Весь 2012 год мы наблюдали за невероятной волной новых тенденций в веб-дизайне. Теперь мы можем увидеть, что кое-какие идеи все-таки были воплощены в жизни, и даже перешли на следующий этап развития. В данном обзоре мы хотели бы пообщаться с вами на тему еще 20 новых дизайн-тенденций, которые могут возникнуть в 2013 году.
Изменения в дизайне - это нечто вроде отражения нашей культуры и ожиданий от пользовательских интерфейсов. Все тренды зачастую представляют излюбленные идеи веб-дизайн сообщества. Тем не менее, дизайнеры всегда будут иметь собственное мнение, когда дело доходит до дизайна, так что, стоит учитывать и эти идеи, которые вполне могут превратиться в очередной тренд.
Если вам интересно, вы также можете ознакомиться с примерами этих тенденций, и техникой их реализации.
1. Адаптивные шаблоны
Этот тренд был на первом месте и в прошлой нашей подборке, однако нам кажется, что адаптивный веб-дизайн пока еще постоянно видоизменяется, и еще не пришел к той стадии универсальности для всех типов цифровых медиа. Идея заключается в том, чтобы поддерживать все устройства - от ноутбуков, настольных ПК до смартфонов, планшетов и чего-угодно нового из будущего.

Вы можете расценивать эту тенденцию больше как универсальную форму веб-дизайна, где мы можем использовать единый код для представления сайта и дизайна на любом устройстве и на любой платформе. Адаптивные веб-сайты зачастую больше приравнивают к мобильным версиям сайтов, но это не совсем так.
Вы можете использовать адаптивный дизайн, который наполняется сочными иллюстрациями и графическими элементами тогда, когда экран, наоборот, становится больше в размерах.
Идея здесь заключается в том, чтобы дизайн сайта была единым холстом, который динамично видоизменяется и адаптируется к имеющимся в руках инструментам. CSS3 media queries позволяют разработчикам оформлять шаблоны на базе ограниченных или расширенных значений размера экрана. Вы тоже можете использовать это преимущество, и мы предлагаем вам посмотреть примеры от других дизайнеров!
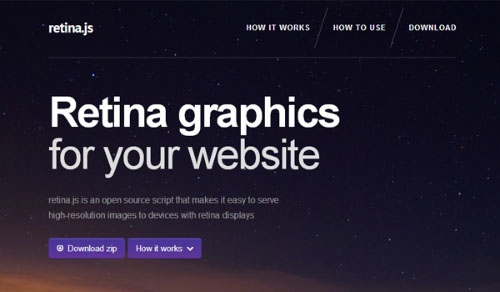
2. Поддержка экранов Retina
Наряду с распространением сайтов с адаптивными дизайнами мы также заметили рост числа сайтов, которые разрабатываются с поддержкой экранов Retina. Впервые Apple представила эту технологию в iPhone 4, и с того момента эти экраны были использованы и на других устройствах, включая iPad и некоторых MacBooks.

Экраны Retina - это, вкратце, двойное разрешение среднего LCD-экрана. То есть, физических пикселей осталось столько же, но с цифровой стороны, на том же физическом пространстве размещается максимальное количество пикселей.
Это означает, что веб-дизайнеры, которые хотят, чтобы их сайты могли раскрыть потенциал на устройствах с экраном Retina, должны предоставлять два набора изображений. Сначала вам нужно сделать изображения, размер которых будет в два раза больше, а затем сохранить и "стандартную" версию, где размер будет уже в два раза меньше. Чем большее изображение будет уменьшено в размерах до стандартного разрешения, тем более четким оно будет выглядеть на экранах Retina.
Один из наших любимых инструментов для работы с адаптивными дизайнами - это retina.js. Это JS-библиотека для автоматического отображения @2x retina-копий изображений, которые необходимы для отображения, когда пользователь использует устройство с экраном Retina.
Хотя он не распознает изображение фона, этот инструмент все равно можно назвать одним из самых удобных из того, что представляет альтернативу media queries.
3. Закрепленные шапки
Можно очень эффективно использовать CSS-параметр position: fixed; , чтобы зафиксировать шапку сайта в самом верху. Посетители будут прокручивать страницу, и у них при этом всегда будет доступ к навигации по сайту. Эта тенденция была и раньше, но сегодня она лишь набирает обороты.

