Источник: habrahabr
shoorick
Вступление
Недавно обсуждал с девушкой-дизайнером, под какие же размеры экрана стóит рисовать сайты. Аргументы наши были, мягко говоря, необоснованными:
- У меня сайт на домашнем компьютере слишком широкий, надо сделать под широкий экран.
- Надо делать под маленькие экраны. Куча народа лезет в Интернет с мобильных устройств. Больших мониторов нет почти ни у кого.
- Да куча народу с такими мониторами! У всех моих знакомых мониторы большие.
- Да у тебя знакомые - дизайнеры да фотографы. А у народа таких мониторов нет!
Понятно, что нужны были более веские аргументы - пора обратиться к статистике.
Подсчёт
Существует некоторое количество сайтов, предоставляющих доступ к собранным данным о своих посетителях. Один из таких сайтов - бывший SpyLog, а ныне - Openstat, выдающий и отчёт о разрешающей способности экранов. Данные там, на первый взгляд, не очень полезны: знание того, что самое популярное разрешение - 1366×768 - встречается у 19 процентов посетителей, мне мало поможет. Но мы можем получить эти данные в виде отдельного файла, который можем обработать. Доступны 4 формата - PDF, XLS и два текстовых: CSV и Tab separated, названный здесь tsv, который мы и возьмём.
Бóльшая часть файла - строки вида
1366x768 4097016,19 18,43 % 263923118 1147661296wget 'https://www.openstat.ru/rest/v0.3/ct:openstat:trends/display/columns/20120820-20120920?column=0%0Dvisitors_sum_average&column=0%0Dvisitors_sum_average_verticalpercent&column=0%0Dsessions_sum&column=0%0Dpageviews_sum&primary_column=0&view_id=1810&format=tsv' -O - / perl -nlaF'\t' -MList::Util=max -e '$F[0]=~s/x.*////next;$sum{$F[0]}+=$F[4];END{for$k(0..max(keys%sum)){print"$k\t$sum{$k}"}}'
Получим такой список пар ширины и суммарного количества посетителей:
0 1 445931 2 3 4 5 6 7 8 9 10 29183 11 ...
Понятно, что учитывать все возможные значения ширины смысла нет - надо оценивать диапазоны значений. Посчитаем сумму количества посетителей, имеющих определённую ширину экрана, с количеством посетителей, обладающих экранами меньшей ширины. Можно сделать это в каком-либо офисном пакете (в моём случае - LibreOffice), в нём же можно сразу построить график. Получившаяся таблица с графиком - ge.tt/9iHIH8O (110 килобайт).
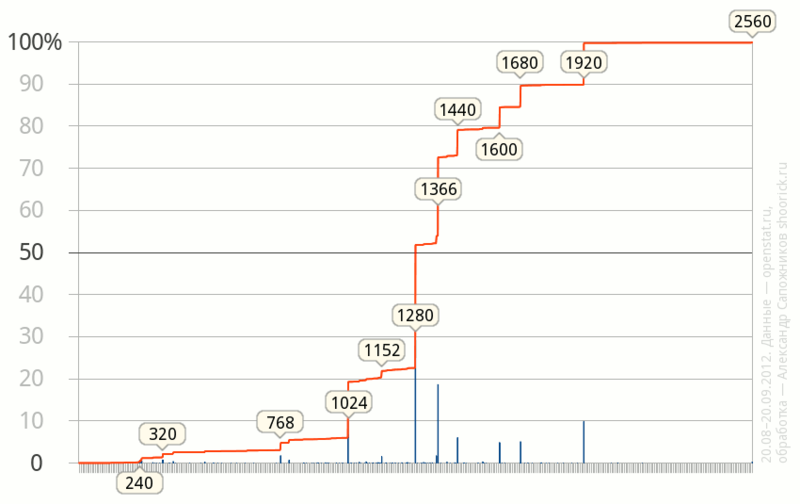
Слегка приукрасим график - добавим метки популярных значений:

Некоторые выводы
- По состоянию на сентябрь 2012 года наиболее популярная (29 %) ширина - 1280 точек, кроме того, чуть более половины посетителей имеют мониторы с шириной, не превышающей 1280 точек. С другой стороны, количество людей с большими мониторами, шире 1280 точек, тоже весьма велико и приближается к половине.
- Другие широко распространённые значения - 1366 (19 %), 1024 (13 %), 1920 (10 %).
- Более 80 % посетителей сайтов обладают экранами шириной до 1600 точек. Экраны шире 1920 точек ещё весьма редки - их доля составляет примерно четверть процента.
- Ширина "почти 800 точек", которая была популярна у веб-дизайнеров лет 10-15 назад, сейчас встречается примерно в пяти процентах случаев, да и то, бóльшая их часть - это мобильные устройства.
- Исходя из того, что доля браузера Opera Mini некоторыми счётчиками (например liveinternet.ru) оценивается более чем в 12 процентов (openstat оценивает её гораздо скромнее - 3,75 %), можно предположить, что доля мобильных устройств и, как следствие, маленьких экранов, всё-таки выше, чем на этом графике. Похоже, устройства с Оперой Мини просто не попадают в статистику - в ней несколько лет назад не было JavaScript.
Ссылки по теме