
В этом уроке мы предлагаем создать сайт с необычным расположением блоков. Это актуальное и изящное решение поможет разместить на сайте много разнообразной информации одновременно.
Сложность: низкая
Время: до 1 часа
Навыки для "прокачки":
- создание разметки сайта
- работа с векторными объектами в Фотошопе
- растрирование объектов
- работа со свойствами слоя
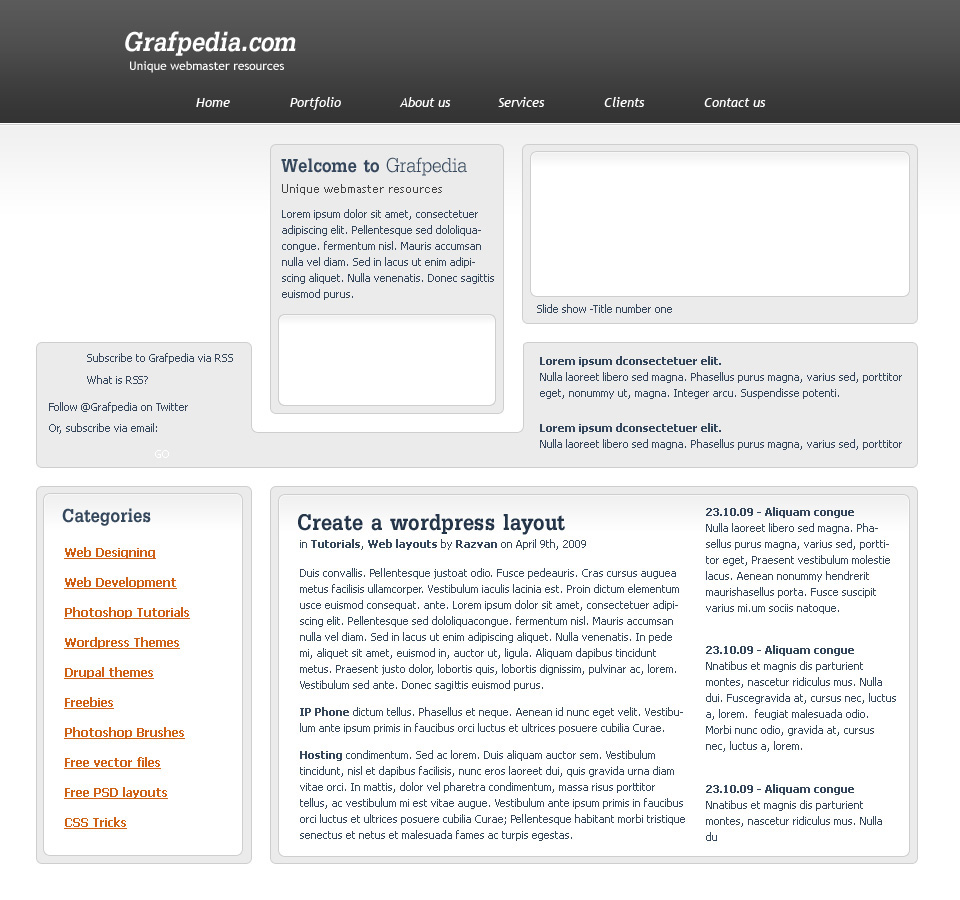
В этом уроке я покажу вам, как создать хороший бизнес-макет сайта. Этот макет может быть использован также для корпоративных целей. Если вы просматривали уроки web дизайна, то я думаю, вы заметите, что урок очень прост. Такой сайт легко применим для работы с движком Word Press и других открытых движков.
Начнем с создания нового документа. В уроке используются следующие размеры: 960х900 пикс. Этот размер очень хорош, потому что он подойдет практически для всех мониторов.

