Улучшения в разборе HTML
Разбор HTML в Internet Explorer Platform Preview был усовершенствован и теперь лучше отвечает черновику спецификации HTML5.
Generic Элементы
Раньше Internet Explorer понимал "generic" элементы (неизвестные HTML элементы без атрибута xmlns ) не так, как это описано в спецификации HTML5 - браузер их просто игнорировал. Это означало, что разработчики должны были использовать div элементы с некоторыми CSS классами для того, чтобы получить удовлетворительный результат в Internet Explorer. В Internet Explorer Platform Preview это поведение было изменено и теперь он парсит неизвестные элементы.
На этом примере можно увидеть generic элемент mydiv:
<style type="text/css">
mydiv {
color: blue;
font-weight: bold;
}
</style>...
<p>I am using a <mydiv>generic element</mydiv> in this sentence.</p>
Internet Explorer 8 игнорирует тэг mydiv и ассоциированные CSS правила. Это предложение будет выглядеть следующим образом:

Internet Explorer 9 разбирает тэг mydiv и в результате получим следующий результат:

Перекрывающиеся тэги (Overlapping Tags)
Если ваш HTML содержит перекрывающиеся тэги, то Internet Explorer 8 и ранние версии их не разберет. Это поведение является абсолютно противоположным тому, который описан в спецификации HTML5. В Internet Explorer Platform Preview эта проблема решена.
Ниже пример скрипта, который перекрывает тэги i и b:
<script type="text/javascript">
function load()
{
var elms = document.getElementsByTagName("i");
for(var i = 0; i < elms.length; i++)
{
var elm = elms;
if(elm.parentNode.tagName.toLowerCase() == "b")
elm.style.color = "red";
}
}
</script>...
<body onload="load();">
You should be aware of how <b>this <i>affects</b> script</i>.
</body>
В Internet Explorer 8 и ранних версиях мы получим следующий результат:

В Internet Explorer Platform Preview получаем ожидаемый результат:

Изменения в разборе блоков script и style
Internet Explorer 8 и ранние версии не относили текст в script или style блоках к текстовым элементам DOM дерева. В Internet Explorer Platform Preview это исправлено. Это позволяет отображать исходный код на страницах с помощью скриптов.
Поддержка SVG в HTML
Internet Explorer Platform Preview поддерживает SVG встроенный непосредственно в HTML.
Разбор XHTML
Internet Explorer Platform Preview понимает документы с типом application/xhtml+xml как XHTML-документы.
HTML5 Selection APIs
В Internet Explorer Platform Preview добавлено поддержку HTML5 text selection APIs. Объект Selection представляет список объектов Range, которые доступны через DOM L2 Range в Internet Explorer Platform Preview.
Метод getSelection
Метод getSelection возвращает объект Selection для окна, который представляет текущий выделенный текст.
Свойство selectionStart
Свойство selectionStart возвращает offset начала выделенного текста также может устанавливать начало выделенного текста.
Свойство selectionEnd
Свойство selectionEnd возвращает offset конца выделенного текста и также может устанавливать конец выделенного текста.
Scalable Vector Graphics (SVG)
Поддержка Scalable Vector Graphics (SVG) стала одной из самых востребованных возможностей в Internet Explorer. Поддержка SVG анонсирована в Internet Explorer Platform Preview.
Базовые фигуры
Internet Explorer Platform Preview поддерживает разбор и отображение всех базовых фигур, их атрибутов и ассоциированные DOM интерфейсы из Basic Shapes module спецификации SVG 1.1 (Second Edition). Список поддерживаемых примитивов:
- <rect>
- <circle>
- <ellipse>
- <line>
- <polyline>
- <polygon>
Ниже представлены примеры фигур. После приведенного кода показан результат в Internet Explorer Platform Preview.
Rectangles: <rect> element
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"><rect fill="orange"
stroke="black"
width="150"
height="75"
x="50"
y="25" /></svg>

<rect fill="orange"
stroke="black"
width="150"
height="100"
x="50"
y="25"
rx="10"
ry="50"/>

Circles: <circle> element
<circle fill="orange"
stroke="black"
stroke-width="3"
cx="40"
cy="25"
r="20"/>

Ellipses: <ellipse> element
<ellipse stroke="orange"
cx="100"
cy="60"
rx="75"
ry="50"/>

