Описание: Генерирование элементов управления JavaServer Faces (JSF), основанных на существующих компонентах JavaBeans или других источниках данных, является простой и быстрой процедурой. В данной статье объясняется, как использовать шаблоны данных, включенные в IBM Rational Application Developer версии 7.5.4 и выше, которые предоставляют большие возможности управления генерацией элементов управления и видом формируемой страницы.
IBM Rational Application Developer Version 7.5.4 облегчает создание элементов управления JavaServer Faces (JSF), основанных на существующих компонентах JavaBeans или других источниках данных. После регистрации данных в представлении Page Data можно перетащить их на страницу Faces, где можно использовать мастер выбора типов элементов управления, которые вы хотите поместить на страницу (поля Input Text (ввод текста), поля Output Text (вывод текста), Combo Boxes (комбинированные списки), Data Tables (таблицы данных) и т.д.). После выбора элементов управления Rational Application Developer создает их на странице, и они автоматически связываются с вашими данными.
Шаблоны данных предоставляют возможность управлять информацией, отображающейся в этом мастере. Можно отредактировать существующие варианты, например, изменить атрибут styleClass всех тегов Check Box или добавить минимальную и максимальную длину всех элементов Input Text. Можно также удалить все существующие варианты шаблонов, добавить свои собственные или предоставить их для общего доступа сотрудникам отдела или организации.
Начнем с создания Web-проекта, создания страницы Faces JavaServer Page (JSP) и импорта компонента JavaBeans, который будет использоваться.
Создайте Web-проект:
- Выберите в меню File > New > Project > Dynamic Web Project.
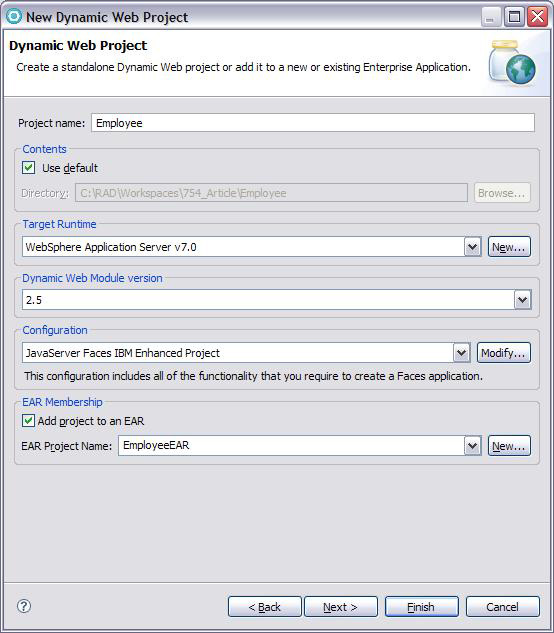
В мастере New Project (см. рисунок 1):
- Введите
Employeeв качестве названия проекта. - Выберите конфигурацию JavaServer Faces IBM Enhanced Project.
- Нажмите кнопку Finish.
Рисунок 1. Новый Web-проект

Создание Web-страницы:
- Щелкните правой кнопкой мыши на названии проекта в окне Enterprise Explorer.
- Выберите New > Web Page в ниспадающем меню.
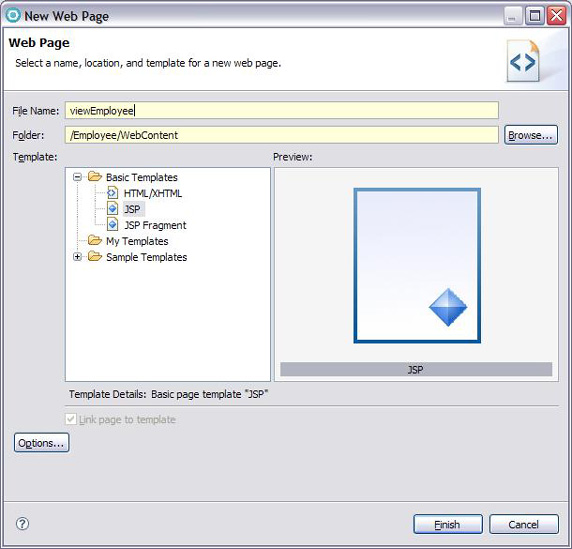
- В поле File Name мастера New Web Page введите
viewEmployeeв качестве названия страницы (см. рисунок 2). - Нажмите кнопку Finish.
Рисунок 2. Новая Web-страница

Выполните импорт JavaBeans:
- Загрузите и сохраните на своем компьютере файл Employee.zip (см. раздел Загрузка).
- Под Employee разверните Java Resources в окне Enterprise Explorer.
- Щелкните правой кнопкой мыши на src и выберите Import.
- В мастере Import выберите General > Archive file и нажмите кнопку Next.
- Выберите местоположение файла Employee.zip.
- Нажмите кнопку Finish.
Добавьте компонент TestEmployee в представление Page Data:
- В представлении Page Data щелкните правой кнопкой мыши на Page Bean.
- Выберите New > JavaBean.
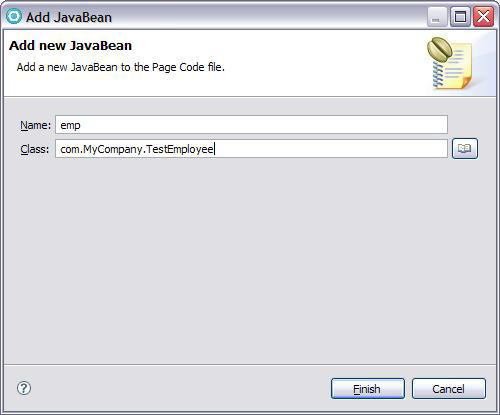
- В мастере Add JavaBean введите
empв качестве имени иcom.MyCompany.TestEmployeeв качестве класса. - Нажмите кнопку Finish.
Рисунок 3. Добавление Java-компонента

Добавьте метод в bean-компонент:
- В представлении Page Data щелкните правой кнопкой мыши на emp (com.MyCompany.TestEmployee).
- Выберите Add new JavaBean Method.
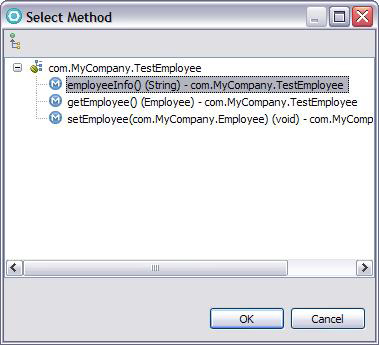
- На экране Select Method выберите employeeInfo (String).
- Нажмите кнопку OK.
