Всего при помощи нескольких ловких приемов с использованием XHTML, вы сможете создать первоклассные, отличные сайты, которые будут загружаться очень быстро.
За последние два года в компьютерной среде появилось много сообщений о том, что вы достигли новой стадии в высокоскоростных возможностях соединения. Приблизительно 25 процентов пользователей по всему миру сейчас используют кабельные модемы или подключение через цифровые абонентские линии (DSL); и это означает, что проблем со скоростью у них нет. И, собственно, перемещение очень больших изображений или Flash-фильмов на web-сайт сейчас не вызывает проблем! Я имею в ввиду, что если у всех есть такая пропускная способность, почему бы ею не воспользоваться?
Что касается меня, я всегда мог использовать почти всю пропускную способность, которую только можно было получить. Несмотря на то, что мое почтовое приложение постоянно вызывало сервер протокола IMAP, пока я загружал последнюю версию Firefox, обновлял свой форум на IBM developerWorks и переходил с одного сайта на другой, мне все же приходилась ждать, пока загрузятся страницы. Я продолжал нервничать из-за сайтов, которые медленно загружались , и это несмотря на то, что у нас предполагаемо очень хорошие возможности соединения. Сталкивались ли вы с чем-то подобным? Если да, значит, пора принимать активные действия: представьте людей, которые все еще раздражаются когда ваш сайт медленно работает и, затем постарайтесь это исправить. Можно надеяться, что если достаточное количество людей начнут составлять сплошные web-коды, процесс ожидания вскоре останется в прошлом (по крайней мере, пока вы не размещаете эти Flash-сайты новичков, с 250 MB серией открывающихся фильмов!).
В этой статье содержится информация которая поможет вам начать создание быстрых web-сайтов. Я выбрал несколько приемов, которые обычные создатели и разработчики сайтов обычно не используют, но которые могут показаться им эффективными; а также возможности, которые могут принести пользы даже больше, чем вы представляете. Настройка новых технологий может занять время, но конечный результат почти наверняка очень порадует ваших клиентов (что в той или иной форме может принести вам прибыль).
Применение XHTML для всех целей!
HTML - мертв; XHTML - процветает! Это утверждение звучит противоречиво, но мне бы хотелось выкрикнуть его с вершины горы. Я предполагаю, что внизу будет несколько непонимающих взглядов. Но не переживайте, если вы ничего не слышали о XHTML или просто не уверены нужно ли вам это; вы среди подавляющего большинства web-разработчиков. XHTML - это первый шаг к невероятно быстрому web-сайту и удобному пользованию Интернетом.
|
HTML к X-treme!
HTML существует почти столько, сколько и web-страницы. Разработанный для простого процесса отображения содержимого на web-браузере, HTML был основным элементом web-разработок более десяти лет. Однако у HTML было (и все еще есть) множество серьезных проблем:
- На различных браузерах (таких как Mozilla, Firefox, Microsoft Internet Explorer, Safari и Opera) он отображал абсолютно разное.
- Он поддерживает нестабильное кодирование, поскольку допускает плохо оформленную разметку. Например, вы можете вставить
<br>тег и больше не беспокоиться о том, чтобы его закрыть. То же самое касается и многих других тегов, включая<hr>и<p>. . - Он определяет как структуру web-страницы (расстановку абзацев, заголовков, списков и других подобных элементов), так и оформление (цвета, границы и шрифты) этой структуры. Когда был предложен новый дизайн для размещения новой модели оформления, вся спецификация HTML должна была поменяться, даже если он вообще не влиял на основную структуру HTML.
Я могу указать больше, но это самые грубые нарушения. В каждой новой версия HTML (2.0, 3.2, 4.0 и самая последняя 4.01) не удалось полностью и навсегда решить эти проблемы. Основные свойства HTML делают невозможным полное устранение этих проблем. Другими словами, вместо того чтобы пытаться исправить что-то, что основательно вышло из строя, нужно найти нового "приемника".
