Ajax - это технология клиентских Web-приложений, объединяющая JavaScript, Cascading Style Sheets (CSS), HTML, объект XMLHttpRequest и Document Object Model (DOM). Выполняющиеся в браузере Ajax-приложения взаимодействуют с Web-сервером в асинхронном режиме и обновляют только отдельные фрагменты страницы. Используя преимущества технологии Ajax, можно предоставлять полнофункциональный, основанный на браузере пользовательский интерфейс.
Прежде чем отправиться в путешествие по Ajax, необходимо овладеть многими языками, стандартами, инструментальными средствами и библиотеками. Огромное разнообразие вариантов организации среды разработки может поначалу ошеломить. Авторы описывают свой собственный опыт освоения, помогая избежать некоторых наиболее традиционных и досадных проблем, с которыми можно столкнуться.
Садимся в фургон Ajax
Ajax меняет способ работы с Web-сайтом с модели "страница по щелчку" на интерактивную модель традиционных настольных приложений. Пользователи могут избежать перезагрузок страницы и не ждать появления следующей порции содержимого. Вы, вероятно, думаете: легко сказать, но как реализовать? Для ответа на этот вопрос понадобятся некоторые знания технологий, стоящих за Ajax.
Ajax - это набор следующих Web-технологий и стандартов, позволяющих использовать машину клиента не только для вывода информации, но и для выполнения (за кулисами процесса) существенной доли логики приложения:
- Hypertext Markup Language (HTML): определяет содержимое, которое в конечном итоге предоставляется пользователю.
- Cascading Style Sheets (CSS): определяет стиль (или оформление) предоставляемого содержимого.
- Document Object Model (DOM): API, используемое браузером для отображения предоставляемого содержимого в JavaScript-сценарии. Сценарии могут затем использовать DOM для динамического изменения содержимого на глазах у пользователя.
- Объект XmlHttpRequest: обеспечивает асинхронное взаимодействие между браузером и сервером (активизируется из JavaScript-сценариев).
- JavaScript: язык программирования, использующийся внутри браузера и объединяющий все остальные компоненты Ajax. Сценарии могут следить за происходящими внутри браузера событиями (такими как нажатие кнопки), реагировать на них, обращаясь к серверу при помощи XmlHttpRequests, и изменять дерево DOM-объектов, основываясь на возвращенных из браузера данных.
Все эти технологии выполняются внутри Web-браузера пользователя, который выступает в роли платформы, выполняющей Ajax-программы.
При использовании Ajax важно понимать, что формирующие его технологии хотя и основаны на стандартах, однако в некоторой степени зависят от браузера; иначе говоря, одно и то же приложение может вести себя по-разному в разных браузерах. Однако, поскольку, во-первых, невозможно ограничить пользователей, рекомендуя конкретный браузер, а, во-вторых, неразумно игнорировать клиентов, использующих браузеры с неполной поддержкой CSS или DOM, создатель приложения должен понимать различия между браузерами.
Чтобы стать эффективным Ajax-разработчиком, необходимо:
- Знать технологии, лежащие в основе Ajax-разработки.
- Знать доступные исполняющие платформы и Web-браузеры.
- Использовать IDE, поддерживающее различные языки, используемые при разработке Ajax-приложений.
- Иметь отладчики и средства тестирования, доступные для различных сред и языков.
Источники информации
Одним из лучших учебных руководств по Ajax являются серии статей "Освоение Ajax" на developerWorks, написанные Бретом МакЛафлином (Brett McLaughlin). В них дается обзор различных связанных с Ajax технологий, причем предполагается наличие минимальных знаний в Ajax-программировании. Если вы хотите получше разобраться в Web-архитектуре, познакомьтесь с протоколом Representational State Transfer (REST). Для начала подойдет статья "Как создать протокол REST".
