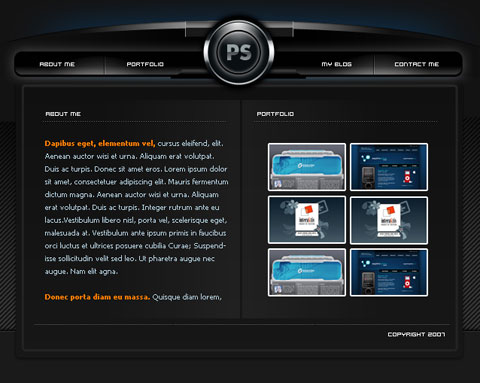
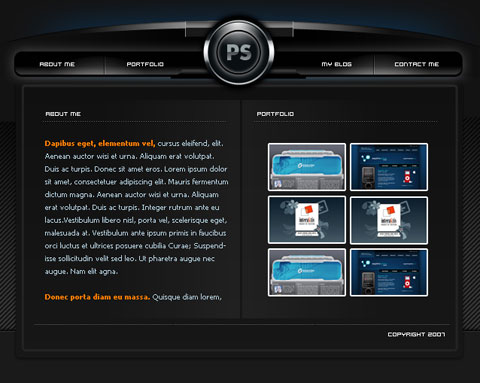
Урок покажет вам как создать дизайн страницы для вашего web портфолио. Получится в результате вот такой макет:

Создайте новый файл (File>New) размером 800x700 px и 72 dpi. Примените Paint Bucket tool (G) и заполните фон цветом #131313.

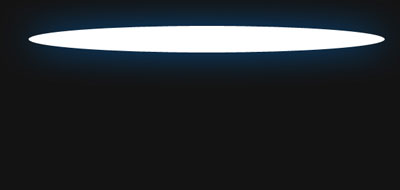
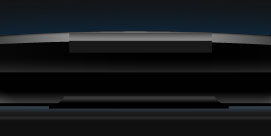
Используя Ellipse Tool (U), попробуйте нарисовать похожий элемент, который будет служить заголовком сайта, и залейте его белым цветом. Для того, чтобы подправить его форму, используйте Direct Selection Tool (A).

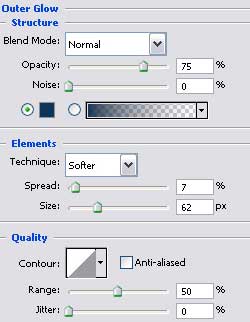
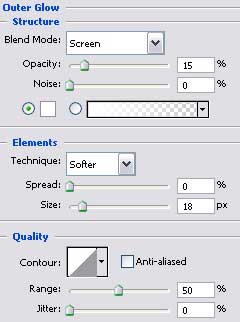
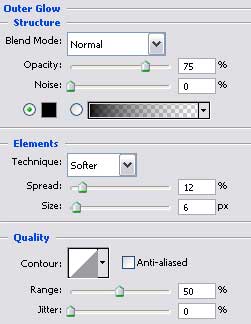
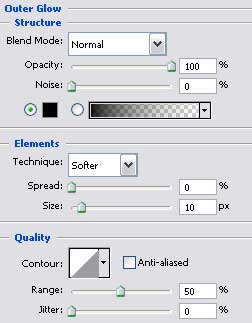
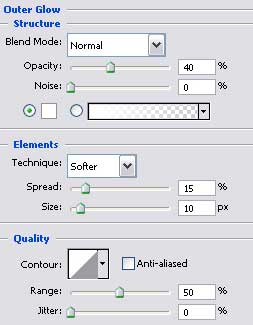
Примените стили слоя Blending Options>Outer Glow