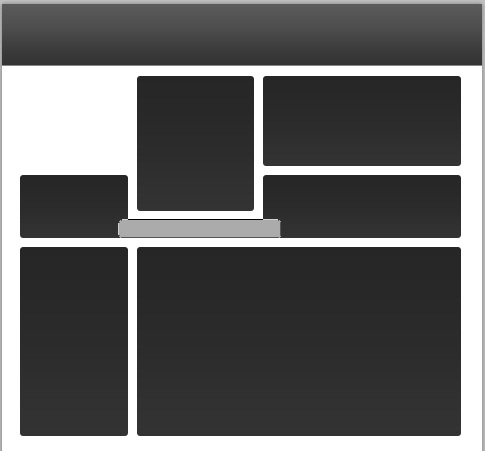
Активируйте инструмент Прямоугольник=Rectangle Tool , и создайте несколько форм. Да-да, располагать их на сайте можно так, как вам нравится, но соблюдая разметку.
Затем активируйте Прямоугольник со скругленными углами=Rounded Rectangle Tool , и создайте еще одну форму.

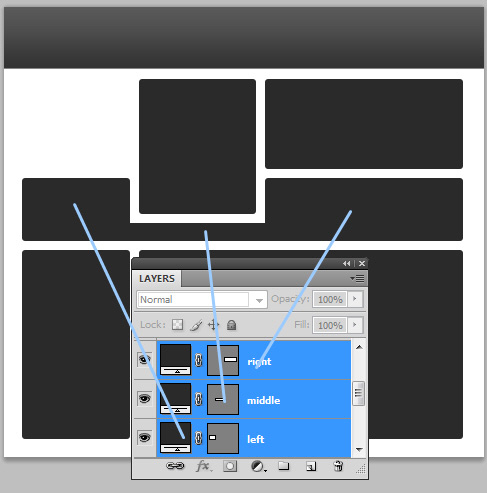
Вы можете увидеть этот прямоугольник сверху, он выполнен другим цветом. Это только для того, чтобы вы лучше видели, что сделано. Вам необходимо делать все черного цвета. Выберите 3 слоя, как на картинке ниже.

И объедините все три слоя в один (нажмите CTRL + E)

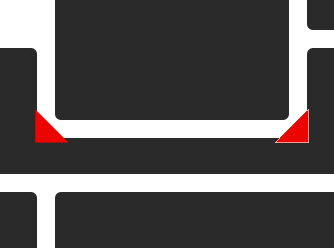
Активируем Перо=Pen Tool, и создадим 2 маленьких треугольника, как на картинке ниже (обратите внимание, используется другой цвет, чтобы вы лучше видели, что именно было сделано)

У вас должно быть что-то вроде этого.

В следующем шаге нужно будет растрировать одну из форм. Для растрирования=Rasterize формы нужно щелкнуть правой кнопкой мышки на форме.

Затем идем Выделение-> 3агрузить выделение=Select-> Load Selection.

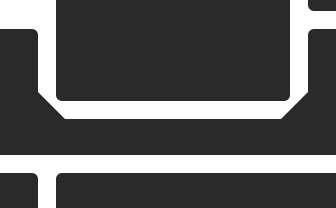
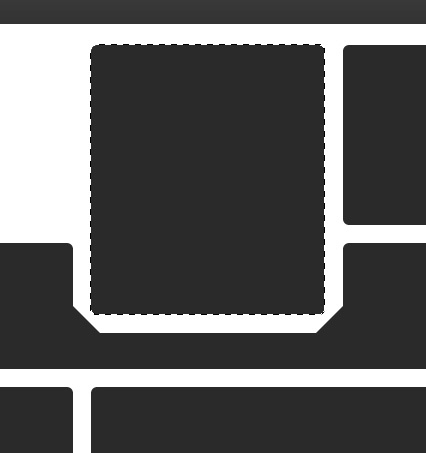
Выберите инструмент Прямоугольная область=Rectangular Marquee Tool и переместите выделение как на картинке ниже.

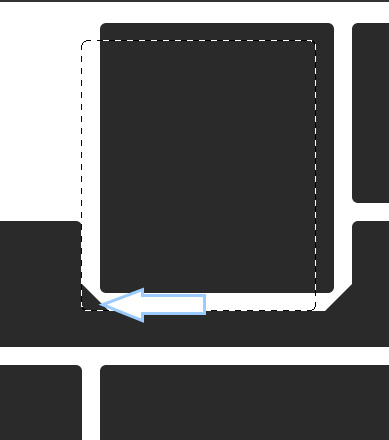
Выберите слой, который мы сделали в начале урока, и нажмите Delete на клавиатуре.

