Продолжение статьи "Заказываем сайт: финальные шаги".
9 шаг - Тестирование дизайна
Эмоции:
Вам нравится? Да?
Переходите сразу к принципам тестирования дизайна (они ниже).
Вам нравится? Нет?
Закройте макет и подождите сутки. Через сутки откройте макет снова. Все еще не нравится? Разошлите файл доверенным людям (почему-то мне кажется, что вы не проводите тестирования на фокус-группах), послушайте их мнения, обсудите с ними плюсы и минусы. Обязательно покажите дизайн хотя бы двум-трем представителям вашей целевой аудитории. Если вы создаете сайт для подростков - встретьтесь с сестрой вашего друга или сыном вашего партнера. Не хотите огласки - покажите дизайн мальчику-курьеру. Обращайте внимание на их эмоции и впечатления. Помните: маркетологи и руководители компаний - не представители целевой аудитории и не клиенты. А потому, не принимайте на этом этапе категоричные решения.
На следующий день составьте таблицу, где в левую графу впишите все найденные минусы дизайна, а в правую - плюсы.
Проанализируйте полученный результат и примите решение.
Да, часто бывает, что веб-студия предоставляет качественные и хорошие, но совершенно непривычные для заказчика макеты. Да, часто бывает, что вам показывают совсем не то, что представлялось. Однако, если бы вы сами знали, что такое хороший веб-сайт, если бы вы сами могли спроектировать и нарисовать работающий и красивый интерфейс, стали бы вы обращаться в агентство? Вряд ли…
Подумайте еще раз, что именно лежит в основе вашего неприятия: несоответствие изображения на экране тому, что нарисовало ваше воображение, или реальное несовпадение с позиционированием компании и ее имиджем, как вы оба эти понятия воспринимаете?
Объективные данные вам даст только проведенное исследование (фокус-группа). Оно стоит денег. Если вы не надумаете его проводить, любой ваш анализ будет так или иначе гаданием на кофейной гуще. В такой ситуации макет выбирается на основе вкусов. А вкусы у всех разные. НО! Согласившись на первый или второй вариант дизайна, вы экономите время, а значит, и деньги.
Впечатление:
1. Файл лучше просматривать в браузере. Макет становится как бы сайтом, и его восприятие меняется.
Если ваш подрядчик не сделал для вас скриншот, откройте графический файл в окошке Internet Explorer или другой программы, которую вы используете для выхода в Интернет.
Открыть файл можно перетащив его мышкой в окошко IE или выбрав приложение через опцию "открыть с помощью" (нажатие правой кнопкой мыши на иконочку файла).
2. Откройте файл в Photoshop и начинайте замазывать один за другим вспомогательные элементы: черточки, которые не несут смысловой нагрузки, иллюстрационные иконочки... Заодно можно подвигать блоки, увеличивая между ними расстояние. Иногда из-за удаления одного разделительного элемента макет становится существенно лучше - появляется "воздух", пустое пространство, которое помогает визуально воспринимать информацию.
Принципы тестирования дизайна:
1. Текст должен быть читаем. По данным LiveInternet наиболее распространенным сейчас является экранное разрешение 1024 на 768 px. Вот на него и стоит ориентироваться. При таком расширении все тексты на вашем сайте должны выглядеть понятно.
2. Пустое пространство - это воздушная среда, которая позволяет выделять значимые объекты, а также дает глазу возможность отдыхать. Доступно об этом написал Стив Круг в своей книге "Не заставляйте меня думать". Всем интересующимся настоятельно рекомендую ее прочитать.
Не бойтесь пустого пространства. Не позволяйте дизайнерам перегружать страницу.
3. Шрифты: лучше, чтобы общее количество используемых шрифтов не превышало трех-четырех. Используйте шрифты, устанавливаемые в стандартной комплектации Windows. Не используйте (без крайней необходимости) курсивы. На дизайн, так же как на все остальное, есть мода. Современная мода курсивы не слишком жалует.
4. Иллюстрации и яркие пятна: привлекайте внимания к той информации, которая этого внимания достойна. Хорошее решение - реклама ключевых товаров или услуг с помощью внутренних сквозных графических баннеров.
5. Общие элементы: логотип и слоган лучше размещать в левом верхнем углу экрана. Напишите себе памятку о том, что (когда сайт соберут) клик на логотип и слоган должен приводить пользователя на главную страницу сайта.
Номер телефона лучше размещать в правом верхнем углу. Хорошо, когда он одновременно является ссылкой на страницу контактов. Еще одну ссылку на контакты обязательно нужно поставить в подвале (нижней части страницы).
Не вдаваясь в теорию, такое расположение, во-первых, максимально соответствует движению глаза по пространству страницы. А во-вторых - оно привычно пользователю. Если вы переместите вышеописанные элементы, часть людей их или вообще не найдут, или найдут, но не сразу.
6. Меню: управляющие клавиши должны выглядеть как управляющие клавиши, а не как, допустим, текст. Взгляд на них должен попадать сразу после просмотра логотипа. Хорошо, если кнопки отрисованы таким образом, что на них хочется нажать.
7. Заголовки и меню: поисковые роботы лучше видят заголовки, если они выполнены в виде текста, а не в виде картинки. Если дизайнер все-таки убедил вас, что на вашем сайте лучше будет восприниматься меню в виде картинок - напишите себе памятку проконтроливать в исходниках, чтобы под картинкой был прописан альтернативный текстовый вариант ее содержания.
