Многие разработчики приложений приходят к нам с просьбой помочь им продвинуть их приложение, например, рассказать о нем в наших социальных каналах или поставить на продвижение в магазине приложений (например, в Windows Store).
Первый же вопрос, который задают наши маркетологи, звучит примерно так: "А что вы уже сделали?" Технические специалисты задаются тем же вопросом, но уже с другим прицелом. В данной статье мы постарались собрать некоторые советы и от тех, и от других.
Советы маркетологов
1. Расскажите своей аудитории о вашем же приложении
Как бы банально это не звучало, мы очень часто видим, что и большие, и маленькие компании, и индивидуальные разработчики забывают рассказывать о созданных приложениях своей собственной родной аудитории - будь это посетители сайтов или, скажем, подписчики в социальных сетях.
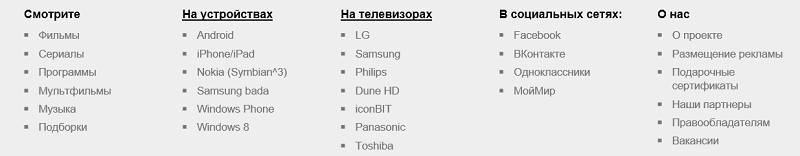
В качестве эксперимента - попробуйте пройтись по пятерке самых популярных online-кинотеатров и найти на их сайтах ссылки на их собственные приложения. Результаты выглядят примерно так:
- На портале A все ссылки упрятаны в подвал, до которого, как известно еще нужно домотать. При этом ссылки на магазины могут по старинке называться "Windows Marketplace" с еще старой иконкой Windows/Windows Phone.
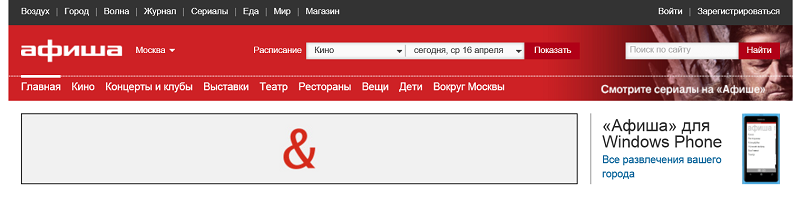
- На портале Б ссылки упрятаны в подвал, но, к примеру, в случае с Windows есть явный диссонанс между тем, что есть скриншот приложения для Windows 8, а приложения нет (спрятано сервисом).
- На портале В ссылок на приложения вообще нет, хотя приложения есть.
- На портале Г ссылок тоже нет, хотя приложения тоже есть.
- На портале Д в подвале есть ссылка на приложение для Windows Phone, но в мобильном разделе оно не упоминается (это явное расхождение между разными полушариями компании).
Такая ситуация наблюдается сплошь и рядом.
Совет 1. Поставьте ссылку на приложение в магазине узнаваемым образом и в доступном для пользователя месте.
Сегодня для приложения в любом популярном магазине доступна веб-версия его страницы описания. В случае открытия на целевой платформе она переводит пользователя в интерфейс магазина, откуда уже можно скачать приложение на свое устройство.
Самый правильный и узнаваемый способ поставить ссылку - это использовать иконку соответствующего магазина:
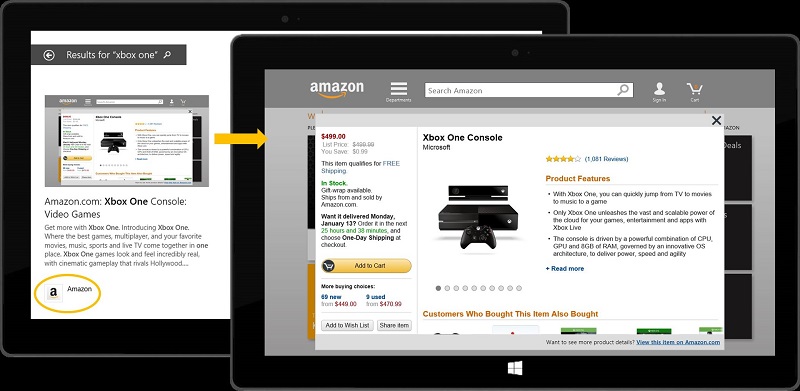
Кстати, если вы показываете пользователям скриншоты, то лучше делать это "внутри" конкретных устройств, релевантных для соответствующей платформы. Хотя мы предоставляем некоторые обезличенные изображения, вы можете также использовать устройства конкретного производителя (например, от Nokia Lumia).