Рисунок 4. Добавление метода

Исследуйте bean-компонент в представлении Page Data:
- В представлении Page Data разверните emp (com.MyCompany.TestEmployee) и employee (com.MyCompany.Employee).
Это простой bean-компонент, представляющий сотрудника компании. Он содержит информацию о сотруднике: имя, год рождения, статус, идентификационный номер, история занимаемых должностей. Имеется также метод, возвращающий основную информацию о сотруднике (имя и идентификатор).
Перетащите bean-компонент на страницу:
- В представлении Page Data выберите emp, перетащите его на Web- страницу и отпустите кнопку мыши.
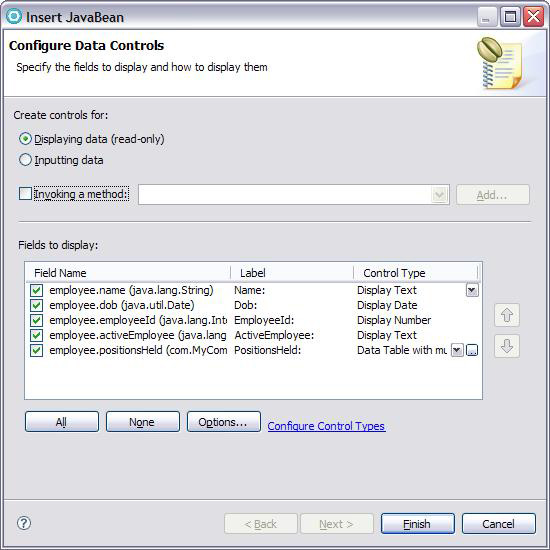
Появится мастер Insert JavaBeans. Этот мастер содержит варианты размещения элементов управления на странице. Эти элементы управления будут связаны с полями bean-компонента TestEmployee.
- Установите переключатель в положение Displaying data (read only).
Взгляните на информацию под "Fields to display". Вы увидите, что для свойства employee.Name, которое имеет тип string, генерируемым по умолчанию элементом управления является Display Text.
- Нажмите на пиктограмму со стрелкой вниз рядом с Display Text для просмотра других вариантов.
Вместо Display Text можно было бы выбрать элемент управления Formatted Text. Для свойства employee.dob, которое имеет тип date, единственным вариантом является Display Date. Для свойства employee.positionsHeld, которое имеет тип array, вариантами являются Data Table with Multiple Columns (таблица данных с несколькими столбцами), Data Table with a Single Column (таблица данных с одним столбцом) и Data Table with an Unformatted Single Column (таблица данных с одним неформатированным столбцом).
Поскольку мы выбрали "Displaying data", под "Fields to display" отобразится вариант Output fields for displaying read-only data (поля для отображения данных, доступных только для чтения).
- Установите переключатель в положение Inputting data для просмотра вариантов редактирования данных.
Вы увидите, что вместо элемента управления Display Text для поля employee.Name возможный вариант изменился на поле Input Text.
Нажмите на пиктограмму со стрелкой вниз рядом с полем Input Text для просмотра других вариантов. Например, можно выбрать элементы управления Combo Box, Display Text, Formatted Text или Input Text Area. Выбор переключателя "Inputting data" активизирует выбор вариантов для элементов управления Input и Output.
Мы собираемся просматривать информацию о сотруднике, но не изменять ее на странице.
- Выберите вариант Displaying data (рисунок 5).
- Снимите отметку с флажка Invoking a Method.
- Нажмите кнопку Finish.
Рисунок 5. Мастер Insert JavaBeans

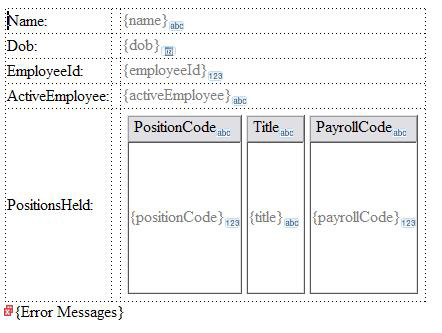
Проверка добавленных на страницу элементов
Посмотрим, что было добавлено на страницу. Страница теперь содержит HTML-таблицу с четырьмя элементами управления Output Text (для имени сотрудника, даты рождения, статуса занятости и идентификатора) и таблицу Data Table со списком прошлых должностей. Все эти элементы управления связаны со свойствами компонента TestEmployee. Например, поле Output Text для имени связано со свойством name, что видно из его атрибута value: value="#{pc_ViewEmployee.emp.employee.name}". Не написав никакого кода, вы создали страницу с элементами управления JavaServer Faces, представляющими данные о сотрудниках (см. рисунок 6).

Добавление поля для отображения дополнительной информации
Теперь добавим поле для отображения информации о сотруднике.
- В представлении Page Data разверните employeeInfo().
- Выберите doEmployeeInfoAction(), перетащите его на Web-страницу ниже других элементов управления и отпустите кнопку мыши.
На страницу будет добавлена кнопка с атрибутом action, соответствующим следующему методу: action="#{pc_ViewEmployee.doEmpEmployeeInfoAction}"
Эта кнопка здесь принесет мало пользы, но в реальном приложении метод employeeInfo() мог бы использоваться для сбора основной информации о сотруднике.
Но что делать, если вы не хотите, чтобы генерировались эти конкретные элементы управления JavaServer Faces? Что если вы хотите видеть в мастере другие варианты? Далее вы узнаете о том, как настроить мастер при помощи шаблонов данных JavaServer Faces.
Исследование шаблонов данных JavaServer Faces
- В представлении Page Data выберите emp и перетащите его на страницу после кнопки.
Когда появится мастер Insert JavaBeans, обратите внимание, что он содержит ссылку "Configure Control Types" (настройка типов элементов управления) рядом с кнопками All, None и Options.
- Выберите ссылку Configure Control Types.
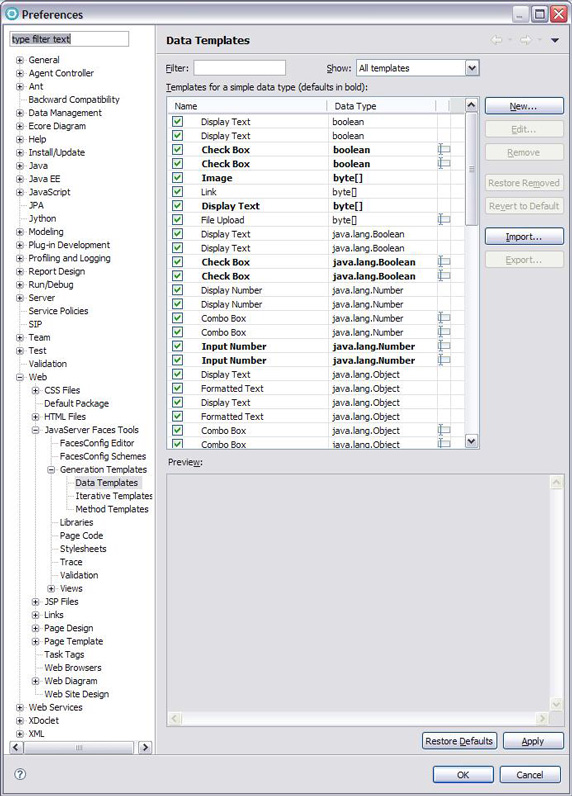
Откроется диалоговое окно Preferences, содержащее варианты для изменения поведения Rational Application Developer. Открывшееся диалоговое окно Preferences соответствует странице Data Templates (рисунок 7).
