Вступление
Встречайте Windows Internet Explorer Platform Preview, который является предварительным виденьем на новые возможности Internet Explorer 9. Цель данной статьи - подготовить веб-разработчиков к нововведениям новой версии браузера. Обязательно посетите демо сайт (Test Drive site) и Internet Explorer Developer Center на MSDN.
Назначение Internet Explorer Platform Preview - помочь разработчикам понять направление разработки Internet Explorer 9 в разрезе следующих направлений:
- Производительность
- Поддержка веб-стандартов для большей совместимости
- Новые графические возможности
Эффективность браузера включает в себя множество различных подсистем в браузере. Различные сайты т различные части отдельного сайта нагружают браузер по разному. Например, такие веб-приложения, как Windows Live Mail или Google Docs будут использовать подсистемы браузера совершенно разными способами в сравнении с такими сайтами, как Bing News или Digg.
Производительность скриптов движка лишь маленькая часть всей картины о производительности. В Internet Explorer 8 производительность скриптов была значительно увеличена по сравнению с Internet Explorer 7 и в Internet Explorer Platform Preview наблюдаем ту же картину.
Конечно, команда разработчиков Internet Explorer смотрит на характеристики производительности всех подсистем браузера. Задачей является предоставить лучшую производительность для real-world сайтов.
Поддержка веб-стандартов для большей совместимости
Команда разработчиков Internet Explorer фокусируется на предоставлении богатых, совместимых возможностей для веб-разработчиков. Мы знаем, что вы не хотите переписывать и тестировать ваши сайты снова и снова. Соблюдение стандартов браузерами - хороший способ достичь это.
Начиная с Internet Explorer 8 команда разработчиков предоставила поддержку CSS 2.1 и предоставила набор из более чем 7200 тестов всемирному консорциуму (W3C). Это важно. Без проверочных тестов сложно реализовать поддержку стандартов.
Internet Explorer Platform Preview внес большой вклад в поддержку стандартов и совместимости. Например, лучшая поддержка некоторых возможностей CSS3, поддержка HTML5, и - впервые для IE - поддержку SVG и много чего другого.
Новый графические возможности
Операционная система Windows предоставляет замечательные инновации в области аппаратного обеспечения. Вместе с Internet Explorer Platform Preview веб-разработчики могут использовать новые возможности рендеринга графики и текста.
Internet Explorer Platform Preview использует DirectX, что дало возможность перенести весь рендеринг графики и текста с CPU в графическую карту используя Direct2D и DirectWrite. Аппаратное ускорение означает, что сайты с большим количеством графической информации смогут отрисовываться быстрее при меньшей загрузке CPU. Кроме того, вы почувствуете это автоматически.
Список нововведений
Для вашего удобства этот список содержит все нововведения в Internet Explorer Platform Preview.
- Большая поддержка CSS3
- круглые углы с помощью свойства border-radius
- цветовая схема RGBA
- свойство opacity
- CSS3 селекторы
- Поддержка DOM Level 2 и DOM Level 3
- Поддержка HTML5
- улучшенный разбор общих (generic) элементов
- улучшенный разбор перекрывающихся тегов
- изменения разроба блоков script и style
- API для выделения текста
- поддержка SVG
- базовые фигуры: прямоугольники, круги, элипсы, линии, кривые и полигоны
- координатные системы, трансформации и блоки
- структура документа, метаданные, расширяемость
- пути, включая полную поддержку элемента path и атрибута d
- Дополнительные возможности platform versioning
- новый режим документа
- Средства для разработчиков (developer tools)
- увеличение производительности
- анализ HTTP
Улучшенная совместимость и поддержка стандартов
Важно: большинство новых поддерживаемых возможностей в Internet Explorer Platform Preview требуют чтобы браузер был в режиме Internet Explorer 9 Standards Mode ("IE9 Document Mode"). Режимы описаны в статье "Defining Document Compatibility" на сайте MSDN. Стандартным режимом для Internet Explorer Platform Preview является IE9 Document Mode. Текущий режим отображается внизу окна Developer Tools при первой загрузке страницы, как это показано ниже:

Internet Explorer Platform Preview проверяет тег совместимости и !DOCTYPE страницы. Для переопределения этого поведения нажмите Force IE9 Document Mode в меню Debug.
Cascading Style Sheets, Level 3 (CSS3)
Internet Explorer Platform Preview поддерживает больше возможностей Cascading Style Sheets (CSS) в сравнении с предыдущими версиями. В продолжении работы, начатой в Internet Explorer 8 (полная поддержка CSS2.1), в Internet Explorer Platform Preview добавлена поддержка многих компонентов CSS3.
CSS3 Backgrounds & Borders Module
В Internet Explorer Platform Preview была добавлена поддержка свойств border-radius, с помощью которых можно добиться закругления границ. Свойства перечислены ниже:
- border-radius (для указания радиуса для всех углов)
- border-bottom-left-radius
- border-bottom-right-radius
- border-top-left-radius
- border-top-right-radius
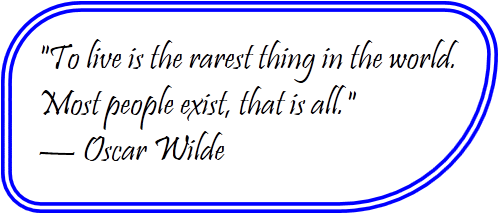
В качестве примера рассмотрим этот код:
border-bottom-left-radius: 50px;
border-bottom-right-radius: 200px;
border-left: blue 10px double;
border-right: blue 10px double;
border-top-left-radius: 100px;
border-top-right-radius: 66.66px;
border-top: blue 10px double;
border-bottom: blue 10px double;
padding-bottom: 24px;
padding-left: 24px;
padding-right: 24px;
padding-top: 24px;
На выходе получим такой результат для текстового блока:

