Сайт для бизнес компании №4
Всем привет, вы попали на очередной урок по созданию сайта в графическом редакторе Adobe Photoshop. Сегодня я покажу вам, как создать простой сайт в зеленых тонах. Начнем…
Материалы для урока:
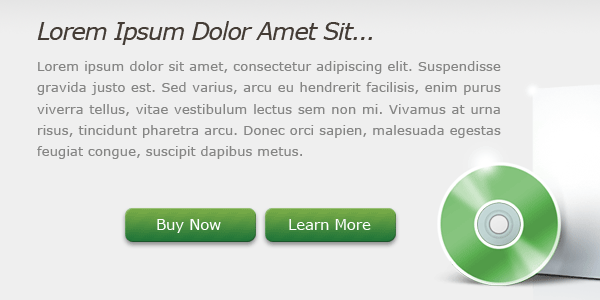
Финальный результат:

Создание документа
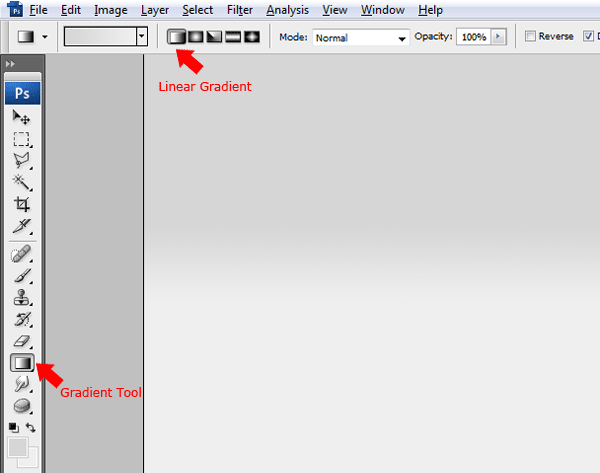
Создаем новый документ 1200 х 1200 px с белым фоном. Ставим на передний цвет #d6d6d6 и на задний #efefef. Выбираем линейный градиент.
Протягиваем градиент сверху вниз на 250-300px.

Создание шапки
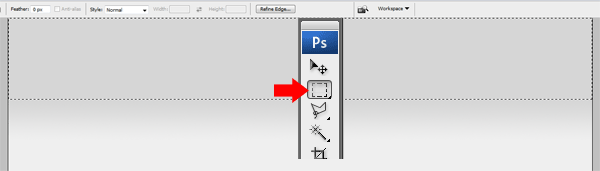
Выбираем инструмент rectangular marquee и создаем выделение шириной с холст и около 160-170px в высоту.
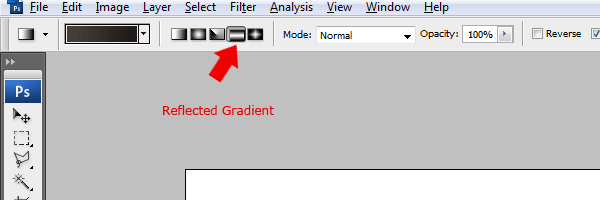
Меняем передний цвет на #483f38 и задний на #1e1916. Выбираем отраженный (reflected) градиент.

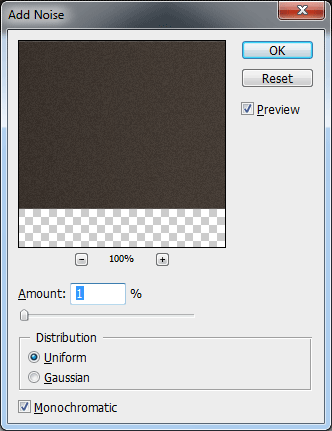
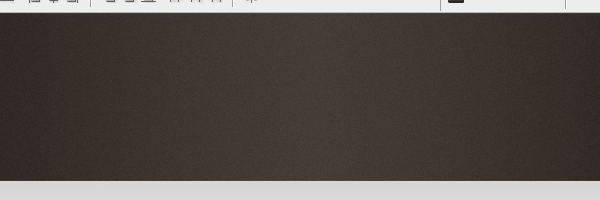
Протягиваем градиент из центра выделения и идем к правой или левой стороне макета. После этого добавим шум. Идем в меню "Filter > Noise > Add Noise".


