Ваш любимый браузер привычен и комфортен. Но так ли он быстр и безопасен по сравнению с конкурентами? А как у него с поддержкой веб-стандартов? На эти вопросы дает ответ сегодняшнее сравнительное тестирование стабильных версий популярных браузеров.

За время, прошедшее с февральского тестирования три из четырёх браузеров (Internet Explorer 9, Firefox, Chrome) достигли финальных версий, будет интересно их сравнить. Поскольку IE редко обновляется (два года прошло с выпуска IE8), необходимо протестировать насколько браузер вырос с прошлой версии, поэтому в тесты включён IE8. По просьбам из зала, также в тесте будет участвовать новичок - Safari от Apple.
О методике тестирования и конкурсантах
Методика довольно проста: с официальных сайтов скачиваются и устанавливаются финальные версии браузеров, устанавливаются последние версии Java и Flash, в сети выбираются тесты, тестируем. Критерии подбора испытаний таковы:
- независимость от скорости Интернет-соединения
- рекомендации авторитетных источников
- отсутствие "аллергии" на них в сообществе (некоторые тесты из испытательного цикла исключены т.к. была найдена информация об их "заточенности" под определённый браузер)
Все браузеры тестируются что называется "из коробки", т.е. они не настраиваются и не надстраиваются.
Может быть, такая методика и не выявит победителей со 100% точностью, но лидеров определённо покажет. Если вы знаете другие заслуживающие доверия тесты, обязательно упомяните о них в комментариях, я постараюсь использовать и их.
Во всех тестах, чем больше значение - тем лучше результат.
Тестовая машина
Тестирование проводилось на компьютере с платформой Intel модельного ряда 2011 года. Более подробно описывать смысла нет, т.к. для всех браузеров она одинаковая.
Несколько основных тестов зависящих от видеокарты проведены как на встроенной графике в ЦП, так и на внешней ATI Radeon HD 4550 (обе с поддержкой Microsoft DirectX® 10.1). Поскольку не обнаружилось никаких отличий, заслуживающих упоминания отдельной строкой, всё тестирование проведено на встроенной Intel® HD Graphics.
На компьютере установлены:
- Windows 7 x64 с SP1
- Java SE Runtime Environment (JRE) 6 Update 24
- Adobe Flash Player 10.2.153.1
Конкурсанты
- Google Chrome 10.0.648.204
- Opera 11.01 сборка 1190
- Safari 5.0.4 (7533.20.27)
- Firefox 4.0 (далее FF)
- Internet Explorer 9.0 32-разрядная версия (далее IE9)
- Internet Explorer 8.0 32-разрядная версия (далее IE8)
Тестирование
JavaScript
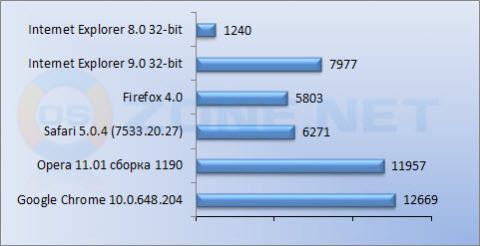
Первый комплексный тест - Peacekeeper, он построен на проверке производительности JavaScript (JS). Язык JS сейчас используется повсеместно (меню навигации, анимация, формы и т.д. и т.п.), редкий сайт обходится без него. Чем быстрее обработается код JS, тем скорее отобразится сайт. Более подробно о тестах Peacekeeper, вы можете узнать из FAQ.

Как видим, первое место занимает Chrome, следом идёт Opera, IE9 отстаёт довольно существенно, а FF и Safari медленнее более чем в 2 раза. IE8 медленнее Хрома в 10 раз, а своего собрата IE9 - почти в 6,5.
Acid3
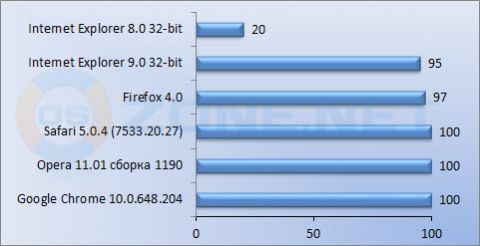
Второй тест - Acid3, он проверяет браузеры на поддержку веб-стандартов.

Здесь три победителя - Chrome, Opera и новичок испытаний Safari. Создателям IE9 и FF ещё есть над чем поработать. IE8 в данном тесте имеет только 20 баллов из 100.
HTML5
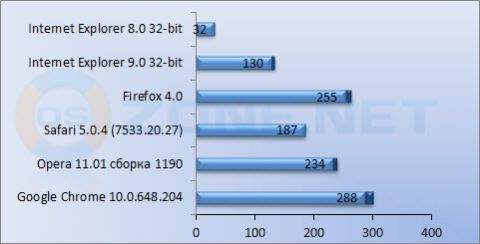
THE HTML5 TEST - как следует из названия, это тест на соответствие стандарту HTML5. Максимально браузеры могут заработать 400 баллов.

С поддержкой нового (находящегося до сих пор в стадии разработки) стандарта всё несколько сложнее. Ни один из браузеров не набирает 400 баллов, у Chrome - 288+13 бонусных, у FF - 255+9, у Оперы - 234+7, у Safari - 187+0, у IE9 - 130+5, а IE8 замыкает список с 32 баллами.
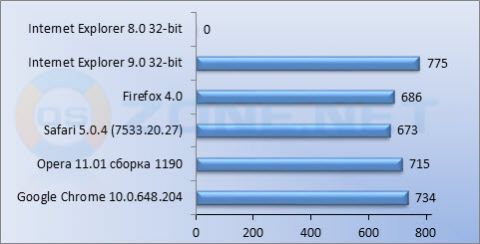
Второй тест на соответствие HTML5 размещён на сайте Консорциума World Wide Web (W3C), в нём осуществляется проверка по 820 параметрам.

