В этой статье дается описание новых возможностей веб-фреймворка ASP.NET MVC 4, представленных в первой Developer Preview версии.
Мобильный веб
Одним из самых устойчивых и набирающих силу трендов в современной разработке является тренд мобильного веба. Иметь мобильную версию сайта - это уже не просто предложение удобного доступа для некоторых пользователей, но средство зарабатывания денег и расширения аудитории.
Именно поэтому в ASP.NET MVC 4 большой упор сделан на предоставление специальных возможностей разработчику, который желает сделать мобильную версию сайта.
Мобильный сайт - два подхода
При создании мобильной версии сайта можно воспользоваться двумя подходами:
создать отдельную мобильную версию сайта;
добавить основному сайту возможность корректно отображаться на мобильных устройствах (адаптивная разметка).
Оба подхода нашли свою поддержку в ASP.NET MVC 4.
Шаблон мобильного сайта
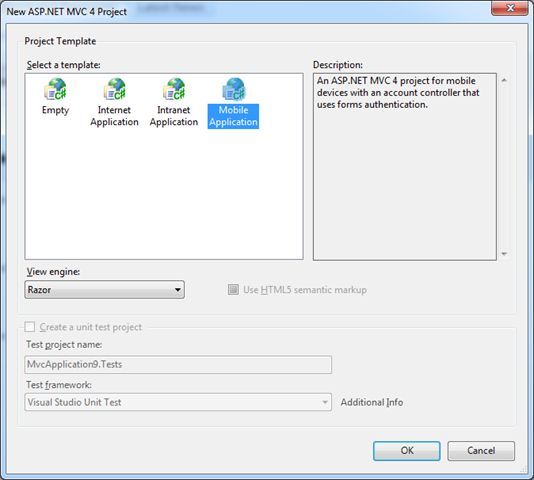
В ASP.NET MVC 4 был добавлен новый специальный шаблон проекта для мобильного сайта, вы можете воспользоваться им для создания отдельной версии сайта, которая будет работать на мобильных устройствах (рисунок 1).

Рис.1. Новый шаблон мобильного сайта
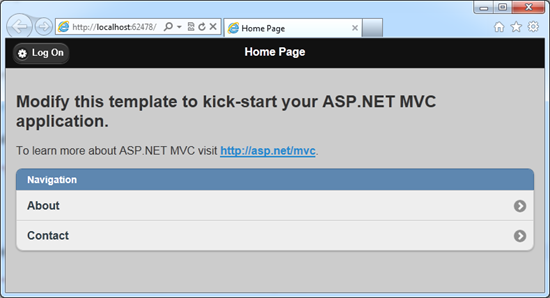
После создания проекта на базе нового шаблона и его запуска вы можете увидеть характерное мобильное представление в браузере (рисунок 2).

Рис. 2. Представление мобильного сайта
При это весь функционал стандартного шаблона по-прежнему доступен: авторизация, демонстрационные страницы, валидация на ошибки. Интерфейс нового представления базируется на JavaScript-библиотеке jQuery Mobile, которая теперь входит в состав ASP.NET MVC.
Используя новый шаблон вы можете легко создать отдельный мобильный вариант для своего сайта.
Адаптивная разметка и новый шаблон по умолчанию
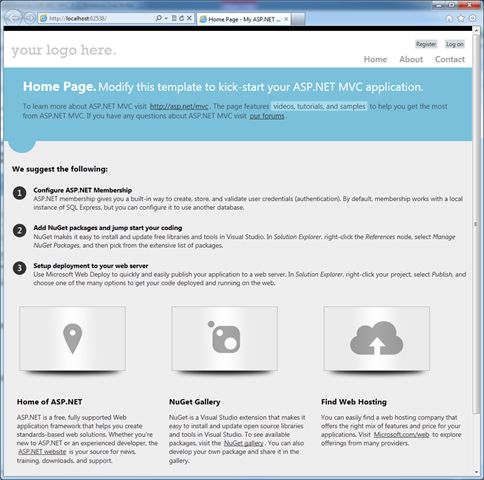
Вторым вариантом создания мобильной версии сайта является использование адаптивной разметки, которая меняет представление в зависимости от разрешения экрана. В ASP.NET MVC 4 был обновлен стандартный шаблон веб-приложения по умолчанию, который уже использует адаптивную верстку (рисунок 3).

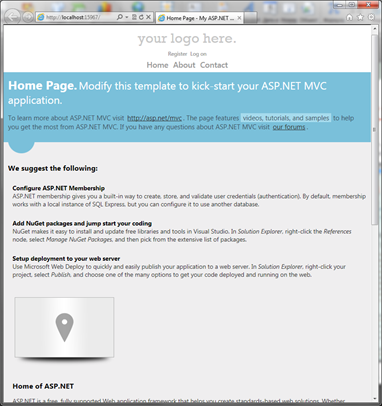
Рис. 3. Новый шаблон приложения по умолчанию
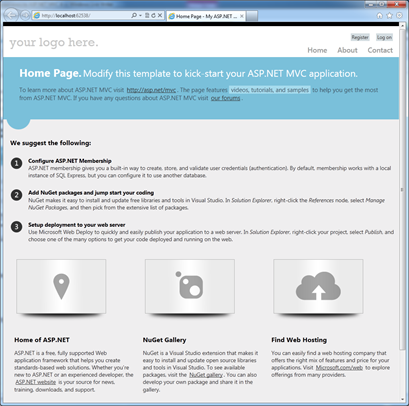
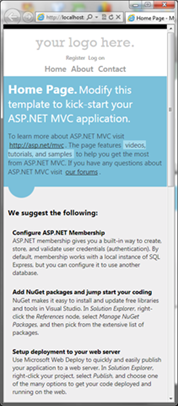
Кроме обновленного внешнего вида, который стал более привлекательным в шаблоне был использован подход адаптивного рендеринга. Идея адаптивного рендеринга заключается в следующем: по мере изменения разрешения, внешний вид страницы подстраивается под свободное пространство, отображая только те элементы, которые имеют смысл (рисунок 5).




Рис. 5. Адаптивная разметка
Обратите внимание на эти изображения. При уменьшении разрешения разметка подстраивается под новые параметры экрана и, например, скрывает излишние элементы оформления, изменяет расположение элементов и ключевых пунктов меню. При низких разрешениях, разметка формируется таким образом, чтобы важный контент занимал всю полезную площадь доступную для отображения.
Адаптивная разметка в проекте ASP.NET MVC 4 базируется на новых стандартах HTML5 и CSS3 в частности на стандарте CSS3 Media Queries, который позволяет определить различные правила CSS для определенных условий, например, разных разрешений. Вот как это работает: в файле определения стилей Site.css вы можете обнаружить следующий код:
@media only screen and (max-width: 850px)
{
header .float-left, header .float-right
{
float: none;
}
…
Конструкция @media определяет правило которое будет использовать вложенную разметку при выполнении условия. В данном случае, условием служит использование дисплеев и размер отображаемого окна до 850 пикселей. Используя подобный механизм и задавая правила вы можете очень гибко реагировать на различные условия отображения вашего сайта. Кроме того, в файле компоновки _Layout.cshtml определен мета-тег:
<meta name="viewport" content="width=device-width">
который подсказывает браузеру необходимость правильно подгонять контент под ширину экрана.
Кроме адаптивной разметки в обновленном шаблоне приложения используются другие новые стандарты, например градиенты CSS Gradients.
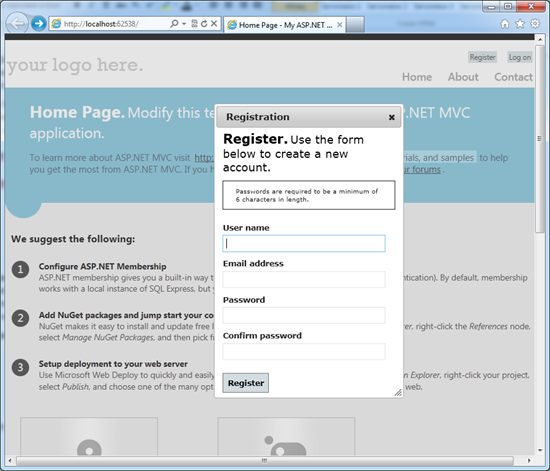
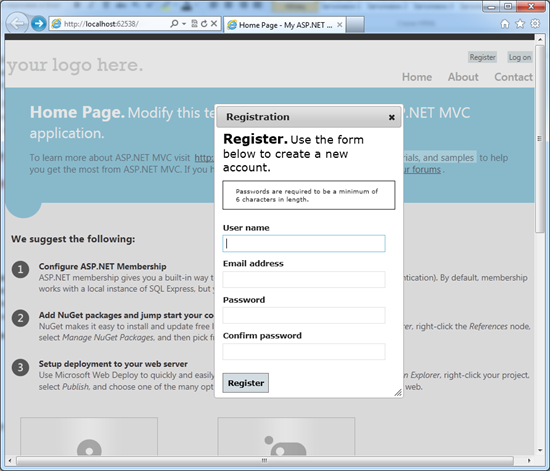
Еще одним изменением в шаблоне веб-приложения стало внедрение поддержки оконных форм для представлений логина и регистрации (рисунок 6).

Рис. 6. Окно формы регистрации
Данный функционал примечателен тем, что при поддержки сценариев браузером предлагает пользователю воспользоваться формой в виде всплывающего окна, а при отсутствии сценариев - автоматически переводит пользователя на отдельную страницу форы регистрации (рисунок 7).

Рис. 7. Отдельная страница формы регистрации
Данный функционал реализован с помощью нового файла скриптов AjaxLogin.js, включенного в проект. Сами окна форм построены на функционале библиотеки jQuery UI, которая включена в проект по умолчанию.
Режимы отображения
Ранее мы говорили только о изменениях в шаблонах проектов. Помимо этих нововведений в ASP.NET MVС 4 был добавлен новый функционал на уровне самого фреймворка, предназначенный для упрощения работы сайта с мобильными устройствами.
Новая функция режимов отображения (Display Modes) позволяет приложению выбирать представления основываясь на типе браузера, который запросил страницу. Например, если десктопный браузер запрашивает страницу Home, то веб-приложение может вернуть обычное представление Index, которое формируется на базе шаблона Views\Home\Index.cshtml. По запросу от браузера, сайт сможет вернуть специальное мобильное представление на базе шаблона Views\Home\Index.mobile.cshtml.
Этот функционал работает автоматически, достаточно определить дополнительный шаблон с постфиксом *.mobile.cshtml и он будет использован для мобильных клиентов. Точно так же можно определить мобильную версию _Layout.cshtml - _Layout.mobile.cshtml и мобильные версии частичных представлений: _MyPartial.cshtml - _MyPartial.mobile.cshtml.
Прелесть и мощь нового функционала кроется в возможности расширения и точной настройки под конкретные мобильные устройства, мобильные ОС, любые другие условия. Вы можете зарегистрировать свой экземпляр DefaultDisplayMode, указав имя, которое будет использовано в названии представления и условие, согласно которому это представление будет отбираться.
Например, вы можете добавить следующий код в Application_Start в файле Global.asax:
DisplayModes.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.Request.UserAgent.IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
Этот код определяет новый тип представления "iPhone" и указывает на условие, когда такое представление нужно использовать: когда строка агента клиента пользователя содержит строку "iPhone", что указывает на использование мобильного телефона iPhone пользователем. При выполнении этого условия будет использоваться представление Views\Shared\_Layout.iPhone.cshtml.
Вы можете построить гораздо более сложное условие для определения того, какое именно представление необходимо использовать для конкретного запроса. Теперь становится гораздо проще кастомизировать свой сайт для разных устройств и мобильных операционных систем.
Переключение режимов отображения
Полезной возможностью мобильного сайта является возможность переключения на стандартное десктопное представление, в тех случаях, когда пользователю не хватает функционала мобильного сайта. Порой может возникнуть другая ситуация, когда пользователь предпочтет работать в мобильной версии вместо стандартной.
Для обеспечения такой функции в ASP.NET MVC 4 был введен новый механизм получения информации о текущем контексте запроса: стандартный ли он либо переопределенный. Теперь свойство HttpContext содержит ряд новых методов:
HttpContext.SetOverriddenBrowser(userAgentString)- переопределяет текущий строку агента браузера с новым значением;
HttpContext.GetOverriddenUserAgent()- возвращает первоначальное либо актуальное значение строки агента браузера, если переопределений не было;
HttpContext.GetOverriddenBrowser() - возвращает экземпляр HttpBrowserCapabilitiesBase, который соответствует текущему значению строки агента браузера (настоящему или переопределенному);
HttpContext.ClearOverriddenBrowser() - позволяет очистить все переопределения.
Механизм переопределения использует куки для сохранения на стороне клиента типа выбранного представления. Как и практически все остальные части фреймворка, вы можете заменить провайдер хранения типа представления через свой функционал. Для этого вам достаточно переопределить провайдер и заменить значение BrowserOverrideStores.Current своим экземпляром.
Рецепты
Рецепты - это новая возможность расширения функций Visual Studio и ваших проектов для частых задач: генерации кода, создании форм, скаффолдинга.
Рассмотрим, как работают рецепты на простом примере. Создайте проект на базе ASP.NET MVC 4 и с помощью пакетного менеджера NuGet установите пакет MvcHaack.ViewMobilizer. Этот пакет содержит в себе рецепт для автоматической генерации мобильных представлений для всех или избранных представлений вашего сайта.
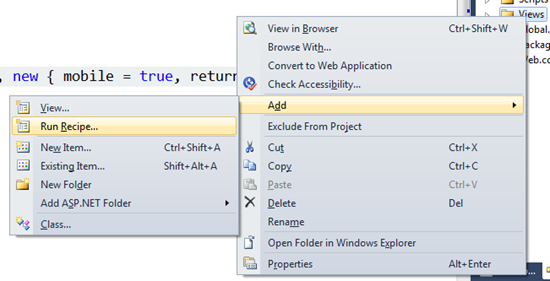
После установки пакета в контекстном меню папки Views выберите пункт Add - Run Recipie (рисунок 8).

Рис. 8. Запуск рецепта
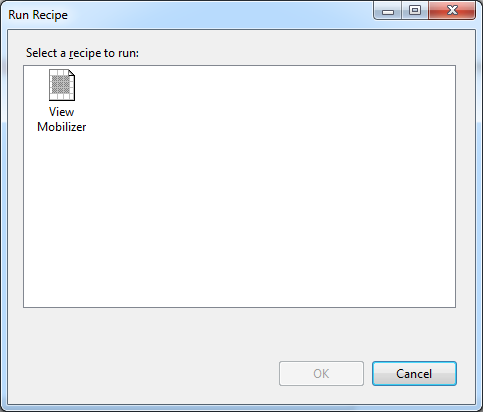
Перед вами появится окно выбора установленных в проект рецептов (рисунок 9).

Рис. 9. Окно выбора рецептов
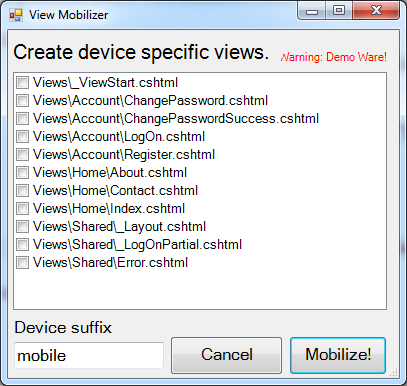
Выберите рецепт View Mobilizer и нажмите ОК. Будет запущен внутренний механизм рецепта, который отобразит уже свою собственную форму позволяющую выбрать представления для созданий их мобильный версий (рисунок 10).

Рис. 10. Окно созданное рецептом
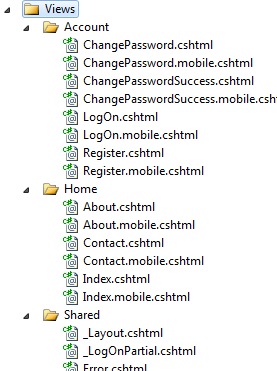
Выберите нужные представления и нажмите Mobilize! Вы можете задать необходимый постфикс, если создаете представления для собственных режимов отображения (например, iPhone). Рецепт автоматически создаст необходимые файлы и добавит их в проект (рисунок 11).

Рис. 11. Созданные с помощью рецепта файлы
Как работают рецепты
Рецепт - это библиотека классов, которая содержит специально созданный класс рецепта и необходимые диалоговые окна для задания параметров работы рецепта.
Рецепты могут быть разного типа, но все они должны реализовывать один из интерфейсов: IRecipe, IFolderRecipe, IFileRecipe, которые определены в новом пространстве имен Microsoft.VisualStudio.Web.Mvc.Extensibility.Recipes.
Класс рецепта должен являться экспортируемым типом фреймворка MEF, то есть быть отмечен атрибутом [Export(typeof(IRecipe))]. Ниже представлен класс рецепта View Mobilizer созданный Филом Хааком:
[Export(typeof(IRecipe))]
public class ViewMobilizerRecipe : IFolderRecipe {
public bool Execute(ProjectFolder folder) {
var model = new ViewMobilizerModel(folder);
var form = new ViewMobilizerForm(model);
var result = form.ShowDialog();
if (result == DialogResult.OK) {
foreach (var view in model.SelectedViews) {
var file = view.Item1;
string mobileFileName = view.Item2;
File.Copy(file.FullName, mobileFileName);
folder.DteProjectItems.AddFromFile(mobileFileName);
}
}
return true;
}
public bool IsValidTarget(ProjectFolder folder) {
return true;
}
public string Description {
get { return "A package for creating display mode views."; }
}
public Icon Icon {
get { return Resources.ViewMobilizer; }
}
public string Name {
get { return "View Mobilizer"; }
}
}
Рецепты - это мощный новый инструмент, который интегрируется в проекты с помощью пакетного менеджера NuGet и позволяет накапливать практики для кодогенерации и выполнении других рутинных задач. Со временем, благодаря сообществу и NuGet рецептов будет множество.
Поддержка Async для асинхронных контроллеров
Возможность создавать асинхронные контроллеры появилась в ASP.NET MVC уже давно. В новой версии фреймворка эту возможность можно будет использовать на базе мощных асинхронных нововведений новой версии C#.
Теперь вы сможете написать свой метод в асинхронном контроллере следующим образом:
public async Task<ActionResult> Index(string city) {
var newsService = new NewsService();
var sportsService = new SportsService();
return View("Common",
new PortalViewModel {
NewsHeadlines = await newsService.GetHeadlinesAsync(),
SportsScores = await sportsService.GetScoresAsync()
});
}
Обратите внимание на использование новых конструкций языка async и await. Они позволяет этому коду выполнить методы newsService.GetHeadlinesAsync и sportsService.GetScoresAsync асинхронно.
Кроме непосредственной поддержки асинхронных расширений, во фреймворке добавлена поддержка таймаутов асинхронных расширений и возможности отмены выполнения асинхронной операции. Для определения таймаута асинхронного действия в контроллере необходимо пометить его новым атрибутом AsyncTimeout:
[AsyncTimeout(2500)]
Для отображения специального представления после истечения времени таймаута используется атрибут HandleError:
[HandleError(ExceptionType = typeof(TaskCanceledException), View = "TimedOut")]
После истечении времени таймаута клиенту будет показано представление TimeOut.
[AsyncTimeout(2500)]
[HandleError(ExceptionType = typeof(TaskCanceledException), View = "TimedOut")]
public async Task<ActionResult> Index(string city,
CancellationToken cancellationToken) {
var newsService = new NewsService();
var sportsService = new SportsService();
return View("Common",
new PortalViewModel {
NewsHeadlines = await newsService.GetHeadlinesAsync(cancellationToken),
SportsScores = await sportsService.GetScoresAsync(cancellationToken)
});
}
Кроме того, вы можете определить специальный параметр типа CancelationToken для того, чтобы добавить возможность отменить выполнение асинхронной операции (пример выше).
Заключение
Нововведения в ASP.NET MVC 4 представленные в первой Developer Preview версии демонстрируют желание разработчиков ответить на современные запросы стоящие перед веб-разработкой и предложить простые способы создания мобильных представлений сайтов и упростить работу со множеством мобильных устройств.
С другой стороны, рецепты позволяют по-новому расширить функционал проектов и Visual Studio на основе знакомых механизмов MEF и NuGet.
Наконец, поддержка асинхронных нововведений языка C#5 для создания асинхронных контроллеров и действий позволит значительно упростить создание сложных и масштабируемых веб-приложений.
Мы рассмотрели новшества только первой предварительной версии фреймворка. Можно ожидать, что в следующих версиях разработчики ASP.NET MVC 4 получат еще больше возможностей и функций.
