Привет, меня зовут Эми Плацкевич (Amy Placzkiewicz) и я являюсь ведущим тестовый инженер в группе разработчиков Web Service Integration в команде Internet Explorer. Сегодня мне бы хотелось поговорить о различных механизмах безопасной работы с веб-фрагментами и каналами. Впервые мы описали веб-фрагменты, когда представили их в IE8 Beta 1, потом, когда рассказали о внесённых улучшения в веб-фрагменты и RSS в IE8 Beta 2, а также в недавней статье Ритика Вирмани (Ritika Virmani) о динамических веб-фрагментах.
Начиная с IE8 RC1, также доступна HTTP-аутентификация через веб-фрагменты и фиды. Присутствовавшая аутентификация с помощью форм и cookies теперь тоже работает. Для веб-разработчиков есть много способов реализации аутентификации с помощью веб-фрагментов и RSS. Сегодня мы обсудим четыре варианта:
- Сookies для авторизации
- Cookies для авторизации через веб-фрагменты
- Уникальные URL-адреса для веб-фрагментов
- HTTP-аутентификация
Каждый из этих вариантов имеет свои преимущества и недостатки, которые могут вам помочь определить, какое именно решение (или комбинация решений) лучше всего отвечает вашим нуждам. Спросите себя, есть ли в вашем веб-фрагменте персональная информация о идентификации, которая должна быть защищена с помощью cookie-аутентификации, или это содержимое, которое может позволить себе меньшую защиту? Знание ответа на данный вопрос поможет вам выбрать наилучший вариант или их комбинацию.
Также существует и множество других систем аутентификации, но на текущий момент эти четыре являются наиболее распространенными. Другие механизмы аутентификации лишь набирают популярность. Мы постоянно следим за разработками в области аутентификации, чтобы реализовать их поддержку в RSS и веб-фрагментах.
1. Cookies для авторизации ("запомнить меня")
Веб-фрагменты получили поддержку cookies, так как браузер отсылает cookies в случае их наличия вместе с HTTP-запросом на определённый адрес.
Как это работает?
Многие сайты позволяют пользователям использовать опцию "запомнить меня" или, проще говоря, хранить данные об имени пользователя в cookie-файле на компьютере пользователя. Обычно сайты используют cookies с истечением срока хранения, например, две недели с момента входа. В течение этого времени пользователь сможет иметь доступ к сайту без аутентификации.Запросы на загрузку RSS и веб-фрагментов не являются в данном случае исключением. Заметьте, что сессионные cookies не будут работать при получении обновлений с помощью фидов или веб-фрагментов. Это происходит потому, что принцип работы защищённого режима, реализованный в IE7, не позволяет получать доступ к сессионным cookies с разным уровнем доступа (в данном случае msfeedsync.exe имеет средний уровень, а iexplore.exe - низкий). Таким образом, если пользователь выйдет из системы, он больше не сможет получать обновления через веб-фрагменты.
Пример
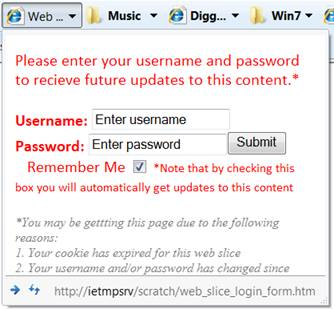
Предположим следующий сценарий. Сайт банка требует, чтобы пользователь зарегистрировался на сайте. Пользователь авторизируется и предпочитает сохранить имя и пароль, отметив на сайте опцию "Запомнить меня" (не путать со встроенной в IE функцией автоматического заполнения пароля). Сайт создаёт на пользовательском компьютере cookie-файл, срок хранения которого истечёт через две недели. Будущие обновления веб-фрагментов будут работать, пока не истечёт срок хранения. Когда это произойдёт, сайт перенаправит пользователя на специально созданную страницу входа, которая отлично подходит под окно размером 320х240 точек, используемого для предварительного просмотра веб-фрагментов.
Вот пример того, как в данном случае может выглядеть специально созданное для этого окно размерами 320x240, в случае истечения срока хранения cookie-файла или какой-либо другой ошибки входа на сайт.

Если вам не нравится идея создания специальной формы авторизации в окне размерами 320х240, вы можете просто добавить ссылку (используйте target=_blank) для авторизации на сайте.
