Сегодня существует множество инструментов, позволяющих настраивать таблицы каскадных стилей (CSS) для страниц сайта, но очень немногие, которые делают обратное - сканируют документ на наличие правил CSS и удаляют неиспользуемые. Очистка CSS не только освобождает полосу пропускания, но и увеличивает производительность браузера (сводя к минимуму время, затрачиваемое движком CSS на анализ таблиц стилей).
В сегодняшней статье я расскажу о том, как создать такой инструмент с помощью букмарклета и новой стандартной функции, дебютировавшей в Internet Explorer 8: document.querySelectorAll().
Давайте начнем с основ: веб-страница может включать целый ряд таблиц каскадных стилей, каждая из которых состоит из одного или нескольких селекторов . Например, такими селекторами являются #elementId { }, .className { } и body{ } . С помощью функции querySelectorAll() вы можете программным путем проинспектировать дерево DOM и подсчитать количество повторений того или иного селектора.
Так, к примеру, следующий фрагмент кода считает количество раз, когда в документе встречается класс Foo:
var selectorCount = document.querySelectorAll(".Foo").length;
Узнав это, требуется определить способ для запуска данного сценария внутри документа. Я не стал изменять серверный код.
Я решил создать букмарклет, являющийся специальной ссылкой, которая может динамически взаимодействовать с загруженной страницей. Синтаксис букмарклета довольно простой:
<a href="javascript:(
function() {
var c = document.createElement('script');
c.type = 'text/javascript';
c.src = 'http://demos.cloudapp.net/IE/CssCrunch/Scripts/CssCrunch.js';
document.getElementsByTagName('head')[0].appendChild(c); })();">
CSS Crunch
</a>
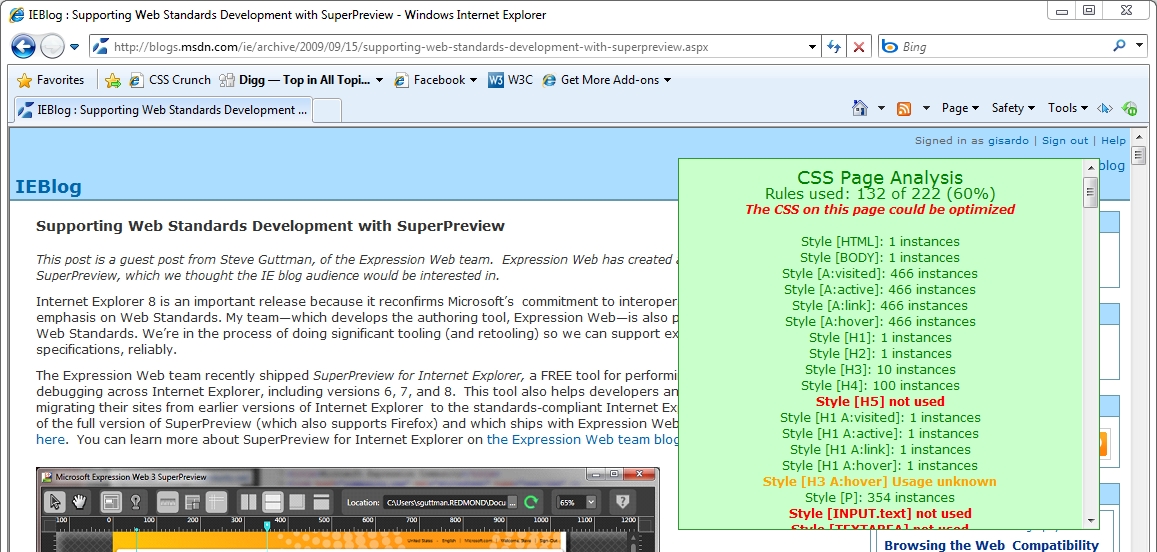
Как видите, в момент выполнения происходит внедрение удаленного файла со сценарием, осуществляющего анализ и вывод результата.

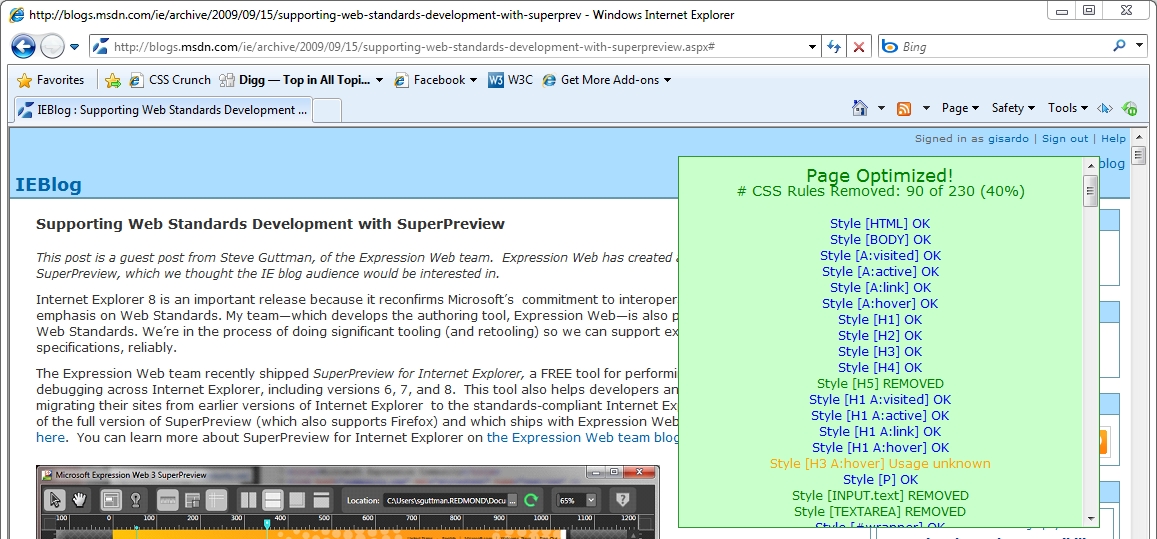
Если прокрутить до самого низа списка правил CSS, вы увидите опцию временного удаления неиспользуемых селекторов. Это позволит вам протестировать, есть ли изменения во внешнем виде и поведении страницы, как показано на снимке ниже.

Хотелось бы особо подчеркнуть, что целью является не достижение 100% использования правил CSS на любой странице; есть сценарии, в которых одна таблица стилей может использоваться несколькими страницами одновременно, и имеет смысл делать предварительную выборку определенного правила. Вместо этого следует использовать данный инструмент для поиска областей возможного улучшения.
Вот и все! Вы можете оценить расширение здесь:
- Щелкните правой кнопкой на Run CSSCrunch и выберите "Добавить в Избранное"
- Подтвердите свое согласие в диалоге безопасности (по умолчанию любой букмарклет считается небезопасным в связи со своей природой)
- Выберите расположение (например, панель избранного)
- Теперь перейдите к тестовой странице (или любому иному сайту) и выберите "CSS Crunch" в панели избранного.
Это лишь начало. Если вы хотите узнать больше, то можете найти исходный код здесь. Рекомендую вам взглянуть на код и настроить его под свои нужды. Например, можно добавить поддержку многостраничного анализа или интеграцию с такими инструментами, как Visual Studio или IIS, или же возможности сжатия наподобие Microsoft Ajax Minifier.
Итак, время начать! Сейчас я проверю CSS-ы этого блога…