Завершив изучение серии "Освоение Ajax" и приступив к собственной разработке, вы столкнетесь с необходимостью получения справочной информации. W3Schools предоставляет интерактивную справочную информацию по базовым Ajax-технологиям (JavaScript, CSS, HTML, DOM, XML и т.д.).
Если вы используете браузер Mozilla Firefox, то можете применить дополнительные инструментальные панели (sidebars) DevEdge. Эти панели содержат указатели на стандарты, определяющие конкретные Ajax-технологии, позволяя обращаться к ним как к справочным руководствам.
Наконец, если вы хотите держать руку на пульсе Ajax-сообщества, подпишитесь на блог Ajaxian.
Браузер в качестве среды исполнения
Web-браузер является не только средой Ajax-разработки, но и отладочной средой. В своем большинстве браузеры могут быть расширены такими отладочными вспомогательными инструментами как средства просмотра дерева DOM-объектов или отладчики. В следующем разделе приведен обзор популярных браузеров:
- Microsoft Internet Explorer (IE)
- Firefox
- Safari
Internet Explorer
IE остается браузером, которым пользуется большинство пользователей. IE6 - это старый браузер, занимающий очень обширную рыночную нишу. В IE6 многие функциональные возможности CSS и DOM не поддерживаются или представлены в зачаточном виде. Разработчики, использующие IE6, могут столкнуться с некоторыми из следующих известных проблем:
- Медленный JavaScript-интерпретатор и несовместимые реализации стандартов.
- Отсутствие поддержки прозрачных PNG-изображений.
- DOM-события: Событие может иметь одно название в Firefox и другое в IE. Порядок вызова некоторых событий различен; может существовать различный набор атрибутов для аналогичных объектов event в IE и Firefox. Более подробная информация по данной проблеме приведена в статье "Перенос приложений из Internet Explorer в Mozilla".
- Не реализованы такие CSS-атрибуты как минимальная/максимальная высота, переключатели (selectors) и т.д.
Несмотря на эти проблемы, нужно всегда помнить о том, что большинство пользователей использует именно этот браузер. Можно также попробовать использовать различные библиотеки, например, /IE7/, исправляющие некоторые из недостатков IE6.
IE7 предоставляет множество визуальных улучшений по сравнению с IE6, например поддержку закладок. Для разработчиков более важны скрытые улучшения. IE7 обеспечивает более высокую производительность JavaScript-интерпретатора и исправляет многие недостатки IE6 (например, в CSS) так, чтобы большинство совместимых со стандартами Ajax-приложений могло выполняться лишь с незначительными изменениями.
Средства отладки в IE
С IE можно использовать следующие инструментальные средства отладки приложений:
- IE Developer Toolbar: предоставляет возможность более гибко управлять средой IE (кэш, куки), исследовать дерево объектов DOM, просматривать и изменять стиль элементов. Это полезная программа при анализе сгенерированной приложением страницы (программа IE Developer Toolbar доступна для загрузки с сайта Microsoft;).
- Microsoft Script Debugger: поставляется с Microsoft Office (можно также загрузить с сайта Microsoft) и позволяет помещать точки прерывания в ваш JavaScript-код, просматривать переменные и выполнять обычные отладочные процедуры. Обратите внимание на то, что перед отладкой рекомендуется запрещать кэш через IE Developer Toolbar, в противном случае вы будете отлаживать кэшированные версии вашего кода.
Браузеры семейства IE
Можно использовать Trident, программный механизм браузера IE, для создания "новых" браузеров, таких как maxthon. Слово "новый" взято в кавычки, потому что с точки зрения разработчика ключевые свойства браузера остаются старыми (например, его поддержка Ajax).
|
Mozilla Firefox
Хотя к этому времени было выпущено несколько версий Firefox, в данной статье рассматривается только Firefox 2.0. Firefox очень широко используется разработчиками и продвинутыми пользователями, является браузером номер один для UNIX-подобных операционных систем, имеет открытый исходный код и считается вторым по популярности после IE.