Введите XHTML. В первой версии XHTML 1.0, Консорциум World Wide Web делались попытки создать основной, правильно построенный аналог HTML. Хотя у XHTML есть незначительные проблемы, W3C все же более успешный вариант. Поскольку XHTML это XML, он должен быть правильно построен: вы должны начинать и заканчивать теги, логически и систематически оформлено создавать вложения. Вся стилистика была удалена с XHTML и оставлена для CSS (Каскадная таблица стилей), о которой я кратко расскажу основную информацию.
|
Сейчас в версии 1.1, XHTML продолжает сокращаться то, что большинство web-разработчиков считают раздутой спецификацией HTML. Оставляя стили за CSS, спецификации XHTML действительно становиться легко управляемой коллекцией тегов. Конечно, для вас web-разработчиков и создателей все это может ничего не значить, если вы не видите преимуществ этих изменений.
XHTML и режимы визуализации
Дело в том, что переход к XHTML увеличит скорость, с которой загружаются ваши страницы. Однако для того чтобы понять причины, нужно сначала разобраться в режимах визуализации браузера. До появления самых последних браузеров (сейчас версия 6 или 7), браузеры обрабатывали все особые случаи в HTML, например теги которые являются открытыми и намеренно никогда не закрываются (включая <br> и <img> теги, так же как теги, которые разработчики из-за лени никогда не закрывают (например <p> ). Но правильно отформатированные страницы не отображаются быстрее; то же самое устройство, которое обрабатывает все особые случаи, продолжает проверять отлично отформатированный документ и полностью игнорирует все ваши попытки закрыть <p> теги.
Однако с последней группой браузеров дело уже обстоит иначе. Сейчас существуют два разных режима:
- Режим совместимости (quirks mode) обрабатывает более старые HTML, проверяет и работает с незакрытыми тегами
<br>и со всеми остальными. Таким образом, вы можете предположить, что это снижает скорость парсинга документа и, следовательно, задерживает отображение браузера. - Стандартный режим (standards mode) обрабатывает ограниченные HTML и XHTML и предполагает правильную структуру и форму документа. В результате, парсинг проходит с большей скоростью, и станица загружается быстрее (и почти так же через браузеры).
|
Как вы можете предположить, сейчас основная цель любого хорошего web-разработчика это создать страницы, которые формируют изображение в стандартном режиме. Более быстрые результаты и одинаковое изображение через браузеры являются значительной компенсацией за относительно небольшие затраты на переход к XHTML. Однако на самом деле вы можете использовать стандартный режим на более ранних, расширенных версиях HTML, включая 2.0. Итак, что происходит?
Во-первых, единственный триггер для браузера чтобы сделать анализ в стандартном режиме это DOCTYPE, в качестве первой строки документа HTML или XHTML, как показано в листинге 1.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html> <meta name="robots" content="noindex, nofollow" />
<head> <title>Head First Labs</title> <link rel="stylesheet"
type="text/css" href="hf.css">
</head>
<body>
<div id="content">
<div id="header">
<div id="logo">
<IMG src="Images/hfguy.png">
</div>
<div id="hfl">
<IMG src="Images/HeadFirstInstitute.png" width="584" height="53">
</div>
</div> <!-- заголовок -->
<div id="menu">
<a href="index.html"
><IMG class="menuselected" src="Images/postit/home.png"
width="80" height="65"
></a>
<a href="books.html"
><IMG src="Images/postit/books-unselected.png"
width="80" height="65"
></a>
<a href="training.html"
><IMG src="Images/postit/training-unselected.png"
width="80" height="65"
></a>
<a href="forum.html"
><IMG src="Images/postit/forums-unselected.png"
width="80" height="65"
></a>
<a href="about.html"
><IMG src="Images/postit/about-unselected.png"
width="80" height="65"
></a>
<a href="writeforus.html"
><IMG src="Images/postit/write-unselected.png"
width="80" height="65"
></a>
</div> <!-- меню -->
|
Однако этот документ согласован со стандартами HTML 4.0, а с XHTML он не совместим. Несмотря на то, что объявление DOCTYPE сообщает браузеру о том, что нужно использовать стандартный режим, он все еще анализирует HTML в соответствии с правилами этого DTD (определение типа документа) - в этом случаи HTML 4.0. Таким образом, DTD скорее, чем собственно браузер устанавливает насколько эти правила строгие. Если вы используете версию HTML, которая допускает ошибки пользователя, как например 2.0 или 3.0 версии, в таком случае правила гибкие и браузер по-прежнему должен обрабатывать особые случаи; результат лучше, чем при парсинге в режиме совместимости, где все варианты отбрасываются и почти все подходит, но все же не такой хороший как при использовании XHTML.
