Создай дизайн для автомобильного сайта в Фотошоп
В этом уроке мы будем создавать дизайн шаблона для автомобильного сайта в тёмных цветах.
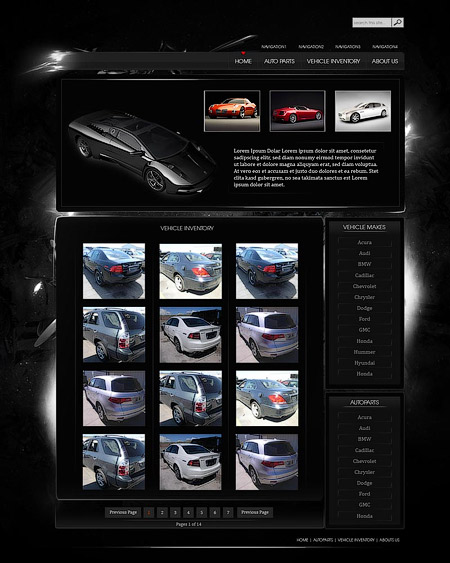
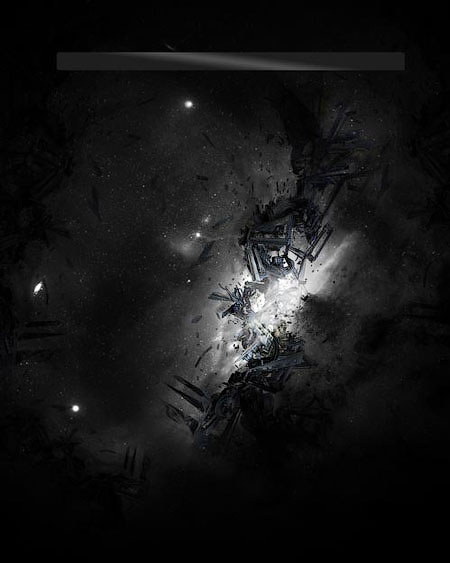
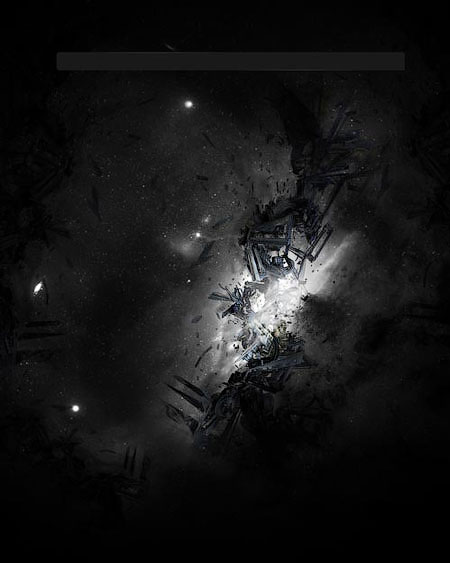