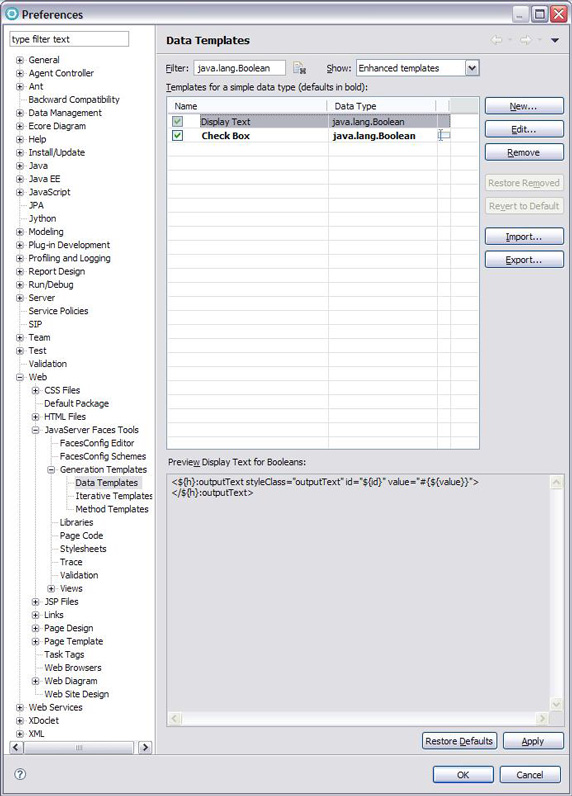
Рисунок 7. Экран Preferences
В диалоговом окне Preferences есть четыре страницы, имеющие отношение к шаблонам данных JavaServer Faces, и эти шаблоны определяют варианты, отображаемые в мастере Insert JavaBeans:
- Generation templates (шаблоны генерирования)
- Data templates (шаблоны данных)
- Iterative templates (итерационные шаблоны)
- Method templates (шаблоны методов)
Шаблоны содержат статический текст (например, имя добавляемого тега), а также переменные. Эти переменные являются элементами, которые будут динамически вычисляться при использовании шаблона. Переменные, начинающиеся с символов ${ и заканчивающиеся }, позволяют выполнять такие действия как связывание элемента управления с определенной частью данных (например, с именем сотрудника), гарантировать уникальность идентификаторов элементов управления на странице, создавать метки для них и т.д. Эти шаблоны аналогичны другим шаблонам Eclipse, например тем, которые можно обнаружить в диалоговом окне Preferences для Java > Editor > Templates. Хотя примеры, приведенные в данной статье, имеют дело только со страницей bean-компонентов, эти шаблоны используются для всех типов данных, появляющихся в представлении Page Data (например управляемых Faces bean-компонентов, Java Persistence API (JPA), Web-сервисов и т.д.).
Давайте рассмотрим в общем плане, что имеется на каждой из страниц Preferences шаблонов данных JavaServer Faces:
- Страница Generations Templates содержит один флажок "Use old page generation framework" (использовать старую среду генерирования страниц). Выбор этого флажка запретит все шаблоны на других страницах шаблонов Java Server Faces, поэтому оставьте этот флажок неотмеченным.
- Страница Data Templates содержит такие простые шаблоны, как применяемые для тегов Input Text или Output Text; эти шаблоны используются с одним фрагментом данных, например с целым значением или строкой. Что это за шаблон и как его использовать, мы рассмотрим позже.
- Страница Iterative Templates содержит более сложные шаблоны, такие как шаблон Data Tables. Элементы управления "таблица данных" устроены более сложно, потому что они содержат несколько дочерних элементов управления, например Columns (столбцы). Таблицы данных связаны с несколькими данными, например, массивами или списками.
- Страница Method templates используется для кнопок управления. Они связаны с методами, например,
employeeInfo().
Давайте вкратце рассмотрим один шаблон и изучим его наиболее важные части.
- Перейдите на страницу Data Templates.
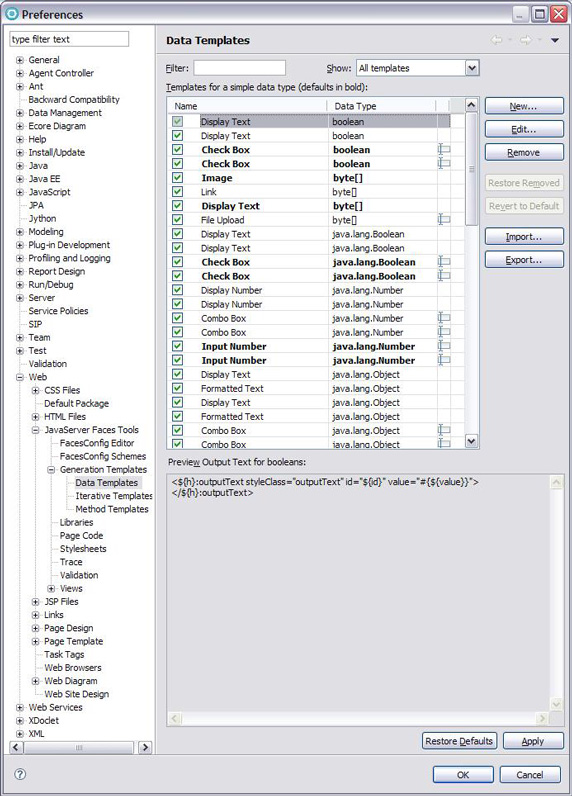
- Выберите первый шаблон в списке (см. рисунок 8).
