Вариантов выбора множество. Буква Х в Ajax - это от XML, но XML является не языком, а набором инструментов для построения языков. Сперва вам надо решить: использовать уже существующий язык или создать свой? Мы имеем несколько альтернативных вариантов. Вам придется решить, соответствует ли существующий язык вашим потребностям или вы сможете создать что-то более подходящее? Есть ли инструменты для обработки этого языка или нужно их создать? Если вы с кем-либо взаимодействуете (а если нет, то зачем вы начали создавать Web-приложение?), то насколько популярен выбранный язык? Смогут ли другие приложения получить доступ и использовать ваши данные?
Вот несколько очевидных вариантов выбора: (X)HTML (включая подмножества микроформатов), SVG или X3D, если ваши данные носят графический характер, Atom - для небольших фрагментов данных, обновляемых со временем, OPML - для простых структур и RDF - для семантических графов. С одной стороны, вы можете пересылать данные в форматах DocBook, DITA или даже OpenOffice. Эти форматы функционально и семантически богаты и очень многословны.
С другой стороны, вы можете оглянуться назад и несмотря на X в Ajax, можете отправлять данные в любом формате по своему усмотрению. Можно отсылать двоичные данные, изображения, видео или PDF-файлы; но с ними трудно работать в браузере с помощью JavaScript. Легче отсылать текстовые форматы, которые проще самого XML: табличные или разделенные запятой списки, Markdown или другой структурированный текст, YAML или JSON представляют альтернативу XML. Даже без использование всего ХML у вас есть десятки опций, подробно описанных на сайте Альтернативы XML. Подводя итог, мы представили здесь несколько достойных выбора вариантов от функционально богатых (и излишне подробных) до менее функциональных, но простых. Каждый формат из этого списка в свою очередь предлагает множество вариантов кодирования данных, поэтому порядок форматов в списке весьма относителен и относиться к нему следует как к приблизительной оценке.
- Таблицы OpenOffice
- DITA (Darwin Information Typing Architecture - архитектура типизированной информации Darwin)
- DocBook
- RDF-XML
- XHTML
- Микроформаты
- Atom
- OPML (Outline Processor Markup Language - язык разметки структуры)
- Пользовательский XML
- Markdown / Textile / reStructured Text
- YAML (YAML Ain't Markup Language - по-русски "YAML не является языком разметки")
- JSON (JavaScript Object Notation - объектная нотация JavaScript)
- Текст из элементов, разделенных запятыми или знаками табуляции
Что мы должны учитывать?
Имея все эти варианты, как можно принять компетентное решение? По некоторым причинам список, представленный выше, не может быть организован от простого к сложному.
- Во-первых, вы можете выбрать как самые простые, так и более сложные варианты использования большинства представленных форматов.
- Во-вторых, мы должны различать, в чем заключается сложность: в чтении, в записи, в синтаксическом анализе или обработке данных? Сам XML является относительно сложным форматом, но его синтаксические анализаторы уже существуют в браузере, что, к примеру, делает данный шаг проще.
- В-третьих, сложность сильно зависит от типа данных, о котором идет речь. Является ли он жестко структурированным, как в электронной таблице или в базе данных? Или же он слабо структурирован - как в текстом редакторе или в сообщении блога? Это большой документ подобно документации на самолет или маленький объем данных подобно коду ответа? Если объем данных большой, то должны ли вы его пересылать целиком или по частям по мере необходимости? Насколько сложно разделить объем данных на меньшие части, и сколько информации вам придется добавить для того, чтобы затем правильно собрать части на другой стороне?
Иначе говоря, какие факторы наиболее важны? Вот они:
- Подробность/ пропускная способность (это не настолько важно, как вы думаете... кроме отдельных случаев)
- Читабельность (а также удобство записи и поддержки)
- Легкость грамматического анализа (на клиентской и серверной стороне)
- Скорость грамматического анализа (команды против сценариев)
- Потери информации (т.е. упорядоченные пары -> словари -> наборы)
- Гибкость (иногда предпочтителен менее гибкий вариант, т.к. мы знаем чего ожидать)
- Языковая переносимость (со сколькими языками вы сможете использовать это решение?)
