Создаем текст из лампочек в Adobe Photoshop
29 марта 2014 | Опубликовано в Уроки | 3 Комментариев »
 Световые эффекты всегда делают типографические эффекты интереснее. В этом уроке мы научимся создавать текстовый эффект освещения маленькими лампочками в Photoshop. Мы будем использовать векторные фигуры, кисти, стили слоев и корректирующие слои.
Световые эффекты всегда делают типографические эффекты интереснее. В этом уроке мы научимся создавать текстовый эффект освещения маленькими лампочками в Photoshop. Мы будем использовать векторные фигуры, кисти, стили слоев и корректирующие слои.
Финальный результат
Исходники
- Code Bold шрифт.
- LandscapeArid0006 от Jonas De Ro.
- RustPaint0147 от Thierry Hof.
Скачайте исходники
Прежде чем начать, скачайте исходники.
- Откройте файл RustPaint0147 в фотошопе и в меню выберите Edit > Define Pattern/Редактировать > Определить узор. Таким образом вы добавите образец текстуры в палитру Patterns/Узоры.
- Чтобы загрузить Contours/Контуры, идите в Edit > (Presets) > Preset Manager/Редактировать >(Наборы)>Управления наборами, и выберите Contours/Контуры. Теперь нажмите на маленькую стрелку справа от Preset Type/Тип набора и выберите Contours/Контуры в нижней части появившегося меню. После этого нажмите Append/Добавить.
- Чтобы загрузить Patterns/Узоры, идите в Edit > (Presets) > Preset Manager/Редактировать >(Наборы)>Управления наборами, и выберите Patterns/Узоры из меню Preset Type/Тип набора. Кликните по стрелочке справа от меню Preset Type/Тип набора и выберите Patterns/Узоры в выпавшем меню. После этого нажмите Append/Добавить.
1. Создаем фон и текст
Шаг 1
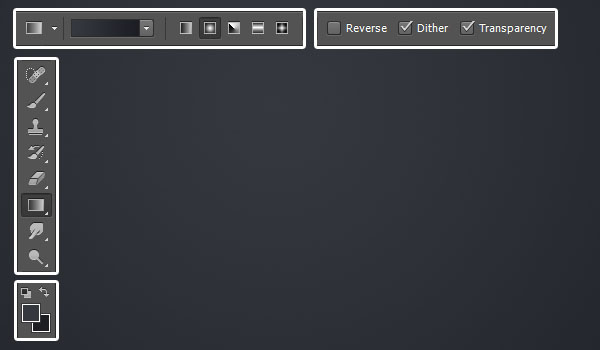
Создайте новый документ 1200 x 1600 px с параметром Resolution/Разрешение в 300. Установите в качестве первого цвета #35383f, а в качестве фонового #1d1e23. Возьмите инструмент Gradient/Градиент, выберите вариант заливки от первого цвета к фоновому, типа градиента — радиальный, и поставьте галочку в параметре Dither/Дизеринг чтобы получить более мягкий результат.
Теперь растяните градиент от центра к углам.

Шаг 2
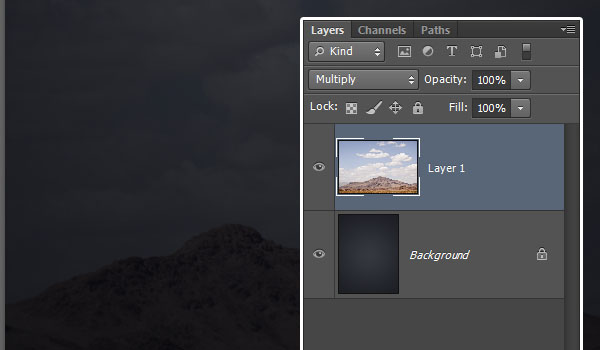
Поместите изображение LandscapeArid0006 поверх фонового слоя и смените для него параметр Blend Mode/Режим наложения на Multiply/Умножение.

Шаг 3
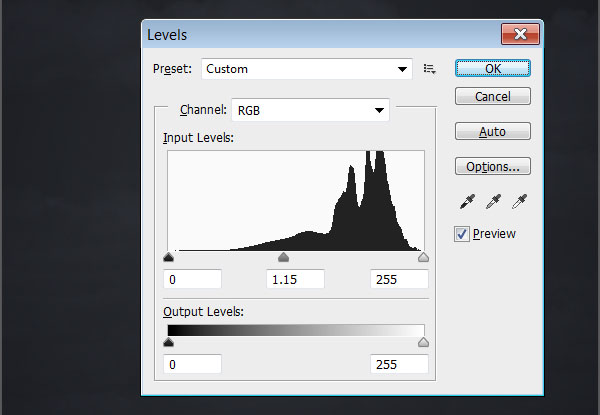
В меню выберите Image > Adjustments > Desaturate/Изображение>Коррекция>Обесцветить, затем Image > Adjustments > Levels/Изображение>Коррекция>Уровни, и настройте параметры как показано ниже.

Шаг 4
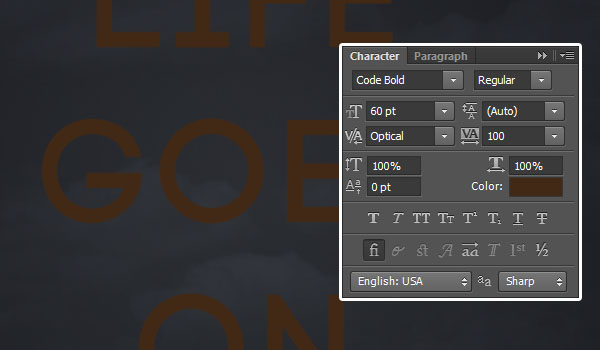
Создайте текст, используя шрифт Code Bold. Тип и размер шрифта определяют настройки кисти в дальнейшей части урока. Поэтому используйте именно те настройки, что указаны в этом шаге.
Настройте шрифт как показано ниже. Используйте цвет #422915.

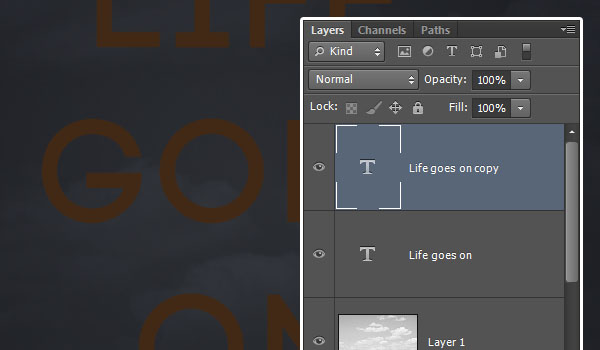
Шаг 5
Дублируйте слой с текстом.
2. Оформляем текст
Кликните дважды по слою с текстом, чтобы указать ему следующие Layer Styles/Стили слоя:
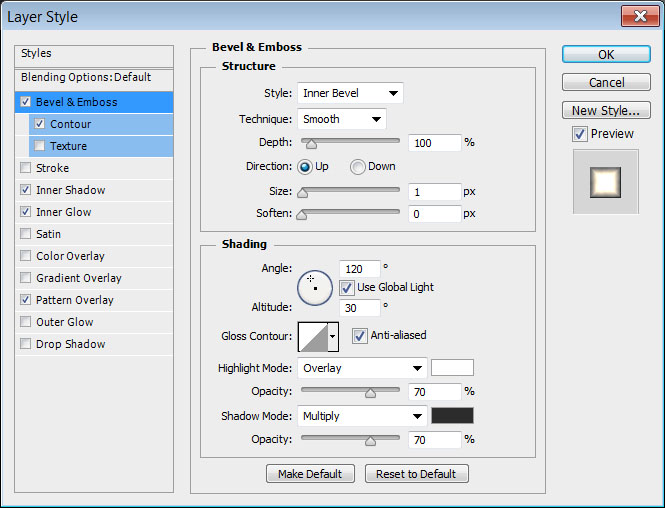
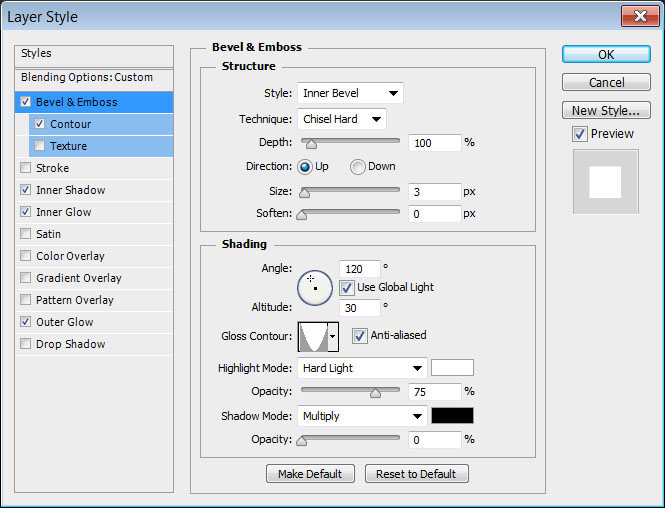
Шаг 1 - Bevel and Emboss/Тиснение

