В этом уроке сделанном для Flash 8, вы увидите, как создать активную flash иконку, которую вы сможете использовать для любых ваших веб-сайтов. Вы также изучите, как использовать Action Script, как преобразовать иконку в муви-клип и как создать Instance name и много других полезных вещей.
Вот что у вас должно получиться.
1) Откройте новый Flash документ. В Modify > Document (Ctrl+J) укажите ширину (width) вашего документа 200 пикселей (pixels) и высоту (height) в 150 пикселей (pixels). После этого, в свойствах документа (Ctrl+F3) найдите поле Frame rate и введите значение 32.
2) Используя инструменты Flash для рисования нарисуйте иконку (Или же просто импортируйте во flash готовую заготовку). Переименуйте слой (layer1) в icon.

3) Выберите инструмент Text Tool (T), и напишите выше иконки текст "flash icon" .

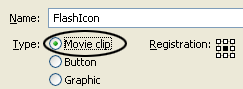
4) Выделите иконку и текст "flash icon" с помощью инструмента Selection Tool (V) или же нажмите (Ctrl+A) {Выделить все}, и нажмите F8 (или же выберите Modify > Convert to Symbol) для преобразования иконки и текста в муви-клип.

5) Вы можете использовать стандартные фильтры flash, если вам захочется сделать более привлекательную иконку. (Window > Properties > Filters)

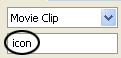
6) Выделите "icon", перейдите к Properties Inspector (также называемой Properties panel, под сценой или просто нажмите Ctrl+F3) и в его левой стороне вы найдете поле Instance name. Введите сюда ваш текст, в данном случае назовем муви-клип icon.

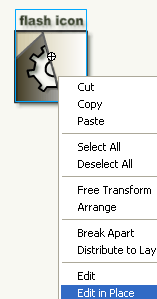
7) Дважды кликнете на муви-клипе левой кнопкой мыши с помощью инструмента Selection Tool (V), или же нажмите на мувике правой кнопкой мыши и выберите Edit in Place. Мы перейдем к редактированию нашего мувика.

Сейчас вам следует находиться внутри муви-клипа (то есть в режиме его редактирования).

8) Выделите только текст ("flash icon") и нажмите вырезать (Cut) или Ctrl+X . Создайте новый слой (layer2), кликните на него и во 2 фрейме нажмите одновременно клавиши Ctrl+Shift+V (Paste in Place). После этого, заблокируйте layer2 (Его можно переименовать в слой - text layer), выделите 1 слой и нажмите клавишу F8 (Convert to Symbol) для преобразования иконки (без текста) в муви-клип.

9) Кликните на 10 фрейме и нажмите клавишу F6. Затем, используя мышь или стрелки клавиш на клавиатуре, передвиньте иконку немного вверх.
10) Пока иконка еще выделена, перейдите на панель свойств (Property inspector). В правом угле вы увидите меню Color. Выберите Tint и цвет, который вам больше нравится и поставьте значение 43%.

11) Нажмите правой кнопкой мышки где-нибудь на серой зоне между двумя ключевыми фреймами (keyframes) на временной линейке (timeline) и выберите Create Motion Tween из появившегося меню. Должно получиться следующее:

12) Заблокируйте первый слой, выделите второй слой, кликните на 10 фрейме, и нажмите F6. Затем разблокируйте второй слой. Выберите инструмент Selection Tool (V), и сместите "text" под иконку.

13) Нажмите правой кнопкой мышки где-нибудь на серой зоне между двумя ключевыми фреймами (keyframes) на временной линейке (timeline) и выберите Create Motion Tween из появившегося меню. Должно получиться следующее:

14) Кликните на 10 фрейме и откройте панель Action Script (F9), и напишите это:
stop();
15) Выберите инструмент Selection Tool (V), и передвиньте 2 слой (layer2), под 1 слой (layer1).
16) Вернитесь назад на основную сцену (Scene1), вставьте новый слой, назовите его Невидимая Кнопка (Invisible Button), и создайте в нем невидимую кнопку (Invisible Button) над слоем icon. Она создается очень просто. Используя инструмент Rectangle Tool ® нарисуйте прямоугольник над вашим рисунком. Затем поставьте значение Alpha 0%. Можете это сделать в панели Color. Здесь альфа невидимость вашего цвета. Нажмите F8. Преобразуйте ее в тип Button. Войдите в режим ее редактирования. Кликните на 4 фрейм - над этим фреймом должна быть надпись - Hit. Это зона нажатия вашей кнопки. Нажмите F6. После этого очистите предыдущие 3 фрейма. Для этого выделите их, а затем нажмите правой кнопкой мыши на них и выберите пункт Clear Frames. Вернитесь на главную сцену.
Справка:
Up - Когда курсор вне поле кнопки (по умолчанию, он только и создается).
Over - Событие происходит, когда курсор мыши над полем кнопки.
Down - Событие происходит, когда вы нажимаете на кнопку.


17) Выделите невидимую кнопку и откройте панель Action Script (F9), и вставьте скриптик:
on (rollOver) {
_root.mouse_over_icon = true;
}
on (rollOut) {
_root.mouse_over_icon = false;
}
on (release){
getURL("http://www.interface.ru/", "blank");
}
18) Вставьте новый слой и назовите его AS. Нажмите на его первом фрейме, откройте панель Action Script (F9), и вставьте скриптик:
_root.icon.onEnterFrame = function() {
if (mouse_over_icon) {
_root.icon.nextFrame();
} else {
_root.icon.prevFrame();
}
};
