Введение
Существует много инструментов для отладки javascript. Эта статья посвящена отладке на платформе Windows под Internet Explorer.
Есть два основных отладчика:
Microsoft Script Editor поставляется вместе с Microsoft Office. Есть бесплатная версия - это не то. Нужна именно та, которая в поставке Microsoft Office, причем она не ставится по умолчанию. Для установки нужно найти и включить соответствующий пункт в меню.
Microsoft Visual Studio - среда для разработки продуктов на самых разных языках. Она также позволяет отлаживать javascript-сценарии, как, впрочем, и многое другое.
На момент написания статьи автору приходилось для отладки редактор из Microsoft Office 2007 и Microsoft Visual Studio 2005. Существенных отличий в отладке, в общем-то, нет, но Visual Studio удобнее и предоставляет больше возможностей.
Оба этих редактора/отладчика настраиваются похожим образом, но в статье описана работа преимущественно с Visual Studio. Впрочем, настройка MSE примерно аналогична, поэтому инструкции отчасти применимы и там.
Установка
Microsoft Script Editor
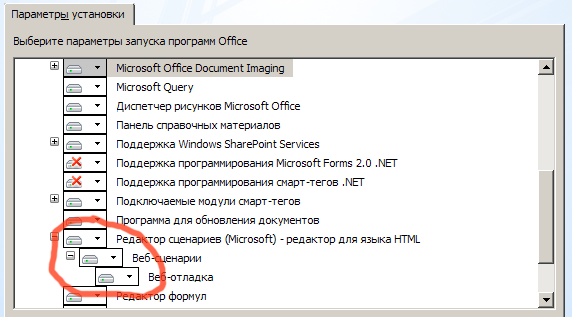
При установке Microsoft Office, в подменю "средства Office", нужно отметить ветку редактор сценариев - веб-сценарии - веб-отладка, как показано на рисунке.

После этого, при стандартных путях, редактор/отладчик Microsoft Script Editor(MSE) будет установлен в C:\Program Files\Common Files\Microsoft Shared\OFFICE12\MSE7.EXE.
Microsoft Visual Studio
Visual Studio - большая интегрированная среда разработки, в ней большое количество компонент, большинство которых для отладки javascript вообще не нужно.
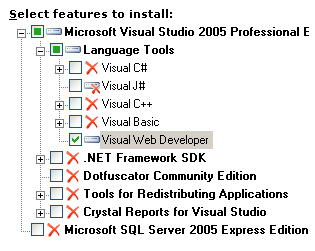
Если у Вас, скажем, профессиональная версия Visual Studio, то при установке, чтобы не засорять систему неиспользуемыми компонентами, оставим только одну галочку - напротив web-development. В дальнейшем всегда можно будет поставить что-то еще, если, например, понадобится написать программу на C#.

Бесплатная редакция Visual Studio называется Visual Web Developer. Она также позволяет отлаживать javascript, но не обладает многими возможностями профессиональной версии.
Internet Explorer версий до 7й включительно.
Самая простая ситуация с IE7. Этот браузер не распространяется отдельно, а идет в комплекте обновлений Windows. Поэтому достаточно запустить windows update и выбрать нужное обновление. Альтернативный вариант - набрать в google "ie7 install" и перейти по одной из ссылок на первой странице.
Браузеры до IE7 можно поставить как обычные программы, но при этом возникает масса самых различных проблем, от глюков с cookies, и до неверной обработки conditional comments. Проблемы возникают из-за интеграции браузера с ОС. Разные версии браузера используют один и тот же реестр, одни и те же dll-библиотеки - отсюда и конфликты.
Тем не менее, большинство подобных проблем решается. Вместо того, чтобы искать решения самому, можно установить готовый пакет типа "все-IE-в-одном", например, "Multiple IE" от tredosoft: http://tredosoft.com/Multiple_IE. Установщик сам разберется с реестром и добавит старые dll.
Проблемы отладки после такой установки
Часть проблем с браузером Internet Explorer связаны не с самим браузером, а с компонентами ОС, которые он использует, такими как WinSock и Windows Scripting Host. На практике это обычно проявляется так - пользователи говорят о проблеме, а воспроизвести ее не удается. И браузер, вроде, тот же, и делаешь все так же, но глюка нет.
Если проблему все же необходимо поправить, то можно детально распросить пользователя об используемой ОС, с точностью до сборки/сервис-пака, и поставить максимально близкую ОС отдельно в дуал(+)-бут или виртуальную машину.
Шанс, что вы сталкнетесь в такой необходимостью, довольно мал. Автор лично наблюдал подобное всего несколько раз. Но знать об этой зависимости все-таки полезно.
Галочки для отладки
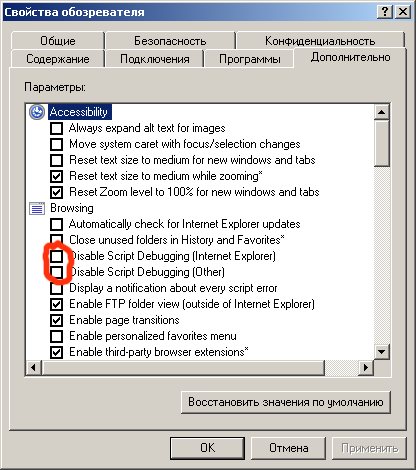
Чтобы вызывать отладчик из Internet Explorer, нужно убрать две галочки из свойств, запрещающие отладку. Здесь и далее, будет описан IE6, в 7ке все примерно аналогично.
Галочки находятся в меню "Свойства Обозревателя" - вкладка "Дополнительно".

После установки галочек и установки Visual Studio/MCE нужно перезапустить Internet Explorer, закрыв все окна.
Способы запуска отладчика
Для Visual Studio/MSE общие варианты такие:
1. Перед загрузкой страницы отметить в IE "Вид - Отладчик сценариев - прервать на следующей инструкции". Затем загрузка страницы автоматом вызовет отладчик на первой строке javascript-кода, если она есть. Там же можно напрямую выбрать "Отладчик сценариев - Открыть".
Бывает, что пункт "Отладчик сценариев" отсутствует в меню, или он там есть, но не работает. При правильной установке нужного ПО, это лечится перезапуском IE.
2. В javascript-коде поставить в нужное место оператор debugger. Например:
...
var i = 5
debugger
i++
...
Когда выполнение дойдет до строки debugger - вызовется отладчик точно также, как в п.1. Этот способ, вообще говоря, входит в стандарт языка и работает со всеми отладчиками, включая firebug.
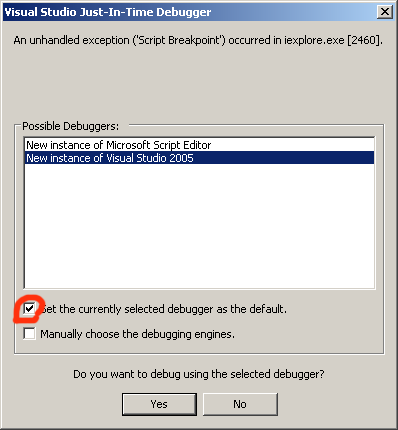
Вызов отладчика этим способом осуществляется через окошко с выбором:

В этом окошке можно выбрать между MSE/Visual Studio. Если отладчик уже запущен, то также можно выбрать, запускать ли новый экземпляр программы(New instance) или использовать работающий.
Чекбокс устанавливает текущий выбор - выбором по умолчанию, так что в дальнейшем при появлении окошка достаточно будет просто нажать enter.
3. В Visual Studio Pro есть возможность подключаться к процессу: "Tools->Attach to process", и отлаживать код самого приложения или, например, запущенные скрипты. В MSE это делается через меню "Debug->Processes". При этом открывается список процессов, из них нужно выбрать соответствующий iexplore.exe и нажать Attach.
Отладка
После подключения браузера к отладчику, в Visual Studio можно открыть окно Script Explorer (в MSE: Running Documents), выбрать нужный javascript-файл, и поставить там breakpoint(ы), и они будут работать.
Если нужный breakpoint уже пройден на момент подключения - в браузере можно нажать refresh. Выполнение остановится на нужном месте.
Окна
Среди вспомогательных окон Visual Studio, для отладки javascript полезны:
- Locals - список переменных в текущей области видимости
- Watch - отслеживание переменных и, вообще говоря, любых выражений
- Script Explorer - список текущих документов и скриптов
- Call Stack - стек с возможностью перемещаться по нему
- Immediate Window - javascript-консоль
Окошки можно включать-выключать из меню "Debug - Windows", или через выпадающий список на панели "Debug".
Если Script Explorer вдруг нигде нет, то его можно добавить. Для этого на свободном месте панели нужно кликнуть правой кнопкой, и выбрать Customize. В появившемся окошке слева в Categories выбрать Debug, а справа - найти кнопку Script Explorer, и перетащить ее, но не внутри окошка, а вне его - на панель Visual Studio.
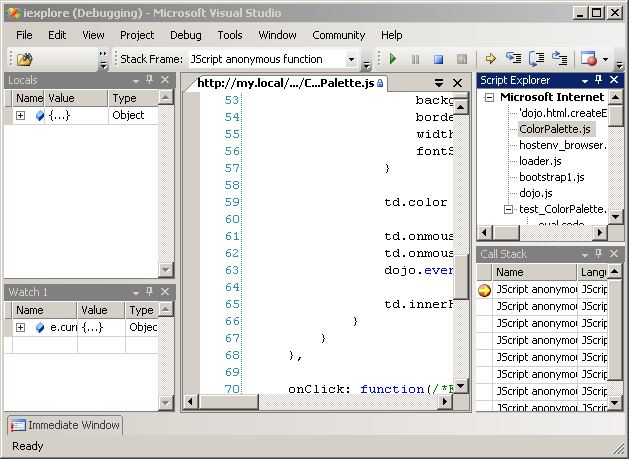
Расположение и тип окон можно менять самыми разными способами, вот пример типичной конфигурации (Visual Studio открыта не на весь экран):

В зависимости от Вашего монитора, окошки Locals/Watch бывает удобно сделать плавающими(floating), или перенести вниз экрана.
Окно Immediate в этой конфигуранции спряталось внизу(опция auto-hide, ставится через правый клик по заголовку окна), и вызывается по клику на заголовке.
Горячие клавиши
Работают классические hotkeys:
- F10 - выполнить строку и перейти к следующей (Step Over)
- F11 - выполнить строку, а если это функция - перейти внутрь функции (Step Into)
- Shift+F11 - выполнить остаток текущей функции и остановится сразу после return (Step Out)
- F5 - продолжить выполнение до следующего breakpoint или ошибки (Continue)
- Shift-F5 - прекратить отладку
Выделенные выражения/переменные можно добавлять в Watch правой кнопкой мыши.
Вообще, возможностей очень много, и, самое главное, их достаточно просто увидеть самому.
Успешной отладки!