Если у вас большая аудитория, которая увидит такие картинки, это также может быть предметом обсуждения взаимного продвижения с производителем устройств. Вы их, а они ваши приложения внутри своих устройств.
Совет 2. Если у вашей компании или ваших сотрудников есть популярные блоги, твиттеры, аккаунты в VK/FB/…, расскажите о том, что у вас вышло приложение или его обновление.
Время от времени, просматривая списки новых приложений для наших платформ мы неожиданно для себя находим приложения известных нам авторов/компаний, которые о том, что у них вышло (не говоря уже о том, что планируется к выходу) приложение, никому снаружи не рассказали. Замечательные приложения, о которых, к большому сожалению, никто не знает.

Часто о выходе такого приложения невозможно узнать ни из пресс-релиза, ни с сайта компании, ни из ее твиттера или странички в Facebook. Остается только следить заобзорами на популярных площадках или мониторить магазин на предмет появления новых приложений.
Иногда кажется, что для многих компаний такая банальная идея как "рассказать своим же online-пользователям о выходе своего же приложения" является приемом, который можно использовать только в самом крайнем случае, а лучше вообще не использовать.
Прогрессивные компании уже давно (обратите внимание на дату) не стесняются рассказывать о том, что они делают для своих пользователей.

Наша практика показывает, что, если у вас большая аудитория в интернете, то это является самым действенным способом привлечь пользователей (возможно, после непосредственного продвижения в самом магазине).
(И это мы еще не говорим о целевой рассылке анонсов по своим пользователям! Попробуйте, как-нибудь.)
Совет 3. Расскажите о приложении пользователям других своих приложений
Если у вас уже есть другие популярные приложения, которые уже стоят у многих и многих пользователей, это означает, что у вас есть потенциальный канал коммуникации с ними.

Можно начать с банального: в разделе о приложении представить список других своих приложений, обеспечивая дополнительное кросс-продвижение.
А можно пойти дальше (что периодически делают игровые компании) и рассказывать о своих новых приложениях и играх в более активной форме. Если у вас, предположим, есть популярная игрушка про розовых слонов и вы выпускаете вторую серию отдельным приложением, то, наверняка, у вас есть большая масса пользователей, которая наигралась, но не удалила игру со своего устройства.
Доставьте им уведомление или обновите плитку, чтобы подсказать о выходе продолжения вашей саги.
2. Напомните пользователю поставить оценку и отзыв
Как вы наверняка догадываетесь, позиция приложения в том или ином каталоге внутри магазина может существенно влиять на количество загрузок, которое вы, в свою очередь, можете конвертировать в ту или иную форму прибыли.
Хотя ни один магазин не раскрывает конкретной формулы ранжирования, известно, что она включает загрузки, оценки, отзывы и их динамику. Важными могут быть также такие параметры, как изменение пользователями своего мнения (повторное голосование) или количество пользователей, которые посчитали полезным отзыв с определенной оценкой.
В общем и целом, чем больше хороших и отличных отзывов и оценок, тем лучше для приложения (не говоря уже о банальном канале обратной связи с разработчиками), поэтому на этот канал нужно влиять.
Многие пользователи не знают о том, что за приложения можно голосовать или ставить им отзывы. Конечно, когда "все пропало, все сломалось", пользователь найдет способ донести свое разочарование до разработчика, но в обыденной жизни большинство пользователей не рассматривает идею ставить оценки как сколь-нибудь важную.
И это даже при том, что при скачивании, а тем более покупке приложения или игры, средняя оценка, их количество и общая атмосфера играют для них очень большое значение.
Совет 4. Напоминайте пользователям о важности оценок и отзывов
Мы часто видим приложения, у которых много загрузок, но очень мало отзывов и оценок. Так как пользователь о числе загрузок не знает, малое количество оценок ему намекает, что этим приложением никто не пользуется. Для хороших приложений это часто не соответствует действительности.
При этом в каждой нашей платформе есть соответствующий API для магазина приложений, который позволяет перевести пользователя на страницу оценки приложения (об этом подробнее ниже).
Что важно учесть:
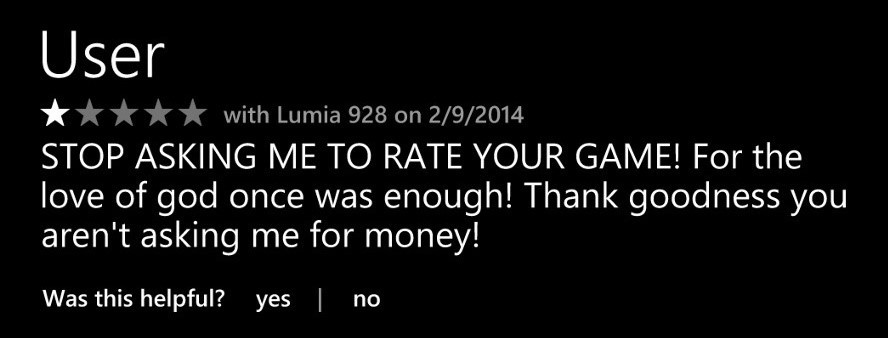
- Не стоит надоедать пользователям слишком часто с оценками или отзывами. Когда вы внедряете такую возможность, постарайтесь найти правильный баланс между использованием приложения и напоминаниями.

- Показывать приглашение к голосованию можно разными интерфейсными решениями: например, показав диалоговое окно, всплывающее сообщение или разместив ссылку непосредственно в постоянном интерфейсе приложения.
- Внимательно отслеживайте, в какой момент вы показываете напоминание. Если приложение не работает, то это может спровоцировать негативные оценки.
- Пользователь может отрицательно воспринять предложение поставить именно хорошую оценку. Попробуйте его чем-нибудь мотивировать.
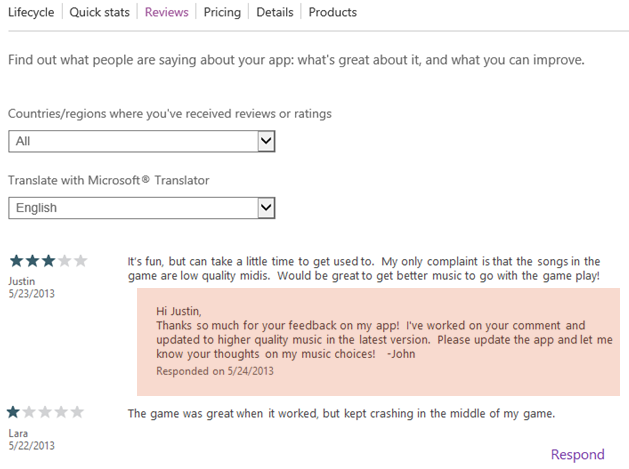
Совет 5. Реагируйте на отзывы пользователей.
Внимательно следите за тем, что пользователи пишут о вашем приложении как внутри отзывов, так и в социальных сетях или блогах. Отвечайте, объясняйте, исправляйте, добавляйте, улучшайте.

Кстати, на конференции Build было объявлено, что в ближайшие месяцы возможность непосредственно отвечать на отзывы пользователей придет и в Windows Store.
3. Продвигайте приложение на новых пользователей
Обойдемся здесь без явных советов, потому что тут уже вступают в силу все традиционные маркетинговые возможности по привлечению пользователей: кросс-ссылки (например, через Adduplex, платный трафик (MS Ads и т.п.), обзоры на тематичных порталах и т.п.
Хотя один совет все же дадим!
Совет 6. Интегрируйтесь в поиск.
Как вы, возможно, знаете, пользователи иногда ищут приложения не по названию, а по связанными ассоциациям. Им вообще может быть не важно ваше приложение, но важен контент в нем. В этих случаях важно, чтобы ваше приложение можно было найти.
Это касается, прежде всего, таких банальных вещей, как ключевые слова и описание.
Но… вы также можете достичь еще больше результатов, если расскажете поисковому движку (Bing) о том, что есть в вашем приложении и как до этого достучаться.
Для этого есть специальный механизм связывания вашего веб-сайта с вашим приложением. Подробнее о нем можно узнать в докладе " Promote Your App in Search Results" с конференции Build.
Особенно это имеет смысл в тех случаях, когда вы нацеливаетесь на рынки с заметным присутствием Bing (США).