Закрепленные шапки настолько интересны, потому что их можно использовать практически на любом веб-сайте. В этот список входят социальные сети, блоги и даже дизайн-студии или корпоративные сайты. Такой ход можно применять практически с любым шаблоном. Но кроме эстетики, такая панель предоставляет дополнительное удобство с точки зрения опыта взаимодействия для пользователей, и пользователям больше не придется прокручивать страницу в самый верх, чтобы добраться до навигации.
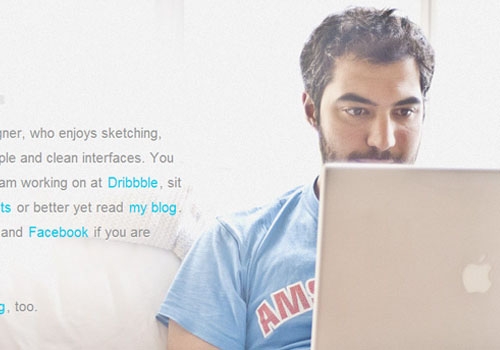
4. Полноразмерные фоновые изображения
Фотографы и даже любители фотографии действительно обрадуются этому дизайн-тренду. Мы встречали множество споров на тему полноразмерных изображений в качестве фонов. Это отличный способ привлечь внимание посетителей, и выглядит он очень круто, если все сделать правильно.

Нам кажется, что любому человеку понравятся большие фотографии, так как на них приятно смотреть. Когда они профессионально встроены в шаблон, дизайн сразу выглядит презентабельно и эстетично. Когда речь заходит об этом тренде, нам всегда хочется предложить посмотреть дизайн-портфолио Kerem Suer. Такой уникальный фон из фотографии может служить отдельным инструментом создания бренда для каждого.

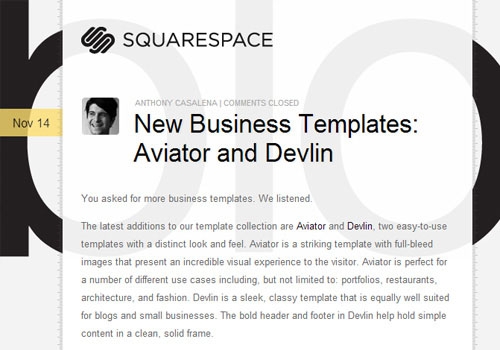
5. CSS-прозрачность
Новые CSS-параметры позволяют нам регулировать уровень непрозрачности элементов веб-страницы. Это означает, что вы можете делать полупрозрачные элементы для любого современного браузера, и вам абсолютно не нужно иметь Photoshop. Этот тренд веб-дизайна совсем недавно обсуждали на сайте Codrops.

В качестве отличного примера хочется привести блог Squarespace, где в центральной оболочке используется параметр background: transparent. Этот эффект можно использовать для создания других фонов из повторяющихся изображений, либо для создания фона элемента при помощи внутренних элементов.
Еще одна интересная техника в дизайне, касающаяся манипуляций с прозрачностью, заключается в синтаксисе цветов rgba(). При разработке CSS-кода, у вас есть возможность указывать значения цветов и тут же выставлять их уровень прозрачности. Используя синтаксис rgba(255,255,255,0.6), вы можете создать белый цвет с плотностью 60%. Это отличный тренд, который также найдет свое место в 2013 году!
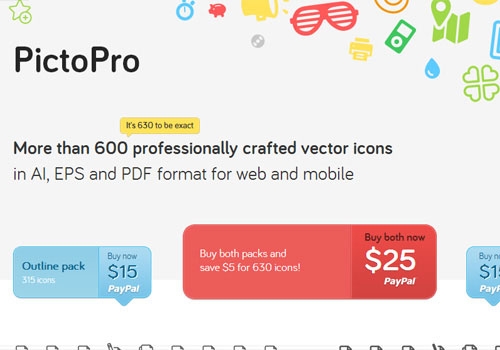
6. Минималистические целевые (посадочные) страницы
Любой, кто провел хоть чуточку времени за исследованиями рынков, что для продажи в Интернете, нужно быть умным и хитрым. У вас есть доступ к огромной базе потребителей по всему миру. Вдобавок, вы можете продавать даже нематериальные продукты, вроде видео или цифровых изображений.