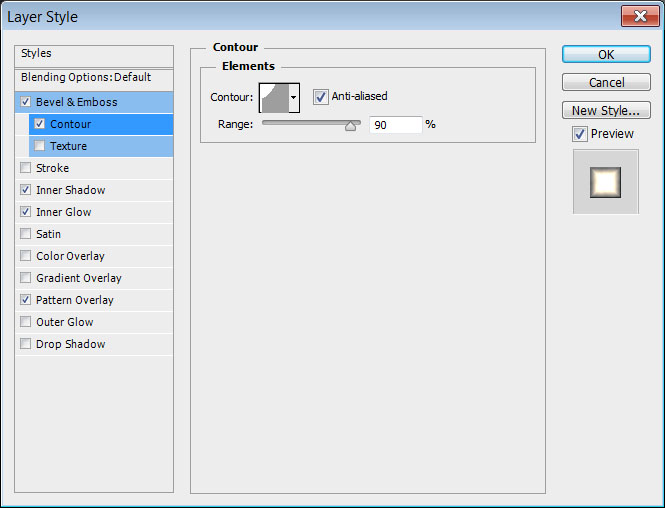
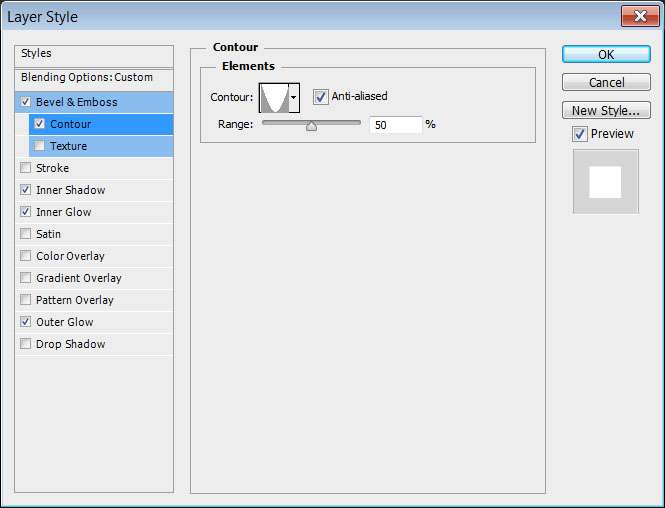
Шаг 2 - Contour/Контур
Используйте контур Cove — Shallow

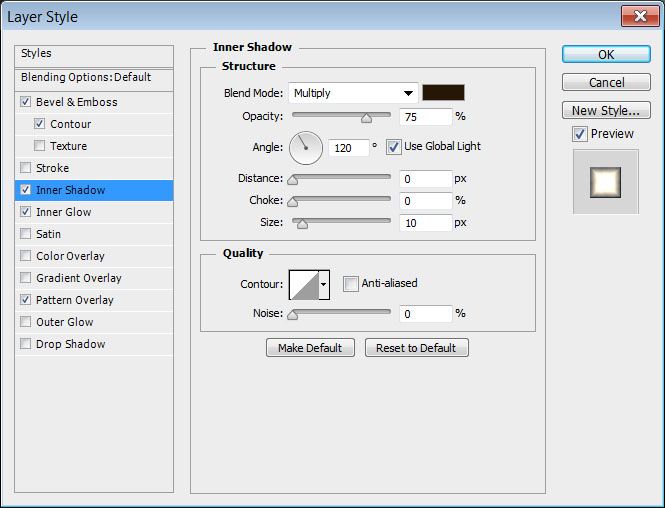
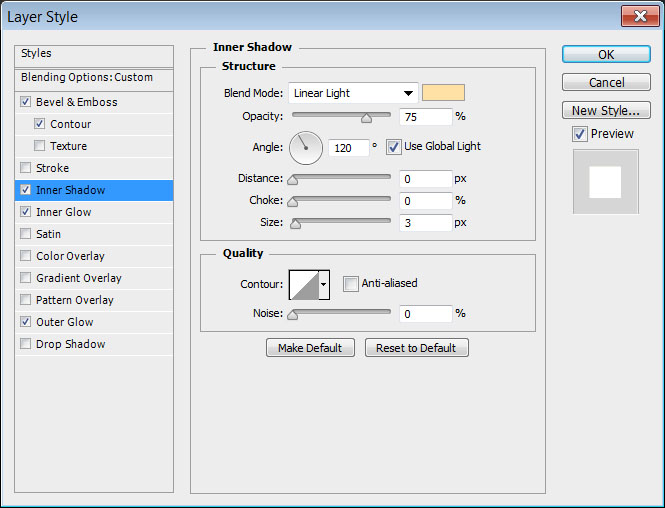
Шаг 3 - Inner Shadow/Внутренняя тень

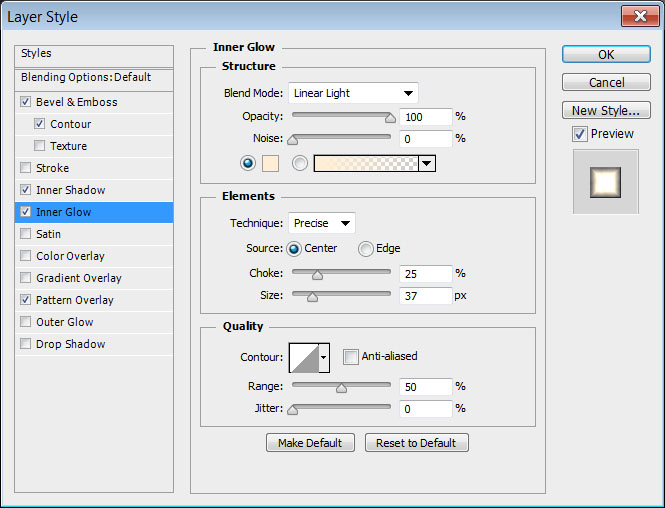
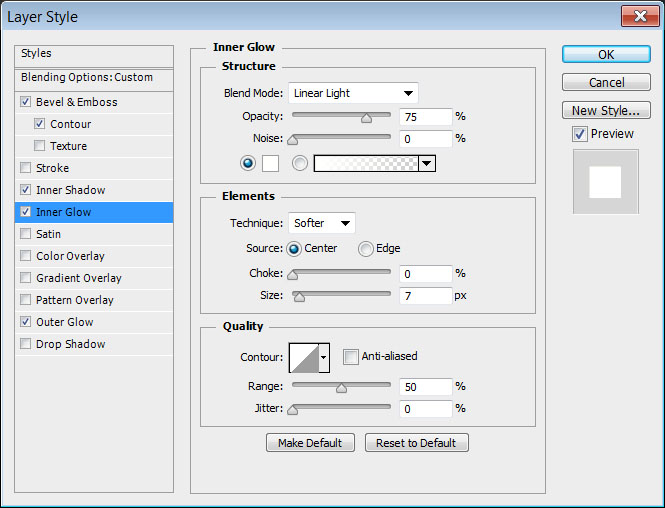
Шаг 4 - Inner Glow/Внутреннее свечение
Цвет #ffeed5