Следовательно, не достаточно вынуждать браузер формировать изображение в стандартном режиме; составление кода HTML 2.0 и обеспечение DOCTYPE будет с этим справляться и вам все еще придется мириться с довольно медленным процессом отображения страницы. Вместо этого вы должны добавить DTD, для того чтобы ваш браузер использовал стандартный режим и кроме того, выбрать DTD, который достаточно ограничительный для увеличения скорости выполнения анализа. Именно сейчас начинается использование XHTML. Он устанавливает строгий набор правил, который обеспечивает быстрый парсинг и межплатформенную визуализацию вашего XHTML. И какой же результат? Лучшие результаты для пользователей на любом типе компьютеров с любым браузером.
Трансформация старого HTML в XHTML
Теперь когда вы знаете о преимуществах XHTML, вы должны трансформировать ваш действующий HTML в XHTML так чтобы вы могли использовать язык. Звучит не очень обнадеживающе, и, сказать по правде, это не совсем легкий процесс. Однако консорциум W3C, который определяет все касающиеся HTML и XHTML спецификации - сделал этот переход не таким сложным.
Как вы уже знаете о особенностях XHTML, DTD и CSS, достаточно трудно перейти с HTML к правильно построенному, действенному XHTML. Прежде всего, вы должны перейти к HTML 4.01, который, в общем, является базовой линией для реального web-проектирования. Добавьте следующее описание DOCTYPE в первую строку ваших HTML-документов:
-
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
Это немедленно визуализирует все ваши документы в стандартном режиме. С этого особенного DTD, известного как Переходная версия HTML 4.01 (Transitional version), вы начнете работать в стандартизированной среде HTML. Он предоставляет несколько атрибутов и структурных компонентов, против которых сейчас выступает W3C (это означает, что они больше не будут доступны), и которые дают вам возможность использовать большую часть вашего HTML с минимальными изменениями.
Если вы выполнили первый этап, постарайтесь переместить все теги, отмеченные как нежелательные, и постепенно их удаляйте. Вы можете это сделать при помощи одного из доступных способов:
- Изучите прошлые и будущие спецификации и сделайте эти изменения вручную.
- Замените ваш документ для того, чтобы можно было использовать HTML 4.01 Strict DOCTYPE и, после этого подтвердите достоверность вашего документа, определив каждую переданную ошибку.
Очевидно, что второй вариант более предпочтителен. Зачем обрекать себя на сложности, возникающие с HTML и XHTML, если вы можете использовать удобные средства (включенные в Подтверждение достоверности вашего HTML ), которые могут вам помочь? Ключ, который изменяется с Transitional DTD (указан выше) на новый DTD, называется HTML 4.01 Strict :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
Strict DTD на самом деле перемещает атрибуты и конструкции, которые постепенно удаляются (где HTML 4.01 Transitional их все еще допускает). Это, также, значительный шаг к XHTML. По сути, спецификация XHTML 1.0 определяет Transitional DTD и Strict DTD; оба почти полностью соответствуют своим HTML "родственникам":
- HTML 4.01 Transitional + небольшие изменения касательно XML = XHTML 1.0 Transitional
- HTML 4.01 Strict + небольшие изменения касательно XML = XHTML 1.0 Strict
Для практических целей, стремитесь, как минимум, к HTML 4.01 Strict. Если вы можете подтвердить достоверность модели и отобразить ваши сайты уже с этим, вы, по сути, запустили слегка стилизованную версию XHTML. Вы также получите значительные преимущества от реализации XHTML. Для того чтобы вы комфортнее себя чувствовали в среде XML продолжайте работать и стремитесь к XHTML 1.0 Strict и XHTML 1.1.