На этом передаем слово техническим специалистам.
Комментарии технических специалистов
Прокомментируем два взаимосвязанных момента: получение ссылок на приложение и получение ссылок на страницу с отзывами.
Веб-ссылки на приложение
Ссылка на приложение под Windows 8.x выглядит так:
Целиком ссылка указывается в инфопанели на портале разработчика (в разделе сведений о приложении), а также приводится в письмах о прохождении сертификации.
Ссылка на приложение для Windows Phone выглядит несколько другим образом:
Ее также можно найти в соответствующем разделе с деталями об опубликованном приложении на портале разработчика.
Замечание: два GUID для Windows и Windows Phone будут разными, но с постепенным объединением магазинов у нас появились т.н. Universal Apps, а также возможностью связывать приложения друг с другом (пользователь увидит, что есть приложения для разных устройств, и сможет платить за них один раз).
Переход к приложению в магазине
Для разработчиков доступен специальный "протокольный" API для перенаправления пользователя на те или иные разделы магазина.
Windows 8.x
Для Windows 8 структура ссылок выглядит следующим образом:
ms-windows-store:{Action}?{Parameters}
Возможные действия и параметры:
- PDP - страница описания приложения, параметры: PFN - имя семейства пакетов приложения (можно посмотреть в манифесте приложения в разделе Packaging - Package family name, а также доступно через API);
- Review - страница добавления отзыва или оценки, параметры: PFN - имя семейства пакетов (если приложение не установлено, открывается страница приложения);
- Publisher - страница издателя приложения, параметры: name - отображаемое имя издателя;
- Search - страница с результатами поиска в магазине, параметры: query - поисковый запрос;
- Updates - страница обновлений в магазине, без параметров.
Остается только открыть ссылку, используя метод Windows.System.Launcher.LaunchUriAsync (launchUriAsync для JS, с маленькой буквы). Например, чтобы открыть страницу своего приложения, можно использовать такой вызов (JS):
var uri = new Windows.Foundation.Uri("ms-windows-store:PDP?PFN=" +
Windows.ApplicationModel.Package.current.id.familyName);
Windows.System.Launcher.launchUriAsync(uri);Windows Phone
Протокольный API для Windows Phone для данной задачи несколько отличается:
- zune:navigate?appid=[app ID] - переход на страницу приложения;
- zune:reviewapp - страница для размещения отзыва на запускающее приложение;
- zune:reviewapp?appid=app[app ID] - страница для размещения отзыва на конкретное приложение (обратите внимание на префикс app);
- zune:search?keyword=[search keyword]&publisher=[publisher name]&contenttype=app - запуск поиска в магазине, все параметры опциональны.
Для открытия страницы следует использовать все тот же асинхронный метод: Windows.System.Launcher.LaunchUriAsync.
В дополнение соответствующие готовые "таски" (Microsoft.Phone.Tasks), позволяющие перейти в нужный раздел магазина:
- MarketplaceDetailTask - детали приложения;
- MarketplaceReviewTask - отзыв на приложение;
- MarketplaceSearchTask - поиск в магазине;
- MarketplaceHubTask - открытие специфичного раздела.
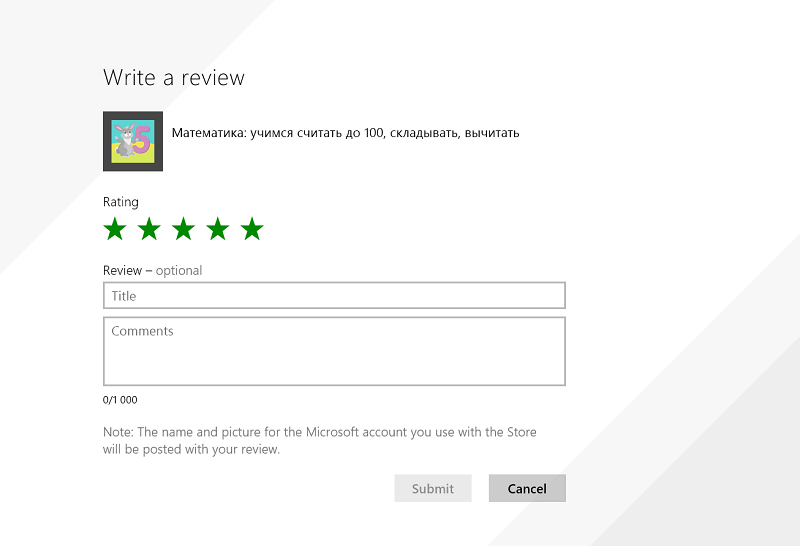
Оценки и отзывы
Как понятно из описания выше, для того, чтобы открыть страницу с формой оценивания приложения и написания отзыва, достаточно одной-двух строчек кода:
JS, Windows 8.x
var uri = new Windows.Foundation.Uri("ms-windows-store:Review?PFN=" +
Windows.ApplicationModel.Package.current.id.familyName);
Windows.System.Launcher.launchUriAsync(uri);C#, Windows 8.x
Windows.System.Launcher.LaunchUriAsync(new Uri(String.Format("ms-windows-store:REVIEW?PFN={0}", Windows.ApplicationModel.Package.Current.Id.FamilyName)));Как видите, синтаксис практически идентичен, но обратите внимание на разницу в регистре имен методов и свойств (используются соглашения, типичные для каждого из языков).
Если вы собираетесь вызывать такой код из приложения, хорошо бы учесть несколько нюансов:
- Проверьте наличие интернет-соединения прежде, чем предлагать пользователю оценить приложение. Работа с магазином требует взаимодействия с соответствующим веб-сервисом магазина.
- Запоминайте выбор пользователя (например, он согласился проголосовать). Учитывайте, что у пользователя может быть несколько устройств, нет смысла заставлять его голосовать несколько раз, поэтому используйте синхронизацию данных (roaming).
Кстати, вы не можете программно проверить, что конкретно поставил вам пользователь, поэтому подумайте над психологическими трюками и мотивацией пользователя.
Если вы хотите выводить напоминания с просьбой поставить оценку приложению на определенное количество запусков приложения, традиционная схема выглядит следующим образом:
- Первый запуск: поставить флаг голосования в false, обнулить счетчик запусков (сохранить в настройках);
- Запуск:
- Если пользователь еще не голосовал, увеличиваем счетчик
- Если счетчик кратен некоторому числу X, выводим предложение проголосовать
- Если пользователь согласился, считаем, что он проголосовал
- Если пользователь отказался, вернемся к нему позже
Пример кода для Windows Phone
Ниже пример довольно простого кода, который вы можете использовать в своих приложениях
// RateMe.js
/*
Usage:
1. include js file into default.html or other page;
2. call on app activation or navigation event:
var rateMe = new Promo.RateMe();
rateMe.checkReviews();
*/
(function () {
"use strict";
var applicationData = Windows.Storage.ApplicationData.current;
// Для синхронизации между устройствами используем роуминг
var roamingSettings = applicationData.roamingSettings;
var rateMe = WinJS.Class.define(
function init() {
this.loadReviewStatus();
},
{
status: null,
loadReviewStatus: function () {
var reviewStatus = roamingSettings.values["reviewStatus"];
if (!reviewStatus) {
reviewStatus = new Windows.Storage.ApplicationDataCompositeValue();
reviewStatus["userReviewedApp"] = false;
reviewStatus["userReviewAppLaunches"] = 0;
}
this.status = reviewStatus;
},
saveReviewStatus: function () {
roamingSettings.values["reviewStatus"] = this.status;
},
checkReviews: function () {
if (!this.status) {
this.loadReviewStatus();
}
var reviewed = this.status.userReviewedApp;
var launches = this.status.userReviewAppLaunches;
if (!reviewed && launches > 0 && launches % rateMe.REVIEWS_BARRIER == 0) {
this.askForReviewAsync();
}
this.status.userReviewAppLaunches++;
this.saveReviewStatus();
},
askForReviewAsync: function () {
var that = this;
var messageDialog = new Windows.UI.Popups.MessageDialog(rateMe.REVIEW_TEXT);
messageDialog.commands.append(new Windows.UI.Popups.UICommand(rateMe.REVIEW_INVITE_TEXT, function (c) {
var uri = new Windows.Foundation.Uri("ms-windows-store:Review?PFN=" + Windows.ApplicationModel.Package.current.id.familyName);
Windows.System.Launcher.launchUriAsync(uri);
that.status.userReviewedApp = true;
that.saveStatus();
}));
messageDialog.commands.append(new Windows.UI.Popups.UICommand(rateMe.REVIEW_DECLINE_TEXT, function (c) {
}));
messageDialog.defaultCommandIndex = 0;
messageDialog.cancelCommandIndex = 1;
return messageDialog.showAsync();
}
},
{
REVIEWS_BARRIER: 4,
REVIEW_TEXT: "Надеемся, вам нравится наше приложение XXXX. Пожалуйста, оцените наше приложение.",