- Корректность (насколько просто вы можете проверить, соответствует ли это вашему формату?)
- Потери при двойном преобразовании (например, Markdown -> XHTML -> Markdown, сколько информации так теряется?)
В большинстве случаев вы выполняете оптимизацию не для того, чтобы просто увеличить скорость работы, пропускную способность канала или другой тип эффективности, вы стремитесь к менее явно выраженному преимуществу - удовлетворенности пользователя. Маленькая задержка на линии не имеет значения, если вы можете ее скрыть в фоновом режиме, чтобы создавалось впечатление мгновенного обновления. Именно поэтому Ajax и является значительным шагом вперед по сравнению с генерацией целых Web-страниц.
Эмпирические правила
Я не хочу быть голословным и для начала предоставлю некоторые правила, полученные опытным путем, а затем несколько примеров, чтобы их подтвердить. К выбору среди изобилия возможностей, доступных при использовании технологии Ajax, я подошел с рекомендациями, основанными на вышеуказанных примерах и моем личном опыте построения Web-приложений. (Примечание редактора: остальную часть статьи написал Дит Елза)
- JSON для данных: если у вас имеются структурированные или полу-структурированные данные, выбирайте JSON. Как минимум, три синтаксических анализатора (парсера) уже встроены в браузер (HTML, XML и JavaScript), и самый быстрый из них - JavaScript. Если вы будете управлять данными с помощью JavaScript, будет лучше, если ваши данные уже будут в JavaScript, и не надо будет проходить через все стадии преобразования DOM. Если данные не предназначены для отображения, или будут сперва изменены, или будут показаны в разных частях Web-страницы, или в разных форматах, то, возможно, JSON - это лучший вариант. Если ваши данные хорошо подходят для реляционной базы данных, то, возможно, вам подойдет JSON. Хорошие библиотеки для JSON уже существуют для большинства языков программирования, так что он уже подходит не только для JavaScript.
- XML для смешанного содержимого (документов): если вы будете передавать данные, используя метаданные (такие как ссылки URL) или разнообразные сочетания разметки и текста, такие как тексты для верстки или блоги, то используйте XML. Если ваши данные будут отображаться только в определенном месте на странице, вы можете форматировать их на сервере или просто использовать Ajax, чтобы извлекать и вставлять данные прямо в документ (такая техника известна под названием вставок на клиенткой стороне). Как показал Дэвид в своей статье о MochiKit, вы можете доставить XML в браузер и форматировать его, используя CSS, или вы можете доставить HTML и оформить его, или не оформлять вообще. Я не могу предоставить полное руководство о том, какой XML стоит использовать, кроме как посоветовать вам выбрать стандартный формат (такой как XHTML, SVG или X3D), который достаточно хорошо совместим с вашими данными. После этого используйте одно из подмножеств этого формата, желательно наиболее знакомое другим программистам и наилучшим образом задокументированное, чтобы обеспечить функциональную совместимость ваших данных с другими системами в будущем. Иногда можно добиться лучшего результата, создав свой XML-формат, но он должен обеспечивать существенное улучшение в каком-то ключевом моменте, чтобы оправдать последующие проблемы с функциональной совместимостью. Если сомневаетесь, то продолжайте работать с HTML - универсальным языком интернета.
- Atom для синдикации: здесь я даю весьма общее определение синдикации. Если ваши данные будут периодически обновляться - заключите их в Atom. Если ваши данные должны содержать временные метки - заключите их в Atom. В основном для любого потока данных во времени - используйте Atom в качестве стандартной оболочки. Так у вас будет доступ ко множеству существующих инструментов для отслеживания и повторного использования данных посредством аггрегаторов, просмотрщиков новостей и библиотек сценариев. В данном случае вы можете загрузить данные на Web-странцу, и получить двойную выгоду: создать канал синдикации, затратив немного сил или вовсе без усилий.
