До сих пор в статьях данной серии упор делался исключительно на ситуации, в которых клиент отправляет запросы серверным сценариям и программам. Именно так работает от 80 до 90 процентов Ajax-приложений - асинхронных Web-приложений, использующих объект XMLHttpRequest. Однако при таком подходе вас ограничивают ваша изобретательность и ваше умение программировать, или, по крайней мере, изобретательность и умения вашей команды или специалистов вашей компании.
Наверняка бывают случаи, когда вы хотите что-то сделать, но вам не хватает необходимых технических знаний. Возможно, вы не знаете тонкостей синтаксиса или не умеете найти верный алгоритм. Может быть, вам не хватает для решения поставленной задачи данных или ресурсов (людей или информации). Именно в этих случаях возникает мысль: "Ах, если бы у меня был готовый код!". Эта статья написана именно для таких ситуаций.
Сценарии и программы с открытым кодом
Прежде чем я углублюсь в суть данной статьи, то есть в использование публичных API в вашем Web-приложении, следует упомянуть о существовании сценариев и программ с открытым кодом. Не вдаваясь в детали, открытым кодом называют код, который можно в определенной степени свободно использовать в своем собственном приложении. Говоря в целом, в большинстве случаев можно взять открытый код, написанный кем-то другим, и просто скопировать его в свою среду без всяких ограничений.
При использовании открытого кода вам, возможно, придется добавить к своему приложению дополнительную документацию или выложить сделанные вами изменения в открытый доступ. Вне зависимости от того, какую программу вы используете, смысл в следующем - вы можете использовать код, который вам либо просто не приходится писать самому, либо вы вообще не смогли бы его написать по причине отсутствия необходимых ресурсов. Проекты вроде Apache позволяют легко воспользоваться работой, сделанной другими. Не беспокойтесь, они сами хотят, чтобы вы использовали результаты их работы!
Онлайновые статьи и руководства
Было бы глупо в статье, опубликованной на сайте IBM developerWorks, не упомянуть о ценности различных онлайновых ресурсов, имеющихся в Интернете, начиная со статей и руководств и заканчивая техническими обзорами. В Интернете имеется буквально сотни тысяч учебных материалов, и среди них вы могли бы найти около тысячи статей об Ajax - я один уже написал почти десяток! Большинство из них содержат работающий код, примеры, файлы и много других полезных вещей.
Если у вас нет возможности написать код программы или сценарий для сервера или вы не можете найти программу с открытым кодом или сценарий, зайдите на Google и попробуйте набрать описание того, что вы ищете. Наверняка вы найдете статью, или подсказку, или какой-то фрагмент, который вам поможет. Либо зайдите на сайт developerWorks и сделайте то же самое - в большинстве случаев вы обнаружите необходимую часть кода или даже целый сценарий с полезными комментариями и описанием его работы.
Использование публичных API
Во многих случаях проблема, с которой вы сталкиваетесь, не является чисто технической. Когда нужна не просто помощь по написанию сценария или части кода, а данные или ресурсы, которых у вас просто нет, руководства или сценария с открытым кодом будет уже недостаточно. Рассмотрим, к примеру, случай, когда вы хотите разместить на своей странице поисковую систему. То есть предполагается наличие данных, среди которых можно будет проводить поиск. А если вы хотите осуществлять его и за пределами информации, которой владеет ваша организация?
В случаях, когда вы ограничены не техническими возможностями, а данными, решить проблему помогут публичные API. Публичный API позволит вам использовать программу, которая размещена на другом компьютере или на чужом сервере и использует чужие данные. Сам по себе API определяет способ взаимодействия с этой программой. Например, публичный API к поисковой системе Google создает запросы на поиск, а код Google производит поиск по своим базам данных и возвращает результат в ваше приложение. Таким образом, вы используете в своих интересах не только чужие навыки написания программ, но и значительно большие хранилища данных, чем те, которые имеются в вашей компании.
Настройки для использования Google Ajax Search API
Google, вероятно, самое революционное приложение эпохи Интернета. Все, от мала до велика, знают о Google, даже если они ничего не понимают в его работе. Google - это не только сверхпопулярный и полезный механизм поиска. Компания настолько предана идее предоставления бесплатных (в большинстве своем) услуг, что не удивительно, что у нее также есть и публичный API, который вы можете использовать в своих программах. В этом разделе я расскажу вам о настройках, необходимых для использования Google API, и подготовлю почву для рассказа о том, как заставить ваше приложение асинхронно взаимодействовать с Google.
Получение ключа разработчика от Google
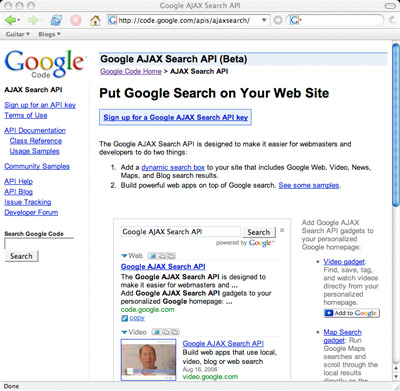
В данной статье наибольшее внимание уделяется Google Ajax Search API. Подробнее узнать об этом API можно, посетив страницу Google Ajax Search API, которая показана на рисунке 1.
Рисунок 1. Страница Google Ajax Search API
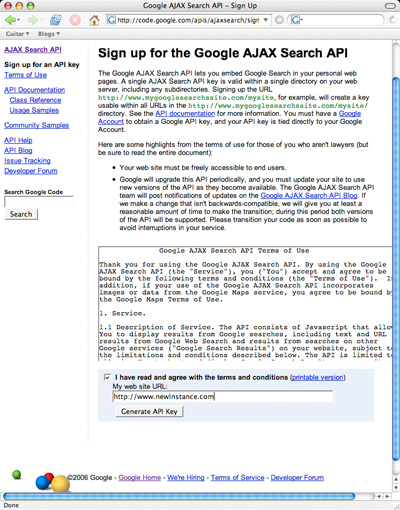
Сначала вы нажмете на ссылку Sign up for a Google AJAX Search API key. После этого откроется страница, на которой вы можете подписаться на использование Google API. Вам нужно будет принять несколько правил его использования (все они, на мой взгляд, совершенно безвредные) и разместить URL Web-сайта, на котором работает ваше приложение (см. рисунок 2).
Рисунок 2. Подписка на использование Google’s Ajax Search API
|
КПосле того как вы прочитаете соглашение и поставите галочку, введите ваш URL, нажмите Generate API Key (сгенерировать API-ключ) и подождите секунду-две. Теперь вам нужно войти на сайт Google под своей учетной записью или создать новую учетную запись. Это достаточно стандартная процедура, и вы сумеете с ней справиться самостоятельно. Как только вы закончите, появится окошко, в котором будут показаны выданный вам ключ, ваш URL и пример страницы. Ключ будет выглядеть примерно так:
ABQIAAAAjtuhyCXrSHOFSz7zK0f8phSA9fWLQO3TbB2M9BRePlYkXeAu8lHeUgfgRs0eIWUaXg |
Документация по API от Google
Прежде чем использовать только что полученный ключ уделите немного времени изучению документации по Google API. Хотя данная статья представляет собой неплохое введение, я считаю, что изучение документации по Google API будет вам полезно, и, возможно, оно натолкнет вас на интересные идеи о том, как использовать Google в приложениях на своем сайте.
Простейшее приложение с использованием поиска Google
Возьмем тестовую страницу, предложенную Google, немножко ее изменим и посмотрим, как она работает.
Создание окошка поиска
В листинге 1 показана достаточно простая Web-страница; скопируйте ее в ваш любимый редактор, сохраните и загрузите на домен или URL, который вы указали для Google в предыдущей главе.
