Должен сразу признаться, я не был свидетелем летающих тарелок и зелёных человечков (или, по крайней мере, не помню  ), и по этой причине не знаю, что они умеют делать. В этом уроке подопытная летающая тарелка будет делать для нашего с Вами развлечения практически всё что угодно, а изучать мы будем возможности анимации движения (Motion Tween).
), и по этой причине не знаю, что они умеют делать. В этом уроке подопытная летающая тарелка будет делать для нашего с Вами развлечения практически всё что угодно, а изучать мы будем возможности анимации движения (Motion Tween).
Рисовать летающую тарелку Вам не придется, вместо этого возьмите исходник.
Летающая тарелка была нарисована в Illustrator`е и скопирована во Flash через буфер обмена (стандартная операция копировать > вставить; также известная как Ctrl+C, Ctrl+V). Затем из неё был создан символ (Modify > Convert to Symbol…), и назван он «НЛО», поэтому теперь его можно видеть в библиотеке (палитра Library). Этот символ был помещён на рабочую область, и единственный слой переименован в «НЛО»
Были также изменены свойства документа (чтобы открыть свойства документа, достаточно дважды щёлкнуть на настройке Frame Rate - частота кадров, по умолчанию 12 fps, в исходнике 30 fps):
- Изменена частота кадров (Frame Rate) на 30 fps (кадров в секунду)
- Изменён цвет фона (Background Color) на тёмно-серый (#333333)
Итак, открываем исходник File > Open… > …
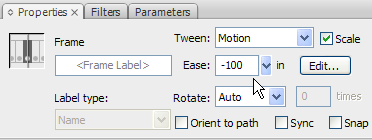
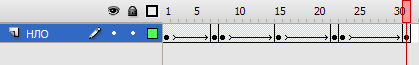
Затем включаем анимацию движения в первом кадре слоя «НЛО». Для этого выбираем первый кадр и на палитре настроек (Properties) выбираем Tween: Motion.
Замечание: при добавлении ключевого кадра на пустое место слоя обычным способом (Insert Keyframe) создаётся копия предыдущего ключевого кадра, поэтому если включить анимацию движения в самом начале, она автоматически будет включена впоследствии (при добавлении кадров обычным способом). Поэтому, в этом уроке нам достаточно включить анимацию движения один раз.
Приступаем к экспериментам:
1. Анимация перемещения объекта (символа «НЛО»).
- Добавим пятнадцатый ключевой кадр (Insert Keyframe)
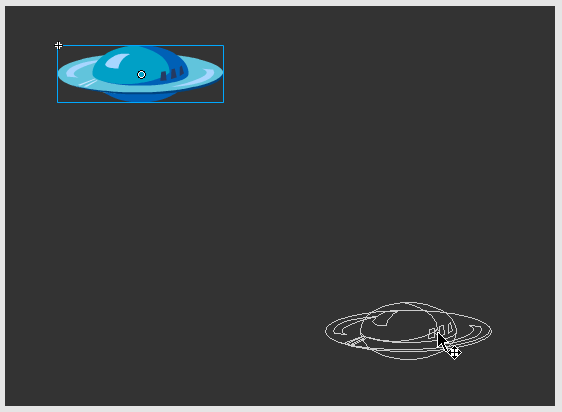
- В 15 кадре переместим тарелку чёрной стрелкой в правую нижнюю часть рабочей области
- Скопируем первый кадр в 30 кадр (Copy Frames > Paste Frames), чтобы тарелка вернулась в исходную точку
- Проверим анимацию (Ctrl+Enter)Посмотреть.
Может быть, летающие тарелки и умеют так летать, попробуем сделать плавное движение - без скачков скорости в 1 и 15 кадрах. Для этого добавим ещё две стадии анимации и добавим ускорение (и замедление).
- Добавим 8 и 22 ключевые кадры (Insert Keyframe). Обратите внимание, что при добавлении кадра внутрь анимации, берётся промежуточное значение положения тарелки (также будет и с другими свойствами символа, описанными далее)
- Изменим настройку Ease (на палитре Properties)1 кадр: Ease = -100
8 кадр: Ease = 100
15 кадр: Ease = -100
22 кадр: Ease = 100
- Проверим анимацию (Ctrl+Enter)
Посмотреть.
2. Анимация уменьшения/увеличения объекта.
- Для начала, удалим все кадры, кроме первого. Для этого выберем их (жмем последний, затем Shift+второй), жмём правой кнопкой на один из выбранных кадров > Remove Frames. Выключим ускорение в первом кадре: Ease = 0.
- Добавим 15 и 30 ключевые кадры.
- В 15 кадре уменьшим тарелку инструментом Free Transform (перетаскиваем за диагональ к центру, удерживая Shift)
- Проверим анимацию (Ctrl+Enter).
Посмотреть.
К любой анимации Motion Tween можно добавить ускорение. Все шаги, как в пункте 1.
- Добавим 8 и 22 ключевые кадры.
- Изменим настройку Ease
1 кадр: Ease = -100
8 кадр: Ease = 100
15 кадр: Ease = -100
22 кадр: Ease = 100
3. Анимация частичного разворота объекта.
- Удалим все кадры, кроме первого и выключим ускорение в первом кадре (как в пункте 2)
- Добавим 15 и 30 ключевые кадры.
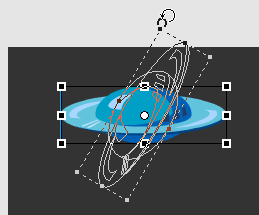
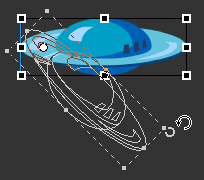
- В 15 кадре повернём тарелку инструментом Free Transform. Для этого перетаскиваем за область снаружи от диагонали, когда появляется курсор «круговая стрелка» против часовой стрелки относительно центра трансформации (по умолчанию центр трансформации находится в центре объекта)
- Проверим анимацию (Ctrl+Enter).
Попробуйте также добавить ускорение.
4. Анимация частичного разворота объекта относительно произвольного центра трансформации.
Замечание: любая трансформация объекта (не только поворот) происходит относительно центра трансформации. Например, можете повторить пункт 2 с изменением центра трансформации (получится изменение размера относительно произвольного центра).
- Удалим все кадры, кроме первого и выключим ускорение в первом кадре (как в пункте 2)
- В первом кадре перенесём центр трансформации (белый кружок, по умолчанию находится в центре объекта, переносим инструментом Free Transform). Обычно положение центра трансформации изменяется перед добавлением ключевых кадров (чтобы оно везде было одинаково, т.к. если положение центра трансформации в процессе анимации будет изменяться, анимация получится с глюками)
- Добавим 15 и 30 ключевые кадры.
- В 15 кадре повернём тарелку инструментом Free Transform. Обратите внимание, что поворот осуществляется относительно центра трансформации (в данном случае он играет роль оси вращения объекта).
- Проверим анимацию (Ctrl+Enter).
Попробуйте также добавить ускорение.
5. Анимация полного оборота объекта (вокруг центра трансформации).
- Удалим все кадры, кроме первого и выключим ускорение в первом кадре (как в пункте 2)
- В первом кадре перенесём центр трансформации обратно в центр объекта.
- Добавим 31 ключевой кадр.
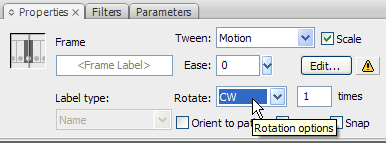
- Выберем первый кадр и в настройках (на палитре Properties) изменим Rotate: Auto (Auto всегда производит кратчайший поворот) на Rotate: CW (ClockWise, по часовой стрелке) или Rotate: CCW (CounterClockWise, против часовой стрелки). После этого указано количество полных оборотов (по умолчанию 1 times - 1 раз).
Если на палитре Properties не видно настройки Rotate, понажимайте на кнопку отображения палитры (слева от её названия)
- Проверим анимацию (Ctrl+Enter).
- Заметили задержку в конце анимации? В созданной нами анимации один лишний кадр. Устранить его можно следующим образом:
- Вставляем 30 ключевой кадр (Insert Keyframe).
- Выбираем 31 кадр и удаляем его (Remove Frames)
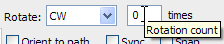
- Выберем 1 кадр и в настройках выберем количество полных оборотов 0 (иначе тарелка будет вращаться почти 2 оборота, а нам нужен почти 1).
Посмотреть.
6. Попробуйте самостоятельно применить некоторые другие виды трансформаций:
- Сплющивание (уменьшение объекта только по вертикали или только по горизонтали)
- Отражение по горизонтали или вертикали (меняем местами правую и левую границы, или верхнюю и нижнюю границы). Отражение по умолчанию получается с разворотом.
Посмотреть.Для получения нормального отражения понадобится добавление дополнительного ключевого кадра в середину анимации, т.е. оно будет состоять из двух стадий: сплющивание почти до линии, затем восстановление формы в отражённом виде.
Посмотреть.- Сдвиг (сдвиг верхней, нижней, левой, или правой границы относительно центра)
Посмотреть.Все трансформации выполняются инструментом Free Transform. Доступны модификаторы Shift и Alt (при удерживании Alt обычно происходит односторонняя трансформация, без Alt - симметричная).
Все трансформации выполняются относительно центра трансформации.
Для всех трансформаций можно добавлять ускорение.
7. Попробуйте также скомбинировать несколько типов анимации. Здесь замечу, что для создания сложного комбинированного движения «как задумано» нужно освоить анимацию внутри символов (которая будет описана в других уроках). Вот, например, анимация «Ё-ё» (движение, уменьшение и анимация полного оборота с ускорением):
Посмотреть.
Для правильного отображения анимации (файлы .swf) должен быть установлен Adobe Flash Player 9. Его можно бесплатно скачать на adobe.com > Get Adobe Flash Player
Для работы с исходником необходим Flash CS3 (Но такую анимацию можно сделать и на более ранней версии Flash)
Продолжение следует...