Создание посадочной страницы в интернете необходимо для привлечения внимания к вашему продукту или услуге. Новые тренды преследуют идею минимализма: все должно быть простым и отлично сосредотачивать внимание на продукте.
Вы можете взять в пример страницу PictoPro, которая предлагает красивый ресурс дешевых иконок. Страница выполнена очень аккуратно при помощи векторных иконок в качестве фонового эффекта. Но весь текст очень легко читается, и весь процесс занимает всего один клик! Вряд ли можно представить себе нечто более простое.
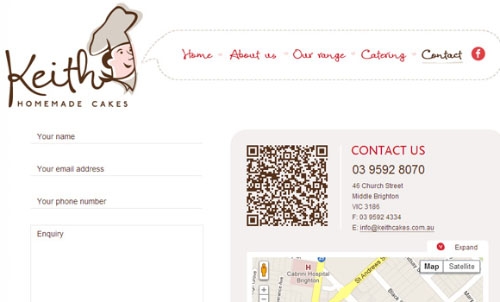
7. Цифровые QR-коды
Распространение смартфонов привело к появлению приложений для создания и считывания QR-кодов. Эти коды - это нечто вроде следующего этапа всем известных штрих-кодов. Сегодня эти коды можно видеть повсюду: в ресторанах, клубах и даже на автомобильных заправках.

Совсем недавно мы наткнулись на пару сайтов, где эти коды были встроены прямо в дизайн. Это немного странно, так как все привыкли видеть эти коды в реальной жизни. Нам кажется, что QR-коды станут очень популярным способом обмена информацией. Вы можете увидеть великолепный пример данной техники на странице контактов Keith Cakes.
8. Визитки в социальных сетях
Маркетинг - это один из определяющих факторов в успешности или провале веб-дизайна. Социальные сети и вирусный маркетинг можно встретить на многих различных сайтах. Digg сначала был очень популярным в этой сфере, но затем немного сдал позиции соперникам вроде Reddit. Но это не единственные популярные ресурсы для публикации историй в интернете.

Вы можете проверить практически любое социальное сообщество для обмена баджами, и обязательно найдете необходимое вам решение. Вы можете прикреплять эти баджи к записям в блоге или к статьям, которые публикуются на вашем сайте. Они очень пользуются спросом у читателей и фанатов, которые хотят иметь возможность быстро делиться контентом в социальных сетях вроде Facebook, Twitter или даже LinkedIn.
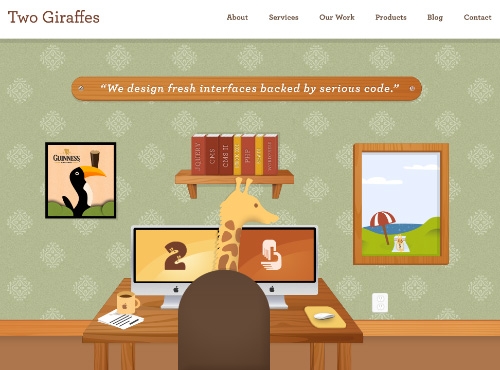
9. Детализированные иллюстрации
Новые дизайн-тренды сосредоточены на привлечении внимания. Нам кажется, что с этой задачей идеально справляются качественные иллюстрации. Проблема заключается в том, чтобы найти дизайнера, который мог бы создавать такие прекрасные работы.

