Так что давайте без отлагательств рассмотрим 30 важнейших правил, которые следует соблюдать при создании страниц.
1: Всегда закрывайте тэги
Когда-то не редко встречались и такие ссылки:
<li>Some text here.
<li>Some new text here.
<li>You get the idea.
Обратите внимание на то, что тэг оболочки UL/OL опущен. Вдобавок многие предпочитали также не закрывать тэг LI. По сегодняшним стандартам это просто недобросовестная практика и ее следует избегать на 100%. Всегда-всегда закрывайте ваши тэги. Иначе проблемы с валидацией будут возникать на каждом шагу.
Как сделать лучше
<ul>
<li>Some text here. </li>
<li>Some new text here. </li>
<li>You get the idea. </li>
</ul>
2: Задайте правильный DocType

Когда я был помоложе, я иногда сидел на CSS форумах. И всегда, когда у пользователя возникал вопрос, прежде чем спрашивать у нас, он ДОЛЖЕН был сделать сначала две вещи:
Подтвердить валидность CSS файла. Исправить все ошибки. Добавить doctype
"DOCTYPE ставится перед открывающим тэгом html вверху страницы и сообщает браузеру что содержит страница - HTML, XHTML или и то и другое, так, чтобы он мог корректно отображать разметку."
Большинство использует четыре различных doctype при создании новых сайтов.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Сейчас идут горячие споры относительно правильного выбора в данной ситуации. Сначала считалось, что лучшим вариантом будет использование версии XHTML Strict. Однако, после некоторые исследований, стало понятно, что большинство браузеров переходят обратно на обычный HTML при обработке этих страниц. По этой причине многие выбрали использование HTML 4.01 Strict вместо него. По сути все эти варианты дают вам контроль. Исследуйте обстановку и выберите сами свой вариант
3: Никогда не используйте включенные стили
Иногда, когда бывает тяжело разработать верстку, вы можете захотеть пойти по легкой дорожке и вставить немного стилей
<p style="color: red;">I'm going to make this text red so that it really stands out and makes people take notice! </p>
Конечно - это выглядит достаточно безобидно. Тем не менее, это ведет к ошибке ваших кодов.
При создании шаблона страницы даже не думайте о том, чтобы вставлять стили. Только после того, как страница была полностью создана можно добавлять стили.
Этот как пересекать лучи в Охотниках за Привидениями. Это просто плохая идея. -Крис Койер (Chris Coyier) (по поводу чего, совершенно не по теме.)
Вместо этого, закончите шаблон, после чего дайте ссылку на этот тэг P во внешнем CSS файле.
Как сделать лучше
#someElement > p {
color: red;
}
4: Помещайте все внешние CSS файлы внутри тэга HEAD
Технически, вы можете поместить таблицы стилей куда угодно. Однако, спецификации HTML рекомендуют помещать их внутри тэга документа HEAD. Самое главное этого преимущество это то, что ваши страницы будут грузиться быстрее.
Когда мы исследовали произодительность в Yahoo!, мы обнаружили, что перемещение таблиц стилей в HEAD документа заставляет страницы грузиться быстрее. Это происходит потому, что помещение таблиц стилей в HEAD позволяет странице грузиться прогрессивно. - Команда ySlow
<head>
<title>My Favorites Kinds of Corn</title>
<link rel="stylesheet" type="text/css" media="screen" href="path/to/file.css" />
<link rel="stylesheet" type="text/css" media="screen" href="path/to/anotherFile.css" />
</head>
5: Лучше разместить файлы Javascript в конце страницы

Помните - основная цель это заставить страницу грузиться как можно быстрее. При загрузке Javascript, браузер не может делать ничего другого, пока не загружен весь файл целиком. Таким образом, пользователю придется ждать дольше прежде чем он заметить какой-либо прогресс.
Если единственная цель ваших файлов JS это добавить функционала странице - например, после того, как нажата кнопка - можете смело помещать эти файлы в конец страницы, прямо перед закрывающим тэгом body. Это наилучший вариант.
Как сделать лучше
# <p>And now you know my favorite kinds of corn. </p>
<script type="text/javascript" src="path/to/file.js"></script>
<script type="text/javascript" src="path/to/anotherFile.js"></script>
</body>
</html>
6: Никогда не используйте подключенный Javascript. На дворе не 1996!
Еще одна распространенная практика в прошлом это помещать команды JS напрямую в тэги. Это часто использовалось в простых галереях изображений. По существу, тэгу просто присваивался атрибут "onclick". Его значение при этом равнялось какой-либо процедуре JS. Нет нужды говорить, что такого никогда нельзя делать. Вместо этого превратите этот код во внешний файл JS и используйте "addEventListener/attachEvent" чтобы "прослушать" желаемое событие. Или же, при использовании такого фреймворка как jQuery, просто используйте метод "click".
$('a#moreCornInfoLink').click(function() {
alert('Want to learn more about corn?');
});
7: Постоянно проверяйте на валидность