Подтверждение достоверности вашего XHTML
-
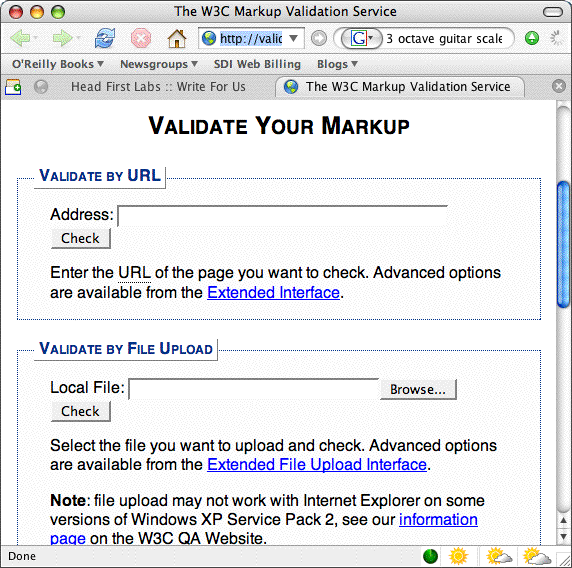
Все эти DTD и контроль версий ничего не стоят, если вы не можете гарантировать что ваши документы правильные и отвечают правилам, установленным вами в DTD. Самый простой способ с этим справиться, это использовать другое средство с W3C: Система проверки достоверности W3C (Validator). На рисунке 1 показано как выглядит эта система.
Рисунок 1. Система проверки достоверности W3C - бесценное средство
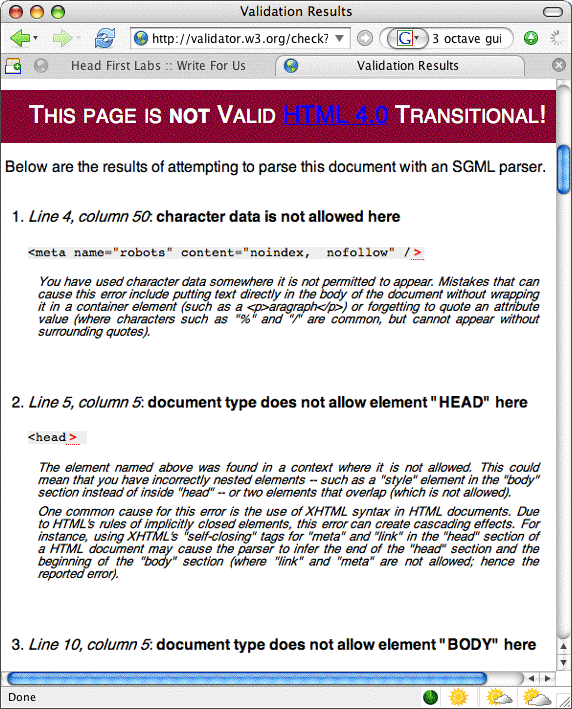
Укажите URL-адрес этого средства (как http://www.headfirstlabs.com) или загрузите локальный файл. Выберите Проверить для того чтобы создать такой же отчет, как показан на рисунке 2, и который будет сообщать вам что верно и что не верно в вашем HTML.
Рисунок 2. Иногда результаты средства проверки достоверности не слишком удовлетворительные 
Запомните, что отчет только проверяет ошибки. Он поможет вам установить проблему (с номерами строчек и колонок), укажет на ошибку и даже посоветует, как ее исправить. Также обратите внимание на то, что заголовок содержит ссылку на спецификацию и DTD, к которому вы обращаетесь в своем файле. Это просто отлично, поскольку вы очень быстро можете увидеть информацию, которую дает W3C об этой спецификации и устранить любые вопросы относительно того какие элементы и атрибуты являются допустимыми.