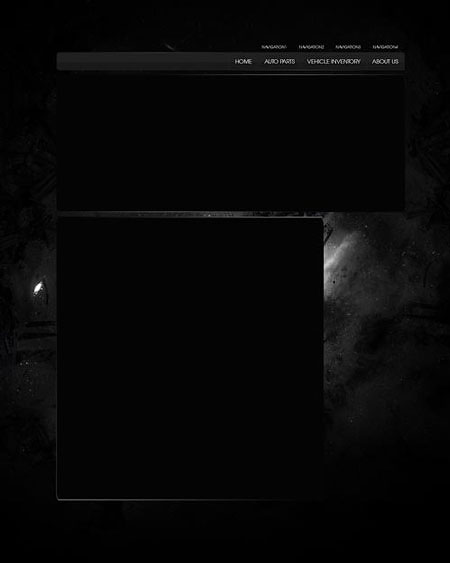
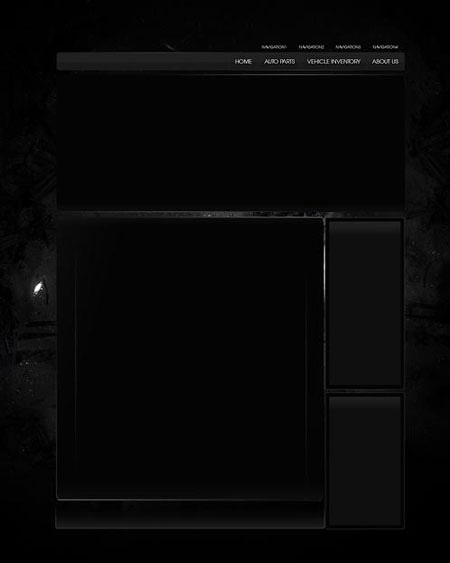
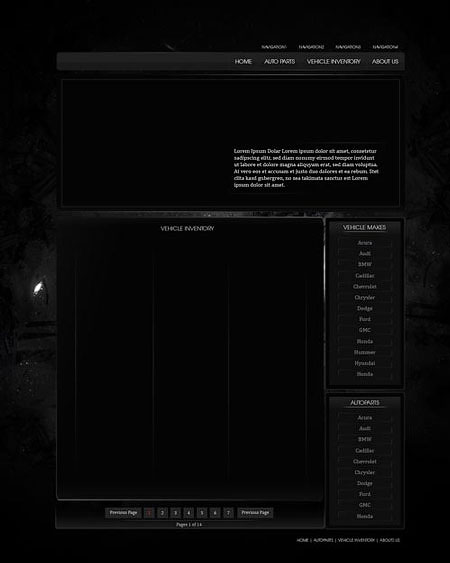
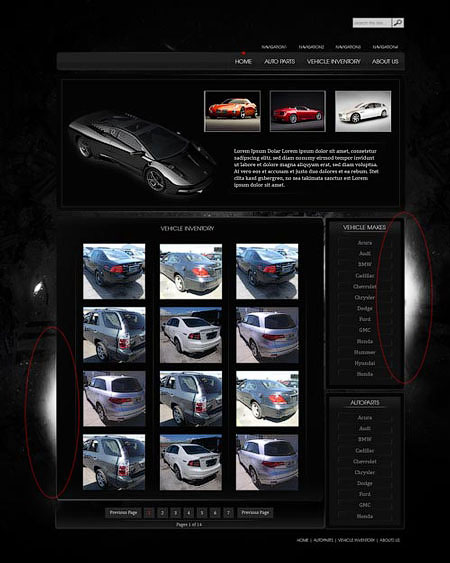
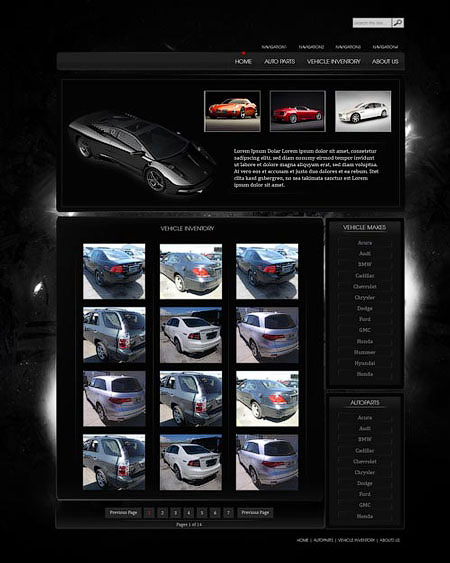
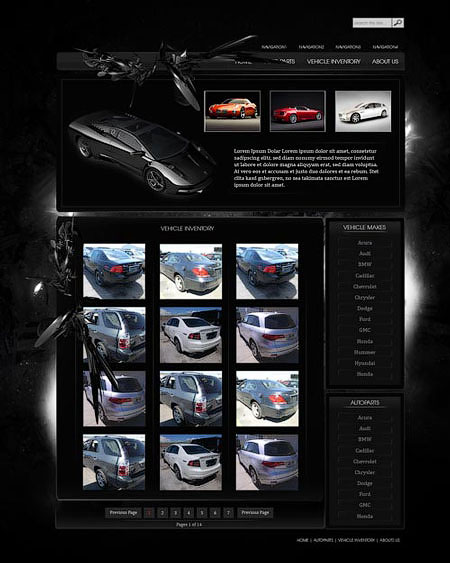
Конечный результат:

Ресурсы урока:
Объёмный объект
Космическая туманность
Космическая туманность 2
Объёмный объект 2
Фоновое изображение
Шаг 1 - Создание документа
Создайте новый документ в Фотошопе (Ctrl + N) со следующими параметрами:

Шаг 2 - Создание фона
Откройте фоновое изображение, предоставленное в начале урока. Инструментом Перемещение ![]() (Move Tool) (V) перетащите его в первый документ и обесцветьте (Ctrl + Shift + U).
(Move Tool) (V) перетащите его в первый документ и обесцветьте (Ctrl + Shift + U).

Вставьте объёмный документ в наш документ и расположите середине холста. Установите Режим наложения (Blending Mode) на Перекрытие (Overlay).

Сделайте копию слоя с объёмным объектом (Ctrl + J) и инструментом Свободное трансформирование (Ctrl + T) измените её размер. Повторите этот процесс пару раз, чтобы получить такой результат:

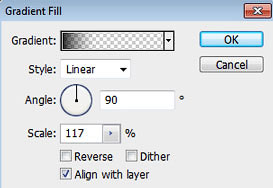
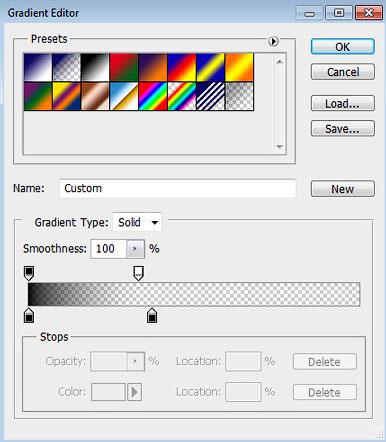
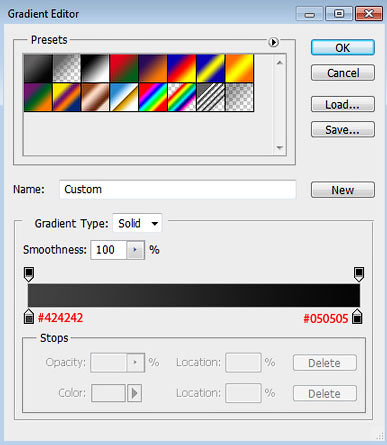
Создайте слой-заливку Градиент (Gradient Fill). Для этого кликните на иконке чёрно-белого круга в нижней части палитры слоёв.

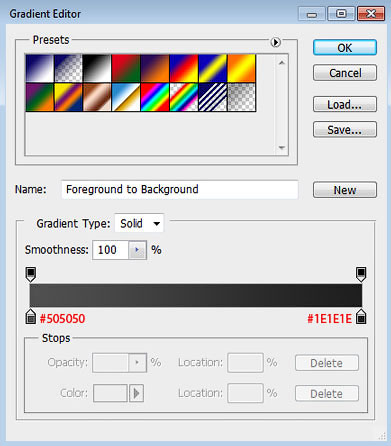
Создайте ещё один слой-заливку Градиент (Gradient Fill) с другими параметрами.



Шаг 3 - Навигационная панель
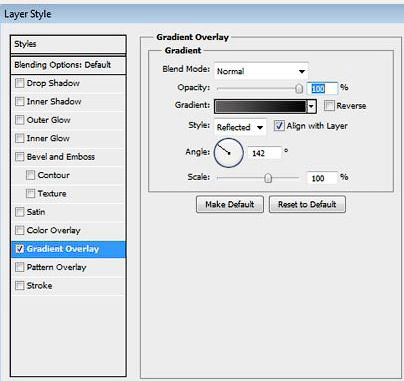
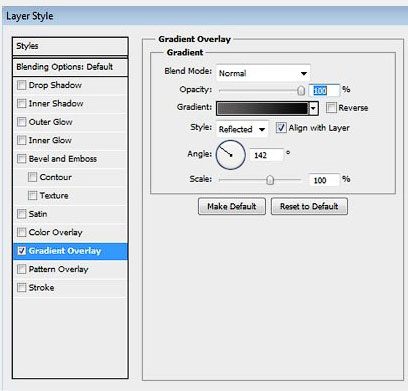
Инструментом Прямоугольник с закруглёнными углами ![]() (Rounded Rectangle Tool) (U) со значением Радиуса (Radius) 10 пикселей создайте фигуру. Кликните дважды на слое с ней, чтобы открыть окно стилей. Примените стиль Наложение градиента:
(Rounded Rectangle Tool) (U) со значением Радиуса (Radius) 10 пикселей создайте фигуру. Кликните дважды на слое с ней, чтобы открыть окно стилей. Примените стиль Наложение градиента:



Сделайте копию слоя с прямоугольником (Ctrl + J). Кликните правой кнопкой мыши на копии в палитре слоёв и выберите пункт Очистить стиль слоя (Clear Layer Styles). Расположите эту копию над оригинальным слоем с прямоугольником.

