Часто мы сталкиваемся с проблемой: а как этот инструмент называется в этой программе? В Corel DRAW? Во FreeHand? Этот урок содержит сводные таблицы инструментов и их возможностей, а также основы векторной графики и наглядные примеры.
Часть 1
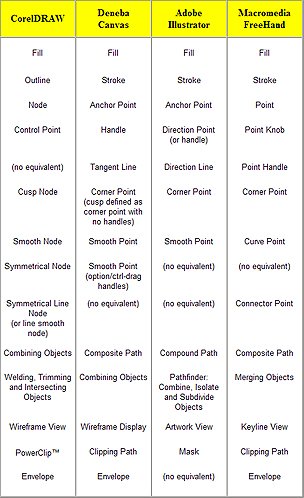
Иллюстрации, создаваемые во всех основных векторных редакторах имеют определенную анатомию и общую схему. Используете ли вы Deneba Canvas™, Adobe® Illustrator®, CorelDRAW или Macromedia® FreeHand® вы увидите, что эта схема присутствует, несмотря на существующие в программах различия. Поняв это, вы будете свободно ориентироваться в различных редакторах, не органичиваясь одним. Менее запутанным этот вопрос делает первая Таблица эквивалентной терминологии, представленая на рисунке ниже.

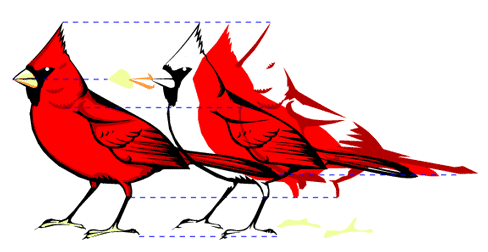
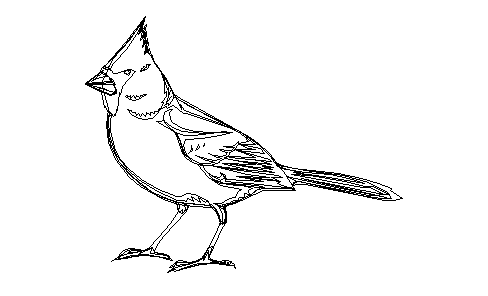
Структуру векторной иллюстрации лучше всего рассматривать в виде иерархии, иначе "дерево". Сама иллюстрация расположена наверху, а ее составляющие спускаются вниз:
Иллюстрация состоит из векторных
Объектов, каждый из которых содержит один или более
Путь, которые состоят из
Линейных сегментов, содержащие
Узлы на каждом конце.
Иллюстрация и Объекты (Illustration, Objects)

Пути (Paths)

Линейные сегменты и узлы (Line Segments and Anchor Points)

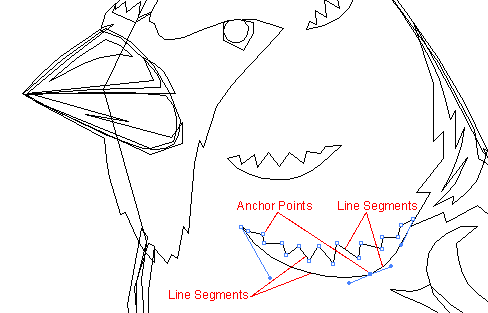
На рисунке выше показано, как как Объект состоит из одного закрытого Пути, состоящего из 19
Сегментов, и 19 Узлов. Обратите внимание на изогнутую линию нижней части объекта. Она составлена из двух отдельных сегментов, при этом образующих одну непрерывную плавную линию.
Часть 2
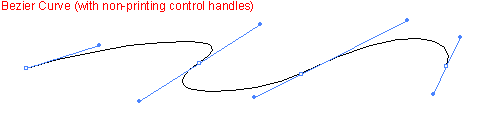
Давайте теперь обратим внимание на Узлы(Node, Anchor Point, Point). По ходу текста обращайтесь к таблице в первой части статьи. Узлы составляют основу векторных графических конструкций. Каждый узел имеет маркеры управления, которые позволяют изменять форму линии. Узлы имеют несколько основных свойств. Однако, есть много комбинаций этих основных свойств, которые приводят к изменениям узлов. Это казажется сложно на первый взгляд. Образец, представленный чуть ниже очень прост и объясняет все изменения. Все линейные сегменты имеют узлы на каждом конце, которые определяют их положение и свойства кривой. Кривая называетя кривой Bezier в честь французского математика, Пьера Безье. Пьер Безье - создатель кривых Безье, уникальной математической системы, используемой для определения кривых.

Узлы делятся на две категории:
1. Узлы, имеющие Направляющие;
2. Узлы, не имеющие Направляющих.

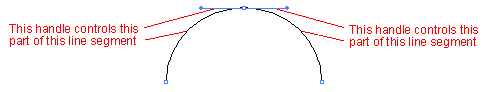
Кривые управляются с помощью направляющих, соответствующие узлу.Направляющие являются виртуальными линиями и не печатаются. Направления и масштабы кривых, содержащих в себе узлы, определяются направлением и длиной направляющих. Каждая направляющая, принадлежащая узлу контролирует только одну часть кривой линейного сегмента.

Линейные сегменты с узлами, имеющие направляющие - изогнуты.
Линейные сегменты с узлами без направляющих - прямые.

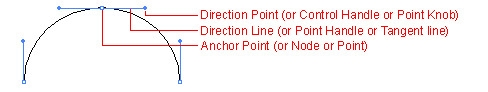
Узлы и направляющие
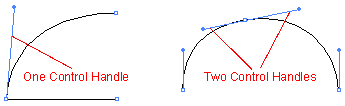
Узел может содержать:
1. Одну направляющую
2. Две направляющих.
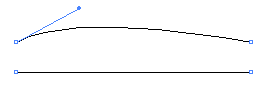
Некоторые узлы имеют лишь одну направляющую точку, поскольку они соединяют прямую линию с кривой.

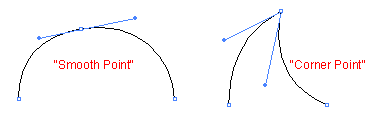
Сглаженные и Угловые узлы
Узел называется сглаженным, если касательные, проведенные к двум прилегающим к нему сегментам, лежат на одной прямой. Все остальные называются угловыми.

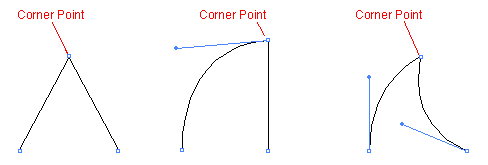
Смысл углового узла в том, что касательные, проходящие через узел обоих сегментов, могут сходится под любым углом. Угловой узел, на рисунке выше, имеет две направляющие, но также у узла может быть одна напраляющая, или вообще ни одной; соединять прямолинейный сегмент с прямолинейным сегментом, прямолинейный сегмент с криволинейным сегментом, либо криволинейный сегмент с криволинейным сегментом. Ниже примеры угловых узлов.

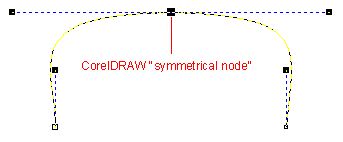
Специализированные узлы
Некоторые виды узлов являются уникальными для определенных приложений.
В CorelDRAW это "симметричные узлы". Симметричным называется сглаженный узел, направляющие точки которого равноудалены от него, даже после корректировки узла.

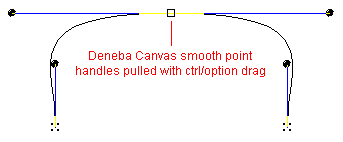
Хотя Deneba Canvas™ не имеет симметричного узла, тот же самый эффект может быть достигнут
перетаскиванием направляющей сглаженного узла с зажатой клавишой на клавиатуре Ctrl(Windows®) или Option(Mac®). При создании сглаженного узла по умолчанию обе направляющие равномерно удалены, пока одна из них не будет изменена.

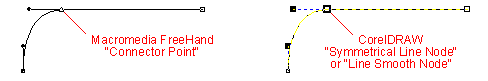
Macromedia® FreeHand® представляет «соединительный узел» ("connector point") он используется, чтобы сделать гладкий переход от прямолинейного сегмента до криволинейного сегмента. Он фактически контролирует кривую, так что он всегда касается прямого сегмента.Направляющая этого узла может только перемещаться непосредственно в соответствии с прямым сегментом. Вы не сможете изменять угол направляющей, как у других типов узлов. CorelDRAW также имеет два аналогичных типа узла: либо «симметрично-линейный узел» ("symmetrical line node") или «линейно-сглаженный узел» ("line smooth node"). Эти узлы функционируют также как узлы в FreeHand. Это-полезные узлы, все чертежники используют их в своих чертежах.

Часть 3-А.
Объекты и их свойства. Пути и внутренние контуры.
Объект имеет абрис и заливку.
Абрис-линия, определяющая форму объекта; Заливка- цвет примененный к области изображения.
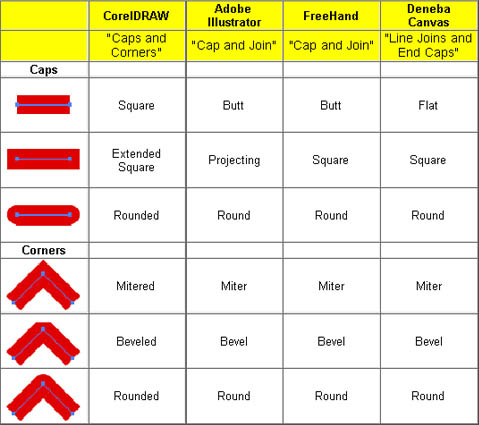
Свойства абриса:
-Толщина линии;
-Цвет;
-Стиль линии;
-Определение формы углов.
За исключением различий в терминологии, принцип одинаковый Deneba Canvas™, Adobe® Illustrator®, CorelDRAW and Macromedia® FreeHand®:

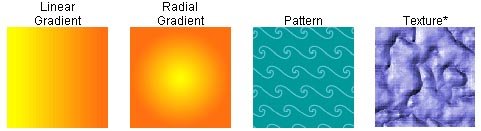
Свойства заливки:
-Цвет;
-Однотонная или градиентная заливка;
-Заливка узором или текстурой.
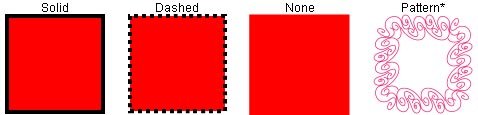
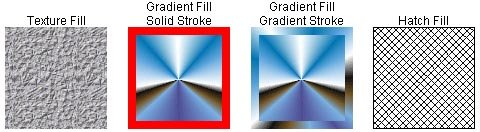
Примеры абриса:

*в CorelDRAW нет.
Примеры заливки:

*Векторная текстурная заливка доступна только в CorelDRAW.
Deneba Canvas примеры заливки с абрисом.
Эта программа уникальна в том, что может применять одни и те же свойства и к абрису, и к заливке. Помимо цвета, текстуры и градиента, можно также применять символы и узоры. Ниже несколько примеров:

Пути и внутренние контуры (Paths And Subpaths).
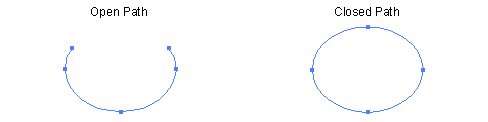
Путь либо:
1.Незамкнутый, либо
2.Замкнутый.

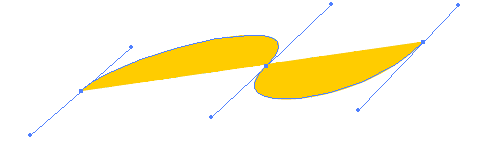
Заполнить цветом можно не только замкнутый путь:

Объекты следуют пути, который придает им форму. При разрыве этого пути остаются внутренние контуры. Внутренние контуры являются основными кривыми и фигурами, на основе которых формируется единый объект кривой. Путь, состоящий из внутренних контуров, не является группой объектов. Это один объект, выделяемый как целое.
Часть 3-Б
Составной путь, группировка и объединение объектов.
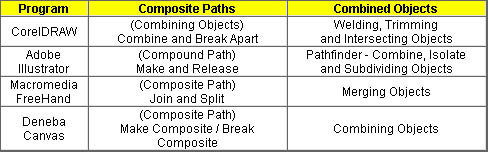
Deneba Canvas™, Adobe® Illustrator®, CorelDRAW и Macromedia® FreeHand® объединяют следующие функции...
Объекты могут быть:
1.Сгруппированные;
2.Сформированные в составные пути;
3.Скомбинированы в новые объекты.
Различия между составными пути, группировкой и комбинированием объектов.
1.Группировка объектов.
Во время группировки двух или нескольких объектов эти объекты рассматриваются как одно целое. Группировка позволяет применять ко всем объектам группы одновременно одинаковые параметры форматирования, свойства и другие изменения. Пример ниже:

2.Составной путь.
Составной путь представляет собой объект, состоящий из нескольких перекрывающих друг друга
объектов, скомбинированных в единый контур. Составной контур - не то же самое, что два или более сгруппированных объектов. Сгруппированные объекты перемещаются вместе как единое целое, но каждый член группы сохраняет свои атрибуты. Все контуры, образующие составной контур, принимают единые характеристики штриха/заливки. Составной путь не изменяет первоначальных объектов и может быть разбит на первоначальные объекты.

3. Объединение объектов.
Объединение объектов - средство слияния существующих форм в новые формы. При объединении двух или нескольких объектов создается один объект с общими атрибутами заливки и абриса. Если требуется изменить атрибуты объекта, получившегося в результате объединения двух отдельных объектов, можно разъединить объединенный объект, но в некоторых случая эффект объединения отменить сложно.
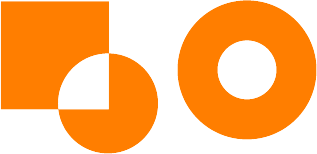
Примеры:

Различия терминологий в программах:

Часть 4
Подводим итоги
Анатомия векторной иллюстрации имеет точный образец. Итоги ниже:
Иллюстрация состоит из векторных
Объектов, каждый из которых содержит один или более
Путь, которые состоят из
Линейных сегментов, содержащие
Узлы на каждом конце.
Узлы делятся на две категории:
1. Узлы, имеющие Направляющие;
2. Узлы, не имеющие Направляющих.
Линейные сегменты с узлами, имеющие направляющие - изогнуты.
Линейные сегменты с узлами без направляющих - прямые.
Узлы делятся на две категории:
1. Узлы, имеющие Направляющие;
2. Узлы, не имеющие Направляющих.
Узел называется сглаженным, если касательные, проведенные к двум прилегающим к нему сегментам, лежат на одной прямой. Все остальные называются угловыми.
Объект имеет абрис и заливку. Абрис-линия, определяющая форму объекта; Заливка- цвет примененный к области изображения.
Объекты могут быть:
1.Сгруппированные;
2.Сформированные в составные пути;
3.Скомбинированы в новые объекты.
Путь либо:
1.Незамкнутый, либо
2.Замкнутый.
Вот и все!