Недавно я писал в своем блоге о том, как вопрос о валидации был абсолютно неправильно истолкован теми, кто не до конца понимают ее цели. Как я упоминал в этой статье, "валидация должна работать на вас, а не против".
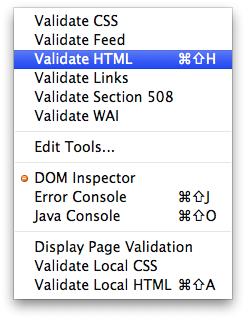
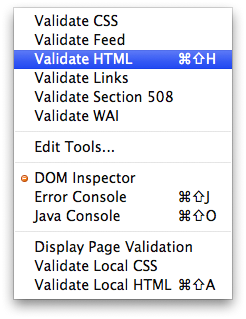
Однако, особенно в самом начале, я настоятельно рекомендую, чтобы вы скачали Web Developer Toolbar и постоянно использовали пункты "Validate HTML" (проверить HTML) и "Validate CSS". Хотя CSS и достаточно простой в изучении язык, он также может заставить вас рвать на себе волосы. Также вы часто будете убеждаться в том, что это ваша некачественная разметка привела к странным пробелам на странице. Поэтому проверяйте, проверяйте и еще раз проверяйте.
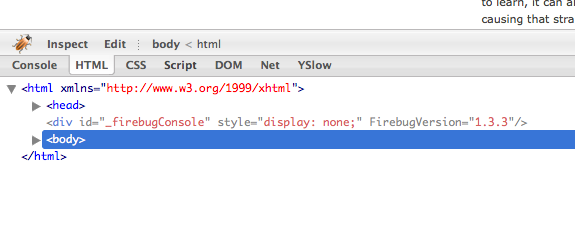
8: Скачайте Firebug

Не перестану его рекомендовать. Firebug без сомнения является лучшим из всех доступных плагинов для создания сайтов. Он не только предоставляет отличную отладку Javascript, но вы также узнаете, как определять какие элементы наследуют те дополнительные вложения, о которых вы не подозревали. Скачайте его!.
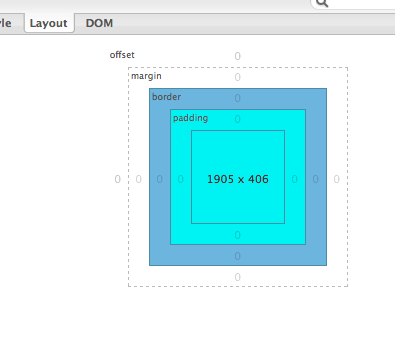
9: Используйте Firebug!

Из моего опыта большинство пользователей используют Firebug лишь на 20% его возможностей. Поистине вы оказываете себе плохую услугу. Потратьте пару часов и поищите в сети все достойные материалы по этому вопросу.
10: Все тэги должны быть в нижнем регистре
Технически, можно обойтись и тэгами в верхнем регистре.
<DIV>
<P>Here's an interesting fact about corn. </P>
</DIV>
С другой стороны, не делайте так. Это не служит никакой цели и режет глаз - не говоря уж о том, что это напоминает мне о функции html Microsoft Word!
Как сделать лучше
<div>
<p>Here's an interesting fact about corn. </p>
</div>
11: Используйте тэги H1 - H6
Надо сказать, что это то, о чем я частенько забываю. Лучше всего использовать все шесть этих тэгов. Честно говоря, я обычно использую первые четыре, но я над этим работаю! : Для улучшения семантики и SEO сайта заставьте себя заменить тэг P на какой-либо подходящий H.
<h1>This is a really important corn fact! </h1>
<h6>Small, but still significant corn fact goes here. </h6>
12: При создании блога, припасите H1 для заголовка