Рекомендации по разработке
- Рекомендовано только для веб-фрагментов - данный способ рекомендован только для динамических веб-фрагментов, но не RSS или каких-либо других типов веб-фрагментов. Причина состоит в том, что при использовании фида нет никакого простого способа отображения формы регистрации. Формы управления в обычных фидах и веб-фрагментах с нединамическим источником обновления заблокированы из соображений безопасности.
- Выход пользователя из системы приведет к приостановке получения обновлений - как уже говорилось, пользователи могут не понять, что выход из системы сайта также повлияет на фоновое обновление веб-фрагментов. Так как по умолчанию пункт "Запомнить меня" обычно не отмечен, это означает, что сайт должен сообщить пользователю, что если он хочет, чтобы веб-фрагменты продолжали функционировать, он должен отметить пункт "Запомнить меня". Вам будет необходимо представить механизм входа в систему в рамках окна предварительного просмотра.
- Ответы сервера должны быть понятными для Windows RSS Platform - в зависимости от того, как вы реализовали получение веб-фрагментами обновлений, убедитесь, что если аутентификация невозможна из-за отсутствия cookie, то ответ возвращается в формате, понятном для Windows RSS Platform (а также веб-фрагмента и фида). Возвращение непораспознаваемого кода ошибки или другой тип ошибки приведёт к появлению ошибки в интерфейсе веб-фрагмента.
- Используйте SSL - мы настоятельно рекомендуем, чтобы вы настроили свой сервер на использование SSL в таких сценариях. Это предоставит дополнительную защиту и позволит избежать того, чтобы учётные данные отсылались в сеть в чистом виде.
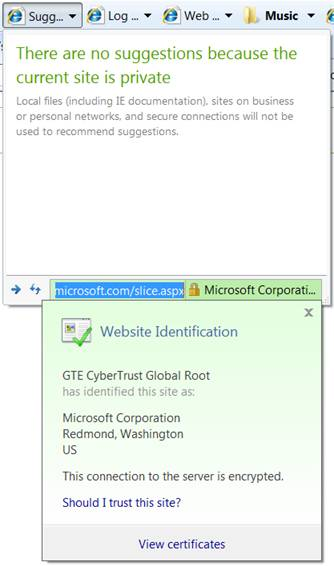
- Получите в комплект подтверждение сертификатов и антифишинг - необходимо отметить, что для динамических веб-фрагментов также была реализована поддержка SmartScreen и расширенная поддержка сертификатов. Таким образом, пользователи получат дополнительный уровень защиты от фишинговых атак и краж личности. Если браузером будет обнаружена фишинговая страница, в окне предварительного просмотра размером 320х240 точек будет отображаться страница-блокиратор. Для SSL-сайтов отображается значок надёжности сертификата (ниже представлен пример).
Веб-фрагмент Suggested Sites, который присутствует в IE8 по умолчанию, является хорошим примером работы функции подтверждения сертификата:

2. Cookies для авторизации через веб-фрагменты
Данный вариант возможен только для динамических веб-фрагментов или фрагментов, использующих Alternative Update/Display Source или feedurl. Учитывая серьёзность уязвимости поддельных межсайтовых запросов (CSRF), это может быть более безопасным вариантом, чем использование обычных cookie-файлов для аутентификации веб-фрагмента. В таком случае пользователю нет необходимости выбирать между функциональностью веб-фрагмента и безопасностью, щёлкая "Выйти из системы". В данном случае издатель веб-фрагмента будет использовать отдельные cookies только для содержимого веб-фрагмента. Данный cookie-файл позволяет лишь загрузить содержимое веб-фрагмента, которое, как правило, имеет статус "только для чтения".
Как это работает
Когда пользователь подписывается на веб-фрагмент, сервер создаёт cookie-файл для ссылки, которая содержит синхронизируемые обновления. По умолчанию cookies устанавливаются для отдельного домена. Чтобы настроить cookies для работы только с ссылкой обновления в зависимости от того, как реализована структура вашего сервера, вы можете указать cookies на определённую папку или поддомен. Или вы можете настроить сервер так, чтобы он проверял, чтобы cookies (с помощью уникального имени, значения или других данных) содержал информацию о регистрационных данных, которых достаточно для идентификации пользователя сервером, и предоставлял доступ только к содержимому веб-фрагмента. Другими словами, cookie-файл должен работать только с конкретной ссылкой веб-фрагмента, но не где-либо еще в домене.