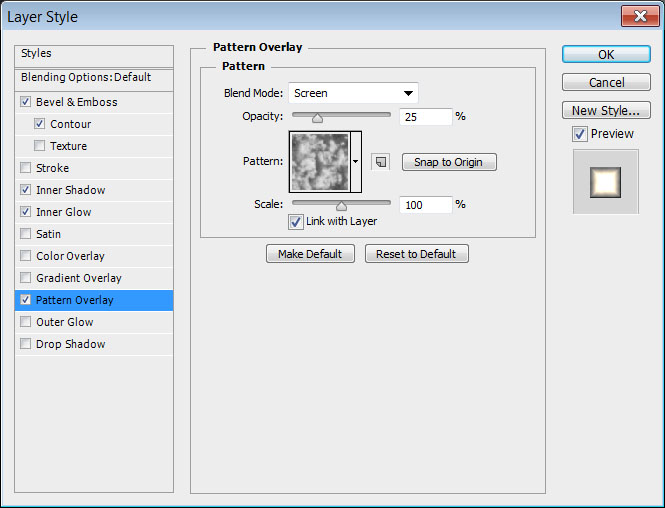
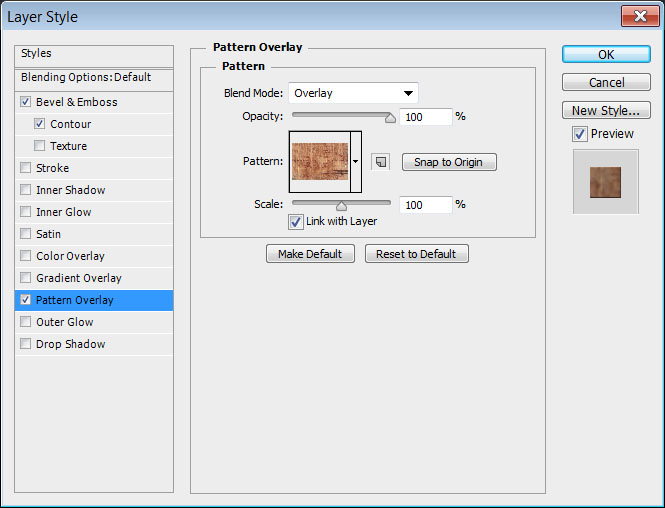
Шаг 5 - Pattern Overlay/Перекрытие узора

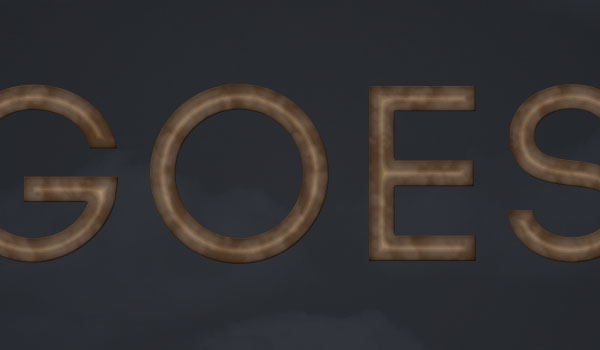
Шаг 6
Вот что должно получиться:
3. Создаем кисть
Шаг 1
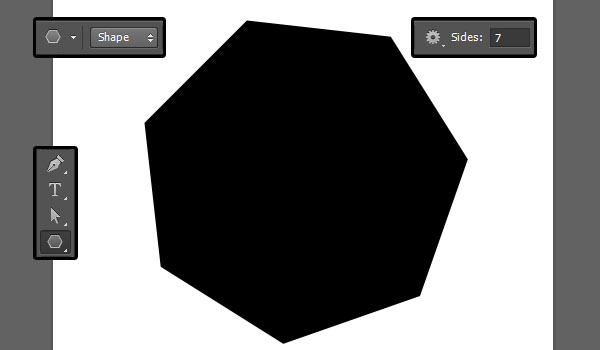
Создайте новый документ размера 500 x 500. Выберите инструмент Polygon/Многоугольник, укажите число сторон 7, и создайте фигуру размера 320 x 320.

Шаг 2
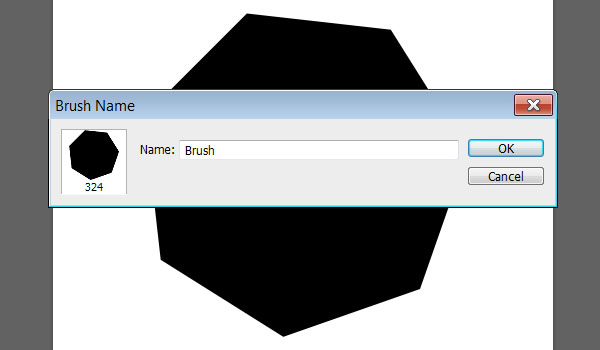
В меню выберите Edit > Define Brush Preset/Редактирование>Определить кисть, и укажите в качестве названия Brush. Вы можете закрыть этот документ и вернуться к нашему рабочему документу.

Шаг 3
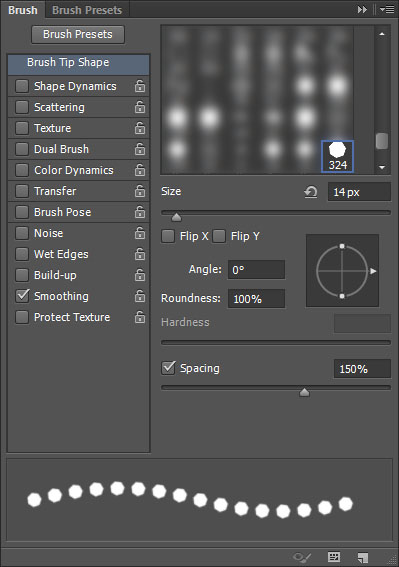
Возьмите инструмент Brush/Кисть и откройте палитру Brush/Кисть (Window > Brush/Окно>Кисть). Выберите только что созданную нами кисть, и укажите ей параметры как указано ниже:

Шаг 4
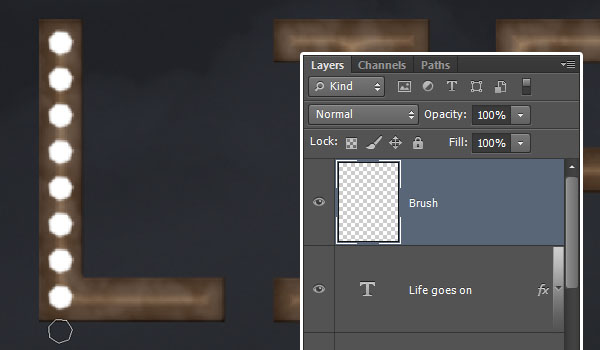
Создайте новый слой поверх слоя с текстом и назовите его Brush. Выберите в качестве первого цвета белый. Теперь нам нужно закрасить кистью прямые и диагональные линии текста.
Чтобы рисовать поверх вертикальных и горизонтальных линий, удерживайте клавишу Shift в то время как проводите линию. В таком случае она получится идеально ровной.
Чтобы рисовать поверх диагональных линий, кликните в место с которого хотите начать, затем зажмите Shift и кликните еще раз по месту, где хотите закончить линию.
Всегда нажимайте на Shift после клика, чтобы исключить продолжение предыдущей линии.

Шаг 5
Вы всегда можете отменить и переделать не получившиеся линии. Это может занять некоторое время, зато результат будет выглядеть аккуратно.
4. Оформляем оставшиеся буквы
Остальные буквы будет заливать при помощи контуров.
Шаг 1
Для буквы O можно просто использовать инструмент Ellipse/Эллипс, с выбранной опцией Path/Контур.

Шаг 2
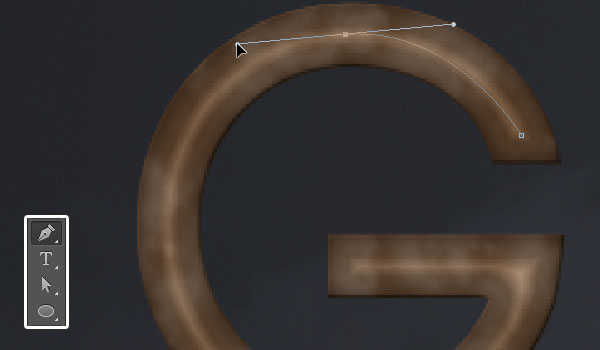
Остальные буквы придется обрисовывать инструментом Pen/Перо.
Кликайте один раз, чтобы создавать точку. Кликайте и тяните, чтобы создавать кривые. Используйте линию внутреннего свечения в буквах в качестве ориентира.

Шаг 3
Создайте все контуры до того как укажите им обводку кистью, так как контуры еще понадобятся нам позже.
Для того, чтобы отделить рабочие пути зажимайте и удерживайте Command/Ctrl, кликая вне предыдущего контура. Так следующий контур не станет продолжением предыдущего.

Шаг 4
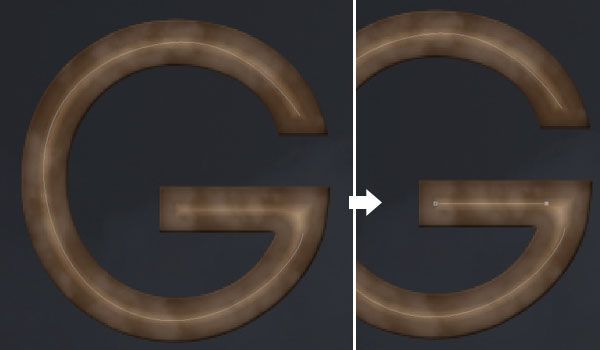
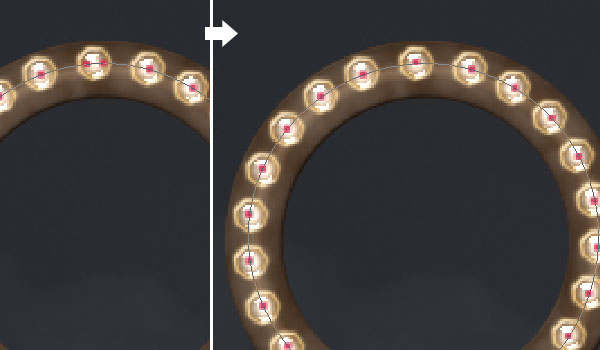
Теперь при помощи инструмента Direct Selection/Прямое выделение отредактируйте контуры в нужных местах.

Шаг 5
После того как результат будет вам нравиться, выберите инструмент Brush/Кисть, убедитесь что выбрана именно созданная нами ранее кисть и нажмите Enter/Return, чтобы обвести контур кистью.
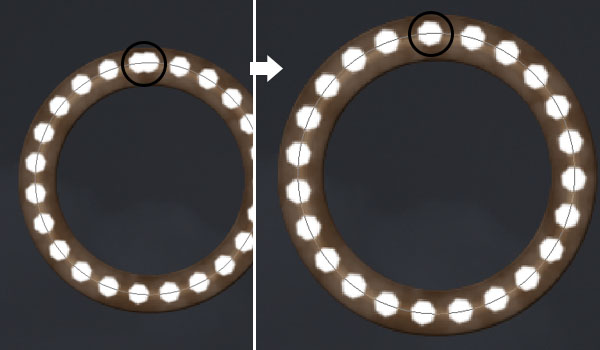
Теперь инструментом Eraser/Ластик сотрите накладывающиеся элементы, заменяя их одним нажатием кисти на одинарный элемент.
Вы можете избавиться от рабочего контура, выбрав инструмент Direct Selection/Прямое выделение и нажав Enter/Return.

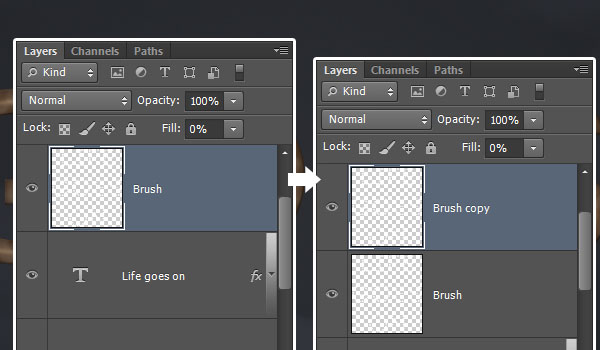
Шаг 6
После того как вы закончили, укажите слою Brush параметр Fill/Заливка в 0%, затем дублируйте слой.
5. Оформляем огоньки
Дважды кликните по слою Brush, чтобы указать ему следующие стили слоя:
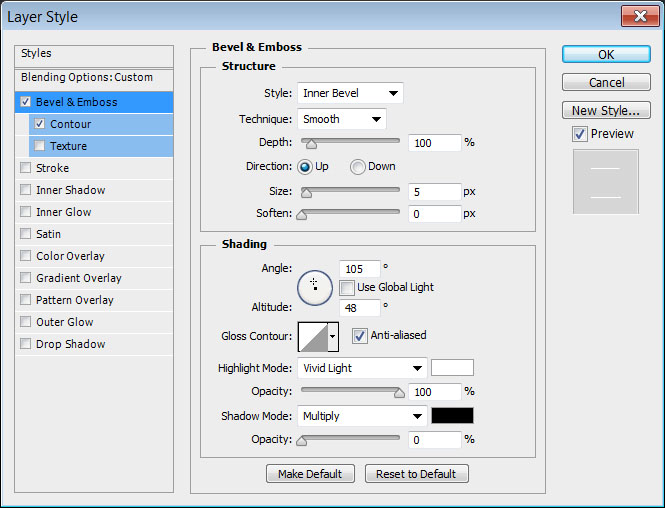
Шаг 1 — Тиснение

