Эффективная веб-разработка c Visual Studio 2012: нововведения в редакторы HTML/CSS и JavaScript

Новая версия Visual Studio 2012 предлагает значительное число нововведений в редакторы HTML/CSS/JavaScript. В этом обзоре я расскажу про основные нововведения, которые позволят веб-разработчикам писать код более быстро, удобнее и эффективнее.
Редактирование HTML5
Visual Studio 2012 полностью поддерживает HTML5 и все новые теги, которые предлагает новый стандарт. Это означает, что разработчики получают автодополнение новых тегов в редакторе (рисунок 1).

Рис.1. Автодополнение HTML5-тегов
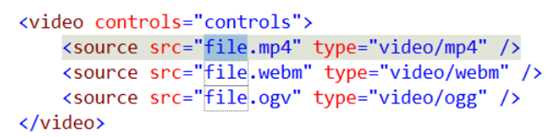
Это так же означает встроенную поддержку валидации HTML5-кода в редакторе. Кроме того, для многих тегов механизм автодополнения создает кроссбраузерный код, например, автодополнение <video> на рисунке 1 приведет к автоматической генерации следующего кода (рисунок 2).
Рис.2. Кроссбраузерный код автодополнения
Это покажется мелочью, но именно такие мелочи делают работу удобнее. В Visual Studio 2012 появилась поддержка синхронного редактирования открываемых и закрываемых тегов (рисунок 3).

Рис.3. Синхронное изменение открываемых и закрываемых тегов
Работа с CSS
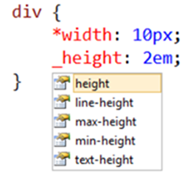
Редактор CSS также получил большую порцию нововведений. Одной из таких новых полезных возможностей является автодополнение CSS-свойств по начальным буквам (рисунок 4).

Рис.4. Автодополнение CSS-свойств по начальным буквам
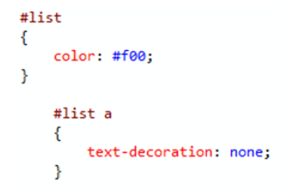
В Visual Studio 2012 введено автоформатирование отступов иерархии CSS-классов, так что вложенные классы получают больший отступ (рисунок 5).

Рис.5. Автоотступы CSS-классов
Этот функционал может понравится не всем, поэтому такое форматирование по умолчанию отключается в настройках.
Ранее редактор Visual Studio при валидации кода не понимал некоторые специальные хаки разработчиков, в связи с чем у вас в проекте могли появляться ошибки и предупреждения. В Visual Studio 2012 многие подобные хаки учитываются и редактор не считает из за ошибки (рисунок 6).

Рис.6. Поддержка хаков
Еще одной новой полезной возможностью стала встроенная поддержка CSS-свойств с вендор-префиксами (рисунок 7).

Рис.7. Поддержка вендор-префиксов
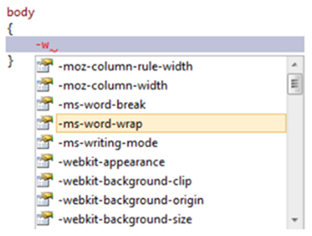
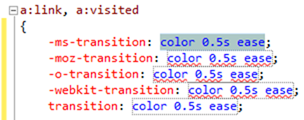
Поддерживаются префиксы -o-, -moz-, -ms-, -webkit-. Эта поддержка пошла еще дальше и в функции автодополнения кода так же предлагается автогенерация CSS-свойств с вендор-префиксами (рисунок 8).


Рис.8. Автодополнения CSS-свойства с генерацией кроссбраузерного кода с вендор-префиксами
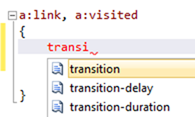
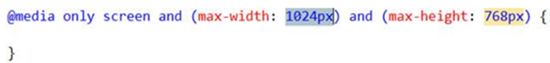
Некоторые из подобных CSS-свойств поддерживают параметры (рисунок 9) и Visual Studio 2012 предлагает сниппеты для удобного их заполнения (рисунок 9).