Рекомендации по разработке
- Дополнительные cookies подразумевают дополнительную работу - издатели будут должны работать со вторым типом cookies для аутентификации, подтверждать его, обнулять его, что подразумевает дополнительную работу.
- Необходимость получения согласия пользователя - мы рекомендуем, чтобы на странице подписки вы размещали специальные уведомления том, что для синхронизации обновления на компьютеры пользователей будут установлены cookies.
- Также необходимо отметить, что все рекомендации, названные в предыдущем пункте, также применимы.
Пример
Скажем, вы издатель на социальном сайте музыкальной тематики, и пользователям необходимо регистрироваться в системе, чтобы увидеть содержимое сайта. Когда они подписываются на веб-фрагмент, чтобы следить за TOP20, вместо использования cookies домена сайта вы создаёте cookie-файл только для чтения, настроенный на подпапку домена, которая содержит веб-фрагмент или фид TOP20. Если у файла истекает срок использования или пользователь его удаляет, то предварительный просмотр веб-фрагмента отобразит специальную форму (если он динамический) или ссылку на форму регистрации. Или вы можете просто обновлять cookies при синхронизации обновлений (в зависимости от сценария). Вот как выглядел бы данный код:
<h2 class="entry-title">Top 20 Downloaded Songs</h2>
<a rel="feedurl" href="../SyncUpdatesFolder/default.aspx#top20" style="display:none;">
Alternate Update Source - /SyncUpdatesFolder/default.aspx#top20</a>
</div>
В данном случае cookie-файл работал бы только для папки SyncUpdatesFolder (используйте атрибут Path в cookies). Таким образом, тогда код страницы default.aspx (на C#) выглядел бы так:
<%
if (Request.Cookies["username"] != null)
{
//cookie exists display content
HttpCookie aCookie = Request.Cookies["username"];
//write out Web Slice with updates
Response.Write("<div class=\"hslice\" id=\"top20\"><h2 class=\"entry-title\">Top 20 Hits </h2><P class=\"entry-content\"> The cookie existed, here's the top 20 songs, and more…</p></div>");
}
else
{
//no cookie, write out error message with link to login
Response.Write("<div class=\"hslice\" id=\"top20\"><h2 class=\"entry-title\">Top 20 Hits </h2><P class=\"entry-content\"> No cookie, You need to <a href=\"logon.aspx\" target=\"_blank\">click here</a> login.</p></div>");
}
%>
Или можно сделать так, чтобы все ваши веб-фрагменты хранились в подпапках или поддоменах, то есть не размещать их на основном сайте. Тогда вам не придётся думать о дополнительной ссылке для обновлений, через которую и будет проходить синхронизация обновлений.
Уникальные URL-адреса для веб-фрагментов
Еще один вариант - использование уникальных адресов веб-фрагментов, которые могут быть уникальными для каждого отдельного пользователя, но без использования cookies. Когда данный метод используется без создания cookies, он не безопасен, но может быть эффективен в зависимости от информации, предоставляемой конкретным веб-фрагментом.
Как это работает
Представим себе следующий сценарий: веб-фрагмент содержит публичную информацию, но ограничен одним пользователем. Подумайте о сценарии, когда необходимо следить за новыми альбомами определённого исполнителя. Хотя это и публичная информация, она связана с запросом пользователя. Вместо того, чтобы вынуждать пользователя авторизироваться, вы можете использовать код, который будет автоматически и на стороне сервера создавать содержимое href или адрес фида. Заметьте, что генерирование данного контента через AJAX не сработает - это должен быть код, исполняющийся на сервере и генерирующий уникальный адрес (пример ниже).
Рекомендации по разработке
- Потребуется дополнительная настройка сервера - данный метод требует уникальной ссылки для каждого веб-фрагмента и создает дополнительную нагрузку на сервер.
- Небезопасный вариант, если используется без авторизации - способ с созданием уникальной ссылки лучше не использовать, если в веб-фрагменте представлено конфиденциальное содержимое (если, конечно, вы не можете создать уникальные cookies для этих ссылок или нет возможности использовать SSL).