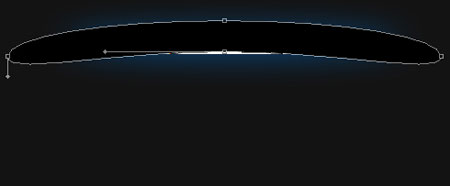
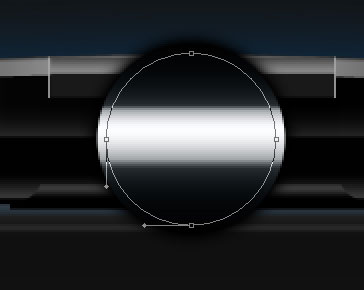
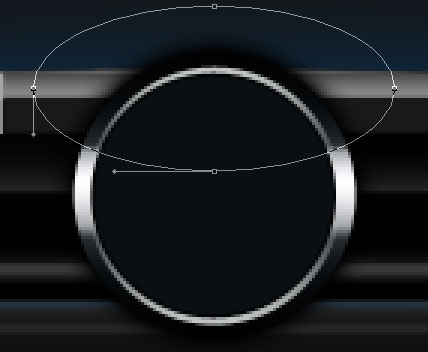
Таким же образом. как и предыдущий, создайте новый слой с эллипсом, так же принадлежащим заголовку. Скорректировать его форму можно при помощи Convert Point Tool.

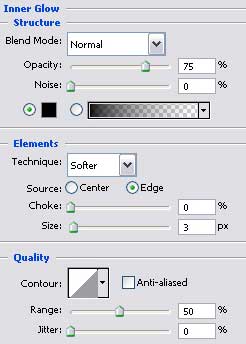
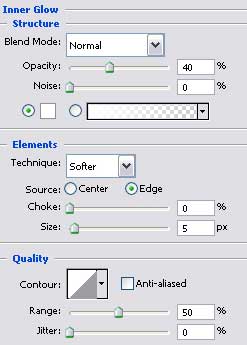
Примените стили слоя Blending Options>Inner Glow

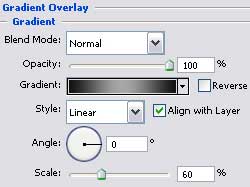
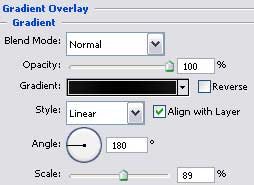
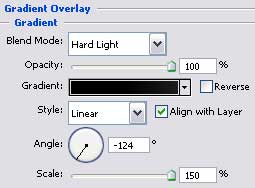
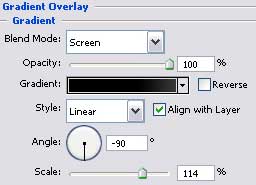
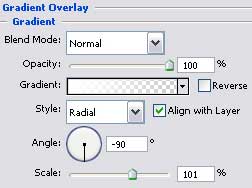
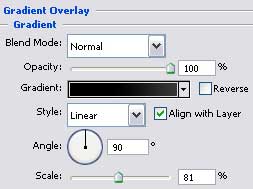
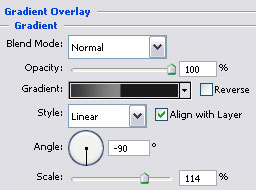
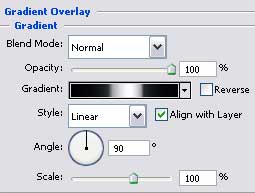
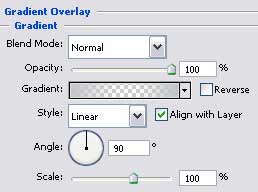
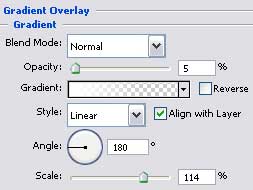
Blending Options>Gradient Overlay

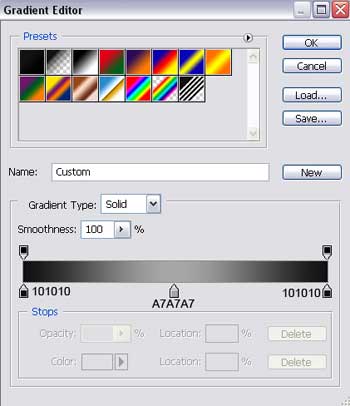
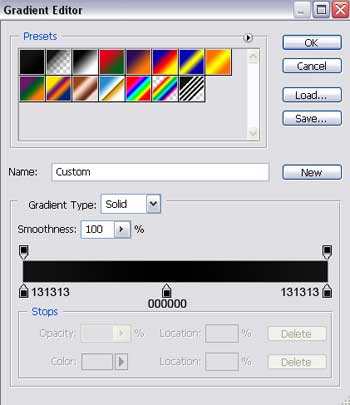
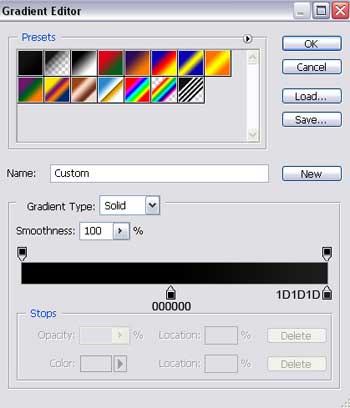
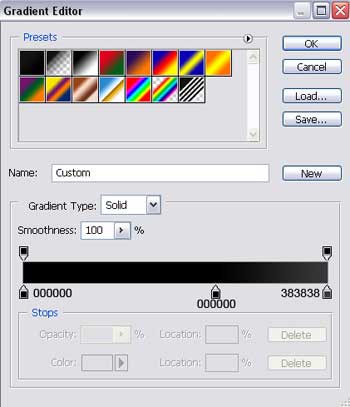
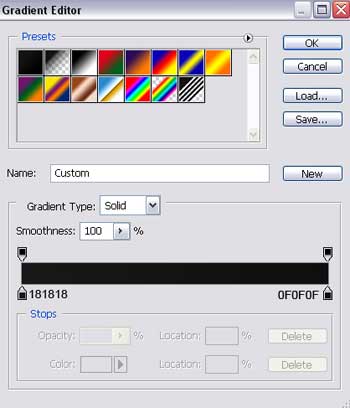
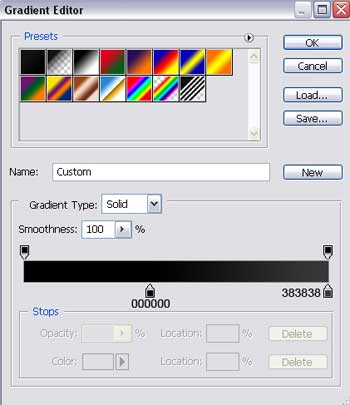
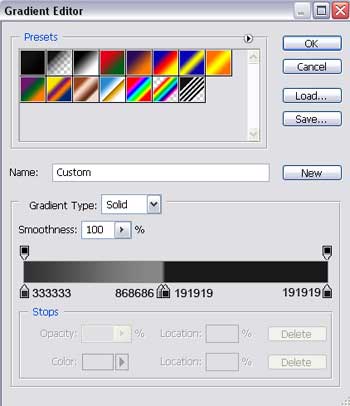
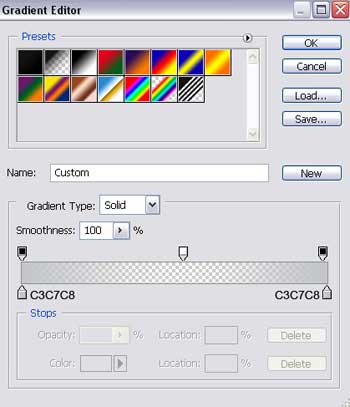
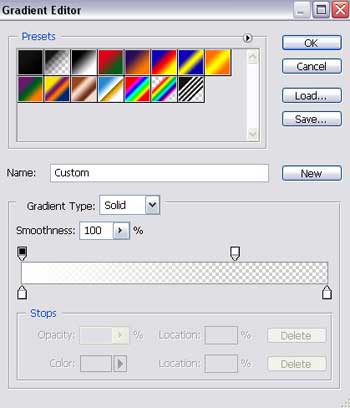
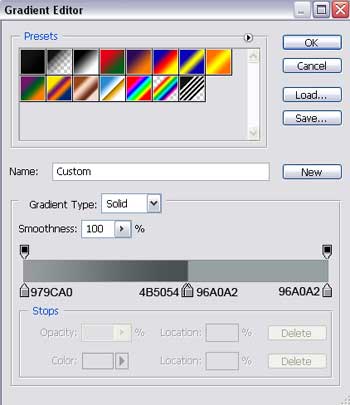
Параметры градиента:

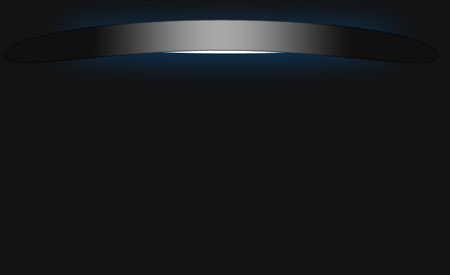
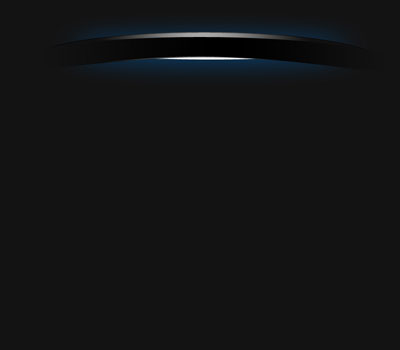
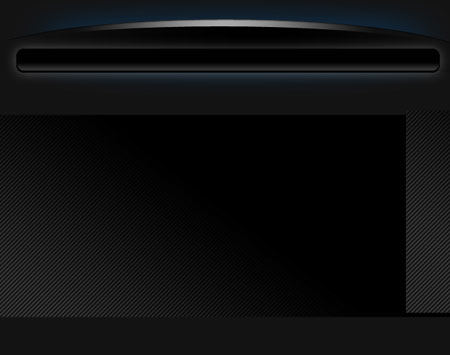
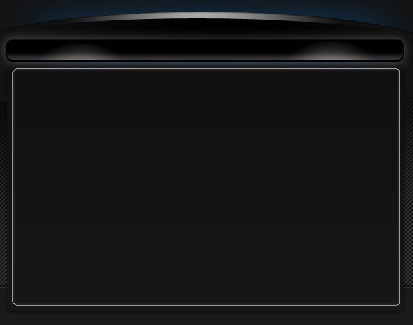
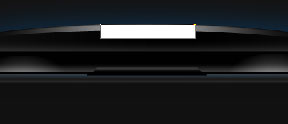
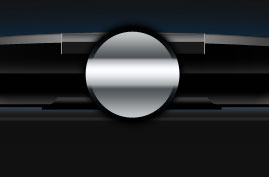
Получится:

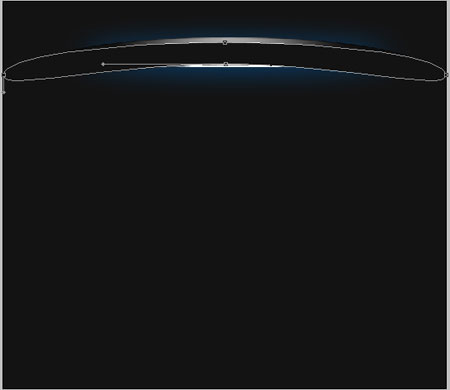
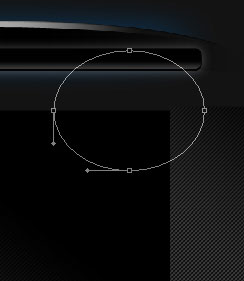
Скопируйте только что сделанный слой и примените к копии Free Transform для того, чтобы немного сузить и растянуть эллипс так, как показано ниже. Смените стили слоя.




Чтобы работать далее, нам понадобится создать текстуру.
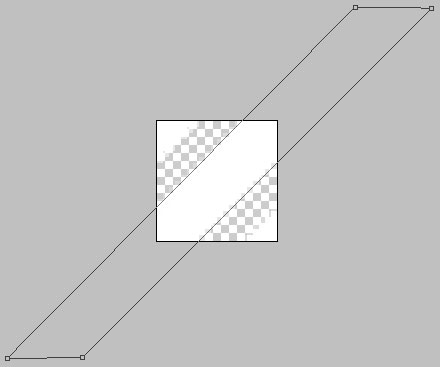
Создайте новый файл размером 20x20 px и 72 dpi, затем применив Rectangle Tool (U), нарисуйте три прямоугольника, и разверните их при помощи Free Transform, чтобы создать что-то похожее на текстуру белого цвета  .
.


Сохраните полученное изображение, как текстуру.

Вернемся к нашему исходному файлу с сайтом. Создайте новый слой и используйте Rectangle Tool (U) чтобы создать широкую полосу, выглядящую как часть фона сайта.

Примените стили слоя.
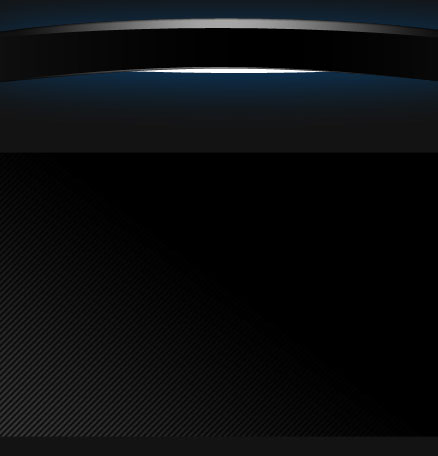
Blending Options>Gradient Overlay


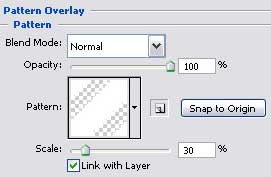
Blending Options>Pattern Overlay


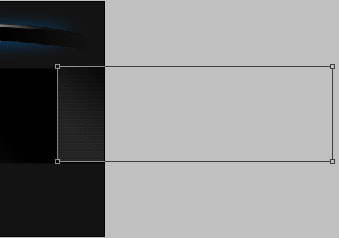
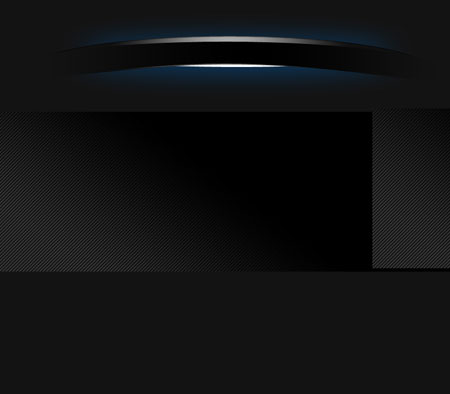
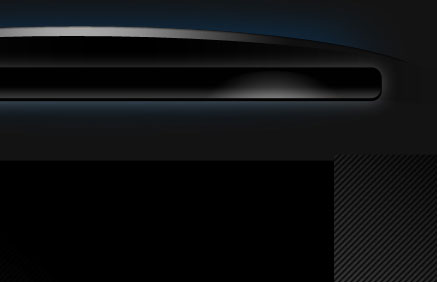
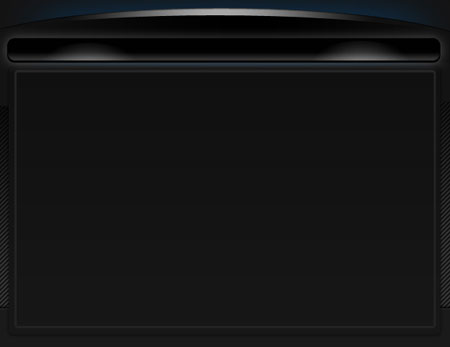
Скопируйте предыдущий слой и опять выберите Free Transform чтобы сдвинуть его вправо и приподнять чуть-чуть вверх, как это показано на рисунке ниже.


Используя Rounded Rectangle Tool (U), создайте еще один слой, на котором будет располагаться панель с кнопками меню нашего сайта. Цвет - #010101.


Как всегда - стили слоя:)
Blending Options>Outer Glow


Скопируйте только что созданный слой, и при помощи Free Transform немного его уменьшите и примените к нему следующие параметры:
Blending Options>Gradient Overlay




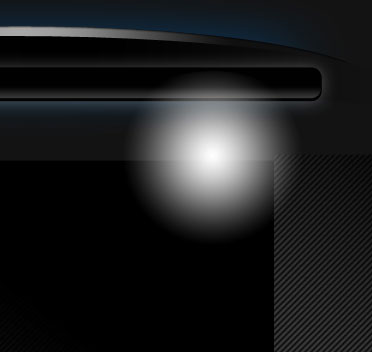
Используя Ellipse Tool (U), нарисуем яркий блик справа у нашей панели с кнопками.

Поставьте в свойствах слоя Fill 0%
Стили слоя:
Blending Options>Gradient Overlay



Зажмите Alt и кликните между слоем с бликом и слоем самой кнопочной панели с тем, чтобы блик применился только к пределам панели.


Сделайте копию слоя с бликом, и переместите его на левую часть панели с кнопками меню.

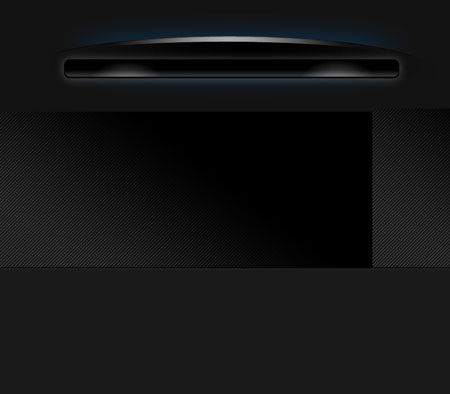
При помощи Rectangle Tool (U) создайте еще один прямоугольник в нижней части изображения и залейте его цветом - #1A1A1A.

Стили слоя:
Blending Options>Outer Glow

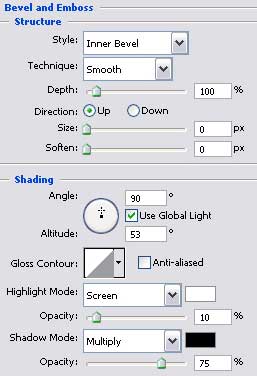
Blending Options>Bevel and Emboss


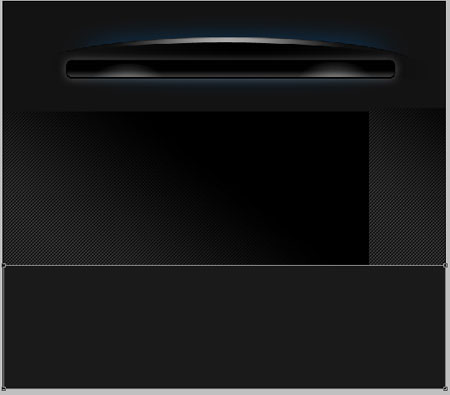
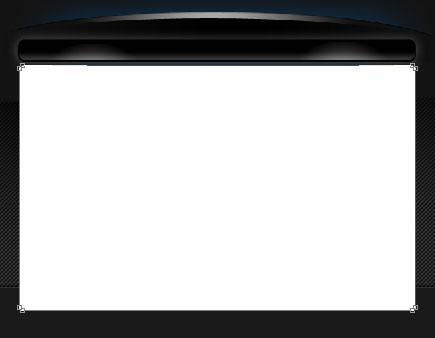
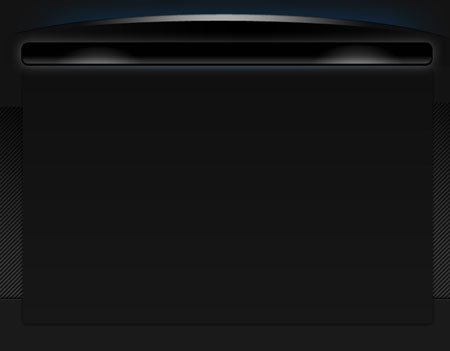
Выберите инструмент Rounded Rectangle Tool (U) для создания слоя, на котором будет располагаться собственно содержимое сайта.