Рисунок 8. Элемент управления Output text для шаблона boolean

Имя шаблона Display Text - это метка, отображаемая в мастере. Тип данных (Data Type), boolean, указывает тип данных, с которыми работает шаблон. Теперь рассмотрим раздел Preview данного диалогового окна. В нем показывается актуальное содержимое шаблона:
<${h}:outputText styleClass="outputText" id="${id}" value="#{${value}}">
</${h}:outputText> |
Изучая шаблон, можно заметить, что он будет генерировать стандартный тег JavaServer Faces Output Text. Шаблон или содержимое шаблона содержит определенные специальные символы, например ${}. Эти символы окружают переменные шаблона. Переменные - это участки шаблона, которые будут вычисляться динамически во время применения шаблона. Значение переменной будет зависеть от фрагмента данных, с которым шаблон используется, а также от страницы, на которой шаблон находится.
Например, идентификатор тега должен быть уникальным, а атрибут value тега должен быть связан с фрагментом данных представления Page Data. Чтобы это реализовать, id и value должны быть переменными. Третья переменная, используемая в этом шаблоне, ${h}, представляет собой переменную Tag Library (библиотека тегов). Переменные Tag Library указывают, что определенный URI, например, <%@taglib uri="http://java.sun.com/jsf/html" prefix="h"%>, "%>, должен добавляться на страницу, если его еще нет. Переменные Tag Library могут также при необходимости копировать в проект JAR-файлы и другие ресурсы, например таблицы стилей (style sheets). Мы рассмотрим другие переменные в процессе работы. Кроме того, в конце статьи имеется справочная таблица со списком всех переменных шаблона и примерами их использования. Переменные можно комбинировать и подбирать, создавая нужные сочетания для конкретного тега.
Давайте более подробно рассмотрим страницу Data Templates. Можно заметить, что некоторые шаблоны появляются дважды. Например, есть два шаблона с названием Display Text и типом данных boolean. Причина этого заключается в том, что Rational Application Developer имеет два различных набора шаблонов: один для проектов JavaServer Faces IBM-Enhanced и один для стандартных проектов JavaServer Faces. Поскольку мы выбрали конфигурацию JavaServer Faces IBM-Enhanced при создании Web-проекта, что автоматически установило функциональность JavaServer Faces (IBM-Enhanced), мы собираемся использовать набор Enhanced facet.
Измените фильтр, чтобы отображался только набор шаблонов Enhanced.
- Найдите комбинированный список Show, который в настоящее время установлен в значение "All templates".
- Поменяйте значение на Enhanced templates.
Вы увидите, что таблица шаблонов автоматически изменилась и отображается меньшее количество шаблонов. Теперь виден только один шаблон с меткой Display Text и типом данных boolean.
Чтобы понять, что показывает эта таблица, найдите шаблон, который использовали ранее для сотрудника. Поле activeEmployee в тесте равно java.lang.Boolean (не примитив boolean). В мастере Insert JavaBean показывался только один вариант при выборе переключателя "Display data": Display Text. Чтобы найти этот конкретный шаблон, нужно либо просмотреть таблицу шаблонов на предмет соответствующего имени и типа данных, либо выполнить операцию поиска:
- Найдите поле Filter.
- Тип
Boolean.
Отобразится четыре шаблона: Display Text for boolean, Check Box for boolean, Display Text for java.lang.Boolean и Check Box for java.lang.Boolean. Сократите еще этот список:
- Введите
java.lang.Booleanв поле Filter search.
Мы могли бы также найти конкретный шаблон по имени, например Combo Box. Теперь имеется только два варианта:
- Display Text for java.lang.Boolean
- Check Box for java.lang.Boolean
- Выберите Display Text для
java.lang.Boolean.
Рисунок 9. Отфильтрованные шаблоны

Давайте посмотрим, что показывает страница Preferences для этого шаблона. Вы уже знаете его название и тип данных. Данный шаблон имеет также отмеченный флажок. Это означает, что шаблон активен. Если бы шаблон был не отмечен, он был бы не активен и не предлагался бы в качестве варианта в мастере Insert JavaBeans. Четвертый столбец таблицы не имеет пиктограммы, но шаблон Check Box имеет. Отсутствие этой пиктограммы означает, что шаблон Display Text не является шаблоном для ввода данных; он будет отображаться в мастере при выборе переключателя "Displaying data". Шаблон Check Box является шаблоном для ввода данных, поэтому будет показываться только при выборе переключателя "Inputting data". Шаблон Check Box показывается также жирным шрифтом. Это означает, что он будет шаблоном по умолчанию для типа данных java.lang.Boolean. При выборе переключателя "Inputting data" Check Box будет находиться на вершине списка типов элементов управления.
Под таблицей расположена область предварительного просмотра, в которой отображается содержимое данного шаблона. Рядом со словом Preview имеется краткое описание этого шаблона: Display Text for Booleans. Вы также увидите следующее содержимое:
<${h}:outputText styleClass="outputText" id="${id}" value="#{${value}}">
</${h}:outputText> |
При использовании для поля activeEmployee этот шаблон генерирует:
<h:outputText styleClass="outputText" id="activeEmployee1"
value="#{pc_ViewEmployee.emp.employee.activeEmployee}">
</h:outputText> |
Этот шаблон содержит переменные:
- ${h} - переменная библиотеки тегов для стандартной библиотеки тегов JavaServer Faces. Она используется дважды: для открытия тега
outputTextи для его закрытия. - ${id} - гарантирует уникальность идентификатора на странице.
- ${value} - значение связывает тег с данными в PDV.
При использовании данного шаблона переменная ${h} была заменена на h (буква "h" в нижнем регистре). Эта переменная являлась также сигналом для Rational Application Developer поместить тег <%@taglib uri="http://java.sun.com/jsf/html" prefix="h"%> на страницу. Переменная ${id} была заменена на activeEmployee1 (название данных плюс уникальный идентификатор). Переменная ${value} была заменена на pc_ViewEmployee.emp.employee.activeEmployee.
Одно из основных преимуществ шаблонов заключается заключается в легкости их изменения. Допустим, что вы хотите выделить на странице поле activeEmployee, используя наклонный шрифт. Давайте изменим шаблон и сделаем это изменение.
- Выберите шаблон под названием Display Text.
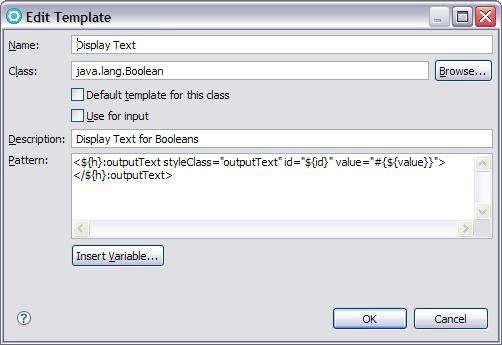
- Нажмите кнопку Edit для вызова окна Edit Template (рисунок 10).