- Необходимо создавать уникальные ссылки, используя серверный код - как уже упоминалось выше, вы должны сгенерировать уникальную ссылку, используя код на стороне сервера. AJAX не будет работать, так как движок синхронизации Windows RSS может проверять обновления только в HTML/xml-ответах сервера. Платформа не может симулировать возможные действия пользователя для динамического изменения страницы после того, как она загружена.
Пример с использованием Alternative Update Source
В представленном примере серверный ASP-код между знаками <%...%> используется для создания уникальной ссылки для пользователя.
<h2 class="entry-title">Unique URL Slice</h2>
<a rel="entry-content" href="../display.aspx?userid=<%=guid%>" style='display:none;'>Alternate Display source for <%=guid%></a>
</div>
Веб-фрагменты и фиды с аутентификацией по HTTP
Windows RSS Platform в IE8 отныне поддерживает HTTPS BASIC и HTTP/S DIGEST-аутентификацию. Эти варианты являются единственно возможными для настройки учетных данных фидов или веб-фрагментов с помощью наших новых API по аутентификации через RSS.
Данная таблица показывает возможные схемы HTML-аутентификации в IE8:
| Аутентификация | HTTP | HTTPS |
| BASIC | Не поддерживается | + |
| DIGEST | + | + |
Кроме методов аутентификации, основанных на cookies и формах, также поддерживаются наиболее распространённые в интернете схемы HTTP-аутентификации. Другие методы аутентификации (такие как Kerberos и NTLM) будут просто работать, так как операционная система будет обрабатывать такие запросы вне платформы Windows RSS и пользователи уже будут идентифицированы на этих серверах (путём подключения компьютера к домену по NTLM), и будут получать только те веб-фрагменты или фиды, которые доступны в их области. Кроме того, другие схемы HTTP аутентификации, которые требуют указаний вне среды RSS платформы (то есть, сборщики сертификатов для клиентских сертификатов аутентификации) не поддерживаются, так как Windows RSS Platform не может в данных сценариях симулировать действия пользователя. И, что еще более важно, это неудобно для пользователей, так как им будет показано диалоговое окно, неподходящие по контексту к ситуации, и они могут не понимать, что у них запрашивают.
Как это работает
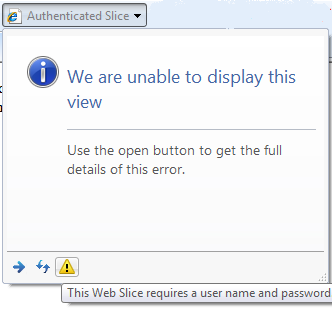
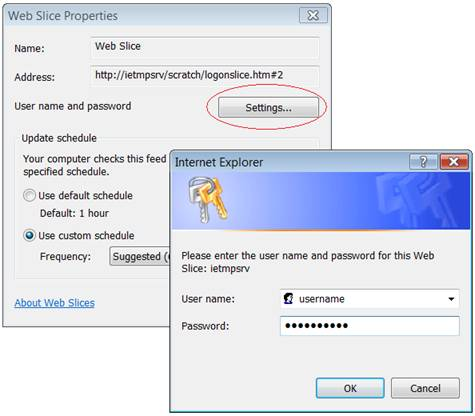
Когда используется один из каких-либо поддерживаемых способов аутентификации, пользователь столкнется со следующим: если пользователь подписывается на веб-фрагмент или фид, требующий аутентификации, и еще не был аутентифицирован на сервере, то во время подписки у него будут запрошены учётные данные. Однако в большинстве случаев сначала пользователи заходят на сервер, регистрируются в системе, а потом подписываются на фид или веб-фрагмент. Так как во время подписки пользователь уже был аутентифицирован, то первоначальная загрузка сработает. Во время следующей синхронизации веб-фрагмента или фида пользователь увидит сообщение об ошибке, сообщающее о том, что нужны имя пользователя и пароль. Щелчок по ошибке запустит диалоговое окно свойств веб-фрагмента или фида, в котором пользователь сможет ввести учётные данные. После этого будущие синхронизации данных будут работать до тех пор, пока сервер будет принимать эти учётные данные.