Я спросил наших последователей считают ли они целесообразным использовать H1 для логотипа или же использовать его для заголовка. Около 80% возвращенных твитов было в пользу последнего варианта.
Как и со всем остальным, определите, что лучше подходит вашему сайту. Тем не менее, при создании блога, я бы рекомендовал, чтобы вы припасли ваш тэг H1 для заголовка статьи. Из соображений SEO это, по моему мнению, лучший вариант.
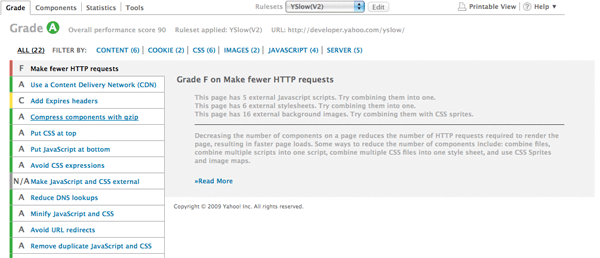
13: Скачайте ySlow

Особенно в последние годы команда Yahoo проделала действительно отличную работу в нашей области. Не так давно они выпустили дополнение к Firefox под названием ySlow. Включите его, и он проанализирует данный вебсайт и выдаст "карточку отчета", которая детально опишет вам области сайта, которые необходимо улучшить. Может это слегка и жестко, но все же на благо. Я крайне рекомендую это дополнение
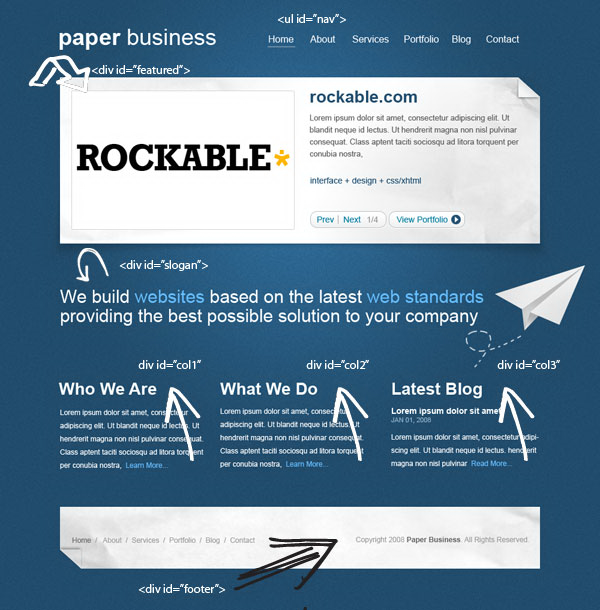
14: Панель навигации заключите в неупорядоченный список

Каждый вебсайт содержит хоть какое-то подобие навигационного меню. Может и можно оформить его следующим образом:
<div id="nav">
<a href="#">Home </a>
<a href="#">About </a>
<a href="#">Contact </a>
</div>
Я бы не рекомендовал использовать такой метод из соображений семантики. Ваша задача создать наилучший код, на который вы способны.
К чему оформлять список навигационных ссылок чем-либо иным кроме неупорядоченного СПИСКА?
Предполагается, что тэг UL содержит в себе список элементов.
Как сделать лучше
<ul id="nav">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
15: Учитесь целиться на IE
Рано или поздно вы все-таки будете проклинать IE. Это вообще стало обязательным элементом в нашем сообществе. Когда я читаю на Твиттере, как один из моих друзей сражается с силами IE, я просто улыбаюсь и думаю про себя: "Я знаю, каково тебе, приятель".
Первым шагом после того как вы создали ваш основной CSS файл будет создание отдельного файла ie.css. Потом вы можете направлять на него исключительно ie, используя следующий код.
<!--[if lt IE 7]>
<link rel="stylesheet" type="text/css" media="screen" href="path/to/ie.css" />
<![endif]-->
Этот код значит, что "браузер пользователя является Internet Explorer 6 или ниже, используй эту таблицу стилей, в ином случае, ничего не делай". Если вы хотите замены и для IE7, просто замените "lt" на "lte" (меньше или равно)
16: Выберите хороший редактор

Сидите вы на Windows или на Mac, для обоих создано много отличных редакторов кода, которые вам подойдут наилучшим образом. Лично у меня есть и Mac и PC, которые я использую вместе в моей повседневной работе. В результате, я имею хорошее представление о доступных вариантах.
17: Когда вебсайт готов, сожмите его!

