За последние десять лет в мире веб-дизайна основным вопросом обсуждения было качественное юзабилити. С каждым днем важность этого аспекта только увеличивается. Хорошее юзабилити может не только помочь при продвижении и узнаваемости товара на рынке, но и улучшить мнение посетителей о продукте, либо компании в целом. Хорошее юзабилити также ложится в основу удачных стартапов. Как это не банально, но все же самыми инновационными в большинстве случаев являются именно простые идеи, и немаловажно при этом обращать внимание на удобство: сделав функцию или продукт удобным в использовании и сохранив при этом качество. В этой стать постараемся коснуться вопросов по юзабилити, так как, хоть об этом и идет речь вот уж более десяти лет, но вес же для некоторых дизайнеров он является достаточно сложным.
За последние десять лет в мире веб-дизайна основным вопросом обсуждения было качественное юзабилити. С каждым днем важность этого аспекта только увеличивается. Хорошее юзабилити может не только помочь при продвижении и узнаваемости товара на рынке, но и улучшить мнение посетителей о продукте, либо компании в целом. Хорошее юзабилити также ложится в основу удачных стартапов. Как это не банально, но все же самыми инновационными в большинстве случаев являются именно простые идеи, и немаловажно при этом обращать внимание на удобство: сделав функцию или продукт удобным в использовании и сохранив при этом качество. В этой стать постараемся коснуться вопросов по юзабилити, так как, хоть об этом и идет речь вот уж более десяти лет, но вес же для некоторых дизайнеров он является достаточно сложным.
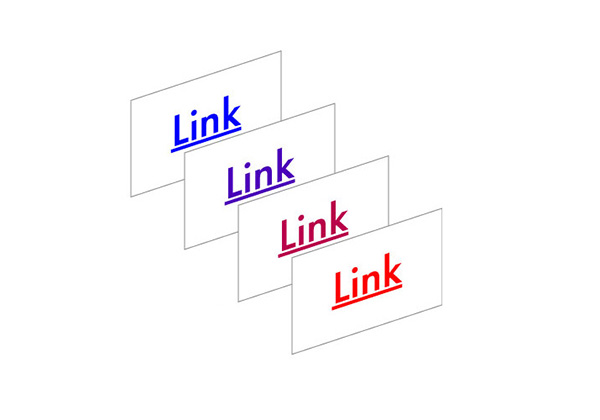
Цвет ссылок
Очень часто мы посещаем страницы, где цвет ссылок сливается с цветом основного текста. Это одна из самых глупых ошибок, которые мы только можем представить. Лучше уже посетить страницу с синими по дефолту ссылками, чем ту, в которой цвет ссылок о основного контента одинаковый. Пользователи должны видеть, где находится элемент навигации, и где они могут кликнуть. Вы просто не имеете права заставлять их искать ссылки путем наведения курсора мыши на слова, и ждать, пока курсор не изменится на указатель.

Конечно, иногда в силу дизайнерских соображений, цвет ссылки не может сильно отличаться от цвета текста. Это совершенно понятно. Но в таком случае ссылку все равно так или иначе нужно подчеркнуть, добавить к якорю некоторые эффекты, либо выделить нижнюю границу пунктирной линией.
Посещенные ссылки также необходимо отделять. Они помогаю пользователям узнать, на какие страницы они уже заходили. Такие моменты помогут посетителем дать более четкое представление о вашем сайте.
Плохая типографика
Когда речь идет о красивой типографике, это еще не означает что это большие красивые заголовки и текстовые блоки. Когда мы говорим о юзабилити, не так уж и важно, является типографика красивой или нет - куда важнее читабельность текста (лучше, конечно, совместить эти стороны).
Иногда путем изменения элементарных вещей, например изменяя кегель, разбивая текст на мелкие блоки, либо выбрав другой шрифт, мы можем значительно улучшить читабельность и дизайн сайта в целом.
Для веб дизайна не так важно, как сочетаются шрифты , какие чувства вызывает тот или иной шрифт у посетителя. Конечно, умение применить эти моменты на практике приветствуется, но все же, выбирая между эстетикой и функциональностью, предпочтение нужно отдать именно последнему фактору. Возможно, в каких-то других сферах графического дизайна, более важными являются другие моменты, но, когда речь идет о веб-дизайне, ключевым фактором является читабельность. Типографика не обязательно должна привлекать визуально (желательно, но не обязательно), но она в любом случае должна работать.
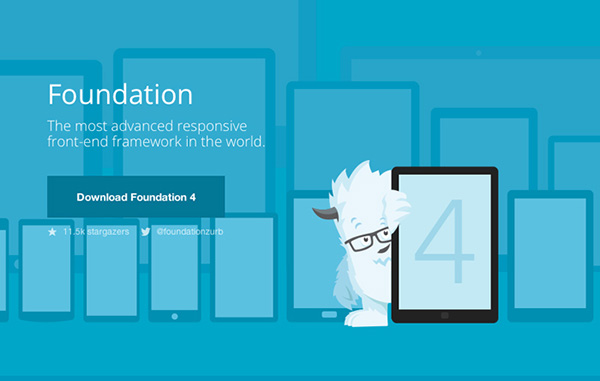
Давайте рассмотрим это подробнее. Основные особенности двух последних тенденций в мире веб-дизайна - минимализма и плоского дизайна - акцент на содержании ( в отличие от дизайнов с использование фоновых изображений. Главная причина такой популярности минимализма и flat-дизайна - простота и работоспособность - порой даже не верится, что сайт со стольо простым дизайном может быть на столько успешным. Люди приходят, читают содержание и уходят. Ни флэш, ни javascript, ни длительная загрузка сайта, ни сложная графика - ничто их не отвлекает от текстового контента сайта.

На данный момент вы должны понять, на сколько важно сделать контент читабельным. Согласитесь, даже слишком красивый шрифт не спасет ваш текст, если он совершенно не читается.
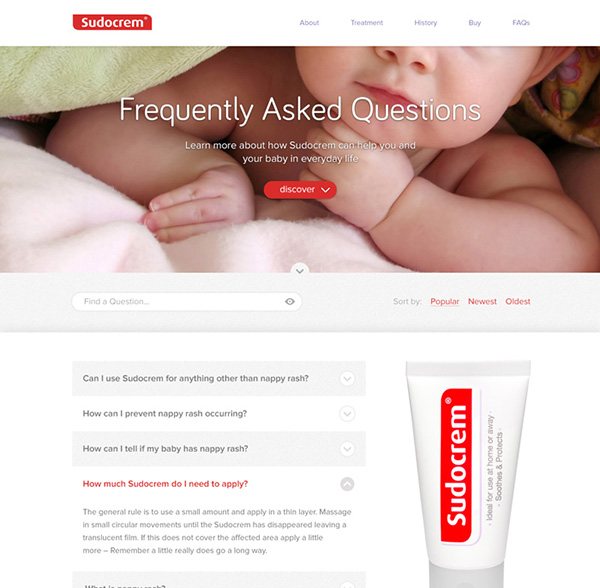
Отсутствие ответов на вопросы
Пользователи заходят на сайт с определенной целью. Происходит это ради развлечения общения с близкими, друзьями или другими членами семьи, или в связи с поиском информации. В любом случае, у них есть конкретная цель.
Очень важно помнить, что в большинстве случаев посетители находятся на сайте в поисках информации. Делают они это с помощью Google, заходят на Википедию или переходят на сайт компании для получения информации о товарах или услуги - цель есть всегда.
Очень часто мы заходим на сайт, чтобы получить ответ на свой вопрос - но не всегда мы получаем, что ищем. Понимаю, почему дизайн-агентства не выкладывают информацию о стоимости своих услуг - существует много нюансов, от которых эта цена может зависеть. Но не могу понять, почему, заходя на сайт парикмахерской, я не могу получить информацию о стоимости стрижки. Или нету возможности получить информацию о стоимости мойки машины. С какой целью тогда существует сайт? Такое ощущение, что он является бесполезным и для вас, и для посетителей.
Очень важным является узнать, какая цель у аудитории вашего сайта. Если они приходят, чтобы скачать темы для блога - нужно направить их в раздел загрузки, если поиграть в игры - пусть играют в игры, если хотят узнать стоимость услуг - создайте соответствующий раздел.
Вы же делаете сайт для посетителей, а не для себя. Если хотите создать сайт для себя, сохраните страничку в автономном режиме и просматривайте со своего компьютера. Веб-сайт для аудитории. А у этой аудитории есть свои потребности. Выполняйте их.
Маленькие размеры кликабельных областей
Маленький размер кликабельной области - очень неудобно. Вы можете уменьшить шрифт, чтобы текст выглядел более красивым, но в таком случае забываете о юзабилити (не говоря уже о читаемости).
Важно убедиться, чтобы ссылки были видны. Чем меньше площадь ссылки, тем сложнее человеку нажать на нее. Сейчас, когда дизайн становится адаптивным, очень важно не забывать настраивать дизайн кнопок под маленький экран - они должны быть больше.
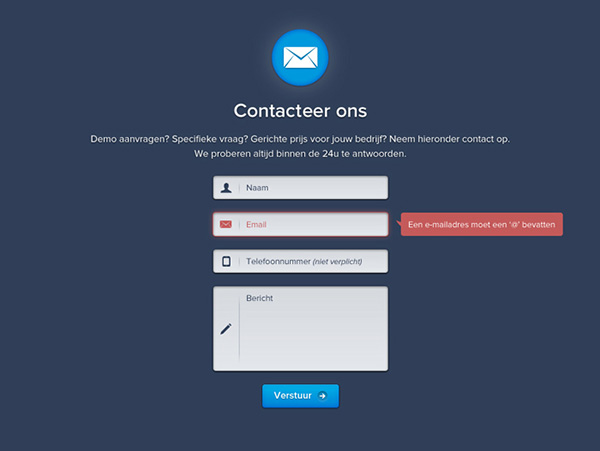
Отсутствие контактной информации
Иногда нереально добраться до сервиса пользовательского интерфейса, либо до контактной информации.
Как мы уже говорили ранее, люди посещают сайты с определенной целью. Если их целью является связь с вами, то веб-сайт полностью бесполезен для него, если способов для связи нету.
Нету причин не показывать контактную информацию. Если вы не хотите давать информацию о личных данных, напишите электронную почту. Хотите избежать спама? Используйте контактную форму, не доступную для ботов. Поделитесь ссылками на Twitter или Facebook - все что угодно. Не имеет значение, каким образом вы обеспечили пользователям возможность связи с вами.
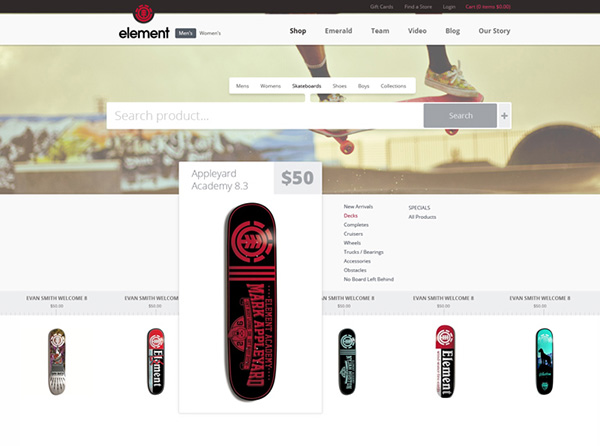
Отсутсвие поиска
Многие пользователи приходят на сайт, чтобы получить конкретную информацию. Только эту информацию и больше ничего. В этом случае главным является понимание, на сколько важна на сайте функция поиска.
Это не означает, что на каждом сайте должно быть такое поле. Если вы, например, создаете сайт для дизайн-агентства, контактной информации вполне хватит.
Но в случае, если речь идет о блоге или другом виде сайта с множеством контента, функция поиска является обязательной. И именно ее многие пользователи будут искать в самом начале. Исследования показывают, что половина посетителей сайта в первую очередь ищут форму поиска - это намного больший процент, чем мы ожидали.
