдущего шага. На скриншоте показано, как желтый цвет плавно переходит в красный, а центральный оттенок имеет самую высокую насыщенность.
(Заливка) (G) или кистью №2. Ниже вы можете увидеть готовый вариант. Выбирайте цвета, руководствуясь советами из предыдущего шага. На скриншоте показано, как желтый цвет плавно переходит в красный, а центральный оттенок имеет самую высокую насыщенность.
Еще один совет: большинство цветов в реальном мире достаточно тусклые, поэтому не переусердствуйте с яркостью. В традиционной живописи, как правило, начинают с неярких оттенков. Но в эру цифрового рисунка мы с легкостью можем исправить результат. Перенасыщение цвета также поможет нам быстро определить неудачные области рисунка. Если вам не нравится, просто обесцветьте их. Далее мы будем вплотную работать с цветом, уменьшать и увеличивать насыщенность, добиваясь подходящего баланса.

Шаг 46
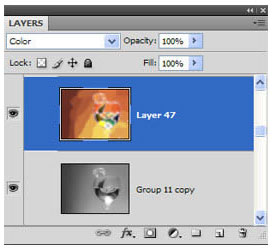
Меняем режим смешивания цветового слоя на Color (Цветность). Обратите внимание, что он должен находиться выше черно-белого слоя.


Шаг 47
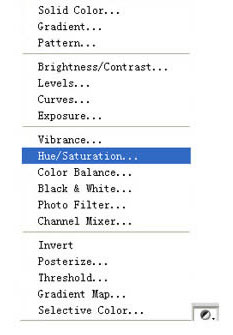
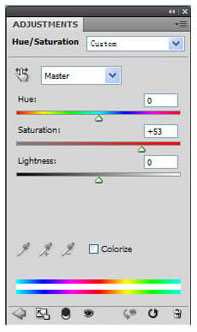
Давайте добавим насыщенности картинке. Кликаем по кнопке Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу панели слоев и выбираем Hue/Saturation (Цветовой тон/Насыщенность).



Шаг 48
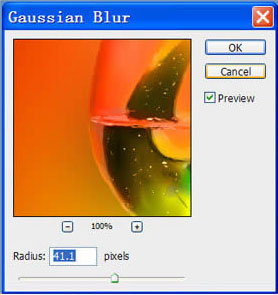
С помощью слоя с наброском выделяем фон, затем активируем слой, с которым мы работаем, и применяем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с радиусом 41.1 (выберите значение наиболее подходящее для вашей работы). В результате фон стал более гладким и красивым.





Шаг 49
Теперь изображение слишком яркое. Мы должны уменьшить насыщенность всей иллюстрации, кроме лебедя, который является основным элементом и должен привлекать к себе внимание. Хорошая контрастность является одной из составляющих удачного рисунка. Если вы заметили неудачное место, не нужно сразу же его перерисовывать. Попробуйте сначала поработать над областью вокруг этого места. Такой метод называется рисованием негативного пространства. Взгляните внимательно на свою работу и определите неудачные места. Позвольте своим глазам быть вашим критиком.


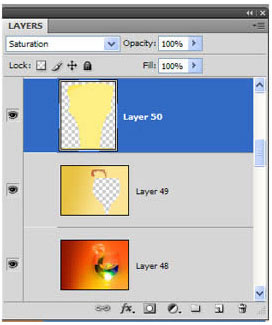
Шаг 50
Сейчас мы попытаемся уменьшить яркость фона. Создаем новый слой с режимом смешивания Saturation (Насыщенность). По очереди загружаем выделение фона и ножки бокала и закрашиваем их ненасыщенным оттенком, используя кисть №2. Если есть грубые края, размываем их.




Шаг 51
Закончив с насыщенностью, объединяем все видимые слои на отдельном Command/Ctrl+Shift+Alt+E). Левая часть изображения все еще слишком яркая. Давайте воспользуемся предыдущим методом, чтобы это исправить. Создаем новый слой с режимом смешивания Saturation (Насыщенность), выбираем менее насыщенный оттенок и закрашиваем область кистью №2. При необходимости размываем жесткие края фильтром Gaussian Blur (Размытие по Гауссу).


Шаг 52
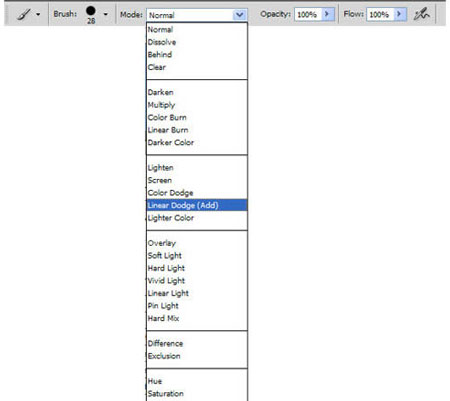
Теперь иллюстрация выглядит лучше. Но нам еще предстоит сделать небольшую цветокоррекцию, чтобы вдохнуть в рисунок жизнь. Берем кисть №1 и меняем ее режим смешивания на Linear Dodge (Add) (Линейный осветлитель). Берем пробы цвета в местах, отмеченных ниже. Затем начинаем аккуратно рисовать, регулируя давление пера на планшет.



Шаг 53
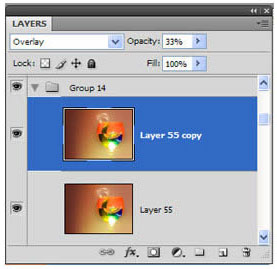
Жмем Command/Ctrl+J, чтобы дублировать слой. Меняем режим смешивания копии на Overlay (Перекрытие) и уменьшаем непрозрачность до 33%. Этим мы добавили немного контрастности.


Шаг 54
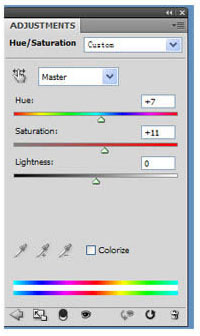
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность).


Шаг 55
Рисуем тени на ножке бокала с помощью кисти №1, чтобы компенсировать потерю объемности из-за цветокоррекции.


Шаг 56
Зумируем (Ctrl+/-) рисунок, чтобы взглянуть на него еще раз. Оказывается, я забыл уменьшить яркость бокала. Дорабатываем эту область, как описано в шаге 50.



Автор: Zhiyi Zheng
Переводчик: Daewon (Макс Енин).