Парадокс выбора
Теперь посмотрим на остальные возможные форматы, используя те же данные, чтобы показать варианты и указать, как вы можете использовать каждый из них. Предыдущие несколько статей были простыми примерами, призванными обратить внимание на принципы работы, но в этот раз я хочу использовать данные из реального примера. Моя жена, Даниела - поэтесса и внимательно отслеживает свои материалы, отправленные в журналы, на конкурсы и другие места. Ей нужно отлеживать на каком этапе находится каждое произведение, какие одобрены, а какие отклонены. Ей необходима информация о том, сколько пришлось заплатить за каждое мероприятие, и сколько она получит за каждую публикацию. В листинге 1 показаны данные примерно в том виде, как они выглядят на бумаге:
Room of One's Own Submitted May 10, '05 * Hyacinth Blue * Fabrication * Thanksgiving * Spilling the Peas Accepted Hyacinth Blue Accepted Sept 2005 Published Oct 2006 Paid Sept 2006 Paid $50 + 2 copies Postage $1.12 Submission Fee: 0 Journal submission Surrey International Writer's Contest Contest submission Submitted Aug. 31 2006 * 13th Child Fee: $15 Postage: 1.05 Honorable Mention Prize: $150 + copy of anthology Accepted Sept. 26 2006 Publication Date Oct. 20 2006 Word on the Street Public Reading Invited speaker Reading time: 10 minutes Paid: T-shirt and lunch Date: Sept 24 2006 Paideusis: The Journal of the Canadian Philosophy of Education Society Submitted Oct. 13th 2006 * To carry over: metaphor invents us (seven poems) Email submission Referreed Journal Accepted Oct. 16th 2006 Published (Pending) Nov. 2006 |
Ее вполне устраивал такой вариант, но по мере того, как заявок на публикации становится все больше и больше, отслеживать состояние каждого произведения становилось все труднее. Все труднее было учитывать ее прибыль и расходы в течение года, кроме того, она хотела бы извлекать и другую информацию, например, среднее время отклика (время между отправкой заявки и получением одобрения или отказа). Поэтому я предложил создать приложение, которое назвал "Fame not Fortune", и я думаю, что для этого хорошо подойдет Web-приложение, построенное на Ajax.
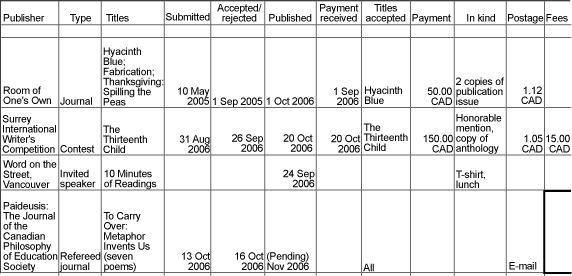
Конечно, я лентяй, и предпочел взять за основу уже имеющееся приложение вместо того, чтобы создавать что-то новое. Моя жена использует Open Office (текстовый редактор) для редактирования своих произведений, возможно, она сможет использовать электронные таблицы Open Office, чтобы отслеживать нужную информацию. На рисунке 1 показано, как это может выглядеть:
Рисунок 1. Пример электронной таблицы Open Office
Уже появляются проблемы. В частности, электронная таблица не является естественным интерфейсом для хранения таких данных. Формат отслеживаемых данных достаточно гибкий, поэтому многие поля не используется для каждого элемента данных; кроме того для целевого пользователя (Даниелы) использовать таблицы неестественно и сложно, в отличие от Web-сайта. Потому доверимся моей интуиции в построении Web-приложений и начнем. Конечно, так как Open Office сохраняет документы в формате XML, возможно я смогу взять "лучшее из двух миров", т.е. Даниела сможет использовать Open Office для сложного анализа информации, а интернет - для ввода своих данных. В этом случае хранение данных в одном формате - хорошая идея.
Open Office сохраняет данные в формате .odf, который просто является .zip-файлом и содержит данные и другие ресурсы (вставленные картинки, сценарии, стили и пр.). Заглядывая внутрь этого маленького документа, я обнаружил:
- META-INF - папку, в которой содержится файл manifest.xml с содержанием .odf-документа
- Configurations2 - папку с набором данных, касающихся элементов пользовательского интерфейса, таких как строка состояния, меню и т.п.. Я думаю, это пока можно опустить.
