Создание шаблона бизнес-сайта в Фотошоп (Шаблон дизайн-студии)

В центре внимания этого шаблона дизайн-агентство, которое предлагает широкий спектр интернет-услуг. Мы будем разрабатывать главную страницу, таким образом, должны показать, чем занимается агентство и какие услуги предоставляет.
Это первая часть урока по созданию бизнес-сайта. Первая часть будет сосредоточена на создании дизайна в Photoshop, а во второй части, мы сосредоточимся на преобразовании результатов PSD в рабочий код XHTML шаблона.
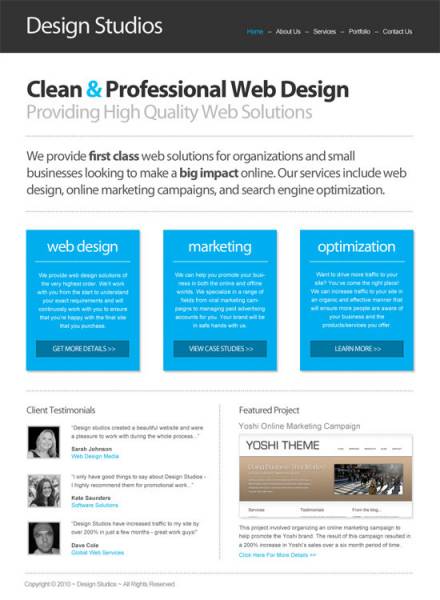
Конечный результат
Вот скриншот дизайна, который мы будем создавать.
Обзор
Итак, я полагаю, что у вас есть базовые знания Photoshop и вы знаете основные приёмы работы, такие как добавление текста, использование форм и размеров / вращение объектов.
Цель этого урока показать вам, что не всегда нужно применять много фантастических эффектов,чтобы создать красивый шаблон. С помощью пары шрифтов и некоторых небольших эффектов, можно также создать профессионально выглядящий дизайн,который будет впечатлять ваших посетителей.
В верхней части мы создадим заголовок, содержащий название компании, и навигацию. Ниже будет расположена область, в которой будут раскрыты бизнес-аспекты компании вместе с некоторыми дополнительными данными.
После этого, будет раздел, описывающий конкретные услуги более подробно,а также раздел под некоторые клиентские отзывы и обзоры проектов.
Чтобы попытаться завоевать доверие посетителей, мы будем использовать несколько отзывов клиентов и примеры выполненных проектов.
Наконец, у нас будет нижняя часть, которая будет содержать довольно стандартный текст об авторских правах.
Создание документа
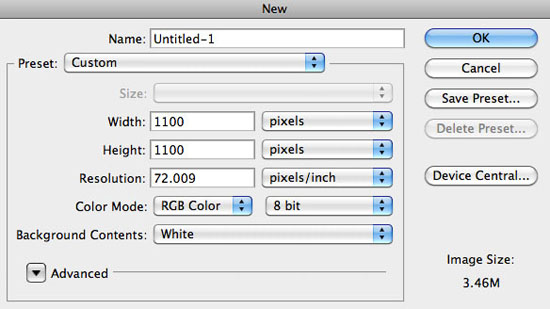
1 Создайте новый документ размером 1100 × 1100px. Затем добавьте вертикальные направляющие на 70px и 1030px - это даст нам ширину макета в 960px, которая должна легко уместиться на всех экранах.

Создание заголовка
2 Чтобы создать заголовок, нам в первую очередь необходимо добавить фон. Выберите Rectangle Tool (U), установите в качестве основного цвета очень темно-серый цвет (# 333333), а затем нарисуйте прямоугольник с левой стороны документа направо, высотой около 130px.

Добавление названия сайта / логотип
3 Чтобы добавить название компании, установите шрифт Myriad Pro. Установите размер шрифта 60px, цвет светло-серый (# EEEEEE), и расстояние между буквами до 40px. Вы можете задать все эти параметры в панели Character (Window > Character). С помощью Horizontal Type Tool (T), введите название сайта около левой направляющей.

Создание навигации
4 Чтобы добавить область навигации, установите шрифт Arial. Размер шрифта 16px и цвет # EEE. Введите несколько названий страниц (например, Home, About и т.д.), разделенных двумя (-):

Создание раздела с контентом
5 Чтобы создать раздел с содержимым контента, мы должны начать с добавления заголовка. Установите шрифт Myriad Pro, начертания шрифта полужирное, шрифт размером 60px, расстояние между буквами до 40px, и цвет # 333333. Введите название с помощью Horizontal Type Tool (T).

6 Для того чтобы немного выделить заголовок, мы изменим цвет амперсанда в красивый синий (# 00BFF3).

7 Чуть ниже мы должны добавить подзаголовок. Установите шрифт Myriad Pro, начертание шрифта Regular, размер 50px и цвет # BBB. Расположим подзаголовок под заголовком.

8 Теперь нужно добавить краткий обзор того, что делает компания. Выберите Horizontal Type Tool, установите размер шрифта 30px, цвет # CCCCCC и проведите линию из серии точек от левой направляющей к правой.