WebSphere Studio Web Site Designer и шаблоны страниц позволяют генерировать JSP/HTML-страницы с одинаковым внешним видом и динамически генерируемыми ссылками для навигации. В данной статье показано, как применить шаблон страницы для Web-сайта, используя примерные данные, как использовать панели навигации с шаблоном страницы, как создать шаблон страницы с нуля и как назначить шаблон страницы.
Введение
IBM WebSphere Studio имеет мощные инструментальные средства управления Web-сайтом - Web Site Designer и шаблоны страниц. В данной статье рассматривается пример создания Web-сайта при помощи Web Site Designer и шаблонов страниц, а также описывается процесс создания шаблона страницы и назначения его нескольким страницам.
Обзор Web Site Designer и шаблонов страниц
Шаблоны страниц являются одной из новых функциональных возможностей WebSphere Studio Web Site Designer. Используя шаблоны страниц вы сможете:
- Управлять общим содержимым нескольких Web-страниц, например, областями заголовка и сноски, используя отдельный файл, называемый файлом шаблона страницы.
- Управлять схемами нескольких Web-страниц.
- Одновременно и автоматически обновлять группу Web-страниц путем простого обновления шаблона страницы и его сохранения.
Если вы создаете шаблон страницы и несколько Web-страниц, к которым этот шаблон применяется, то обновления шаблона страницы немедленно отражаются во всех Web-страницах сразу после сохранения файла шаблона. Файл шаблона и Web-страницы содержат специальные теги комментариев, определяющие общие или зависящие от страницы информационные области. Вы можете размещать теги комментариев в любом месте шаблона. Шаблон страницы можно использовать и со статическими Web-страницами, и с динамическими.
Используя Web Site Designer вы можете:
- Определять архитектуру Web-сайта при помощи графического редактора диаграмм.
- Одновременно изменять информацию на нескольких страницах, включая таблицы стилей, заголовки страниц, ключевые слова или шаблон страницы.
- На каждой странице генерировать навигационные панели, отражающие структуру созданного при помощи Diagram Editor Web-сайта. При изменении и сохранении структуры Web-сайта навигационная панель обновляется автоматически.
- Генерировать карту сайта, отражающую структуру Web-сайта.
В данной статье рассматриваются главным образом динамически генерируемые панели навигации, хотя Web Site Designer имеет другие полезные функции управления Web-сайтом. Используя панель навигации и шаблоны страниц совместно, вы можете создавать несколько страниц с общей схемой, общими секциями, например заголовками и сносками, и динамически генерировать навигационные панели.
Вы можете также определить панель навигации при помощи специальных тегов комментариев. Они генерируют панель навигации используя два файла: файл навигации по Web-сайту, описывающий структуру сайта, и файл спецификации навигации, определяющий внешний вид и поведение панели навигации и использующий для этого HTML-теги и специальные теги комментариев.
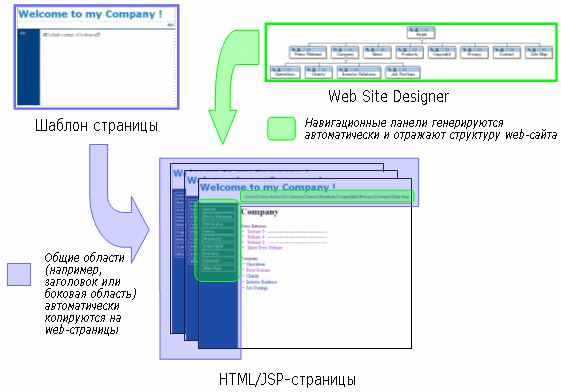
Данный обзор показывает взаимосвязи между Web Site Designer, шаблонами страниц и HTML/JSP-страницами:
Рисунок 1. Обзор Web Site Designer и шаблонов страниц
Создание Web-сайта
В данной статье рассматривается использование Web Site Designer для импорта существующего Web-сайта при помощи функции Import WebSphere Studio.
C Web Site Designer вы сможете:
- Создать структуру Web-сайта путем добавления, перемещения и удаления иконок Web-страницы.