Когда вы начнете, процесс исправления небольших проблем связанных с вашим HTML может быть утомительным и занять много время. Например, HTML 4.0 Transitional требует, чтобы все ваши <img> теги включали варианты атрибута. Когда вы проверяете страницу с 50 или 100 изображениями - и не один из них не использует вариант атрибута - это может быть большой проблемой. Однако проверка достоверности также усиливает спецификацию. Вы вскоре убедитесь в том, что делать эти дополнения - которые раньше казались необычными - достаточно просто. Сотни ошибок можно сократить до 10 или 15, а позже вообще до минимума; вскоре вы сможете составлять безошибочные HTML без системы проверки достоверности (хотя вы все равно должны с ее помощью проверять каждую написанную вами страницу!). Вам совет: Исправляйте свои ошибки по мере их появления. Очень часто ошибка на начальном этапе вашего файла может привести к тому, что в дальнейшем все пойдет неправильно. Решайте ошибки своевременно, и вы сможете избежать дальнейших проблем с вашим HTML.
Когда вы исправите все ошибки в вашем документе, система проверки достоверности виртуально покажет вам что все отлично. На этом этапе, с технической точки зрения, ваша страничка готова для вывода в online. С вашей точки зрения как пользователя, страница работает быстрее и выглядит практически одинаково на всех браузерах, даже через платформы. Для большей части web-сайтов это значит намного больше, чем время потраченное на утомительный процесс и исправление ошибок.
Плохие новости заключаются в том что...
Все это звучит отлично и повлечет за собой заметное улучшение процесса загрузки вашей страницы. Однако здесь нужно сделать очень важное пояснение. Помните о том, что основная задача web-браузера заключается в том, чтобы отображать web-сайты, а не проверять правильность HTML (или XHTML) или сообщать об ошибках (по крайней мере, каким-либо надежным способом). В результате, если в вашем HTML есть ошибка - даже если вы используете HTML 4.01 Strict DTD - браузер просто сбросит ее в режим совместимости и отобразит, без каких-либо дальнейших действий. Это означает, что вы не можете создать HTML и просто перекидываете его на web-сервер, проверяя его точность посредством загрузки в браузере. Вы должны будете детально проверить каждую страницу в системе проверки достоверности W3C (да, я уже слышу жалобы и стоны). Однако без этих проверок, вы на самом деле ставите себя в ужасную ситуацию: вы старательно работаете над кодом (почти каждым) и создаете строгую версию HTML, но не получаете совершенствование выполнения, поскольку ваши документы неправильные. Если вы найдете время для применения XHTML 1.1 Strict (или варианта HTML), в этом случаи вы получите положительные результаты. Проверка достоверности это быстрый процесс, особенно когда вы проверяете страницы группами.
Прежде чем совсем расстраиваться из-за поведения браузера, помните о том, что даже когда страница отображается - в режиме совместимости - ваши пользователи довольны, поскольку ваш сайт работает. На самом деле намного важнее тот сайт, который загружается по запросу, чем тот который загружается быстро.
Преимущества CSS
CSS (Каскадная таблица стилей), дополнение к существующей спецификации W3C, это неотъемлемая часть HTML 4.01 Strict, так же как и XHTML 1.0 и 1.1. По сути, без CSS эти последние версии структуры невозможно эффективно использовать.
Перед тем как продолжить я хотел бы честно сказать: В этой статье не рассматривается CSS. CSS это сам по себе язык, о котором написано много статей и даже целые книги. В этой статье я рассматриваю преимущества CSS и объясняю, почему это лучше чем просто трансформировать ваш старый HTML в HTML 4.0 Strict, так же как XHTML 1.0 Strict и XHTML 1.1. Как только вы поймете значение CSS, вы легко сможете его выучить.
Формирование согласно классам, а не элементам
С самой простой CSS вы можете определить набор свойств - начиная от выбора размера шрифта и заканчивая цветом фона и размещением текста - и после этого добавить этот набор к элементам документа (как HTML и XHTML). Сначала может показаться, что это не столь важно; звучит так, словно вы можете все это делать в HTML без CSS. Однако рассмотрите этот простой фрагмент HTML в листинге 2.
Листинг 2. HTML предусматривает форматирование для каждого элемента
<html> <head> <title>Old HTML </title></head> <body bgcolor="#FFFFFF" color="#000000"> <p align="center"><font face="Arial" size="14">This is my page.</font></p> <!-- Другой HTML --> </body> </html> |
В этом примере обратите внимание на две вещи:
- Текст форматируется по тексту, с использованием
<font>тега. - Страница форматируется по элементу, с использованием
<body>тега.
Достаточно очевидно, не правда ли? Однако это не очень хорошо! Во-первых, рассмотрите случай с форматированием текста. Выровнять абзацы или установить размет шрифта не сложно - пока абзацы у вас со сложной структурой (см. Листинг 3). Сейчас у вас шрифтовые теги, расположенные по всей странице. Эти теги мешают вашему HTML, увеличивают время необходимое для загрузки и визуализации страницы и, как правило, приводят к путанице.
Листинг 3. Больше элементов, больше форматировать
<html> <head> <title>Old HTML </title></head> <body bgcolor="#FFFFFF" color="#000000"> <p align="center"><font face="Arial" size="14">This is my page.</font></p> <p align="center"><font face="Arial" size="14">This is some more text.</font></p> <p align="center"><font face="Arial" size="14">Not very exciting, is it?</font></p> <!-- Другой HTML --> </body> </html> |
|
Вы конечно можете их сократить, если переместите разные шрифтовые предложения в один <font> тег и использовать <center> тег для того чтобы переместить все align="center" Предложения, как показано в листинге 4.
Листинг 4. Очевидное решение проблем с форматированием
<html> <head> <title>Old HTML <title></head> <body bgcolor="#FFFFFF" color="#000000"> <center><font face="Arial" size="14"> <p>This is my page.</p> <p>This is some more text.</p> <p>Not very exciting, is it?</p> </font></center> <!-- Другой HTML --> </body> </html> |
Тем не менее, когда вы вставляете другое форматирование в середину страницы, количество проблем увеличиваются, это вы можете видеть в листинге 5.
Листинг 5. Даже незначительная ошибка может смешать всю страницу
<html> <head> <title>Old HTML</title></head> <body bgcolor="#FFFFFF" color="#000000"> <center><font face="Arial" size="14"> <p>This is my page.</p> <p>This is some more text.</p> <p align="right"><font face="Times" size="10">Just to be different...</p> <p>Hope you didn't forget to close any font tags!</p> <p>Not very exciting, is it?</p> </font></center> <!-- Другой HTML --> </body> </html> |
Сейчас у вас есть все шрифты и размеры, но в абзаце по середине используются различные шрифты и выравнивания. Начнут появляться несовместимости браузера и, формирование вложение очень быстро перерастет в проблему. Все это отражает незначительную проблему, приходящуюся на элемент форматирования . Когда вы применяете форматирование конкретно к элементу, вы должны или скопировать код форматирования (учитывайте что вы еще должны подчеркнуть, выделить полужирным шрифтом, курсивом или другим способом изменить текст вне выравнивания, шрифтов и размеров, указанных в этих примерах) или согласиться на ненадежную группировку (как в листинге 4 и 5 ). Ни один из этих вариантов особо не привлекает и именно здесь во всей красе появляется CSS.
|
С CSS вы можете устанавливать правила и поле этого применять эти правила к элементам. Несмотря на то, что все это может выглядеть как перекручивание того, что вы уже видели, вы должны понимать, что браузер применяет правила и не вставляет форматирование с правил в каждый элемент. Таким образом, вы сразу же сэкономили время на обработке и визуализации, так как браузер не считывает байты и байты шрифтовых команд и атрибутов выравнивания. C помощью простого элемента стиля вы можете существенно улучшить эти листинги (см. Листинг 6).
Листинг 6. Улучшение форматирования с CSS
<html>
<head> <title>Old HTML </title>
<!-- <STYLE type="text/css">
body { color: black; background: white; }
p { font-family: Arial; font-size: 200%; text-align: center; }
p.right {font-family: Times; font-size: 75%; text-align: right; }
--> </STYLE>
</head>
<body>
<p>This is my page.</p>
<p>This is some more text.</p>
<p class="right">Just to be different...</p>
<p>Hope you didn't forget to close any font tags!</p>
<p>Not very exciting, is it?</p>
<!-- Другой HTML -->
</body>
</html>
|
При помощи всего лишь нескольких строк CSS вы можете полностью решить все проблемы связанные со шрифтом, выравниванием и вложением. По сути, вы даже отправляете размеры шрифтов в общую пыльную кучу и пользуетесь всеми выгодами. Это отлично; больше не будет абсолютных размеров шрифтов, появляющихся на (необычно) разной высоте пикселя, на разных браузерах. Теперь вы можете убедиться в том, что ваш текст согласованный и заголовки выделены шрифтом в двое большим (или втрое, или в 1.28 раз больше) чем весь ваш текст.