- Thumbnails - папку, в которой содержится маленькое изображение моего документа в формате .png
- content.xml - этот файл содержит те данные, которые я вводил
- meta.xml - файл содержит информацию о документе: разработчик, дата последнего изменения и другую информацию.
- mimetype - файл содержит строку "application/vnd.oasis.opendocument.spreadsheet"
- settings.xml - этот файл содержит все настройки, которые я выставил в Open Office
- styles.xml - файл содержит информацию о форматировании моей таблицы
Итак, если я хочу передавать данные между Web-приложением и Open Office, мне нужен не целый .odf-файл, а только внутренний content.xml. И что я в нем увижу? Хорошо, здесь содержится 17,629 символов, 23 пространства имен XML, 63 строчки стилей (несмотря на имеющийся отдельный файл стилей) и в каждой индивидуальной ячейке имеется информация о стиле. Возможно, все они - хорошие варианты для настольных приложений, но я не хочу тратить свое время, передавая всю эту ненужную информацию по сети; нужно просто выполнить синтаксический анализ, отсортировать и отбросить лишнее. Листинг 2 показывает небольшую часть кода, представляющего одну строчку реальных данных для сравнения:
<table:table-row table:style-name="ro3">
<table:table-cell office:value-type="string">
<text:p>Room of One's Own</text:p>
</table:table-cell>
<table:table-cell table:style-name="Default"
office:value-type="string">
<text:p>Journal</text:p>
</table:table-cell>
<table:table-cell table:style-name="ce2"
office:value-type="string">
<text:p>Hyacinth Blue; Fabrication; Thanksgiving;
Spilling the Peas</text:p>
</table:table-cell>
<table:table-cell table:style-name="ce5"
office:value-type="date" office:date-value="2005-05-10">
<text:p>10 May 2005</text:p>
</table:table-cell>
<table:table-cell table:style-name="ce5"
office:value-type="date" office:date-value="2005-09-01">
<text:p>1 Sep 2005</text:p>
</table:table-cell>
<table:table-cell table:style-name="ce5"
office:value-type="date" office:date-value="2006-10-01">
<text:p>1 Oct 2006</text:p>
</table:table-cell>
<table:table-cell table:style-name="ce5"
office:value-type="date" office:date-value="2006-09-01">
<text:p>1 Sep 2006</text:p>
</table:table-cell>
<table:table-cell office:value-type="string">
<text:p>Hyacinth Blue</text:p>
</table:table-cell>
<table:table-cell table:style-name="ce6"
office:value-type="currency" office:currency="CAD"
office:value="50">
<text:p>50.00 CAD</text:p>
</table:table-cell>
<table:table-cell office:value-type="string">
<text:p>2 Copies of Publication Issue</text:p>
</table:table-cell>
<table:table-cell table:style-name="ce7"
office:value-type="currency" office:currency="CAD"
office:value="1.12">
<text:p>1.12 CAD</text:p>
</table:table-cell>
<table:table-cell table:style-name="ce7" />
<table:table-cell table:number-columns-repeated="244" />
</table:table-row> |
Не так страшно, однако достаточно, чтобы заинтересоваться альтернативными решениями. Что на счет загрузки данных в XHTML? В данном случае, их не надо разбирать или форматировать, а можно загрузить прямо на страницу, см. листинг 3:
<html><body><ul>
