Минимализм - это очень интересная тема, так как здесь идея заключается в том, что чем меньше - тем лучше. Дизайнеры довольно часто задумываются над тем, как упростить дизайн сайта, не пожертвовав его функциональностью. Идея минималистических дизайнов, конечно же, не нова, но из года в год она по-разному адаптируется в различных проектах.
Вдобавок стали развиваться и другие тренды в форме адаптивного дизайна, который предложил новый подход к минималистическому стилю. Дизайнеры-минималисты могут сосредоточиться на красивых интерфейсах, навигации и отображении контента. Современная эра компьютеров и веб-браузеров соединила воедино интернет так, как не было еще никогда. Мы надеемся, что эти идеи значат хоть что-нибудь для дизайнеров, заинтересованных в минималистических техниках в разработке.
Сокращение незначительных элементов
Мы считаем, что разработка шаблона должна быть сосредоточена на основной "идее", а дизайн должен предоставлять навигацию и другие методы перемещения по сайту. Проблема заключается в том, как можно донести основной контент посредством видео, галерей изображений, статей и так далее.
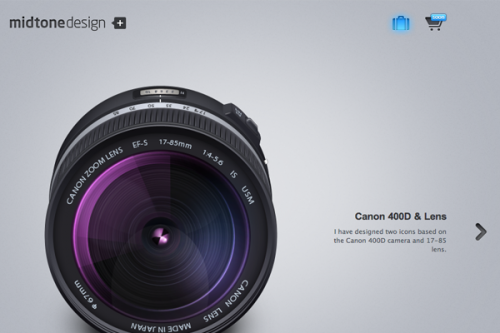
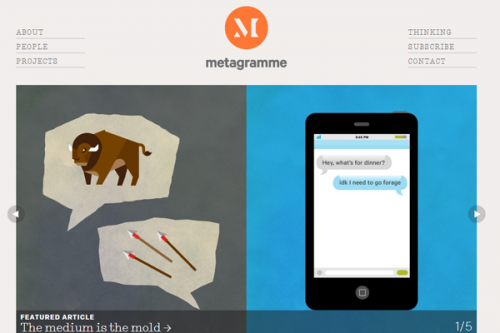
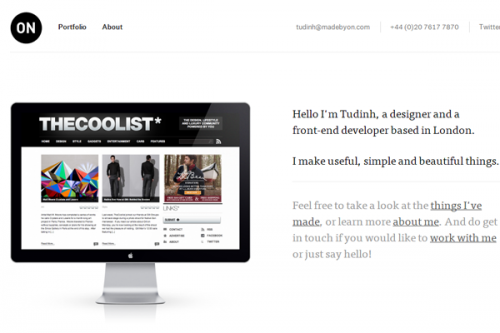
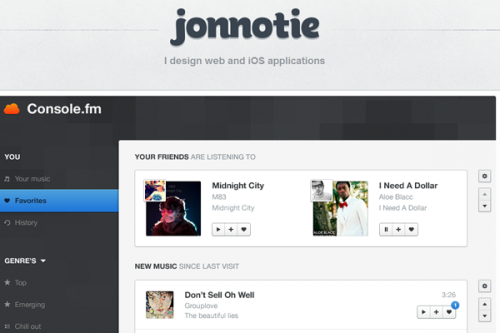
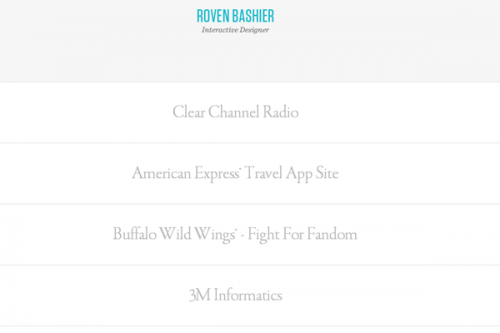
Дизайн-портфолио Джонатана Кастро (Jonatan Castro) невероятно уточенное, и хорошо демонстрирует то, о чем мы ведем речь. Вам сразу же предлагается небольшое слайд-шоу актуальных и прошлых работ мастера. Навигация представляет собой несколько иконок в уголке, но когда вы наводите на логотип, вы можете получить подробные контактные данные.