Иллюстрации можно использовать различными способами, и придать вашему веб-сайту любое настроение. Попробуйте обратить на них внимание в интернете, и вы точно обнаружите многие галереи и подборки, посвященные цифровым иллюстрациям. Вы увидите, что эти работы идеально сочетаются с остальным дизайном. MailChimp - это, наверное, самый яркий пример.
10. Бесконечный скроллинг
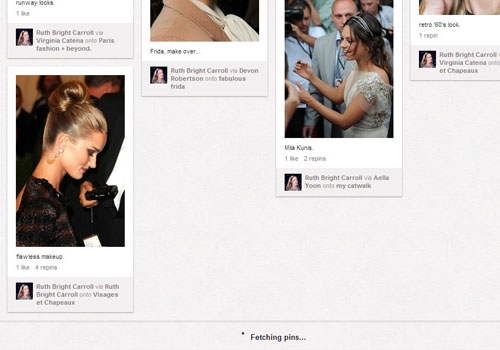
Бесконечная прокрутка с размеренной подгрузкой данных появилась примерно пару лет назад, и сегодня очень активно используется, можно даже сказать, активно начала использоваться только в 2012 году, а в 2013 станет еще популярнее!

Pinterest использовали эту технику загрузки в своем шаблоне, и она действительно отлично работает! Вы можете найти что угодно, так как страница результатов будет постоянно увеличиваться, предлагая вам все новые пункты. Конечно же, пагинация - это не такая уж и проблема, но если говорить о простоте дизайна, то дизайнеры точно нашли отличную замену постраничному выводу информации.
Еще один отличный пример, который можно привести, это Tumblr. Вы можете публиковать или делать перепубликации фотографий от других людей при помощи панели. После авторизации в аккаунт, перед вами будут бесконечно отображаться все новые и новые публикации.
Это отличная техника, которая, конечно же, будет работать не со всеми шаблонами, но в некоторых случаях, с определенными сайтами, она просто незаменима!
11. Гиды по свойствам на главной странице
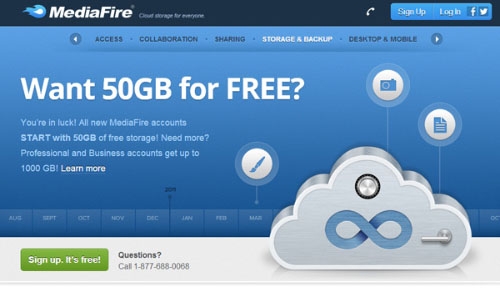
Скользящие презентации изображений, демо-видео - очень распространенные продукты в интернете. Посадочные страницы и заставки часто привлекают потенциальных пользователей этими информационными элементами. Иногда они могут работать очень эффективно, если вы знаете, как создать что-то по-настоящему привлекательное.

Возвращаясь к 2012 году, мы бы хотели предложить вам один из самых любимых примеров - домашнюю страницуMediaFire. Вся верхняя часть страницы сменяется несколькими слайдами. Они объясняют нам, что мы можем сделать при помощи MediaFire, и как можно сравнить эти функции с другими сайтами.
Этой демонстрации выделиться помогает использование больших графических элементов и иконок. Это еще один тренд, который сработает не на всех сайтах, а только с конкретными продуктами, которые привлекают много внимания.
12. Скользящие панели веб-страниц
Динамические веб-сайты были очень популярны, когда по интернету вовсю шагали Flash и ActionScript. Сейчас же, динамические эффекты реализуются при помощи javascript/jQuery, и это сильно повлияло на то, как многие дизайнеры разрабатывают сайты. Скользящие панели - это просто еще одна техника, которая скорее всего наберет обороты только в 2013 году.