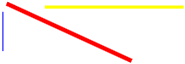
Lines: <line> element
<!-- vertical -->
<line x1="0.7cm"
y1="1cm"
x2="0.7cm"
y2="2.0cm"
style='stroke:
blue;"/><!-- diagonal -->
<line x1="30"
y1="30"
x2="150"
y2="85"
stroke="red"
stroke-width="4"/><!-- horizontal -->
<line x1="50pt"
y1="25pt"
x2="150pt"
y2="25pt"
stroke="yellow"
stroke-width="3"/>

Polylines: <polyline> element
"Polyline" в SVG - это набор последовательно соединенных линий.
<polyline points="15, 5, 100 8,3 150"
fill="orange"
stroke="black"
stroke-width="4"/>

Polygons: <polygon> element
<polygon points="15, 5, 100 8,6 150"
fill="orange"
stroke="black"
stroke-width="4"/>

Более детальная информация о базовых SVG фигурах будет предоставлена вместе с the Internet Explorer SDK.
Координатные системы, трансформации и единицы изменения
Internet Explorer Platform Preview поддерживает координатные системы SVG, трансформации и единицы измерения из Coordinate Systems, Transformations and Units module спецификации SVG 1.1 (Second Edition). Поддерживаемые возможности:
- единицы измерения и проценты
- трансформации любого элемента с помощью атрибута transform
- атрибуты viewBox и preserveAspectRatio (включая взаимодействие с атрибутом overflow)
- поддержка преобразования и преобразования типов списков
Internet Explorer Platform Preview также поддерживает интерфейсы DOM, ассоциированные с координатными системами SVG и трансформациями.
Структура документов
Internet Explorer Platform Preview поддерживает базовую структуру документа SVG, метаданные и возможность расширения как это описано в модулях Document Structure, Metadata, и Extensibility из спецификации SVG 1.1 (Second Edition). Поддерживаемые элементы:
- <svg>
- <desc>
- <title>
- <metadata>
- <g>
- <use>
- <defs>
- <symbol>
- <image>
Internet Explorer Platform Preview также поддерживает следующие DOM интерефейсы.
Пути (paths)
Internet Explorer Platform Preview поддерживает SVG paths, как это описано в модуле Paths module из спецификации SVG 1.1 (Second Edition). Internet Explorer Platform Preview поддерживает элемент <path>, атрибут d, что позволяет парсить данные пути.
Также есть поддержка связанных DOM интерфейсов.
Элемент <path> позволяет исполнять много разных сценариев. Рассмотрим несколько примеров.
Closed shape with straight lines and filling
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"><path d="M 20 20 L 60 20 L 40 60 z"
fill="green"
stroke="red"
stroke-width="3" /></svg>

Bezier path (quadratic)
<path d="M20,30 Q40,50 60,30 T100,30"
fill="none"
stroke="red"
stroke-width="3" />

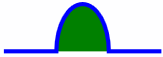
Line with arc
<path d="M30,60 l 50,0
a25,45 0 0,1 50,0 l 50,0"
fill="green"
stroke="blue"
stroke-width="4" />

Новый средства для веб-разработчиков
Platform Versioning
Internet Explorer 8 поддерживает режимы совместимости. Режимы документов позволяют выбирать режим отображения (детальнее описано в статье "Defining Document Compatibility" на MSDN). В Internet Explorer Platform Preview добавлен новый режим -Internet Explorer 9 Standards Mode ("IE9 Document Mode").
Internet Explorer Platform Preview запускается в режиме IE9 Document Mode.
Для того, чтобы убедиться, что Internet Explorer Platform Preview отображает страницу в последнем режиме, включая meta тэг в секции head вашей веб-страницы:
<meta http-equiv="X-UA-Compatible" content="IE=9" >
Developer Tools
Чтобы открыть Developer Tools в Internet Explorer Platform Preview нажмите F12 или в меню Debug нажмите Developer Tools. Если вы используете Developer Tools в Internet Explorer 8, то заметите изменения в производительности.
Инспектирование HTTP
В Internet Explorer Platform Preview добавлено средство network inspection tool (через вкладку Network). Теперь можно:
- инспектировать HTTP и HTTPS сетевой траффик
- отображение и сохранение запросов и ответов
- отображение дополнительной информации - куки, размеры, тайминги и информация о кэше.