Великолепный подход к скрыванию вашего контента за пределами страницы. Это сэкономит пространство на станице и создаст впечатление свободы, вместо нагромождения. А у ваших посетителей будет возможность по личному усмотрению открывать и закрывать панели.
Придерживаемся дизайна, который работает
Мы всегда используем фразу "не нужно пытаться изобретать колесо". Она идеально подходит к разработке ПО, так как, на данный момент, нам доступно невероятное количество информации. Зачем пытаться создавать новый дизайн на Flash, который определенно потерпит неудачу? Вместо этого лучше ведь использовать уже существующий код, который был протестирован другими разработчиками.
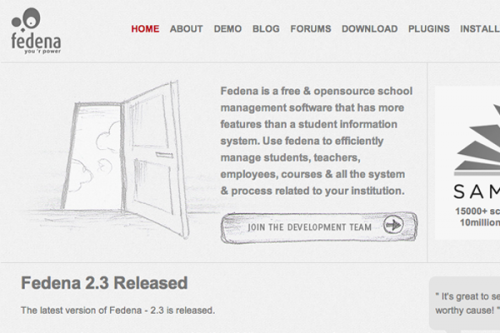
Минималистический веб-дизайн дается невероятно просто, если вы понимаете, что вы делаете, и как это следует представлять. Проект Fedena представляет собой платформу с открытым исходным кодом, которая позволяет школам руководить студентами и информацией о классах. Веб-сайт довольно простой, и в нем нет ничего кроме навигации и основного контента.
Но стоит обратить внимание на то, как этот веб-сайт работает. Вы можете посмотреть главную страницу и без труда найти информацию, которую вы ищите. И что более интересно, каждое веб-приложение идеально адаптируется и работает с шаблоном данного веб-сайта. Не важно, что вы просматриваете - блог, форумы или другие страницы - все выглядит однородно.
Большой видимый блок контента
Обычные шаблоны, выполненные в таком стиле, не используют flash-графику или баннеры. Фон часто представляет собой один оттенок или текстуру, и здесь не всегда можно повстречать разделительные линии между разделами страницы. Использование больших блоков контента - это идеальное решение для привлечения внимания к контенту на странице.
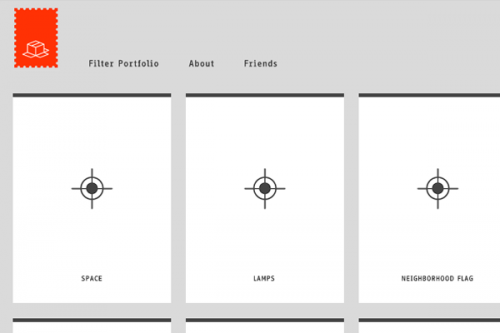
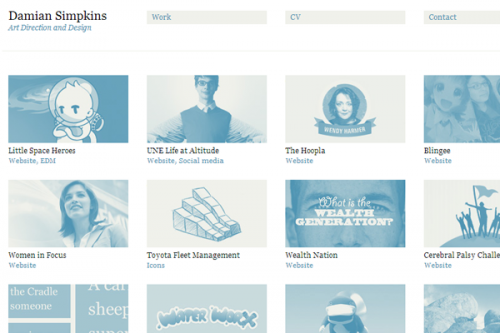
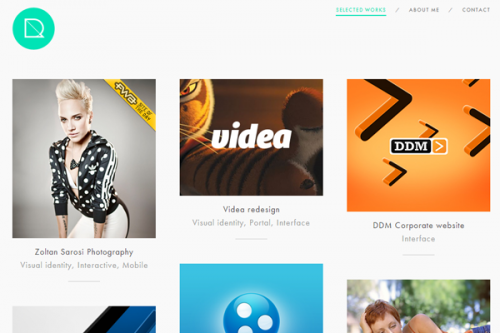
Пример с портфолио Хайка Аваняна (Haik Avanian) превосходный! При первом же открытие веб-сайта становится понятно, как пользоваться навигацией и как можно просмотреть портфолио. Каждый блок представляет собой ссылку, которая ведет на внутренние страницы с подробной информацией.
Дизайн по-настоящему дружественен и приветствует пользователей. Это такой тип дизайна, который идеально подходит для минималистической ниши. Вы можете видеть самые лучшие примеры именно в портфолио, но многие применяют этот дизайн-тренд практически в любых сферах. Стартапы, социальные сети, корпоративные веб-сайты, интернет магазины - список можно продолжать долго.