Согласованный стиль
Те, кто внимательно читает эту статью, могут подумать, что я кое-что упустил; в предыдущей части Преимущества CSS я упомянул две проблемы, относящиеся к встроенному форматированию в HTML. Я рассматривал первую, форматирование для каждого элемента, но не вторую, касающеюся форматирования тела документа. Какие тут могут быть вопросы? Скорее всего вы не получите никакой пользы если перейдете с форматирования непосредственно элемента тела к элементу стиля CSS. Вы все еще просто вводите информацию, таким образом, избыточности информации у вас нет, поскольку вы применяли выравнивание и гарнитуру шрифта.
Точные решения данных проблем найти непросто, необходимо также более детально разобраться в функциях CSS. В первую очередь нужно понимать, что вы можете составлять CSS в отдельных файлах и, обращаться к этим файлам в вашем HTML, как показано в листинге 7.
Листинг 7. Перемещение CSS со страницы
<html> <head> <title>Old HTML </title> <link type="text/css" rel="stylesheet" href="/styles/style.css" /> </head> <body> <p>This is my page.</p> <p>This is some more text.</p> <p class="right">Just to be different...</p> <p>Hope you didn't forget to close any font tags!</p> <p>Not very exciting, is it?</p> <!-- Другой HTML --> </body> </html> |
Сейчас правила CSS доступны для этой страницы, так же как и для всех страниц вашего сайта. Именно с этими изменениями, преимущества перехода от форматирования тела к CSS стают очевидными: вы можете создать согласованный стиль на всех ваших web-страницах. Теперь вместо того чтобы устанавливать форматирование для каждой страницы, вы просто используете теги тела, без форматирования. Убедитесь в том, что ваша страница относится к таблице стилей CSS. Ваши правила для <body> применяются автоматически, и вы создаете видимость и ощущение глобального сайта. Сделайте несколько дополнений на полях, определите границы и внесите любые другие изменения в ваши правила CSS; все ваши страницы будут сразу же обновляться и вам для этого не нужно будет прилагать никаких усилий. На самом деле это главное преимущество CSS: возможность легко делать изменения, которые без малейших усилий охватывают не одну или несколько страниц, а каждую страницу вашего web-сайта.
Краткое заключение
Итак, что такое практический результат? Действительно ли переход к XHTML и CSS дает результат? Я действительно думаю, что ответ на эти вопросы это громкое и утвердительное "Да!" Это не только позволяет вам получить более структурированную среду, в которой вы можете создавать web-страницы, но и обеспечивает вашим пользователям более быструю загрузку. Перейдя к CSS, вы получаете ряд преимуществ и это, помимо уменьшения времени необходимого для загрузки. В процессе разработки вы можете использовать более программные модели, с которыми вам будет легче создать согласованные и последовательные процедуры для своих пользователей. Вам больше не нужно помнить какой размер шрифта вы использовали на странице с биографией автора или халтурили с шестнадцатеричным цветом множественных таблиц HTML; и, конечно же, больше никаких <font> тегов которые засоряют ваш код. Ваши страницы будут предусматривать верстку и, ваша CSS будет определять дизайн страницы.
Вместо того чтобы оставаться позади web-сообщества, в дальнейшем вы сможете сотрудничать с ним при создании HTML 3.2 (или, боже упаси HTML 2.0!). Это означает, что ваши страницы могут применять новые web-технологии как, например Ajax (иногда впечатляющие действия главным образом зависят от <div> и <span> тегов), без необходимости тщательного просмотра другого сайта. Итак, станьте частью программы - давайте посмотрим быстрые, профессиональные web-сайты!
