

Создавать фон в Photoshop очень легко и, надеюсь ,что этот урок научит вас нескольким трюкам. Это поможет вам создавать свои собственные, неповторимые фоны для фотографий.
Для этого урока нужен Photoshop CS или выше, но так же возможно с версиями Elements или ниже 8-ки. Этот урок рассматривает процесс создания фона, использую изображение, без какого-либо применения масок или ретуши.
Итак, поехали!
Сначала хорошо было бы начать с какого-либо вида текстуры. Это может быть все ,что угодно. Прекрасная кисть может получиться из камня или грязной картинки, листьев, облаков и всего, что находится вокруг вас. Главное ,что бы это было нечто абстрактное и была возможность повторить это изображение много раз. В особых случаях, как с цветами, вы можете захотеть сохранить эту повторяемость для создания фона с цветами.

Шаг 1.
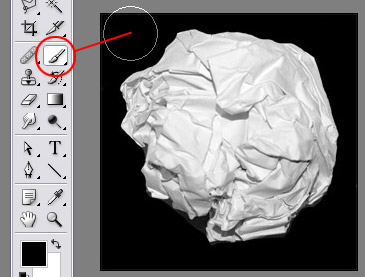
Для этого урока мы возьмем кусок мятой бумаги, как на рисунке.
Убираем цвет из этого изображения, хотя это и не обязательно.
Я также хочу сделать мою кисть размером 256 pixels, значит, я делаю масштаб изображения 256. Почему 256 pixels? Никакой практической причины, хотя, если вы делаете фон, то кисть должна быть действительно большой. Это даст вам возможность быстрее нарисовать желаемый фон и менее будут видны стыки. Если вы будете делать маленькую кисть порядка 20 pixel, понадобится более длительное время для рисования фона. Большинство из моих фоновых кистей 200-1000 pixels в размере.

Шаг 2.
Начинаем чистить область вокруг текстуры, что бы сделать кисть более круглой. Так как смятая бумага почти круглая мы просто ее вырезаем. Используйте инструмент Brush или выделите и залейте черным цветом. Не нужно стремится сделать идеально круглую форму, оставьте углы. Не беспокойтесь насчет точности на данном этапе. Здесь важно сделать углы изображения чисто черными, т.к наша кисть не должна иметь линий по краю, показывающих где рисунок заканчивается. Используйте клавиши [ и ] ,что бы менять размер кисти.

Шаг 3.
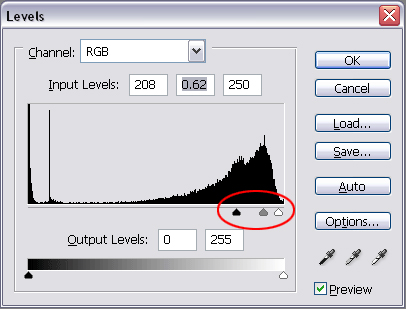
«Раскрошите» круг на более мелкие части и сделайте кисть менее плотной, примените команду Levels (Ctrl+L) для корректировки.


Шаг 4.
Прежде чем начать создавать кисть инвертируем изображение (Ctrl-I или Image -adjustments - invert).
Шаг 5 .
Сейчас выделите все (Ctrl-A) и выберите команду Edit - Define brush preset. Итак, мы получили очень простую текстуру. Давайте посмотрим, что можно с этим сделать.
Создание фото-фона в Photoshop. Создание кисти.

Шаг 6.
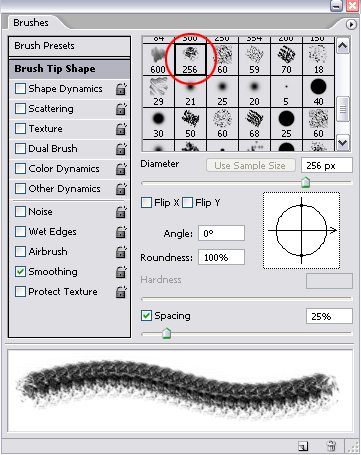
Откройте окно параметров кисти.

Создайте новый документ и нарисуйте штрих для примера. Не очень восхитительно и ОЧЕНЬ похоже на плитку.

Шаг 7.
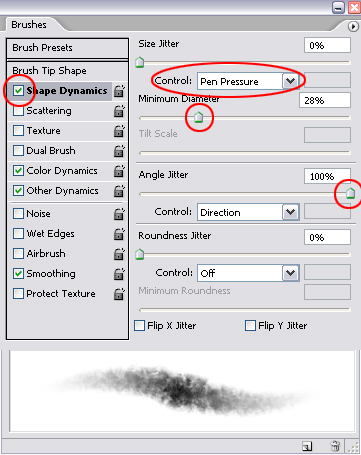
Включите чекбокс в окошке Shape dynamics и откорректируйте параметры как на рисунке.
NB! Настраивая параметры для Сontrol - Pen Pressure пользователи, имеющие планшет получают больше возможностей. Остальные могут пропустить этот параметр. Важный параметр это - Angle jitter. Если настроено на максимум, то кисть вращается случайным образом.

Более симпатично и даже исчезла похожесть на плитку.

Шаг 8.
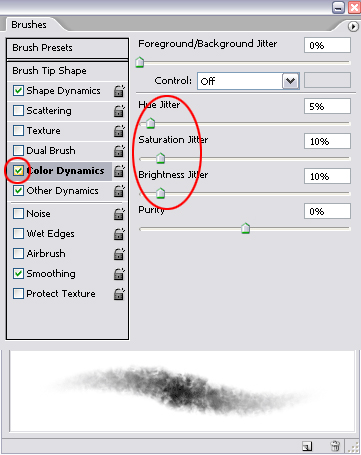
Почти сделано. Окончательно настройте параметр Color Dynamics. Удостоверьтесь ,что чекбокс установлен и затем отрегулируйте параметры для Hue, Saturation и Value.


Шаг 9.
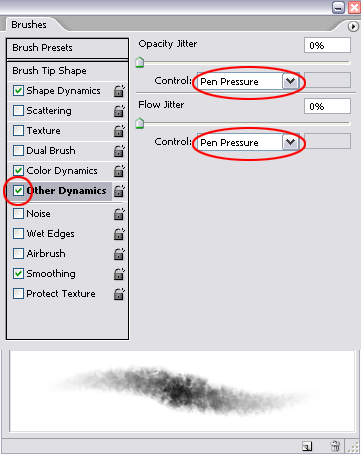
Если у вас планшет, вы можете отрегулировать настройки более тонко, например, параметр Рen Рressure. Это позволит вам создавать более мягкие эффекты.

Шаг 6-9 для Elements.
Этот шаг для тех, кто работает в более простой версии.
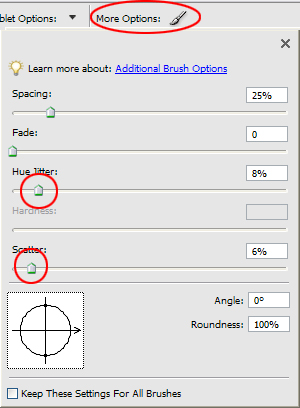
У вас есть несколько параметров, которые вы можете отрегулировать в окошке More Оptions. Вы не можете регулировать Аngle jitter, но можете настроить Scatter Hue jitter. Хорошая новость то, что вы можете загрузить кисти ,сделанные в CS. Вы можете скачать уже готовые кисти с этого урока со всеми настройками.
Кисть готова. Давайте приступим к изготовлению фона.

Шаг 10.
Выберите цвет для будущего фона и залейте им изображение. Затем используйте кисть, что бы добавить текстуру фона. Используйте клавиши [ и ] для изменения размера кисти. Лучше залить изображение сплошным цветом, что бы быть уверенным, что не будет пропусков.

Шаг 11.
Вы можете продолжить рисовать новыми цветами, создавая область тени или можете слегка сжульничать и использовать эффект фильтра Lighting filter.
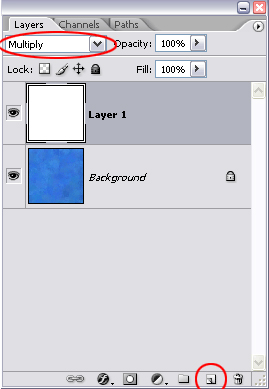
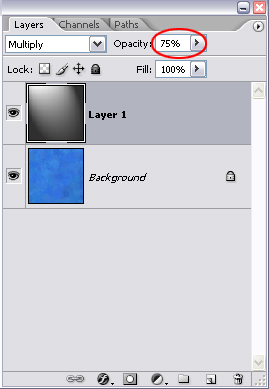
Создайте новый слой и измените режим наложения на Multiply.
NB! Попытайтесь изменить режим смешивания на Overlay или Soft Ligh для достижения разнообразных эффектов.

Шаг 12.
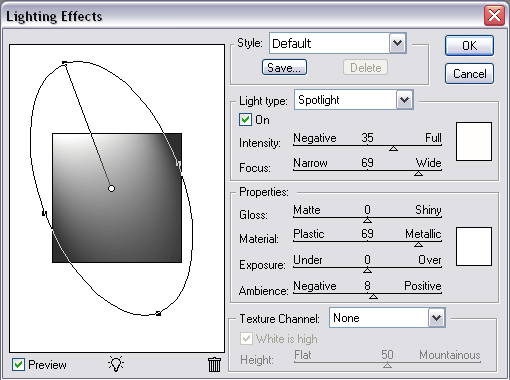
Выберите Filter - Render - Lighting Effects. Установите spotlight и регулируйте, пока не добьетесь нужного эффекта.
В итоге должно получится нечто подобное.


Шаг 13.
Если эффект освещения слишком сильный, вы можете слегка уменьшить его, снизив Opacity слоя.
На этом этапе все сделано, но вам нужно будет отрегулировать фон для большей совместимости с вашей фотографией.

Отрегулировать можно Hue/Saturation Lightness, Brightness/Contrast, а также поиграть функцией Blur, чтобы фото совпадало с фоном по резкости.
Почти все! Переходите к финальной странице, что бы посмотреть различные варианты кистей и загрузить примеры кистей.
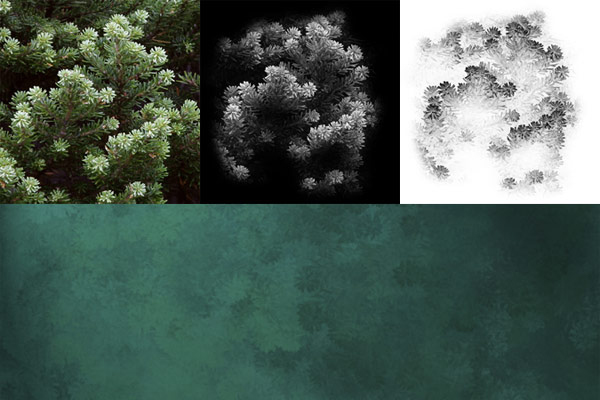
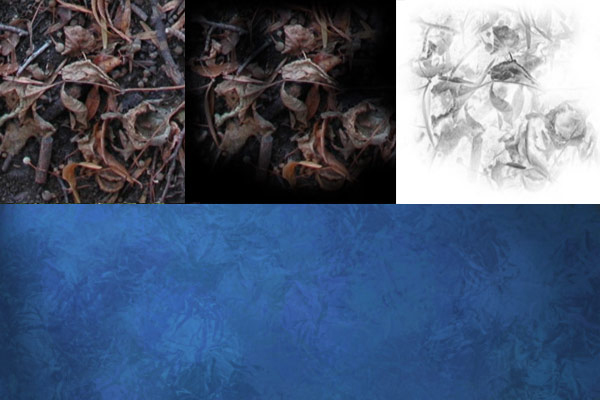
Кисть сделана из картинки дерева.

Кисть сделана из изображения листьев.

И сюрприз!!! Кисть из картинки облаков. Вы можете выбрать светлую или темную версии цвета или выбрать два совершенно разных цвета для foreground and background. Лучший способ изучить все это - начать рисовать!!!

Эти кисти можно скачать распаковать в папку C:/program files/Adobe/photoshop/presets/brushes. После копирования кистей запустите программу и загрузите кисти.
