Мы живем в век постоянно развивающегося и видоизменяющего виртуального мира, где тенденции в дизайне изменяются так, что мы не успеваем и глазом моргнуть. Итак, будучи веб-дизайнерами, вам нужно постоянно следить за последними тенденциями, и постоянно повышать навыки.
Сейчас мы находимся на пороге смены года, и именно сейчас следует подготовиться к 2013 году. Сейчас возникает вопрос "Что же дизайнеры должны заготовить на зиму?".
Веб-индустрия очень динамична, и вряд ли можно предвидеть какие-либо тенденции, поэтому давайте полагаться на аналитические навыки.
Итак, сегодня мы хотим выдвинуть собственные предположения на тему наступающих тенденций в веб-дизайне, к которым следует подготовиться на 2013 год.
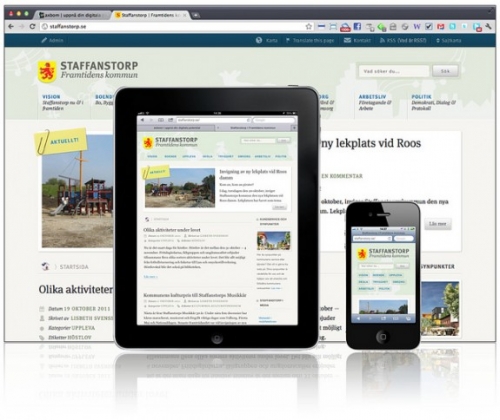
1. Адаптивные веб-дизайны
Адаптивность сегодня представляет собой новый и крайне популярный феномен в веб-индустрии. Адаптивные веб-дизайн очень быстро зарекомендовал себя в виртуальном мире в роли постоянно развивающейся технологии. Каждое устройство, будь то настольный ПК или мобильный телефон, отличается и будет отличаться размерами экрана. Разработка веб-сайта для каждого размера экрана крайне контрпродуктивна и эффективна, так как это стоит бешеных денег и требует невероятно много времени. Именно поэтому следует ждать развития этой тенденции в 2013 году.
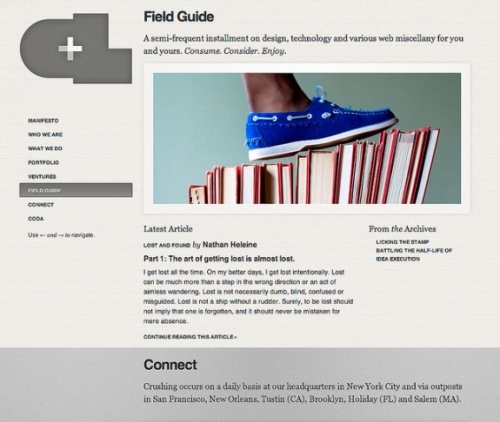
2. Одностраничные шаблоны
Разработку динамичного одностраничного шаблона можно без труда реализовать при помощи анимационных возможностей, которые нам предлагает технология HTML5. Более того, HMTL5 привнесла больше изменения в тенденции разработки дизайнов, так как HTML5, CSS3 и jQuery-плагины практически полностью вытеснили Flash с рынка. Так как HTML5 является обновленной технологией, которая сильно упрощает процесс разработки одностраничных динамичных веб-сайтов, то нам кажется, что следует ожидать этой тенденции в 2013 году.
3. Бренд будет выше дизайна
Разработка дизайна с корпоративным логотипом и цветами позволяет вам разработать собственный фирменный стиль. Более того, разработка дизайна по последнему писку моды вряд ли станет трендом 2013 года, так как это не поможет вам рассказать о бизнесе посредством веб-сайта. Дизайнерам следует сосредоточиться на выборе элементов, присущих бренду и бизнесу.
4. Фоны на всю страницу
Фон веб-сайта зачастую остается незамеченным, так как в дизайне он используется таким образом, чтобы посетитель мог сосредоточить все свое внимание на контенте. Но иногда бывает необходимо привлечь внимание к фону страницы, так как это может помочь скрыть изъяны переднего плана вашего веб-сайта. Следовательно, в 2013 году вполне может быть так, что фон станет передним планом.
5. Вертикальный скроллинг
Когда пользователь прокручивает страницу вниз, главное меню сайта всегда должно следовать за ним, чтобы пользователю затем не пришлось перемещаться в самый вверх, чтобы посмотреть другие разделы. Вертикальный скроллинг повышает уровень комфорта использования вашего сайта. Итак, вертикальная прокрутка вполне может стать очень востребованной в 2013 году, особенно если в моду войдет 2-й пункт из нашего списка.
Пока что это все, что нам пришло в голову. Не стоит забывать о том, что тенденций будет гораздо больше, и возможно, ни один из пунктов нашего списка не станет востребован в 2013 году. Будьте подготовленными!