<li><dl>
<dt>publisher</dt><dd>Room of One's Own</dd>
<dt>type</dt><dd>Journal</dd>
<dt>titles</dt><dd><ul>
<li>Hyacinth Blue</li>
<li>Fabrication</li>
<li>Thanksgiving</li>
<li>Spilling the Peas</li>
</ul></dd>
<dt>submitted</dt><dd>2005-05-10</dd>
<dt>accepted</dt><dd>2005-09-01</dd>
<dt>published</dt><dd>2006-10-01</dd>
<dt>payment received</dt><dd>2006-09-01</dd>
<dt>titles accepted</dt><dd><ul>
<li>Hyacinth Blue</li>
</ul></dd>
<dt>expenses</dt><dd><dl>
<dt>postage</dt><dd>CAD 1.12</dd>
</dl></dd>
<dt>payment</dt><dd><ul>
<li>CAD 50.00</li>
<li>2 Copies of Publication Issue</li>
</ul></dd>
</dl></li>
<li><dl>
<dt>publisher</dt>
<dd>Surrey International Writers' Competition</dd>
<dt>type</dt><dd>Contest</dd>
<dt>titles</dt><dd><ul>
<li>The Thirteenth Child</li>
</ul></dd>
<dt>submitted</dt><dd>2006-08-31</dd>
<dt>accepted</dt><dd>2006-09-26</dd>
<dt>published</dt><dd>2006-10-20</dd>
<dt>payment received</dt><dd>2006-10-20</dd>
<dt>titles accepted</dt><dd><ul>
<li>The Thirteenth Child</li>
</ul></dd>
<dt>expenses</dt><dd><dl>
<dt>postage</dt><dd>CAD 1.05</dd>
<dt>entry fee</dt><dd>CAD 15.00</dd>
</dl></dd>
<dt>payment</dt><dd><ul>
<li>CAD 150.00</li>
<li>Honorable Mention</li>
<li>Copy of Anthology</li>
</ul></dd>
</dl></li>
<li><dl>
<dt>publisher</dt><dd>Word on the Street</dd>
<dt>type</dt><dd>Invited Reader</dd>
<dt>event</dt><dd>10 Minutes of readings</dd>
<dt>event date</dt><dd>2006-09-24</dd>
<dt>payment</dt><dd><ul>
<li>T-Shirt</li>
<li>Lunch</li>
</ul></dd>
</dl></li>
<li><dl>
<dt>publisher</dt><dd>Paideusis: The Journal of the
Canadian Philosophy of Education Society</dd>
<dt>type</dt><dd>Refereed Journal</dd>
<dt>titles</dt><dd><ul>
<li>To Carry Over: Metaphor Invents Us (seven poems)</li>
</ul></dd>
<dt>submitted</dt><dd>2006-10-13</dd>
<dt>accepted</dt><dd>2006-10-16</dd>
<dt>published</dt><dd>Pending</dd>
<dt>titles accepted</dt><dd>All</dd>
</dl></li>
</ul></body></html> |
Это простое преобразование полу-струкутрированных данных в HTML. По умолчанию стилей не много, но все очень просто переоформить, используя СSS с помощью кросс-платформености. Также несложно передавать данные, используя DOM, к тому же очень наглядно. Код становится объемнее из-за добавленного HTML, но это не так уж и плохо. Пример похож на структуру XOXO (eXtensible Open XHTML Outlines) в Microformat, он и являлся бы форматом XOXO, я полагаю, если бы я добавил сlass="outline" в первый элемент <ul />. Я также могу добавлять дополнительное семантическое содержание с помощью специального XML, заменяя списки описаний элементами <submission/>, но в этом примере я не выиграю ни в наглядности, ни в читабельности. Далее я попробую еще больше упростить наш пример с использованием JavaScript Object Notation (JSON):
{ "publisher": "Room of One's Own",
"type": "Journal",
"titles": ["Hyacinth Blue", "Fabrication", "Thanksgiving",
"Spilling the Peas"],
"titles accepted": ["Hyacinth Blue"],
"submitted": "2005-05-10",
"accepted": "2005-09-01",
"published": "2006-10-01",
"payment received": "2006-09-01",
"expenses": [{"postage": "CAD 1.12"}],