Листинг 1. HTML для простого приложения с поиском Google
<html>
<head>
<title>My Google AJAX Search API Application</title>
<link href="http://www.google.com/uds/css/gsearch.css"
type="text/css" rel="stylesheet" />
<script
src="http://www.google.com/uds/api?file=uds.js&v=1.0&key=
YOUR KEY HERE
"
type="text/javascript"> </script>
<script language="Javascript" type="text/javascript">
function OnLoad() {
// Создаем элемент управления для запуска поиска Google
var searchControl = new GSearchControl();
// Определяем, что появляется в результатах поиска
var localSearch = new GlocalSearch();
searchControl.addSearcher(localSearch);
searchControl.addSearcher(new GwebSearch());
searchControl.addSearcher(new GvideoSearch());
searchControl.addSearcher(new GblogSearch());
// Указываем ваше местоположение,
//чтобы установить исходную точку поиска
localSearch.setCenterPoint("Dallas, TX");
// "Рисуем" HTML-форму для элемента
searchControl.draw(document.getElementById("searchcontrol"));
}
</script>
</head>
<body onload="OnLoad()">
<div id="searchcontrol" />
</body>
</html>
|
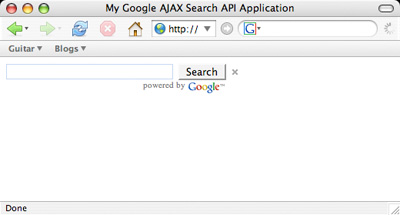
Не забудьте заменить выделенный текст своим ключом разработчика, полученным от Google. Когда вы загрузите эту страницу, то увидите что-то вроде следующего:
Рисунок 3. Простейшая поисковая форма для Google
Совсем немного, но за этой маленькой формой кроется вся мощь Google.
Запуск поиска
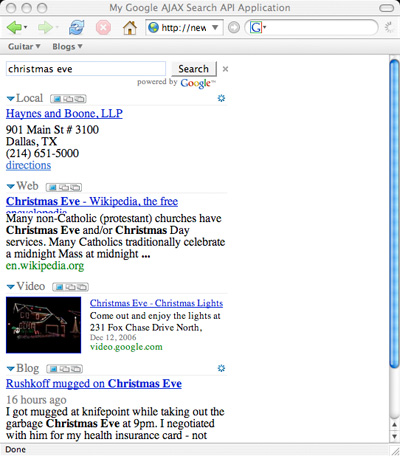
Наберите в поиске слово, нажмите Search, и пусть Google работает. Вы быстро увидите несколько результатов, как показано на рисунке 4.
Рисунок 4. Результаты поиска Google
Добавление предварительного поиска
Очевидно, с результатами поиска страница выглядит намного лучше - видео, блоги и результаты поиска придают странице более приятный вид. Вы можете включить предварительный поиск - заданное вами слово, результаты поиска по которому появятся, когда пользователь загрузит страницу в первый раз. Для этого надо всего лишь добавить выделенную в листинге 2 строку в ваш код JavaScript.
Листинг 2. Добавление предварительного поиска
function OnLoad() {
// Создаем элемент управления для запуска поиска Google
var searchControl = new GSearchControl();
// Определяем, что появится в результатах поиска
var localSearch = new GlocalSearch();
searchControl.addSearcher(localSearch);
searchControl.addSearcher(new GwebSearch());
searchControl.addSearcher(new GvideoSearch());
searchControl.addSearcher(new GblogSearch());
// Указываем ваше местоположение, чтобы установить исходную точку поиска
localSearch.setCenterPoint("Dallas, TX");
// "Рисуем" HTML-форму для элемента
searchControl.draw(document.getElementById("searchcontrol"));
searchControl.execute("Christmas Eve");
} |
Вы можете вставить в код поиска свое собственное ключевое слово, чтобы на стартовой странице появлялось то, что вы хотите.
Разбор JavaScript
Прежде чем я продолжу, взглянем на основные команды. Во-первых, создается новый GSearchControl, как показано в листинге 3. Это - конструкция, которая позволяет производить поиск:
Листинг 3. Создание нового GSearchControl
function OnLoad() {
// Создаем элемент управления для запуска поиска Google
var searchControl = new GSearchControl();
...
} |
Далее создается новый локальный поиск с использованием специальной конструкции Google GlocalSearch, которая позволяет выполнять поиск с привязкой к местоположению. Локальный поиск проиллюстрирован в листинге 4.
Листинг 4. Создание нового локального поиска
function OnLoad() {
// Создаем элемент управления для запуска поиска Google
var searchControl = new GSearchControl();
// Следующие строки позволяют задать, что появится в результатах поиска
var localSearch = new GlocalSearch();
...
// Указываем ваше местоположение, чтобы установить исходную точку поиска
localSearch.setCenterPoint("Dallas, TX");
...
} |
Все это становится достаточно очевидно после изучения методов и объектов, которые надо вызывать. Код в листинге 4 создает новый локальный поиск и затем задает центральную точку поиска.
В приведенном ниже листинге 5 содержатся несколько строк, которые сообщают элементу управления поиском, какие именно типы поиска ему следует выполнять.
Листинг 5. Возможные типы поиска
function OnLoad() {
// Создаем элемент управления для запуска поиска Google
var searchControl = new GSearchControl();
// Определяем, что появится в результатах поиска
var localSearch = new GlocalSearch();
searchControl.addSearcher(localSearch);
searchControl.addSearcher(new GwebSearch());
searchControl.addSearcher(new GvideoSearch());
searchControl.addSearcher(new GblogSearch());
// Указываем ваше местоположение, чтобы установить исходную точку поиска
localSearch.setCenterPoint("Dallas, TX");
...
} |
Вы можете найти полные описания большинства этих типов, я же приведу здесь краткие:
GwebSearch: модуль для поиска по интернету, благодаря которому Google, собственно, и известен.GvideoSearch: этот модуль ищет видео по заданным ключевым словам поиска.GblogSearch: этот модуль специализируется на поиске по блогам, которые структурированы и размечены несколько иначе, нежели Web-контент.
Вы уже видели, как задать предварительный поиск. Дело остается за малым - вызвать метод draw(), как показано в листинге 6. Используя данный метод, вы вызываете элемент DOM в своем HTML-файле (чтобы освежить в памяти информацию по DOM, обратитесь к предыдущим статьям из этой серии). Теперь готовый к использованию элемент управления чудесным образом появится в вашей форме.
Листинг 6. Создание элемента управления поиском
function OnLoad() {
// Создаем элемент управления для запуска поиска Google
var searchControl = new GSearchControl();
// Определяем, что появится в результатах поиска
var localSearch = new GlocalSearch();
searchControl.addSearcher(localSearch);
searchControl.addSearcher(new GwebSearch());
searchControl.addSearcher(new GvideoSearch());
searchControl.addSearcher(new GblogSearch());
// Указываем ваше местоположение, чтобы установить исходную точку поиска
localSearch.setCenterPoint("Dallas, TX");
// "Рисуем" HTML-форму для элемента
searchControl.draw(document.getElementById("searchcontrol"));
searchControl.execute("Christmas Eve");
} |
Но где же здесь Ajax?
Конечно, далеко не очевидно, где в простом блоке поиска асинхронность. Здорово, что вы можете добавить блок Google-поиска в свое Web-приложение, но это серия о приложениях Ajax, а не о Google-поиске. Так где же здесь Ajax?
Введите ключевое слово для поиска, нажмите кнопку Search, и вы увидите поведение, свойственное Ajax: результаты поиска появляются без перезагрузки страницы. Это отличительный знак большинства приложений Ajax - видимое содержание страницы изменяется без ее перезагрузки. Ясно, что происходит что-то выходящее за рамки нормальной модели "запрос/ответ". Но где XMLHttpRequest? Где объект request, о котором вы читали в предыдущих статьях, где DOM и управление страницей? Все это включено в две строчки в вашем HTML.
Google берет JavaScript на себя
Самое главное, о чем я еще не говорил, показано в листинге 7.
Листинг 7. Крайне важный файл JavaScript
<script
src="http://www.google.com/uds/api?file=uds.js
&v=1.0&key=
[YOUR GOOGLE KEY] "
type="text/javascript"> </script> |
Синтаксис здесь не особо интересен, самое главное заключается в файле uds.js, в котором находятся все сценарии JavaScript, необходимые для функционирования блока поиска. Это использование чужого кода в самом правильном смысле - свободный доступ к коду, использующемуся в приложении. Это очень важно, потому что Google обеспечивает поддержку пользователей, и когда компания производит обновление файла с JavaScript, вы получаете его автоматически. Google не поменяет API, не сообщив вам об этом, поэтому ваш код будет продолжать работать, даже если этот JavaScript изменится.
Объект GSearchControl
Есть еще одна скрытая вещь - код для объекта GSearchControl, который создается в JavaScript-функции onLoad(). Чтобы создать этот объект, вам нужно просто вызвать код, показанный в листинге 8.
Листинг 8. Создание объекта GSearchControl
// Создаем элемент управления для запуска поиска Google var searchControl = new GSearchControl(); |
Необходимый HTML-код тоже достаточно прост: нужен только тег div с ID, на который может ссылаться JavaScript, как показано в листинге 9.
Листинг 9. HTML, необходимый для создания поискового элемента управления
<div id="searchcontrol" /> |
|
И снова код Google делает все сам. Создает текстовые поля, графику и кнопки, которые вызывают функции JavaScript. Так что вы бесплатно получаете множество инструментов; и пока вы в общих чертах понимаете, как это работает, вы легко можете использовать этот код и успешно применять его в своем приложении.
Ajax - это больше, чем просто код
Создание Ajax-приложений заключается не только в XmlHttpRequest; но и в способах обращения с Web-приложениями, а они основаны на асинхронности. И хотя вы сами не писали никакого специального Ajax-кода, вы уже создали приложение Ajax. За это спасибо Google - он сделал большую часть работы за вас!
Идем дальше
Теперь можно проделать все эти же шаги для своего приложения. В простейшем случае можно просто перетащить div на вашу Web-страницу, добавить JavaScript, показанный в листинге 1,- и вы получите готовый к использованию поиск Google.
Но праздник на этом не заканчивается. Можно не ограничивать себя определенным набором опций и элементов управления. Поэкспериментируйте с Web-результатами, результатами поиска по блогам, видео и интегрируйте их в свои Web-приложения, где это уместно. Вы можете создать несколько элементов управления поиском, каждый из которых будет ориентирован на определенный тип результата. Вы можете включить элемент управления Google-поиска в элемент span, прямо в середину содержимого вашего приложения, а не с краю, как в div. В любом случае важно, чтобы поиск Google был адаптирован под ваши потребности, а не вы переделывали свое приложение под Google.
Заключение
Совсем несложно построить приложение, основываясь на том, что вы узнали из данной статьи, и добавить блоки поиска Google и другие полезные вещи из Google API в свое Ajax-приложение. Гораздо важнее, что вы теперь имеете представление об использовании публичных API вообще. Например, Amazon.com предоставляет публичный API, который позволяет выполнять такие же типы поиска, что и Google, по книгам и другим товарам магазина Amazon. Вы можете собрать коллекцию интересных вам публичных API и продвинуться настолько далеко, насколько позволят ваши умения. Фактически вы можете с легкостью создать сайт, интегрированный с Google, Amazon, Flickr и др.
Поэтому, хотя важно научиться использовать Google - из-за поисковых алгоритмов и огромного количества данных, предоставляемых Google, - еще важнее научиться использовать любые публичные API. Также стоит начать думать о приложении не только как о воплощении вашего опыта программирования; в действительности оно может представлять собой шлюз к различным массивам данных. Эти данные могут храниться на серверах Google, Amazon.com, del.icio.us или еще где-нибудь. Добавьте к этому свои бизнес-подходы и проектные идеи, и вы получите мощное и надежное решение, превосходящие то, что вы могли бы запрограммировать самостоятельно.
Так что двигайтесь вперед и создавайте по-настоящему большие приложения. Используйте данные отовсюду и не ограничивайтесь только тем, что пишете сами. Пробуйте, а я в следующей статье вернусь к некоторым техническим тонкостям, таким, как форматы данных.