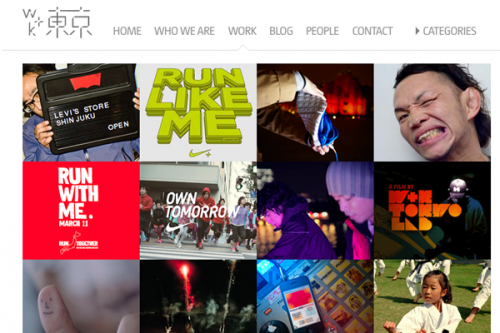
Мы можем привести еще один замечательный пример в виде веб-сайта W+K Tokyo. Изначально дизайн сосредоточен на блочном контенте вокруг текстов и заголовков. Но если вы перейдете в раздел портфолио, вы гораздо больше поймете назначение блочного дизайна. Этот метод отлично работает, потому что все выглядит организованно и на свои местах. Вам обязательно стоит попробовать нечто подобное в собственных проектах.
Контент над белым пространством
Это теория, которая не имеет какого-либо объективного решения, так как дизайн-тренды изменяются от проекта к проекту. Но мы хотели бы сказать, что минималистические дизайны не заключаются в том, чтобы исключить как можно больше контента. Много пустого пространства - это хорошо, но это не обязательное требование.
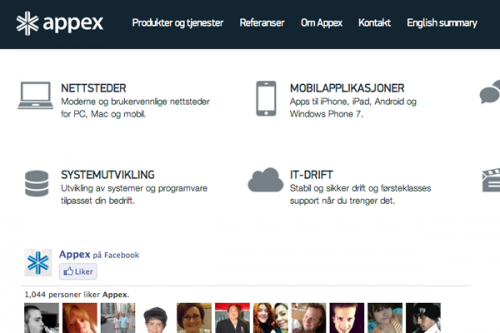
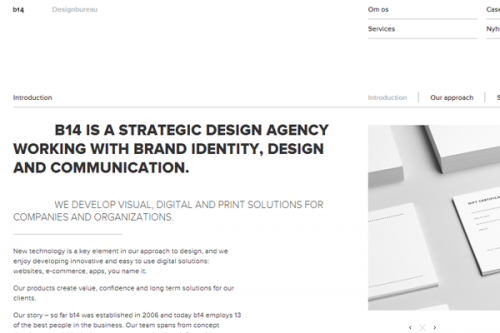
Мы предпочитаем думать о минималистическом дизайне в лице дизайн-агентств вроде Appex, которые совместили минималистический дизайн с большими блоками прокручиваемого контента. Они применили фиксированную верхнюю панель, которая прокручивается по всему веб-сайту. Необычный подход, который отлично сработал!
В их дизайнах также используются горизонтальные блоки, которые нам очень нравятся. Ими можно удобно разделить ключевые объекты вашей веб-страницы: выделить записи портфолио или отзывы пользователей. Горизонтальные блоки можно реализовать при помощи границ или фоновых цветов. Но иногда можно просто оставить их в покое, они и так будут привлекательно смотреться.
Также следует учитывать важность пустого пространства, так как оно помогает лучше воспринимать и различать контент. Разработка дизайна очень детализированного шаблона вроде Appex требует учитывать баланс. Не все могут найти этот естественный баланс, но никогда не следует бояться пробовать! Минимализм - это одна из величайших техник разработки дизайна, которая позволяет потренировать навыки разработки пользовательских интерфейсов и юзабилити. Создайте шаблон, который будет привлекать пользователей, и ваш контент естественным образом начнет набирать популярность.
Мини-выставка
Довольно сложно разработать хороший минималистический веб-дизайн без предоставления нескольких вариантов. Многие с самого начала стали фанатами минималистических дизайнов, и с годами их интерес только возрастал. Нам кажется, такое есть у многих.
Дабы подытожить статью, мы собрали для вас небольшую подборку минималистических веб-дизайнов. Эти веб-сайты могут послужить источником вдохновения на новые идеи. Минимализм должен быть сосредоточен на улучшении опыта взаимодействия с пользователем. Учтите это, и приступайте к рассмотрению нижеприведенной галереи.