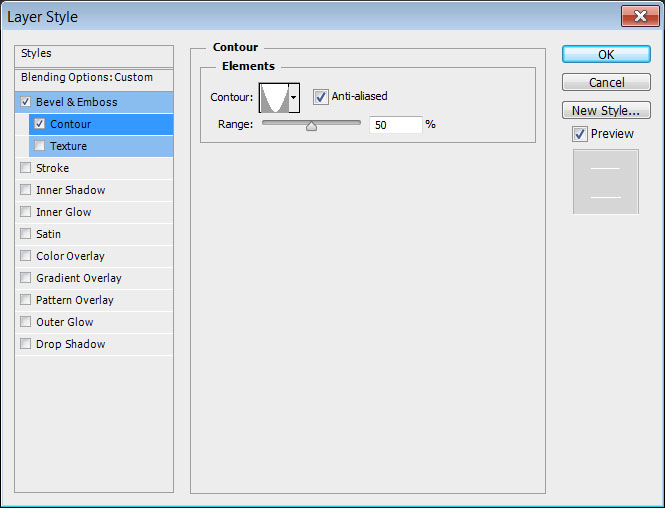
Шаг 2 - Контур

Шаг 3 - Inner Shadow/Внутренняя тень

Шаг 4 - Внутреннее свечение

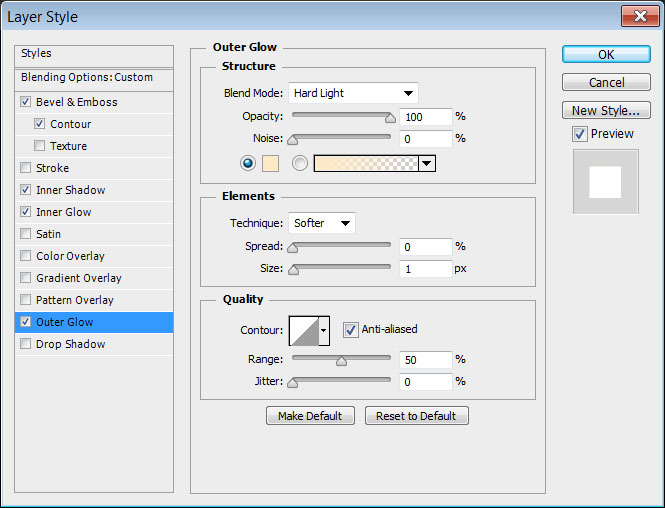
Шаг 5 - Outer Glow/Внешнее свечение

Шаг 6
Вот что должно получиться.
Теперь переходим к слою copy Brush. Укажите ему следующие стили слоя:
Шаг 7 — Bevel and Emboss/Тиснение

Шаг 8 - Contour/Контур

Шаг 9
Результат:
6. Кисти бликов
Шаг 1
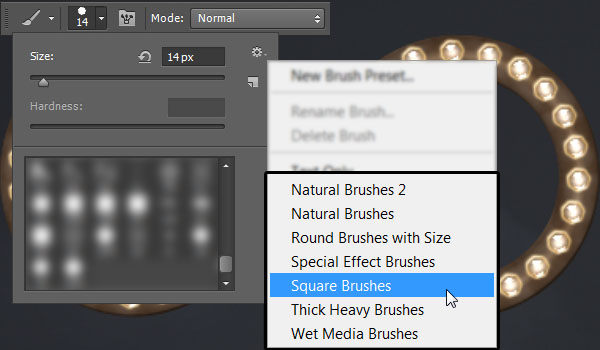
Возьмите инструмент Brush/Кисть, откройте Brush Preset/Набор кистей и выберите Square Brushes/Квадратные кисти. Затем нажмите Append/Добавить.

Шаг 2
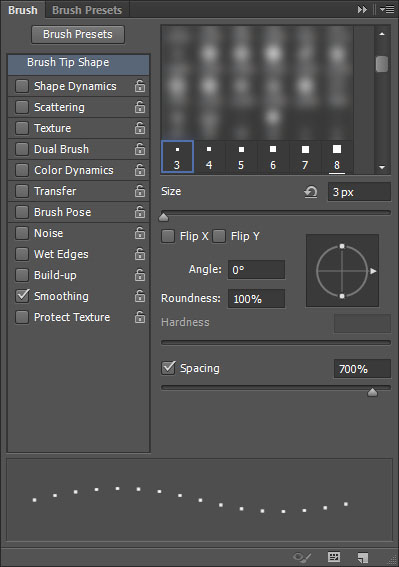
Выберите квадратную кисть размером 3px и измените ее параметры как показано на картинке ниже. Это может быть сложно, ведь нам нужно добавить по квадратику в центр каждого семиугольника-лампочки. Поэтому параметр Spacing/Расстояние нужно менять, пока не будет достигнут идеальный эффект.
Если вы использовали те же настройки, что были указаны в уроке до сих пор, то расстояние укажите в 700%.

Шаг 3
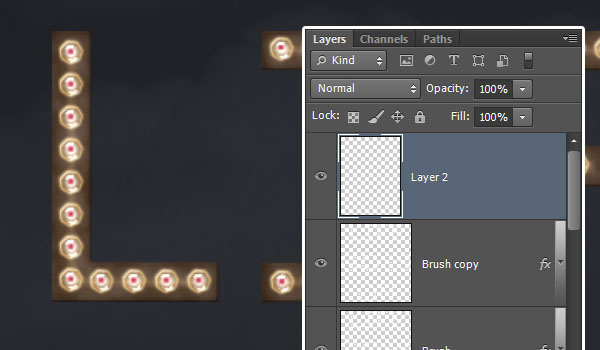
Создайте новый слой поверх всех слоев, выберите в качестве первого цвета светлый оттенок красного. Теперь таким же образом как мы создавали лампочки, рисуем квадратики поверх них. Следите за тем, чтобы начало пути кисти располагалось в середине семиугольника-лампочки.

Шаг 4
Чтобы вновь вернуть рабочий контур откройте палитру Paths/Контуры и кликните по рабочему контуру.

Шаг 5
Укажите контуру обводку из квадратной кисти и подправьте неточности.

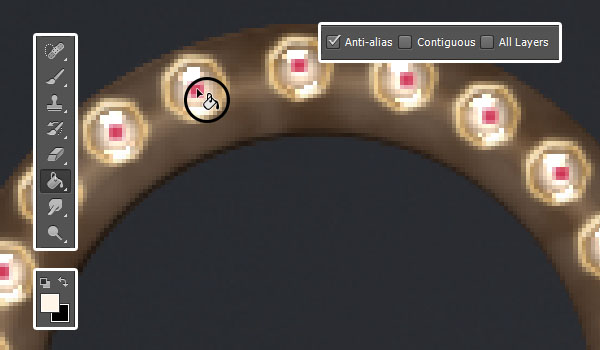
Шаг 6
Выберите в качестве первого цвета #fff5e9, возьмите инструмент Paint Bucket/Заливка, уберите галочку с параметра Contiguous/Смеж.пикс, поместите инструмент в центр одного из квадратиков и кликните, чтобы залить квадратики первым цветом.
Это не самый точный способ сменить цвета, но именно за счет этого мы получим вариативность в результате.
7. Создаем блики
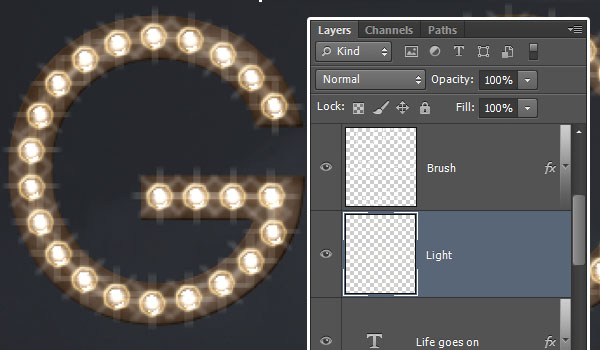
Шаг 1
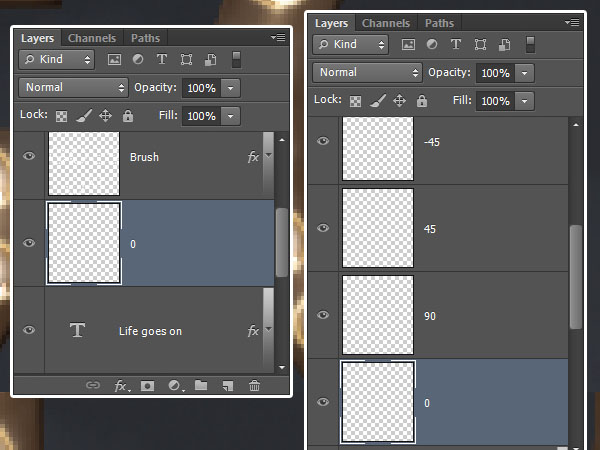
Поместите слой с квадратиками прямо под слоем Brush и переименуйте его в 0. Создайте еще три копии этого слоя и переименуйте их в 90, 45, и -45. Названия слоев говорят об угле наклона эффекта, который мы применим ниже.

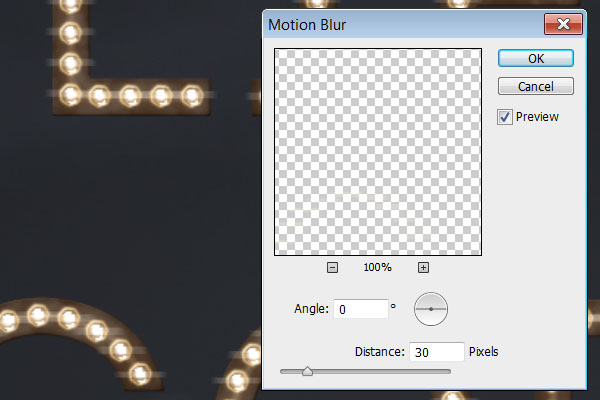
Шаг 2
Выберите слой 0 и в меню найдите Filter > Blur > Motion Blur/Фильтр>Размытие>Размытие в движении. Укажите Angle/Угол в 0 и Distance/Расстояние в 30.

Шаг 3
Сделайте то же с остальными слоями, указывая угол наклона соответствующий названию слоя.
Теперь выделите все слои с эффектом размытия и в меню найдите Layer > Merge Layers/Слои>Объединить слои. Переименуйте получившийся слой в Light.

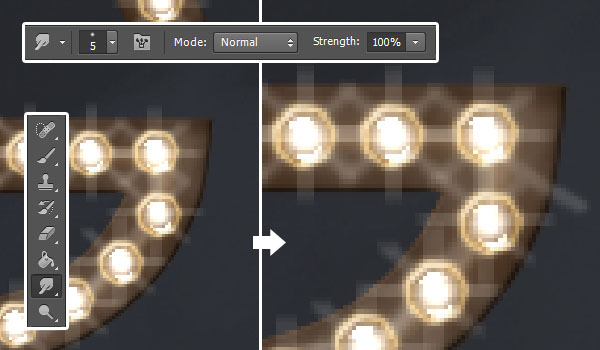
Шаг 4
Возьмите инструмент Smudge/Палец, выберите растушеванную кисть диаметром 5px и настройте ее как на картинке ниже. Кликайте и тяните, чтобы заполнить пустые части.

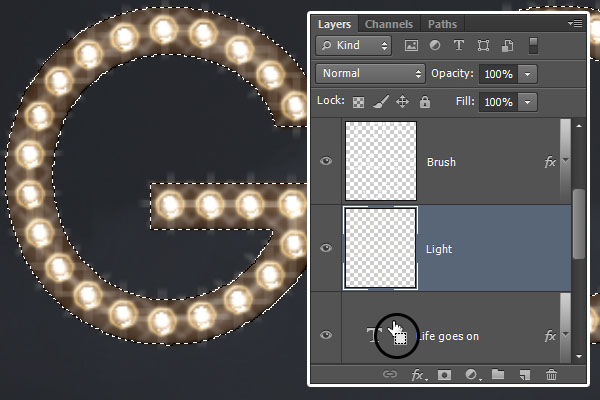
Шаг 5
Удерживая Command/Ctrl кликните по слою с текстом, чтобы создать выделение по контуру текста.

Шаг 6
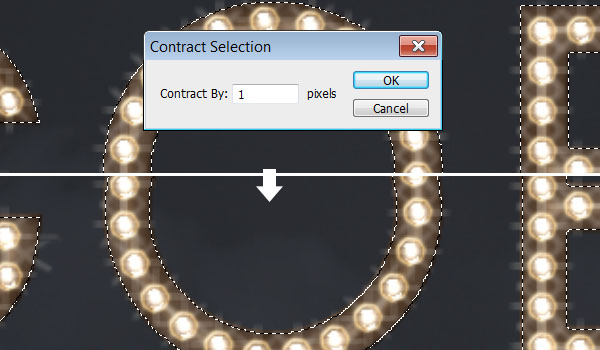
В меню выберите Select > Modify > Contract/Выделение>Модификация>Сжать и введите 1.

Шаг 7
В меню выберите Select > Inverse/Выделение>Инверсия , затем нажмите кнопку Delete, затем Ctrl+D, чтобы снять выделение.

Шаг 8
Дублируйте слой Light и смените его режим наложения на Overlay/Перекрытие, затем дублируйте эту копию.
8. Создаем металлическую опору
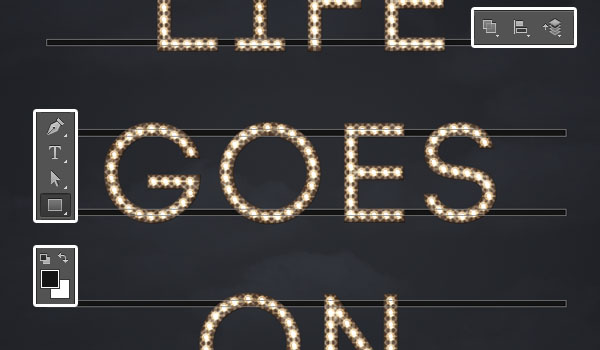
Шаг 1
Выберите в качестве первого цвета #151414, выберите инструмент Rectangle/Прямоугольник, нарисуйте прямоугольник высотой в 11 px под текстом. Под каждой строчкой текста должно быть по две линии: одна вверху, вторая внизу.
Убедитесь что вы создаете линии в режиме Combine Shapes/Объединить фигуры.

Шаг 2
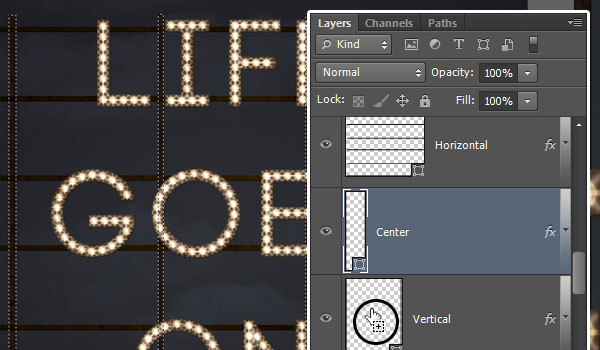
Переименуйте слой с линиями в Horizontal и убедитесь что разместили его под слоем с текстом. Создайте еще один слой под слоем с текстом с названием Vertical.

Шаг 3
Создайте две линии толщиной в 15 px как показано ниже.

Шаг 4
Создайте еще один слой между Horizontal и Vertical, назовите его Center, и нарисуйте в нем еще две линии толщиной в 11 px, как показано на картинке ниже.
9. Оформляем опорную конструкцию
Примените к слою с горизонтальными линиями следующие стили слоя.
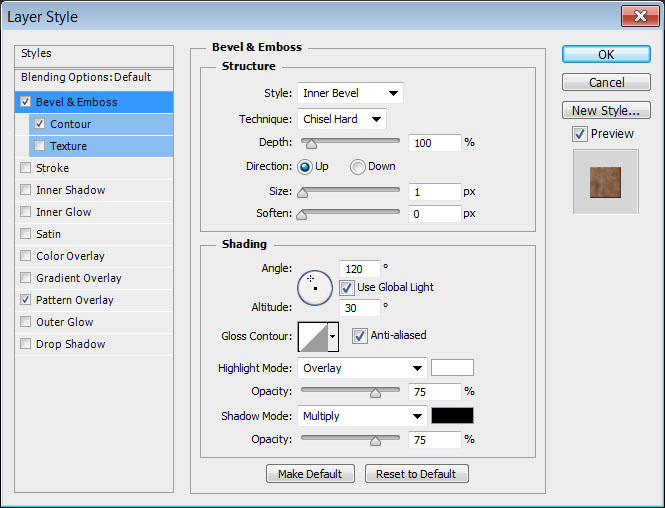
Шаг 1 — Bevel and Emboss/Тиснение

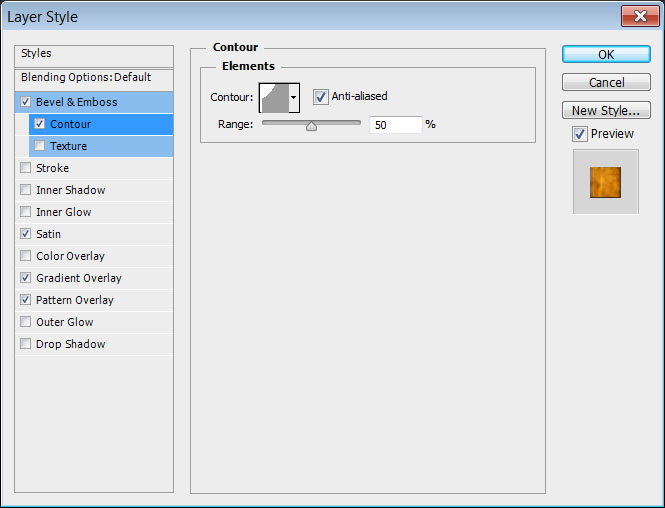
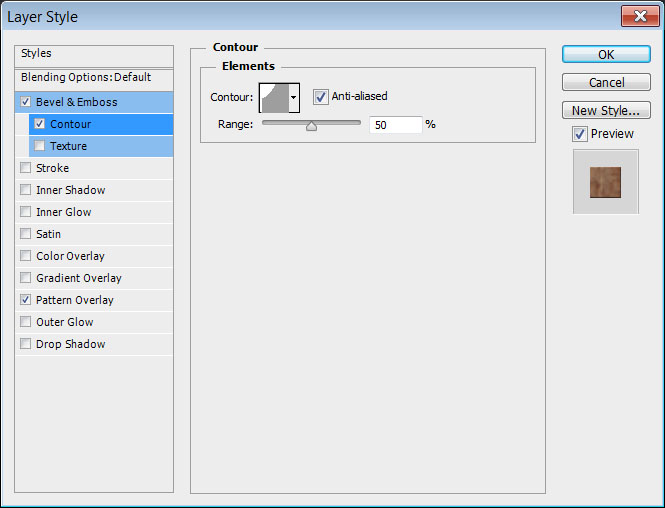
Шаг 2 - Contour/Контур

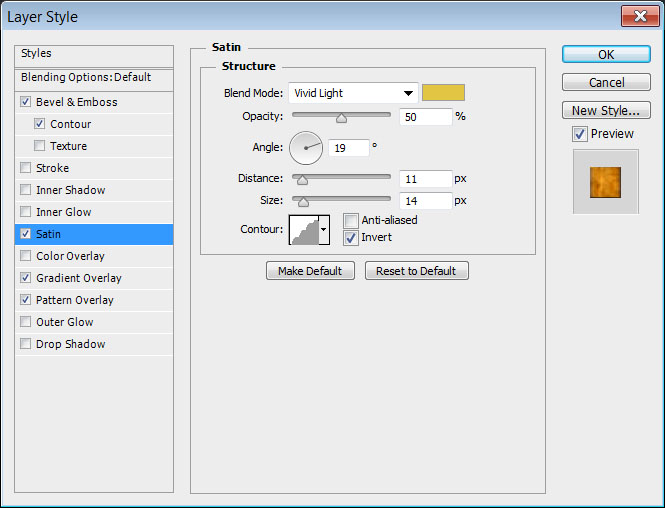
Шаг 3 - Satin/Глянец

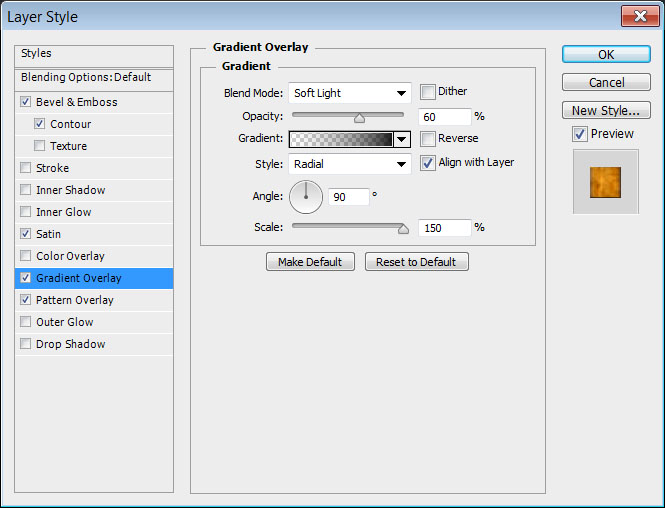
Шаг 4 - Gradient Overlay/Перекрытие градиентом

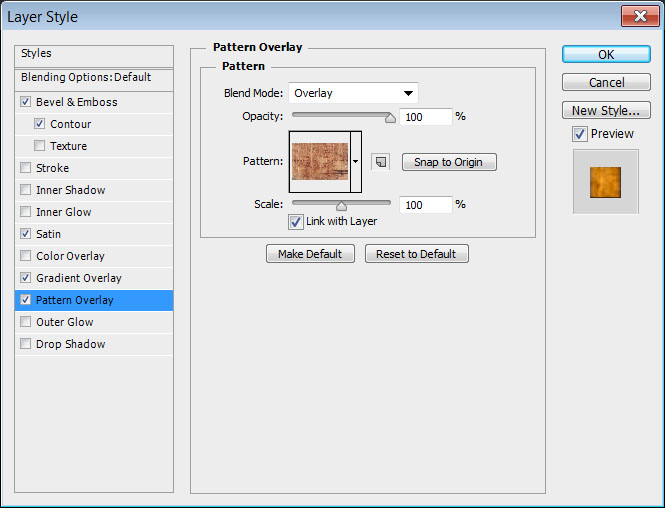
Шаг 5 - Pattern Overlay/Перекрытие узором

Шаг 6
Вот что должно получиться
Переходим к слою с вертикальными линиями.
Шаг 7 — Bevel and Emboss/Тиснение

Шаг 8 - Contour/Контур

Шаг 9 - Pattern Overlay/Перекрытие узора

Шаг 10
Кликните правой кнопкой по слою Vertical и выберите Copy Layer Style/Скопировать стиль слоя.

Шаг 11
Кликните правой кнопкой по слою Center и выберите Paste Layer Style/Вставить стиль слоя.
10. Добавляем тени
Шаг 1
Удерживая Command/Ctrl кликните по слою Center, чтобы создать выделение по контуру. Затем удерживая Command/Ctrl-Shift кликните по слою Vertical.

