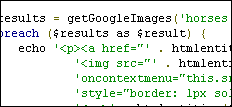
Улучшенная подсветка кода на веб странице от Google.Недавно, Google порадовал веб дизайнеров одной приятной штукой. Это, так называемый, Google Code Prettifier. Дословно на русский это не переведешь, но его смысл отражен в названии - "Улучшенная подсветка кода на веб странице". В данном случае под кодом понимается код программы на одном из языков программирования. Не знаю как у вас, а мне частенько приходится помещать програмный код на веб страницы. Если этот код будет написан одним цветом, то читать его будет совершенно неудобно. Каждый кто работал в специальных средах программирования (Visual Studio или Borland Builder) понимает, как много значит подсветка синтаксиса. Сделать подсветку синтаксиса языков программирования на веб страницах, не тривиальная задача. Google, похоже, решил ее и делится своим решением с нами. JavaScript и CSS, сладкая парочка.Приятной особенностью подхода Google является то, что веб дизайнер не должен заботиться о том, чтобы "раскрасить" код. Не нужно выделять каждый оператор специальными тегами. Все что необходимо, это заключить ваш код в тег <pre class="prettyprint">...</pre> и вуаля... Код выглядит, как в вашем любимом редакторе. Реализация "раскраски" написана на JavaScript с использованием каскадных таблиц стилей (CSS), то есть вся раскраска ложиться на браузер (клиент). Веб серверу даже ничего не приходится делать для этого. Более того, каждый веб дизайнер может сам изменить цвета, на те, которые ему больше нравятся. Для этого достаточно лишь отредактировать css файл. Как заставить это работать на своем сайтеЗаставить все это работать не просто..., а очень просто:) Для начала необходимо загрузить два "магических" файла: prettify.js и prettify.css. Это самые главные участники "раскраски". Найти эти файлы можно, например, вот тут: Далее нужно положить эти файлы на свой сервер, например, в корневую папку сервера. Теперь, подключаем эти два файла на странице, которая должна выводить программный код. Например, так: Имейте ввиду, что javascript файл prettify.js имеет размер 43 килобайта (что весьма много), поэтому я рекомендую вам сначала удалить из него все комментарии, пробелы и переносы строк. Ну и последний штрих. Необходимо определить для документа следующий обработчик для onload эвента: prettyPrint() Вот теперь все. Любой фрагмент кода заключенный в теге <pre class="prettyprint"> теперь будет выглядеть весело раскрашенным. Дабы не быть голословным, приведу пример раскраски:  |
| (495) 925-0049, ITShop интернет-магазин 229-0436, Учебный Центр 925-0049 |
|
Вход
Регистрация |
|||||||||