Рисунок 10. Экран Edit Template

Диалоговое окно Edit Template содержит информацию, относящуюся к этому конкретному шаблону: имя шаблона, класс шаблона (показанный как Data Type на странице Data Templates), является ли этот шаблон шаблоном по умолчанию для его класса (отмечается жирным шрифтом на странице Data Templates), является ли шаблон шаблоном для ввода данных (такие шаблоны имеют пиктограмму input на странице Data Templates), описание шаблона и его схему или содержимое. При нажатии кнопки Insert Variable отобразятся все доступные переменные шаблона. Некоторые из них уже готовы для использования в шаблоне, например id и value . Другие, например label и odc (переменная библиотеки тегов odc), не используются, поскольку они не являются необходимыми для тега Output Text.
Теперь изменим схему и добавим атрибут style в шаблон, а также установим значение этого атрибута в style="font-style: italic".
- В поле Pattern после value введите:
style="font-style: italic"
В итоге должно получиться следующее:
<${h}:outputText styleClass="outputText" id="${id}"
value="#{${value}}" style="font-style: italic">
</${h}:outputText> |
- Нажмите кнопку OK, чтобы закрыть этот экран и сохранить изменения.
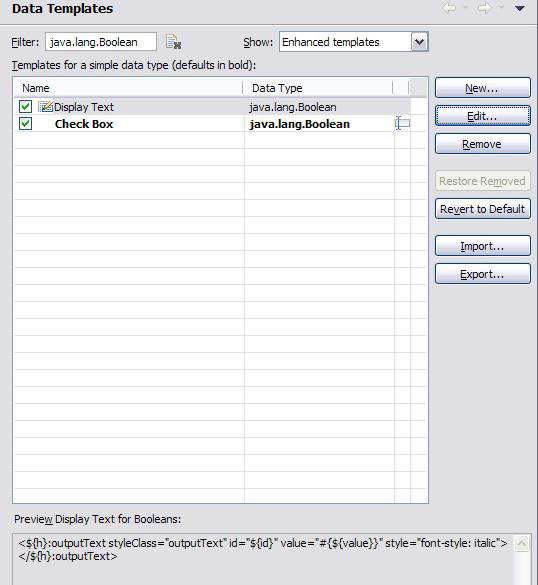
Вернитесь на страницу Data Templates и взгляните на область Preview. Вы увидите, что в ней отображается обновленный шаблон. Этот шаблон теперь имеет пиктограмму Edit рядом с ним в таблице (пиктограмма карандаша, показанная на рисунке 11). Это означает, что ваш шаблон изменился по сравнению с первоначальной формой.
Шаблон Check Box, который не редактировался, не имеет этой пиктограммы. Вы увидите также, что для шаблона Display Text теперь активна пиктограмма Revert to Default. Если вы примете решение отменить все выполненные в определенном шаблоне изменения, просто нажмите эту кнопку. Но пока оставьте наклонный шрифт.
Рисунок 11. Измененный шаблон Output Text
- Нажмите кнопку OK, чтобы закрыть диалоговое окно Preferences.
Давайте рассмотрим эти изменения. Изменялся только один шаблон; следовательно, мы собираемся использовать только этот шаблон.
Диалоговое окно Insert JavaBean будет по-прежнему отображаться. Но поскольку мы изменили только шаблон java.lang.Boolean, просто сгенерируйте элементы управления для поля activeEmployee.
- Нажмите кнопку Cancel в мастере Insert JavaBeans.
- В окне Page Data разверните emp и employee.
- Выберите activeEmployee и перетащите его на страницу рядом с кнопкой Command.
Отобразится диалоговое окно Insert JavaBeans.
- Убедитесь в том, что выбран переключатель Displaying data, и нажмите кнопку Finish.
- Сохраните страницу.
На страницу будет добавлена HTML-таблица вместе с элементом Output Text, связанным с activeEmployee. Шрифт этого элемента управления будет наклонным (см. рисунок 12):
<h:outputText styleClass="outputText"
id="activeEmployee2" value="#{pc_ViewEmployee.emp.employee.activeEmployee}"
style="font-style: italic">
</h:outputText> |
Рисунок 12. Элемент управления Output text с наклонным шрифтом![]()
Изменив шаблон, можно сделать так, что все элементы управления Output Text для файлов java.lang.Boolean будут использовать наклонный шрифт. Мы сделали изменение в одном месте, но можем использовать его результаты многократно.
Теперь найдем другие шаблоны, которые использовались с целью создания элементов управления для компонента TestEmployee. На этот раз откройте страницу Preferences самостоятельно.
- Выберите меню Window, а затем Preferences.
Учитывая, что последней страницей окна Preferences была страница Data templates, диалоговое окно Preferences откроется на этой странице. Если этого не произошло или вы хотите найти эту страницу впоследствии, разверните Web > JavaServer Faces Tools > Generation Templates > Data Templates.
Теперь найдем элемент управления, используемый для EmployeeId.
EmployeeId имеет тип integer (java.lang.Integer). Если просмотреть таблицу или ввести Integer в поле Filter, вы увидите, что для java.lang.Integerнет зарегистрированных шаблонов. Какой же шаблон использовался? Если не удается найти точное соответствие для класса, проверяется супертип для этого класса (если точное совпадение не находится для примитивного типа, например, int, будут использоваться шаблоны, зарегистрированные для "primitive"). Супертипом supertype java.lang.Integer является java.lang.Number. Для java.lang.Number имеются зарегистрированные шаблоны (чтобы их увидеть, введите это в поле Filter), поэтому именно эти шаблоны соответствуют вариантам, отображаемым в мастере.
Далее найдем элементы управления, используемые для Name.
Name имеет тип string (java.lang.String). Непосредственно для string не зарегистрировано никаких шаблонов, поэтому проверим супертип String: java.lang.Object. Для java.lang.Object есть шаблоны, поэтому они отображаются в качестве вариантов для Name. В данном примере мы выбрали в мастере Display Text for java.lang.Object.
Давайте найдем элемент управления, используемый для Dob (дата рождения).
Dob имеет тип date (java.util.Date). Есть шаблоны, зарегистрированные для java.util.Date, поэтому они отображались в качестве вариантов для Dob. Мы выбрали Display Date for java.lang.Object в мастере, поэтому генерировался элемент управления Output Text с конвертором Date/Time.
Position[] - это более сложный шаблон, поэтому, чтобы рассмотреть его подробнее, необходимо перейти на страницу Iterative Templates.
Давайте найдем шаблон Data Table, используемый для Positions[].
- Выберите Iterative Templates в диалоговом окне Preferences.
Страница Iterative Templates содержит более сложные шаблоны, используемые, например, для создания тегов Data Table.
На этой странице нет шаблонов, специально зарегистрированных для Position[], поэтому нужно начать с просмотра иерархии классов. Супертипом com.MyCompany.Position является java.lang.Object, поэтому для com.MyCompany.Position[] использовались шаблоны для java.lang.Object[].