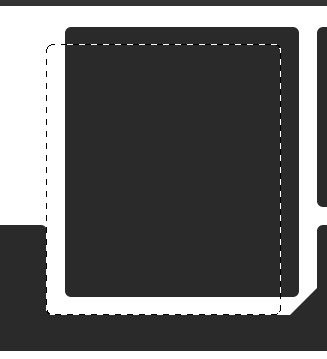
Переместите выделение и на другую сторону и нажмите Delete. После того как вы все сделали, нажмите CTRL + D чтобы снять выделение.

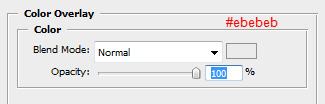
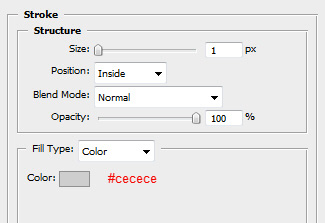
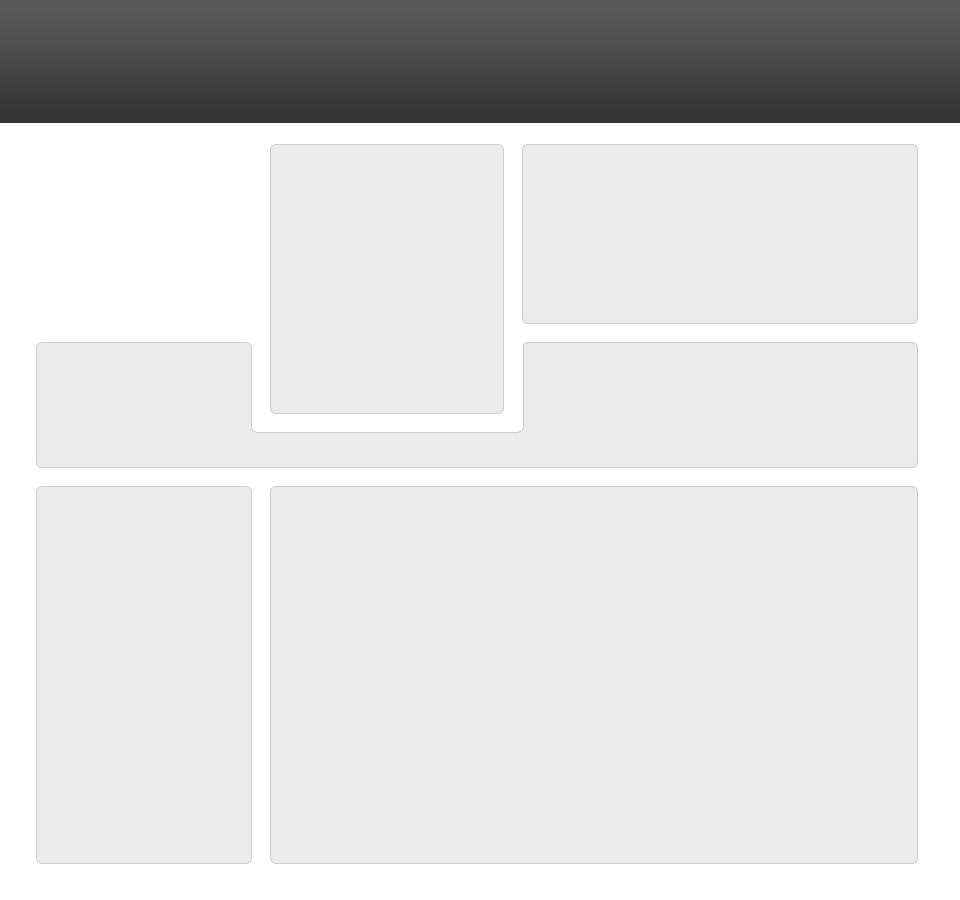
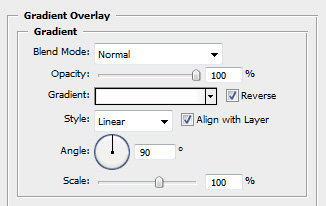
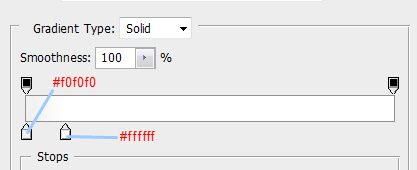
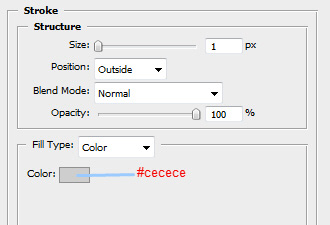
Добавим следующие стили слоя для всех черных форм (дважды кликнув возле названия слоя).


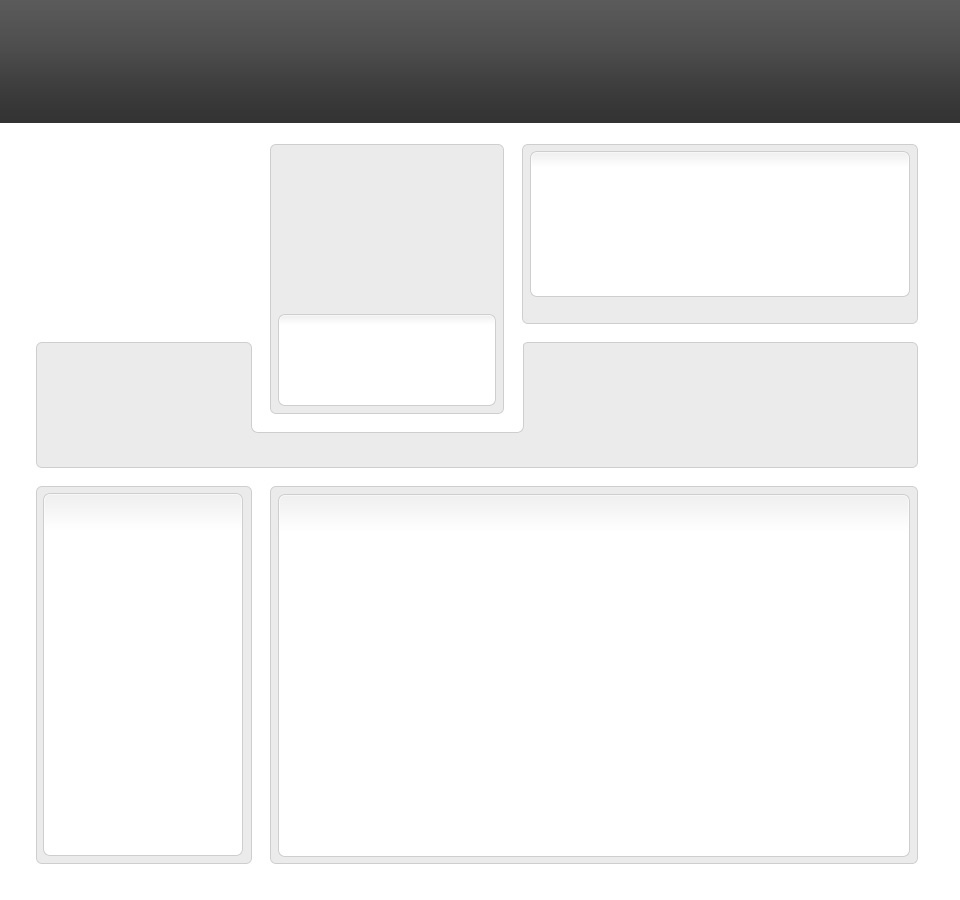
Вот наш результат на этом этапе.

Еще раз будем использовать инструмент Прямоугольник со скругленными углами =Rounded Rectangle Tool , и создадим несколько форм для наполнения блоков.

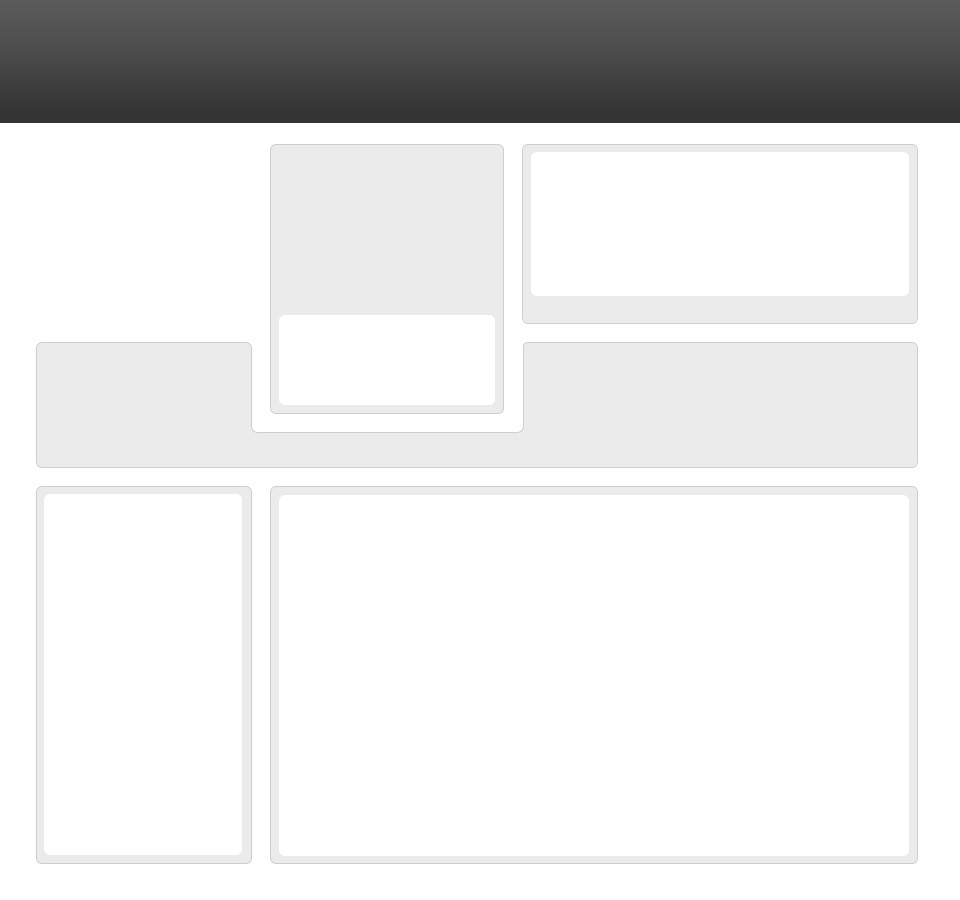
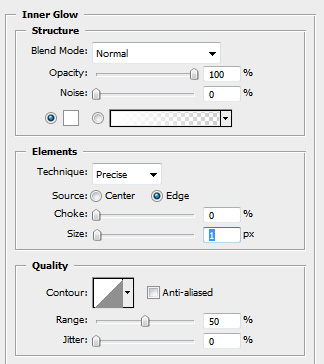
Для всех этих белых форм, добавим стили слоя.




Вот наш результат.

Добавим текст с помощью инструмента Горизонтальный текст=Horizontal Type Tool - ссылки категорий выполняйте с большим межстрочным расстоянием и подчеркнутым стилем.

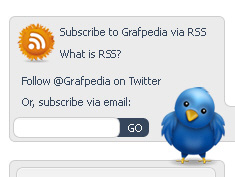
Теперь скачайте этот набор иконок (Твиттер, РСС и другие). Теперь добавим изображения и логотип.

С правой стороны мы изобразим блок слайд-шоу. Для начала будем использовать Прямоугольник со скругленными углами =Rounded Rectangle Tool , чтобы сделать 5 маленьких форм.

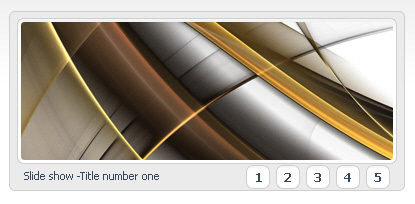
Теперь добавим изображение на пустое место.

Макет почти готов. Создадим форму поиска.

На верхней части макета добавим еще одно изображение с изображением 3D-моделей. Это наш окончательный результат. Я надеюсь, вам понравилось. Это был еще один урок из категории, уроки web дизайна.

Автор: Razvan
Ссылка на источник: http://www.grafpedia.com/
Выполнив все шаги урока вы получите примерно такое в вашем фотошопе: