
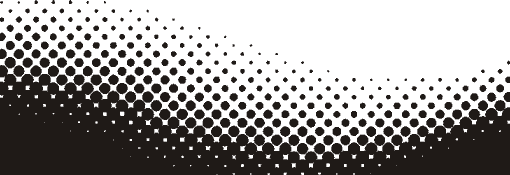
Эффект халфтона обычно делается в растровых редакторах (Adobe Photoshop, Corel Photo-Paint и т.д.). В векторе сделать подобное можно путем трассировки растрового изображения, но результат оставляет желать лучшего: неровности, угловатость и лишние узлы резко ограничивают область применения этого эффекта (например плоттерная порезка). Но всеже есть способ создать несложный и красивый векторный халфтон, о реализации этого способа в редакторе CorelDraw и пойдет речь.
Думаю нестоит вдаваться в теорию построения, все станет понятно после примера.
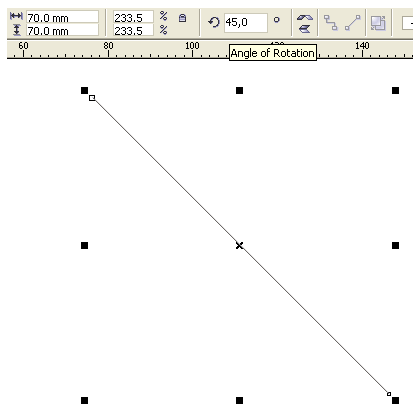
Для начала нарисуем равную линию и повернем ее на 45 градусов (Freehad/Besier/Pen Tool с зажатым Ctrl, и с темже Ctrl повернуть, или вбить 45 в окошко Angle of Rotation в Property Bar), размер линии установить кратный, допустим пяти (не обязательно пяти, это не критично, но удобнее выбирать «ровные» числа, чуть позже поймете почему), в примере это 70 мм.

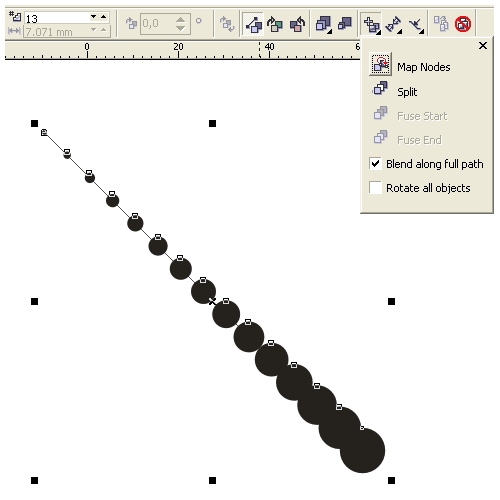
Теперь инструментом Ellipse Tool (F7) рисуем две окружности, размеры в моем примере 10 и 1 мм, но могут само собой варьироваться в зависимости от желаемого результата. Выбрав Interactive Blend Tool сделаем между ними переход и пустим по линии, установив галочку Blend along full path в свойствах перехода. Теперь немного матчасти: число шагов высчитывается так: размер контрольной линии делим на 5 и отнимаем 1, для нашей линии (70 мм) это 13 шагав итого 15 объектов, для линии 50 мм - это 9 шагов и 11 объектов. Все дело в том что для достижения нужного эффекта важно добиться одинакового расстояния между центрами соседних окружностей по вертикали, горизонтали и диагонали, и удобней всего это сделать расположив на заведомо принятом расстоянии нужное количество объектов, звучит дико, понимаю, но чуть позже все станет ясно.

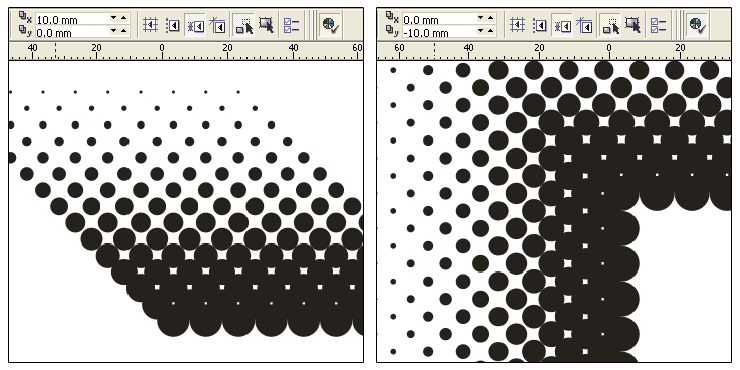
Итак после разбивки (Edit>Break Apart или Ctrl+K) бленда на объекты (которые можно сгруппировать или слить, кому как удобней) один элемент будущего халфтона готов. Кстати советую скопировать неразбитый бленд куда нибудь в сторонку, пригодится. Можно приступать к дублированию: установим значение Duplicate Distance по горизонтали (X) - 10, по вертикали (Y) - 0, и нажмем несколько раз Ctrl+D, если все сделано верно получим аккуратный горизонтальный халфтон, установив смещение по X - 0, а по Y - 10, получим вертикальный, а значения 5 по обеим координатам дают диагональное смещение, положительные (5, 5) вверх, отрицательные (-5, -5) соответственно вниз.

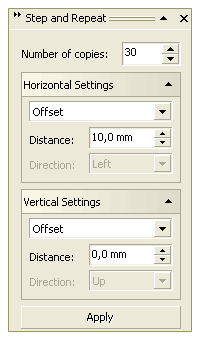
Чтобы не изнашивать клавишу «D» в CorelDraw предусмотрен докер Step and Repeat (открывается сочетанием Ctrl+Shift+D), в нем устанавливаем теже значения координат смещения и нужное количество дубликатов, нажимаем кнопку «Apply» и экономим несколько секунд драгоценного рабочего времени и некоторый ресурс жизни клавиатуры.

Ну вот, сделать линейный халфтон в векторе оказывается проще простого, а что если нужно сделать его например волной? Можно затратить немного больше времени и выстроить все в ручную, но есть варианты попроще и каждому из них можно найти применение поэтому я рассмотрю все на мой взгляд наиболее действенные.
Способ 1: ручной.
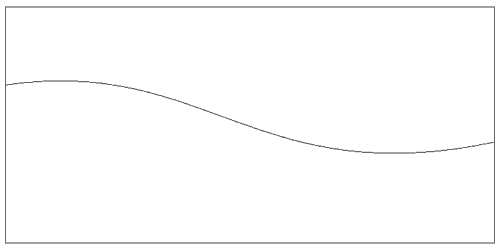
Для начала определимся с формой и нарисуем набросок.

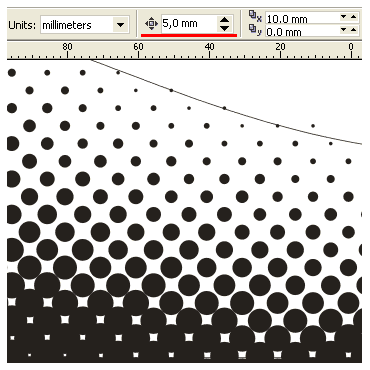
Теперь нужно выстроить елементы в соответствии с формой. Установим параметр Nudge Offset равный пяти, а Duplicate Distance: X - 10, Y - 0. Затем поставим элемент халфтона в начало «волны» и дублируя его нажатием Ctrl+D переодически смещаем стрелками на клавиатуре в соответствии с изгибом формы (вниз - стрелки вниз и вправо, вверх - вверх и влево).

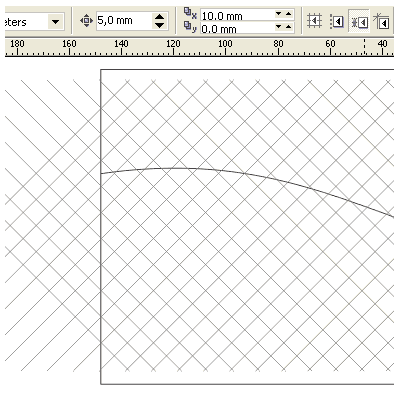
Можно немного модифицировать способ (для этого элемент халфтона должен представлять собой группу объектов). Отличие заключается в ручном расположении элементов по предварительно созданной вспомогательной сетке. Так как расстояние между центрами объектов заведомо выбрано, выстроить правильный и ровный халфтон не составит труда, все что нужно - начертить сетку с размером ячейки 10 мм (путем дублирования линий повернутых на 45 градусов с шагом по горизонтали - 10мм) и выровнять по ней центры объектов.

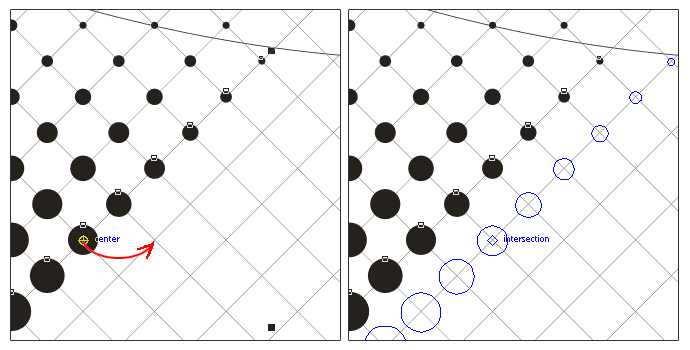
С включенной привязкой к объектам (Snap to Objects на панели свойств (Alt+Z) перетаскиваем элементы за центры кружков, - просто выделяем элемент, наводим курсор на центр одного из кружков до появления соответствующей надписи синим цветом «center» зажимаем и тянем на пересечение контрольных линий, которое обозначится надписью «intersection», сдублировать можно правой кнопкой мыши или неотпуская левую пробелом (с пробелом аккуратней, если его передержать поверх появятся лишние дубли).

Полученный халфтон группируем/сливаем, обрезаем, красим и т.д. и т.п., тут уже технический процесс заканчивается и начинается творческий.

Способ 2: полуавтомат.
Для несложного эффекта можно обойтись и ручным выравниванием, да и не так уж много времени потребуется для чегото более сложного, но я был бы не я если бы не нашел способ автоматизировать этот процесс.
Немного теории: ручной способ показал принцип построения, то есть для правильности эффекта нужно добиться определенного расположения элементов (в нашем примере это принятое горизонтальное и вертикальное расстояние 10 мм между центрами объектов). Расположить много одинаковых элементов можно блендом, расположить их в определенном порядке блендом по пути, но порядок в данном случае должен быть строгим, значит и путь должен быть не обычным а специальным. Состоять из элементов определенной длины (кратной пяти в нашем случае) да еще и расположенных перпендикулярно. Можно начертить такой путь с помощью все той же предварительно созданной сетки, или отредактировать предварительно нарисованный. Но можно и путем трассировки битмапа низкого разрешения.
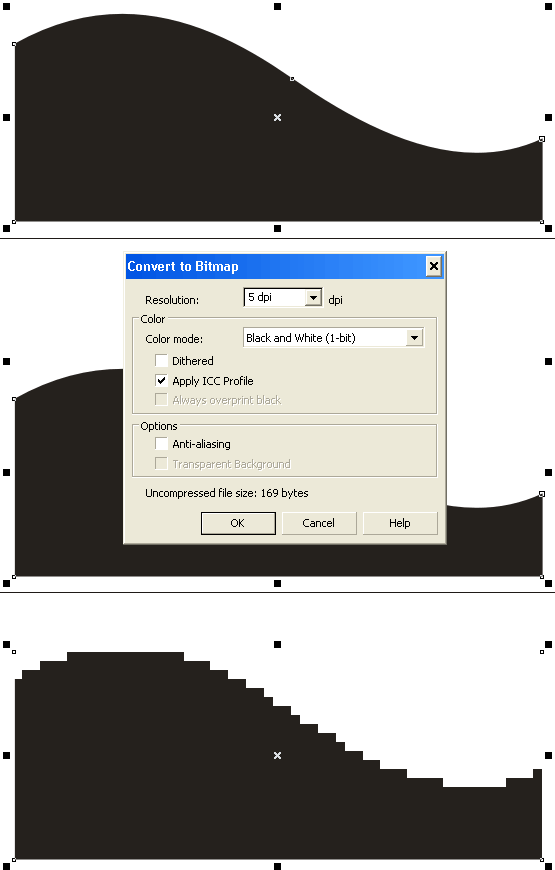
Итак, предварительный набросок переводим в двухцветный растр с таким разрешением при котором размер пикселей будит примерно 5 мм (все зависит от размеров, точно в значение попасть вряд ли удастся, если кто знает способ поделитесь). Затем битмам трассируем с наибольшей детализацией (Detail) и наименьшим сглаживанием (Smoothing).

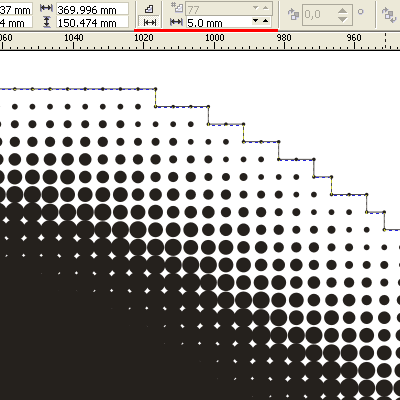
Теперь нужно подогнать размер так чтобы длина и высота получившихся «ступенек» была кратной 5 мм. Я просто нарисовал фрихенд тулом линию по размеру бывшего пикселя (по узлам с включенной привязкой) получил размер пять с лишним миллиметров, довел размер до пяти и скопировал процентное значение (Scale Factor) в свойства всего объекта. Вот тут меня и ждало разочарование и в изначальное название второго способа «автоматический» пришлось дописать приставку «полу». Я не знаю но какому алгоритму работают Power Trace и Corel Trace 12 которые я испробовал с различными настройками но размер пикселей они считают неодинаковым в разных частях растра, логического объяснения я этому ненашел, поэтому мне ничего не осталось как немного подправить будущий путь выровняв некоторые сегменты по сетке («сбитых» сегментов оказалось не много, загадочным образом часть объекта точно попадала в сетку).
Ну и все что осталось это выставить центр вращения группы в центр меньшего кружка сдублировать и сделать перетекание блендом назначив подготовленный путь и установить расстояние между перетекаемыми объектами 5 мм.

Заключение: в чем плюсы этого халфтона перед растровым? Опуская общие преимущества векторной графики перед растровой можно отметить несколько моментов: 1) эффект может состоять не только из кружков, а из абсолютно любых по форме объектов или даже групп объектов; 2) так как основной элемент создается с помощью бленда, халфтон можно сделать не из одинаковых объектов а из перетекания одного в другой (например круг а квадрат, многоугольник в звезду и прочее); 3) тоже самое только по цвету... В общем все ограничивается только вашей фантазией. Удачи!