Сжимая файлы CSS и Javascript, вы можете уменьшить размер каждого файла на значительные 25% или больше. Можно не думать об этом в процессе разработке, но как только сайт более-менее готов используйте несколько онлайновый программ-архиваторов, чтобы сэкономить на трафике.
Сервисы сжатия Javascript
Javascript Compressor
JS Compressor
Сервисы сжатия CSS
CSS Optimiser
CSS Compressor
Clean CSS
18: Сокращайте, сокращайте, сокращайте

Оглядываясь на мой первый вебсайт, мне кажется, что я страдал запущенной формой "диватита". Сперва, вашим естественным инстинктом будет заворачивать каждый параграф в div, а потом завернуть его еще в один div на всякий случай. Вы быстро поймете, что это крайне неэффективно.
После завершения работы над шаблоном пройдитесь по нему глазами несколько раз и поищите способы уменьшить количество элементов на странице. Обязательно этот UL помещать в свой собственный div? Думаю необязательно.
Также как и ключ при письме, "сокращать, сокращать, сокращать" - верно и для шаблонов.
19: Все изображения требуют собственные атрибуты Alt
Легко недооценить важность атрибута alt внутри тэгов изображений. Тем не менее, они очень важно по причинам удобства и проверки валидности. Поэтому уделите немного внимание и заполните эти теги.
Плохой вариант
<IMG SRC="cornImage.png" />
Как сделать лучше
<img src="cornImage.png" alt="A corn field I visited." />
20: Изучайте до последнего
Очень сомневаюсь, что я единственный, кто, в какой-то момент изучения чего-либо, оглядывался по сторонам и осознавал, что я сижу в темной комнате и время где-то уже под утро. Если вы оказались в похожей ситуации, идите отдыхать и будьте уверены, что выбрали правильный путь
Эти удивительные моменты открытия, по крайней мере для меня, всегда происходят поздно ночью. Так же было и тогда, когда впервые понял принцип работы скобок в Javascrip. Это очень приятное чувство, которое вы должны испытать, если еще не испытывали.

Разве есть лучший способ выучить HTML, кроме как копировать ваших героев? По большому счету мы все плагиатчики! Уже потом потихоньку мы начинаем вырабатывать собственные способы и методы. Поэтому посмотрите на сайты тех, кого вы уважаете. Как они выполнили ту или иную секцию? Учитесь и подражайте им. Мы все так делали, делайте так и вы. (Не надо воровать дизайн, просто учитесь из самого кода)
Заметили какие-нибудь классные эффекты Javascript, которые вы хотели бы изучить? Возможно, он использует плагин для отображения эффекта. Просмотрите исходный код и поищите в тэге HEAD имя скрипта. Затем поищите его в Google и поставьте себе на сайт! Ура.
22: Стилизуйте ВСЕ элементы
Это очень важное правило, особенно когда работаешь на клиента. Только потому, что вы не использовали элемент blockquote, не значит, что он не понадобится вашему клиенту. Не используете упорядоченные списки? Это не значит, что ваш клиент тоже не будет. Сделайте себе одолжение и создайте специальную страницу, чтобы покрасоваться вашими стилями для каждого элемента: ul, ol, p, h1-h6, blockquotes, и т.д.
23: Используйте Twitter

В последнее время я не могу посмотреть телик, не слыша упоминания о Твиттере; он действительно стал вездесущим. У меня нет желания слушать, как Ларри Кинг рекламирует свой аккаунт в Твиттере - который, как мы все знаем, он, конечно, не ведет сам. Ура ассистентам! Также сколько домохозяек создало свои аккаунты после официального одобрения Офры? Нам остается только скучать по тем денькам, когда об этом сервисе и о его потенциале знали лишь некоторые из нас.
Изначально, основной идеей твиттера было записывать "что ты делаешь". Несмотря на то, что это и сейчас остается так в некоторой степени, твиттер больше превратился в сетевой инструмент в нашей индустрии. Если уважаемый мной веб девелопер запостил ссылку на статью, которую он нашел интересной, поверьте, я ее тоже прочту - и вам следует! Вот причина, по которой такие сайты как Digg становятся все больше и больше раздражающими.