И опять стили слоя.
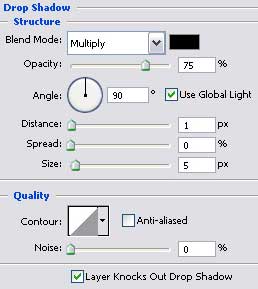
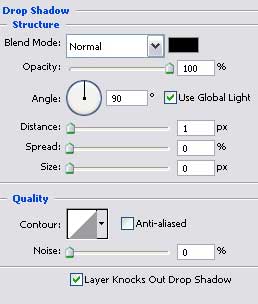
Blending Options>Drop Shadow

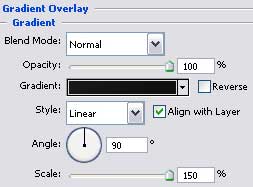
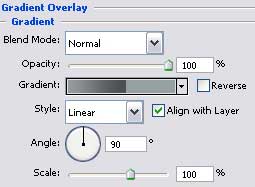
Blending Options>Gradient Overlay



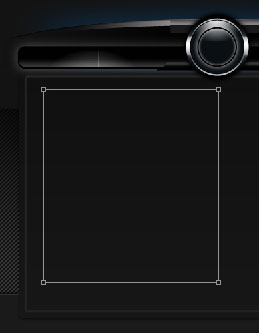
Создайте копию слоя, немного уменьшите его при помощи Free Transform как это показано ниже, и примените к нему стилия слоя, показанные ниже.

Fill 0% проставьте в свойствах слоя.
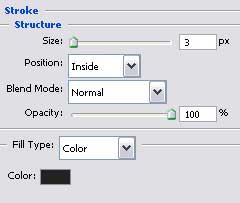
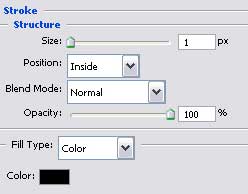
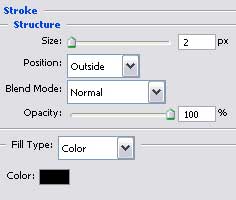
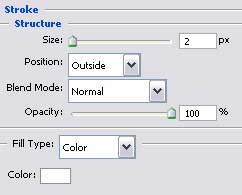
Blending Options>Stroke


Теперь мы выберем еще пару инструментов и изобразим еще один элемент, принадлежащий к заголовку сайта. Сначала берем Rectangle Tool (U), чтобы создать основной слой, потом зажимаем Alt, выбираем одновременно Ellipse Tool (U) и применяем его 2 раза, чтобы убрать лишние элементы:)

Стили слоя:)
Blending Options>Gradient Overlay



Создадим еще один элемент заголовка сайта, располагающийся выше только что сделанного. Проделываем эту несложную операцию при помощи все того же Rectangle Tool (U).

Стили слоя:)
Blending Options>Gradient Overlay



Используя Line Tool (U) нарисуйте две линии по бокам только что созданного прямойгольника, цвет - #8D8D8D

Выберите Pencil Tool чтобы нарисовать две вертикальные линии на панели с кнопками выше левого блика.

режим наложения - Blending mode-Soft Light

Скопируйте только что сделанный слой и поместите его на правый блик.
Используя Ellipse Tool (U), создайте новый слой с кругом. На этом слое будет логотип.

Стили слоя:
Blending Options>Outer Glow

Blending Options>Gradient Overlay



таким же образом создайте новый слой поверх предыдущего.

Ставим в свойствах слоя Fill 0%.
Стили слоя
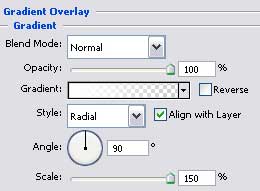
Blending Options>Gradient Overlay



Поверх предыдущего слоя рисуем еще один круг! Цвет - #0A0F12.

И опять - стили слоя.
Blending Options>Stroke


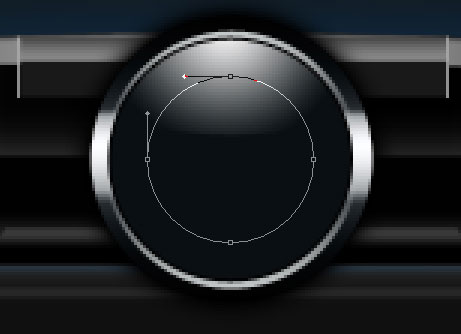
Берем предыдущий инструмент и рисуем блик на зоне логотипа

Стили слоя
Fill 0% .
Blending Options>Gradient Overlay



Зажмите Alt и кликните между слоем с бликом и предыдущим слоем.


При помощи Ellipse Tool (U) рисуем следующий логотипный слой

Стили слоя:
Fill 0%
Blending Options>Outer Glow

Blending Options>Inner Glow

Blending Options>Stroke


Следующим шагом создадим специальную секцию, располагающуюся на левой стороне панели, которую мы создавали под основное содержание сайта. Создаем при помощи Rectangle Tool (U).

Стили слоя:
Fill 0%
Blending Options>Gradient Overlay



скопируем слой, отразим его по вертикали, и расположим так, как показано на рисунке.

используя три линии, сделанные из маленьких точек, обозначьте секции, придерживаясь рекомендаций ниже:

(Нижняя линия)

(верхняя линия с левой и правой стороны)
Примените стили слоя, одинаковые для всех линий


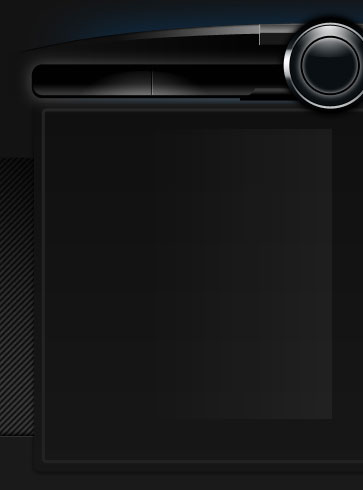
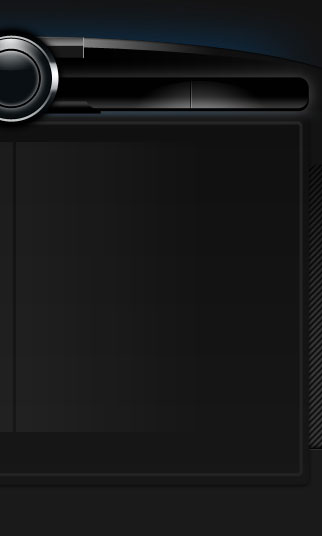
Вот что у нас получается после всех этих манипуляций..

Следующим шагом напишем надписи на кнопочках на панели меню сайта.
Шрифт можно взять здесь - MicroN55


Кроме того, доделаем логотип сайта, следуя рекомендациям, указанным ниже.


Стили слоя
Blending Options>Gradient Overlay



Поименуем секции сайта, следуя рекомендациям ниже.

(about me)

(portfolio)

Напишите текст в секцию (about me).



Вставьте скриншоты ваших проектов в секцию "portfolio". Каждый скриншот на отдельном слое. Примените для этих слоев стиль Blending Options>Stroke


Ну и напоследок - добавьте копирайт