Firefox имеет быстрый JavaScript-интерпретатор и очень хорошую реализацию различных Web-стандартов. Из-за его дружественности к Ajax мы настоятельно рекомендуем использовать Firefox для большей части Ajax-разработки. Как правило, многие Ajax-разработчики начинают разработку приложения в Firefox, а затем переносят приложение на другие браузеры.
Средства отладки в Firefox
Firefox имеет мощный расширяемый механизм, используемый сообществом при создании большого набора вспомогательных средств для Web-разработки. Однако Firebug - самое важное из них (более подробная информация по возможностям Firebug приведена в статье "Отладка Ajax-приложений в Firebug"). Firebug является универсальным расширением, позволяющим:
- Выполнять отладку JavaScript-кода с точками прерывания, мониторингом переменных и пошаговым прохождением по коду.
- Анализировать сетевой трафик.
- Анализировать и подстраивать дерево объектов DOM и CSS различных элементов.
Мощь и гибкость Firebug 1.0 задали ориентиры в Ajax-разработке, а также служат вескими причинами считать Firefox наиболее предпочтительным браузером для разработки.
Mozilla Gecko, программный механизм Firefox, используется в нескольких браузерах (например, Camino). Эти браузеры имеют те же свойства, что и Firefox, если версии Gecko совпадают.
Safari
Safari - это браузер, поставляемый с MacOSX (версия 3 работает также и в Windows). Хотя он заметно быстрее Firefox и IE7, в Safari отсутствует поддержка стандартов (хотя последние сборки WebKit имеют улучшения; в следующем разделе приведена более подробная информация по WebKit). Отметим также, что сообщество разработчиков Safari заметно меньше, чем сообщество приверженцев Firefox и IE. В результате в Web меньше информации по Safari, а многие библиотеки не достаточно хорошо протестированы.
Средства отладки в Safari
Механизм браузера Safari разработан в рамках проекта с открытым исходным кодом под названием WebKit. Для отладки приложения в Safari мы рекомендуем использовать сборку WebKit. Сборка включает:
- "Голый" браузер с CSS и DOM-анализатором.
- Drosera: Отладчик JavaScript. Drosera позволяет отлаживать приложения, но по сравнению с Firebug его возможности ограничены.
Если вы настойчивы в своем желании тестировать приложения в Safari, необходимо включить меню Safari Debug, которое позволяет анализировать дерево DOM, CSS, кэш и т.п.
Браузеры, совместимые с Safari
WebKit используется в нескольких браузерах, самым распространенным из которых является OmniWeb.
IDE и инструментальные средства для Ajax
При разработке новых Ajax-приложений вы увидите преимущества использования IDE, поддерживающей все связанные с Ajax технологии и предоставляющей быструю и приятную среду разработки, а также пользовательский интерфейс. Некоторыми из функциональных возможностей, которые надо принимать во внимание при выборе Ajax IDE, являются:
- Основанное на синтаксисе редактирование (для HTML, CSS, JavaScript и DOM) с такими функциями как автозавершение, цветовое выделение синтаксиса, индикация ошибок и т.д.
- Наличие документации по различным технологиям.
- Интегрированный JavaScript-отладчик.
- Мониторинг сети.
- Диагностика DOM.
- Интеграция в общую среду.
Хотя возможен вариант покупки IDE, полностью функциональную Ajax IDE с открытыми исходными кодами предоставляет Eclipse, а также соответствующие подключаемые модули, которые загружаются бесплатно. В данном разделе рассматриваются следующие основанные на Eclipse среды Ajax IDE (вместе с подключаемыми модулями):
- Eclipse with the Web toolkit
- Eclipse ATF
- Aptana
В данном разделе также рассматривается пакет модульного тестирования JsUnit.
Eclipse с Web toolkit
Если вы являетесь Java-разработчиком, и у вас на сервере есть Java, Eclipse Web toolkit, возможно, самый простой и легкий способ начать Ajax-разработку. Добавление Web tools к Eclipse предоставит вам базовую рабочую среду для разработки Web-артефактов и обеспечит редакторами для файлов HTML, CSS и JavaScript.