Установите цвет заливки на белый. Создайте новый слой (Ctrl + Shift + N) и инструментом Прямоугольная область ![]() (Rectangular Marquee Tool) (M) создайте выделение, как показано ниже.
(Rectangular Marquee Tool) (M) создайте выделение, как показано ниже.

Залейте выделение белым цветом (Alt + Backspace).

Сделайте выделение оригинального слоя с закруглённым прямоугольником (удерживая Ctrl, кликните на иконке слоя в палитре слоёв).

Инвертируйте выделение (Ctrl + Shift + I). На слое с белым прямоугольником нажмите Delete.


Шаг 4 - Создание разделителя
Создайте новый документ небольшого размера, затем создайте новый слой (Ctrl + Shift + N). Установите цвет заливки на #282828. Инструментом Прямоугольная область ![]() (Rectangular Marquee Tool) (M) создайте выделение и залейте его этим цветом.
(Rectangular Marquee Tool) (M) создайте выделение и залейте его этим цветом.


Создайте ещё один слой и проделайте то же самое, только цветом #181818.

Расположите слой рядом и объедините их (Ctrl + E).

Инструментом Свободное трансформирование (Ctrl + T) сожмите слой, как показано ниже.

Инструментом Перемещение ![]() (Move Tool) (V) перетащите разделитель в наш документ.
(Move Tool) (V) перетащите разделитель в наш документ.

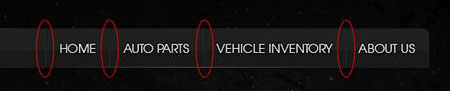
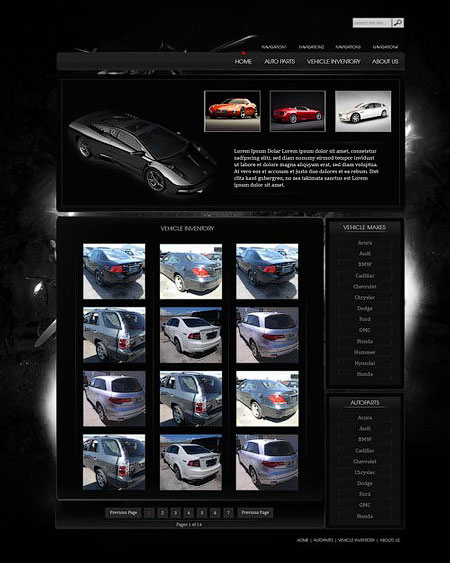
Инструментом Горизонтальный текст ![]() (Horizontal Type Tool) (T) напишите названия разделов и сделайте несколько копий разделителя. Всё нужно расположить таким образом:
(Horizontal Type Tool) (T) напишите названия разделов и сделайте несколько копий разделителя. Всё нужно расположить таким образом:


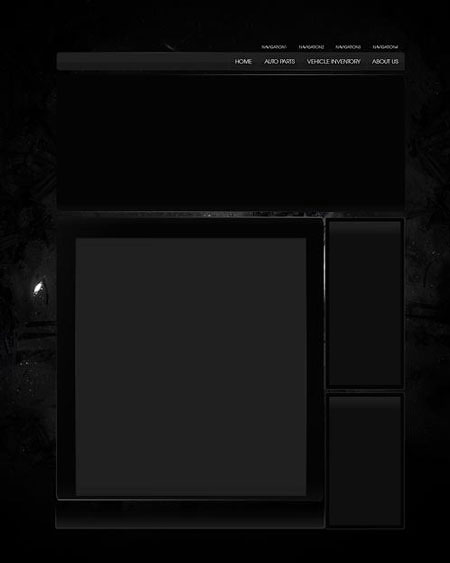
Шаг 5 - Основная область контента
Создайте закруглённый прямоугольник с радиусом 10 пикселей чёрного цвета. Примените к нему стиль Наложение градиента:



Создайте ещё один прямоугольник и примените к нему тот же стиль (можете его просто скопировать).