8. Резиновая верстка: задайте дизайнеру вопрос, как будет "тянуться" сайт. Будет ли он заполнять весь экран от края до края или только середину? Если планируется, что сайт будет "резиновым", напишите себе еще одну "памятку на потом": нужно, чтобы верстальщики поставили ограничение на большие разрешения, устанавливаемые на широкоформатных мониторах. Иначе элементы страницы будет разносить очень далеко друг от друга, и дизайн не будет восприниматься, как единое целое.
Функционал:
1. Список объектов на странице должен соответствовать ТЗ. Как я уже писала, хорошо бы, чтобы в техзадании были отдельно описаны общие модули, которые размещаются на каждой странице, а отдельно - сами страницы.
Проверить адекватность дизайна можно, только сверив описание каждого модуля в ТЗ и того, что изображено на макете (забегая вперед, скажу, что точно также проверяется итог работы студии).
Да, и главное: на каждую страницу, описанную в ТЗ, должен быть отрисован ОТДЕЛЬНЫЙ макет. Если рассматривать структуру, взятую в прошлой статье для примера, то таких макетов должно быть 12 (страница списка новостей и архив новостей могут быть, в принципе, созданы по одному макету).
2. Отслеживайте, чтобы в оформлении одних и тех же модулей на разных макетах использовались одни и те же элементы:
- Чтобы заголовки находились на одних и тех же местах.
- Чтобы ширина полей (отступов от края страницы) на разных макетах была единой.
- Чтобы списки оформлялись одинаково, а не, допустим, "квадратиками" на главной странице и "кружочками" - на второстепенной.
3. Проверьте, нет ли грамматических ошибок в заголовках и пунктах меню.
4. Настаивайте на том, что кроме макетов, указанных в ТЗ, вам без дополнительной оплаты предоставили макет служебной страницы (ошибка 404).
5. Если у вас две языковые версии сайта, то все макеты должны быть отрисованы для каждой из них.
После утверждения дизайна и подписания дизайн-макетов (это делается в реале: вам привозят распечатки, вы их подписываете) студия должна предоставить исходники. Это psd-файлы. И именно они служат основой для верстки.
Исходники присылаются вам для того, чтобы, в случае осложнений, вы могли продолжить работу над сайтом с другим подрядчиком.
Исходники также нужно проверить:
1. Сверьте содержимое файлов и дизайн-макетов.
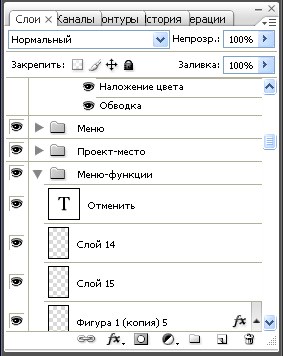
2. Желательно, чтобы каждый элемент сайта был выполнен в своем слое.
3. Хорошо, если слои названы понятно.

Дизайн - это еще один критический момент проекта. Если вы не четко описали функционал сайта, значит, агентство не смогло его спроектировать. Если агентство не смогло его спроектировать, то дизайнеры не смогли отрисовать макеты. Если макеты не отрисованы - функций на сайте не будет. Конечно, их можно будет "прикрутить" потом, но это:
- Увеличит срок сдачи проекта, так как всю схему придется начинать с начала. Специалисты агентства будут вынуждены не только реализовывать новые функции, но и переделывать то, что уже сделано.
- Увеличит бюджет. Это увеличение ляжет или на ваши плечи (агентство выставит вам дополнительный счет) или на плечи агентства (это значит, что они заложили в стоимость проекта такую маржинальность, которая компенсирует, в том числе, и эти неприятно-непредвиденные ситуации).
Для того, чтобы всего этого избежать, еще на этапе подписания ТЗ привлеките к работе консультанта, который профессионально разбирается в разработке корпоративных сайтов. Если вы этого не сделали тогда - сделайте это во время тестирования дизайна. С каждым следующим этапом вносить изменения будет все труднее и труднее.
10 шаг: Контент
Начинайте писать статьи и готовить фотографии, не дожидаясь, когда вам предоставят итоговый сайт. Назначьте ответственного за контент (возможно, это вы сами). Посмотрите договор с агентством. В плане работ по проекту должен быть указан срок, к которому статьи будут готовы. Это - ваш dead-line.
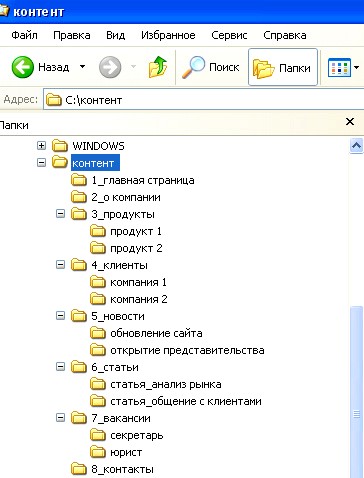
Для того, чтобы успеть к сроку, составьте план подготовки статей. Для того, чтобы потом можно было разобраться, где и что лежит, сделайте систему вложенных папок, полностью соответствующую структуре вашего будущего сайта.

Начинайте наполнять эти папки содержанием. О том, какое оно должно быть, хорошо написал Костя Рощупкин. Всех интересующихся отсылаю к его докладу. Помните, что средний объем текста на странице сайта - 1500 знаков. Меньше воспринимается не слишком серьезно, больше - читается в том случае, если предоставляемые данные действительно интересны целевой аудитории. Не стоит лить воду только ради воды.
Не удаляйте предварительные версии статей, пока не утвержден конечный вариант. Помечайте их, указывая в названии или цифры, или даты внесения изменений.
В завершающей статье я расскажу про общее тестирование, а также, о том, как составлять баг-трекинг (лист ошибок) и что с ним делать дальше.