Из 820 очков у IE - 775, Chrome набирает 734 балла, Opera - 715, в конце очкового списка находятся FF и Safari. IE8 не поддерживает HTML5, у него 0.
Очевидно, что методики и наборы тестов разные, так что в итоговый зачёт войдут результаты обоих тестов HTML5.
Производительность графики
Следующие 4 теста - это тесты производительности графики в различных технологиях:
- Flash
- HTML
- Canvas
- SVG
Каждый из них я буду запускать с параметром, который задаёт 5000 шариков, а оценивать по FPS (кол-во кадров в секунду).
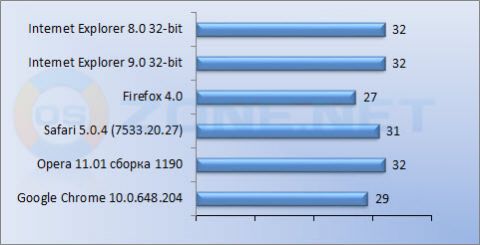
Flash:

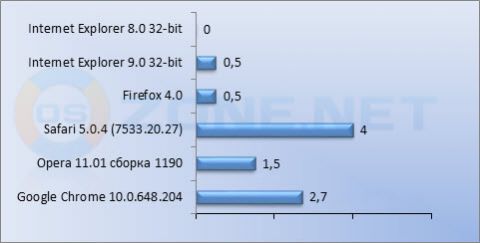
HTML:

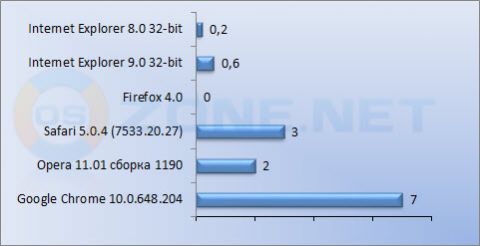
Canvas:

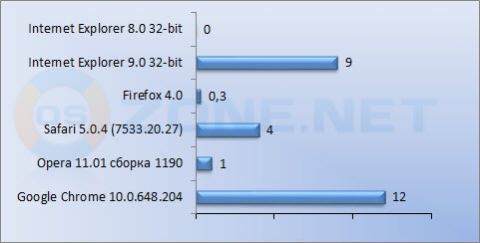
SVG:

Нули в тесте HTML у IE и Оперы потому, что вместо кругов получились квадраты, такой результат не устраивает. В тесте Canvas у FF ноль, т.к. браузер просто завис, и повторный запуск привёл к такому же результату. Удивили результаты IE8 в тесте Flash - он оказался совсем не хуже конкурентов и Safari в HTML - чистая победа. Остальное видно из графиков и в комментариях не нуждается.
Безопасность
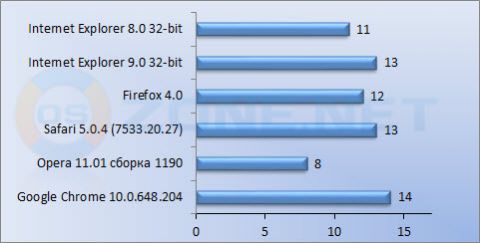
И последний на сегодня тест - тест безопасности Browserscope, в нём браузеры проверяются по 17 параметрам.

Да, 17 - это очень мало, но лучше ничего не нашлось. Знаете - пишите. Пока остаётся надеяться, что остальные параметры безопасности намного лучше :)
Итоги и выводы
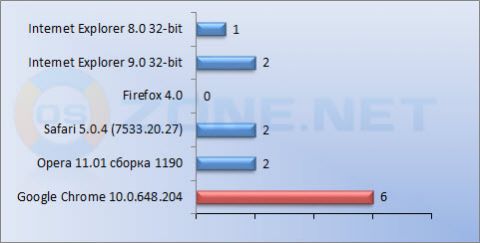
Кол-во побед:

C победителем всё предельно ясно, Chrome показал себя очень хорошо практически во всех испытаниях, немного уступив конкурентам в трёх тестах из девяти.
Со вторым местом сложнее и однозначно отдать его IE9 или Opera невозможно. Поддержка новых стандартов (HTML5, Canvas - часть HTML5) или старого и достаточно редко используемого SVG - это конечно хорошо. Но сейчас больше используется JS и Flash (именно поэтому Safari не может претендовать на второе место), безопасность также очень важна. Opera быстрее в тесте общей производительности на основе JS, во Flash - IE9 и Opera на одном уровне, а в тесте безопасности IE9 значительно лучше своего конкурента. Что важнее, производительность или безопасность, решать вам.
IE9 значительно улучшился по сравнению с IE8 практически во всём, 9 из 10 тестов служат тому подтверждением. В целом у Microsoft получился очень достойный браузер.
Новичок тестов Safari показал себя нормальным середнячком. С поддержкой HTML5 у него не всё ладно, графику рисует достаточно хорошо, с безопасностью тоже нормально, а вот отставание в тесте JS создаёт не очень хорошее впечатление. По субъективным ощущениям он достаточно тяжел.
Firefox. Как не неприятно это прозвучит для огромной армии поклонников браузера, картина достаточно унылая. Даже допотопный IE8 смог оказаться на равных в тесте Flash и тем самым вырвал 1 победу. Почему же свежая версия FF не смогла даже этого?