Сейчас сайт CaptainDash вряд ли покажется вам каким-то особенным. Но как только вы кликнете по навигации, вы увидите, что каждая страница загружается слева-направо. Динамические эффекты вроде этих не всегда одобряются мобильными пользователями.
Но если вы подкрепите их техникой разработки адаптивных шаблонов, то ваш мобильный сайт будет выглядеть очень эффектно!
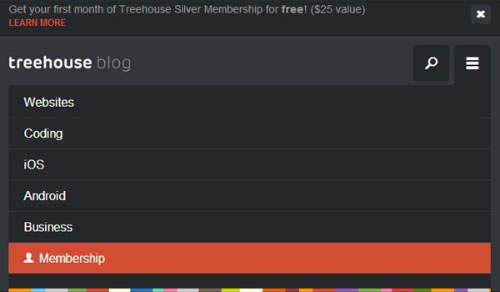
13. Переключение мобильной навигации
Когда мы говорим об адаптивном дизайне, одним из самых сложных вопросов является то, как разработать полноценную навигацию. Вы хотите дать вашим пользователям прямой доступ ко всем важным ссылкам, но при этом не захламлять страницу. Очень эффективно хранить вашу адаптивную навигацию скрытой до востребования.

Познакомьтесь с этим красивым дизайн-трендом, очень актуальным для мобильных сайтов. Treehouse Blog - отличный пример того, как можно подстроить сайт под смартфоны. Существует множество сайтов и дизайн-студий, которые приобщились к этому тренду, и используют его в собственных адаптивных шаблонах.
В переключаемых навигациях нам нравится то, что вы можете создавать меню во многих разных формах. Вы можете сделать меню ссылок, выпадающее с верхней части экрана, либо плавно выезжающее. У дизайнеров так много опций, из которых они могут выбирать, и к тому же, можно посвятить время экспериментам с пользовательским интерфейсом.
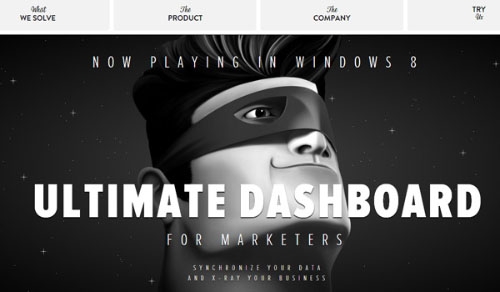
14. Полноэкранная типографика
Ранее мы уже упоминали об использовании изображений большого размера в качестве шаблона сайта. Этот тренд также можно расширить и на типографику: можно использовать такой шрифт, который бы заполнял всё окно браузера. Некоторые пользователи находят это раздражительным. Но такое может случаться лишь из-за не очень профессиональной реализации всего дизайна и шаблона.

Alex Pierce продемонстрировал отличный шаблон сайта, который сосредоточен в основном на типографике. Вы можете видеть, что здесь используются отличные текстовые эффекты, реализованные при помощи CSS3-параметров. Вдобавок, этим сайтом довольно просто пользоваться, и многие другие элементы страницы также кажутся немного "преувеличенными".
Большой текст с уникальными стилями помогает выделить шаблон среди других так же эффективно, как и фотографии больших размеров. Мы уверены, что этот дизайн-тренд обязательно будет применяться в новом году.
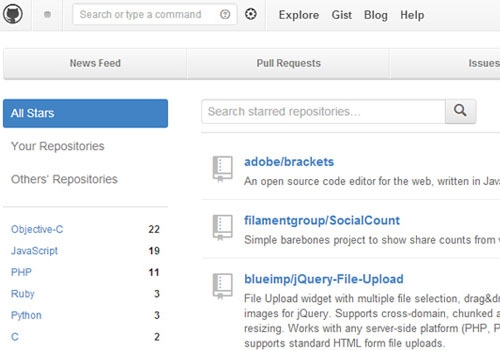
15. API и open source
ПО с открытым исходным кодом популярно уже на протяжении десятка лет, и после своего появления немного поспособствовало изменению интернета. Но в ходе 2012 года мы заметили, что становится больше open source-проектов среди виджетов, шаблонов и динамических эффектов. Сегодня мы видим множество бесплатных шаблонов веб-сайтов или CMS вроде Wordpress.

Доступные API и ресурсы вроде Github позволяют дизайнерам не только создавать прототипы шаблонов, но также анимацию и эффекты для страницы. jQuery сегодня насчитывает невероятное множество плагинов, которые можно скачать и использовать абсолютно бесплатно.
И лично нам кажется, что не стоит ждать поры, когда открытых и доступных проектов будет становиться меньше, потому что этого не произойдет. Мы живем в великую эру, когда можно начать изучать материалы и пробовать себя в создании сайтов абсолютно бесплатно.
16. Глубокие тени блоков
В 2012 году мы выкладывали для вас пост о CSS3 box shadows, и этот тренд очень успешно закрепил себя. На самом деле, нам кажется, что зона применения этого эффекта будет только лишь расширяться в современных веб-дизайнах. Эффекты выглядят невероятно, и редко отвлекают внимание, редко создают захламление.

Мы уверены, что проблемы, с которыми дизайнеры сталкивались раньше, заключались лишь в сложности реализации теней блоков. Всего пару лет назад, для создания такого эффекта потребовались бы javascript, либо прямое использование изображений в дизайне, созданных в Photoshop. Сегодня же тени блокам можно создать при помощи пары строк кода CSS.
В 2013 году мы готовы ждать каких-нибудь новых техник, связанных с тенями блоков. Нам кажется, что тренд сейчас только закрепляется в дизайн-сообществе, а дальше он будет лишь развиваться.
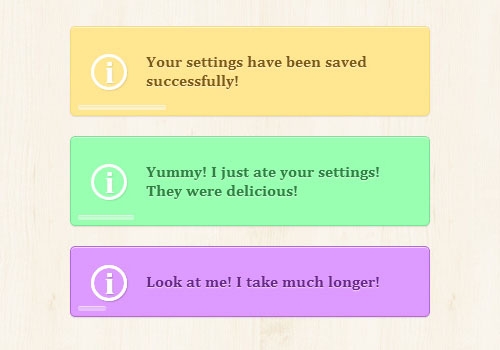
17. CSS3-анимации
CSS3-параметр transition и все соответствующие браузерные префиксы предлагают вам динамические CSS-эффекты, похожие на javascript. Дизайнеры теперь могут создавать эффекты анимации на странице при помощи различных CSS-параметров. Мы встречали множество эффектов при наведении и на полях ввода, разработанные при помощи этих параметров.

Еще один замечательный и очень вдохновляющий эффект взят из руководства о CSS-оповещениях от Codrops. Обратите внимание на то, как вы можете настроить различные таймеры и опции для анимаций.
Это действительно тот тренд, который предполагает дальнейшее развитие в уже в ближайшие месяцы, а потом - годы! Здесь есть куда развиваться. Мы уверены, что новоиспеченные веб-дизайнеры будут использовать анимации по максимуму, и не будут столь ограниченными в креативности, как мы.
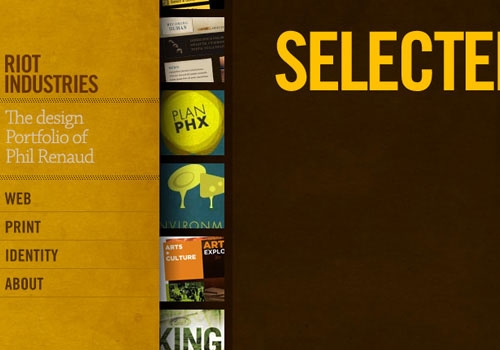
18. Вертикальная навигация
Среди нас не особо много фанатов такого стиля шаблона. Тем не менее, за последний год этот тренд каким-то образом обыграли так, что теперь его можно вполне профессионально и очень привлекательно применять в дизайнах. Если использовать эту технику правильно, то вертикальные шаблоны могут получиться очень даже ничего.