Рис.9. Автодополнение CSS-свойств с параметрами
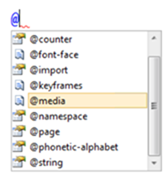
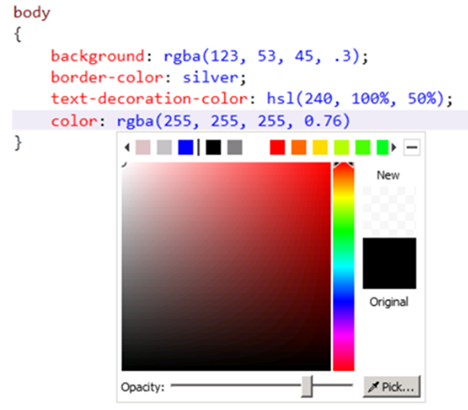
Еще одной полезной функцией нового CSS-редактора Visual Studio 2012 стала поддержка color picker с автоматическим определением списка цветов определенных в текущем CSS-файле (рисунок 10).

Рис.10. Color picker в Visual Studio 2012По умолчанию color picker свернут и предлагает для выбора только список определенных в цветов в текущем файле. Но его можно развернуть и быстро выбрать любой другой цвет.
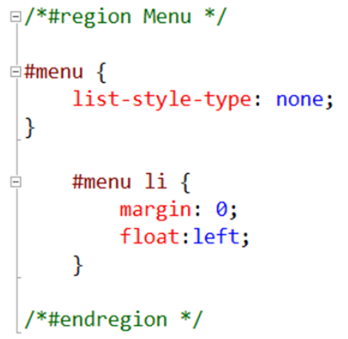
Новой полезной возможностью CSS-редактора стала поддержка регионов, которая ранее была в других языках, например C# (рисунок 11).

Рис.11. Регионы в CSS-редакторе Visual Studio 2012Как и в других языках, регионы CSS предназначены для определения области кода, которую вы можете назвать и свернуть для экономии места.
Работа с JavaScript
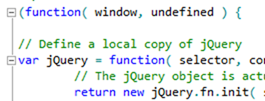
В редакторе JavaScript тоже появилась долгожданная поддержка outline для всех функций (рисунок 12).

Рис.12. Outline в коде JavaScript
Это позволяет сворачивать определения функций внутри кода для лучшей читаемости всего файла.
Приятная мелочь редактора JavaScript - подсветка завершающей кавычки.
Еще одна долгожданная функция для редактора JavaScript - "Go to Definition", которая позволяет перейти из любой точки кода к определению указанного элемента.
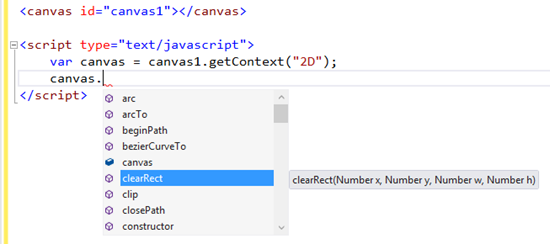
Работа Go to Defintition стала возможной благодаря тому, что внутренности редактора JavaScript были полностью переписаны. Это позволило добавить полную поддержку ECMAScript5 и гораздо более мощный IntelliSense для DOM-элементов и новых тегов HTML5. Например, <canvas> (рисунок 13).

Рис.13. Поддержка IntelliSense в JavaScript и DOM с поддержкой HTML5
Конечно, любое автодополнение и IntelliSense в Visual Studio 2012 сопровождается контекстной подсказкой по параметрам выбранного свойства или метода.
Заключение
В Visual Studio 2012 добавлено много улучшений, как совсем небольших так и более крупных для удобного редактирования HTML/CSS/JavaScript-кода веб-приложений. Ранее, для подобного функционала приходилось устанавливать сторонние расширения, теперь такой надобности нет.
Переписанный заново редактор JavaScript теперь предлагает гораздо более мощную поддержку IntelliSense, что позволяет очень эффективно работать с JS-кодом.