Реализация поддержки CSS3 Backgrounds & Borders запланирована на ближайшее будущее.
CSS3 Color Module
В Internet Explorer Platform Preview добавлена поддержка цветового модуля CSS3, а именно поддержка цветовой схемы RGBA и свойства opacity.
Цветовая схема RGBA
Цветовая схема RGB была расширена, чтобы поддерживать альфа-канал или прозрачность. Формат RGBA - rgba( <red> , <green> , <blue> , <alpha> ). Red , green и blue компоненты идентичны аналочисным компонентам в RGB схеме. Компонент alpha может принимать значения от 0.0 (полностью прозрачный) до 1.0 (полностью непрозрачный).
Например, для того, чтобы задать красный цвет в качестве фонового с прозрачностью 50%, вам необходимо написать:
background-color: rgba(255,0,0,0.5);
background-color: rgba(100%,0%,0%,0.5);
Заметьте, что RGB значения поддерживают шестнадцатеричное описание, в то время как RGBA нет.
Свойство opacity
В Internet Explorer Platform Preview добавлено поддержку свойства opacity, которое позволяет управлять прозрачностью цвета на уровне элемента. Как и alpha в RGBA, значение opacity может принимать значение от 0.0 до 1.0 и может быть представлено в виде процентном или числовом виде. Свойство opacity может быть применено к любым элементам.
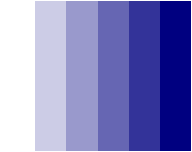
Следующий пример иллюстрирует свойство opacity для цвета navy (прозрачность последовательно увеличивается на 20% от 0% до 100%):
<div class="opacity_sample">
<div style='background: navy; opacity: 0;"></div>
<div style='background: navy; opacity: 0.2;"></div>
<div style='background: navy; opacity: 40%;"></div>
<div style='background: navy; opacity: 0.6;"></div>
<div style='background: navy; opacity: 80%;"></div>
<div style='background: navy; opacity: 1;"></div>
</div>
Такой результат мы получим для 25×125-pixel div:

CSS3 Selectors
Internet Explorer Platform Preview поддерживает синтаксис CSS селекторов, описанных в CSS3 Selectors Proposed Recommendation. Здесь представлены селекторы, которые появились в Internet Explorer Platform Preview. (Для детального ознакомления рекомендуется ознакомиться с статьей "CSS Compatibility and Internet Explorer" на MSDN.)
Структурные псевдо-классы
Структурные псевдо-классы позволяют выделение на основе экстра-информации дерева документа, которые не могут быть выбраны с помощью обыкновенных селекторов.
Следующий код выбирает элемент E,который является корнем документа:
E:root
Следующий код выбирает элемент E, который является n-м дочерним элементом:
E:nth-child(n)
Следующий код выбирает элемент E, который является n-м дочерним элементом с конца:
E:nth-last-child(n)
Следующий код выбирает элемент E, который является n-м элементом такого же типа:
E:nth-of-type(n)
Следующий код выбирает элемент E, который является n-м элементом такого же типа с конца:
E:nth-last-of-type(n)
Следующий код выбирает последний дочерний элемент элемента E:
E:last-child
Следующий код выбирает элемент E, который является следующим элементом такого же типа:
E:first-of-type
Следующий код выбирает элемент E, который является последним элементом такого же типа:
E:last-of-type
Следующий код выбирает элемент E, который является единственным дочерним элементом своего родителя:
E:only-child
Следующий код выбирает элемент E, который является единственным элементом такого типа:
E:only-of-type
Следующий код выбирает элемент E, который не содержит дочерних элементов.
E:empty
Псевдо-класс target
Псевдо класс target выбирает элемент, который является target для URI с идентификатором фрагмента, например http://www.example.com/mypage.html#section_3.
Следующий код выберет элемент div класса important, который является target элементом для ссылающегося URI. Если URI не содержит идентификатор фрагмента, то target элемент отсутствует.
div.important:target
Псевдо-классы UI element states
Псевдо-классы UI element states используются для выбора UI элементов, которые находятся в определенном состоянии -enabled, disabled, или checked.
В примере выбираем элемент с состоянием enabled:
E:enabled
В примере выбираем элемент с состоянием disabled:
E:disabled
В примере выбираем элемент с состоянием checked (для radiobutton или checkbox):
E:checked
Псевдо-класс negation
Псевдо-класс negation принимает простой селектор в качестве аргумента для выбора элементов, которые не выбраны этим аргументом.
E:not(s)
Document Object Model (DOM) Levels 2 and 3
В Internet Explorer Platform Preview добавлено поддержку Document Object Model Level 2 (DOM L2) и DOM L3.
Internet Explorer Platform Preview поддерживает:
- DOM L2 Core Namespaces
- DOM L3 Events
- DOM L2 Range
- DOM L2 Views
Улучшенная поддержка:
- DOM L2 Style (например, поддержка метода getComputedStyle)
- DOM L2 HTML
HTML5
Поддержка черновика спецификации HTML5 была анонсирована в Internet Explorer 8, включая DOM Storage, Cross-document Messaging, Ajax Navigations (используя значение window.location.hash), и обработчики событий ononline и onoffline.
Нужно помнить, что спецификация HTML5 до сих пор находится в стадии черновика. Пока статус не изменится на Candidate Recommendation, она может кардинально именяться. Для более детальной информации ознакомитесь с последней версией черновика HTML5.