Портфолио Riot Industries - отличный пример для новоиспеченных веб-дизайнеров. Посмотрите, как ведут себя ссылки навигации, и как динамично реагируют пункты портфолио на курсор вашей мыши. К тому же, текстуры границ отлично отделяют правые колонки от левых.
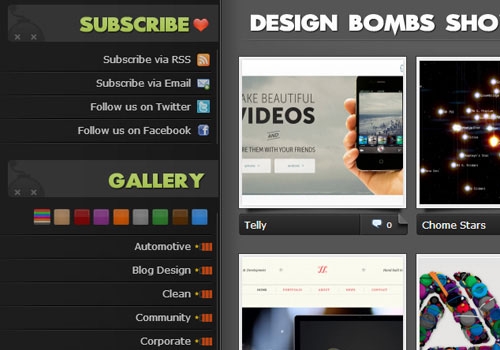
Этот текстурный эффект также можно встретить и в других вертикальных шаблонах, как например, в CSS-галерееDesign Bombs.

19. Одностраничный веб-дизайн
Одностраничный дизайн - это огромная тема, которую можно разделить на разные категории. Конечно же, в самом начале развития WWW, у нас были одностраничные веб-сайты. Но в последнее время мы видим, что этот тренд снова в ходу.

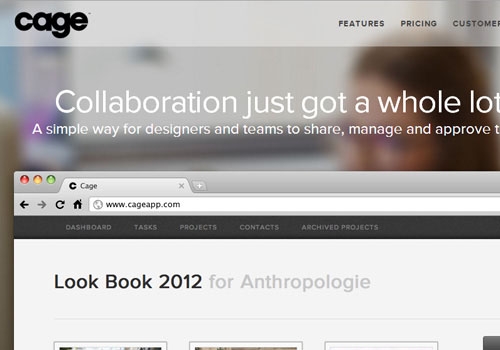
Нам кажется, что дизайн Cage App - это отличный пример многих трендов, приведенных в сегодняшней подборке. Они используют одностраничный шаблон, в котором контент разделен на горизонтальные контейнеры. Но здесь вы также можете видеть размытый эффект на фоновом изображении, и различные элементы поверх него.
К тому же, если вы прокрутите страницу, но панель навигации будет "преследовать" вас в самом верху страницы. Интеграция других популярных дизайн-трендов в одностраничный веб-сайт - это отличный способ привлечь внимание посетителей.
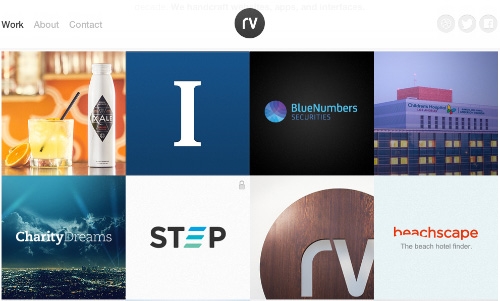
20. Округлые элементы дизайна
Тренд округлых элементов в шаблонах сайта - это нечто новое, и в последнее время ему уделяют довольно много внимания. Дизайнеры любят окружности, так как они опрятны, элегантны и подходят любому блоку шаблона. Вы можете создавать текстуры или даже уместить все элементы страницы в округлый дизайн (например, аватары, кнопки обмена в социальных сетях, дату публикации и так далее).

Портфолио Lucia Soto представляет нам отличный пример округлого веб-дизайна. Сайт разработан динамически, поэтому вы можете перемещаться к другим отделениям страницы. Обратите внимание на привлекательные векторные графические элементы. Веб-дизайнеры частенько создают дополнительные графические элементы в шаблонах, так как они помогают придать дизайну уникальность.
Вы можете видеть схожий пример и на главной странице Site Optimizer, где используются округлые элементы страницы, в которых представлены ключевые аспекты услуг.
Подытожим
Дизайн пользовательского интерфейса - это одна из сложнейших тем при разработке цифровых продуктов. Это особенно подходит для шаблонов сайтов, потому что очень сложно совместить стили контента и навигации так, чтобы пользователю было удобно пользоваться этим результатом. Все эти дизайн-тренды направлены как раз на повышения уровня удобства взаимодействия.