Вот скриншот ошибки веб-фрагмента, требующей ввода учётных данных:

Щелчок по кнопке ошибки откроет диалоговое окно свойств для ввода учётных данных:

Рекомендации по разработке
- Не рекомендуется для динамических веб-фрагментов - данный вариант не рекомендован для динамических веб-фрагментов, так как удобство работы далеко от совершенства, поскольку вы подписываетесь на ссылку, отличную от той, которая показывается в окне предварительного просмотра. Так как после загрузки веб-фрагмента в первый раз пользователь щёлкает по нему, чтобы просмотреть его содержимое, диалоговое окно Windows Credential Manager запросит у него учётные данные. Это может быть сбивающим с толку, так как данное диалоговое окно будет показано вне контекста веб-фрагмента и пользователь может не понять, кто или что просит у него учётные данные. Также это может быть обманом, так как пользователь может не понять, что вводит свои учётные данные для другого адреса, а не того, который был показан в веб-фрагменте.
- Не поддерживаются вложения - вложения в фиды на данный момент не могут быть аутентифицированы.
- Коды ответов сервера - необходимо, чтобы по поводу проблем сервер отвечал веб-фрагментам, используя стандартные HTTP-ответы о проблемах с идентификацией. Это приведёт к той ситуации, о которой мы говорили выше, и браузер запросит у пользователя учётные данные.
- Почему BASIC Auth можно использовать только по SSL? - мы не должны отсылать идентификационные данные пользователя в открытом виде в фоновом процессе, в данном случае в процессе синхронизации Windows RSS. Пользователь контролирует, когда он решает отослать свои учётные данные в чистом виде (то есть при входе на сайт без SSL). Но в случае с контентом, распространяемым по подписке, пользователь не знает, когда будут отосланы его учётные данные. Представьте себе сценарий, когда вы приходите в бесплатное интернет-кафе и ваши учётные данные отсылаются в открытом виде по небезопасному беспроводному соединению, когда IE загружает ваши фиды в фоновом режиме.
- Использование альтернативного feedurl для подписки на аутентифицированный веб-фрагмент - как и в случае со вторым вариантом, вместо того, чтобы требовать доступности веб-фрагмента только по HTTPS, его можно сделать доступным как по HTTP, так и по HTTPS. В таком случае вы должны включить в веб-фрагмент конструкцию <a rel="feedurl" href="https://....">, для указания на альтернативный адрес подписывания на веб-фрагмент. В данном случае feedurl должен указывать на тот же самый веб-фрагмент, но вместо http там должно быть https, так чтобы пользователь был подписан на SLL-версию веб-фрагмента. Данный подход имеет потенциальные преимущества, позволяющие обычному HTTP веб-фрагменту использовать cookie-аутентификацию, а HTTPS-версии использовать HTTP-аутентификацию. Это значит, что HTTP-аутентификация, по сути, используется только тогда, когда пользователь подписывается на веб-фрагмент, а не просматривает страницы в веб-фрагменте.
Есть и другие варианты аутентификации, но это основные четыре, которые мы поддерживаем и рекомендуем. В нижеприведенной таблице мы подвели итог поддерживаемым в IE8 вариантам аутентификации для веб-фрагментов и фидов:
Тип Обычные cookies Cookies веб-фрагментов Уникальные адреса HTTP-аутентификация Обычный веб-фрагмент (фрагмент не использует Alternate Display/Update Source) + (*1) +(1*) + + Динамический веб-фрагмент (фрагмент использует Alternate Display Source) + + + Не рекомендовано (2*) Альтернативный источник обновления (фрагмент использует адрес фида для получения обновлений) Не рекомендовано (3*) Не рекомендовано (3*) + + RSS фиды + + + + - 1.Это возможно, но тогда вам придётся создать ответ веб-фрагмента или фида с информацией о логине, которая будет отображаться при отсутствии cookies. Этот вариант может быть невозможен в зависимости от того, каким образом реализован веб-фрагмент или фид.
2. Не рекомендуется, так как пользователь столкнется со сбивающим с толку запрос об аутентификации при открытии веб-фрагмента сразу же после подписки на него. Также пользователи могут не знать, для чего они вводят регистрационные данные.
3. Не рекомендуется, так как вы синхронизируете обновления из места, отличного от того, которое показывается пользователю. Чтобы сделать это, вам каким-либо образом необходимо узнать, что синхронизация с адресом фида прошла неудачно, и сгенерировать новый фрагмент на титульной странице для отображения пользователю информации о необходимости авторизации. Это возможно, но требует дополнительных действий.