Сегодня вашему вниманию хотим предоставить подборку инструментов, которые могут значительно упростить рутинные процессы при верстке сайта. Также очень много инструментов для веб-дизайнеров и разработчиков предоставляет Adobe. Давайте посмотрим на этот список. Возможно, сможете найти что-то полезное для себя.
Сегодня вашему вниманию хотим предоставить подборку инструментов, которые могут значительно упростить рутинные процессы при верстке сайта. Также очень много инструментов для веб-дизайнеров и разработчиков предоставляет Adobe. Давайте посмотрим на этот список. Возможно, сможете найти что-то полезное для себя.
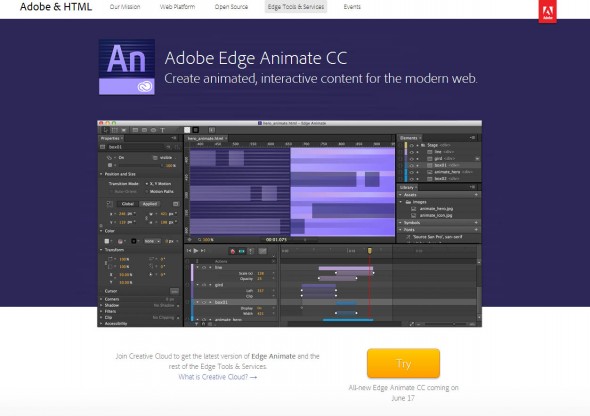
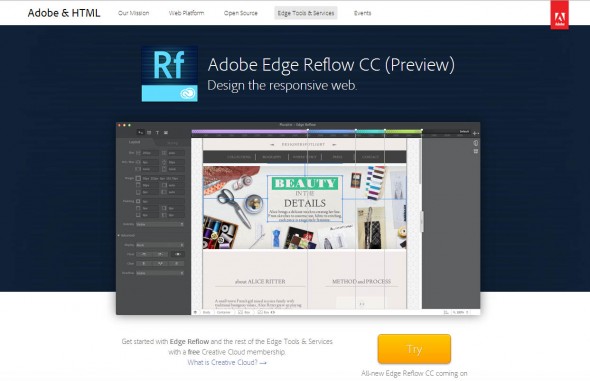
Новая программа для создания графики, анимации и интерактивного контента для веб-сайтов с использованием HTML, JavaScript и CSS.
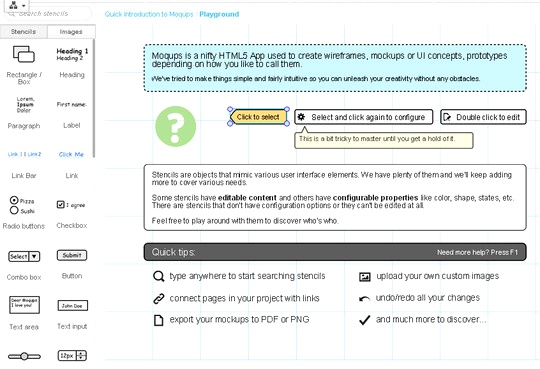
Moqups - HTML5 App For Creating Wireframes
Moqups - удобный онлайн-редактор для создания макетов, прототипов, ui концепций.
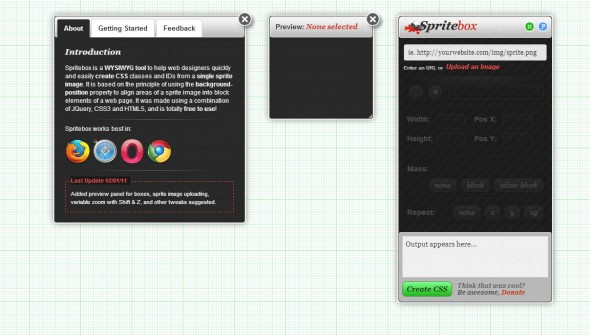
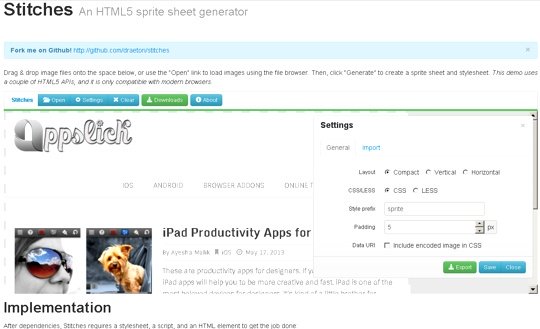
Поможет достаточно быстро прописать css классы и id для готовых спрайтов.
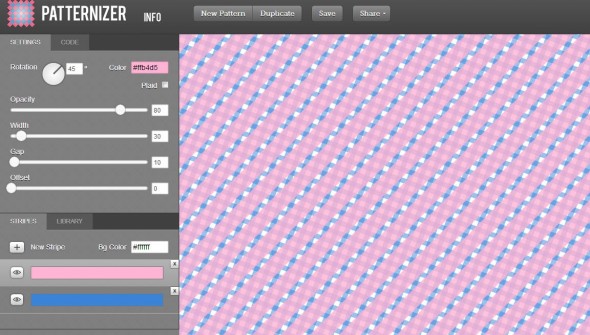
Простой в использовании бесплатный генератор узоров. Приложение предоставит вам простой интерфейс, с помощью которого вы достаточно легко сможете создать нужный фон, изменяя ширину, цвет, углы линий.
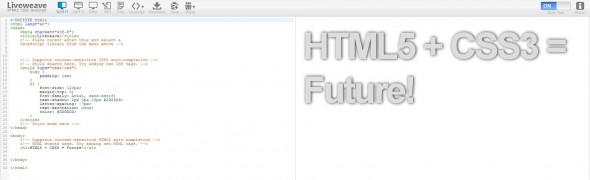