REVIEW_INVITE_TEXT: "Оценить",
REVIEW_DECLINE_TEXT: "Напомнить позже"
}
);
WinJS.Namespace.define("Promo", { "RateMe": rateMe });
})();Windows 8.x - C#
Для C# хранение данных и вызов диалогового окна делаются абсолютно аналогично (с точностью до разницы в синтаксисе), остальное - это обертка для создания класса.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Windows.Storage;
/* RateMe.cs
*
* Usage:
* Place the following code somewhere during page initialization:
*
* var rateMe = new Promo.RateMe();
* rateMe.CheckReviewsAsync();
*/
namespace Promo
{
class RateMe
{
static private int REVIEWS_BARRIER = 4;
static private string REVIEW_TEXT = "Надеемся, вам нравится наше приложение XXXX. Пожалуйста, оцените наше приложение.";
static private string REVIEW_INVITE_TEXT = "Оценить";
static private string REVIEW_DECLINE_TEXT = "Напомнить позже";
public RateMe()
{
this.LoadReviewStatus();
}
private ApplicationDataCompositeValue status;
private void LoadReviewStatus()
{
var roamingSettings = ApplicationData.Current.RoamingSettings;
var reviewStatus = (ApplicationDataCompositeValue)roamingSettings.Values["reviewStatus"];
if (reviewStatus == null)
{
reviewStatus = new ApplicationDataCompositeValue();
reviewStatus["userReviewedApp"] = false;
reviewStatus["userReviewAppLaunches"] = 0;
}
this.status = reviewStatus;
}
private void SaveReviewStatus()
{
var roamingSettings = ApplicationData.Current.RoamingSettings;
roamingSettings.Values["reviewStatus"] = this.status;
}
public async void CheckReviewsAsync()
{
if (this.status == null)
{
this.LoadReviewStatus();
}
var reviewed = (bool)this.status["userReviewedApp"];
var launches = (int)this.status["userReviewAppLaunches"];
if (!reviewed && launches > 0 && launches % RateMe.REVIEWS_BARRIER == 0)
{
await this.AskForReviewAsync();
}
this.status["userReviewAppLaunches"] = ++launches;
this.SaveReviewStatus();
}
private async Task AskForReviewAsync() {
var messageDialog = new Windows.UI.Popups.MessageDialog(RateMe.REVIEW_TEXT);
messageDialog.Commands.Add(new Windows.UI.Popups.UICommand(RateMe.REVIEW_INVITE_TEXT,
async (action) =>
{
var uri = new Uri("ms-windows-store:Review?PFN=" + Windows.ApplicationModel.Package.Current.Id.FamilyName);
await Windows.System.Launcher.LaunchUriAsync(uri);
this.status["userReviewedApp"] = true;
this.SaveReviewStatus();
}
));
messageDialog.Commands.Add(new Windows.UI.Popups.UICommand(RateMe.REVIEW_DECLINE_TEXT, null));
messageDialog.DefaultCommandIndex = 0;
messageDialog.CancelCommandIndex = 1;
await messageDialog.ShowAsync();
}
}
}К слову, обратите внимание на схожесть вариантов на C# и JavaScript.
Итоги
Соберем все советы вместе:
- Поставьте ссылку на приложение в магазине узнаваемым образом и в доступном для пользователя месте.
- Если у вашей компании или ваших сотрудников есть популярные блоги, твиттеры, аккаунты в VK/FB/…, расскажите о том, что у вас вышло приложение или его обновление.
- Расскажите о приложении пользователям других своих приложений
- Напоминайте пользователям о важности оценок и отзывов
- Реагируйте на отзывы пользователей.
- Интегрируйтесь в поиск.
- Бонус: если у вас уже есть хорошее приложение для Windows/Windows Phone или вы планируете перенести отличное приложение с других платформ, расскажите нам заранее ;)
Удачных приложений и счастливых пользователей!