Под последним прямоугольником создайте ещё один для навигации по страницам. Радиус этого закруглённого прямоугольника должен быть 5 пикселей. Примените к нему стиль Обводка:

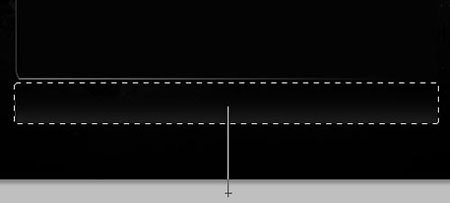
Шаг 6. Создайте новый слой над слоем с нижним прямоугольником (Ctrl + Shift + N) и объедините их (Ctrl + E). К этому слою добавьте маску слоя ![]() (кликните на иконке маски в нижней части палитры слоёв). Выберите инструмент Градиент
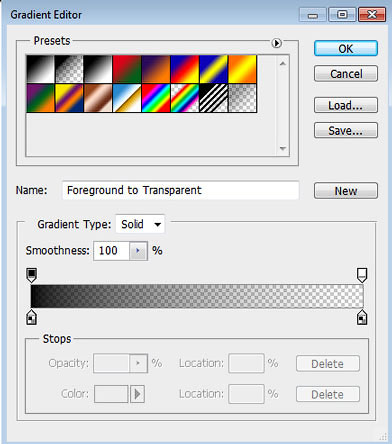
(кликните на иконке маски в нижней части палитры слоёв). Выберите инструмент Градиент ![]() (Gradient Tool) (G) и настройте так:
(Gradient Tool) (G) и настройте так:

Сделайте выделение слоя с нижним прямоугольником (удерживая Ctrl, кликните на иконке слоя).

Цвет заливки - #636262. Сделайте заливку, как показано ниже.


Шаг 7 - Создание сайдбара
Создайте закруглённый прямоугольник с радиусом 5 пикселей справа. Примените к нему 1-пиксельную обводку цветом #636262.

Создайте новый слой (Ctrl + Shift + N). Инструментом Прямоугольная область ![]() (Rectangular Marquee Tool) (M) сделайте выделение внутренней части и залейте его цветом #0F0F0F.
(Rectangular Marquee Tool) (M) сделайте выделение внутренней части и залейте его цветом #0F0F0F.

Создайте новый слой и сделайте выделение слоя с внутренней частью. Выберите инструмент Градиент ![]() (Gradient Tool) (G), цвет заливки - #636262. Сделайте заливку, как показано ниже.
(Gradient Tool) (G), цвет заливки - #636262. Сделайте заливку, как показано ниже.


Создайте ещё один закруглённый прямоугольник. Повторите для него всё то же самое.

Шаг 8 - Разделители области контента
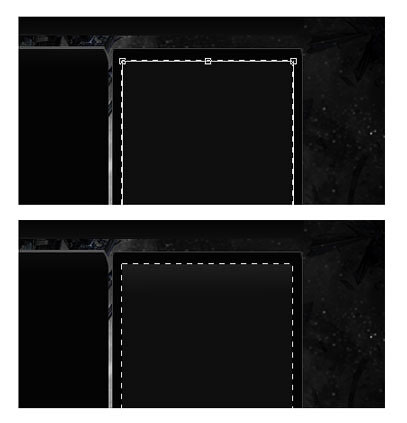
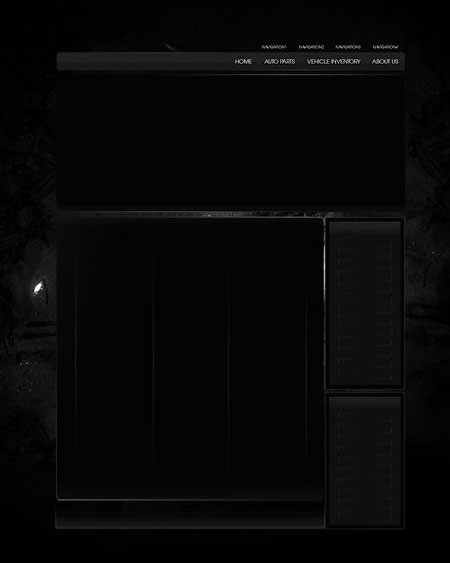
Создайте большой закруглённый прямоугольник, как показано ниже.

Примените стиль Обводка:


Установите Заливку (Fill) слоя на 0%.

Повторите процесс, чтобы добавить ещё два разделителя.

Шаг 9 - Кнопки сайдбара
Создайте обычный прямоугольник на сайдбаре и примените к нему стиль Обводка:



Сделайте много копий этого слоя и расположите их, как показано ниже, при помощи инструмента Перемещение ![]() (Move Tool) (V).
(Move Tool) (V).

Шаг 10 - Навигационные кнопки
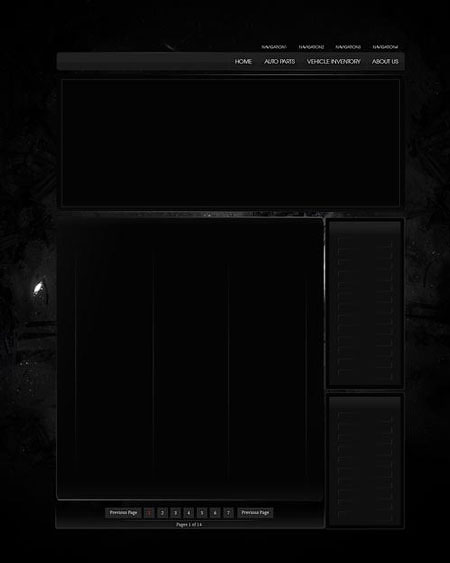
Создайте новый слой и установите цвет заливки на #252525. Инструментом Прямоугольная область ![]() (Rectangular Marquee Tool) (M) создайте выделение, как показано ниже. Затем залейте его (Alt + Backspace). Выберите текстовый инструмент и напишите "Previous Page". Я использовал шрифт "Cambria Math".
(Rectangular Marquee Tool) (M) создайте выделение, как показано ниже. Затем залейте его (Alt + Backspace). Выберите текстовый инструмент и напишите "Previous Page". Я использовал шрифт "Cambria Math".

Подобным образом создайте несколько кнопок. У Вас должен получиться такой результат:

При помощи текстового инструмента добавьте текст на другие области.

Шаг 11 - Поисковое поле
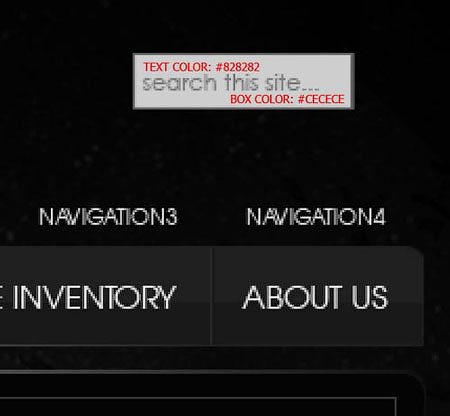
Создайте прямоугольник цветом #CECECE. Затем напишите "search this site" цветом #828282.

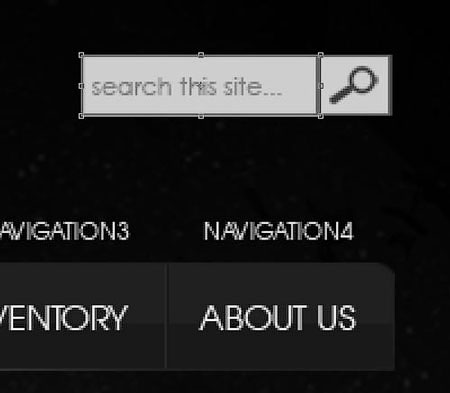
Выберите инструмент Произвольная фигура ![]() (Custom Shape Tool) (U) и выберите фигуру лупы.
(Custom Shape Tool) (U) и выберите фигуру лупы.

Создайте иконку.