- Автоматически генерировать ссылки навигационной панели на основе структуры Web-сайта.
- Сохранять одинаковый внешний вид и поведение ваших Web-страниц с использованием шаблонов страниц.
Импорт существующего Web-сайта
Создайте новый Web-проект в WebSphere Studio V5.1, откройте Web Site Designer, дважды нажав на Web Site Navigation в окне Project Navigator. Затем импортируйте существующие Web-страницы:
- Создайте новый статический Web-проект: выберите File => New => Static Web project.
- Импортируйте существующие Web-страницы: скопируйте ваши собственные Web-страницы в папку WebContent или импортируйте пример Web-страниц из загруженного zip-файла следующим образом:
- Перейдите в папку WebContent вашего Web-проекта.
- Выберите Import. Откроется мастер импорта.
- На странице мастера в качестве источника импорта выберите Zip file.
- Укажите WebSite.zip в поле From zip file и нажмите Finish.
- После импорта Web-страниц вам необходимо добавить существующие Web-страницы в систему навигации Web-сайта: выберите Add Existing Pages в контекстном меню. Откроется мастер Add Existing Pages.
- На странице Select a top page мастера выберите первую страницу вашего проекта. Укажите /WebContent/index.html (или вашу собственную главную Web-страницу). Если эта страница содержит ссылки на другие страницы, добавьте эти страницы нажатием Add linked pages. Укажите Depth limit для установки ограничения глубины переходов по ссылкам от основной страницы. Для данного примера выберите No limit для добавления всех страниц, на которые есть ссылки в основной странице.
- Нажмите Next. Откроется страница Add existing pages to Web site.
- Опять нажмите Next. Откроется страница Continue applying page template. Вы можете последовательно применять шаблон страницы, выбирая Proceed with wizard and apply page template, но вместо этого выберите Exit wizard and apply page template later. Этот шаг описан ниже.
- Нажмите Finish для закрытия окна.
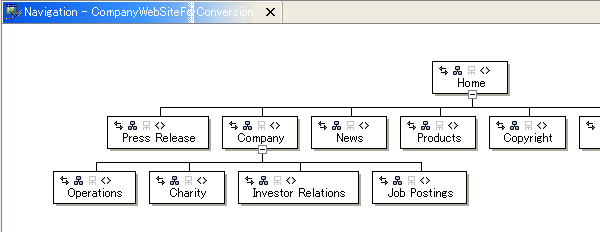
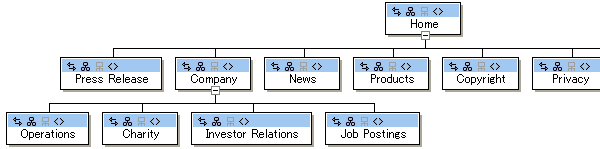
Как показано на рисунке 2, добавились все страницы, связанные с основной страницей сайта, и открылся редактор Web Site Designer. Для автоматического генерирования навигационной панели будет использоваться структура Web-сайта. Это процесс описан ниже.
Рисунок 2. Web Site Designer - окно навигации
Вы можете добавить ваши Web-страницы в Web Site Designer, нажимая Convert to Web site. Если ваш проект имеет Web site navigation, то вы можете добавить существующие Web-страницы, используя Adding existing pages вместо Converting to Web site.
Назначение шаблона страницы
Назначая шаблон страницы, можно поддерживать одинаковый внешний вид и поведение вашего Web-сайта. Для назначения шаблона страницы с использованием примера шаблона в Web Site Designer:
- Откройте Web Site Designer двойным нажатием на Web site navigation в созданном выше проекте.
- Нажмите Ctrl + A для назначения шаблона страницы всем страницам. Вы можете также выбрать страницы, переместив область выделения.
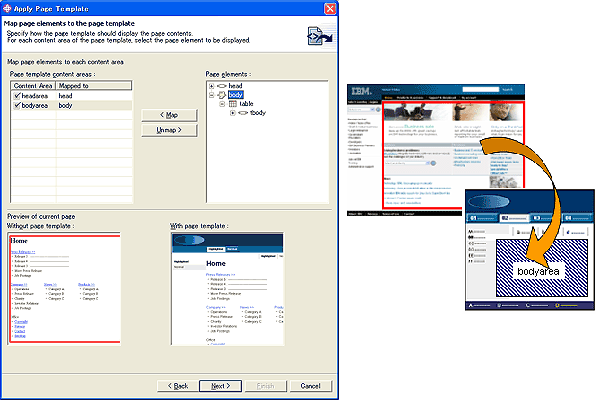
- Выберите Page template => Apply template. Откроется мастер Apply page template.
- На первой странице мастера выберите понравившийся шаблон из примера. Для данного примера выберите B-03_blue.htpl. Этот шаблон содержит панель навигации, поэтому после его назначения эта панель будет размещена на всех ваших страницах. Нажмите Next.
- Шаблон страницы содержит несколько информационных областей, которые вы можете отобразить на реальное содержимое. Т.е., вам нужно связать попарно информационную область шаблона страницы с вашими Web-страницами. На второй странице укажите индексную страницу, так чтобы вы смогли назначить шаблон всем выбранным страницам. На третьей странице вы можете указать их комбинацию. В данном случае по умолчанию указана страница index.html. Нажмите Next.
- На третьей странице свяжите попарно информационную область шаблона с реальным содержимым. Выбранный вами на первой странице шаблон B-03_blue.htpl содержит следующие области:
headarea- Область для отображения содержимого тега <head>. Таким образом, headarea в шаблоне будет заменен вашим содержимым тега <head>.
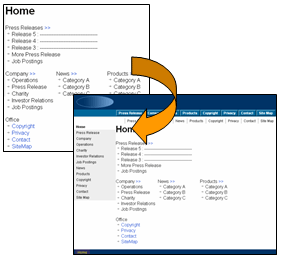
- Область для отображения основного содержимого. Укажите реальное содержимое для этой области. Например, на рисунке 3 основное содержимое выделено красной рамкой. Эта область должна быть отображена на bodyarea в шаблоне как основное содержимое. На третьей странице укажите назначение для bodyarea. По умолчанию для каждой информационной области выбираются теги <head> и <body>. В данном примере вы можете использовать эти пары по умолчанию. Нажмите Next.
Рисунок 3. Отображение информационных областей
- На последней странице выполните предварительный просмотр страницы с назначенным шаблоном и нажмите Finish.
Выбранный вами шаблон (B-03_blue.htpl) должен быть назначен всем страницам вашего сайта. На всех страницах должна отображаться синяя линия, которая указывает на то, что шаблон назначен:
Рисунок 4. Шаблон назначен всем страницам
После назначения шаблона содержимое тела каждой страницы будет располагаться в области bodyarea шаблона страницы:
С другой стороны, навигационные панели тоже генерируются для всех страниц, поскольку их содержит назначенный шаблон (см. рисунок 6). Эти навигационные панели генерируются автоматически в зависимости от структуры сайта. Вы можете также управлять назначением навигационных ссылок, изменяя значение атрибута тега этих ссылок:
Рисунок 6. Навигационная панель генерируется автоматически![]()
Создание навигационных панелей
При помощи редактора Web Site Designer вы можете добавлять, перемещать и удалять страницы в структуре вашего Web-сайта. Данная статья знакомит вас с использованием редактора Web Site Designer. Для создания навигационных панелей на ваших страницах будет использоваться структура Web-сайта. Другими словами, структура представляет собой определение взаимосвязей между каждой Web-страницей для навигации. Для использования навигационной панели необходимо добавить в ваши Web-страницы теги Web Site Navigation, расположенные в панели Palette view. Однако вы уже сделали это, назначив пример шаблона страницы, поскольку этот шаблон содержит данные теги. Тег Web Site Navigation - это специальный тег комментария, который будет преобразован в навигационную ссылку, зависящую от структуры Web-сайта. Назначение ссылок навигационной панели определяется значением атрибута тега навигационной панели. То есть, для изменения назначения вы должны отредактировать значение атрибута тегов навигационной панели. Давайте изменим назначение ссылки. Ваши теги навигации содержатся в назначенном шаблоне страницы. Прежде всего, вы должны открыть шаблон страницы в Page Designer. Для открытия шаблона страницы:
- Откройте Web Site Designer.
- Выберите страницу, содержащую синюю линию (назначенный шаблон) в Web Site Designer.
- Выберите Page template => Open Template With => Page Designer for Template из контекстного меню. В Page Designer откроется шаблон страницы (B-03_blue.htpl).
Затем вы должны изменить назначение ссылки:
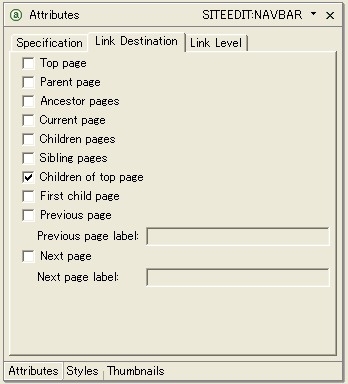
- Выберите тег навигационной панели
 в шаблоне страницы. В левом нижнем окне отобразятся атрибуты. Выберите закладку Link Destination tab панели Attributes view. Отобразятся все ссылки, которые вы можете использовать. Указана ссылка на Children of top page. Это означает, что данная навигационная ссылка всегда отображает потомка основной страницы. То есть, генерировалась навигационная панель, изображенная на рисунке 6.
в шаблоне страницы. В левом нижнем окне отобразятся атрибуты. Выберите закладку Link Destination tab панели Attributes view. Отобразятся все ссылки, которые вы можете использовать. Указана ссылка на Children of top page. Это означает, что данная навигационная ссылка всегда отображает потомка основной страницы. То есть, генерировалась навигационная панель, изображенная на рисунке 6.
Рисунок 7. Просмотр атрибутов тега навигационной панели
- Теперь изменим назначение этого тега. Выберите следующие атрибуты вместо Children of top page:
- Top page... для отображения главной страницы.
- Current Page... для отображения текущей страницы с выделенным оформлением.
- Children Pages... для отображения потомков текущей страницы.
- Сохраните шаблон страницы (B-03_blue.htpl). Навигационная панель будет сгенерирована заново в зависимости от структуры сайта:
Рисунок 8. Навигационная панель страницы Company перед изменением атрибутов
Рисунок 9. Навигационная панель страницы Company после изменения атрибутов

Таким образом, вы можете менять назначения ссылок в структуре сайта (рисунок 4), изменяя атрибуты тегов навигационной панели.
Создание нового шаблона страницы
На данном этапе вы завершили создание Web-сайта с использованием шаблона страницы и навигационной панели! Но этот шаблон является примером шаблона, поставляемого в WebSphere Studio. Для создания шаблона страницы Web-сайта по вашему вкусу существует три пути:
- Изменение примера шаблона - Пример шаблона был скопирован в ваш проект и назначен страницам Web-сайта. Поэтому вы можете создать собственный шаблон путем изменения этого примера шаблона в вашем проекте.
- Создание шаблона страницы из существующей Web-страницы - Существует функция сохранения файла Web-страницы как шаблона страницы. Откройте обычную страницу вашего сайта, удалите специфичное для этой страницы содержимое и сохраните общее содержимое. Сохраните файл как шаблон страницы, выбрав File => Save As page template.
- Создание шаблона страницы с нуля при помощи мастера New file.
В данной статье описывается создание шаблона страницы с нуля. Вы можете создать или изменить шаблон страницы, также как и другие Web-страницы, используя Page Designer: переместить и отпустить объект из палитры, ввести текстовое содержимое в закладке Design и т.д.
Для создания нового шаблона страницы:
- В окне Project Navigator view выберите папку темы в папке WebContent.
- Выберите File => New => Page template File из системного меню. Откроется мастер нового шаблона страницы.
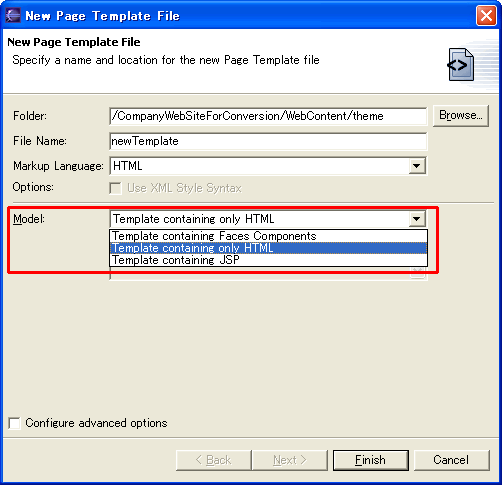
- Укажите название файла newTemplate.
- В выпадающем списке Model выберите Template containing only HTML.
- Нажмите Finish.
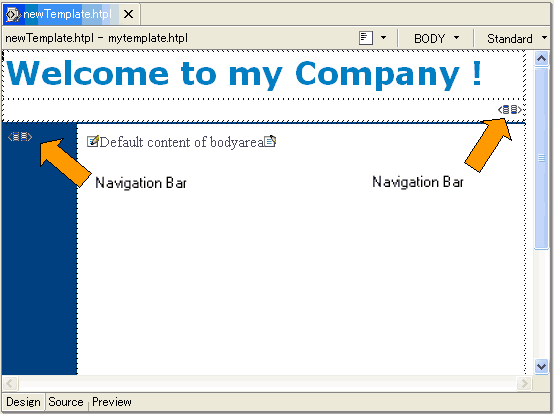
В папке темы создастся новый файл шаблона newTemplate.htpl и откроется в Page Designer. Вы увидите следующее окно сообщения:
Рисунок 10. Окно сообщения, показываемое при открытии нового файла шаблона страницы
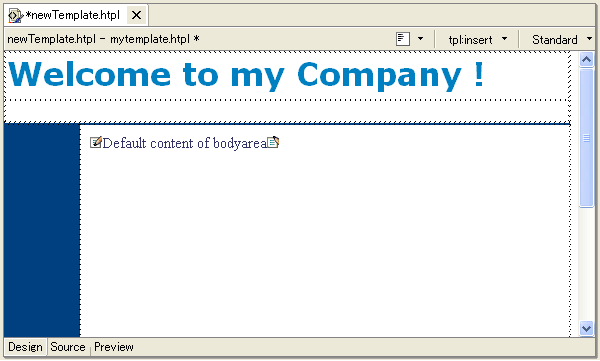
Вновь созданный шаблон не содержит области, которая в дальнейшем заполнялась бы каждой Web-страницей (называемой Content Area). Данное окно сообщения напоминает о том, что вы должны определить одну или несколько Content Area в вашем шаблоне. Нажмите OK и начните редактирование шаблона страницы.
Область содержимого после редактирования шаблона страницы можно определить аналогично HTML или JSP-страницам следующим образом:
- Выберите пункт Content Area в окне Palette view области Page template.
- Переместите и отпустите (drag and drop) выбранный элемент палитры куда-нибудь по вашему желанию для заполнения содержимым каждой Web-страницы. Откроется диалоговое окно Insert Content Area for page template.
- Нажмите кнопку OK.
- Сохраните шаблон страницы, выбрав File-Save.
Рисунок 11. Добавление области содержимого в шаблон страницы
Различные типы шаблонов страниц
При создании файла шаблона страницы с нуля вы могли заметить выпадающий список Model в мастере New page template File. WebSphere Studio предоставляет три варианта создания шаблонов:
Template containing only HTML
- В этом варианте шаблонов вы можете добавлять в них только HTML-теги, JSP-теги запрещены. Это применимо и к HTML-страницам и к JSP-страницам. Вы можете поддерживать одинаковый вид и поведение Web-проекта, который использует и HTML и JSP-страницы, а также статического Web-проекта. Этот тип шаблонов использует расширение файла HTPL.
Template containing JSP
- В этом варианте шаблона вы можете добавлять в него и JSP-теги и HTML-теги. Но этот шаблон применим только в JSP-страницах. Если ваш проект не имеет статических (HTML) страниц, этот вариант самый предпочтительный. Этот тип шаблонов использует расширение файла JTPL.
Template containing Faces Components
- Этот тип шаблона в основном аналогичен варианту Template containing JSP, но в шаблоне уже определены директивы taglib и пользовательские теги Faces Components. Этот тип шаблонов использует расширение файла JTPL.
Рисунок 12. Мастер New page template file
Добавление навигационной панели в шаблон страницы
Поскольку только что созданный вами шаблон создавался с нуля, он не содержит панели навигации. Поэтому вы должны добавить ее. Для добавления панели навигации необходимо выполнить следующие действия:
- Откройте шаблон страницы в Page Designer, дважды нажав на только что созданный файл newTemplate.htpl.
- Переместите и отпустите объект Navigation bar из области Web site navigation. Вы можете выбрать любую панель навигации, но для данного примера переместите Horizontal Bar в общую область. Обычно панель навигации используется в общей области аналогично заголовку и сноске. Следовательно, вы должны вставить панель навигации в общую область.
- После добавления навигационной панели измените значения ее атрибутов для навигации по нужным страницам.
При добавлении навигационной панели из области Web Site Navigation в ваш проект копируется также файл спецификации навигации. В этом файле описываются правила генерирования навигационных ссылок. В нем вы можете использовать специальные теги комментариев, аналогичные тегам в JSTL.
Замена шаблона страницы
Вы только что создали ваш собственный шаблон страницы! Последним действием, которое вы должны выполнить, является назначение нового шаблона страницы файлам Web-страниц. Существующие файлы Web-страниц уже используют пример шаблона, поэтому мы заменим его. Таким же способом, как и при назначении шаблона страницы вы можете заменить шаблоны одновременно нескольким страницам при помощи Web Site Designer. Для замены шаблонов страниц:
- Откройте Web Site Designer дважды нажав на Web Site Navigation в вашем Web-проекте.
- Выберите все страницы при помощи комбинации клавиш Ctrl+A для изменения шаблонов всех страниц. Вы можете также выбрать страницы, переместив курсор мыши с областью выделения.
- Из контекстного меню выберите Page template - Replace Template. Откроется мастер Replace page template.
- На первой странице мастера отметьте переключатель User-Defined page template для выбора созданного вами шаблона страницы. Затем скопируйте пример шаблона и ваш оригинальный шаблон, показанный в области Thumbnail.
- Выберите newTemplate.htpl из области Thumbnail и перейдите на следующую страницу, нажав Next.
- Аналогично назначению шаблона страницы вы должны указать отображение областей с содержимым между Web-страницами и новым шаблоном. На второй странице вы должны указать индексную страницу, так чтобы вы смогли изменить шаблон всем выбранным страницам одновременно. На третьей странице вы можете указать их комбинацию. В данном случае по умолчанию указана страница index.html. Нажмите Next.
- На третьей странице свяжите попарно область содержимого Web-страниц с новым шаблоном. Поскольку и страница представления index.html, и шаблон newTemplate.htpl имеют одинаковую область содержимого - headarea и bodyarea, отображение устанавливается по умолчанию. Нажмите Next для перехода на следующую страницу.
- На последней странице вы можете просмотреть предварительный вид страниц с измененными шаблонами. Нажмите Finish для завершения этого задания.
Все файлы страниц преобразованы для использования нового шаблона страницы. Вы можете увидеть, что файлы страниц имеют внешний вид и поведение, определенное новым шаблоном, и содержат автоматически сгенерированные навигационные панели.
Рисунок 14. Файлы Web-страниц с новым шаблоном страницы
Заключение
Данная статья знакомит с процессом создания эффективного Web-сайта с использованием технологии шаблонов страниц и программы Web Site Designer. При помощи этой технологии вы можете создать Web-сайт, имеющий одинаковый внешний вид и поведение, а также можете использовать на ваших страницах автоматически сгенерированные программой Web Site Designer панели навигации.