Как вы, наверняка, уже знаете, 29 февраля вышла Windows 8 Consumer Preview, а вместе с ней и 5-я platform preview версия Internet Explorer 10. В этой статье я расскажу о том, как подготовиться к новой версии IE. И хотя повествование будет вестись преимущественно вокруг IE10, многие из этих советов применимы и к другим браузерам, в том числе на других платформах.

1. Используете <!doctype html>

Первое, самое-самое-самое первое, с чего надо начать, - это убедиться, что все страницы вы отдаете с правильным doctype. В мире html5 это одна небольшая и очень простая строчка:
<!doctype html>
Это должна быть самая первая строчка, которую вы напишите. Если шаблон вашей страницы генерируется автоматически инструментами разработки и там нет этой строчки, поправьте шаблон. Если ваша CMS отдает страницы без doctype, обновите используемые шаблоны.
Повторю, это очень и очень простой шаг, однако, чрезвычайно важный. Правильный doctype говорит браузеру, как ему обрабатывать контент страницы. IE9 и IE10 при отсутствии doctype переключаются в quirks mode.
В IE9 в режиме совместимости не работают многие новые возможности, включая canvas, audio, video и возможности CSS3. В IE10 в режиме совместимости используется механизм, описанный в спецификации HTML5: это тот же стандартный режим, но с наложенными исправлениями совместимости, описанными в спецификации, что также соответствует поведению других браузеров.
(Напомню, что спецификация HTML5, помимо всего прочего, также содержит правила обработки страниц браузерами, в том числе, в режиме совместимости. Примеры:чувствительность к регистру, формы, изображения расположение контента.)
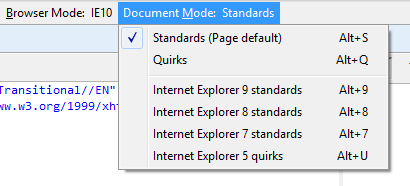
В каком режиме работает моя страница?
Посмотреть, в каком режиме отображается ваш сайт, можно через DevTools (F12):

Режимы Standards и Quirks соответствуют спецификации HTML5.
IE10 также поддерживает quirks mode из IE5 для сайтов без doctype, работающих в режиме совместимости (compatibility view), и сайтов, явно указавших необходимость такого режима через мета-теги с X-UA-Compatible:
<meta http-equiv="X-UA-Compatible" content="IE=5">
2. Решите проблемы совместимости
Помимо неправильного doctype, могут быть и другие причины, почему конкретный сайт по умолчанию отображается не в стандартном режиме:
- Сайт указан в списке совместимости, используемом IE. Российских сайтов на сегодня в этом списке около 7. Как правило, это популярные сайты, для которых разработчиками выставлен режим совместимости, либо пользователи часто делают это вручную для улучшения отображения. Процедура исключения из списка для владельцев ресурсовописана на MSDN.
- Используется неправильный doctype.
- Тот или иной режим прописан на странице через мета-тег X-UA-Compatible.
И даже, если с doctype и режимом совместимости все в порядке, это не означает, что сайт будет полностью корректно работать в IE10. Например, сайт может использовать так называемый browser sniffing, определяя браузер по строке user agent или другим признакам и отдавая разным браузерам разный код.
Или, скажем, сайт может использовать устаревшую библиотеку, которая использовала баг или специальных хак в старых версиях IE, но перестала корректно работать в новой версии с исправленным ошибками.
Таких причин может быть множество, и, чтобы определить возможные источники ошибок было проще, у нас есть специальный инструмент - инспектор совместимости (compat inspector).
Инспектор совместимости
Инспектор представляет собой библиотеку на JavaScript, которую можно легко добавить на свою страницу:
<script src="http://ie.microsoft.com/testdrive/HTML5/CompatInspector/inspector.js"></script>
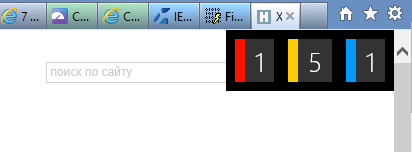
После этого загружаемый скрипт анализует страницу на предмет возможных проблем и выдает по результатам сводку в виде вот такого счетчика:

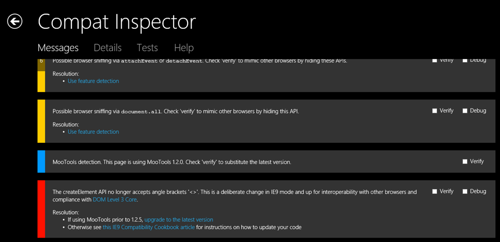
Нажав на счетчик, можно увидеть конкретные обнаруженные проблемы и рекомендации по их исправлению:

Например, в профиле пользователя на Хабре инспектор совместимости говорит, что, в соответствии со стандартом DOM Level 3 Core, метод createElement не поддерживает текстовые аргументы с угловыми скобками. Такая возможность использовалась в старых версиях MooTools, о чем также подсказывает инспектор и рекомендует обновиться до свежей версии. Простая проверка показывает, что на хабре действительно используется старая версия MooTools.
Или вот, например, многие пользователи Windows 8 Consumer Preview жалуются, что Яндекс.Карты не работают в IE10. Инспектор подсказывает, что, вероятно, сайт использует проверку user agent и предлагает это проверить, отдав сайту другой user agent, прикинувшись тем самым другим браузером (это делается установкой одной галочки в checkbox Verify). После этого карты начинают работать.
Надеюсь все такие проблемы в скором времени будут поправлены.
Как "добавить" инспектор совместимости на чужой сайт?
Если вы хотите попробовать инспектор совместимости на чужом сайте, как я это сделал для Хабра и Яндекса, либо на своем, не внося изменений в код самого сайта, это также возможно.
Для этого вам нужно установить Fiddler и добавить в него сниппет (внести правки в правила обработки через Rules -> Customize Rules...). После этого Fiddler сможет вставлять код инспектора в тело страниц локально на вашем компьютере.
Еще раз ссылки: инспектор совместимости и инструкция.
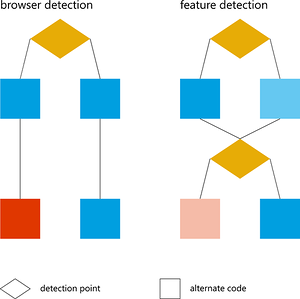
3. Определяйте возможности, а не браузер
Эта тема обсуждается много и тем не менее будет не лишним напомнить о ней еще раз. Чем более стандартным становится поведение браузеров, чем больше новых возможностей появляется и чем быстрее и автоматичнее обновляются браузеры, тем более важным становится, чтобы веб-разработчики, делая свои сайты и веб-приложения, опирались на возможности браузеров и их наличие, а не на конкретные браузеры и их версии.

Да:
Проверка возможностей. Проверяйте, поддерживает ли браузер нужные методы и свойства перед использованием.
Проверка поведения. Тестируйте, есть ли известные проблемы, прежде, чем применять обходные решения.
Нет:
Проверка конкретных браузеров. Не используйте идентификаторы браузера (например, строку user agent) для подстройки поведения.
Неподкрепленные предположения. Если вы проверили какую-то одну возможность, это еще не означает, что будут работать другие.
Подстройка под конкретный браузер может казаться разумным решением лишь в краткосрочной перспективе, однако, в реальных решениях для конечных пользователей это сильно ограничивает адаптивные возможности страниц, начиная с того, что сайт можете перестать работать с выходом новой версии браузера (новые возможности, исправления ошибок, изменения в стандартах и т.п.), и заканчивая тем, что используемые при этом обходные пути могут оказаться излишними и неэффективными.
Использование modernizr - хорошая отправная точка.
Условные комментарии
Многие из вас, наверняка, знакомы с условными комментариями для IE, позволяющими вставлять тот или иной код для разных версий IE. Думаю, также многие сталкивались с ситуациями, когда условные комментарии были вставлены некорректно, в результате чего, например, сайт знал только о IE7 и 8, всем остальным версиям IE (включая новые) отдавая разметку для IE6.
Знакомо? У меня для вас новость:
<!--[if IE]>
Такой контент игнорируется в IE10 и других браузерах.
В старых версиях IE он отображается как часть страницы.
<![endif]-->
Все верно: IE10 игнорирует условные комментарии. Вы можете продолжать использовать их для предыдущих версиях IE, однако, для более современных браузеров следует использовать определение возможностей браузера (feature detection).
4. Предусмотрите режим без плагинов
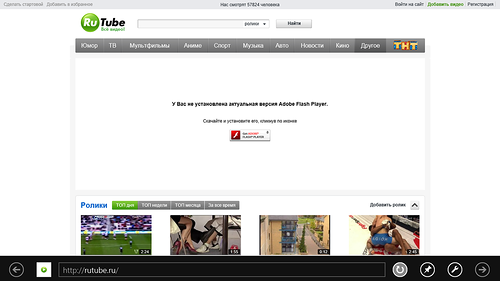
Если для вас это новость, то добро пожаловать в суровую реальность. Важно, чтобы ваш сайт или ваше веб-приложение оставались функциональными и решали поставленные перед ними задачи даже при отключенных плагинах. Это касается Flash, Silverlight и любых других расширений (например, основанных на ActiveX).
Если вы разрабатывали сайты для iOS-устройств, такая ситуация должна быть вам знакома. В Windows 8 IE10 представлен в двух режимах: для рабочего стола со всеми установленными пользователем расширениями и в metro-режиме с отключенными расширениями.

Из metro-режима пользователь может легко переключиться в десктопный режим, однако, бессмысленно выводить ему сообщения вроде "установите плагин Flash Player" - ему это не поможет.

Что рекоммендуется сделать:
- Предусмотреть альтернативное решение для реализации функционала, требующего сегодня плагинов. Например, для проигрывания Audio/Video и графики можно использовать возможности HTML5; для рекламных баннеров предоставить альтернативу в виде изображения.
- Пересмотреть работу сайта, если она сильно завязана на использование плагинов: двигаться в сторону современных веб-стандартов, либо переключиться на создание альтернативы в виде приложения в стиле Metro для Windows Store.
- При необходимости использования расширений выдать корректное сообщение, предложив пользователю переключиться в десктопный режим.
5. Добавьте префиксы, где надо, и внимательно следите за стандартами
Я не буду обсуждать, хорошо ли, плохо ли использовать префиксы, однако, на сегодня это данность. Браузерные префиксы есть и они позволяют разным производителям реализовывать поддержку развивающихся и не очень стабильных возможностей до окончательного принития той или иной спецификации (или хотя бы достижения статуса Candidate Recommendation) и получать отзывы на реализацию от сообщества.
Если вы хотите использовать новые возможности в IE10, не забудьте обновить свой код, добавив свойства и методы с нужными префиксами для всех основных движков (например, -ms- для css-свойств в IE) и безпрефиксный вариант на будущее для более-менее стабильных возможностей.
Напомню, что очень много новых возможностей было добавлено уже в IE9, и еще больше из в IE10:

О том, как разрабатывать с использованием префиксов смотрите, например, статью A Best Practice for Programming with Vendor Prefixes и библиотеку --prefix-free от Lea Verou.
6. Проектируйте под разные экраны
В своей статье "На парусах HTML5. Как новые технологии меняют современный веб" я уже рассказывал о том, что мечта многих и многих веб-разработчиков о том, что размеры и разрешения экранов будут только расти рассыпалась в пух и прах, столкнувшись с мобильными и планшетными сценариями, популярность которых, уже заставила пересмотреть многие подходы в разработке веб-сайтов и веб-приложений.
Responsive design - это два заветных слова, по которым вам нужно искать, чтобы узнать, как добиться гибкости по отношению к разным разрешениями и размерам экрана.

Применительно к Windows 8, нужно быть готовым к двум основным моментами:
Большому разнообразию устройств совершенно разного форм-фактора: от относительно небольших планшетов до больших экранов мониторов и панелей.
Snapped-режиму работы приложений в стиле metro, включая IE10.
Разнообразие экранов

Рекомендуемый минимальный размер экрана для Windows 8 - 1366x768, в этом случае будет работать функция Snap, о которой рассказывается ниже. Для приложений в стиле Metro минимальное требование - 1024x768. Сайт в IE10, раборающем в Metro-режиме, занимает весь экран целиком.
Однако, учитывая, что десктопный браузер может работать и при меньших разрешениях (например, 800x600 или 1024x600), необходимость учета небольших разрешений по-прежнему остается.
Если разрешение экрана у пользователя больше, чем вы рассчитывали и ваш сайт это не учитывает, например, оставляя большое пустое пространство справа при выравнивании влево, пользователю это будет не очень приятно видеть пустую половину экрана. Если вы жестко задали размер текста и не учитываете разрмеры устройства, легко может получиться, что на большом экране текст будет слишком мелким.
Аналогичная история и с размером графики и необходимостью ее масштабирования на больших экранах (используя разные наборы растровой графики, либо используя SVG).
Responsive design. CSS3 Media Queries. Bing.
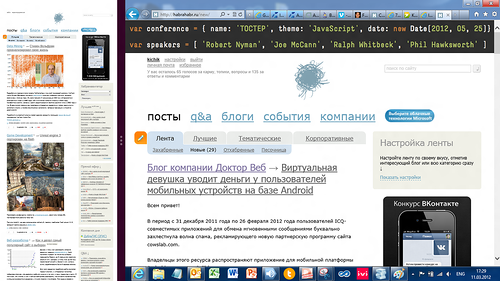
Snapping ("парковка")
Эта история в техническом плане в чем-то похожа на задачу разработки общего решения для десктопных и мобильных сценариев. Функция Snap в Windows 8 позволяет закрепить сбоку (справа или слева) приложение в стиле Metro, чтобы оно было постоянно на экране:

В таком состоянии ширина простанства, отводимого под сайт, равняется 320px, что похоже на мобильные сценарии и также доступно для подстройки отображения с помощью CSS3 Media Queries.
7. Проектируйте под пальцы, мышь и клавиатуру
Наконец, не забывайте о том, как с вашим сайтом будет взаимодействовать пользователь (кстати, независимо от того, использует он десктопный или metro-режим Internet Explorer). Он может управлять мышкой и клавиатурой, а может и пальцами.

Последнее означает, что самое время задуматься, удобно ли работать с вашим сайтом или веб-приложением, используя естественный ввод?
В целом, к сайтам оказываются применимыми рекомендации для обычных приложений, ориентированных на поддержку польцевого ввода (включая мобильные приложения для разных платформ): важность мгновенной визуальной реакции, минимальные размеры целей и отступов между ними, зоны перекрытия и т.д.
Резюме
Повторю еще раз необходимые пунктики, чтобы быть во всеоружии в нужный момент:
- Используйте правильный doctype
- Проверьте режим рендеринга и возможные проблемы с помощью инспектора совместисти
- Переключитесь на подход "feature detection"
- Продумайте, что увидит пользователь при отсутствии плагинов
- Добавьте ms-префиксы для экспериментальных возможностей и безпрефиксные альтернативы на будущее
- Подготовьтесь к разным размерам экрана и режимам отображения
- Позвольте пользователю удобно работать пальцами с вашим сайтом или веб-приложением.