Создаем заголовок
В левой части шапки пишем название и слоган сайта.

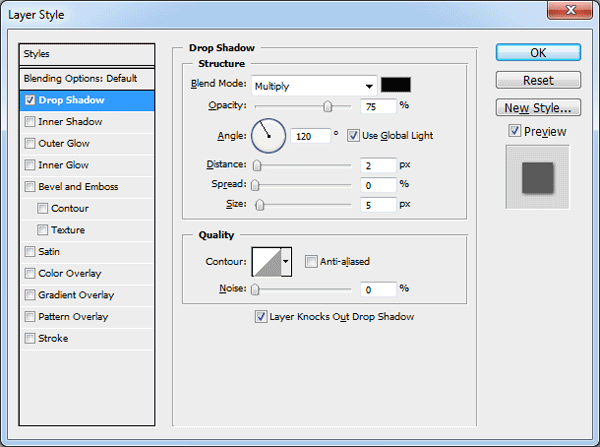
Добавим к тексту следующие стили слоя.

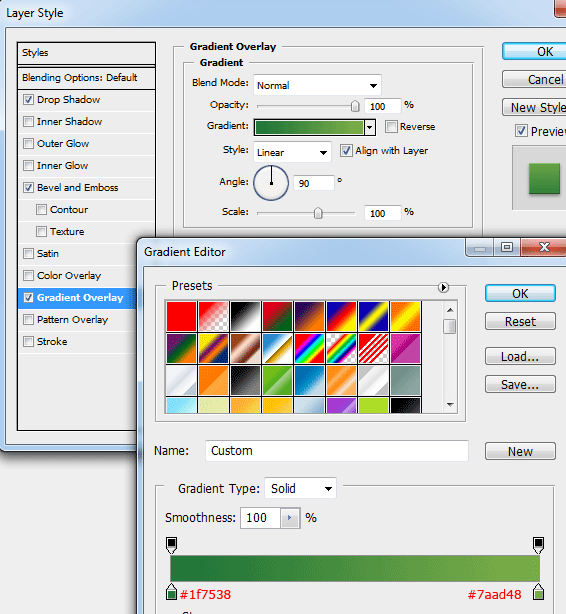
К правому слову в заголовке добавим градиент. 
Результат.

Создаем небольшую навигацию.
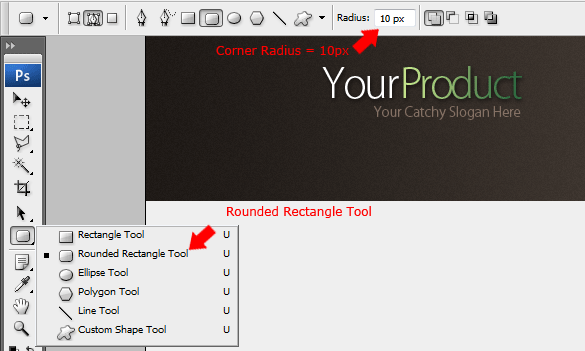
Выбираем инструмент rounded rectangle, ставим значение закругленности 10px.

Создаем маленький закругленный прямоугольник на правой стороне макета внутри шапки.