24: Изучите Photoshop

Один недавний посетитель Nettuts+ был недоволен за то, что опубликовали рекомендации с сайта Psdtuts+. Он утверждал, что Photoshop не имеет никакого отношения к блогу о веб разработках. Не уверен как там у него, но у меня Photoshop открыт на компьютере круглые сутки.
На самом деле, Photoshop вполне вероятно станет самым важным вашим инструментом. После того как вы выучили HTML и CSS, я бы порекомендовал вам изучить максимальное количество техник Photoshop
25: Изучите каждый HTML тэг
Есть десятки HTML тэгов, с которыми вы не столкнетесь в вашей работе. Тем не менее, это не означает, что вы не должны их знать! Вы знакомы с тэгом abbr например? А как насчет cite? Это два тэга заслуживают своего места в вашем ящике инструментов. Изучите их всех!
Кстати, если вы все-таки не знакомы с этими двумя тэгами:
abbr делает именно то, что от него и ждут. Он означает аббревиатуру. "Blvd" можно обернуть в тэг abbr так как это аббревиатура слова "boulevard".
cite используется для ссылки заголовка какой-либо работы. Например, если вы ссылаете эту статью на ваш собственный блог, вы можете поместить название "30 важнейших правил HTML на новичков" в тэг cite. Обратите внимание, что тэг не стоит использовать для ссылки на автора цитаты. Это распространенная ошибка.
26: Принимайте участие в жизни сообщества
Такие сайты как наш вносят огромный вклад в дальнейший рост знаний по веб разработке, вы тоже должны! Наконец догадались, как корректно разместить элементы на странице? Создайте запись в блоге и научите других как это сделать. Всегда будут те, у кого опыта поменьше, чем у вас. Вы не только будете учавствовать в жизни сообщества, но и сами учиться. Никогда не замечали, что чего действительно не можешь понять, пока тебя не заставили это выучить?
27: Используйте сброс CSS
Вот еще один вопрос, по которому ведутся горячие дебаты. Сброс CSS: использовать или не использовать, вот в чем вопрос. Если вы спросите моего личного совета, я бы 100% рекомендовал бы создать вам ваш собственный файл сброса. Можно начать со скачивания какого нибудь популярного файла, такого как файл Eric Meyer's, и затем медленно, по мере того как вы учитесь, начать превращать его в ваш собственный. Если вы не сделаете этого, вы не поймете по-настоящему, почему элементы ваших списков получают дополнительное заполнение, которое вы не указывали нигде в вашем CSS файле. Пожалейте себе нервы и просто сбросьте все! Вот вам для начала.
html, body, div, span,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
img, ins, kbd, q, s, samp,
small, strike, strong,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baselinebaseline;
background: transparent;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
28: Выровняйте все!

Вообще говоря, вы всегда должны стремиться как можно лучше выровнять все ваши элементы. Взгляните на примеры ваших любимых дизайнеров. Заметили как каждый заголовок, иконка, параграф и логотип выровнены между собой? Если вы это упустили это верный признак того, что вы новичок. Подумайте по-другому: Если я спрошу, почему вы поместили этот элемент в это место, у вас должна быть точная причина
29: Разберите PSD

Итак, у вас уже есть твердые знания HTML, CSS и Photoshop. Следующим шагом будет конвертация вашего первого PSD файла в рабочий вебсайт. Не волнуйтесь, это не так трудно как кажется. Лучшего способа применить ваши знания на практике просто не придумаешь.
30: Не используйте фрэймворки..Пока
Фрэймворки, будь то для Javascript или CSS прекрасны, но пожалуйста, не используйте их, когда вы еще только начинающий. Хотя и можно утверждать, что jQuery и Javascript можно выучить одновременно, с CSS так сделать не получится. Я всегда советовал 960 CSS Framework, и часто его использую. Имея это в виду, если вы все еще в процессе изучения CSS - а значит только первый год - вы только еще больше запутаетесь, если будете его использовать.
Фрэймворки CSS созданы для продвинутых разработчиков, которые хотят сэкономить немного времени. Они не для новичков.