Liveweave - HTML5, CSS3 & JavaScript Playground
HTML5, CSS3 и конечно, JavaScript - площадка для веб-разработчиков и дизайнеров. Это веб-сайт, предназначенный для кодеров, программистов и разработчиков для тестирования и написания кодов в режиме онлайн.
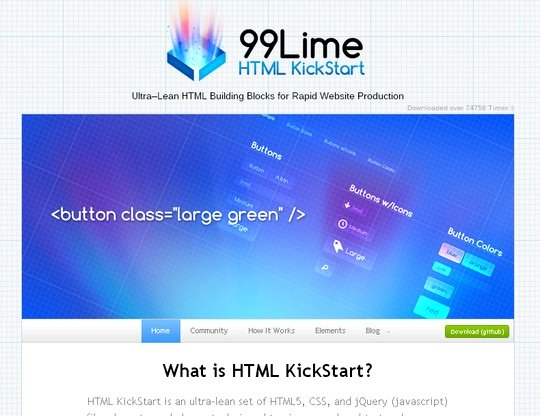
Набор HTML5, JQuery (JavaScript) файлов и CSS, шаблонов и элементов сможет стать для вас хорошим стартом и помочь сэкономить достаточно много времени.
Инструмент для создания адаптивных макетов.
Typekit - это достаточно быстрый метод интеграции шрифтов в вебсайты. Библиотека шрифтов Typekit, доступная с помощью подписки, дает дизайнерам и разработчикам возможность применять различные шрифты и делать вебстраницы более разнообразными.
Данный сервис позволяет разработчикам использовать HTML, CSS и JavaScript для создания кроссплатформенных приложений, которые работают на iOS, Android и других мобильных платформах.
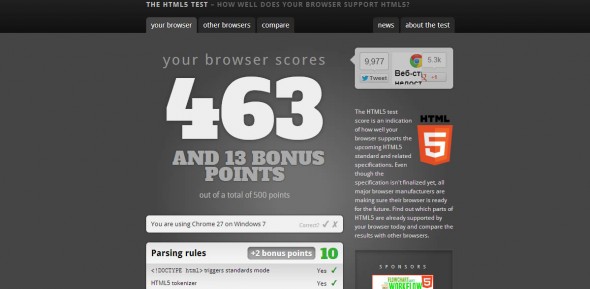
С помощью ресурса можно протестировать ваш браузер и узнать, на сколько хорошо он поддерживает
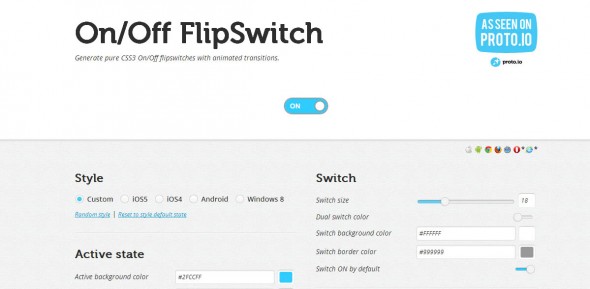
On/Off Flipswitch HTML5/CSS3 Generator
Онлайн-инструмент для создания переключателей с дополнительными переходами.
Это не обычный инструмент для создания эскизов. Эскизы можно сохранять и редактирвоать, а также делиться ими через социальные сети и электронную почту. В работе на этом сайте используются возможности HTML Canvas для создания 3D-рграфики.

