Время выполнения:
новички: 1-3 дня
advanced: 3-4 часа
pro: 1-2 часа
Перечень используемых сокращений:
LMB - Left Mouse Button - "щелчок" левой кнопкой мыши
RMB - Right Mouse Button - "щелчок" правой кнопкой мыши
DC - Double Click - двойной "щелчок" левой кнопкой мыши
D&D - drag&drop - "перетащить и бросить"
MC - MovieClip
AS - Action Script
В этом уроке рассмотрено исполнение коммерческой работы - баннера - step-by-step. Урок кажется длинным, но в "реальном времени" такая работа занимает не так уж много времени - от часа до двух. Поскольку урок является фактически "стенограммой", есть в нем и обычные в такой работе "шаги назад", и поправки по ходу дела, - в общем, он несколько отличается от "гладкого выполнения задания". С другой стороны, некоторые движения, вроде конвертации шейпа в мувиклип/разгруппировки, выполнение "наплыва" MotionTween-ами, и т.п., в такой работе должны быть доведены до полного автоматизма. Что, кстати, в равной мере пригодится и в просто творческой работе - ведь хорошо бы решать творческие задачи, а не занимать голову мелкими вопросами вроде "где ж эта кнопка", верно?
Я надеюсь, что в полном описании-стенограмме этой, в сущности, очень небольшой и во многом рутинной работы новички найдут хотя бы несколько новых приемов и способов решить насущные проблемы, advanced-flasher-ы, владеющие техникой флэша на приличном уровне - несколько "экспресс-соображений" по композиции, планированию работы, умению видеть в начале работы ее дальнейшие возможные направления и работать "с чистого листа" в условиях ограниченного времени (а чего уж там - при работе на заказ оно почти всегда ограничено, и довольно жестко - хотя бы разумной оценкой собственных трудозатрат и их соотношения с реальной ценой работы), дизайнеры-pro... может быть, и им не будет скучно сделать что-то подобное на спор с самими собой за 1,5 часа. За 1 час. за 40 минут. Не теряя качества, коллеги, не теряя качества и не выбиваясь из 45 Кб.
Как и в предыдущем уроке, о необходимости периодически сохраняться я более упоминать не буду - Ctrl+S лучший друг любого компьютерщика, а дизайнера тем более. Так же я буду считать, что если я один раз подробно расписал, напр., как делается Motion Tween, то второй раз я могу этого не расписывать, а просто написать - "делаем M. Tween с такого-то по такой-то кейфрейм в таком-то слое" - в особенности если на эту тему в разделе есть отдельный(е) урок(и). Ибо, если я не могу так считать - то занятие наше останется пустою забавою...
Поехали.
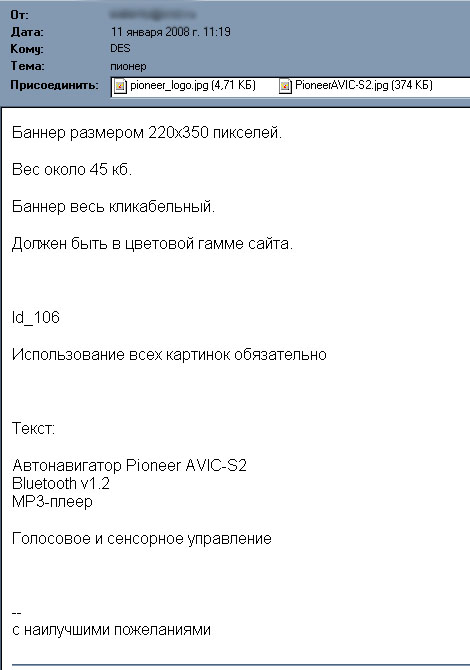
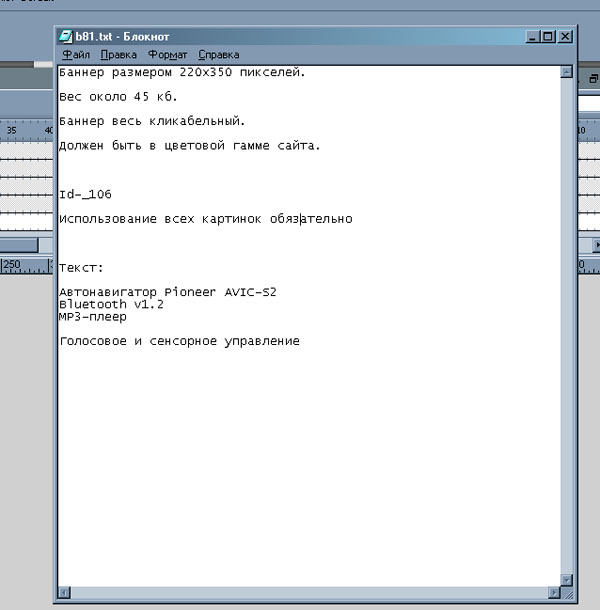
Любой заказ начинается с получения исходных материалов. В данном случае требования заказчика следующие:

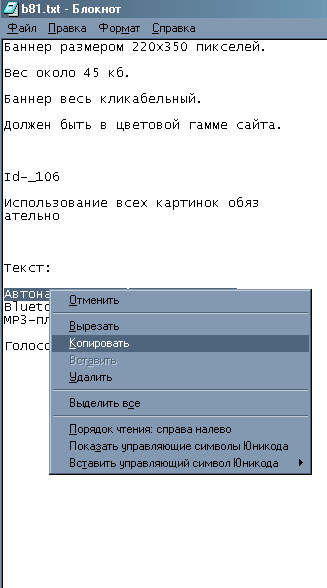
Я обычно сразу же копирую все тексты-ТЗ из письма в текстовый файл, который кладу в папку, заведенную для работы над конкретным заказом. В дальнейшем гораздо удобнее "копипейстить" тексты или просто сверяться с ТЗ. Туда же - и все картинки из аттачмента.
Для начала внимательно вчитаемся в материал и всмотримся в предлагаемые картинки.
На этот раз все в порядке, но бывает, что стоит задать заказчику дополнительные вопросы. В данном случае картинка, кроме логотипа, одна, и заказчик требует ее использовать - было б странно, если бы было иначе, ибо на ней, собственно, товар. Однако другие картинки - из клипарта или "рукодельные" - мы уже вряд ли сможем использовать: предельный размер - 45 Кб, а имеющуюся картинку явно придется использовать почти на всю ширину баннера, иначе товар просто "пропадет". И даже если удастся "ужать" картинку до 20-25 Кб, нужно еще в этот объем вложить всю остальную анимацию.
Картинку нам нужно будет "обтравить" (я практически всегда "обтравливаю" сразу все картинки - это в подавляющем большинстве случаев занимает несколько минут, а картинки с "родным" фоном в баннерах нужны редко), изображение с логотипом - "подрезать" (убрать лишнее). И обе картинки привести к размеру, соотносящемуся с размерами баннера.
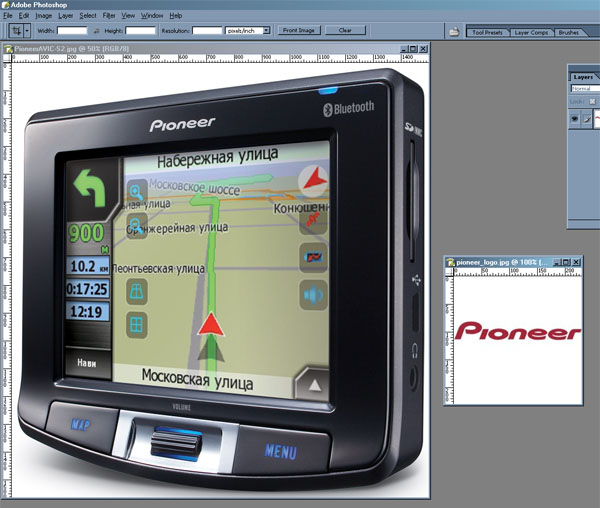
Открываем Photoshop.
Поскольку вопросы обтравки не входят в основную тему, подробно я на этом останавливаться не буду.
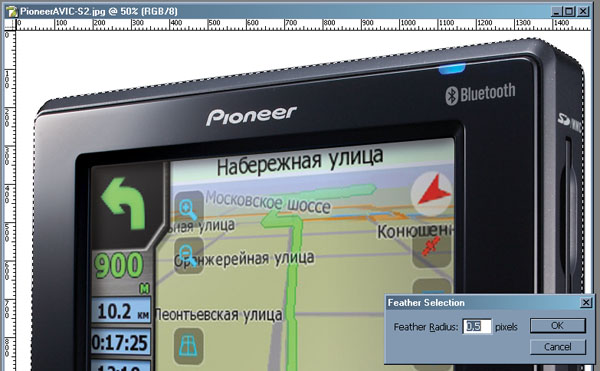
Рисуем "пером" замкнутый path по линии, по которой нам нужно "обтравить" объект, Ctrl+LMB на пути в меню Path. Объект выделен.

Смягчим выделение...

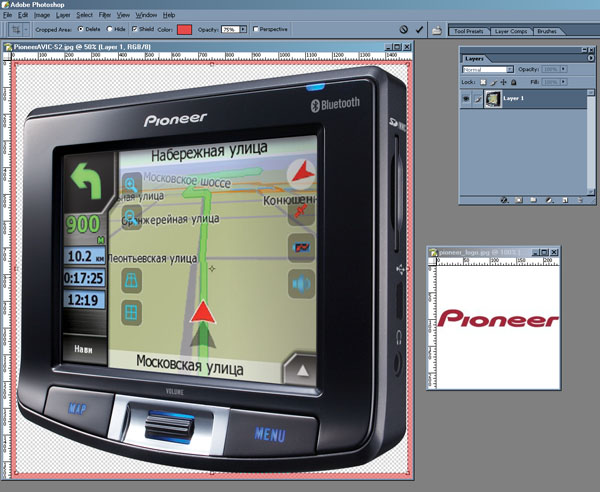
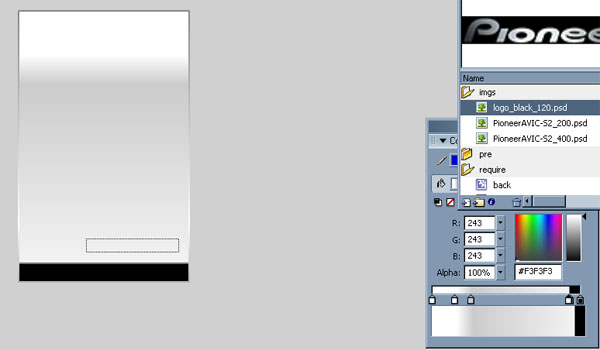
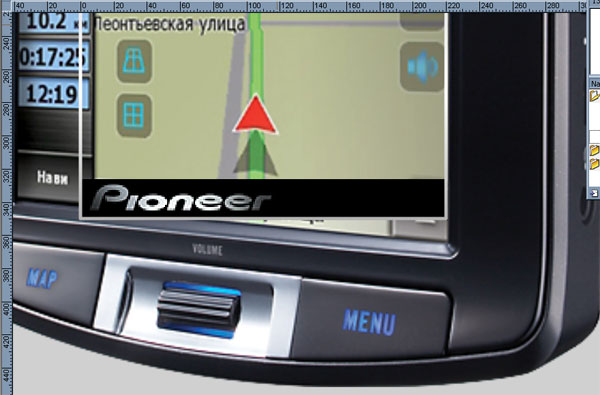
...и Ctrl+C, Ctrl+V (выделенное уже на новом слое), удаляем слой Background и обрезаем инструментом "Crop" в габариты нашего "навигатора".

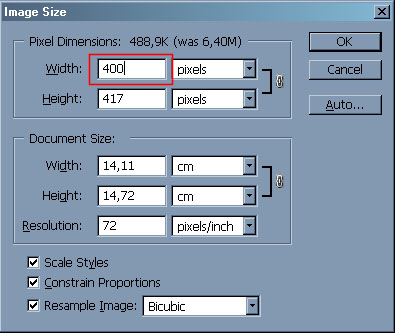
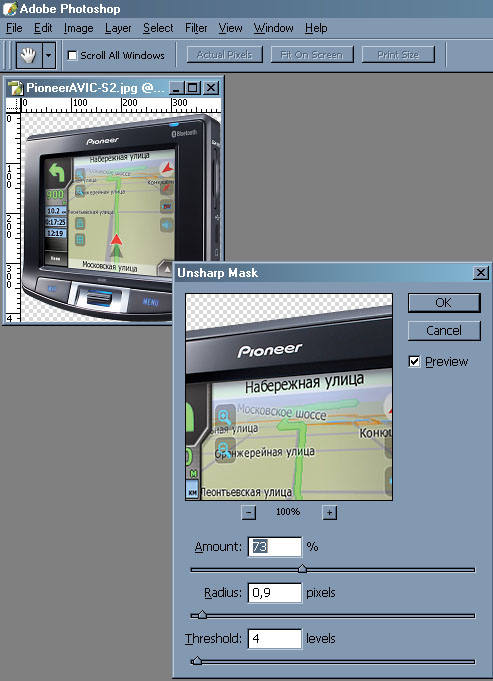
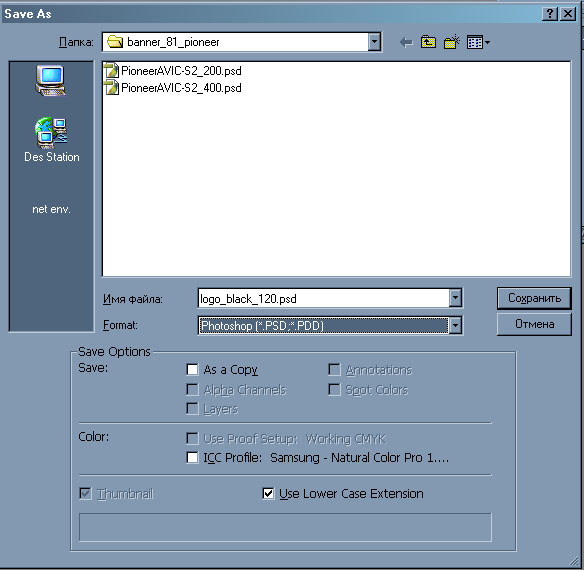
В таком размере нам эта картинка не нужна - слишком большая. Сделаем ее меньше, прикинув отношение к ширине и высоте баннера. Пожалуй, могут пригодиться два размера (флаш отвратительно масштабирует картинки - обходом этого момента нам еще придется заняться): на 400 пикселов по ширине (не забыв сразу записать в psd-формат с соответствующим именем) и на 200. Для второго случая нам понадобится ее немного обработать фильтром "Unsharp Mask" для повышения четкости изображения.


Логотип никакой особенной обработки не требует. Только проверим "пипеткой", действительно ли его фон - равномерно-черный (возможно, нам понадобится подложить под него черную "плашку" - он должен сливаться по цвету в этом случае) и обрежем "под самые края". И записываем, опять-таки, в psd-формат.


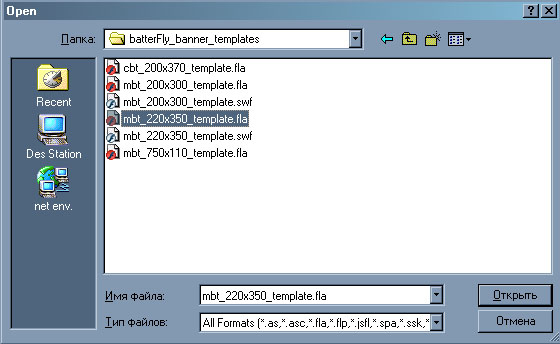
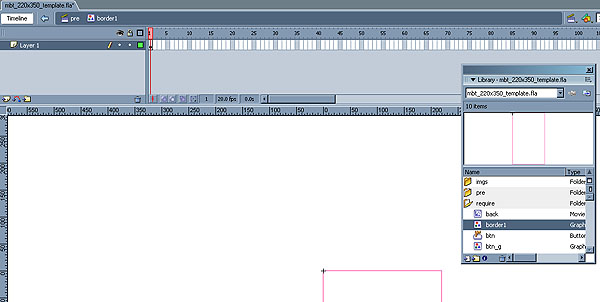
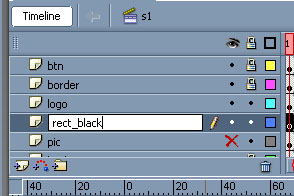
Для работы в таком формате, стандартном для этого постоянного заказчика, есть у меня небольшой набор темплейтов на несколько стандартных размеров. В каждом из них определены уже нарисованы бэкграунд, "кнопка" (целиком прозрачная), рамка (border) - ее наличие в баннере зависит от ТЗ, ведь она может быть выведена и с помощью css в том HTML-layer-е/таблице, в которой будет стоять баннер на сайте, и "двойная" рамка будет грубой ошибкой, но в данном случае рамка нужна, - прелоадер и скрипт, управляющий кнопкой. Также в этом темплейте уже есть слой для Action Script (всегда удобнее и грамотнее создавать отдельный слой для AS - тогда ключевые кадры в нем можно создавать в любом месте анимации, да и удобнее выбирать кадры с AS - гарантированно не будет ничего случайно сдвинуто) и добавлено сотни три фреймов в основной сцене, а в конце прописан "stop()" в ключевом кадре.
Чтобы и у Вас был такой же, вкратце опишу последовательность действий по его созданию:
- заводим новый документ, задаем ему необходимые размеры и FPS (для определенности - напр., 25). Цвет фона - белый или в цвет того сайта, на котором будет стоять баннер. Фон мы все равно нарисуем новый. В качестве формата вывода выбираем AS2 / Flash Player 8
- переименовываем наш единственный слой в "as" - пригодится в дальнейшем. У меня он обычно - самый нижний.
- создаем новый слой, переименовываем в "back"
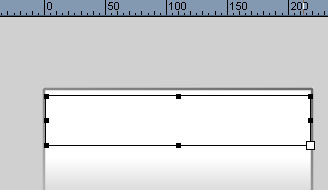
- создаем фон, т.е. - рисуем залитый прямоугольник и задаем ему в свойствах размеры 1:1 с баннером и координаты 0,0
- создаем еще один слой, переименовываем его в "border".
- создаем рамку любого цвета прямоугольник контуром толщиной 2 px, задаем ему размеры 1:1 с баннером и координаты 0,0. Координаты задаются по середине линии, поэтому "рамкой" у нас будет работать только 1 "внутренний" пиксел, а один - "срежется" при вставке страницу.
- и то, и другое превращаем в movie-clip (F8), называем получившиеся MC соответственно "back" и "border"
- создаем еще один слой - над слоями back и border, в нем создаем кнопку - т.е., напр., рисуем прозрачный прямоугольник в размер баннера, задаем координаты 0,0, F8 -> Button, имя кнопки - "btn" -> ок, и экземпляр этой кнопки тоже называем btn. Кнопке задаем alpha равным нулю в "properties".
- создаем копию сцены. Я сцены обычно сразу преименовываю во что-либо вроде "pre" (для прелоадера) и "s" (для основной сцены), но это совершенно необязательно.
- создаем в сцене, идущей первой, прелоадер. Я не буду описывать здесь процесс создания прелоадера, поскольку он описан в других уроках этого раздела. Скажу только, что увлекаться эффектами тут совершенно не стоит - баннер маленький, и прелоадер "промельнет" довольно быстро даже у дайл-ап-пользователей.
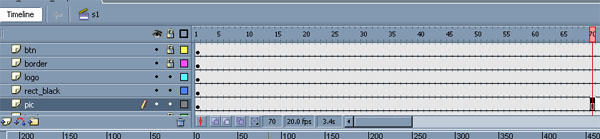
- добавим несколько фреймов во все слои основной сцены. У меня в темплейте порядка трехсот фреймов, но Вы можете поставить меньше, поскольку наш баннер будет покороче.
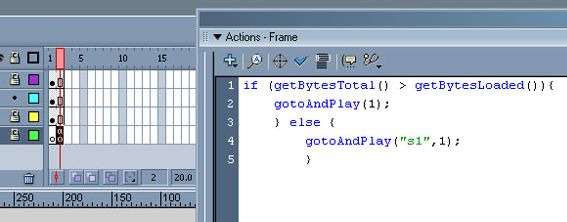
- последний фрейм на слое "as" превращаем в кей-фрейм (F6), открываем Actions-панель (F9) и пишем gotoAndPlay(1); (здесь и далее: короткие строчки кода, которые не имеет смысла оформлять в codebox, я буду выделять цветом и шрифтом) У меня в темплейте стоит stop(); , но этот баннер у нас будет зацикленным - т.е. "крутиться" по кругу до бесконечности.
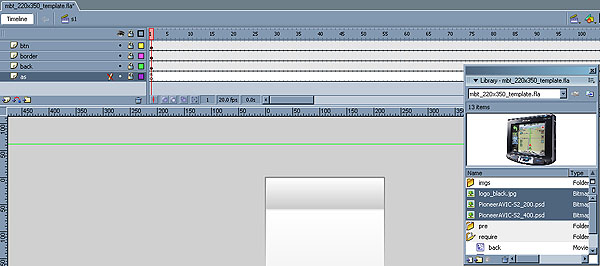
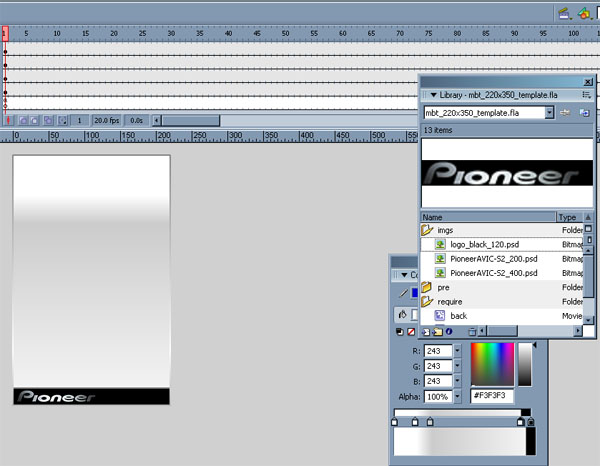
Нам нужно будет многое изменить в темплейте, и просмотрим мы все, что в нем имеется, так что Вам, думаю, будет нетрудно его повторить. Я же открываю свой темплейт - и мы двигаемся дальше.


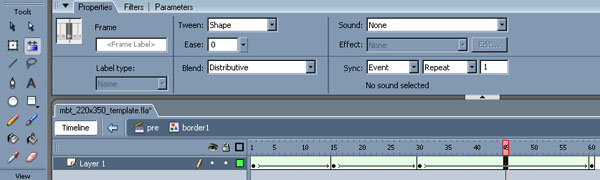
В моем темплейте стоит розовый цвет рамки, который нам совершенно ни к чему. Впрочем, какого бы цвета рамку не нарисовали Вы, мы придумаем кое-что поинтереснее. Для этого "заберемся в" MC (у меня в темплейте символ рамки сделан "графикой", а не MC, и мне придется изменить и содержимое библиотеки, и оба экземпляра рамки - и в прелоадере, и в соновной сцене - но Вы сразу создавали MC, поэтому у Вас все должно быть замечательно), содержащий рамку - DC на символе в библиотеке.

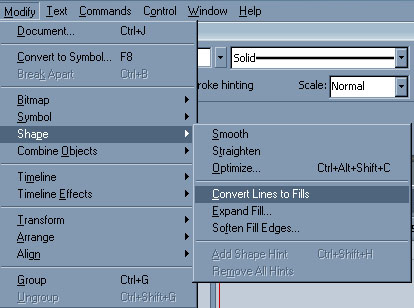
Анимируем рамку. Для начала превратим ее из outline в fill:

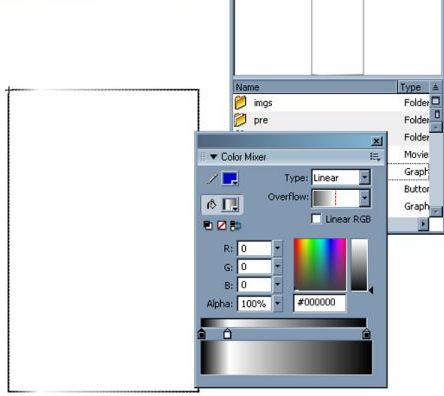
Затем зададим нашей рамке градиент. Я, в соответствии со стилистикой самого рекламируемого товара, выбрал черно-белый вариант расцветки:


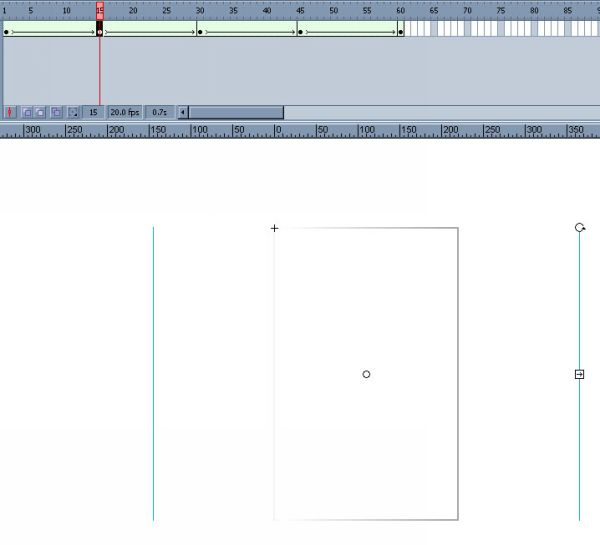
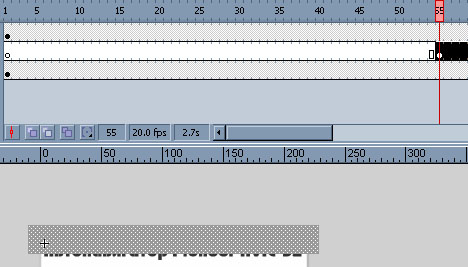
Добавим в слой 60 фреймов, зададим Shape Tween и превратим в кейфреймы (F6) на фреймах 15, 30, 45 и 60.
Далее с помощью инструмента  (F) повернем градиентную заливку на 90, 180, 270 градусов в фреймах 15, 30 и 45 соответственно. Чтобы поворот осуществлялся аккуратно, включаем привязку -
(F) повернем градиентную заливку на 90, 180, 270 градусов в фреймах 15, 30 и 45 соответственно. Чтобы поворот осуществлялся аккуратно, включаем привязку - 

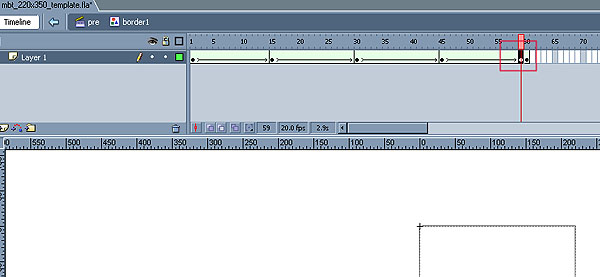
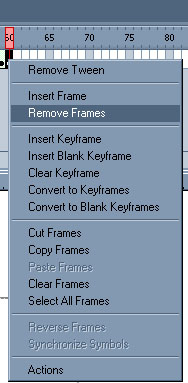
После этого конвертируем в кейфрейм фрейм 59 (F6) и удаляем фрейм 60 - чтобы фрейм 60 и фрейм 1, которые у нас одинаковы, не давали при проигрывании в цикле задержки движения нашего "блика".


Пора импортировать картинки - еще не сейчас, но уже скоро они пригодятся. Вообще лучше сначала выполнить всю подготовительную работу - импорт и оптимизация картинок, рисование рамок и фонов, прописывание простейших AS-ов и т.п., чтобы потом уже сосредоточиться на самой анимации.


Картинки сразу же оптимизируем, обращая внимание и на размер, и на качество изображения. Для баннера качество должно быть обычно "на пределе допустимого" - поскольку имеются довольно-таки жесткие ограничения по размеру.
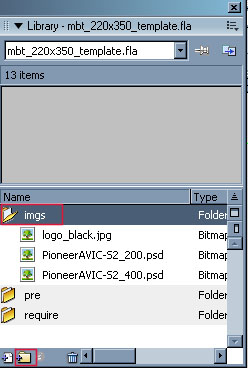
Импортируем в Library, сразу создаем там подкаталог "img" и перекладываем символы с изображением в него.

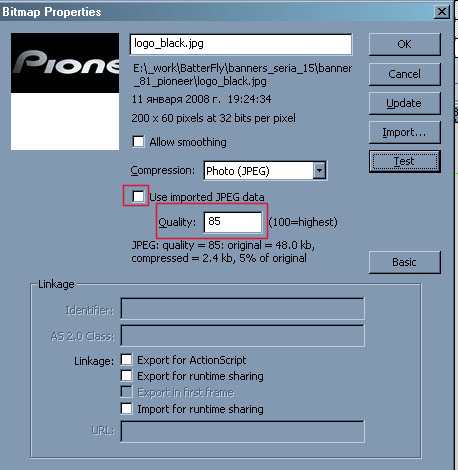
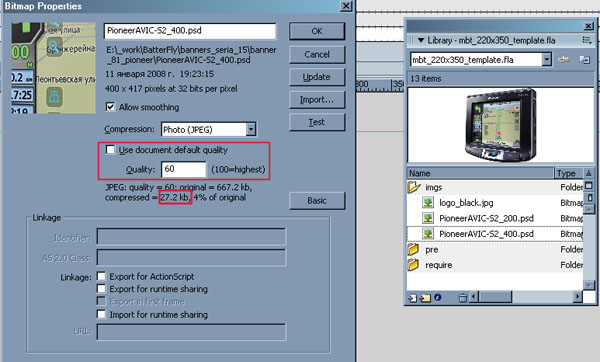
Оптимизируем (DC на символе изображения в Library):
снимаем галочку "Use document default quality" и подбирем параметр "Quality" до тех пор, пока баланс между качеством и примерным результирующим размером нас не удовлетворит.
Галку Allow Smoothing снимем на логотипе (посокльку там нам нужны четкие контуры) и оставим на "навигаторе" - поскольку так чуть лучше будет смотерться результат масштабирования картинок Флэшем.


==> ОК.
Картинки подготовлены, займемся фоном.
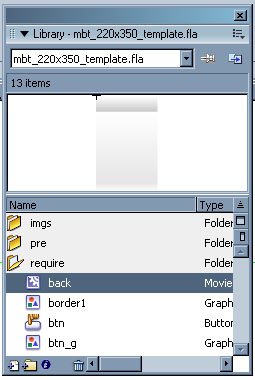
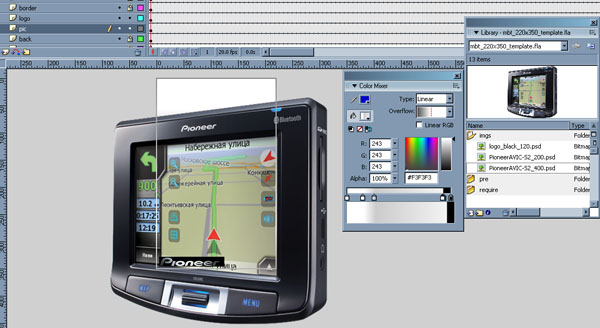
Для этого прейдем к редактированию MC "back" - DC на символе в Library

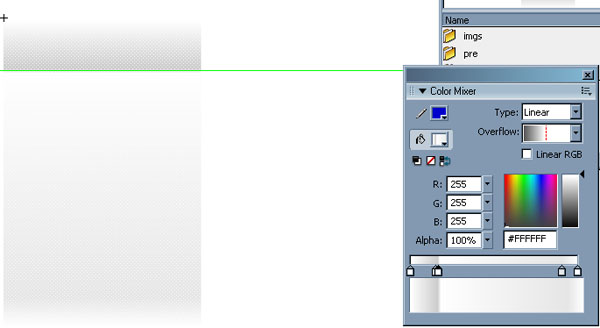
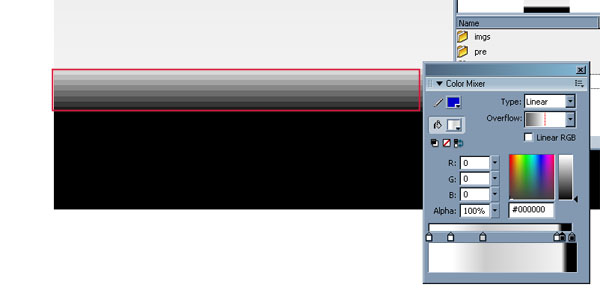
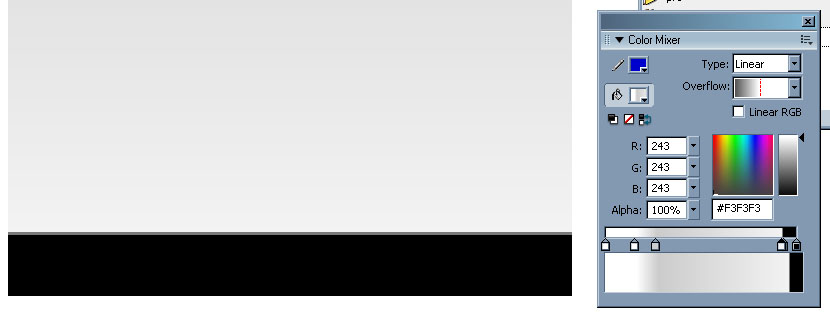
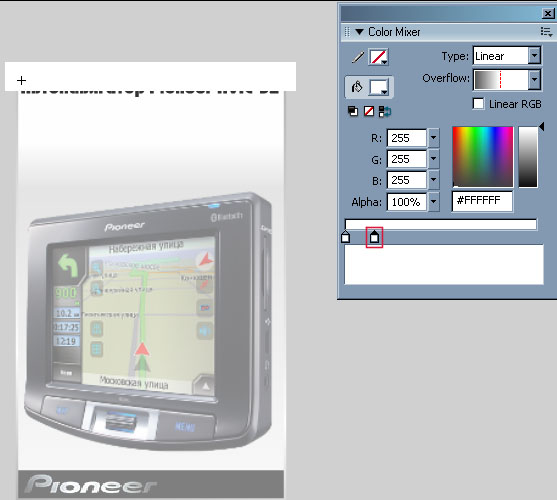
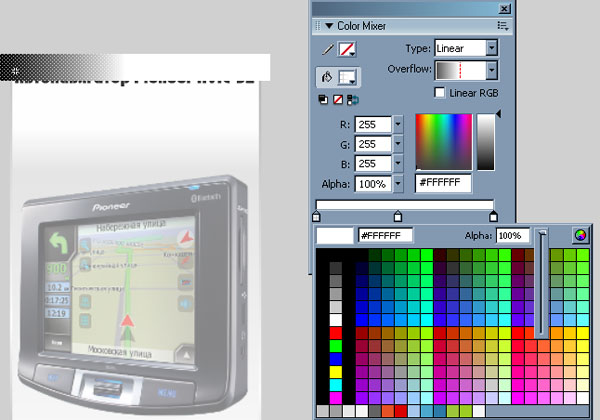
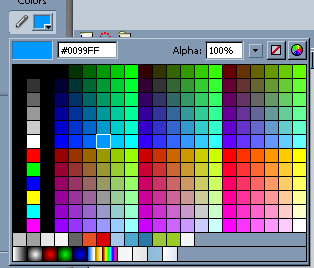
Выбираем (инструментом "стрелка" (V), конечно) прямоугольник-фон, и, если не открыт, открываем Color Mixer (Shift+F9). В Color Mixer создаем серый с черным градиент:


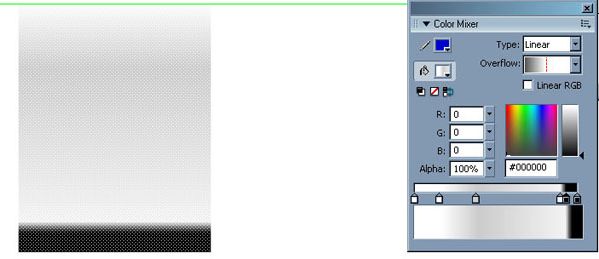
я заметил, что получившийся у меня градиент не идеален и дает неприятную "ступеньку" от серого к черному. (это неудивительно при "мелкодетальном" флэшевском интерфейсе):

поскольку в дальнейшем на этом месте предполагается разместить логотип (помните - он на черном фоне?), я поправил этот дефект, придвинув "флажок" черного цвета в Color Mixer-е почти вплотную к "флажку" белого и отрегулировав ими ширину черной полоски. Для смягчения перехода я оставил 1 пиксел переходного серого цвета между черным и белым:
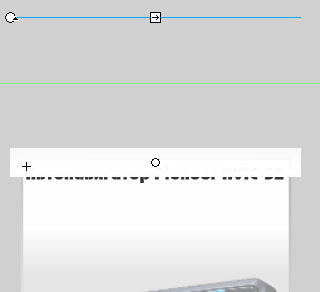
 Уменьшено: 94% от [ 830 на 317 ] - нажмите для просмотра полного изображения
Уменьшено: 94% от [ 830 на 317 ] - нажмите для просмотра полного изображения
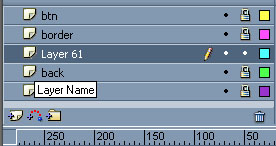
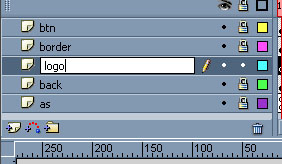
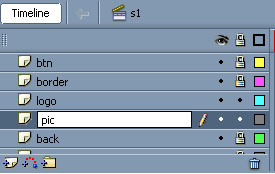
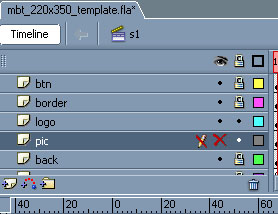
Далее - размещаем логотип, для чего создаем новый слой:


и D&D символ с логотипом на него из Library:


Посмотрим еще раз на ТЗ, чтобы прикинуть в уме будущее расположение элементов.

Нам нужно будет разместить три строки текста, заголовок-наименование (довольно длинный - и это неприятно, но таково уж ТЗ), картинку с самим "Навигатором" и... и хорошо, если у нас останется место (и время, если заказ срочный - а этот был срочным) на несколько "мулек", дабы не было так скучно и "перечислительно".
Название продукта, очевидно, будет вверху. Ибо иначе его пришлось бы помещать или внизу - и тогда оно не будет "поддержано" никаким другим текстом, или так или иначе - поверх "картинки", которая весьма контрастна и поэтому шрифт, да еще и не очень крупный, без специальных приемов (вроде оконтуривания, полупрозрачной подложки и т.п.) вообще на ней не прочитается. Приемы же эти - "закроют" сам рекламируемый товар, что совершенно недопустимо.
Итак, название наверх.
Сам объект - зрительно "тяжелый", что требует расположения в нижней части. Но, наверно, не слишком низко - не на самый черный край, чтобы не образовалось диссонирующего совсем легкого "верха".
Можно было построить лист и по-другому: черную полосу с логотипом - наверху, а "навигатор" - вниз, тогда образовалось бы более "замкнутое" пространство. Но, правда, появилась бы "давящая сверху" черная полоса. Да и - мы уже пошли этим путем, и нет веских причин от него отказываться.
Продумаем, как будет "появляться" и "исчезать" наш объект.
Картинка на нем несет некую динамику - трехмерная карта местности, явно "в движении". Используем это - создадим некоторое движение "в том же направлении", чтобы подчеркнуть эффект. Этого в простейшем варианте можно добиться "отъездом" объекта "от наблюдателя" - или, проще, Motion Tween-ом от масштаба, при котором объект больше рамок баннера. А чтобы объект не появлялся резко, "прыжком" при каждом цикле прокрутки баннера - мы выведем его "от зрителя" из нулевой непрозрачности. И размоем фильтром, чтобы плохой масштабирующий механизм Флэша и некторые тонкие эффекты антиальясинга, поганящие битмап при масштабировании, нам не мешали.
Три строки текста расположим справа под наименованием с правой выключкой. Третью строку, скорее всего, придется разбивать переносом строки, и с этим будет маленькая неприятность - ибо там и так "тесновато" - но мы что-нибудь наверняка придумаем, верно?
Ок. Вперед.
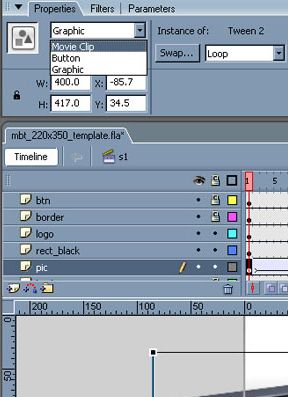
создаем слой для картинки:

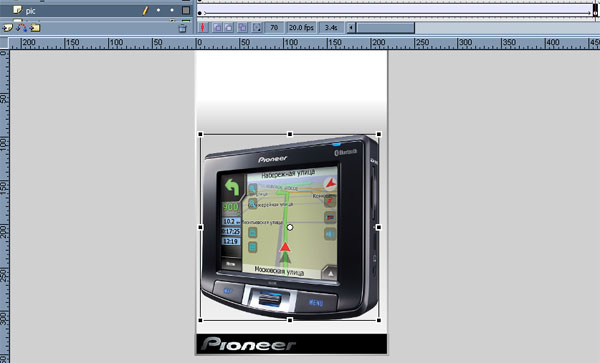
...и помещаем ее (D&D из Library) на этот слой, в первй фрейм:

Ага. Картинка у нас между логотипом и фоном, поэтому нам нужен еще один слой и черный прямоугольник, чтобы "Навигатор" не "торчал" из-под логотипа.
Делаем, для удобства выключив отображение картинки-"Навигатора":





заметьте, что однопиксельная "серая переходная" полоска не закрыта черным прямоугольником - и так и должно быть, чтобы, когда наш "Навигатор" будет отмасштабирован до меньших размеров, переход от черного к серому фону был помягче.
Готово.
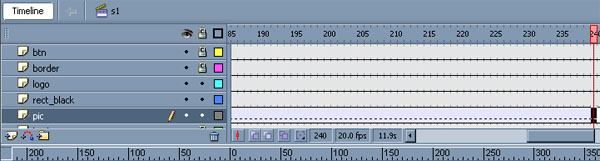
"Подтягиваем хвост" - зажав Ctrl, D&D последний фрейм слоя до того фрейма, до которого мы собираемся делать "выплывание" "Навигатора"

Прикидываем, сколько нам нужно секунд на "вплывание" объекта в баннер - можно, закрыв глаза, представить себе процесс, и отсчитать старым добрым способом: "двадцать один, двадцать два..." - при неспешном произнесении каждое число произносится приблизительно 1 секунду. На 5-6. Максимум.
Значит - около 60-70 фреймов. На том и порешим.
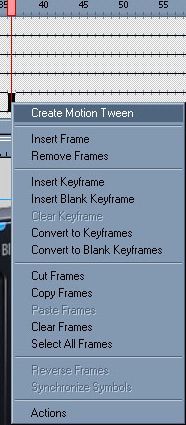
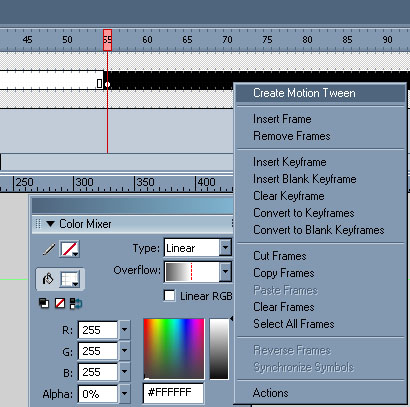
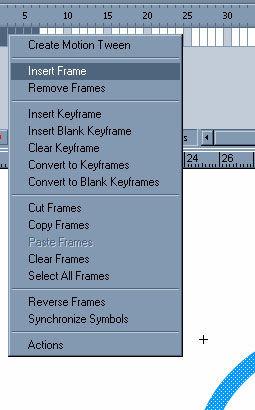
Делаем Motion Tween (RMB на слое с картинкой):

превращаем последний фрейм нашего MotionTweened-слоя в кейфрейм (F6) и в этом фрейме уменьшаем Нвигатор до нужного размера (инструмент "Free Transform" (Q), тащим за угловой хэндл при нажатой клавише Shift:

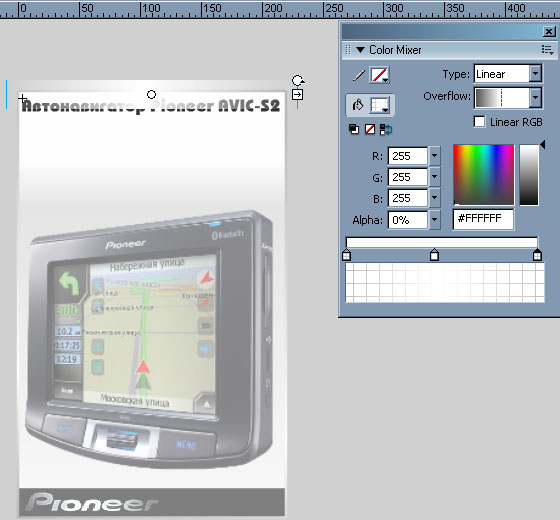
Переходим на первый фрейм этого Motion Tween-а. Дальше нам нужно будет не только задать прозрачность, но и применить фильтр. Фильтры применяются только к MC, а процедура "умоушнтвинивания" сделала нам из "Навигатора" - graphics. Исправляем положение:

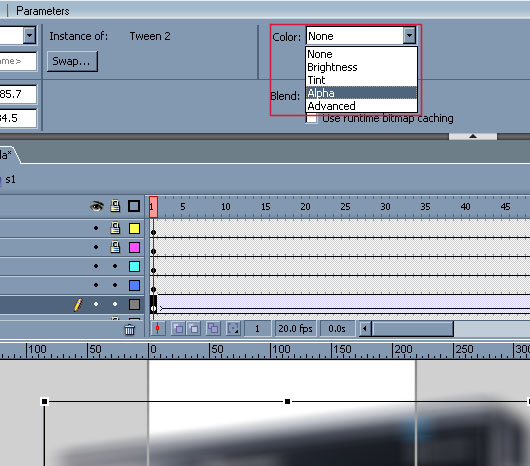
Далее переходим на вкладку "Filters" и, нажав "плюсик", выбираем "Blur".

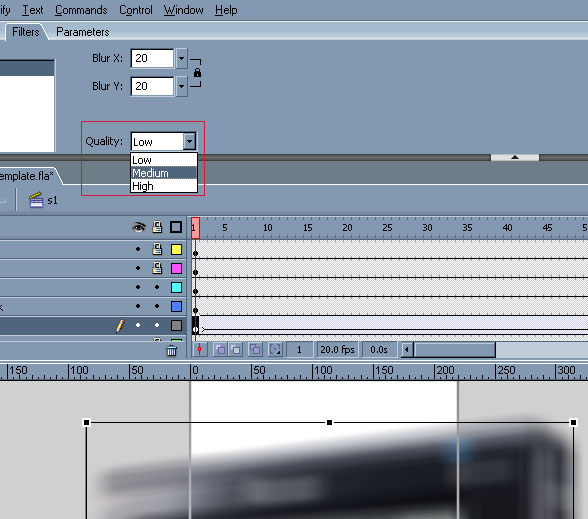
В опциях фильтра задаем параметры:

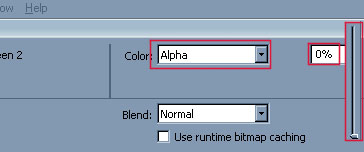
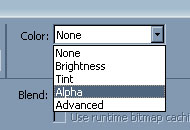
и переходим к свойствам наложения коррекции цвета для обзекта - нам нужно изменить прозрачность (Alpha):

Выбираем Alpha в выпадающем списке и устанавливаем ее в 0% - движком или введя "0" и нажав Enter.

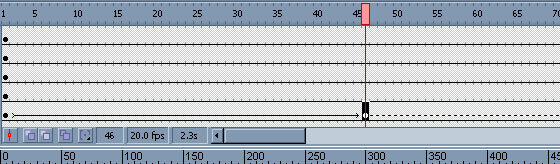
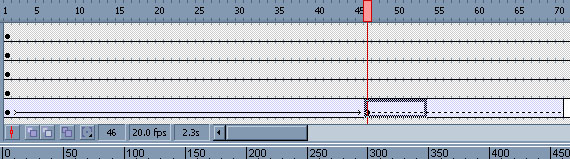
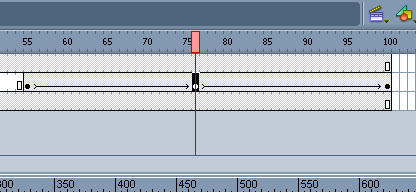
Проиграв анимацию прямо в окне, убеждаемся, что 60 фреймов - длинновато, медленно он все-таки "выбирается" - нужно, чтобы посетитель скорее на секунду-другую увидел объект его будущего желания. Сдвигаем кейфрейм конца MotionTween-а примерно на 40 - 45 кадр. дальше - мы ведь "подтянули "хвостик" - добавим фреймов за концом Motion Tween. Выберем несколько путсых фреймов за конечным фреймом нашего Motion Tween (включая этот кейфрейм) и - RMB -> Insert Frame. Дальше оттаскиваем получившийся "глубой хвост" (за последний его фрейм при "зажатом" Ctrl) до... давайте до 240 фрейма. Примерно так получается, если прочитать весь текст не торопясь.



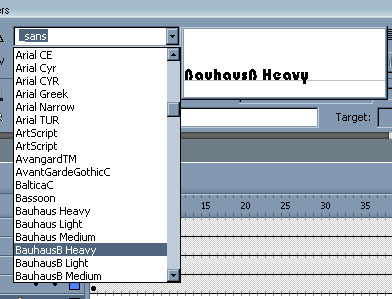
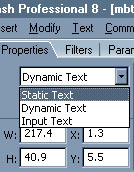
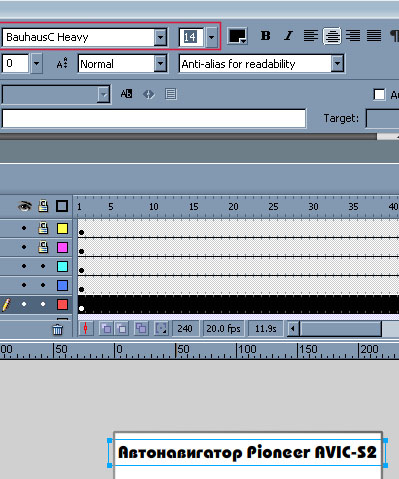
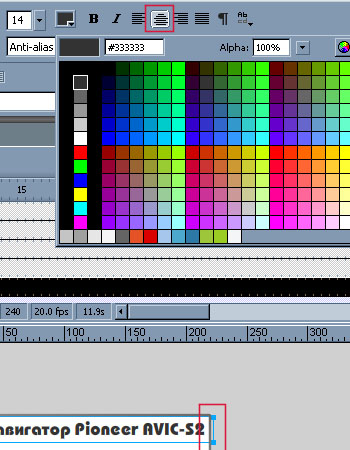
Теперь поставим название нашего "навигатора". Для этого создадим новый слой, зададим ему имя, скопируем (переключившись по Alt+Tab, напр.) текст из блокнота в буфер обмена, выберем инструмент "текст", создадим новый текстовый блок, зададим ему параметры (выравнивание, шрифт, размер шрифта, вид блока - Static, цвет шрифта), и скопируем из буфера скопированный туда заранее текст. Последовательность действий понятна из скриншотов:








Цвет я выбрал не совсем черный - на жирных шрифтах разница в цвете не очень заметна, но "бьет по глазам" меньше и края рендерятся флэш-плагинами аккуратнее.
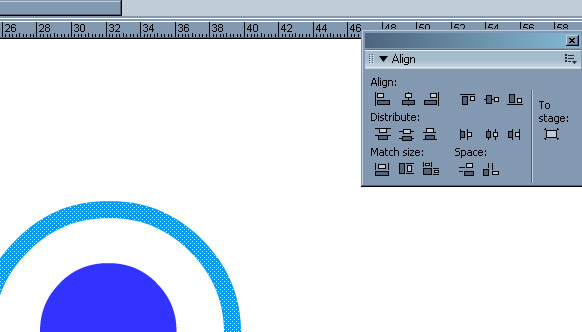
На последнем скриншоте я обвел красной рамочкой хэндлы, двигая которые удобно выравнивать отцентрованный текст - достаточно установить их по границам формата. Можно, конечно, вызвать панель "Align" (Ctrl+K), отметить в ней опцию "выравнивать по сцене" и выровнять блок по центру, но, двигая хэндлы - можно сразу более тонко настроить выравнивание в зависимости от особенностей шрифта и текста (округлые элементы в начале/конце строки или, напр., отдельные слова, набранные целиком прописными, требуют небольшого смещения от геометрического центра).
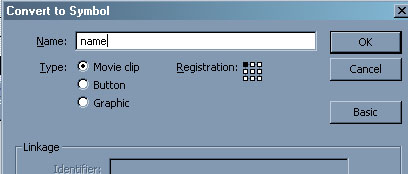
Далее разобъем текст на отдельные символы и сразу же превратим в Shape (дважды нажимем Ctrl+B), а Shape - в MC (F8) и задаем имя символа - name.



Сейчас мы сделаем эффект блика на названии, чтобы немного повеселее смотрелся этот черный "тяжелый" заголовок.
(рисование блика подробно описано в уроке "Рисуем блик" ((с) Olka))
Блик наш к тому же еще и будет появляться не просто периодически, а со случайным промежутком между "проблесками" - и делается это буквально за 1 минуту.
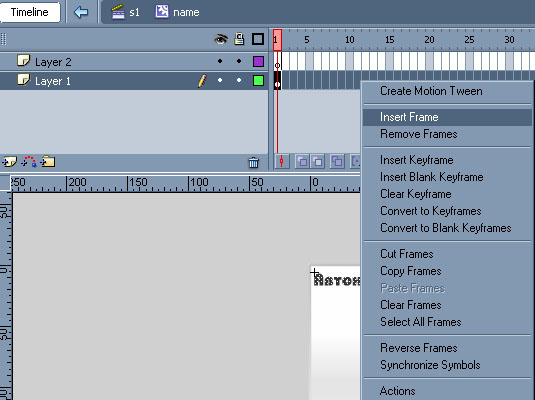
DC на экземпляре названия - и редактируем MC "name". Первым делом добавляем новый слой, после чего добавляем 100 новых фреймов в слой с названием:


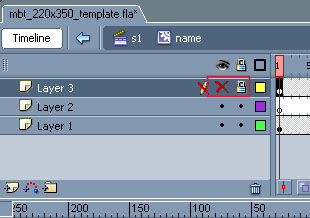
...и еще один слой.
В слой Layer 3 копируем содержимое Layer 1 - D&D первый фрейм из Layer 1 в первый фрейм Layer 3 при нажатом Alt (рядом с курсором появится "плюсик", пока "тащим"), и сразу же Layer 3 блокируем:

после этого где-то после 50-го фрейма (у меня - 55-й) делаем новый кейфрейм на Layer 2 и рисуем в нем прямоугольник. Прямоугольнику придаем "бликовый" градиент и правильно его (градиент) разворачиваем и масштабируем:





Создаем Motion Tween на "блике":

После этого сначала (!) переходим на первый фрейм этого Motion Tween (у меня - 55-й фрейм MC) и ставим блик чуть ниже (или выше, если хотим, чтобы блик сначала двигался сверху вниз) надписи. Потом переходим на последнй фрейм Motion Tween и создаем там кейфрейм (F6). Только после этого переходим на "серединку", там тоже - кейфрейм (F6) и двигаем наш "блик" так, чтобы он оказался на противоположной стороне. "протаскиваем" мышкой курсор на таймлайне, чтобы убедиться, что блик двигается, как надо.

Переходим на первый фрейм Layer 2, нажимаем F9 и вводим следующий AS-код:

Можно, конечно, воспользоваться методом random() объекта Math, тем более что просто random() - deprecated, т.е. не рекомендуемая к употреблению функция. Но, однако: применение Math.randoь() потребует, во-первых, умножения, во-вторых, округления (Math.round())... нам же не нужна ни особая аккуратность рандомизации, ни долговечность кода (баннер - вещь эфемерная, живет недолго). Вряд ли прямо в следующей версии флэш-плеера random() перестанет поддерживаться - поэтому я ставлю random() везде, где не требуется рандомизация с точностью до миллионных долей.
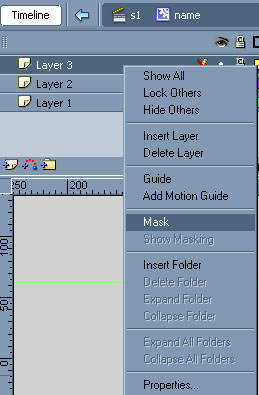
И, наконец, превращаем Layer 3 в маску:

Записываем наш баннер и - F12.
Если все Publish Settings выставлены правильно, т.е.:
- публиковать в "Flash, HTML"
- Access local files only
- версия плеера - Flash 8, AS1 или AS2,
- Compress Movie, Omit Trace Actions, Protect Import, Debugging permitted - отмечено (мы же не хотим, чтобы наш баннер "разбирал по костям всяк кому не лень  - так пусть хоть помучается, прежде чем добраться до "содержимого" свф-ки)
- так пусть хоть помучается, прежде чем добраться до "содержимого" свф-ки)
- все доп. параметры - "Menu", "Paused at Start", "Loop", "Device fonts" - выключены (ни к чему на баннере выводить полное меню, в особенности зум там не к месту - самая частая ошибка даже на вполне солидных баннерах - неотключенное меню)
...то мы увидим нечто вроде этого:

Посмотрели? Все хорошо на баннере? - продолжим...
Посмотрев еще разок в ТЗ, я решил сделать сменяющиеся анимированные "иконки", иллюстрирующие могучие скиллы нашего "Навигатора". Процесс создания первой из них - "радиоточки" - я опишу подробно.
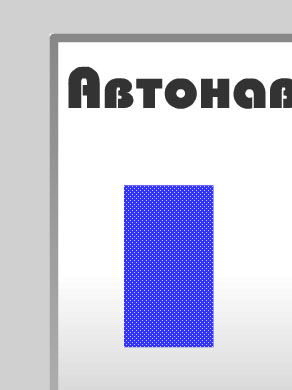
Создаем новый слой, блокируем все слои (самый верхний "замочек"), снимаем блокировку с нового слоя:


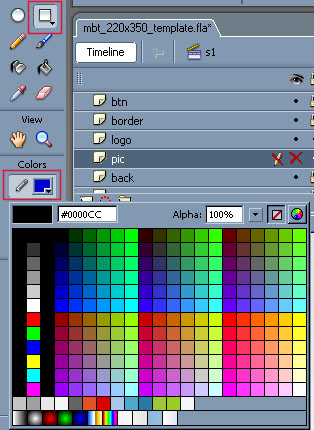
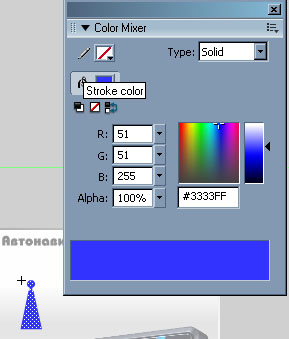
Выбираем инструмент Rectangle ®, цвет - поярче синий, обводка - none, и рисуем небольшой прямоугольничек:


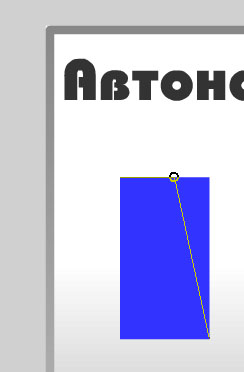
Flash - весьма своеобразный векторный редактор. В данном случае весьма удобно воспользоваться его особенностью - возможностью редактирования Shape-ов прямо инструментом "Select" - и превратить т.о. прямоугольник в трапецию. Для этого надо "подтащить" верхние углы прямоугольничка к середине. Однако если вы промахнетесь и уголки "соединятьс" - придется давить "Ctrl+Z", чтобы вернуть все как было и начать операцию с начала - Flash тут же "сольет" два узла кривой в один, чего нам совсем не надо:

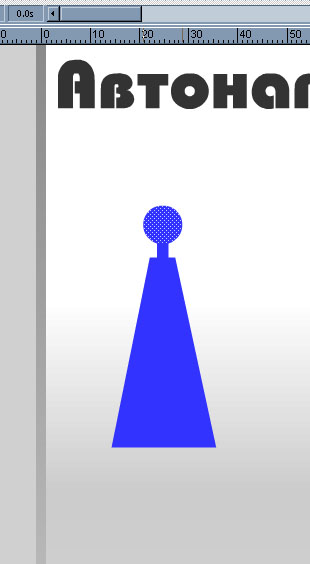
Нарисуем еще кружок (инструментом Oval (O) ), настройки цвета у нас не изменились после рисования прямоугольничка, - и выровняем трапецию и прямоугольник (панель Align (Ctrl+K), выключить опцию "выравнивать по сцене", выбрать оба объекта и нажать кнопку "выравнивание по центру"; или просто нажать Ctrl+Alt+2, если опция "выравнивать по сцене" выключена)

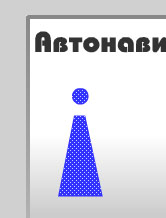
И нарисуем тоненькую перемычку - тоже прямоугольничек, только совсем маленький (надеюсь, вы знаете, что временное переключение на инструмент "лупа" - Ctrl+Space, уменьшение изображения - Ctrl+Alt+Space)
Тут есть одна хитрость - покажу маленький trik. Если мы начнем рисовать маленький прямоугольничек прямо поверх трапеции и кружочка, то, стоит нам снять выделение - как он сольется с ними и мы не сможем его выровнять. Один из простых способов борьбы с этой багофичей Флэша - нарисовать его там, где нужно, по вертикали, но слева или справа по горизонтали. Тогда мы сможем споконо выбрать потом все три части нашей "радиобашенки" и выровнять их по горизонтали нажатием кнопки в панели Align или нажатием Ctrl+Alt+2.

Превращаем "радиобашенку" в символ, задаем имя, переходим к редактированию этого символа, добавляем слой:



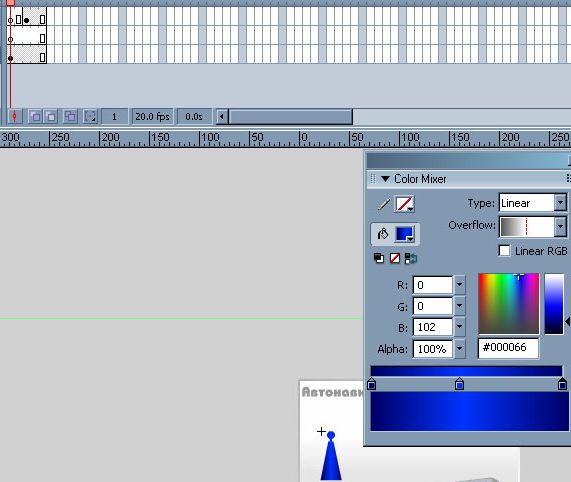
Сделаем "разбегающиеся радиоволны от маячка" - выбираем инструмент Oval (O), цвет - бледно голубой, и рисуем кружок в новом слое. Сразу же превращаем его в MC:



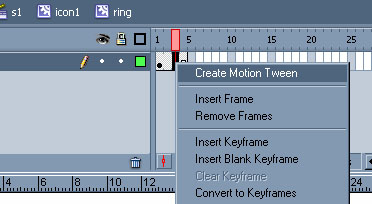
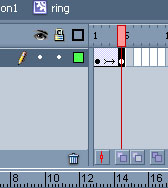
Переходим к редактированию ring (DC на нем) и добавляем фреймы в единственном слое, создаем Motion Tween нашего "колечка":


В последнем фрейме делаем кейфрейм (F6):

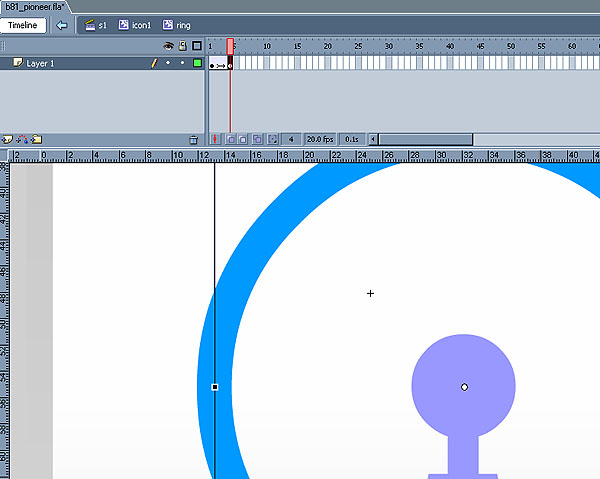
Масштабируем колечко до размеров, раза в два-три больших начального - инструментом Transform (Q) при нажатой клавише Shift (чтобы масштабирование шло "от центра":

...выбираем модификатор цвета - Alpha и задаем ему значение 0 для этого последнего фрейма Motion Tween "колечка"

Теперь "колечко-радиоволна" у нас быстренько (за 4 фрейма) "разбегается" в прозрачность.
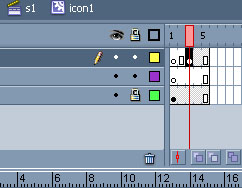
Возвращаемся к редактированию icon1.
Добавляем 5 фреймов в оба слоя. На скриншоте виден еще один пустой слой - был вариант с двумя последовательно появляюющимися "колечками", но он мне не понравился, и в итоге я оставил только одно, а лишний слой удалил.
Первый фрейм слоя с колечком сдвигаем до 3-го фрейма. За оставшиеся 3 фрейма наше "колечко" не успеет до конца "раствориться" - но это и неважно, ведь в одном оставшемся фрейме оно все равно "не существует" - его не видно.

Возвращаемся в основную сцену.
Продолжаем. Смотрим, с какого момента примерно стоит начать появление "радиобашенки" - я выставил первый фрейм на фрейм 41.
Можно еще раз полубоваться на наш баннер - F12. Мне не очень понравилась "плоская" радиобашенка, я решил сделать ее градиентом - переходим к редактированию MC (DC на нем), назначаем градиентную заливку, регулируем ее.


F12. Годится...