Обратите внимание на то, что интегрированная среда Eclipse Web tools не ограничивается только Ajax-разработкой, а поддерживает также разработку Web-приложений, выполняющихся, главным образом, на стороне сервера. Предоставляется основная функциональность, такая как подсветка синтаксиса и завершение кода. Возможности отладки и управления объектами DOM, специфичные для задач Ajax-разработки, не предоставляются.
Eclipse ATF
Можно установить и, таким образом, скомбинировать Eclipse Ajax Toolkit Framework (ATF) с Eclipse Web toolkit, реализовав мощную среду, поддерживающую все необходимые аспекты Ajax-разработки. ATF предлагает следующие функции:
- DOM-браузер и CSS-редактор времени исполнения.
- Отладчик JavaScript (используя программу Mozilla XUL runner).
- Мониторинг сетевого трафика.
- Простую интеграцию с библиотеками для общих библиотек через библиотечные профили.
- Интеграцию с JSLint для выполнения проверки корректности JavaScript.
Ценной функциональной возможностью данного инструментального средства является способность запускать, тестировать и анализировать приложение в интегрированной программе XUL runner.
Aptana
Aptana - это очень полезная основанная на Eclipse среда с открытым исходным кодом, которую можно загрузить бесплатно. В отличие от ATF, возможности которого специально нацелены на Ajax-разработку, Aptana представляет собой IDE для разработки приложений Web 2.0. Aptana использует Ruby Development Toolkit (RDT), обеспечивая интеграцию Ruby-Eclipse.
Вы можете загрузить Aptana либо как полную Eclipse-среду (что очень сильно все упрощает по сравнению с вариантом ATF), либо как набор подключаемых модулей, добавляемых в предварительно установленную среду Eclipse.
Интегрированная среда Aptana предлагает несколько полезных функциональных возможностей, таких как:
- Высококачественное руководство пользователя и справочная документация по технологии.
- Завершенная среда редактирования для Ajax-артефактов с анализом JavaScript-кода, DOM-интеграцией и информацией по совместимости с браузерами.
- Отладочные возможности (используя внешний браузер Firefox).
- Базовая интеграция Ajax-библиотек.
- Система проверки корректности кода, выделяющая потенциальные ошибки.
- Возможность редактировать файлы в любом месте файловой системы, а также удаленно по протоколу FTP.
Возможно, вы обнаружите, что Aptana - это решение, которое удовлетворяет все ваши потребности и является более простым в установке и изучении, чем ATF.
JsUnit
JsUnit - это основанная на JavaScript интегрированная среда модульного тестирования, которая была создана путем переноса JUnit (широко используемой библиотеки модульного тестирования для Java) на JavaScript. JsUnit поддерживает описание тестов для JavaScript-функций и выполнение их внутри среды браузера. Если вы ищете способ выполнять совместимые модульные тесты разработанного кода, JsUnit может быть полезной интегрированной средой.
Интегрированные среды Ajax
В последнее время появилось много интегрированных сред Ajax-разработки, созданных с целью облегчения потенциально утомительных задач. В данном разделе рассматривается несколько интегрированных сред Ajax с открытыми исходными кодами, которые могут облегчить разработку путем:
- Предоставления набора виджетов, служащих строительными блоками для полнофункциональных пользовательских Web-интерфейсов (UI).
- Упрощения асинхронного взаимодействия данных и протоколов обмена.
- Преодоления несовместимости браузеров.
- Предоставления полезных JavaScript-методов, упрощающих многие общие задачи Ajax-разработки, такие как управление объектами DOM, регистрация событий и др.
Поскольку обзор огромного числа доступных Ajax-сред выходит за рамки данной статьи, мы выбрали только Prototype, script.aculo.us, Dojo и Rico. Более подробный список доступных интегрированных Ajax-сред приведен в "Ajaxian.com 2006 survey".
