Платформа бизнес-приложений
Но грань между игрой и бизнесом - очень тонкая. Нет её. Хороший бизнес - всегда игра. А красивая игра есть большой бизнес. Лично мне нравится такая метафора: заработанные деньги - это счёт на табло. Но давайте нажмём F9 и поговорим о программировании.
FireMonkey - платформа для разработки бизнес-приложений нового уровня. Поэтому многие ждут показа именно новых метафор "бизнес-интерфейса". Всему своё время. Прежде чем заняться изобретением новых метафор желательно поисследовать на грани крэш-теста новые возможности FireMonkey.
CodeRage6
А про метаформы бизнес-приложений поговорим на CodeRage6. Найдите мою презентацию и подключайтесь. Но там будут все, поэтому найдите время всех и послушать.
Единственно, что будет сложно - английский язык. Тут проблема распадается на 2 пункта. Первое, английский нужно знать. Программисту. Второе, пока вы будете учиться (300 слов), мы подготовим локализацию после окончания конференции. Постепенную, но неотвратимую.
Метафора 3D-интефейса
Тут большой вопрос. Конечно, нужна новая парадигма. И, конечно, многие лучшие специалисты по эргономике над этим думают. Но если мы взглянем на чистое искусство (живопись, скульптура), то видно - настоящие шедевры рождаются в результаты упорного труда и творческого поиска. Нельзя чисто родить идею, нужно пробовать, думать, пробовать, делать и т.д. итеративно while… Но даже раньше этого - понять суть технологии. Говоря простым языком "покрутить, повертеть".
Кубик Рубика
Первым делом при знакомстве с FireMonkey мозг сам цепляет некие анимационные паттерны нашего физического мира и пытается их транслировать в компонентную схему Delphi XE2/C++Builder XE2. Так было с игрой в 15.
Поговорим о 3D и 3D-анимации. Посмотрим на неё.
Исходный код приводить не буду, чтобы не лишать вас удовольствия сделать всё самим. Только несколько шаблонов компонентного проектирования.
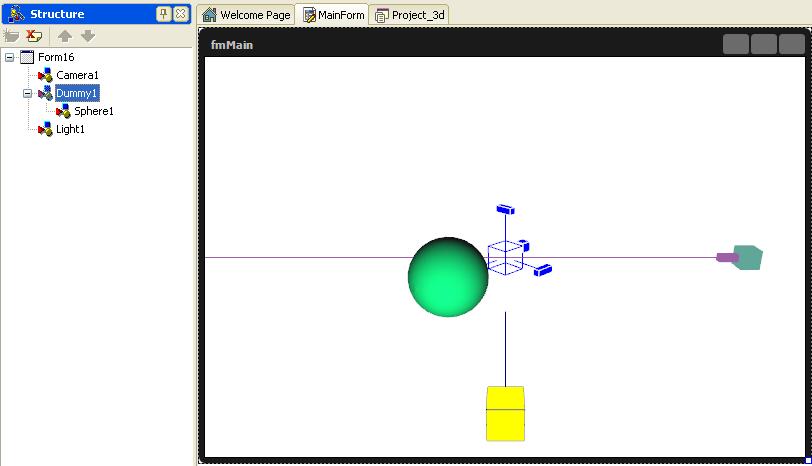
Оси координат
Ось X - вправо. Ось Z - вглубь экрана, чем больше координата Z, тем дальше объект от наблюдателя. Ось Y - идёт резко вниз. Небольшая проблема в том, что в design-time ось Y и ось Z как-бы сливаются, их "рисовать" смысла нет. Поэтому рекомендация - сразу разобраться с вращением объектов или камерой.
Вращение объекта
Вращать трёхмерный объект достаточно просто. Если понять, как это делать. Конечно, управляющее свойство объекта - RotationAngle [X, Y, Z]. А вот прокрутить вокруг не своих осей, а некой точки (что и делается в кубике-рубике), то лучше воспользоваться следующей техникой.
Добавляем пустой объект (TDummy). Выбираем его (если выделение соскочило). И под него уже добавляем дочерний целевой объект-компонент. Когда мы будем вращать "пустышку" вокруг своих осей, все дочерние объекты тоже будут вращаться, но уже вокруг него.

Демо-стенд
Выше представлен демо-стенд, который очень хорошо позволит поиграться в design-time. Опишем основные объекты:
- "желтый" - это "свет" (TLight). Вынесен на -10 по оси Z, т.е. сдвинут на нас;
- "пустышка" в центре (TDummy) - это "центр вращения" целевого объекта;
- "зелёный колобок" - целевой объект (TSphere); совет, не берите кубик (TCube), пока не разберётесь с опциями света, иначе при плоском попадании грани будут "изчезать" - это нормально, просто нужно понимать специфику реального и виртуального света;
- "пушка справа" - камера (TCamera); она для переключения точки наблюдения; посмотрите свойство формы UsignDesignCamera; будьте осторожны, если камеру направить неправильно - то можно не увидеть ничего; запустите demo-стенд и аккуратно подвигайте камеру на малые углы - почувствуйте себя оператором;
- понять, удачно вы переключились между камерой по-умолчанию и Camera1 можно будет по освещенности шарика; если "в лицо", значит дефолтная камера, если сбоку - то работает Camera1;
- поиграйте со свойством RotationAngle объекта TDummy и увидите, как дочерний объект будет вращаться вокруг "чужой" оси.
Анимация
Как хотите. Хоть классикой через TTimer, хоть отдельным объектом TFloatAnimation. Вращайте "пустышку", вращайте "источник света". Вращайте камеру. Постигайте технологию виртуального 3D, суть которой уже стала общечеловеческой и кроссплатформенной.
Удачного вам F9!
P.S. Mac OS X
Пересобралось и запустилось влёт. FireMonkey!

Posted