Запрос регистрации
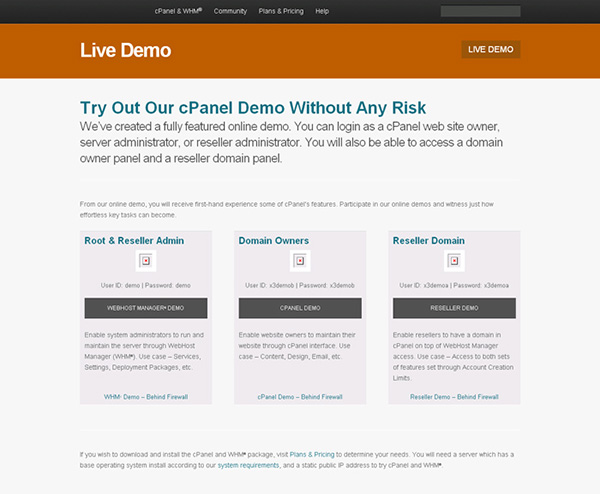
Нужно предоставить пользователя возможность получить информацию о функциях или программном обеспечении (демо-версия), прежде чем просить их зарегистрироваться или заплатить. Очень часто мы видим отличные проекты, но все они требуют предварительной регистрации.
Прежде, чем получить возможность пользоваться приложением, у пользователя не всегда может появится желание дать вам номер телефона, адрес дома и размер обуви. Прежде, чем решить, нужно это ему или нет, важно дать ему возможность увидеть приложение или продукт в действии.

Просмотр продуктов, которые вы создаете, продаете или производите, не должен запрашивать у пользователей информацию для регистрации. Иначе они могут почувствовать себя обманутыми, и вы их потеряете навсегда. Хорошим примером является Fruit Ninja- популярная игра на IOS, для которой выходит демо-версия. После того, как вы прошли демо-версию, вы обязательно захотите перейти на более сложный уровень. Смог бы я раньше купить эту игру, не попробовав ее? Конечно, нет.
Это совет не только для дизайнеров, но и для производителей. Если вы уверены в своем продукте, предлагайте пользователем вначале опробовать - и они непременно захотят купить его.
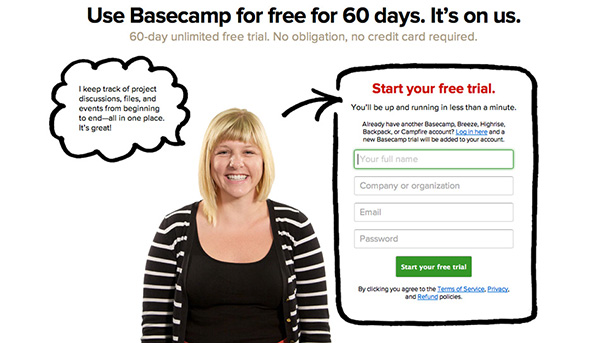
Регистрационные формы
Сделайте форму регистрации как можно короче. Просите только самую важную информацию - логин, пароль, электронный адрес. После регистрации можете спросить у посетителя дополнительные данные - но только уже после тест-драйва продукта. Зачем мне вводить адрес, имя, должность, если я даже не знаю, что именно предлагает компания? В лучшем случае вы получите поддельную информацию. Но если пользователь не уверен, нужен ли ему ваш продукт, вы никогда не получите реальную информацию.

Сегодня можно создавать учетные записи с помощью Twitter или Facebook API логина. Это хорошая идея и она делает процесс регистрации намного проще и быстрее. Теперь Вам больше не придется запоминать логин и длинный пароль.
Непоследовательность дизайна
Когда веб-страница имеет белый фон и навигацию в шапке, не делайте страницу "About" темной с навигацией в футере. У пользователей будет возникать вопрос, на этом он сайте находится, или уже перешел на другой.Сохраняйте стиль дизайна относительно всего сайта. Использование систем сеток поможет в этом. Аналогичный принцип сохраняется и для цвета фона, ссылок типографики.
Неверное использование изображений
Основное правило дизайна - не использовать элемент. который на самом деле не нужен. Ненавижу сайты, на которых текст в двух столбцах разбивается изображением. Меня в таком случае всегда интересует вопрос - дойдя до изображения двигаться вниз или переходить в другой столбец. Если вы иллюстрируете текст изображениями, нужно убедиться, что они не отвлекают от основного - текста.