Шаг 2
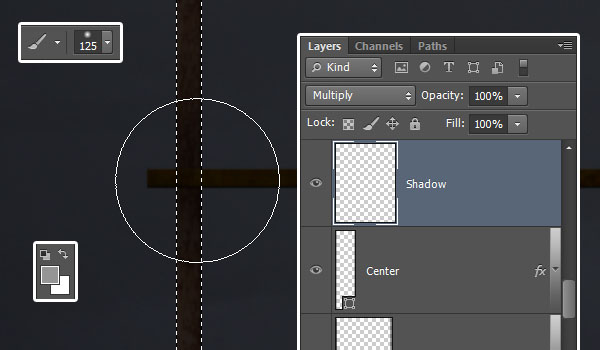
Создайте новый слой поверх слоя Center, назовите его Shadow, смените режим наложения на Multiply/Умножение. Выберите в качестве первого цвета #959595, возьмите инструмент Brush/Кисть, и выберите растушеванную кисть размером 100 — 125 px.
Нажмите по одному разу, чтобы создать тени в местах пересечения вертикальных и горизонтальных линий. Нажмите Ctrl+D.

Шаг 3
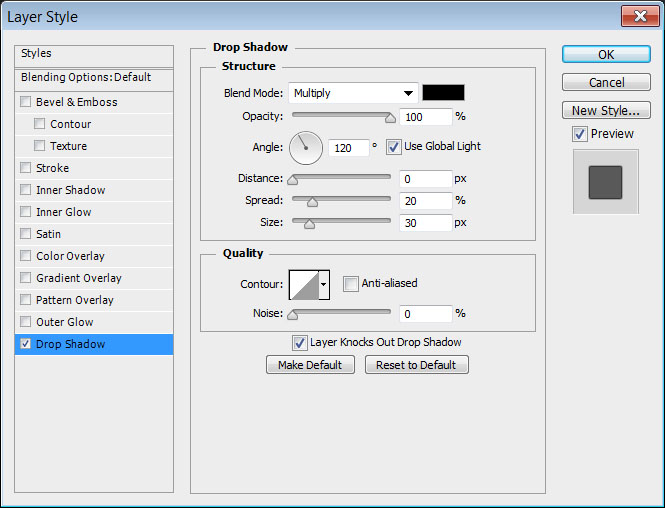
Укажите оригинальному слою с текстом стиль слоя Drop Shadow/Тень.

Шаг 4
В меню выберите Layer > Layer Style > Create Layer/Слой>Стиль слоя>Создать слой. Это поместит эффект тени в отдельный слой. Удалите оригинальный слой с текстом.

Шаг 5
Удерживая Command/Ctrl кликните по слою Horizontal. Убедитесь что активен слой с эффектом тени. В меню выберите Select > Inverse/Выделение>Инверсия, затем нажмите Delete.

Шаг 6
Нажмите Ctrl+D, и переименуйте слой в Text Shadow.
11. Добавляем свет
Шаг 1
Создайте новый слой под слоем Text Shadow и назовите его Text Light. Смените режим наложения слоя на Soft Light/Мягкий свет и снизьте Opacity/Непрозрачность до 50%. Выберите в качестве первого цвета #c0b99d.

Шаг 2
Возьмите инструмент Brush/Кисть, выберите круглую, растушеванную кисть размера 250 px, и добавьте немного света под текстом.

Шаг 3
Смените первый цвет на #c9b47d, и выберите действительно большую кисть (1800). Создайте новый слой поверх всех остальных слоев и назовите его Light Overlay. Смените его режим наложения на Overlay/Перекрытие и снизьте Opacity/Непрозрачность до 70%.
Теперь кликните один раз в центре документа, чтобы добавить свет.

Шаг 4
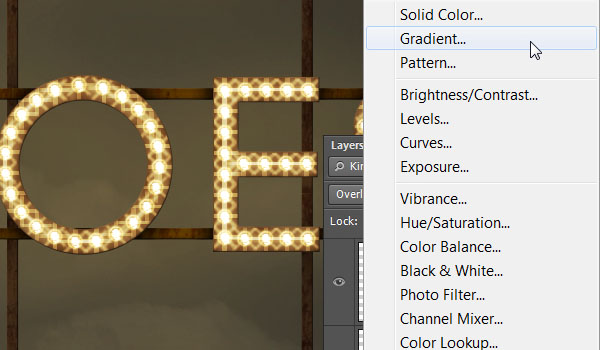
Создайте новый корректирующий слой, кликнув по иконке Create New Fill or Adjustment Layer в палитре Layers/Слои и выберите Gradient Map/Карта градиента.

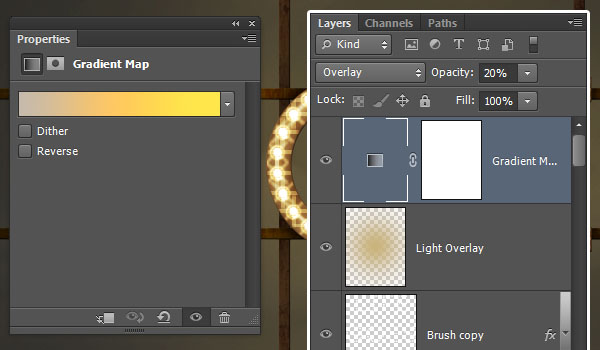
Шаг 5
Смените режим наложения слоя на Overlay/Перекрытие и снизьте Opacity/Непрозрачность до 20%.

Шаг 6
Для карты градиента используйте следующие параметры:
#c6baac- 0#ffc960- 50#ffe64b- 88

Шаг 7
Снова создайте новый корректирующий слой (Create New Fill or Adjustment Layer) на этот раз типа Gradient/Градиент.

Шаг 8
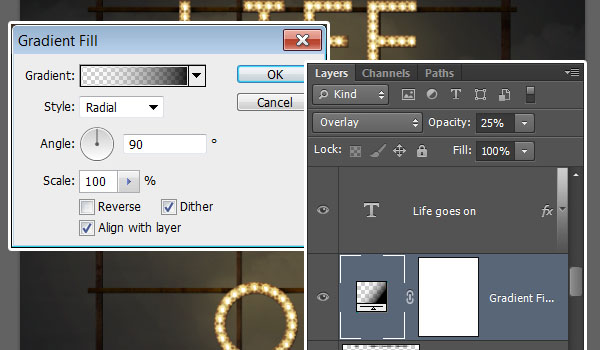
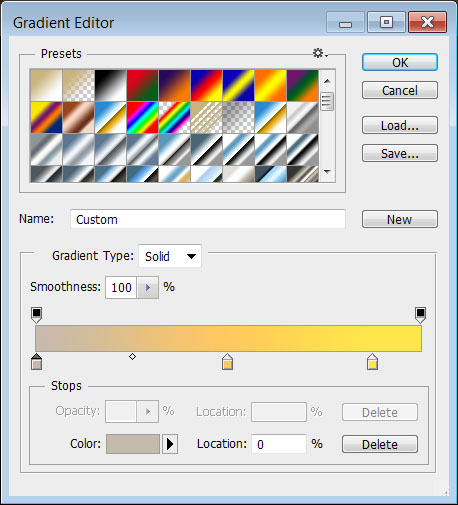
Укажите градиент как показано ниже.
Пометите этот слой прямо под слоем с текстом, смените режим наложения на Overlay/Перекрытие и снизьте Opacity/Непрозрачность до 25%.
Вот и всё!
Автор урока Rose
Перевод — Дежурка
Смотрите также: