Как сделать кнопки в Internet Explorer и Firefox однаковой ширины (не задавая эту самую ширину явно)? Проблема в том, что IE добавляет к кнопкам дополнительный padding слева и справа, который убирается не очень очевидно.
Создадим HTML файл для тестирований следующего содержания.
<p>
<input type="button" value="Ширина кнопок в IE" class="button" />
<br />
<input type="button" value="Ширина кнопок в IE" />
</p>
Тоесть две кнопки, одной присвоим class="button" - CSS класс, которым мы будем исправлять ситуацию.
Часть 1
Элегантное решение я нашел сдесь: jehiah.cz - Button Width in IE.
.button {
padding: 0 .25em 0 .25em;
width: auto;
overflow: visible;
}
Все оказывается довольно просто, и, что немаловажно, в результате получаем валидный CSS.

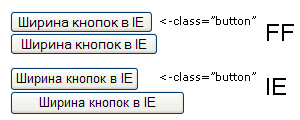
Пример здесь.
Видно, что лишние отступы в IE исчезли, но отображение вcе-таки существенно отличается от Firefox’овского.
Часть 2
В голову приходить мысль обнулить отступы и задать размеры шрифтов (В em’ах конечно).
* {
margin: 0;
padding: 0;
}
body {
font-family: Arial, sans-serif;
font-size: 62.5%;
color: #000;
background-color: #fff;
}
input {
font-size: 1.3em;
font-family: Arial, sans-serif;
}
.button {
padding: 0 .25em;
width: auto;
overflow: visible;
}

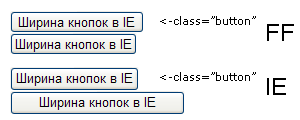
Не очень впечатляет. В этом варианте мне не нравится то что кнопка с class="button" и без этого класса имеют разную ширину Firefox, кроме того ширина кнопок с class="button" немного разная в IE и Firefox.
Часть 3
Потом я решил немного изменить Пример 2, а именно class="button", заменил padding: 0 .25em; на $padding: 0 .15em; (этот код воспринимается только IE):
. . .
.button {
$padding: 0 .15em;
width: auto;
overflow: visible;
}
. . .

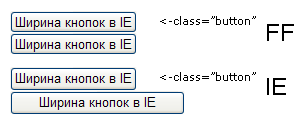
Результат меня удовлетворил, на этом и остановлюсь. Из недостатков - немного невалидный CSS, но при желании и это можно несложно обойти.
P.S. Еще можно посмотреть здесь: brownbatterystudios.com - An Even Better IE Button Width Fix Там отдельно рассматривается немного нестандартный случай, когда кнопка находится внутри ячейки таблицы.
