Просматривая сетевые ресурсы, мы сталкиваемся с сотнями различных способов сбора данных пользователей. Но самым популярным из них остаётся, всё же, применение веб-форм. С какой бы неохотой мы их ни заполняли, без них нам не обойтись.
Люди сталкиваются с веб-формами на каждом шагу и терпеть их не могут - мой друг работает в отделе техподдержки хостинговой компании и говорит, что они ежедневно получают по 10-15 электронных жалоб на ошибки в веб-формах. Люди из отдела техподдержки точно знают, что веб-формы - самое слабое место любого веб-сайта. Они "сыплются" сами по себе, а стоит их починить, как они тут же "сыплются" снова.
Если вы проектируете веб-сайты, то, скорее всего, используете формы - хоть простенькие для авторизации/обратной связи, а то и целые веб-приложения. Мы не станем обсуждать в рамках данной публикации пути решения всех возможных проблем с формами, мы коснёмся лишь проектирования форм авторизации. Мы остановимся на 5 разновидностях их дизайна, знать особенности которых очень полезно дизайнерам/разработчикам.
1. Простые формы
Проще некуда. И не стоит ломать голову, придумывать что-то, потому что большинству людей вообще всё равно, как выглядит ваша форма. В данном случае минимализм в оформлении позволит вам "усилить основу".
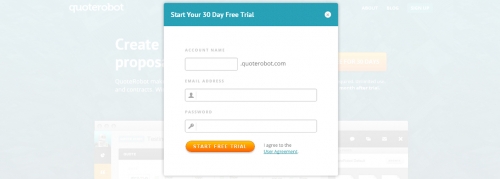
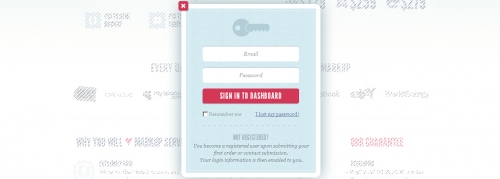
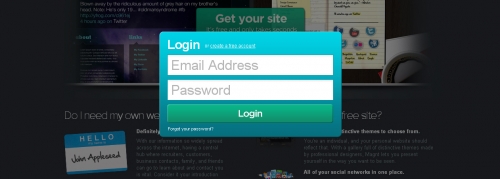
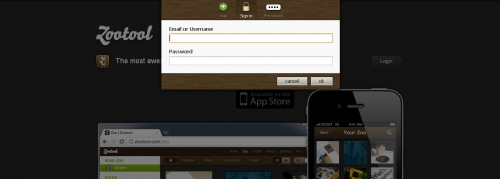
2. Формы с текстурами
Красивая текстура в качестве фона придаёт импозантность любому ресурсу, что бы это ни было. Несомненно удачное решение для повышения внешней привлекательности почти любого дизайна. Красивая текстурная кнопка бросается пользователю в глаза, побуждая его нажать на неё.
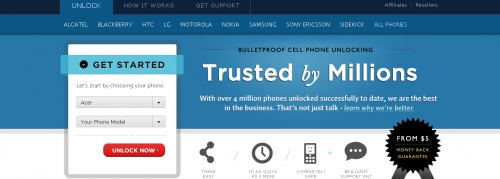
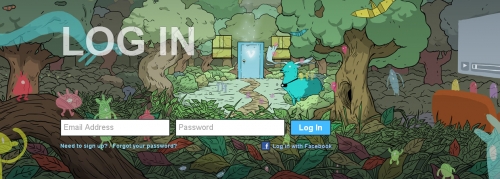
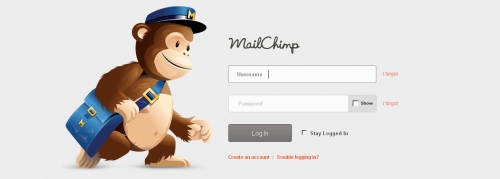
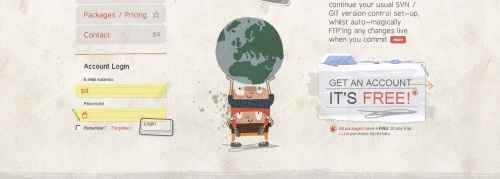
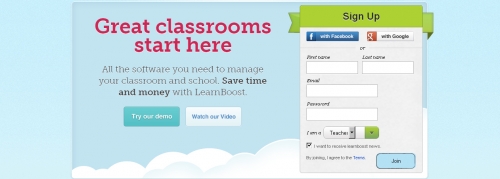
3. Формы с иллюстрациями
Кому нравятся красивые иллюстрации, особенно, векторные? Наверное, всем. Тогда, почему бы вам не пустить какого-нибудь анимированного векторного зайку скакать вокруг, привлекая внимание посетителей?
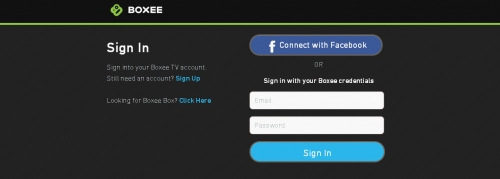
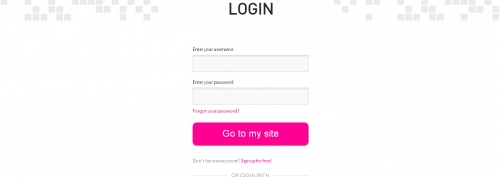
4. Многоцветные формы
Психология восприятия цвета - тема, действительно интересная. Используя различные цвета или их сочетания, вы можете внушать пользователям те или иные эмоции. Не забудьте и о шрифтах, поскольку они воздействуют на подсознание человека так же предсказуемо, как и цвета.
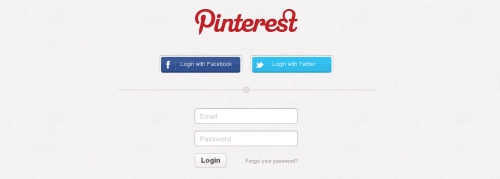
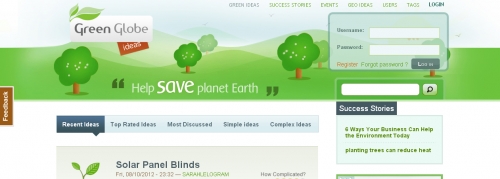
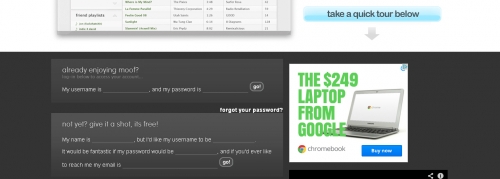
5. Формы с наглядными разделителями
Любая форма кажется человеку скучной, поскольку ввод данных - занятие сложное и нудное до слёз. С другой стороны, формы и не должны никого развлекать, в них главное - простота и чёткая направленность. Что, по-вашему, усиливает в форме направленность? Ответ весьма прост: прямые линии. Так что, давайте помнить о происхождении слова "направление" и включать в дизайн форм разделители.