Ajax - это часть технологии Web 2.0, привлекающей в настоящее время большое внимание архитекторов, разработчиков и менеджеров продуктов с одной стороны и пользователей Web-приложений с другой стороны. Методика Ajax-программирования включает в себя знаменитую коллекцию надежных технологий, таких как XHTML, JavaScript, CSS и XML Http Request (XHR). Популярные методики доступа к сервисам и обмена данными, такие как Representational State Transfer (REST) и JavaScript Object Notation (JSON), также естественно подходят технологии Ajax. Эта проверенная мощь на стороне клиента может быть скомбинирована с такими технологиями с открытыми исходными кодами как PHP, Python и Ruby, чтобы расширить Ajax на разработку приложений среднего уровня. На уровне данных в эту смесь добавляется база данных с открытыми исходными кодами MySQL.
Другим естественным дополнением к методикам Ajax-программирования относится впечатляющий массив инструментальных средств разработки, основанных на Eclipse и являющихся программами с открытыми исходными кодами, которые можно свободно загрузить и использовать. Объединенные вместе, все вышеупомянутые технологии клиентского уровня, промежуточного уровня и уровня данных предоставляют привлекательную, динамичную комбинацию для экспериментов и изучения принципов разработки Web-приложений. Но как справиться с разработкой и развертыванием Ajax-приложений от начала до конца? Данная серия статей, состоящая из трех частей, даст ответ на этот вопрос и проведет вас по сценарию полного цикла разработки.
Типичное Web-приложение масштаба предприятия имеет дело с факторами, приводящими к высокой трудоемкости его разработки. Изучая основные строительные блоки выбранных предложений с открытыми исходными кодами, мы не будем учитывать в нашем сценарии такие критичные для корпоративного класса функциональные возможности как защищенность, масштабируемость и доступность - вы должны изучить их, используя другие источники. Все рассуждения в данной статье применимы только к конкретному классу Ajax-приложения, описанному в нашем сценарии. В частности, в данной серии статей предоставляется подробная информация о создании базы данных MySQL, проектировании и разработке логики промежуточного уровня и уровня данных в исполняющей среде PHP, а также о создании реального одностраничного клиентского Ajax-интерфейса, использующего JavaScript. В данную серию статей включены фрагменты исходного кода и показаны все необходимые действия по разработке и тестированию Ajax-приложения в Eclipse и последующему его развертыванию в Firefox (клиентский уровень), Zend PHP (промежуточный уровень) и MySQL (уровень базы данных). Такое всеобъемлющее обсуждение, объединяющее в приложении технологии XHTML, CSS, JavaScript, XHR, DOM, REST, SOAP, JSON, XML, PHP, MySQL и Eclipse, продемонстрирует множество функциональных возможностей, встроенных в упомянутые выше платформы с открытым исходным кодом. В двух словах, данная серия статей знакомит с подходом, приводящим к понятному и элегантному дизайну Web-приложения, предоставляющему отличное разделение уровней приложения.
Введение
Как утверждает заголовок, данная серия статей из трех частей предоставляет практическую подробную информацию о некоторых ключевых возможностях полного цикла разработки Ajax-приложения. К таким возможностям относится изучение конкретных технологий, применяющихся в следующих трех уровнях приложения:
- Клиентский уровень
- Промежуточный уровень
- Уровень данных
На клиентском уровне используются технологии XHTML, CSS, JavaScript и XML Http Request (XHR). Из нескольких упомянутых выше чудесных технологий промежуточного уровня с открытыми исходными кодами в данной серии выбран PHP по причине его простоты и широкого распространения. На уровне данных используется база данных MySQL. Кроме того, в данной серии статей используются такие популярные технологии Web-сервисов как REST, SOAP, JSON и XML. Вы будете использовать все эти технологии в контексте всеобъемлющего сценария.
Установите и настройте исполняющую среду и среду разработки, нужную для создания Ajax-приложения, выполнив действия, описанные в следующих разделах. Затем, вместо обычного приложения Hello World, для разнообразия вы проанализируете и осмыслите не тривиальный сценарий из сферы банковской деятельности. Этот сценарий пояснит использование всех упомянутых технологических компонентов в контексте вымышленного банка, его базы данных, основанного на браузере портала для клиентов банка и реального финансового Web-сервиса сторонней фирмы.
Необходимое программное обеспечение
До разработки и развертывания банковского сценария, состоящего из трех уровней приложений, необходимо сделать выбор следующих составляющих:
- Web-браузер
- Сервер базы данных
- Web-сервер
- Сервер промежуточного уровня
- IDE для разработки кода промежуточного уровня
- IDE для разработки кода клиентского уровня
Из множества доступных предложений с открытым исходным кодом, удовлетворяющих потребности на каждом уровне, для использования в данной серии статей выбраны следующие:
Web-браузер: Mozilla Firefox 2.0.0.4 или выше. Среди множества преимуществ Firefox можно отметить удобство использования, защищенность и настраиваемость при помощи сотен подключаемых приложений. Вы также будете использовать Firebug, подключаемый модуль отладчика приложений для Firefox.
Сервер базы данных: MySQL 5.0.41 или выше. Он работает в режиме клиент/сервер и во встроенном режиме. Написан полностью на C и C++. Доступен в двух редакциях: Enterprise server и Community server. Community server является бесплатным м подходит для банковского сценария данной статьи.
Web-сервер: Apache Web-сервер 2.2.2 является хорошо настраиваемым и расширяемым через модули сторонних разработчиков.
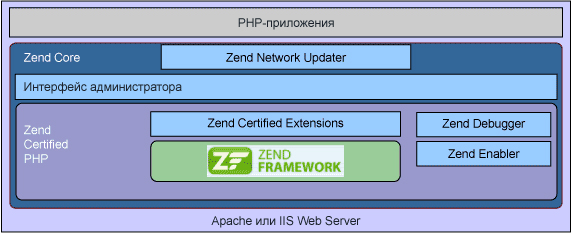
Сервер промежуточного уровня: Zend Core 2.0.1 или выше. Этот бесплатный сервер с открытыми исходными кодами поддерживает PHP 5. Очень хорошо поддерживается сообществом. Работает с Web-сервером Apache и поддерживает такие базы данных как MySQL, IBM DB2® и Oracle. Zend Core for IBM специально настроен на работу с IBM DB2. На рисунке 1 приведено описание Zend Core.
IDE (Integrated Development Environment) промежуточного уровня: Eclipse PDT 0.7 RC3 или выше. PDT - это интегрированная среда PHP Development Tools для платформы Eclipse, включающая все компоненты, необходимые для разработки PHP-приложений. В этом IDE поддерживается также PHP-отладка. Zend, IBM и другие компании перевели эту среду в область технологий с открытым исходным кодом. На момент написания данной статьи это был совсем новый бренд, и он очень хорошо (и своевременно) подошел для разработки логики промежуточного уровня нашего банковского сценария.
IDE клиентского уровня: Aptana Web IDE 0.2.8.14433 или выше. Это бесплатная, кросс-платформенная, основанная на JavaScript среда разработки с открытым исходным кодом для создания Ajax-приложений. Она поддерживает JavaScript, HTML и CSS. Также имеется поддержка отладки JavaScript-сценариев и встроенная поддержка нескольких интегрированных Ajax-сред. Главным образом основана на Eclipse.
Выполните инструкции, приведенные в следующих разделах, для установки и настройки этих пакетов с открытым исходным кодом, которые помогут вам выполнить полный цикл разработки и развертывания Ajax-приложения. (Примечание: Все указания по установке и настройке в данной статье предназначены для операционной системы Microsoft Windows.)
Установка Mozilla Firefox
Выполните следующие действия для установки Mozilla Firefox:
- Создайте временный каталог c:\temp\dw-ajax, в котором можете сохранить все установочные файлы для различных программных пакетов.
- Загрузите Mozilla Firefox версии 2.0.0.4 или выше с URL Mozilla, и сохраните его в c:\temp\dw-ajax.
- Установите Mozilla Firefox 2.0.0.4, выполнив файл, загруженный на шаге 2:
- В мастере установки Mozilla нажмите кнопку Next.
- Подтвердите соглашение по лицензированию и нажмите кнопку Next.
- Выберите вариант Custom и нажмите кнопку Next.
- Проверьте, что отмечены оба варианта: DOM Inspector и Quality Feedback Agent. Нажмите кнопку Next.
- Примите папку установки по умолчанию и нажмите кнопку Next.
- Первые два варианта (On my Desktop и In my Start Menu Programs Folder) не должны быть отмечены.
- После завершения установки отметьте флажок Launch Mozilla Firefox now.
- Нажмите кнопку Finish.
- При появлении запроса об установке Mozilla Firefox браузером по умолчанию выберите Yes.
- Запустите браузер Firefox и перейдите по URL Mozilla Firefox, приведенному в разделе "Ресурсы".
- Нажмите кнопку Add-ons вверху страницы.
- В поле для поиска на Web-сайте Firefox введите Firebug и нажмите кнопку Search.
- В результатах поиска нажмите ссылку Firebug.
- Нажмите кнопку Install now; в появившемся диалоговом окне нажмите кнопку Install now.
- Нажмите кнопку Restart Firefox.
- В Firefox выберите Tools->Firebug->Open Firebug.
- Если вы увидите сообщение внизу окна браузера, утверждающее, что Firebug не разрешен, нажмите Enable Firebug.
- Закройте браузер Firefox.
Установка MySQL
Выполните следующие действия для установки сервера базы данных MySQL:
- Перейдите по URL MySQL.
- Нажмите MySQL Community Server (вы должны переместиться непосредственно на рекомендуемую GA версию).
- Загрузите Windows (x86) Zip/Setup.EXE для версии 5.0.41 или выше и сохраните в каталоге c:\temp\dw-ajax (этот .zip-файл содержит только один файл, являющийся исполняемым установочным файлом для MySQL).
- Разархивируйте исполняемый установочный файл MySQL из .zip-файла и сохраните его в каталоге c:\temp\dw-ajax.
- Запустите исполняемый файл (Setup.exe), разархивированный на шаге 4:
- Нажмите кнопку Next.
- Выберите тип установки Complete и нажмите кнопку Next.
- Нажмите кнопку Install.
- Выберите Skip Sign-Up и нажмите кнопку Next.
- Отметьте флажок Configure the MySQL Server now и нажмите кнопку Finish. Откроется мастер MySQL Server Instance Configuration Wizard.
- Нажмите кнопку Next.
- Выберите Detailed Configuration и нажмите кнопку Next.
- Выберите Developer Machine и нажмите кнопку Next.
- Выберите Select Multifunctional Database и нажмите кнопку Next.
- Для InnoDB Tablespace Settings выберите параметры по умолчанию и нажмите кнопку Next.
- Выберите Decision Support (DSS)/OLAP и нажмите кнопку Next.
- Отметьте оба флажка: Enable TCP/IP Networking и Enable Strict Mode. Нажмите кнопку Next.
- Выберите Standard Character Set и нажмите кнопку Next.
- Отметьте оба флажка: Install As Windows Service и Include Bin Directory in Windows PATH. Нажмите кнопку Next.
- Введите новый пароль пользователя root как
webtechи нажмите кнопку Next. - Нажмите кнопку Execute.
- Нажмите кнопку Finish.
Установка Web-сервера Apache и PHP-сервера Zend Core
Zend Technologies Ltd. предлагает Zend Core бесплатно. В него входит Web-сервер Apache. Выполните следующие действия для установки Web-сервера Apache и PHP-сервера Zend Core.
Для бесплатной загрузки Zend Core вы должны быть зарегистрированы на Web-сайте Zend.
- После регистрации на Web-сайте Zend перейдите по URL Zend Core, и введите свои регистрационные данные для входа на страницу загрузки.
- Отметьте флажок Agree to EULA и нажмите кнопку Submit.
- В разделе Zend Core Generic загрузите Zend Core Windows x86 (Version v2.0.1 или выше) и сохраните этот .zip-файл в вашем каталоге c:\temp\dw-ajax (этот .zip-файл содержит только один файл, который является исполняемым установочным файлом для Zend Core).
- Разархивируйте исполняемый установочный файл Zend Core из .zip-файла и сохраните в вашем каталоге c:\temp\dw-ajax.
- Выполните ZendCore-v2.0.1-Windows-x86.exe (или более новую версию):
- Нажмите кнопку Next.
- Подтвердите лицензионное соглашение и нажмите кнопку Next.
- Выберите тип установки Complete и нажмите кнопку Next.
- Выберите Skip Sign-Up и нажмите кнопку Next.
- Оставьте конечное месторасположение установленным по умолчанию и нажмите кнопку Next.
- Выберите Install bundled Apache 2.2.2 и нажмите кнопку Next.
- Оставьте порт по умолчанию 80 и нажмите кнопку Next.
- Оставьте ассоциации с расширениями файлов установленными по умолчанию и нажмите кнопку Next.
- Введите пароль консоли администратора
webtechи нажмите кнопку Next. - Установите Zend Network Registration в значение No и нажмите кнопку Next.
- Нажмите кнопку Install для начала установки Zend Core и дождитесь ее завершения. После копирования файлов Zend Core программа установки устанавливает распространяемую (redistributable) версию Microsoft Visual C++ на вашей машине. После этого программа установки Zend Core завершается, отображая сообщение с Zend Core Administration URL в диалоговом окне.
- Нажмите кнопку OK, чтобы закрыть окно.
- Нажмите кнопку Finish, чтобы закрыть последнее диалоговое окно.
- Перейдите в каталог c:\Program Files\Zend\Apache2\bin на вашем компьютере и дважды щелкните левой кнопкой мыши на программе ApacheMonitor. В панели задач в системном трее появится пиктограмма Apache Monitor. Эту пиктограмму можно использовать для запуска и останова серверов Apache и Zend.
- Настройте Zend Core:
- В Windows Start Menu выберите Programs->Zend Core->Zend Core Administration Console.
- Введите пароль
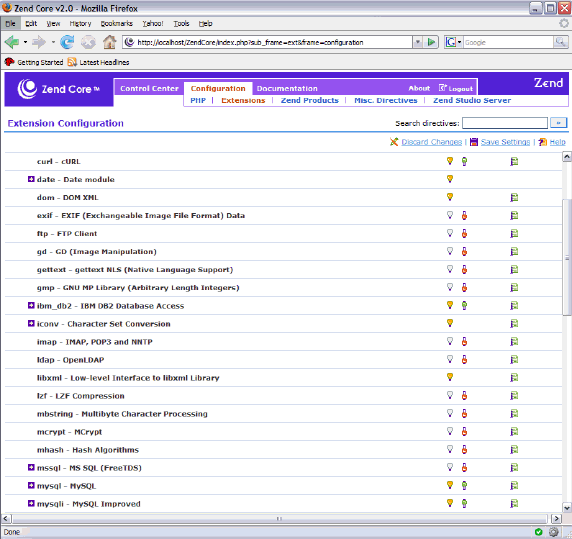
webtech. - Перейдите в закладку Configuration (см. рисунок 2).
- Перейдите в закладку Extensions.
- Найдите curl - cURL в списке и щелкните кнопкой мыши над красным кругом области Enable/Disable, для того чтобы красный круг стал зеленым.
- Найдите mysqli - MySQL improved в списке и щелкните кнопкой мыши над красным кругом области Enable/Disable, для того чтобы красный круг стал зеленым.
- Нажмите кнопку Save Settings в правом верхнем углу страницы.
- Нажмите кнопку Logout.
- Нажмите пиктограмму Apache в системном трее на панели задач и выберите Apache2 HTTP Server->Restart.
Рисунок 2. Экран настройки Zend Core
Установка PHP Development Tool (PDT) для Eclipse
На момент написания данной статьи PDT имеет статус release candidate и еще не был выпущен в виде полностью отлаженного подключаемого модуля для платформы Eclipse. Для установки и настройки Eclipse PDT выполните следующие действия (PDT доступен на обоих Web-сайтах: Eclipse и Zend; Web-сайт Zend предлагает точно такую же версию, что и Web-сайт Eclipse, дополненную отладочными средствами PHP-кода для Zend):
- Перейдите на страницу загрузки Eclipse PDT на сайте zend.com, ссылка на которую приведена в разделе "Ресурсы".
- Загрузите версию 0.7 RC3 или выше и сохраните .zip-файл со всем необходимым в каталоге c:\temp\dw-ajax (например:
pdt-0.7.0.S20070401-RC3_debugger-0.1.7-all-in-one-win32.zipили выше). - Если вы устанавливаете версию PDT, отличную от pdt-0.7.0.S20070401-RC3, подкорректируйте соответствующим образом приведенные ниже инструкции и название каталога Zend-отладчика в содержимом листинга 1.
- Загрузите версию 0.7 RC3 или выше и сохраните .zip-файл со всем необходимым в каталоге c:\temp\dw-ajax (например:
- Разархивируйте Zip-файл Eclipse PDT в c:\ (например:
unzip.exe pdt-0.7.0.S20070401-RC3_debugger-0.1.7-all-in-one-win32.zip -d c:\; при этом должен создатся каталог c:\eclipse, содержащий файлы PDT). - Создайте каталог workspace для Eclipse (например:
md c:\eclipse\workspace). - Настройте PDT на работу с библиотеками MySQL:
- Перейдите на Web-сайт MySQL PHP connector, ссылка на который приведена в разделе "Ресурсы".
- Нажмите ссылку для расширения mysqli (PHP 5.2.0).
- Загрузите .zip-файл (например:
php_5.2.0_mysqli_5.0.27-win32.zip) и сохраните его в каталоге c:\temp\dw-ajax.
- Разархивируйте .zip-файл в каталог c:\eclipse\plugins\org.zend.php.debug.debugger.win32.x86_0.1.7\resources\php5 (
Unzip.exe php_5.2.0_mysqli_5.0.27-win32.zip -d C:\eclipse\plugins\org.zend.php.debug.debugger.win32.x86_0.1.7\resources\php5). - Откорректируйте файл C:\eclipse\plugins\org.zend.php.debug.debugger.win32.x86_0.1.7\resources\php5\php.ini. Замените все его содержимое содержимым листинга 1. Выполните следующие необходимые изменения и сохраните файл:
- После замены содержимого вашего файла php.ini объедините первые две строки ниже секции [Zend] следующим образом:
extension_dir=C:\eclipse\plugins\org.zend.php.debug.debugger.win32.x86_0.1.7\resources\php5. - При необходимости укажите корректное название каталога Zend-отладчика для вашей установки Eclipse.
- После замены содержимого вашего файла php.ini объедините первые две строки ниже секции [Zend] следующим образом:
- Перейдите в каталог c:\eclipse и запустите Eclipse, выполнив команду
eclipse.exe. - В диалоговом окне Workspace Launcher измените workspace на c:\eclipse\workspace и нажмите кнопку OK.
- Закройте закладку Welcome в Eclipse IDE.
- В Eclipse IDE выберите Window->Open Perspective->Other, выберите PHP и нажмите кнопку OK.
- В левом нижнем фрейме IDE выберите вид PHP Functions. Убедитесь в том, что можете просматривать список встроенных функций PHP-библиотеки.
- В Eclipse нажмите Window->Preferences:
- Разверните и выберите PHP->Debug.
- Отметьте флажок First Line и нажмите кнопку Apply.
- На этой же странице PHP Debug выберите PHP Servers ..., появляющийся в секции Debug Options.
- В списке выберите Default PHP Web Server и нажмите кнопку Edit.
- Отметьте флажок Publish Projects to this Server.
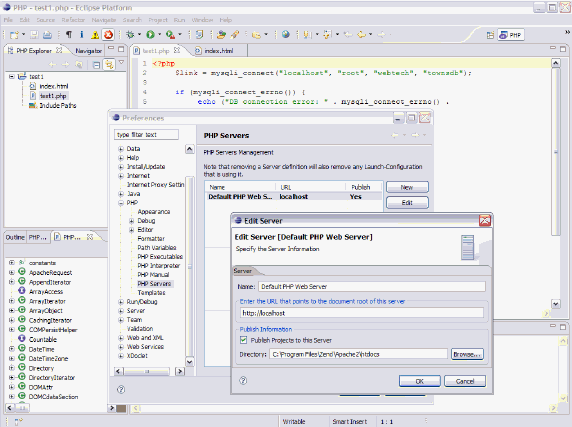
- В поле Directory перейдите в c:\Program Files\Zend\Apache2\htdocs и нажмите кнопку OK (см. рисунок 3).
- Нажмите кнопку OK.
- Снова нажмите кнопку OK, чтобы закрыть диалоговое окно Preferences.
- Выберите Window->Web Browser->Firefox.
Листинг 1. Содержимое файла php.ini
; Не забудьте объединить первые две строки, указанные ниже секции [Zend] ; в одну строку. ; В противном случае Eclipse PDT (PHP Development Tool) не будет функционировать ; правильно. ; При необходимости измените название каталога Zend-отладчика ; для соответствия вашей установке Eclipse. [Zend] extension_dir= C:\eclipse\plugins\org.zend.php.debug.debugger.win32.x86_0.1.7\resources\php5 include_path="." extension=php_mysqli.dll zend_extension_ts=.\ZendDebugger.dll zend_debugger.allow_tunnel=127.0.0.1/32 zend_debugger.allow_hosts=127.0.0.1/32 zend_debugger.expose_remotely=always |
Рисунок 3. Конфигурация Eclipse PDT
Установка Web IDE Aptana
Установка Web IDE Aptana заключается просто в добавлении подключаемого модуля в Eclipse PDT, который вы установили ранее. На момент написания данной статьи Web IDE Aptana имела версию 0.2.8.14433. Для установки самой последней версии Web IDE Aptana для Ajax-разработки выполните следующие действия:
- В меню Help Eclipse выберите Software Updates->Find and Install..., чтобы открыть всплывающее окно Install/Update.
- Во всплывающем окне Install/Update выберите вариант Search for new features to install и нажмите кнопку Next.
- Чтобы настроить новый удаленный сайт на поиск обновлений, нажмите кнопку New Remote Site.... Откроется всплывающее окно New Update Site.
- Во всплывающем окне New Update Site введите Aptana в текстовое поле Site Name.
- В текстовое поле URL введите URL сайта обновлений Aptana
http://update.aptana.com/install/3.2/и нажмите кнопку OK. - Нажмите кнопку Finish, чтобы открыть окно Updates.
- В окне Updates отметьте флажок Aptana update и нажмите кнопку Next.
- Отметьте флажок для подтверждения условий лицензионного соглашения и нажмите кнопку Next.
- Нажмите кнопку Finish.
- Если появится диалоговое окно с Feature Verification, выберите вариант Install All.
- Если появится запрос на перезапуск Eclipse, нажмите кнопку Yes.
- В Eclipse IDE выберите Window->Open Perspective->Other, затем выберите Aptana и нажмите кнопку OK. Если активизировалась перспектива Aptana, установка выполнилась успешно.
Если все было сделано так, как описано, вы должны иметь полностью работающую среду Eclipse IDE, которую можно использовать для разработки, тестирования и отладки артефактов приложения банковского сценария, таких как XHTML, JavaScript, XHR, код PHP и MySQL. Ваша Eclipse IDE настроена также на работу с PHP-сервером Zend Core. Эта гремучая смесь Eclipse и Zend Core готова удовлетворить все ваши требования по разработке и развертыванию Ajax-приложений. Теперь давайте рассмотрим нетривиальный сценарий, который вы разработаете и развернете в этой мощной среде.
Ajax-PHP-сценарий
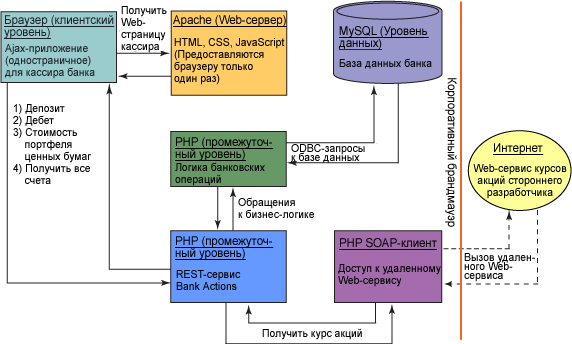
На рисунке 4 изображен нетривиальный сценарий, реализующий определенные функции, связанные с работой банка, в среде Ajax-PHP. Этот сценарий представляет некоторые технологические компоненты и следует традиционному архитектурному стилю, разделяя следующие три уровня:
- Клиентский уровень
- Промежуточный уровень
- Уровень данных
На клиентском уровне сценарий использует работающие в браузере элементы управления, разрешаемые через XHTML-элементы интерфейса пользователя вместе с XHR и JSON. На промежуточном уровне он использует PHP-технологии, такие как SimpleXML, Services_JSON, процессор HTTP-запросов и PHP SOAP-клиент. На уровне данных он использует SQL и ODBC.
Этот сценарий может также быть сегментирован в соответствии с применяемыми технологическими компонентами:
- Браузер.
- PHP-сервер.
- PHP-клиент Web-сервиса.
- Сервер базы данных.
- Основанный на технологии .NET Web-сервис стороннего разработчика, размещаемый в Интернете.
Как можно заметить, сценарий вписывается в основные и важные аспекты Ajax-среды. Среди множества возможных доступных технических решений вы будете выбирать конкретную реализацию, которая максимизирует ваш потенциал изучения как можно большего количества материала из данного сценария. Общей целью проектирования не является усложнение сценария предоставлением пестрых экранов на клиентском уровне. Должное внимание уделяется их упрощению для лучшего освоения вами деталей разработки и развертывания различных артефактов сценария в контексте Eclipse IDE (PDT и Aptana) и Zend Core. Кроме того, сценарий демонстрирует способность к взаимодействию, включая доступ PHP-клиента Web-сервиса к реальному Web-сервису, основанному на технологии .NET и размещенному в Интернете. Как говорилось ранее, концентрируясь только на базовых строительных блоках выбранных систем с открытым исходным кодом, данный сценарий не имеет дела с вопросами защиты, масштабируемости и доступности - вы должны будете потратить некоторое время на их изучение по другим источникам.
Рисунок 4. Банковский сценарий
Детали сценария
Обращайтесь к рисунку 4 по мере работы со следующими разделами для освоения деталей сценария. Данный сценарий выдвигает на первый план реализацию нескольких обычных функций кассира банка, реализованных на Ajax и в PHP-среде. В данном разделе анализируются различные модули, совместно формирующие данный сценарий.
База данных банка (MySQL) - Данные
Информация о клиентах банка хранится в таблице базы данных. Вы создадите таблицу в базе данных MySQL. Это компактный по размеру, достаточно мощный сервер (community edition). Для целей данного упражнения вся информация о клиентах сразу заносится в таблицу базы данных. После этого сохраненные данные о клиентах могут быть извлечены и обновлены через ODBC-драйвер, поставляемый с Zend Core. Тип доступа к базе данных, то есть чтение или запись, будет определяться в зависимости от природы функции кассира банка.
Функции логики банковских операций (PHP-код) - Модель
Самое время подумать о базовой логике банковских операций для реализации функций кассира банка. В данном сценарии вы должны обеспечить поддержку следующих функций кассира банка:
- Получить информацию о счетах всех клиентов банка.
- Зачислить деньги на конкретный счет.
- Списать деньги с конкретного счета.
- Получить сводный отчет по конкретному счету.
Поскольку эти четыре функции требуют доступа к базе данных, создается PHP-файл для обеспечения необходимых функций базы данных. Это позволяет отделить функции базы данных от остальной логики промежуточного уровня. Реализуя базовые функции кассира банка подобным образом, вы можете спакетировать результаты из базы данных обычным способом для всех, кто вызывает эти функции. Результаты базовой банковской логики помещаются в ассоциативный PHP-массив.
Интерфейс пользователя Bank Portal (Ajax) - Представление
А теперь обратите внимание на реализацию пользовательского интерфейса для кассиров банка, инициирующих четыре базовые функции. Доступ к логике базовых банковских функций, заключенной в PHP-код, может осуществляться из "толстого" или "тонкого" клиента. В данном сценарии реализуется одностраничный интерфейс пользователя браузера с использованием технологии Ajax для кассиров банка.
Когда на промежуточном уровне используется PHP, нормальной практикой является формирование необходимого XHTML, CSS и JavaScript-кода в PHP-коде. Это означает, что код портала банка будет передаваться только во время загрузки клиентской программы. Все элементы пользовательского интерфейса будут кодироваться на XHTML и CSS, а логика на стороне клиента - на JavaScript. Все эти артефакты (XHTML, CSS и JavaScript) вместе будут содержать все элементы пользовательского интерфейса, необходимые для портала банка в данном сценарии. Это значит, что Web-сервер Apache должен передать в браузер содержимое, относящееся к пользовательскому интерфейсу клиента, только один раз. Такая одноразовая передача кода в браузер выполняется при посещении кассиром банка URL данного приложения. Впоследствии клиентское приложение портала банка контактирует с сервером только для обмена данными, а не для обмена содержимым представления, таким как XHTML, CSS и JavaScript.
Это отличается от обычной практики - парадигмы Нажми и Жди , когда браузер контактирует с сервером промежуточного уровня для загрузки содержимого представления при каждом действии пользователя. Одной из выдающихся функциональных возможностей одностраничных Ajax-приложений является отсутствие последующих извлечений страницы с сервера после начальной загрузки содержимого представления, происходящего во время запуска приложения. С этого момента одностраничное клиентское Ajax-приложение контактирует с логикой сервера промежуточного уровня только для обмена необходимыми для приложения данными. Это приводит к компактной логике промежуточного уровня, концентрирующейся полностью на бизнес-логике, а не на генерировании дополнительной нагрузки при передаче содержимого представления в браузеры. Такой подход прекрасно отделяет прикладные уровни, что приводит к понятному и элегантному дизайну Web-приложения.
Модуль логики банковских операций (PHP-код) - Контроллер
Обсудив пользовательский интерфейс браузера, пора подумать о том, как будут выполняться по сети банковские операции, выбранные кассиром банка. В данном сценарии вы передаете выбранную кассиром команду Bank Action вместе с необходимыми входными данными в модуль, написанный на PHP, который выступает как брокер/посредник между браузером и базовой банковской логикой, скрытой в PHP-модуле (как было описано в предыдущем разделе). PHP-модуль Bank Actions предназначен для поддержки активизации сервисных функций промежуточного уровня в REST-стиле. PHP-модуль Bank Actions принимает команду Action кассира банка и инициирует вызов функции в PHP-модуле Bank Logic для получения требуемых результатов. Для доступа к базе данных и предоставления результатов активизируется соответствующая банковская логика. После возврата управления из модуля Bank Logic модуль Bank Actions передает результаты обратно в браузер в виде данных в формате JSON. Таким образом, PHP-модуль Bank Actions выступает как диспетчер запросов кассира банка для вызова соответствующей функции модуля Bank Logic, обрабатывающей эти запросы.
XML-клиент Web-сервиса (SOAP-доступ из PHP в .NET) - Помощник
Кроме работы брокером/посредником PHP-модуль Bank Actions выступает также как PHP SOAP-клиент Web-сервисов для получения текущего курса акций, хранящихся в портфеле данного клиента. Это хорошая возможность научиться генерировать клиентов Web-сервисов на PHP. В данном сценарии PHP-модуль Bank Actions инициирует вызов (SOAP XML) реального удаленного Web-сервиса, размещенного в Интернете. Этот Web-сервис является Web-сервисом, основанным на технологии .NET, что позволяет вам получить опыт работы с функциональными возможностями PHP по взаимодействию. Вы также познакомитесь с синтаксическим анализом XML при помощи PHP SimpleXML API.
К этому времени вы должны иметь представление об общих целях проектирования в данном сценарии. Более того, этот материал должен снабдить вас достаточно подробной информацией для разработки, тестирования, интегрирования и развертывания базовых модулей банковского сценария.
Главные задачи сценария
Во второй и третьей частях данной серии статей вы выполните приведенные ниже задания, доведя сценарий до состояния, когда будет можно его запустить, продемонстрировать работу и изучить используемые технологии его разработки в Eclipse IDE и развертывания в Zend Core:
- Задание 1: Создать таблицу базы данных для хранения счетов клиентов банка.
- Задание 2: Создать PHP-модуль, выполняющий нужную бизнес-логику и формирующий обращения к базе данных.
- Задание 3: Создать XHTML и CSS-артефакты для предоставления одностраничного пользовательского Web-интерфейса, использующего технологию Ajax.
- Задание 4: Создать JavaScript-модуль, который будет хранить всю клиентскую логику и логику асинхронного взаимодействия для обмена данными с сервером.
- Задание 5: Создать PHP-модуль, который будет содержать код SOAP-клиента Web-сервиса для удаленного Web-сервиса, предоставляющего курсы акций.
- Задание 6: Создать PHP-модуль, выступающий как REST-сервис, работая интерфейсом вызовов бизнес-логики для двух других PHP-файлов.
- Задание 7: Объединить все артефакты, развернуть и запустить Ajax-решение, созданное для банковского сценария.
Заключение
Простота и низкая стоимость являются причиной распространения революционной Web-платформы среди миллионов пользователей по всему миру. В частности, инструментальные средства с открытым исходным кодом Eclipse и Zend Core совместно предлагают огромные возможности для организаций, рассматривающих возможность миграции на платформы с открытым исходным кодом с проприетарных платформ, таких как среда .NET. Для подобного рода пользователей эти предложения предоставляют отличную основу с нулевой стоимостью для экспериментирования, не затрагивая существующую инфраструктуру. Следите за выходом второй части данной серии статей, чтобы приступить к реальной и интересной Ajax-PHP-разработке. А пока познакомьтесь поближе с возможностями подключаемых модулей Eclipse PDT, Aptana и исполняющей системой Zend Core.
Ресурсы
Получить продукты и технологии
- Загрузите браузер Mozilla Firefox с Web-сайта Mozilla.
- Загрузите сервер базы данных MySQL с Web-сайта MySQL.
- Загрузите Zend Core с Web-сайта Zend.
- Загрузите Eclipse PDT (PHP Development Tools) с Web-сайта Zend PDT.
- Загрузите MySQL PHP connector с Web-сайта MySQL connector.