- Введите
Object[]в поле Filter.
В мастере мы выбрали Data Table with multiple columns, поэтому посмотрим на результат.
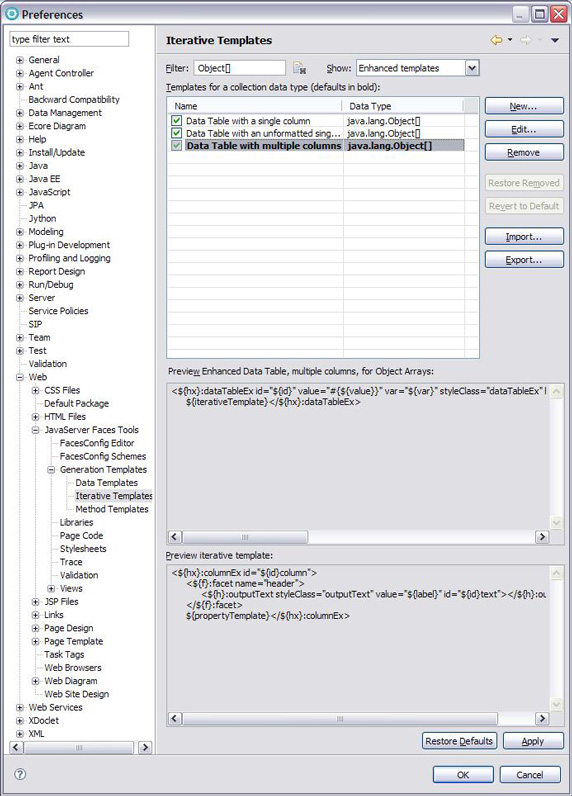
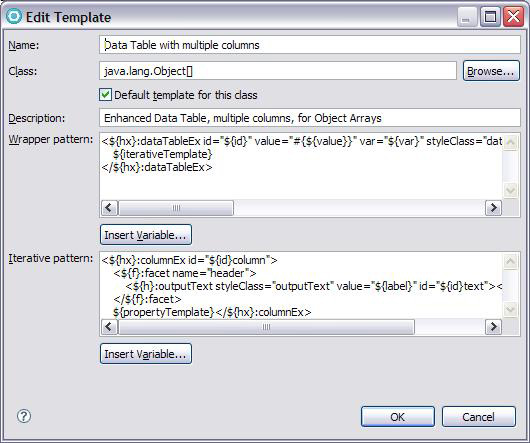
- Выберите Data Table with multiple columns для java.lang.Object[] (см. рисунок 13).
Рисунок 13. Итерационные шаблоны

Что сразу бросается в глаза - этот шаблон имеет две области предварительного просмотра. Причина заключается в том, что шаблоны на странице Iterative Templates состоят из двух частей: шаблона Wrapper и шаблона Iterative. Шаблон Wrapper является внешней частью шаблона. Он генерирует тег JavaServer Faces Data Table. Шаблон Wrapper включает в себя шаблон Iterative.
Шаблон iterative вставляется в шаблон wrapper. Здесь мы собираемся генерировать тег JavaServer Faces Column внутри Data Table. Но, как было видно на JSP, будет использоваться по одному шаблону Iterative для каждого свойства Object[]. Position[] имеет три свойства: PositionCode, Title и PayrollCode, поэтому Data Table имеет три столбца (по одному для каждого свойства).
Поскольку шаблоны Wrapper и Iterative предназначаются для более сложных ситуаций, они имеют свой собственный набор переменных. Давайте рассмотрим их.
Нажмите кнопку Edit для вызова экрана Edit Template.
Рисунок 14. Редактирование итерационного шаблона
- Нажмите кнопку Insert Variable под схемой Wrapper.
Некоторые из отображаемых переменных должны быть знакомы, например переменные Tag Library, id и value . Другие уникальны для шаблонов Wrapper. Переменная iterativeTemplate используется для позиционирования итерационных шаблонов в шаблоне Wrapper. В данном примере шаблон помещает переменную iterativeTemplate внутрь тегов Data Table, поскольку именно туда должны помещаться столбцы таблицы Data Table. Еще одна уникальная переменная - var. Она используется для элементов управления, подобных Data Table, которые используют дополнительный атрибут reference для связывания данных (в случае с Data Table дочерние элементы управления обычно используют значение атрибута var в своих строках value).
- Нажмите кнопку Insert Variable под схемой Iterative.
Некоторые из этих переменных опять будут знакомы. Уникальная для итерационных шаблонов переменная - propertyTemplate. Каждый шаблон, отображаемый на странице Data templates Preferences, на самом деле является шаблоном Property. Переменная propertyTemplate используется для поиска шаблона property в шаблоне iterative (например, для позиционирования тега Output Text внутри тега Column).
Взгляните на вложение всех трех типов шаблонов:
- Шаблоны Wrapper окружают шаблоны Iterative.
- Шаблоны Iterative окружают шаблоны Property.
<Wrapper>
<Iterative>
<Property></Property>
</Iterative>
</Wrapper>
|
Вот что находится в примере Employee:
<Data Table bound to PositionsHeld>
<Column for PositionCode>
<Output Text bound to PositionCode></Output Text>
</Column>
<Column for Title>
<Output Text bound to Title></Output Text>
</Column>
<Column for PayrollCode>
<Output Text bound to PayrollCode></Output Text>
</Column>
</Data Table>
|
Если сделать изменение в шаблоне Wrapper, это повлияет только на Data Table, появляющуюся только один раз. Если сделать изменение в шаблоне Iterative, это повлияет на каждый из трех столбцов. Попробуйте изменить шаблоны Wrapper и Iterative и посмотрите, как это работает.
Редактирование шаблона Iterative
Мы дадим таблице Data Table более толстую рамку и сделаем фон метки столбца синим.
Для утолщения рамки Data Table мы изменим значение border тега Data Table с 0 на 10.
- В области Preview шаблона Wrapper прокрутите данные вправо до тех пор, пока не появится
border="0". - Поставьте
border="10".
Теперь обновим тег Column. Column содержит фасет (facet) Header, внутри которого есть тег Output Text, использующийся для метки столбца.
- В области Preview шаблона Iterative непосредственно после outputText ID введите
style="background-color: #0080ff".
В результате вы должны получить следующий код:
<${hx}:columnEx id="${id}column">
<${f}:facet name="header">
<${h}:outputText styleClass="outputText" value="${label}"
id="${id}text" style="background-color:
#0080ff"></${h}:outputText>
</${f}:facet>
${propertyTemplate}</${hx}:columnEx>
|
- Нажмите кнопку OK для закрытия диалогового окна Edit.
- Нажмите кнопку OK для закрытия диалогового окна Preferences.
- В окне Page Data разверните emp и employee.
- Выберите
positionsHeldи перетащите его на страницу непосредственно после других элементов управления.
На этот раз вы увидите, что мастер имеет немного другой вид. Поскольку мы генерируем только элементы управления для Position[], мастер автоматически показывает только варианты, имеющие отношение к массиву.
- В комбинированном списке выберите Data Table with multiple columns.
- Нажмите кнопку Finish.
- Сохраните страницу.
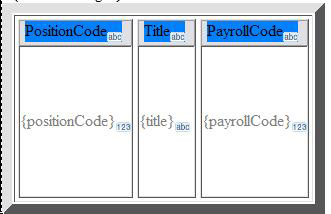
Как показано на рисунке 15, вы увидите новую таблицу Data Table с более толстой рамкой и синими метками.
Рисунок 15. Data Table
На этот раз взгляните на четвертые шаблоны JavaServer Faces Generation страницы Preferences - шаблоны Method.
- Выберите Window > Preferences.
В последний раз на странице Preferences отображались итерационные шаблоны, поэтому диалоговое окно Preferences откроется именно на этой странице. Если это не так, или если вы хотите найти эту страницу потом, разверните Web > JavaServer Faces Tools > Generation Templates > Iterative Templates.
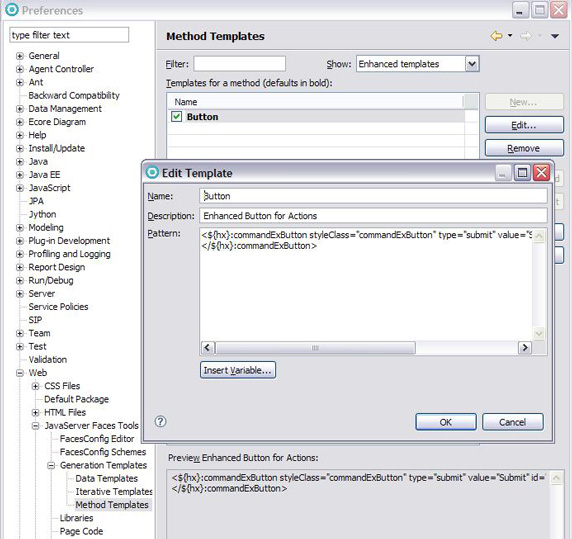
- Выберите Method Templates (рисунок 16).
Страница Method Templates содержит шаблоны, применяемые для действий в представлении Page Data. Шаблон Button использовался для генерирования Command Button, связанной с методом employeeInfo.
- Выберите шаблон Button.
- Нажмите кнопку Edit.
Рисунок 16. Шаблон Button

На странице Edit Template можно отредактировать содержимое шаблона точно так же, как это мы делали ранее для Data Table и Output Text. При выборе Insert Variables вы увидите те же самые переменные, которые показывались в диалоговом окне Edit для Output Text шаблона java.lang.Boolean. Причина заключается в том, что шаблоны Method на самом деле являются шаблонами Property, как шаблоны Data являются шаблонами Property.
- Нажмите кнопку Cancel, чтобы закрыть это диалоговое окно.
Представим, что в будущем нам понадобится вводить информацию о новых сотрудниках компании, а не только просматривать информацию о существующих сотрудниках. Среди прочего нужно будет вводить дату рождения каждого сотрудника. Создайте элемент управления Input Text, к которому присоединен Date Picker. В результате у вас должно получиться примерно следующее:
<h:inputText styleClass="inputText" id="text1"
value="#{pc_Page.bean.date}" size="45"> <hx:convertDateTime
dateStyle="full" />
<hx:inputHelperDatePicker id="datePicker1" />
</h:inputText>
|
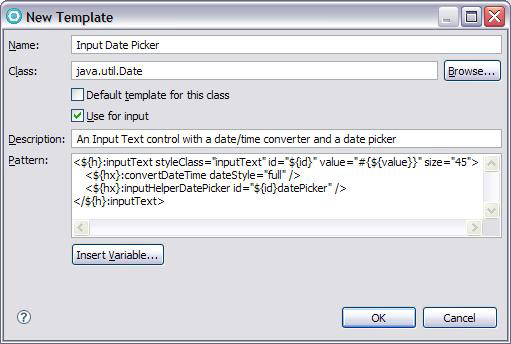
Теперь создайте новый шаблон.
- Выберите Data Templates, а затем New.
- Введите следующую информацию:
- Name: Input Date Picker
- Class: java.util.Date
- Оставьте флажок "Default template for this class" (шаблон по умолчанию для данного класса) не отмеченным.
- Отметьте "Use for Input" (использовать для ввода).
- Description: An Input Text control with a date/time converter and a date picker
- Вставьте в Рattern:
<${h}:inputText styleClass="inputText" id="${id}" value="#{${value}}" size="45">
<${hx}:convertDateTime dateStyle="full" />
<${hx}:inputHelperDatePicker id="${id}datePicker" />
</${h}:inputText>
|
Для шаблонов вы можете либо вводить переменные самостоятельно (обязательно окружая их символами ${}), либо нажать Insert Variables и затем выбрать из списка (см. рисунок 17).

- Нажмите кнопку OК для сохранения этого шаблона.
Вернувшись назад к странице Data Templates, вы увидите, что фильтр вверху автоматически переключился на показ специализированных шаблонов (custom template). Поскольку это новый шаблон, который вы ввели самостоятельно, он не появляется в списке Enhanced Templates. Список Custom Templates также включает шаблон Display Text для java.lang.Boolean, который вы редактировали ранее.
- Нажмите кнопку OK для выхода из окна Preferences.
- В окне Page Data разверните emp и employee.
- Выберите dob и перетащите его на страницу сразу после второй таблицы Data Table.
- На экране Insert JavaBeans выберите переключатель Inputting data.
- Выберите пиктограмму стрелки вниз в столбце Control Type и найдите ваш шаблон Input Date Picker.
- Выберите его и нажмите кнопку Finish.
- Сохраните страницу.
Будет сгенерирована новая HTML-таблица с вашим новым элементом управления:
<h:inputText styleClass="inputText" id="dob2"
value="#{pc_ViewEmployee.emp.employee.dob}" size="45">
<hx:convertDateTime dateStyle="full" />
<hx:inputHelperDatePicker id="dob2datePicker" />
</h:inputText>
|
Вы успешно создали новый шаблон и использовали его на своей странице.
Совместное использование, запрет и удаление шаблонов
Предположим, вы хотите предоставить общий доступ коллегам к своему шаблону. Давайте рассмотрим, как выполнять импорт и экспорт шаблонов.
- Загрузите окно Preferences и перейдите на страницу Data Templates.
Обратите внимание на правую часть экрана, в которой расположены кнопки Import и Export.
- Выберите ваш шаблон Input Date Picker.
- Нажмите кнопку Export.
Загрузится диалоговое окно с вопросом, хотите ли вы сохранить экспортированный шаблон.
- Нажмите кнопку Cancel.
При желании экспортированный шаблон можно отправить коллегам, которые могут использовать его, нажав кнопку Import.
Что делать, если мастер Insert JavaBeans содержит шаблоны, которые вы никогда не захотите использовать? Шаблоны можно временно запретить или удалить навсегда. Для запрета шаблона снимите флажок рядом с ним. Например, вы можете выбрать ваш новый шаблон Input Date Picker и снять отметку с флажка. Если бы вы сделали это и перетащили dob на страницу, шаблон Input Date Picker не появлялся бы в мастере.
Если бы вместо этого вы бы решили навсегда удалить шаблон, можно было бы нажать кнопку Remove. Для шаблонов, поставляемых с Rational Application Developer, можно отменить такое удаление, выбрав Restore Removed. Однако созданные пользователем шаблоны (например, наш шаблон Input Date Picker) при этом не восстанавливаются, поэтому не удаляйте их, если не вполне уверены, что не будете их использовать снова.
Учитывая, что мы не хотим удалять или запрещать какие-либо шаблоны, закройте это диалоговое окно:
- Нажмите кнопку Cancel для закрытия диалогового окна Preferences.
Ниже приведен справочник по доступным переменным шаблонов. Кроме переменных, перечисленных в следующей таблице, любой шаблон может использовать переменные библиотеки тегов (Tag Library). Список переменных Tag Library будет разным в зависимости от доступных библиотек в вашем проекте.
Таблица 1. Переменные шаблонов свойств
Переменные шаблонов свойств отображаются на странице Data Template и странице Method Template.
|
Переменная |
Описание |
Пример результата |
Используемый шаблон |
|---|---|---|---|
| action | Действие для выполнения | #{pc_ViewEmployee.doEmpPrintEmployeeInfoAction} |
Button |
| id | Уникальный идентификатор для элемента управления | name1 |
Display Text for java.lang.Object |
| label | Метка для элемента управления | MyByteArray: |
Link for byte[] |
| value | Связывание данных | pc_ViewEmployee.emp.employee.name |
Display Text for java.lang.Object |
Таблица 2. Переменные шаблонов Wrapper
Переменные шаблонов Wrapper отображаются на странице Iterative Templates.
|
Переменная |
Описание |
Пример результата |
Используемый шаблон |
|---|---|---|---|
id |
Уникальный идентификатор для элемента управления | positionsHeld1 |
Data table with multiple columns for java.lang.Object[] |
iterativeTemplate |
Итерационный шаблон. Эта переменная должна использоваться только один раз. | <hx:columnEx id="positionCode1column"> <f:facet name="header"> <h:outputText styleClass="outputText" value="PositionCode" id="positionCode1text"> </h:outputText> </f:facet> <h:outputText styleClass="outputText" id="positionCode1" value="#{varpositionsHeld.positionCode}"> <hx:convertNumber /> </h:outputText> </hx:columnEx> |
Data table with multiple columns java.lang.Object[] |
label |
Метка для элемента управления | PositionsHeld: |
Data Table with a single column for java.lang.Object[] |
value |
Связывание данных | pc_Test.emp.employee.positionsHeld |
Data Table with multiple columns for java.lang.Object[] |
var |
Связывание повторяющихся данных | varpositionsHeld |
Data Table with multiple columns for java.lang.Object[] |
Таблица 3.Переменные итерационных шаблонов
Переменные итерационных шаблонов отображаются на странице Iterative Templates.
|
Переменная |
Описание |
Пример результата |
Используемый шаблон |
|---|---|---|---|
id |
Уникальный идентификатор для элемента управления | positionCode1 |
Data Table with multiple columns java.lang.Object[] |
label |
Метка для элемента управления | PositionCode |
Data Table with multiple columns java.lang.Object[] |
propertyTemplate |
Дочерний шаблон. Эта переменная должна использоваться только один раз. | <h:outputText styleClass="outputText" id="positionCode1" value="#{varpositionsHeld.positionCode}"> <hx:convertNumber /> </h:outputText> |
Data Table with multiple columns java.lang.Object[] |
space |
Не разрывающий пробел | |
Data Table with a single column for java.lang.Object[] |
Резюме по изученному материалу
Из данной статьи вы узнали, как использовать шаблоны данных, перетаскивая их из представления Page Data на страницу, а также научились искать их в диалоговом окне Preferences. Вы исследовали различные варианты настройки и совместного использования шаблонов, изменили имеющийся шаблон и даже создали свой собственный. Вооруженные этими знаниями, вы теперь готовы к созданию шаблонов, идеально подходящих для вас и вашей организации.
|
Описание |
Имя |
Размер |
Метод загрузки |
|---|---|---|---|
| Пример данных Employee для этой статьи | Employee.zip | 2 KБ | HTTP |
- Оригинал статьи Introduction to JavaServer Faces data templates (EN).
- На странице Rational Application Developer for WebSphere Software сайта IBM® developerWorks® приведены ссылки на документацию о продукте, статьи, учебные руководства, курсы, материалы для загрузки и другие полезные разделы.
- Техническое руководство в IBM Rational Application Developer Information Center.
- Информация о других приложениях IBM Rational Software Delivery Platform, включая инструментальные средства параллельной разработки и коллективной работы географически распределенных групп, плюс специализированное программное обеспечение для управления архитектурой, активами, изменениями и версиями, интегрированными требованиями, процессами, портфелем заказов, качеством.
- Обратите внимание на интерактивные web-курсы, компьютерные курсы и курсы, проводимые инструкторами. Повысьте вашу квалификацию и узнайте больше о программном обеспечении Rational. Курсы из этого списка доступны для приобретения и предназначены как для начинающих, так и для опытных пользователей. Кроме того, некоторые курсы для начинающих доступны бесплатно.
- Подпишитесь на почтовую рассылку Rational Edge, посвященную концепциям эффективной разработки программного обеспечения.
- Подпишитесь на почтовую рассылку IBM developerWorks, в которой еженедельно сообщается о лучших учебных руководствах developerWorks, статьях, материалах для загрузки, деятельности сообщества, web-трансляциях и событиях.
Получить продукты и технологии
- Загрузите ознакомительные версии продуктов IBM и освойте инструментальные средства разработки и программное обеспечение промежуточного уровня DB2®, Lotus®, Tivoli® и WebSphere®.