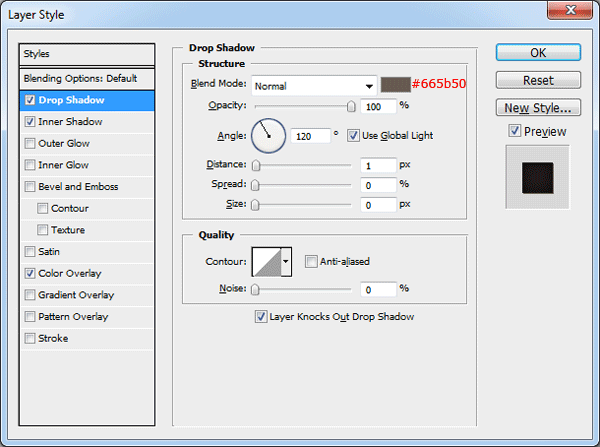
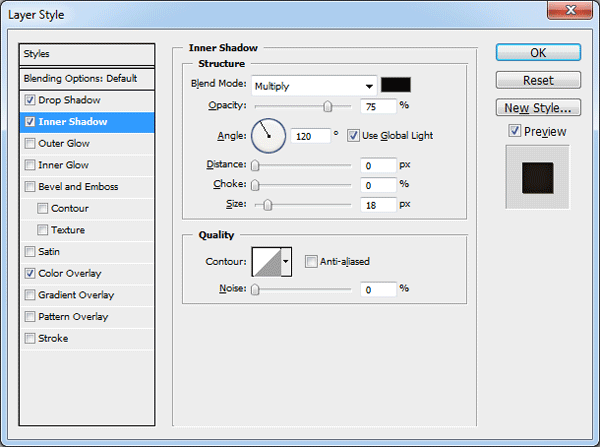
Добавим стиля слоя к прямоугольнику.



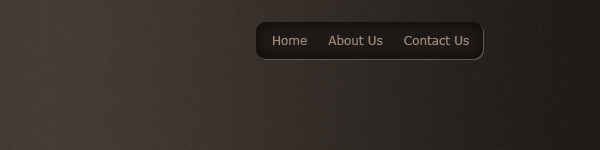
Внутри прямоугольника добавляем ссылки. Вот, что вы должны получить.

Создание основной навигации
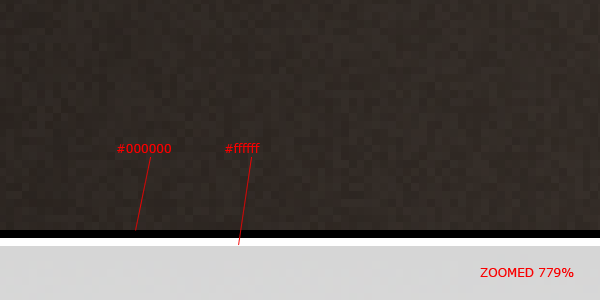
До того как мы приступим к созданию главной навигации, нам нужно создать разделитель. Используя инструмент rectangular marquee, создаем две линии в 1px друг над другом. Цвет верхней линии черный, нижней - белый. Помещаем их ровно под шапку.