Online SVG to HTML5 Canvas Tool
Это конвертор SVG в HTML5 Canvas JavaScript.

Это бесплатный онлайн-инструмент, с помощью которого вы можете создавать прелоадеры. Ресурс использует библиотеку использует библиотеку CanvasLoader UI Library.

Изображения можно "перетаскивать" в специальную зону. Код генератора доступен в форме плагина jQuery, что открывает возможности по использованию функционала в своих приложениях.

Среда для редактирования для CMS, основанных на javascript

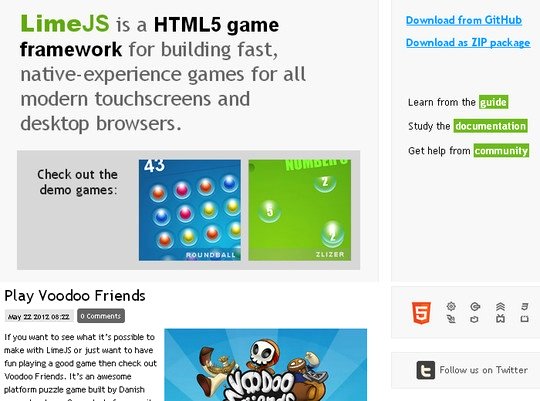
HTML5 фреймворк для написания игр, работающих на современных сенсорных экранов и десктопных браузерах.

Инструмент, который позволяет протестировать, как шрифт будет отображаться на экранах с разными размерами.

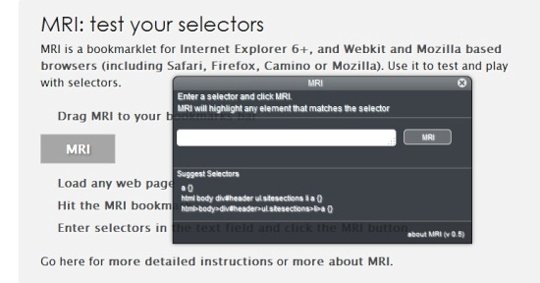
Это ресурс позволит проверить, какие из селекторов будут работать не правильно.

Генератор шаблонов, который позволяет быстро создать пустой адаптивный шаблон.

Набираете код в левом окне и видите результат в правой части экрана.

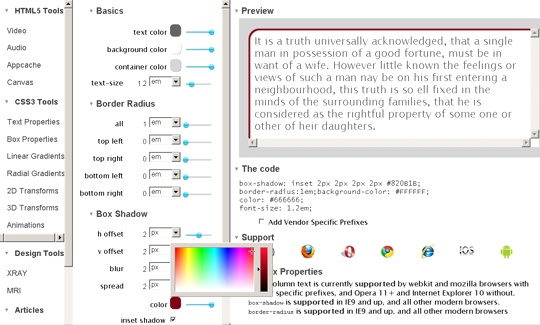
Еще одна площадка для генерации css. Простые эффекты могут быть доступны всего в несколько кликов.