Шаг 12 - Активный раздел
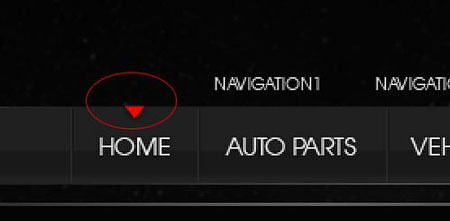
Сейчас мы создадим маленький треугольник красного цвета, который будет показывать активный раздел на панели навигации. При помощи инструмента Произвольная фигура ![]() (Custom Shape Tool) (U) или Перо (Pen Tool)
(Custom Shape Tool) (U) или Перо (Pen Tool)![]() (P) нарисуйте треугольник.
(P) нарисуйте треугольник.
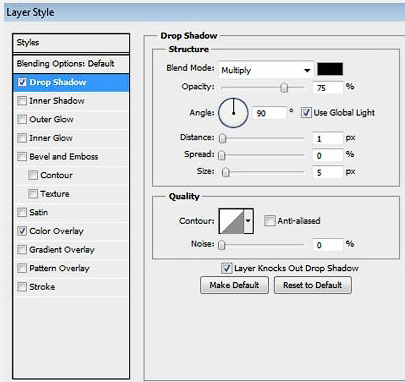
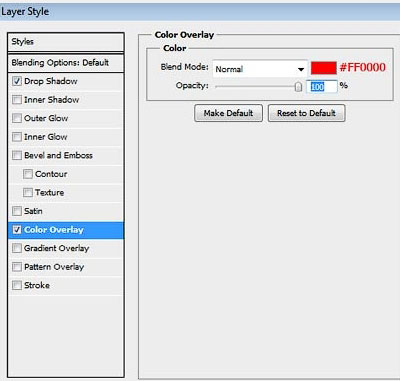
Примените к нему стиль Тень (Отбрасывание тени):

Затем стиль Наложение цвета:


Шаг 13 - Световые эффекты
Откройте изображение туманности и вставьте его в наш документ.

Инструментом Свободное трансформирование (Ctrl + T) измените его размер и обесцветьте (Ctrl + Shift +U).

Установите Режим наложения (Blending Mode) на Линейный осветлитель (Linear Dodge).

Повторите процесс для второго изображения космической туманности.



Теперь добавьте второй объёмный объект и измените его размер.

Расположите слой с ним под слоями элементов сайта.

Создайте новый слой (Ctrl + Shift + N) и выберите инструмент Кисть ![]() (Brush Tool) (B). Задайте ему размер - 3 пикселя и Жёсткость - 100%. Цвет заливки - белый. Инструментом Перо
(Brush Tool) (B). Задайте ему размер - 3 пикселя и Жёсткость - 100%. Цвет заливки - белый. Инструментом Перо ![]() (Pen Tool) (P) нарисуйте контур, как показано ниже. Кликните правой кнопкой мыши на холсте и выберите пункт Выполнить обводку контура (Stroke Path).
(Pen Tool) (P) нарисуйте контур, как показано ниже. Кликните правой кнопкой мыши на холсте и выберите пункт Выполнить обводку контура (Stroke Path).

В появившемся окне выберите Кисть (Brush).


Шаг 17 - Добавление световых эффектов на навигационную панель
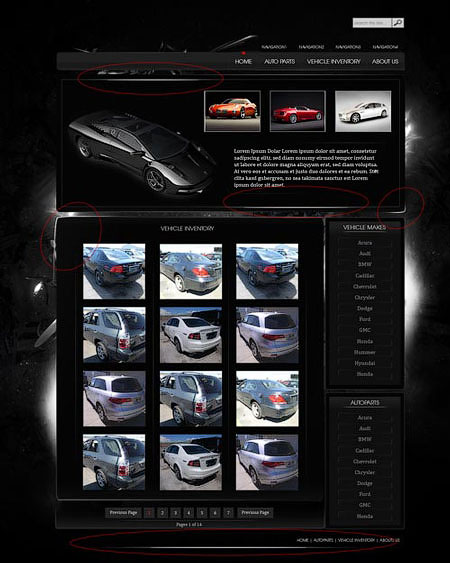
Вставьте второе изображение туманности в наш документ, измените размер и сотрите ненужные участки. Установите Режим наложения (Blending Mode) на Линейный осветлитель (Linear Dodge).

Если хотите усилить эффект, сделайте копию слоя.
Конечный результат:

(нажмите на изображение, чтобы увеличить)
Автор: Michaellee Patricio.
Перевод: Глеб Хегай