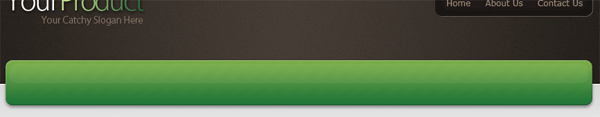
Используя инструмент rounded rectangle ( со значением закругленности 10), создаем прямоугольник. Помещаем его по центру между шапкой и фоном. Как на скриншоте ниже.
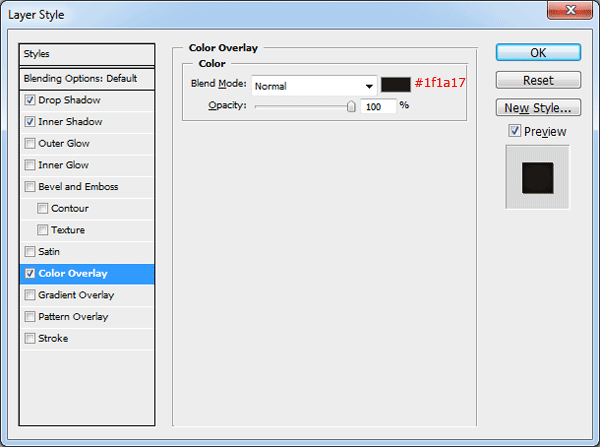
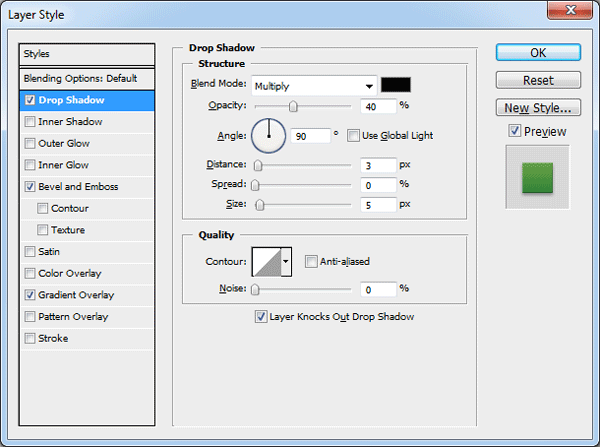
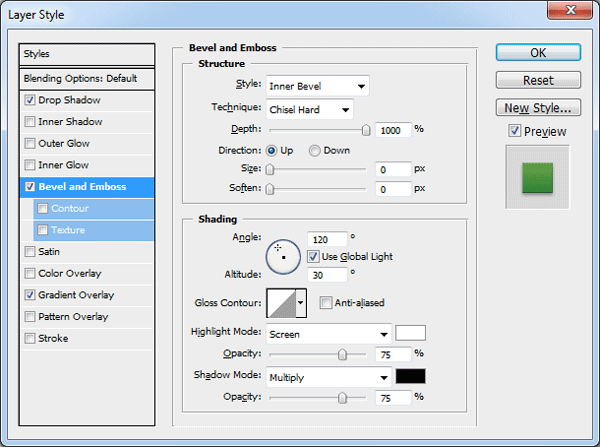
 Добавим следующие стили слоя.
Добавим следующие стили слоя.



Все тем же инструментом rounded rectangle создаем еще один прямоугольник внутри первого.

Уменьшаем значение непрозрачности у маленького прямоугольника до 5%.
Для выполнения следующего шага нам придется создать свой шаблон.
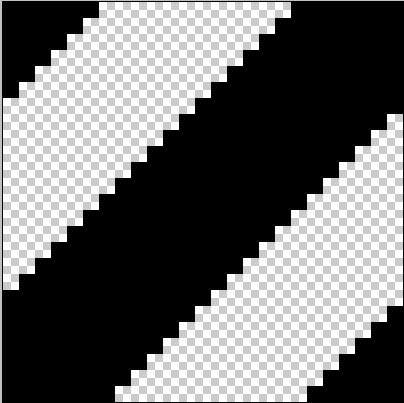
Создаем новый документ 25 x 25 pх, увеличиваем масштаб насколько это возможно, затем выбираем инструмент Pen. Черным цветом проведите такие же лини как на картинке ниже.
После того как вы сделали шаблон идем в меню "Edit > Define Pattern", сохраняем его как "Diagonal Lines".
Возвращаемся к нашему файлу с сайтом и загружаем выделение вокруг основной навигации. Чтобы это сделать нужно выбрать нужный слой и затем идти в меню " Select > Load Selection".
После того как выделение станет активным, залейте его на новом слое, используя инструмент paint bucket (не забудьте поменять в настройках инструмента значение заливки на pattern). Наконец, поставьте значение непрозрачности слоя 1%.

Создание поиска
Используя инструмент "type", добавляем ссылки в левой части навигации. Оставьте места на правой стороне навигации т.к. там будет располагаться поиск.
Нам потребуется инструмент "rounded rectangle" со значением радиуса 5px. Создаем небольшой прямоугольник, как на скриншоте ниже.
 Добавьте следующие стили слоя к поиску.
Добавьте следующие стили слоя к поиску.



Внутри поиска добавляем некоторый текст и маленькую иконку. Я выбрал лупу из стандартной библиотеки фотошопа.

Представляем продукт
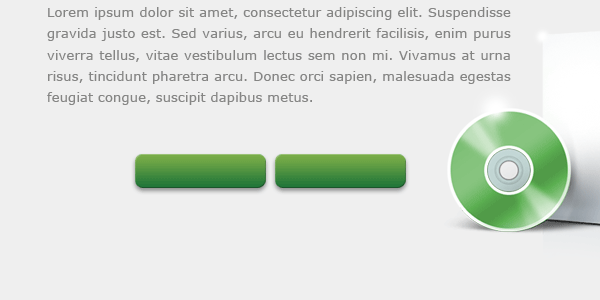
Под навигацией мы создадим область контента. Добавляем большой заголовок и текст под ним.

На правой стороне, на уровне текста добавим иконку (вы могли скачать ее в начале урока).

Копируем иконку и перетаскиваем ее за оригинал. Нажимаем "CTRL + T", чтобы уменьшить копию иконки. И добавим эффект размытия. Идем в меню "Filter > Blur > Guassian Blur", ставим значение 1px.

Наконец копируем уже размытую иконку. Уменьшаем ее и помещаем позади второй. Применим фильтр размытия еще раз. Значение 1-2px. Результат:

Теперь создадим две небольшие кнопки. Выбираем инструмент "rounded rectangle" с радиусом 10px. Размещаем их на одном уровне. Применим к ним стили слоя, использовавшиеся для создания основной навигации.

Теперь нам нужно применить наш шаблон к кнопкам. Повторяем действия проделанные для навигации.
Добавляем текст на кнопки.

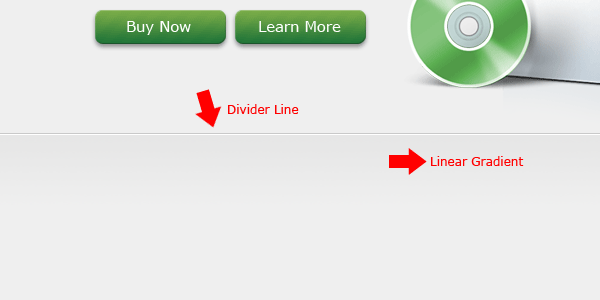
Создание разделителя
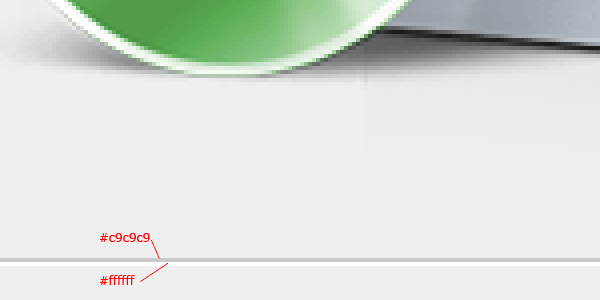
Используя инструмент rectangular marquee, создаем две 1px линии, располагаем их друг над другом, цвет верхней - #c9c9c9, нижней - белый (#ffffff).

Создаем выделение точно под разделителем, используя инструмент rectangular marquee.

Ставим на передний цвет #e6e6e и на задний #efefe затем выбираем линейный градиент. Протягиваем его сверху вниз, остановитесь чуть ниже выделения.

Теперь нам нужно смешать две линии и градиент.
Добавляем маску слоя к одному из слоев, меняем передний цвет на белый и задний на черный. Выбираем reflected gradient и протягиваем его из центра элемента, который вы выбрали, к одной из его сторон (правой или левой).
Проделайте это для трех слоев: верхней линии, нижней и градиента.

Добавляем контент
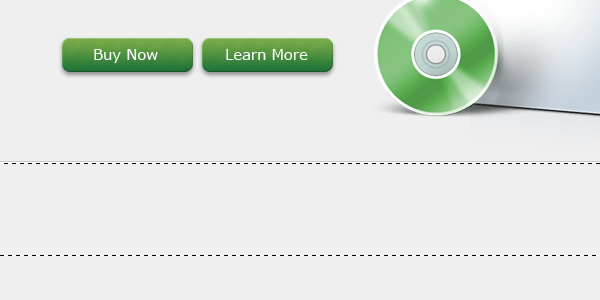
На левой стороне макета, под разделителем создаем закругленный прямоугольник с помощью инструмента rounded rectangle. Прямоугольник не должен быть очень большим, т.к. там будут располагаться только основные особенности продукта.

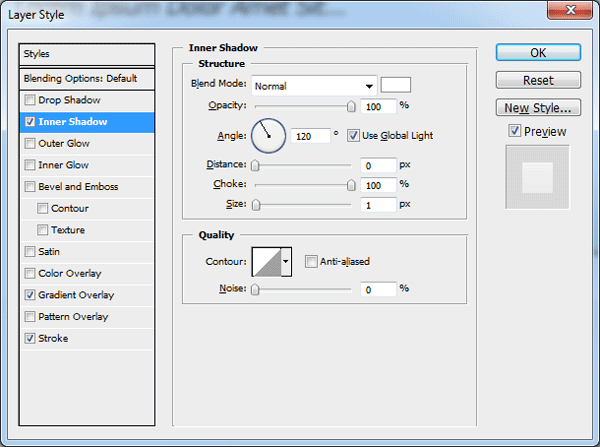
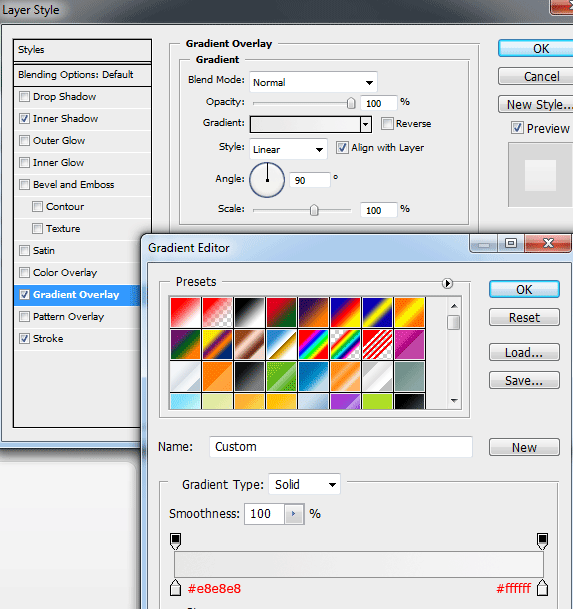
Добавим следующие стили слоя.



Теперь внутри этого прямоугольника добавляем заголовок и под ним создаем простой список с зелеными маркерами. Добавляем между строками разделители.

В правой части макета добавим информацию о продукте. Создаем заголовок и под ним располагаем текст. Ниже добавляем иконки ("Classy Icon Set" от "Dryicons").

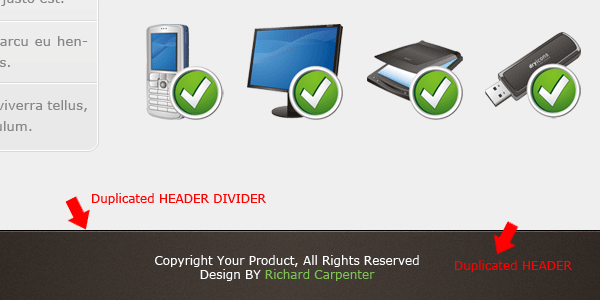
Создание подвала
Копируем слои с шапкой и разделитель и помещаем их в самый низ макета. Нажимаем CTRL+T, чтобы подогнать размеры шапки под макет. Наконец добавляем текст.

Вот и все. Надеюсь урок вам понравился.
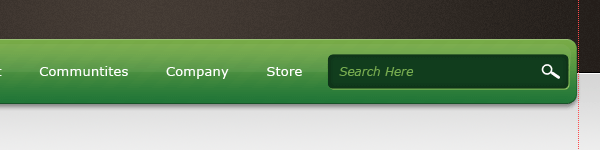
Чуть позже появятся файлы урока. Оставайтесь на связи.