Prototype
Prototype - это JavaScript-библиотека, реализующая мощные функции для упрощения Ajax-программирования. Не считаясь сама по себе интегрированной Ajax-средой, она лежит в основе нескольких других интегрированных сред, таких как script.aculo.us, Moo.fx2, Rico и др. Prototype поддерживает:
- Базовое управление объектами DOM.
- Ajax-вызовы.
- Несколько вспомогательных функций.
- Работу с полями ввода и формами.
Prototype, разработанная Сэмом Стивенсоном (Sam Stephenson), использует стиль программирования Ruby и в настоящее время является проектом с открытыми исходными кодами под лицензией Massachusetts Institute of Technology (MIT).
Пример сценария Prototype
Ниже рассмотрен пример того, как использование Prototype может упростить Ajax-программирование. Допустим, требуется создать страницу с разделом, который будет периодически обновляться и отображать самые последние новости. Устанавливается таймер на вызов метода updateNews() один раз в минуту. В методе updateNews() используется Prototype Ajax.Updater для инициирования асинхронного запроса содержимого последних новостей. После получения результата он вставляется как HTML-содержимое элемента div most-recent-news. В листинге 1 приведен один пример многих мощных функций, предоставляемых Prototype.
Листинг 1. Пример Prototype-сценария
<html>
<head>
<script src="js/prototype.js" type="text/javascript"></script>
<script type="text/javascript">
function updateNews() {
new Ajax.Updater(
{success: 'most-recent-news'},
'http://myserver/news/recent-news'
);
setTimeout("updateNews()",60000);
}
</script>
</head>
<body onload="updateNews()">
<h1>Recent News</h1>
<div id="most-recent-news"></div>
</body>
</html>
|
Без использования Prototype этот пример сценария потребовал бы намного большего объема кодирования.
Script.aculo.us
Script.aculo.us - это проект с открытыми исходными кодами под лицензией MIT. Он основан на Prototype и поставляется с Ruby on Rails. Script.aculo.us является популярной интегрированной средой для разработки полнофункциональных Web-UI Rails-приложений, но его также можно использовать с любыми другими технологиями на стороне сервера. Хотя Script.aculo.us считается довольно облегченной интегрированной средой, он имеет развитые анимационные, а также следующие функциональные возможности:
- Упрощенное управление объектами DOM с использованием основанного на JavaScript DOM-компоновщика.
- Поддержка операций "перетаскивания" (drag-and-drop).
- Несколько элементов управления и виджетов, таких как автозавершение, слайдер (slider) и редактирование по месту (in-place editing).
В листинге 2 приведен пример использования мощных анимационных эффектов Script.aculo.us, когда строка текста при нажатии на нее постепенно исчезает из поля зрения.
Листинг 2. Анимационные эффекты Script.aculo.us
<script src="js/prototype.js" type="text/javascript"></script>
<script src="js/scriptaculous.js" type="text/javascript"></script>
...
<div onclick="new Effect.Fade(this)">
Click here to see me fade out!
</div></html>
|
Dojo Toolkit
Dojo Toolkit - завершенная интегрированная Ajax-среда, решающая широкий диапазон задач. Dojo обеспечивает:
- Кросс-браузерную библиотеку
stdlibдля JavaScript. - Управление объектами DOM.
- Систему пакетирования для уменьшения времени и размера загрузки.
- Богатый и расширяемый набор виджетов.
- Поддержку "перетаскивания".
- Поддержку анимации.
- Очень богатую библиотеку интеграции на стороне сервера.
Одной из сильных сторон Dojo является расширяемость ее виджетов, что позволяет создавать сложные виджеты из простых. В отличие от большинства Ajax-библиотек и интегрированных сред, Dojo следует специфичной программной модели, которая, если ее придерживаться, позволяет проектировать Web-интерфейс способом, воспроизводящим GUI-программирование настольных приложений.