"payment": ["CAD 50.00", "2 Copies of Publication Issue"]},
{ "publisher": "Surrey International Writers' Competition",
"type": "Contest",
"titles": ["The Thirteenth Child"],
"titles accepted": ["The Thirteenth Child"],
"submitted": "2006-08-31",
"accepted": "2006-09-26",
"published": "2006-10-20",
"payment received": "2006-10-20",
"expenses": [{"postage": "CAD 1.05"},
{"postage": "CAD 15.00"}],
"payment": ["CAD 150.00", "Honorable Mention",
"Copy of Anthology"]},
{ "publisher": "Word on the Street",
"type": "Invited Reader",
"event": "10 Minutes of readings",
"event date": "2006-09-24",
"payment": ["T-Shirt", "Lunch"]},
{ "publisher": "Paideusis: The Journal of the Canadian Philosophy of Education Society",
"type": "Refereed Journal",
"titles": ["To Carry Over: Metaphor Invents Us (seven poems)"],
"titles accepted": "All",
"submitted": "2006-10-13",
"accepted": "2006-10-16",
"published": "Pending"}
] |
В листинге 4 вы видите то же содержимое, что и в HTML, но его еще проще кодировать, потому что мы имеем дело с подмножеством JavaScript. Вы можете получать доступ к данным, как к объектам, спискам или строкам JavaScript. Этот формат прост, краток, сохраняет всю информацию предыдущих форматов, хорошо сохраняет структуру и остается достаточно гибким для полуструктурированных данных. Довольно хорошая штука, но можно сделать еще проще . Возвращаемся к первому примеру - электронным таблицам для хранения данных. Общий принцип перемещения данных из одной таблицы в другую состоит в использовании CSV (comma-separated value - значения, разделенные запятой). Используя этот проверенный формат, получим следующее:
"Publisher", "Type", "Titles", "Submitted", "Accepted/Rejected", "Published", "Payment Received", "Titles Accepted", "Payment", "In Kind", "Postage", "Fees" "Room of One's Own", "Journal", "Hyacinth Blue; Fabrication; Thanksgiving; Spilling the Peas", 10 May 2005, 1 Sep 2005, 1 Oct 2006, 1 Sep 2006, "Hyacinth Blue", 50.00 CAD, "2 Copies of Publication Issue", 1.12 CAD, "Surrey International Writer's Competition", "Contest", "The Thirteenth Child", 31 Aug 2006, 26 Sep 2006, 20 Oct 2006, 20 Oct 2006, "The Thirteenth Child", 150.00 CAD, "Honorable Mention, Copy of Anthology", 1.05 CAD, 15.00 CAD "Word on the Street, Vancouver", "Invited Speaker", "10 Minutes of Readings", , , 24 Sep 2006, , , , "T-Shirt, Lunch", , "Paideusis: The Journal of the Canadian Philosophy of Education Society", "Refereed Journal", "To Carry Over: Metaphor Invents Us (seven poems)", 13 Oct 2006, 16 Oct 2006, "(Pending) Nov 2006", , "All", , , "Email", |
Листинг 5 доказывает, что в процессе упрощения можно зайти достаточно далеко. Я также хочу отметить важное отличие между JSON и CSV: если CSV - это общая методика, не особо стандартизированная, и в основном предполагающая работу с текстами в кодировке ASCII, то JSON определен четко и канонически и предполагает использование кодировки UTF-8 (Unicode). Поэтому можно утверждать, что хотя этот конкретный пример и не использует текст, выходящий за рамки ASCII, JSON (и XML) обеспечивает поддержку работы с текстами на разных языках.
Подключение в Atom
Atom Syndication Format имеет несколько пересечений с информацией, которую отслеживает приложение "Fame not Fortune": автор, дата публикации и др. Я бы мог поместить все данные в один канал и изменять XML на странице, а также смог бы отслеживать эту информацию стандартными механизмами. Вот что отличало бы мои приложения от остальных инструментов, которые помогают отслеживать поэтам свои публикации. Листинг 6 показывает, как может выглядеть Atom-канал (с одним элементом для краткости):
<?xml version="1.0" encoding="utf-8"?>
<feed xmlns="http://www.w3.org/2005/Atom">
<title>Fame not Fortune</title>
<subtitle>Recent submissions</subtitle>
<link href="http://example.org/famenotfortune"/>
<updated>2006-12-03T20:37:16Z</updated>
<author>
<name>Daniela Elza</name>
</author>
<id>urn:uuid:60a76c80-d399-11d9-b93C-0003939e0af6</id>
<entry>
<title>Hyacinth Blue</title>
<link href="http://example.org/famenotfortune/hyacinthblue"/>
<id>urn:uuid:68C0BAAB-C955-45F9-BDD6-21A22FC809AF</id>
<updated>2006-12-01T20:37:16Z</updated>
<published>2006-10-01T12:12:12Z</published>
<category term="Journal"/>
<content type="xhtml">
<div xmlns="http://www.w3.org/1999/xhtml">
<dl>
<dt>publisher</dt><dd>Room of One's Own</dd>
<dt>titles</dt><dd><ul>
<li>Hyacinth Blue</li>
<li>Fabrication</li>
<li>Thanksgiving</li>
<li>Spilling the Peas</li>
</ul></dd>
<dt>submitted</dt><dd>2005-05-10</dd>
<dt>accepted</dt><dd>2005-09-01</dd>
<dt>payment received</dt><dd>2006-09-01</dd>
<dt>expenses</dt><dd><dl>
<dt>postage</dt><dd>CAD 1.12</dd>
</dl></dd>
<dt>payment</dt><dd><ul>
<li>CAD 50.00</li>
<li>2 Copies of Publication Issue</li>
</ul></dd>
</dl>
</div>
</content>
</entry>
</feed>
|
Если в листинге 6 все выглядит знакомым, так это потому, что в элементе Atom Entry нет всех необходимых полей для пересылаемых данных, и поэтому большая часть кода взята из примера с XHTML и заключена в тег <content/> . Я мог бы переназначить поля даты публикации и автора, но не более того, и вообще неправильно использовать поле, в котором должна храниться дата публикации данной записи, для хранения других данных. Я мог бы расширить Atom Entry дополнительными полями, создав для них собственное пространство имен, но никакие существующие обработчики или ридеры не смогут использовать эту информацию, обрабатывая ее как невидимую. Так что это нецелесообразно. Я мог бы просто поместить свой пример XHTML в оболочку Atom, обеспечив моему приложению синдикацию, но с точки зрения данных, Atom не приносит никаких преимуществ. Теперь, когда я хочу передавать свои данные в приложение и из него, упаковка в Atom Entries и использование Atom Publishing Protocol могут принести неплохой выигрыш. Заметьте, использование Atom сокращает выбор форматов данных: в Atom тег <content/> может хранить 3 типа данных: текст (который может быть в формате JSON ), HTML без объектов или XHTML. Не предусмотрено никаких средств для внедрения произвольного XML-контента в Atom без предварительного расширения Atom, хотя можно обеспечить ссылки на такие данные. Потому так важно с самого начала решить, необходима ли для ваших данных поддержка синдикации, потому что если вам нужна интеграция Atom, это повлияет на выбор формата данных.
Создаем пример
Вы принимаете целый ряд решений, создавая свой сайт или Web-приложение с использованием Ajax. "Какой выбрать формат данных?" - это решение часто принимается без толковых размышлений по этому поводу, а то и вообще делается все "по умолчанию". В данной статье я попытался дать пищу для размышления, чтобы помочь оформить процесс принятия решения. Повторим эмпирические правила, приведенные в данной статье:
- JSON для данных
- XML для документов (преимущественно XHTML, если конечно нет причин не делать этого)
- Заключите данные в Atom для синдикации (и поддержки Atom Publishing Protocol)
Я постарался привести как можно больше примеров, чтобы проиллюстрировать некоторые варианты, соответствующие правилам, основанным на моем опыте. Я ничего не доказал, ибо все определяется конкретной задачей и большинство реальных примеров будут исключениями какого-либо правила. Эти инструкции помогли мне, возможно, они смогут сохранит ваши время и силы. Я планирую в следующей статье рассказать о построении сайта, используя эти инструкции. Как всегда, я с удовольствием послушаю истории о ваших успехах, критику и новые идеи.