Dojo разрабатывается как проект с открытыми исходными кодами организацией Dojo Foundation и предоставляется под лицензией Academic Free License. Как очень активный проект Dojo поддерживается большими корпорациями, такими как IBM, Sun Microsystems, AOL и другими.
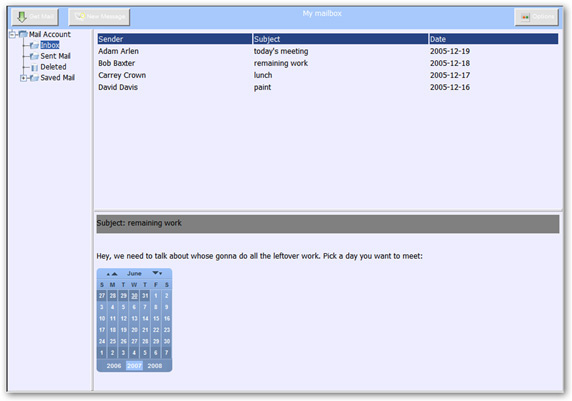
На рисунке 1 показана копия экрана демонстрационного почтового приложения, использующего Dojo. Вы можете заметить, что Dojo обеспечивает древовидный список, таблицу и многие другие виджеты, помогающие создать аналогичный настольным приложениям UI. Также упрощаются взаимодействия этих виджетов.
Рисунок 1. Пример Dojo-интерфейса 
Интегрированная среда Rico
Rico - это интегрированная Ajax-среда с открытыми исходными кодами, предоставляемая под лицензией Apache 2.0. Она содержит значительную функциональность в относительно небольшом объеме. Некоторыми из самых важных функциональных возможностей Rico являются:
- Расширенное управление объектами DOM с использованием шаблонов.
- Разнообразные виджеты, например, accordion, LiveGrid и ниспадающий список.
- Поддержка "перетаскивания".
- Простая анимация.
- Вспомогательные программы по сглаживанию углов, управлению цветами и другими элементами внешнего вида.
- Простая интеграция на стороне сервера.
Хотя Rico имеет меньше функций, чем интегрированная среда Dojo, компактный размер Rico может быть преимуществом, если доступные функции удовлетворяют требования вашей UI-разработки. В частности, виджет Rico LiveGrid может очень упростить традиционную задачу создания динамических таблиц.
Путь новичка - начните работать прямо сейчас
Если вы готовы прыгнуть в фургон Ajax-разработки, следующая последовательность действий укажет вам алгоритм для начала работы. (Примечание: В этой последовательности действий в качестве IDE используется Aptana, а в качестве интегрированной Ajax-среды используется Dojo, однако вы можете изменить конфигурацию в соответствии с вашими требованиями.)
- Загрузите Mozilla Firefox 2.0 и установите подключаемый модуль Firebug.
- Загрузите и установите Aptana.
- Прочтите учебное руководство "Освоение Ajax", напишите примеры кода в Aptana. Используйте Firebug для отладки примеров.
- Загрузите Dojo Toolkit и прочтите учебное руководство по Dojo "Hello World".
Резюме и дальнейшие действия
На данный момент вы, вероятно, имеете более чем достаточно информации для размышления об инструментальных средствах для Ajax, а если следовали упомянутой здесь последовательности действий для новичков, то у вас уже есть небольшой практический опыт создания Ajax-приложений. Так что же дальше? Углубленное чтение материалов по Ajax-технологиям, выбор и изучение интегрированной Ajax-среды поможет вам сформировать базовые знания. Имеется большое количество материалов по HTML, JavaScript и CSS. Желательно также посетить сайт Ajax Patterns. И ничто не поможет вам поскорее начать работу, если вы ее не начнете - напишите приложение самостоятельно.
В следующей статье данной серии мы применим приобретенные знания на практике, разработав простое, основанное на Dojo приложение для чтения блогов. Вы еще не в фургоне Ajax? Скоро будете. Оставайтесь на связи!
